【vue3】ref , reactive ,toRef ,toRefs 使用和理解
这篇文章是基于理解写的,仅助于理解,如有任何错误之处,感谢指正!
文章目录
- 一.`ref`的使用
- 1. `ref`的功能主要有两个:
- 2.使用`ref`注意事项
- 二.`reactive`的使用
- 三.使用`ref` 和 `reactive` 实现双向数据绑定
- 四.`toRef` 和 `toRefs` 的使用
一.ref的使用
1. ref的功能主要有两个:
- 使用
ref将普通数据包装成响应式,
响应式的理解
在vue3中定义的普通数据是没办法在数据改变的时候将视图层(页面)改变的

<template>
//视图层<div><div><h1>普通数据:{{testa}}</h1> </div><div><h1>响应式数据:{{testb}}</h1> </div><button @click="change1">改变普通数据</button><button @click="change2">改变响应式数据</button></div>
</template>
<script setup>
//逻辑层
import { ref } from "vue"//普通数据
let testa='aaaa'
//ref将普通数据包装为响应式数据
let testb=ref('aaa')//定义改变普通数据,当点击事件调用此方法
const change1 =()=>{
//改变普通数据 testa='bbb'}//改变响应式数据, 使用ref包装的必须在逻辑层使用 test.value ,视图层不用加value
const change2 =()=>{testb.value='bbb'
}
</script>
- 使用
ref可以获取dom元素,testdom.value会获取标签,testdom.value.click()可以调用点击事件
<template><div>//要获取的dom节点,在标签内使用ref属性<span ref="testdom" @click="change">aaa</span></div>
</template>
<script setup>import { onMounted, ref } from "vue";
//获取定义的dom节点 , 名称保持一致
let testdom=ref();//在页面挂载时,打印dom节点
onMounted(()=>{console.log(testdom.value)
})
</script>
结果

2.使用ref注意事项
ref是对原数据进行拷贝并不会影响原数据
//原数据
let test='aaa'
//使用ref包装成响应式数据
let testref=ref(test)//改变响应式数据
let testref.value='bbb'
//testref已经改变,但是test没有改变//没有原数据,直接使用响应式数据,上述可以忽略
let aaref=ref(0)
ref包装的响应式数据,在使用时要使用value属性,如aaref.value。注意,在视图层(html中)不需要使用value,在逻辑层(js代码里)进行赋值要使用valueref可以包装的类型
| ref常见包装类型 | 获取值 |
|---|---|
| 数值类型:ref(0) | test.value |
| 字符类型:ref(’1231‘) | test.value |
| 空类型:ref(null) | test.value |
| 数组类型:ref([]) | test.value[0] |
| 对象类型:ref({name:[]}) | test.name.value[] |
二.reactive的使用
reactive只能包装引用类型,基本类型无法响应,会将基本类型包装成对象,直接修改对象reative无法响应
//会将0包装成对象,直接改变对象,无法做出响应
let test1=reactive(0)
test1=2
//这个可以,推荐
let test1=reactive({num:0})
test1.num=1reactive推荐使用例如{name:'aaa',list: []}形式数据,同时使用时直接test.name不需要value
三.使用ref 和 reactive 实现双向数据绑定
要将ref 和 reactive 包装的数据 使用v-model引用,一般会在表单输入框,选择器等使用
ref双向数据绑定,当视图层内容改变,逻辑层的值也会改 ,可以获取输入框的值
<template><input v-model="inputtest" />
</template>
<script>let inouttest=ref('')
</script>
- reactive 双向数据绑定 , 使用v-model与属性名绑定
<template>姓名:<input v-model="test.name" />号码:<input v-model="test.mobile" />
</template>
<script>let test=reactive({name:'',mobile:null})
</script>
四.toRef 和 toRefs 的使用
- 理解
toRef和toRefs是将对象数据包装成响应式数据 ,只不过响应式数据绑定的是原数据 ,响应式数据修改的时候改变的是原数据

