JVS-rules规则引擎,解决大数据风控的自动化决策利器
规则引擎中的评分卡节点是一种用于评估客户信用、风险等级或其他指标的重要工具。它通常用于金融、信贷等领域,以便根据一系列预定义的规则和权重来对客户进行评分。以下是评分卡节点的主要功能、作用以及配置方式的介绍:
功能和作用:
- 评估客户信用风险:评分卡节点可根据一组事先定义的规则和权重,对客户进行评分,从而确定其信用风险水平。
- 辅助决策:在金融、信贷等领域中,评分卡节点可以帮助机构制定贷款批准、利率设定等决策,以确保风险可控。
- 自动化决策流程:评分卡节点可以嵌入到规则引擎中,使决策过程自动化,减少了人工干预的需要。
配置方式示例:
假设我们要创建一个简单的信用评分卡来决定是否批准个人贷款申请,以下是一个示例配置方式:
- 规则定义:
- 规则1:基础分100分
- 规则2:如果申请者的年龄小于30岁,扣分10分。
- 规则3:如果申请者的月收入超过1万元,加分15分。
- 规则4:如果申请者有过逾期记录,扣分20分。
- 权重定义:
- 年龄权重:10
- 月收入权重:30
- 逾期记录权重:50
- 评分计算:
- 总分 = 年龄权重 * 年龄得分 + 月收入权重 * 月收入得分 + 逾期记录权重 * 逾期记录得分
其中,年龄得分、月收入得分和逾期记录得分根据规则的触发情况来赋值,触发规则则得到相应的分数,否则得到0分。
- 决策逻辑:
- 如果总分大于等于80分,则批准贷款申请。
- 否则,拒绝贷款申请。
这是一个简单的示例,实际上评分卡可以包含更多的规则和复杂的权重计算。此外,评分卡节点的配置也可以结合历史数据、统计模型等进行更精细化的调整。
那么接下来,我们看看整体如何进行配置
1、创建决策流
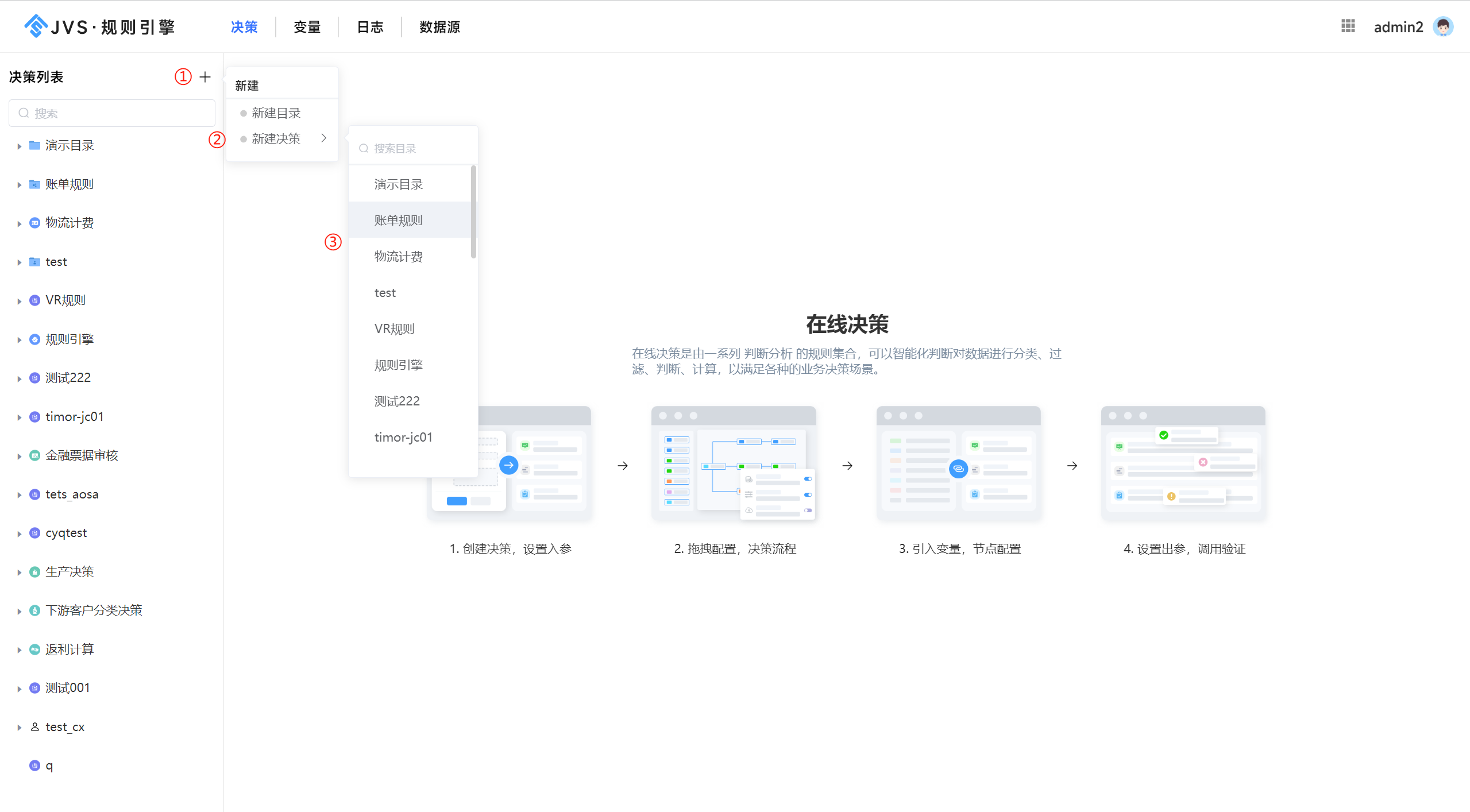
进入 rlues.bctools.cn ,如下图所示操作

