mybatisplus 自定义mapper加多表联查结合分页插件查询时出现缺失数据的问题
问题描述
最近做项目时使用了mybatisplus,分页插件也使用的是mybatisplus自带的分页插件,业务需求是查询客户列表,每个客户列表中有一个子列表,在通过分页插件查询后,会出现数量总数为子列表总数、客户列表与子列表不对等。
1、配置mybatis-plus插件
@Configuration
@MapperScan("com.guigu.mapper") //可以将启动类中的注解移到此处
public class MybatisPlusConfig {/**** 1 怎么来配置mybatis-plus中的插件?* 这里所需要的类型是MybatisPlusInterceptor,这是mybatis-plus的一个拦截器,用于配置mybatis-plus中的插件。* 2 为什么要使用拦截器MybatisPlusInterceptor呢?* 这里边的原理和mybatis分页插件的功能是一样的,工作流程如下 :* (1)第一步:执行查询功能。* (2)第二步:拦截器对查询功能进行拦截。* (3)第三步:拦截器对查询功能的基础上做了额外的处理,达到分页的效果(功能)。* 3 对比配置mybatis中的插件?* 用的也是拦截器的方式。** @return MybatisPlusInterceptor*/@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();//添加:分页插件//参数:new PaginationInnerInterceptor(DbType.MYSQL),是专门为mysql定制实现的内部的分页插件interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return interceptor;}
2、mapper语句
需求:根据年龄查询用户列表,分页显示** 第一步:xml自定义分页,Mapper接口方法* 第1步:如果想要mybatis-plus的分布插件来作用于我们自定义的sql语句的话,* 第一个参数必须得是一个分页对象:@Param("page") Page<User> page。* 第二步:因为Mapper接口方法有2个参数的话* 方案1:使用mybatis提供的访问方式* 方案2:也可以使用@param来设置命名参数,来规定参数的访问规则Page<CustomerEntity> queryCustomerList(@Param("page") Page<CustomerEntity> customerPage,@Param("customerName") String customerName,@Param("deptIds") List<Long> deptIds,@Param("userIds") List<Long> userIds,@Param("delFlag") Integer logicNotDeleteValue)
<resultMap id="customerList" type="customerEntity"><id property="customerId" column="customer_id"/><result property="customerName" column="customer_name"/><collection property="children" select="queryList" column="customer_id" ofType="customerInfoEntity"></collection><collection property="children" ofType="customerInfoEntity"><id property="customerInfoId" column="customer_info_id"/><result property="customerId" column="customer_id"/><result property="deptId" column="dept_id"/><result property="industry" column="industry"/><result property="level" column="level"/><result property="source" column="source"/><result property="highSeas" column="high_seas"/><result property="remark" column="remark"/><result property="crtTime" column="crt_time"/><result property="crtName" column="crt_name"/><result property="crtUserId" column="crt_user_id"/></collection></resultMap><select id="queryCustomerList" resultMap="customerList">SELECTc.customer_id,c.customer_name,ci.customer_info_id,ci.customer_id,ci.dept_id,ci.industry,ci.level,ci.source,ci.high_seas,ci.remark,ci.crt_time,ci.crt_name,ci.crt_user_idFROM customer cJOIN customer_info ci on c.customer_id = ci.customer_idwhere ci.high_seas = 0and ci.del_flag = #{delFlag}and c.del_flag =#{delFlag}<if test="customerName != null">AND c.customer_name like concat('%',#{customerName},'%')</if><if test="deptIds.size>0">AND ci.dept_id in<foreach collection="deptIds" item="id" separator="," open="(" close=")">#{id}</foreach></if><if test="userIds.size>0">AND ci.crt_user_id in<foreach collection="userIds" item="id" separator="," open="(" close=")">#{id}</foreach></if></select>
上述语句查询的结果数是表customer_info的数量而不是表customer的数量,客户列表下有多个子列表时会分成多个相同的客户。
解决办法
那我们怎么才能查到正确得一对多的分页结果呢?mybatis提供另一种方式,使用mybatis的子查询映射。
<resultMap id="customerList" type="customerEntity"><id property="customerId" column="customer_id"/><result property="customerName" column="customer_name"/><collection property="children" select="queryList" column="customer_id" ofType="customerInfoEntity"></collection></resultMap><select id="queryList" resultType="customerInfoEntity">select ci.customer_info_id,ci.customer_id,ci.dept_id,ci.industry,ci.level,ci.source,ci.high_seas,ci.remark,ci.crt_time,ci.crt_name,ci.crt_user_idfrom customer_info ciwhere ci.customer_id = #{customer_id};</select><!-- 查询未加入公海池的客户列表--><select id="queryCustomerList" resultMap="customerList">SELECTc.customer_id,c.customer_name,ci.customer_info_id,ci.customer_id,ci.dept_id,ci.industry,ci.level,ci.source,ci.high_seas,ci.remark,ci.crt_time,ci.crt_name,ci.crt_user_idFROM customer cJOIN customer_info ci on c.customer_id = ci.customer_idwhere ci.high_seas = 0and ci.del_flag = #{delFlag}and c.del_flag =#{delFlag}<if test="customerName != null">AND c.customer_name like concat('%',#{customerName},'%')</if><if test="deptIds.size>0">AND ci.dept_id in<foreach collection="deptIds" item="id" separator="," open="(" close=")">#{id}</foreach></if><if test="userIds.size>0">AND ci.crt_user_id in<foreach collection="userIds" item="id" separator="," open="(" close=")">#{id}</foreach></if></select>
注意: collection中的colum属性需要填两表关联的字段,也就是customer_id
相关文章:

mybatisplus 自定义mapper加多表联查结合分页插件查询时出现缺失数据的问题
问题描述 最近做项目时使用了mybatisplus,分页插件也使用的是mybatisplus自带的分页插件,业务需求是查询客户列表,每个客户列表中有一个子列表,在通过分页插件查询后,会出现数量总数为子列表总数、客户列表与子列表不…...

陪诊系统|陪诊软件革新陪诊体验解决病患难题
随着医疗服务的不断升级和改善,陪诊系统作为现代医院的一项重要创新,为病患和陪护人员提供了更加便捷、高效的服务体验。本文将全面介绍陪诊系统的功能、特点和优势,让您更好地了解和体验这一创新科技。 一、系统功能 陪诊系统旨在为病患和陪…...

[Tkinter 教程08] Canvas 图形绘制
python - [译][Tkinter 教程08] Canvas 图形绘制 - 个人文章 - SegmentFault 思否 一、简介 Canvas 为 Tkinter 提供了绘图功能. 其提供的图形组件包括 线形, 圆形, 图片, 甚至其他控件. Canvas 控件为绘制图形图表, 编辑图形, 自定义控件提供了可能. 在第一个例子里, …...

ES6 Symbol 数据结构
1. Symbol概念以及引入原因 ES6 引入了的一种新的原始数据类型Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:undefined、null、布尔值(Boolean)、字符串(String)、…...

Redis常用数据类型、Redis常用命令
Redis常用数据类型、Redis常用命令: Redis常用数据类型:1. 字符串String 类型2. 哈希hash 类型3. 列表list 类型4. 集合set 类型5. 有序集合sorted set / zset 类型 Redis常用命令:1. 字符串操作命令2. 哈希操作命令3. 列表操作命令4. 集合操…...