toRef使用
toRef会将对象的单一属性分装成响应式数据
let person={name:'aaaa',password:'12314'}
//使用toRef 参数一是对象 参数二是要绑定的某一属性
let name=toRef(person,'name')
//修改name,会同时修改对象绑定的属性值也就是person.name
name=’ccc‘
toRefs使用
toRefs会将对象所有属性封装成响应式数据 ,参数是对象 ,toRefs会将对象所有属性遍历, 每个属性进行toRef
let person={name:'aaaa',password:'12314'}
//对响应式对象进行解构赋值,将name属性单独取出来
let {name} = toRefs(person)
- 对
reactive对象使用toRefs
对普通对象使用toRefs,只会修改原数据 ,并不会刷新视图层 ,对reactive对象使用toRefs,当数据修改时 ,由于绑定了reactive即会修改reactive原数据 ,又因为reactive本身绑定了视图层又会刷新视图层
注意,使用toRefs对reactive封装,是将reactive的对象数据的属性封装成了ref,使用时必须加.value

let person= reactive({name:'1231',password:'14144'})let name=toRefs(person)//修改name会同时修改person和视图层. 一定要加.valuename.value='2222'
知识小贴士:在<script> 标签内使用setup,如<script setup>
定义的变量和方法,不用再手动return,要使用的组件直接import, 不需要注册, 其他和setup()相同

相关文章:

【vue3】ref , reactive ,toRef ,toRefs 使用和理解
这篇文章是基于理解写的,仅助于理解,如有任何错误之处,感谢指正! 文章目录一.ref的使用1. ref的功能主要有两个:2.使用ref注意事项二.reactive的使用三.使用ref 和 reactive 实现双向数据绑定四.toRef 和 toRefs 的使用…...

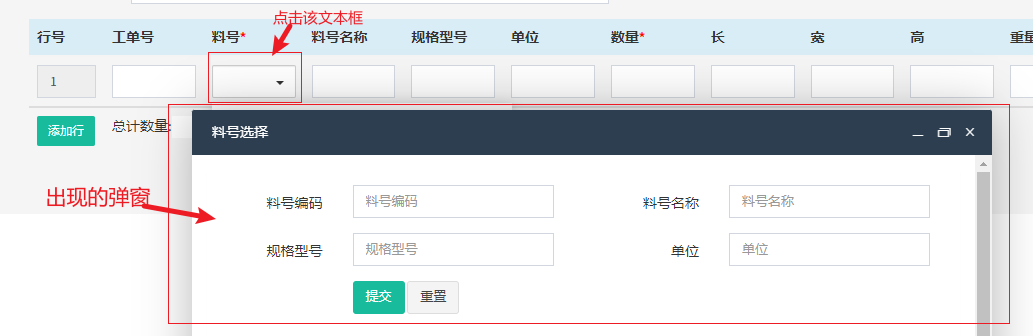
fastadmin:如何点击按钮弹出存在的指定页面的弹窗
样式:方法一:直接使用超链接进行操作{:url(popup/purchase/itemno)}:表示地址信息btn-dialog:表示弹窗<a href"{:url(popup/purchase/itemno)}" title"跳转第三方" class"btn btn-success btn-dialog…...

【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(三)
storybook插件addons核心插件插件APIargTypes写文档组件注释法MDX生成在线可视化UI文档上一篇: https://blog.csdn.net/tuzi007a/article/details/129194267插件addons 插件用于增强storybook的UI功能。 核心插件 storybook/addon-essentials 它几乎控制了整个s…...

