dvaJs在react 项目中的简单使用
官网:入门课 | DvaJS
备注:个人学习
代码示例:
getColumns.js
const getColumns = [{title: '姓名', // 列标题dataIndex: 'name', // 数据字段名称,与数据中的字段名对应key: 'name', // 列的唯一键},{title: '年龄', // 列标题dataIndex: 'age', // 数据字段名称,与数据中的字段名对应key: 'age', // 列的唯一键},
];export default getColumnsmodel.js
import {Test
} from 'utils/api'export default {namespace: "myName",state: {jsonData: [],},effects: {// 获取列表信息* getMyName({}, {put, call, select}) {const res = yield call(Test);console.log("======================================================",res.data)if (res.meta.statusCode === 200) {// 设置stateyield put({type: "selectMyName",payload: {jsonData: res.data,}});}},},reducers: {selectMyName(state, {payload}) {return {...state, ...payload};},setState(state, { jsonData }) {return {...state,...jsonData};}}
};index.js
import React from "react";
import {connect} from "react-redux";
import { Button, Table} from "antd";
import styles from "../ordinary/index.less";
import PermissionDiv from "utils/PermissionDiv";
import getColumns from "../ordinary/getColumns";@connect((state) => {const {myName, login} = state;return {...myName, login};
})
export default class Test extends React.Component {constructor(props) {super(props);}// static getDerivedStateFromProps(nextProps,nextState) {// console.log("========================",nextProps,nextState)// }componentWillMount() {console.log("666",this.props)//获取已存在的发起单位listthis.props.dispatch({type: 'myName/getMyName'});}render() {const { jsonData } = this.props;console.log("查出来的数据",jsonData)const columns = getColumnsreturn (<div className={styles.box}><div className={styles.topBoxL} id="coll_xzrw"><PermissionDiv perms={"ly-dcp_fill_collection_test_add"}><Button type="primary">新增任务</Button></PermissionDiv></div><Table dataSource={jsonData} columns={columns} rowKey="name" /></div>);}
}Dva.js 是一个基于 React 和 Redux 的轻量级前端框架,用于帮助开发者更容易地管理应用的状态和副作用。Dva.js 在 React 应用中提供了一种可预测的状态管理方式,并降低了 Redux 的复杂性。dva 是体验技术部开发的 React 应用框架,将上面三个 React 工具库包装在一起,简化了 API,让开发 React 应用更加方便和快捷。
dva = React-Router + Redux + Redux-saga
dva 应用的最简结构
import dva from 'dva';
const App = () => <div>Hello dva</div>;// 创建应用
const app = dva();
// 注册视图
app.router(() => <App />);
// 启动应用
app.start('#root');
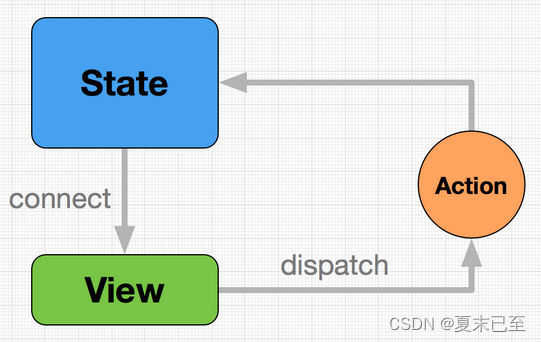
数据流图