ERP系统是如何运作的?erp管理系统操作流程
ERP系统是如何运作的?ERP系统的运作流程是怎样的? 以简道云ERP管理系统为例: 各行各业适配的ERP系统>>>>https://www.jiandaoyun.com 可以看到上面那个流程图,一般来说,我们把ERP系统可以分为4个大的模…...

springBoot复杂对象表示和lombok的使用
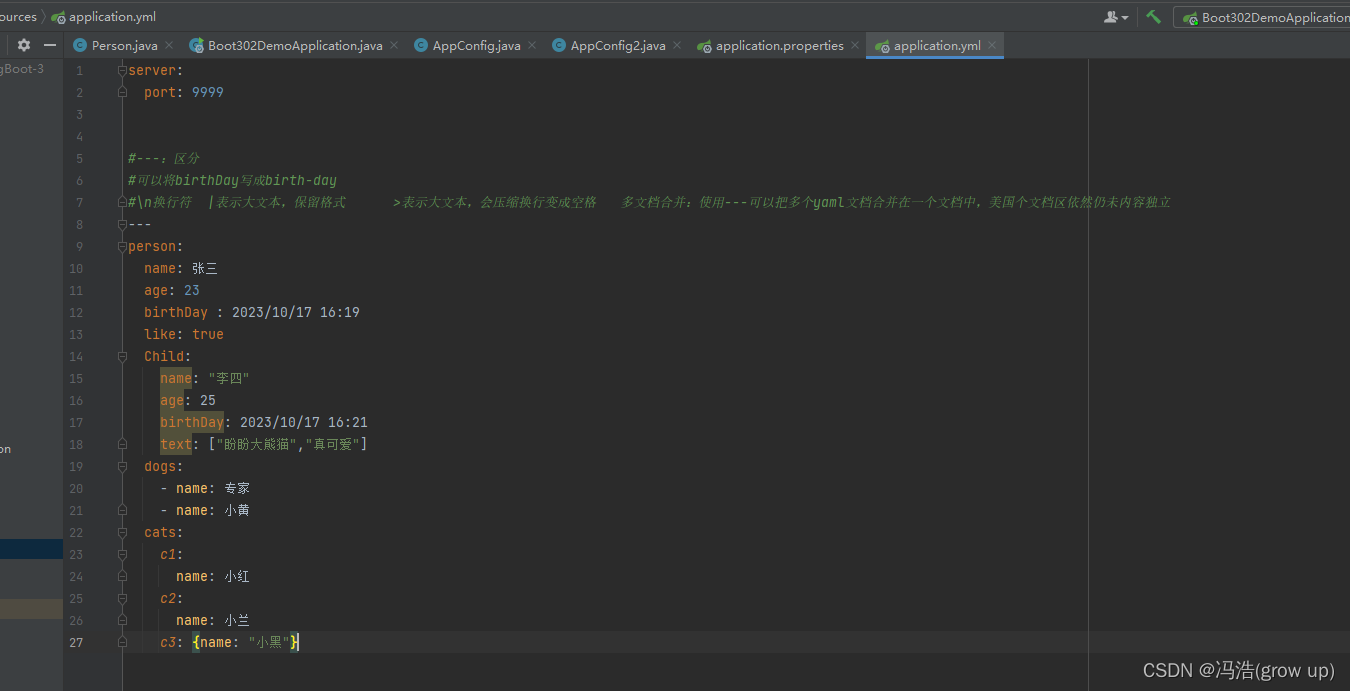
springBoot复杂对象表示 前言简单案例lombok的使用通过properties文件进行绑定在yaml文件中使用 前言 对象:键值对的集合,如:映射(map)/哈希(hash)/字典(dictionary) 数组:一组按次…...