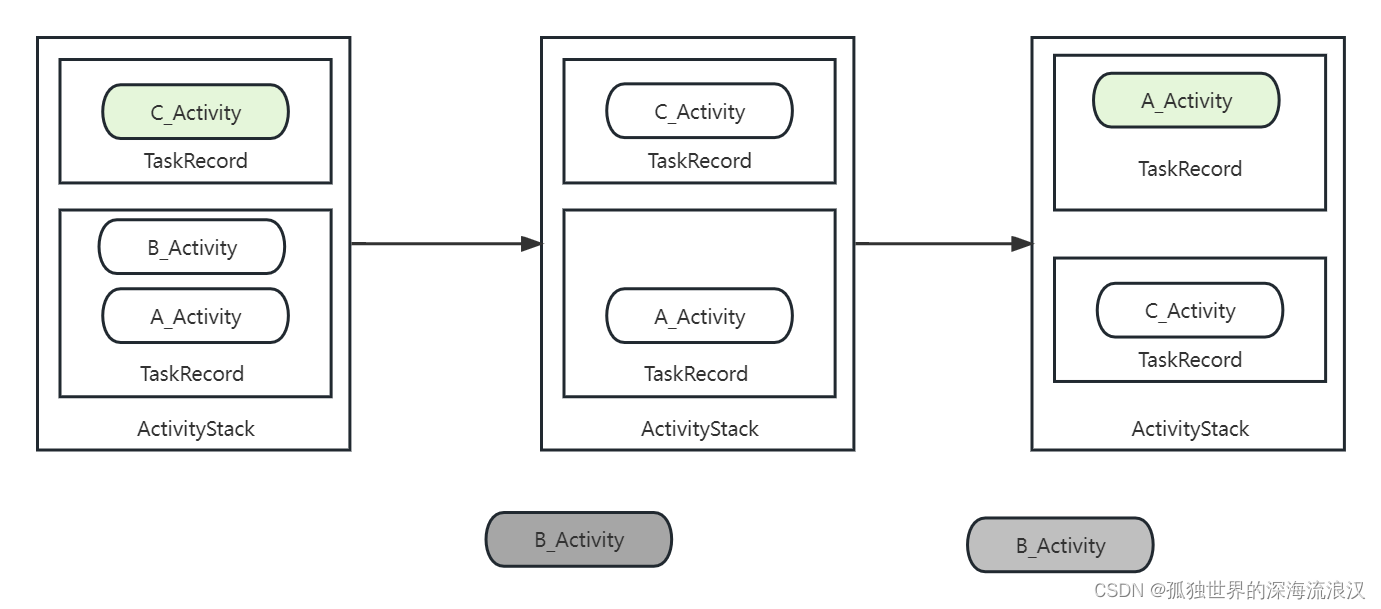
Android源码分析 —— Activity栈管理(基于Android8)
0. 写在前面 本文基于 Android8.0源码,和Android9.0大同小异,但和Android10.0差别非常大!新版改用ATM来管理Activity的启动,Activity的生命周期也通过XXXItem来管理。由于我分析的Activity启动流程就是基于Android8/9的ÿ…...

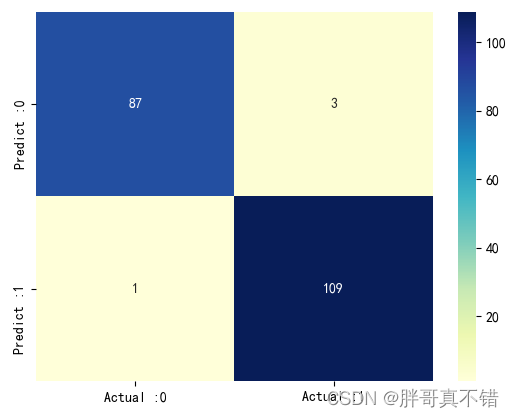
Python实现贝叶斯优化器(Bayes_opt)优化支持向量机分类模型(SVC算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。1.项目背景贝叶斯优化器(BayesianOptimization) 是一种黑盒子优化器,用来寻找最优参数。贝叶斯优化器是基…...

【华为OD机试模拟题】用 C++ 实现 - 分积木(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

FFmpeg/OpenCV 实现全屏斜体水印
实现思路 🤔 基于ffmpeg,画布的方式,创建画布 -> 水印 -> 旋转 -> 抠图 -> 叠加到图像上基于ffmpeg,旋转图片的方式,填充 -> 水印 -> 顺时针旋转 -> 逆时针旋转 -> 截图基于opencvÿ…...

Calendar计算两个时间之间相差几个月
目录说明说明 计算两个时间之间相差几个月: public int getMonth(String startDt, String endDt) { int month 0;try {SimpleDateFormat sdf new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");Calendar satrt Calendar.getInstance();Calendar end Cal…...