核心概念:
- State:一个对象,保存整个应用状态
- View:React 组件构成的视图层
- Action:一个对象,描述事件
- connect 方法:一个函数,绑定 State 到 View
- dispatch 方法:一个函数,发送 Action 到 State
State 和 View
State 是储存数据的地方,收到 Action 以后,会更新数据。
View 就是 React 组件构成的 UI 层,从 State 取数据后,渲染成 HTML 代码。只要 State 有变化,View 就会自动更新。
Action
Action 是用来描述 UI 层事件的一个对象。
{type: 'click-submit-button',payload: this.form.data
}
connect 方法
connect 是一个函数,绑定 State 到 View。
import { connect } from 'dva';function mapStateToProps(state) {return { todos: state.todos };
}
connect(mapStateToProps)(App);
connect 方法返回的也是一个 React 组件,通常称为容器组件。因为它是原始 UI 组件的容器,即在外面包了一层 State。
connect 方法传入的第一个参数是 mapStateToProps 函数,mapStateToProps 函数会返回一个对象,用于建立 State 到 Props 的映射关系。
dispatch 方法
dispatch 是一个函数方法,用来将 Action 发送给 State。
dispatch({type: 'click-submit-button',payload: this.form.data
})
dispatch 方法从哪里来?被 connect 的 Component 会自动在 props 中拥有 dispatch 方法。
connect 的数据从哪里来?
dva 应用的最简结构(带 model)
// 创建应用
const app = dva();// 注册 Model
app.model({namespace: 'count',state: 0,reducers: {add(state) { return state + 1 },},effects: {*addAfter1Second(action, { call, put }) {yield call(delay, 1000);yield put({ type: 'add' });},},
});// 注册视图
app.router(() => <ConnectedApp />);// 启动应用
app.start('#root');
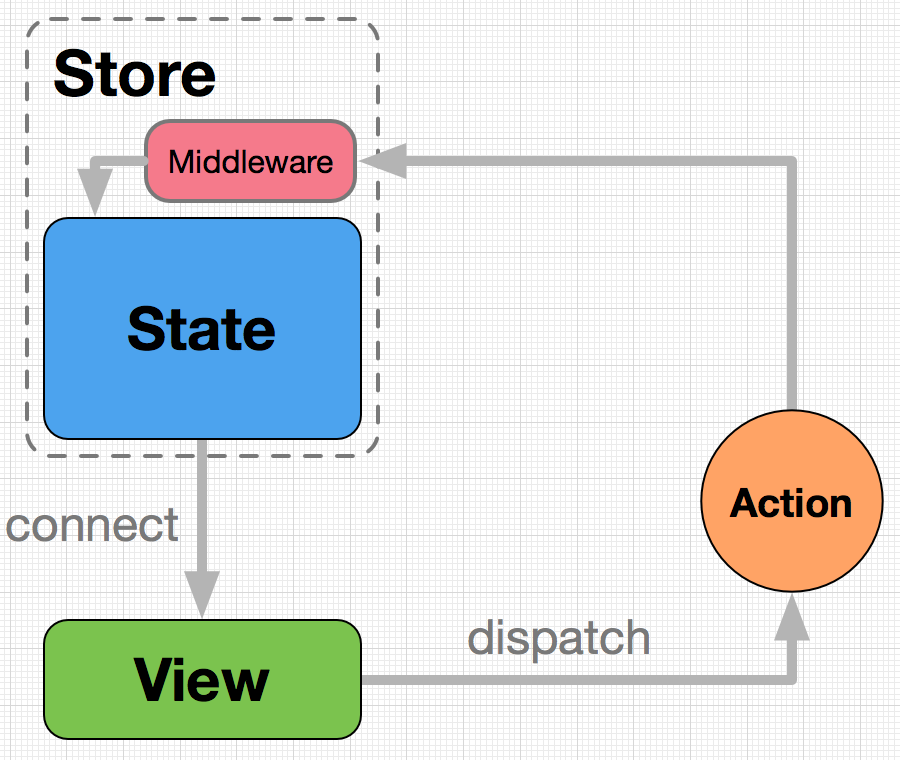
数据流图 1