①:点击“+”号打开新建决策的菜单
②:选择新建决策(也可根据用户具体需求新建目录)
③:点击创建决策的目录
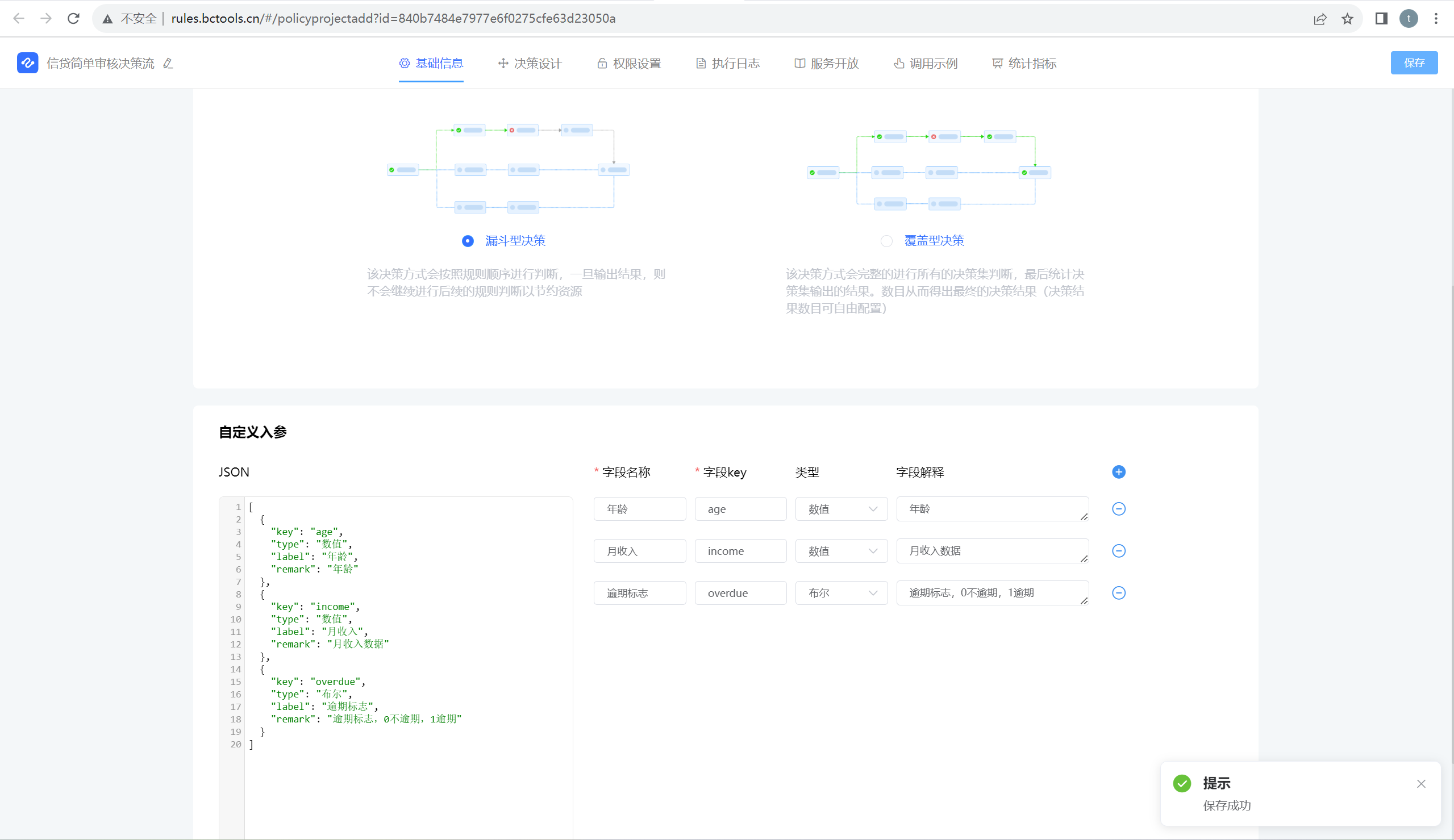
进入决策配置界面如下图:
在逻辑配置界面可以修决策流名称、设置决策流的执行模式,设置入参等

①:决策流名称设置,点击“笔”图标,可以进行决策流名称修改
②:修改决策流名称与描述的文本框
③:设置决策流执行模式,漏斗型式遇到退出条件,直接到结束,覆盖型主要用于上线前的各种条件测试,可以把整个通路的数据都去验证测试一遍
④:设置决策的调用入参
这里入参设置三个入参参数: 年龄、月收入、是否存在逾期,这是三个字段由业务系统调用时提供,如下图所示:

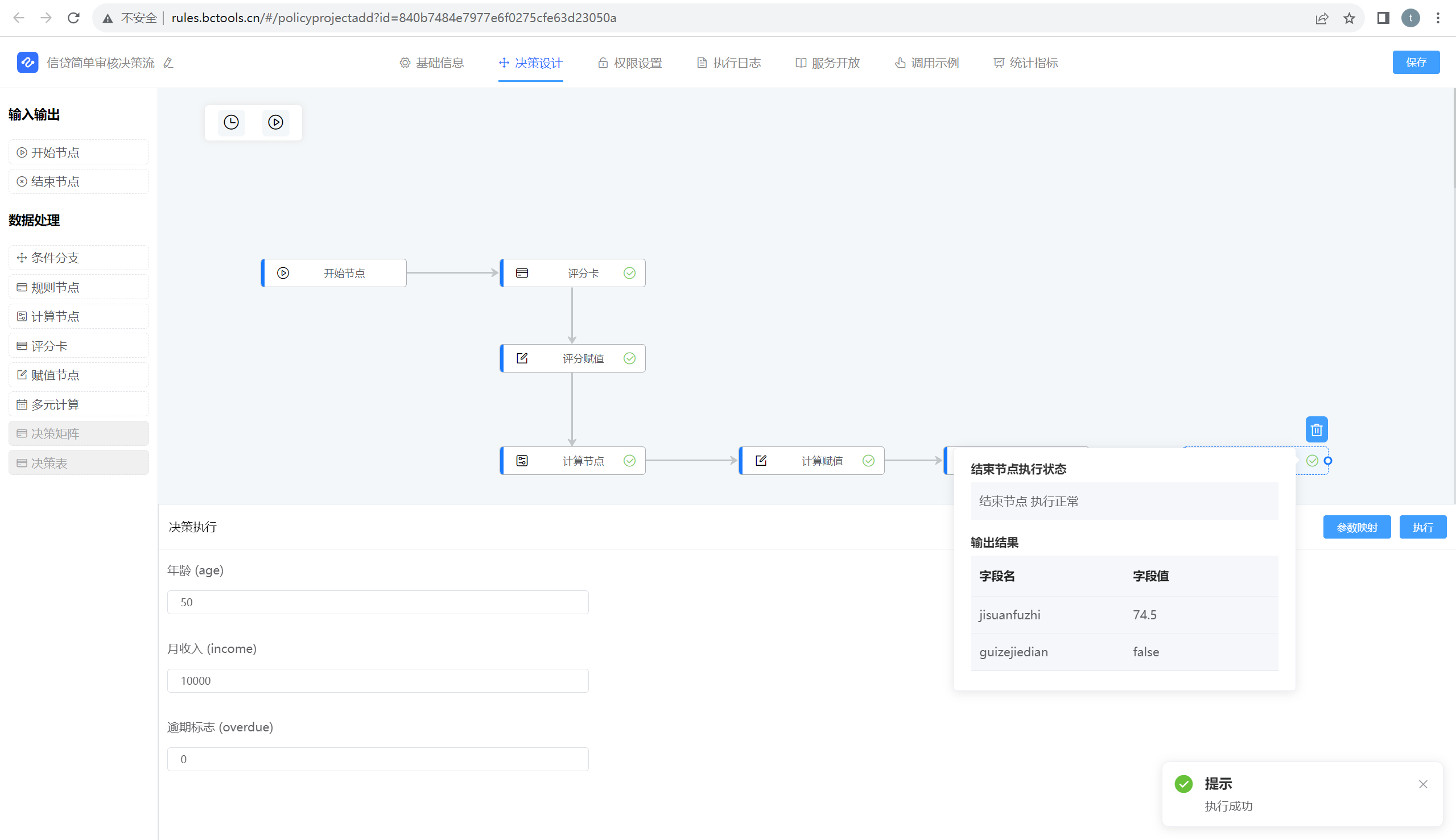
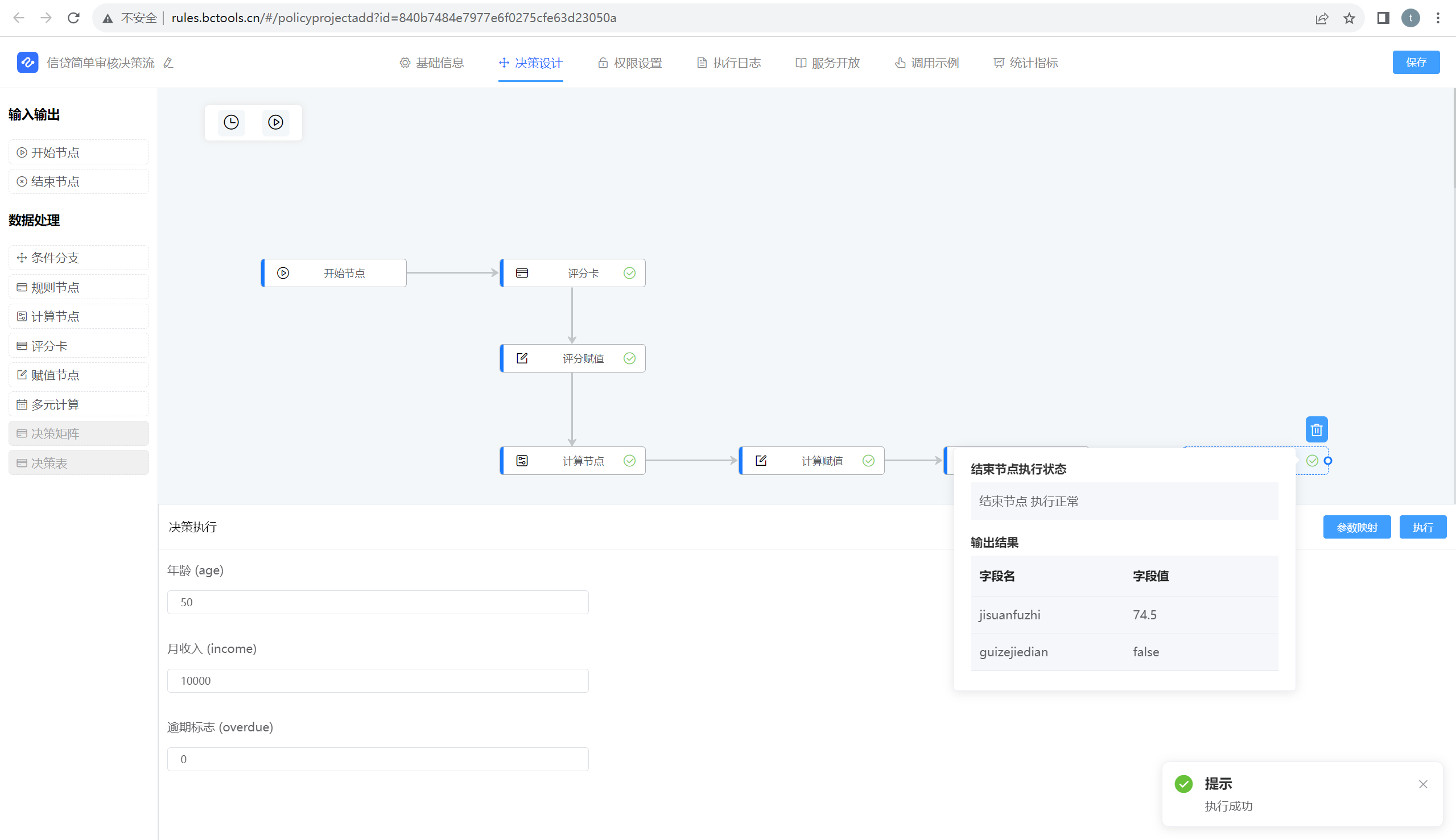
2、配置决策流
配置决策流如下图所示,把入参转化为节点可以使用的变量