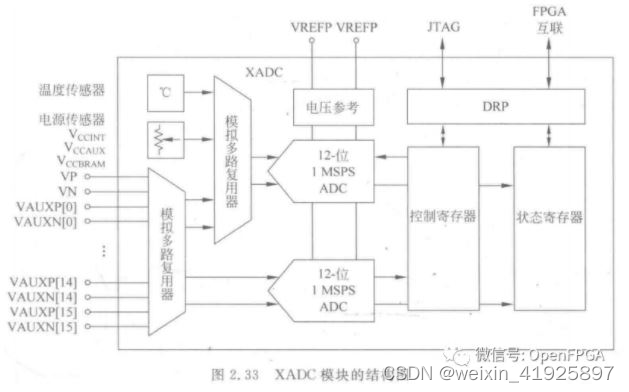
FPGA基础知识
FPGA是在PAL、PLA和CPLD等可编程器件的基础上进一步发展起来的一种更复杂的可编程逻辑器件。它是ASIC领域中的一种半定制电路,既解决了定制电路的不足,又克服了原有可编程器件门电路有限的缺点。 由于FPGA需要被反复烧写,它实现组合逻辑的基…...

C语言运算符逻辑运算符位运算符
逻辑运算符 下表显示了 C 语言支持的所有关系逻辑运算符。假设变量 A 的值为 1,变量 B 的值为 0,则: 运算符 描述 实例 && 称为逻辑与运算符。如果两个操作数都非零,则条件为真。 (A && B) 为假。 || 称为逻辑…...

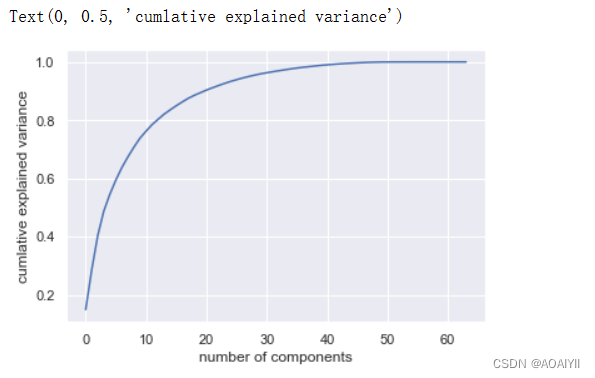
机器学习:基于主成分分析(PCA)对数据降维
机器学习:基于主成分分析(PCA)对数据降维 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习,可…...

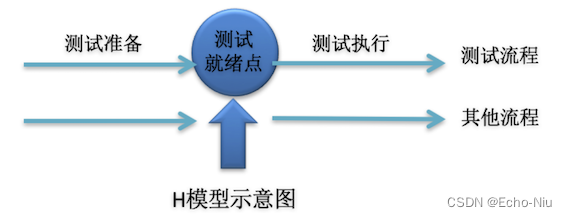
软件测试之测试模型
软件测试的发展 1960年代是调试时期(测试即调试) 1960年 - 1978年 论证时期(软件测试是验证软件是正确的)和 1979年 - 1982年 破坏性测试时期(为了发现错误而执行程序的过程) 1983年起,软件测…...

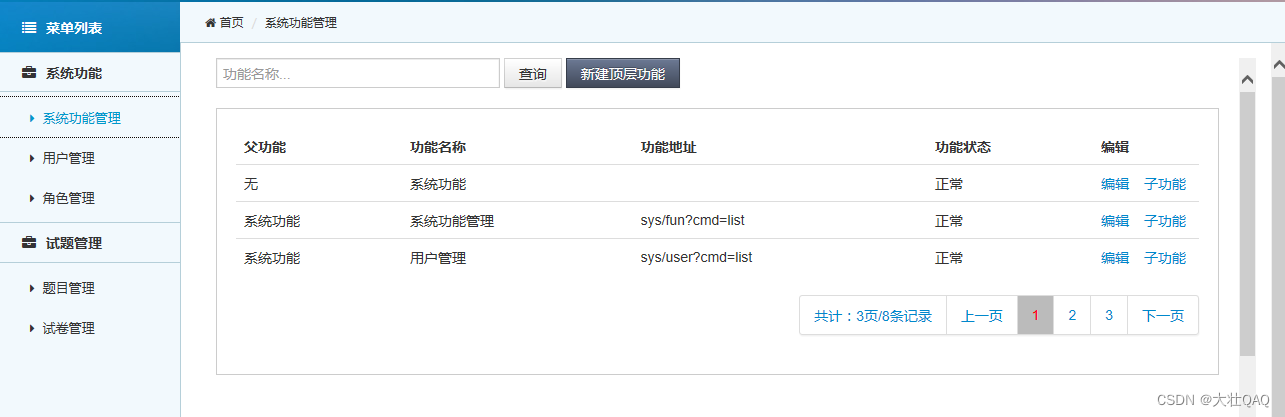
【项目精选】网络考试系统的设计与实现(源码+视频+论文)
点击下载源码 网络考试系统主要用于实现高校在线考试,基本功能包括:自动组卷、试卷发布、试卷批阅、试卷成绩统计等。本系统结构如下: (1)学生端: 登录模块:登录功能; 网络考试模块…...