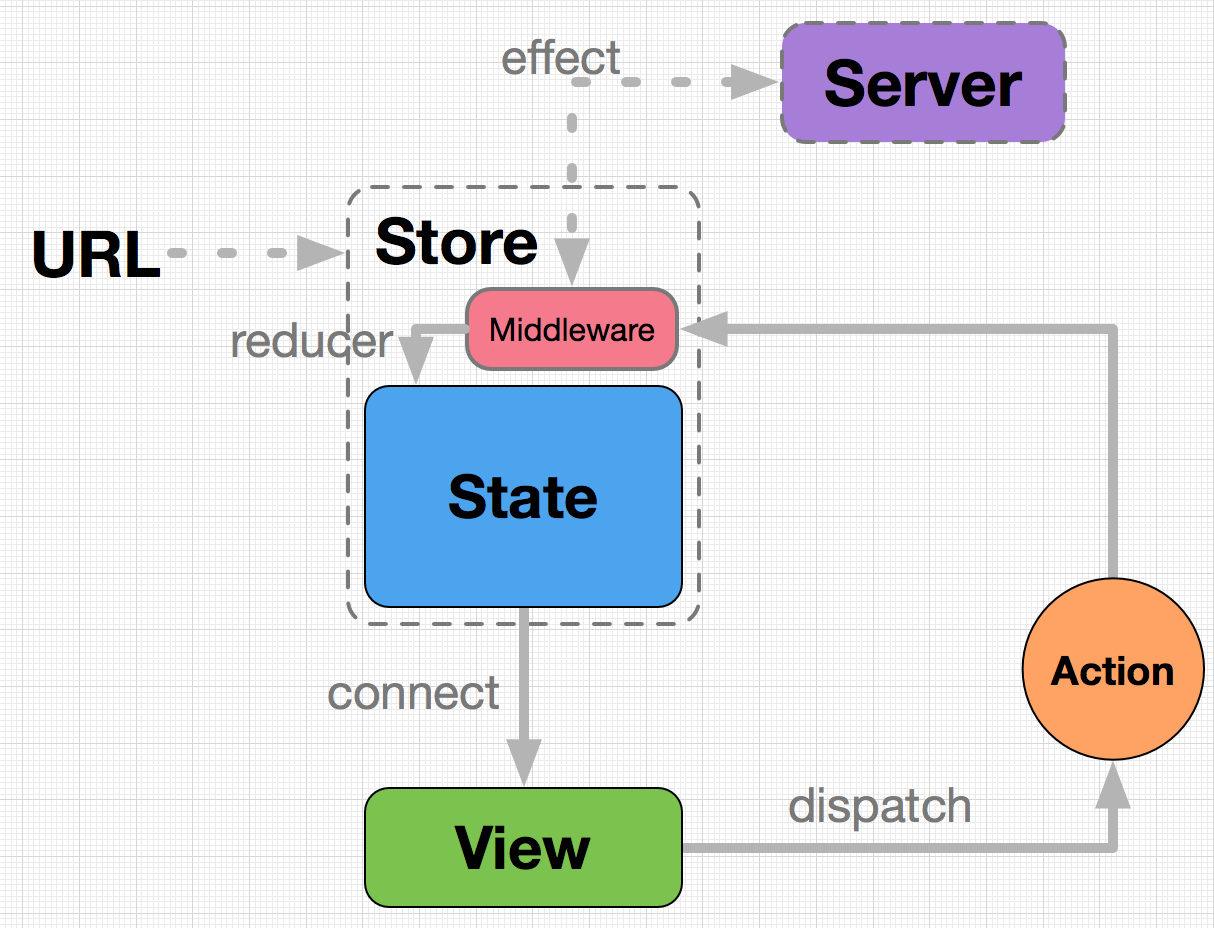
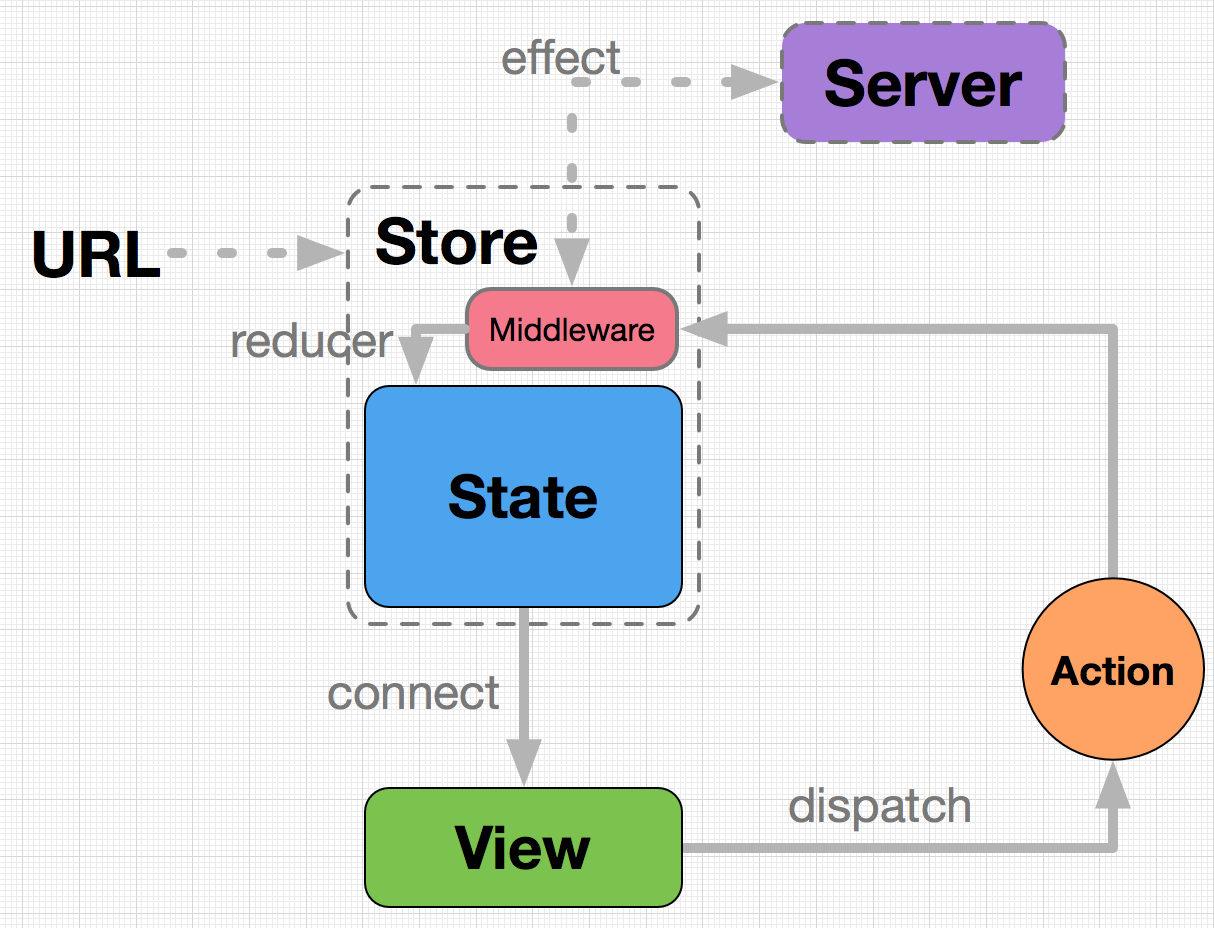
数据流图 2

app.model
dva 提供 app.model 这个对象,所有的应用逻辑都定义在它上面。
const app = dva();// 新增这一行
app.model({ /**/ });app.router(() => <App />);
app.start('#root');
Model 对象的例子
{namespace: 'count',state: 0,reducers: {add(state) { return state + 1 },},effects: {*addAfter1Second(action, { call, put }) {yield call(delay, 1000);yield put({ type: 'add' });},},
}
Model 对象的属性
- namespace: 当前 Model 的名称。整个应用的 State,由多个小的 Model 的 State 以 namespace 为 key 合成
- state: 该 Model 当前的状态。数据保存在这里,直接决定了视图层的输出
- reducers: Action 处理器,处理同步动作,用来算出最新的 State
- effects:Action 处理器,处理异步动作
Reducer
Reducer 是 Action 处理器,用来处理同步操作,可以看做是 state 的计算器。它的作用是根据 Action,从上一个 State 算出当前 State。
一些例子:
// count +1
function add(state) { return state + 1; }// 往 [] 里添加一个新 todo
function addTodo(state, action) { return [...state, action.payload]; }// 往 { todos: [], loading: true } 里添加一个新 todo,并标记 loading 为 false
function addTodo(state, action) {return {...state,todos: state.todos.concat(action.payload),loading: false};
}
Effect
Action 处理器,处理异步动作,基于 Redux-saga 实现。Effect 指的是副作用。根据函数式编程,计算以外的操作都属于 Effect,典型的就是 I/O 操作、数据库读写。
function *addAfter1Second(action, { put, call }) {yield call(delay, 1000);yield put({ type: 'add' });
}
Generator 函数
Effect 是一个 Generator 函数,内部使用 yield 关键字,标识每一步的操作(不管是异步或同步)。
call 和 put
dva 提供多个 effect 函数内部的处理函数,比较常用的是 call 和 put。
- call:执行异步函数
- put:发出一个 Action,类似于 dispatch
相关文章:

dvaJs在react 项目中的简单使用
官网:入门课 | DvaJS 备注:个人学习 代码示例: getColumns.js const getColumns [{title: 姓名, // 列标题dataIndex: name, // 数据字段名称,与数据中的字段名对应key: name, // 列的唯一键},{title: 年龄, // 列标题dataIn…...

如何将las数据转换为osgb数据?
答:如果是需要用点云建模可使用重建大师。如果只是想转换格式可以使用网格大师的点云转osgb工具。 重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出…...

创新与重塑,佛塑科技打造集团型 CRM 建设标杆
“十四五”时期是我国全面建成小康社会、实现第一个百年奋斗目标之后,乘势而上开启全面建设社会主义现代化国家新征程、向第二个百年奋斗目标进军的第一个五年。 在政府有序推进“十四五”规划的进程中,佛山佛塑科技集团股份有限公司(证券简…...

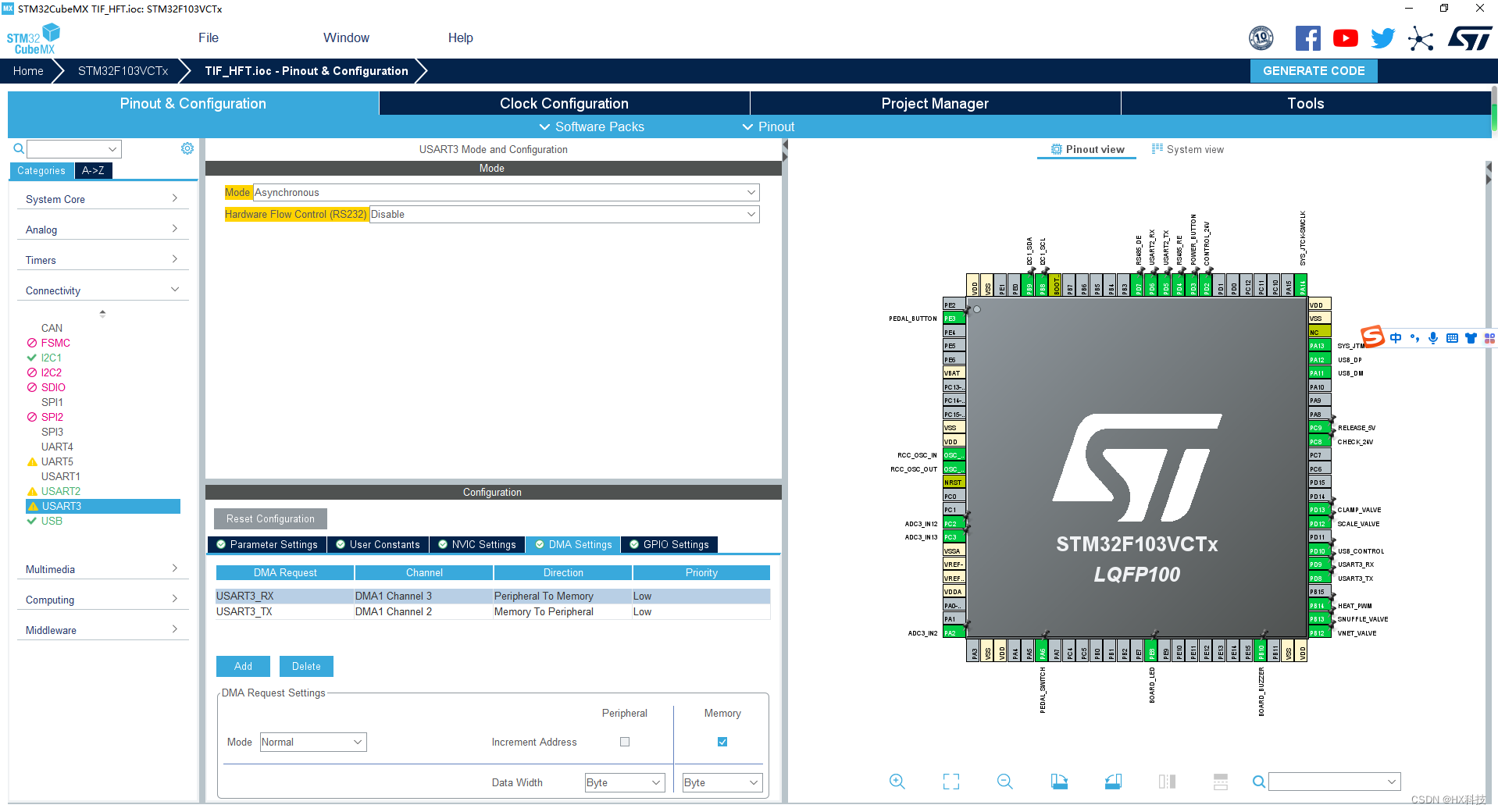
STM32CUBEMX_DMA串口空闲中断接收+接收发送缓冲区
STM32CUBEMX_DMA串口空闲中断接收接收发送缓冲区 前言: 我了解的串口接收指令的方式有:在这里插入图片描述 1、接收数据中断特定帧尾 2、接收数据中断空闲中断 3、DMA接收空闲中断 我最推荐第三种,尤其是数据量比较大且频繁的时候 串口配置 …...