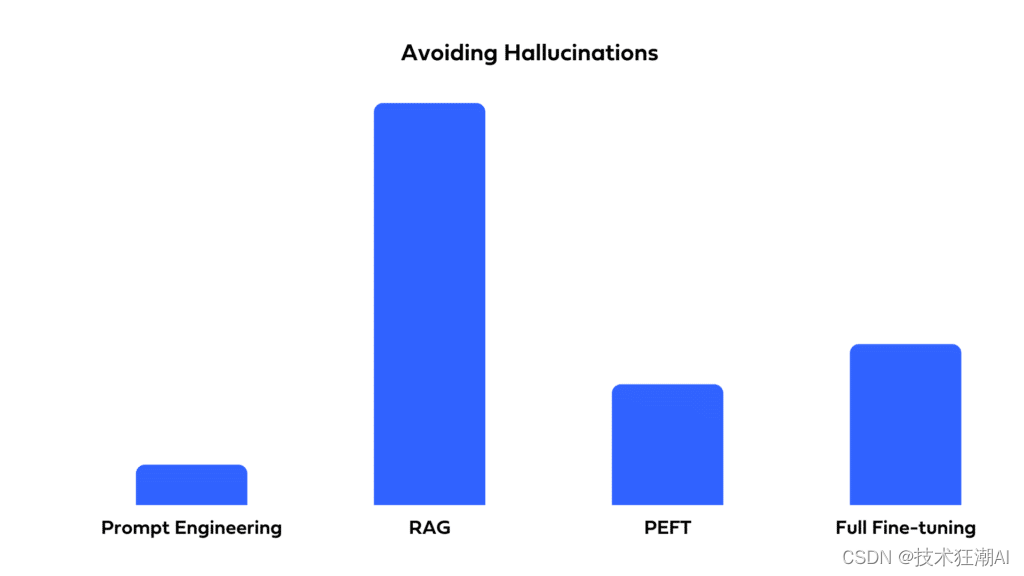
如何选择最适合你的LLM优化方法:全面微调、PEFT、提示工程和RAG对比分析
一、前言 自从ChatGPT问世以来,全球各地的企业都迫切希望利用大型语言模型(LLMs)来提升他们的产品和运营。虽然LLMs具有巨大的潜力,但存在一个问题:即使是最强大的预训练LLM也可能无法直接满足你的特定需求。其原因如…...
)
Jenkins实现CI/CD发布(Ansible/jenkins共享库/gitlab)
Jenkins实现多环境发布 1. 需求介绍 本人负责公司前端业务模块,由于前端模块较多,所以在编写jenkinsfile时会出现很多项目使用的大部分代码相同的情况,为解决这种问题,采用了jenkins的共享库方式优化,并且jenkins要支持…...

使用navicat查看类型颜色
问题描述: 最近遇到一个mongodb的数据问题。 在date日期数据中,混入了string类型的数据,导致查询视图报错: $add only supports numeric or date types解决办法: 使用类型颜色工具。 找到在last_modified_date字段中…...

iOS 中,Atomic 修饰 NSString、 NSArray,也会线程不安全
众所周知,基础类型如 int、float 的变量被 atomic 修饰后就具有原子性,则线程安全。 然而有些情况,atomic 修饰后不一定是线程安全的。 atomic 修饰 NSString,NSArray 的时候,只是保障首地址(数组名&…...

2023医药微信公众号排名榜top100汇总合集
相信每个医药人都或多或少关注了几个医药微信公众号,便于日常了解到最新的医药新闻包括治疗技术、药物研发、研究成果、医学进展、临床试验进展、市场动向等前沿动态。 笔者也不列外,大大小小的公众号收集了有上百个,本着方便查看的目的&…...