变量直接选择入参即可

点击评分卡节点,设置如下图所示的评分卡配置:

①:就爱那个评分卡节点拉入决策流中
②:按照需求配置条件范围
③:按照需求配置的分值
④:按照需求配置权重
点击计算节点,把基础分和评分结果进行计算如下图所示:

设置大于80分通过,其余条件拒绝

3、在线验证
点击在线执行,可以用实际的数据去验证最终的业务结果

在线demo:http://rules.bctools.cn/
gitee地址:https://gitee.com/software-minister/jvs-rules
相关文章:

JVS-rules规则引擎,解决大数据风控的自动化决策利器
规则引擎中的评分卡节点是一种用于评估客户信用、风险等级或其他指标的重要工具。它通常用于金融、信贷等领域,以便根据一系列预定义的规则和权重来对客户进行评分。以下是评分卡节点的主要功能、作用以及配置方式的介绍: 功能和作用: 评估…...

dvaJs在react 项目中的简单使用
官网:入门课 | DvaJS 备注:个人学习 代码示例: getColumns.js const getColumns [{title: 姓名, // 列标题dataIndex: name, // 数据字段名称,与数据中的字段名对应key: name, // 列的唯一键},{title: 年龄, // 列标题dataIn…...

如何将las数据转换为osgb数据?
答:如果是需要用点云建模可使用重建大师。如果只是想转换格式可以使用网格大师的点云转osgb工具。 重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出…...

创新与重塑,佛塑科技打造集团型 CRM 建设标杆
“十四五”时期是我国全面建成小康社会、实现第一个百年奋斗目标之后,乘势而上开启全面建设社会主义现代化国家新征程、向第二个百年奋斗目标进军的第一个五年。 在政府有序推进“十四五”规划的进程中,佛山佛塑科技集团股份有限公司(证券简…...