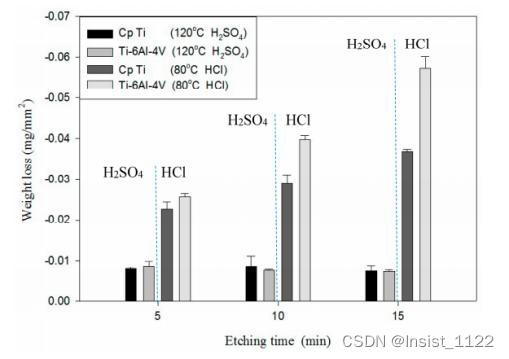
酸蚀刻对钛医药材料纳米形态表面特性及活化能的影响
引言 由于商业纯钛(CP Ti)具有抗腐蚀性,并且具有合适的机械性能以及生物相容性,因此,目前一直被用作牙科植入材料。为了在临床手术中获得高水平的成功,CP Ti的表面质量和形貌是影响植入手术结果的比较关键的因素之一,…...

iOS代码混淆工具推荐:IPA Guard详细介绍
iOS代码混淆工具推荐:IPA Guard详细介绍 目录 摘要: 引言 正文 1. IPA Guard概述 2. IPA Guard的功能特性 3. IPA Guard的混淆模式 4. 支持的语言 5. 使用场景 总结 参考资料 总结 参考资料 摘要: 了解并选择合适的iOS代码混淆工…...

Vue检测数据的原理
Vue能够对用户的数据进行响应式,也就是你在data中写了什么,你在模板中用到data的部分就会渲染成什么,那么Vue是怎么知道用户修改了data中的数据变化并对模板重新进行解析的呢? 在Vue将数据存储为自身的_data之前,Vue会…...

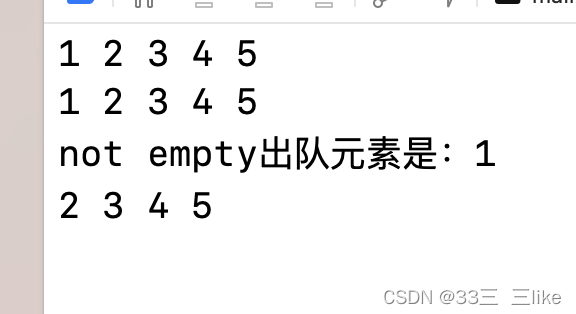
队列的运行算法
1.链队: 插入 删除 打印 取队顶 #include <stdio.h> #include <stdlib.h>typedef struct Qnode{int data;struct Qnode *next; }Qnode,*QuenePtr;typedef struct {QuenePtr front;QuenePtr rear; }LinkQueue; //初始化 void InitQueue(LinkQueue *q){(…...

KVM/qemu安装UOS 直接让输入用户密码
错误信息 安装后出现: 1、点击刚刚建立的虚拟机最上角感叹号(设备管理器) ----新建硬件---输入----类型:【通用 USB Mouse】。 ----新建硬件---输入----类型:【通用 USB keyboard】。 2、在设备管理器中----新建硬…...

画一条0.5px的线、设置小于12px的字体、解决 1px 问题
1、如何画一条0.5px的线 ① 采用 transform: scale() 的方式 该方法用来定义元素的 2D 缩放转换; .line {width: 100px;height: 40px;transform: scale(1,0.5);background-color: red;} ② 采用 meta viewport 的方式 这样就能缩放到原来的 0.5 倍,如…...