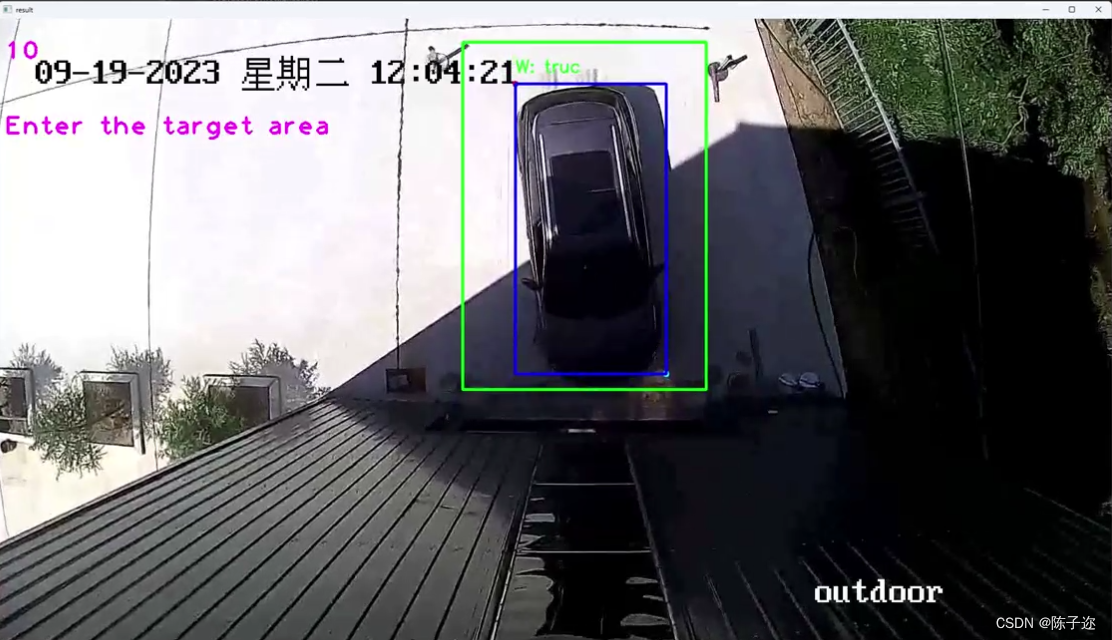
基于YOLO算法的单目相机2D测量(工件尺寸和物体尺寸)三
1.简介 1.1 2D测量技术 基于单目相机的2D测量技术在许多领域中具有重要的背景和意义。 工业制造:在工业制造过程中,精确测量是确保产品质量和一致性的关键。基于单目相机的2D测量技术可以用于检测和测量零件尺寸、位置、形状等参数,进而实…...

Cython编译文件出错
报错信息: (rpc) stuamax:~/segment/dss_crf$ python setup.py install Compiling pydensecrf/eigen.pyx because it changed. Compiling pydensecrf/densecrf.pyx because it changed. [1/2] Cythonizing pydensecrf/densecrf.pyx /home/stu/anaconda3/envs/rpc/l…...

WPF 用户控件依赖注入赋值
前言 我一直想组件化得去开发WPF,因为我觉得将复杂问题简单化是最好的 如何组件化开发 主窗口引用 <Window x:Class"WpfApp1.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.…...

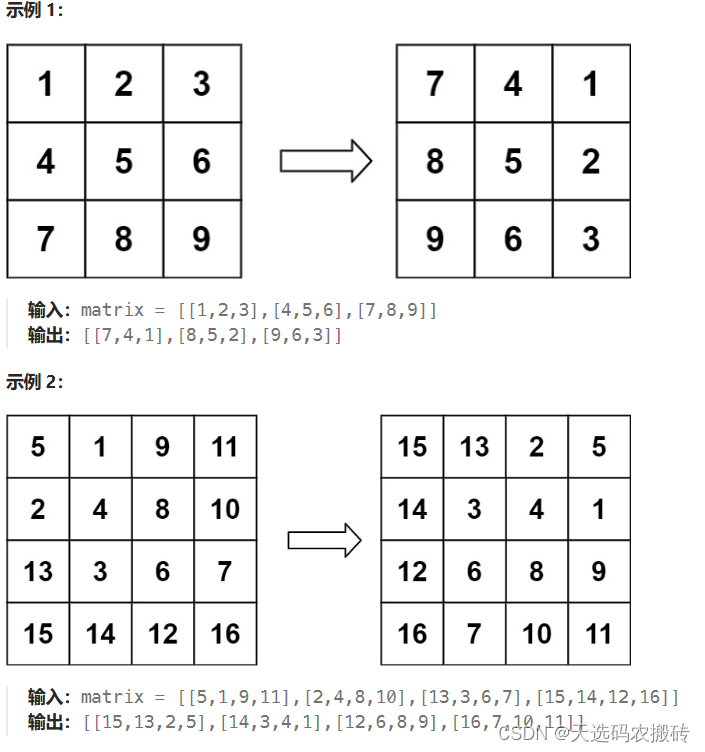
leetcode-48.旋转图像
1. 题目 leetcode题目链接 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 2. 编程 矩阵转置: 遍历矩阵&#x…...