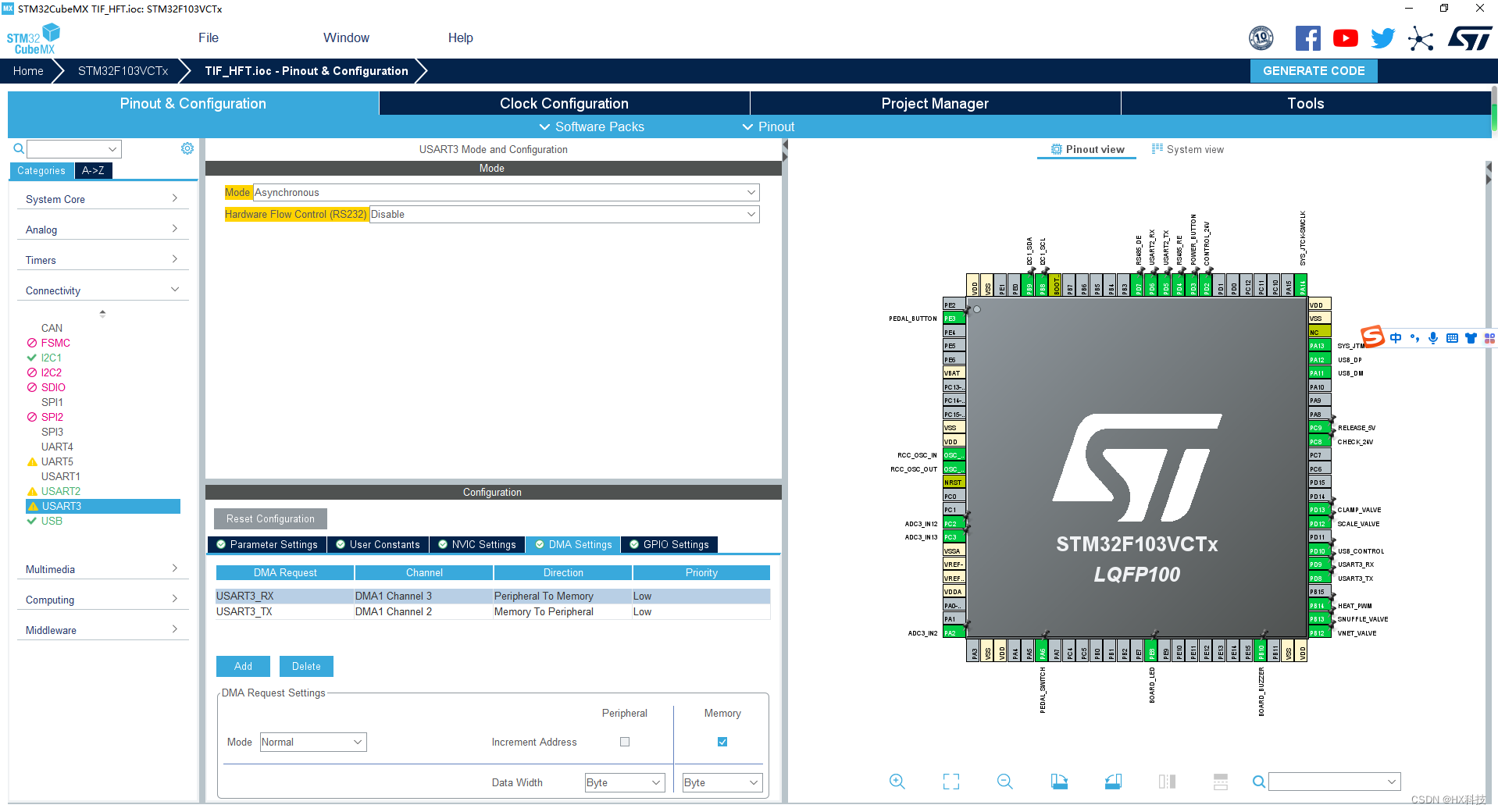
STM32CUBEMX_DMA串口空闲中断接收+接收发送缓冲区
STM32CUBEMX_DMA串口空闲中断接收接收发送缓冲区 前言: 我了解的串口接收指令的方式有:在这里插入图片描述 1、接收数据中断特定帧尾 2、接收数据中断空闲中断 3、DMA接收空闲中断 我最推荐第三种,尤其是数据量比较大且频繁的时候 串口配置 …...

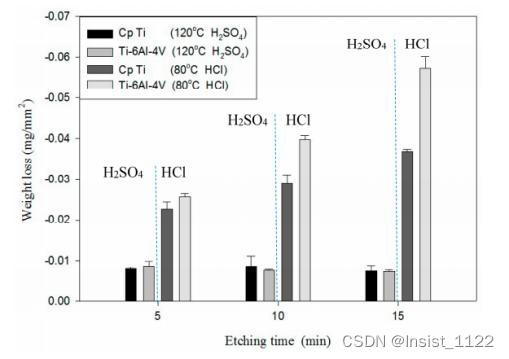
酸蚀刻对钛医药材料纳米形态表面特性及活化能的影响
引言 由于商业纯钛(CP Ti)具有抗腐蚀性,并且具有合适的机械性能以及生物相容性,因此,目前一直被用作牙科植入材料。为了在临床手术中获得高水平的成功,CP Ti的表面质量和形貌是影响植入手术结果的比较关键的因素之一,…...

iOS代码混淆工具推荐:IPA Guard详细介绍
iOS代码混淆工具推荐:IPA Guard详细介绍 目录 摘要: 引言 正文 1. IPA Guard概述 2. IPA Guard的功能特性 3. IPA Guard的混淆模式 4. 支持的语言 5. 使用场景 总结 参考资料 总结 参考资料 摘要: 了解并选择合适的iOS代码混淆工…...

Vue检测数据的原理
Vue能够对用户的数据进行响应式,也就是你在data中写了什么,你在模板中用到data的部分就会渲染成什么,那么Vue是怎么知道用户修改了data中的数据变化并对模板重新进行解析的呢? 在Vue将数据存储为自身的_data之前,Vue会…...

队列的运行算法
1.链队: 插入 删除 打印 取队顶 #include <stdio.h> #include <stdlib.h>typedef struct Qnode{int data;struct Qnode *next; }Qnode,*QuenePtr;typedef struct {QuenePtr front;QuenePtr rear; }LinkQueue; //初始化 void InitQueue(LinkQueue *q){(…...

KVM/qemu安装UOS 直接让输入用户密码
错误信息 安装后出现: 1、点击刚刚建立的虚拟机最上角感叹号(设备管理器) ----新建硬件---输入----类型:【通用 USB Mouse】。 ----新建硬件---输入----类型:【通用 USB keyboard】。 2、在设备管理器中----新建硬…...

画一条0.5px的线、设置小于12px的字体、解决 1px 问题
1、如何画一条0.5px的线 ① 采用 transform: scale() 的方式 该方法用来定义元素的 2D 缩放转换; .line {width: 100px;height: 40px;transform: scale(1,0.5);background-color: red;} ② 采用 meta viewport 的方式 这样就能缩放到原来的 0.5 倍,如…...