Python近红外光谱分析与机器学习、深度学习方法融合实践技术
、 第一n入门基础【理论讲解与案 1、Python环境搭建( 下载、安装与版本选择)。 2、如何选择Python编辑器?(IDLE、Notepad、PyCharm、Jupyter…) 3、Python基础(数据类型和变量、字符串和编码、list和tu…...

实例7:树莓派呼吸灯
实例7:树莓派呼吸灯 实验目的 通过背景知识学习,了解digital与analog的区别。通过GPIO对外部LED灯进行呼吸控制,熟悉PWM技术。 实验要求 通过python编程,用GPIO控制LED灯,使之亮度逐渐增大,随后减小&am…...
java 接口 详解
目录 一、概述 1.介绍 : 2.定义 : 二、特点 1.接口成员变量的特点 : 2.接口成员方法的特点 : 3.接口构造方法的特点 : 4.接口创建对象的特点 : 5.接口继承关系的特点 : 三、应用 : 1.情景 : 2.多态 : ①多态的传递性 : ②关于接口的多态参数和多态…...

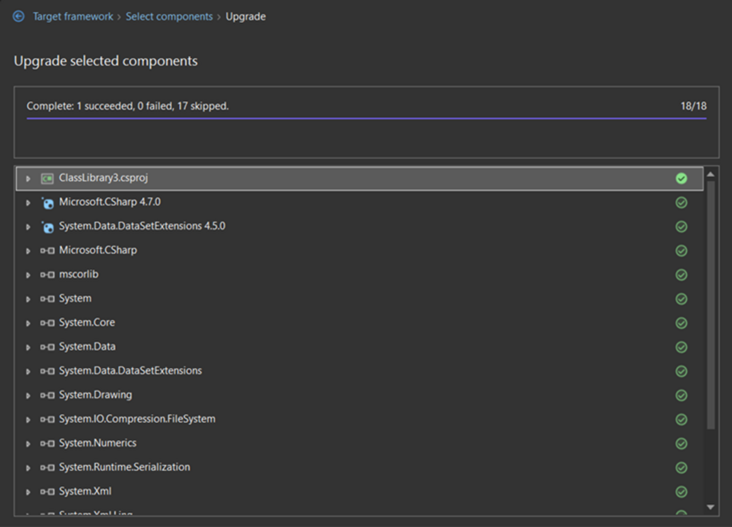
用 Visual Studio 升级 .NET 项目
现在,你已可以使用 Visual Studio 将所有 .NET 应用程序升级到最新版本的 .NET!这一功能可以从 Visual Studio 扩展包中获取,它会升级你的 .NET Framework 或 .NET Core 网页和桌面应用程序。一些项目类型仍正在开发中并将在不久的未来推出&a…...

JavaWeb中FilterListener的神奇作用
文章目录1,Filter1.1 Filter概述1.2 Filter快速入门1.2.1 开发步骤1.3 Filter执行流程1.4 Filter拦截路径配置1.5 过滤器链1.5.1 概述1.5.2 代码演示1.5.3 问题2,Listener2.1 概述2.2 分类2.3 代码演示最后说一句1,Filter 1.1 Filter概述 F…...

移动端布局
参考链接:抖音-移动端适配 一、移动端布局 flexiblepostcss-pxtorem vue-h5-template 老版本:动态去计算scale,并不影响rem的计算,好处是解决了1px的问题,但是第三方库一般都用dpr为1去做的,这就导致地图或…...

前端无感登录,大文件上传
后端设置token的一个失效时间,前端在token失效后不用重新登录 1,在相应中拦截,判断token返回过期后,调用刷新token的方法 2,后端返回过期的时间,前端判断过期的时间,然后到期后调用对应的方法…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