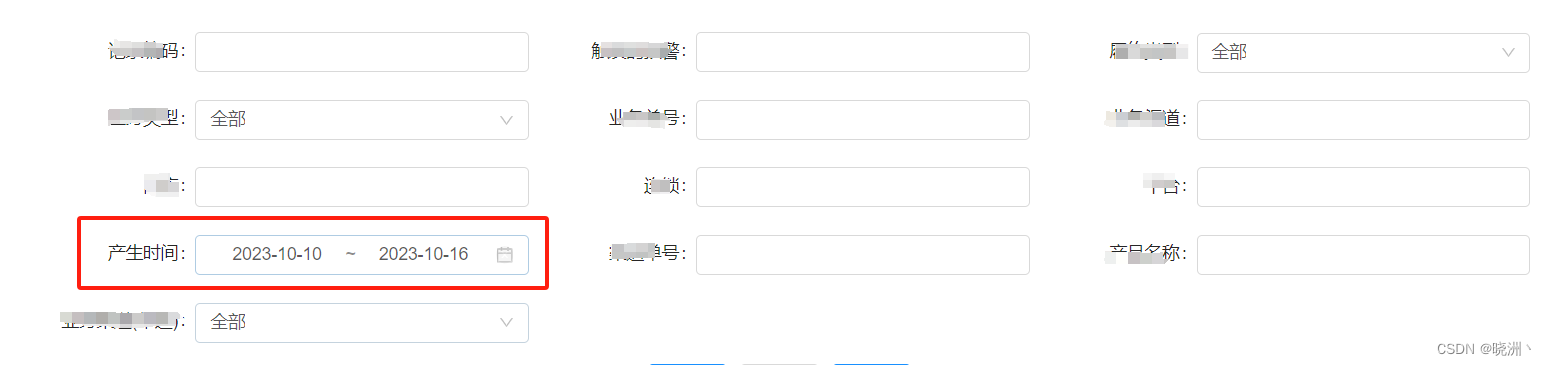
antd的RangePicker设置默认值,默认近七天(andt+react)
import moment from "moment";state {initData:[moment().startOf(day).subtract(6, d), moment().endOf(day)], }<FormItem label"产生时间" {...tailItemLayout}>{getFieldDecorator("produceTime", {initialValue: initData})(<Ran…...

大数据可视化模块竞赛Vue项目文件结构与注意事项
1.vue项目src目录下只有两个文件夹与两个js文件,如图所示: 2.asseets目录存放包或其他外部资料 注意 :echarts采用的是引用外部文件导入 let echarts = require(@/assets/echarts.min.js) 3.components目录存放绘制页面的vue文件(我这里示例创建了一个newPage.vue)…...

户外运动盛行,运动品牌如何利用软文推广脱颖而出?
全民健康意识的提升和城市居民对亲近自然的渴望带来户外运动的盛行,这也使运动品牌的市场保持强劲发展势头,那么在激烈的市场竞争中,运动品牌应该如何脱颖而出呢?下面就让媒介盒子告诉你! 一、 分享户外运动干货 用户…...

2024年孝感市建筑类中级职称申报资料私企VS国企
2024年孝感市建筑类中级职称申报资料私企VS国企 民营企业中级职称申报跟事业单位或者是国企申报中级职称流程不一样么?实际上流程基本都是相同的,就是提交纸质版资料有点不一样。 孝感市建筑类中级职称申报基本流程 1.参加建筑类中级职称水平能力测试。 …...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