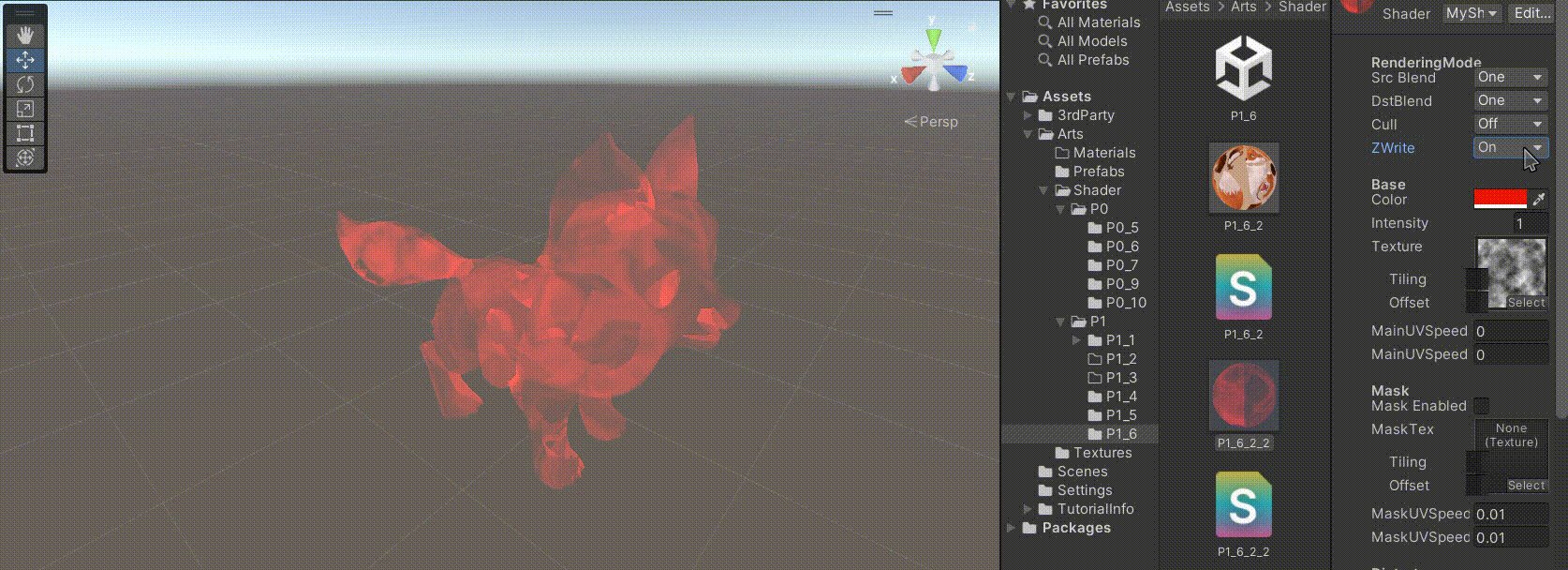
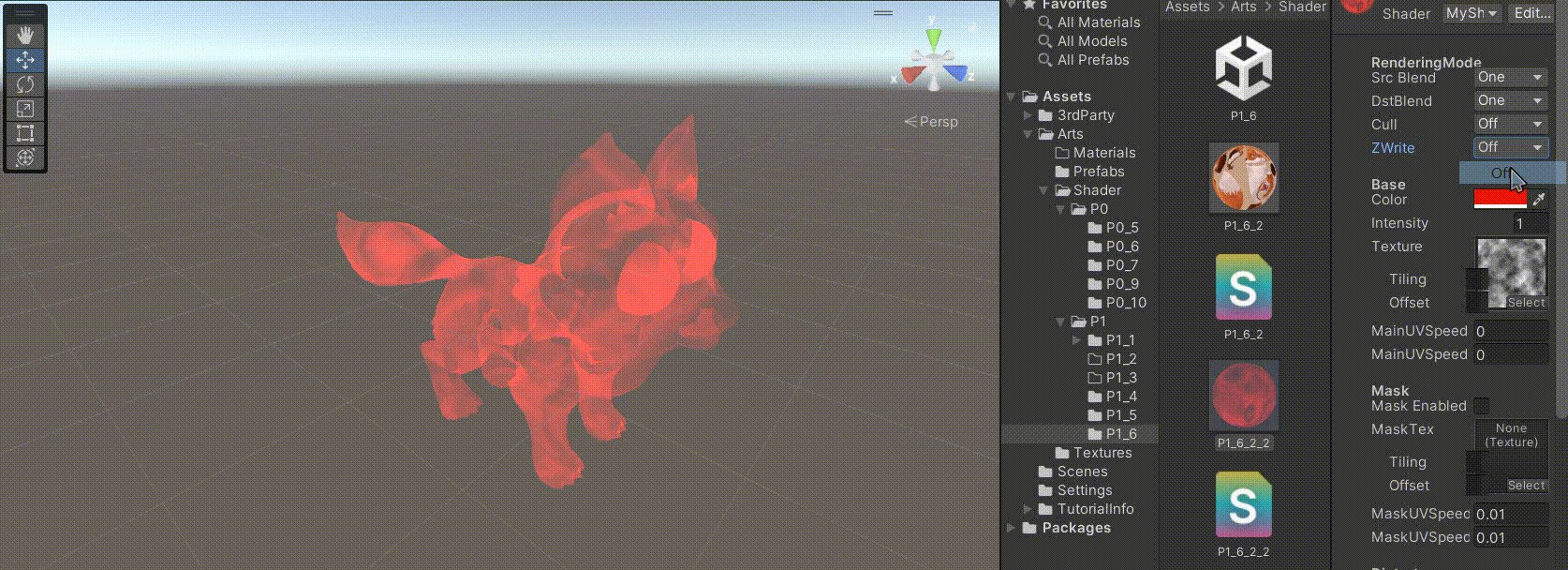
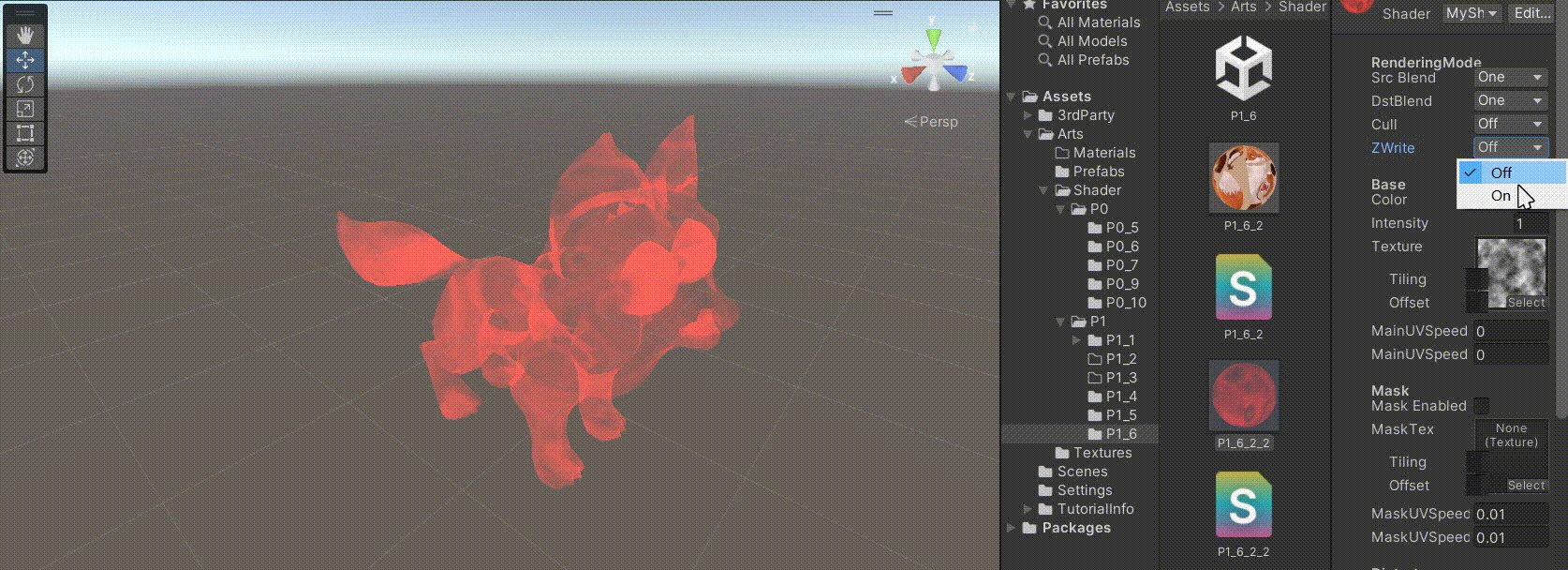
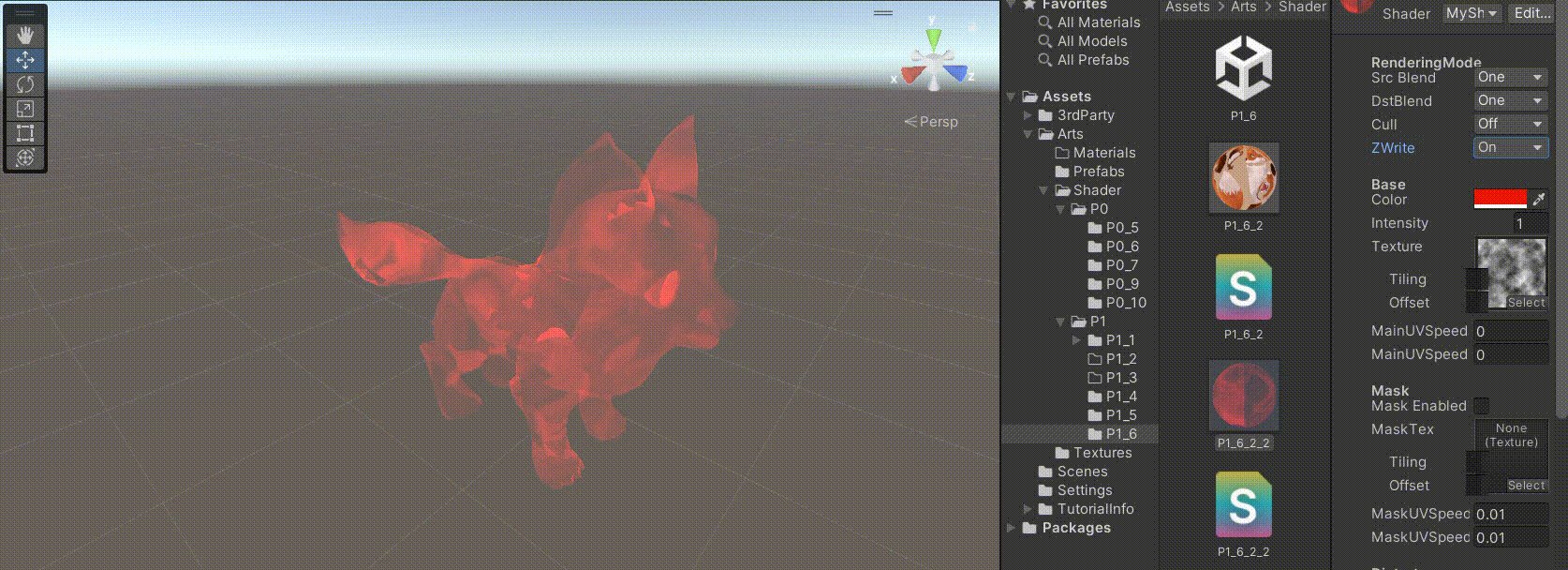
Unity中Shader的深度写入ZWrite
文章目录 前言一、更新深度缓冲区中值二、深度值的写入操作只有两个选择 开启 和 关闭ZWrite OnZWrite Off 三、深度写入在半透明物体物体中开启的情况1、特效一般都需要关闭深度写入2、如果在人物模型上使用 特效半透明 的 Shader,为了不出现模型自身穿透问题&…...