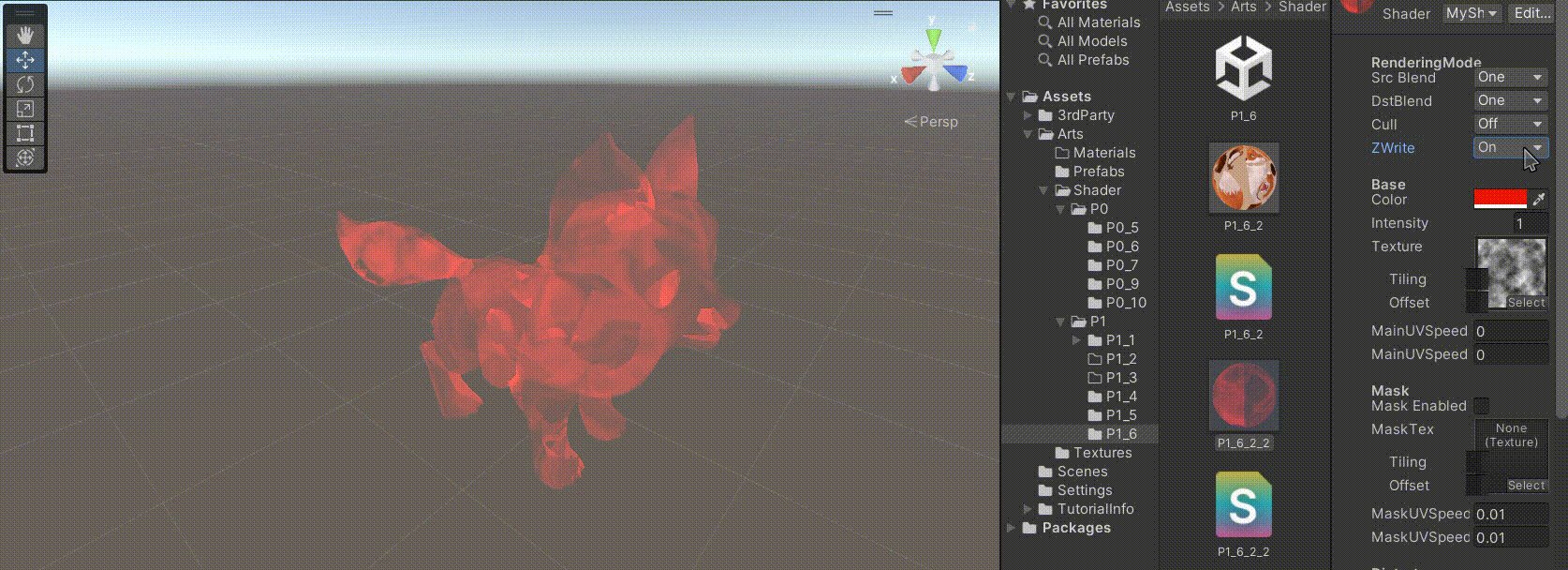
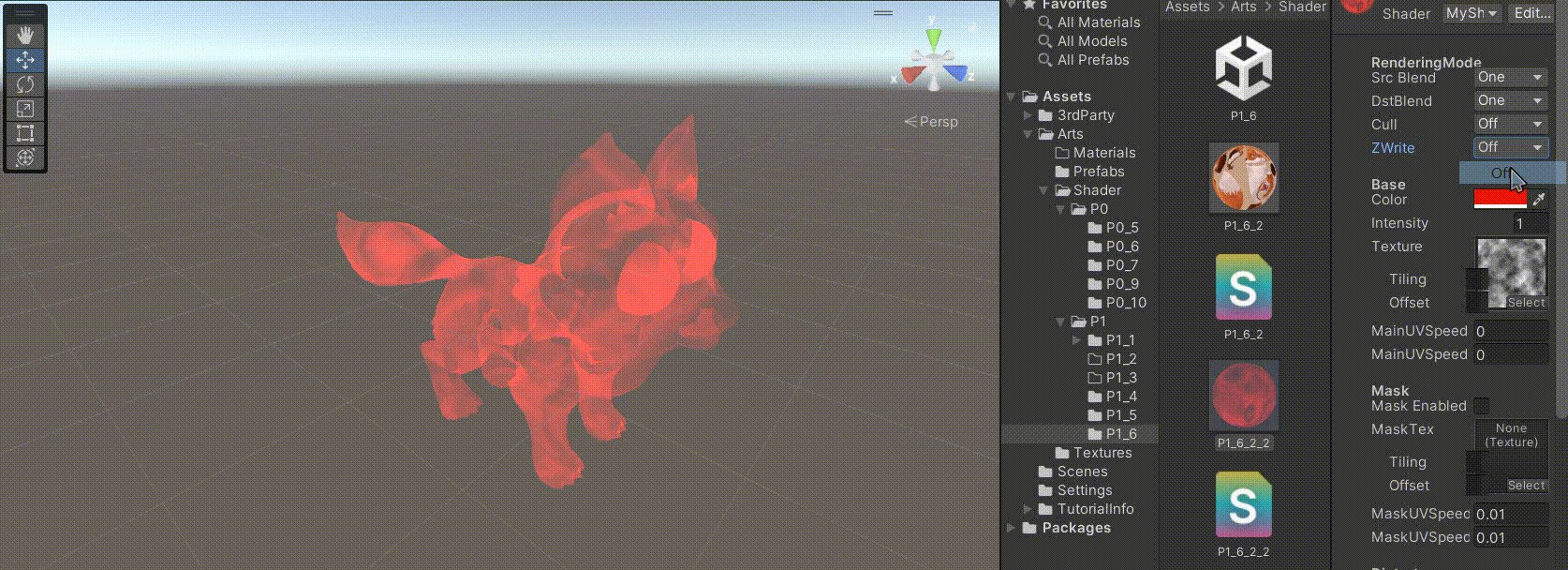
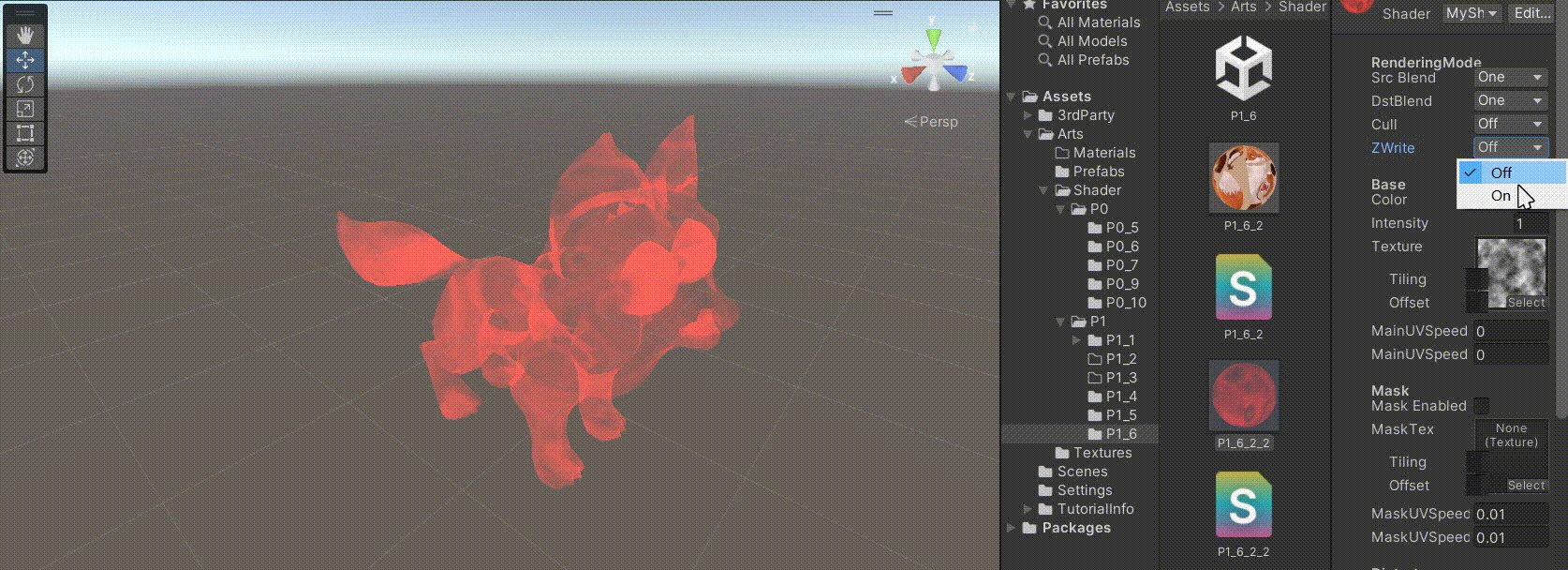
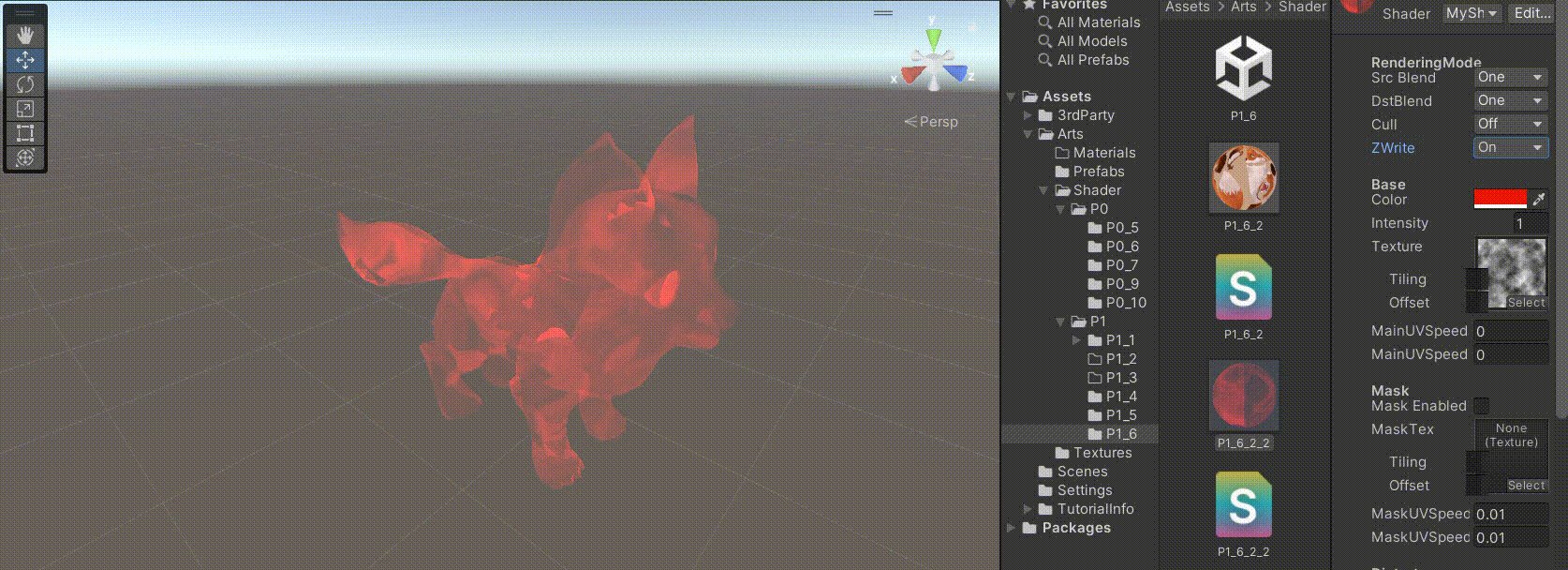
Unity中Shader的深度写入ZWrite
文章目录 前言一、更新深度缓冲区中值二、深度值的写入操作只有两个选择 开启 和 关闭ZWrite OnZWrite Off 三、深度写入在半透明物体物体中开启的情况1、特效一般都需要关闭深度写入2、如果在人物模型上使用 特效半透明 的 Shader,为了不出现模型自身穿透问题&…...

Jetson nano 系列之7—jetson 通过rtp将视频发给远程host
Jetson nano 系列之7—jetson 通过rtp将视频发给远程host 1.笔记本端配置1.1 安装VLC软件1.2 配置端口号1.3 创建SDP 文件2.执行命名,查看效果2.1 jetson端2.2 笔记本端参考文献本博客介绍了将jetson nano csi摄像头的视频通过rtp发给其他主机(这里是一台windows笔记本)。 …...

有哪些值得推荐的优秀 HTMLCSS 网站前端设计的网络资源(博客、论坛)?
前言 推荐几个有意思的CSS学习的网站和github上的学习类型的项目~ 网站推荐 1、CODEPEN 代码与所展示的页面相互对应,你可以在上面找到其他人已经写好的demo,参考 代码效果 网址:https://codepen.io 2、Coding Fantasy 通过游戏的形式来提…...

RTSP/Onvif安防视频平台EasyNVR级联至EasyNVS系统不显示通道,是什么原因?
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。 我们在此前的文章中也介绍过关于EasyNVR级联EasyNVS上云网关综合管理平台的内容ÿ…...

点云处理【三】(点云降采样)
点云降采样 第一章 点云数据采集 第二章 点云滤波 第二章 点云降采样 1. 为什么要降采样? 我们获得的数据量大,特别是几十万个以上的点云,里面有很多冗余数据,会导致处理起来比较耗时。 降采样是一种有效的减少数据、缩减计算量…...

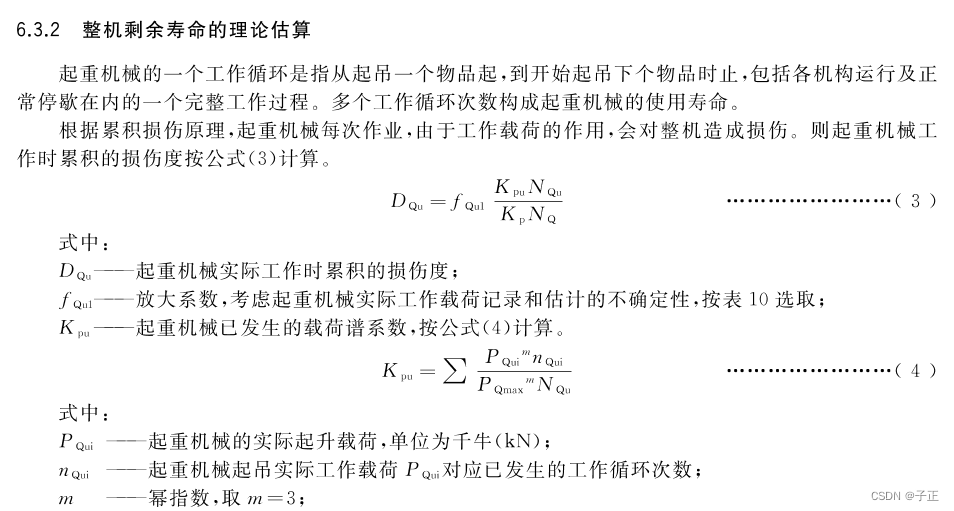
GB/T 41510-2022 起重机械安全评估规范 通用要求 摘要
在线预览|GB/T 41510-2022http://c.gb688.cn/bzgk/gb/showGb?typeonline&hcno696806EC48F4105CEF7479EB32C80C9E 知识点: 安全等级定义,设计寿命,剩余寿命,使用寿命。 标准附录有应力的具体解算演示。...

【vr】【unity】白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置
【视频教学】 【白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置】 https://www.bilibili.com/video/BV19D4y1N73i/?share_source=copy_web&vd_source=7f5c96f5a58b7542fc6b467a9824b04e 【内容】 上一节引入了XR Origin并进行了初步设置,运行测试时V…...

UE5发布Android屏幕适配实践(Blueprint)
之前发了一个文章UE5屏幕适配,后续做项目中又遇到问题,对DPI Scale又有了理解,所以又写了这篇文章。https://mp.csdn.net/mp_blog/creation/editor/133337134https://mp.csdn.net/mp_blog/creation/editor/133337134 DPI Scale Rule使用Short…...

Spanner: Google’s Globally Distributed Database
1. INTRODUCTION Spanner可以扩展到跨数百个数据中心的数百万台机器与数万亿个数据库行。 Spanner是一个可伸缩、全球化分布的数据库,其由Google设计、构建、并部署。在抽象的最高层,Spanner是一个将数据分片(shard)到分布在全世…...

Java基础——了解进制和位运算
文章目录 关于进制位运算左位移右位移无符号右移取反按位与按位或按位异或 关于进制 所有数字在计算机底层都是以二进制的形式存在。 进制的四种表达形式: 二进制:[0,1],满2进1,以0b或0B开头。八进制:[0-7]…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