Jetson nano 系列之7—jetson 通过rtp将视频发给远程host
Jetson nano 系列之7—jetson 通过rtp将视频发给远程host 1.笔记本端配置1.1 安装VLC软件1.2 配置端口号1.3 创建SDP 文件2.执行命名,查看效果2.1 jetson端2.2 笔记本端参考文献本博客介绍了将jetson nano csi摄像头的视频通过rtp发给其他主机(这里是一台windows笔记本)。 …...

有哪些值得推荐的优秀 HTMLCSS 网站前端设计的网络资源(博客、论坛)?
前言 推荐几个有意思的CSS学习的网站和github上的学习类型的项目~ 网站推荐 1、CODEPEN 代码与所展示的页面相互对应,你可以在上面找到其他人已经写好的demo,参考 代码效果 网址:https://codepen.io 2、Coding Fantasy 通过游戏的形式来提…...

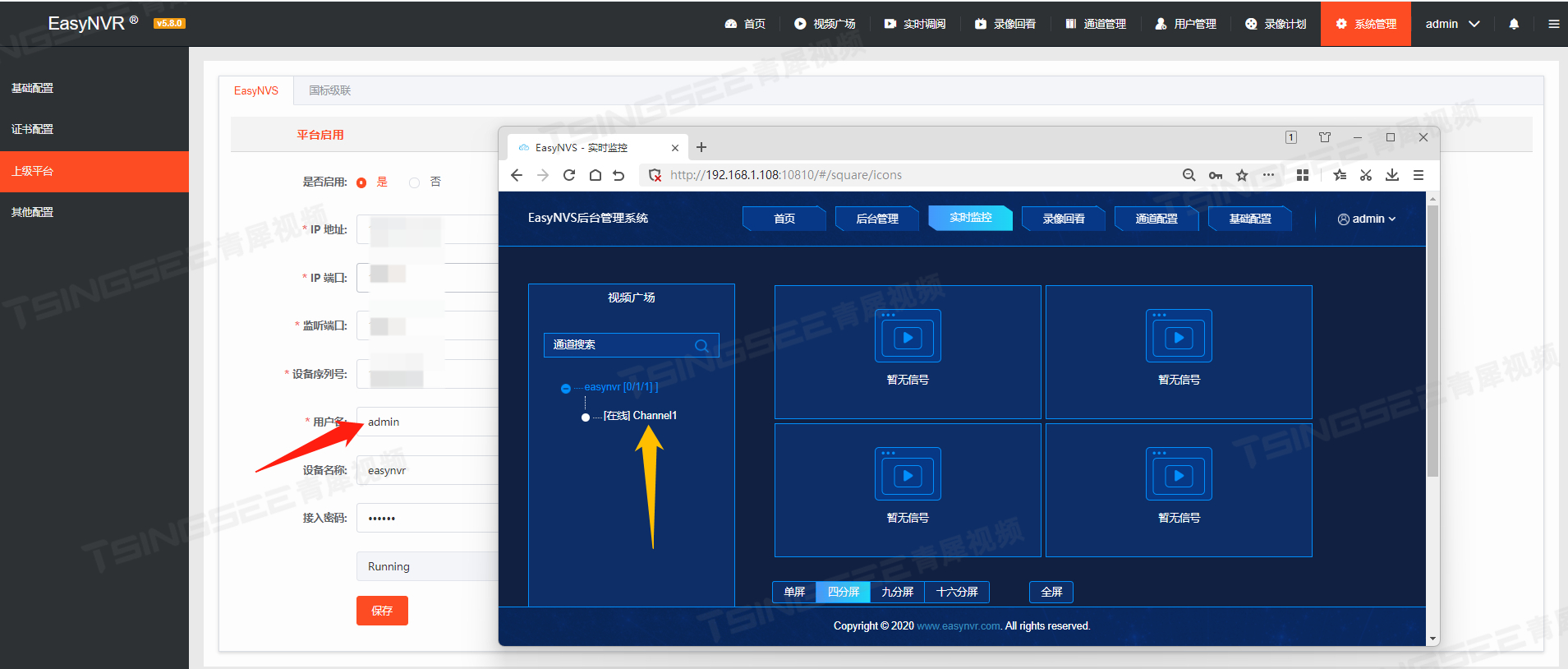
RTSP/Onvif安防视频平台EasyNVR级联至EasyNVS系统不显示通道,是什么原因?
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。 我们在此前的文章中也介绍过关于EasyNVR级联EasyNVS上云网关综合管理平台的内容ÿ…...

点云处理【三】(点云降采样)
点云降采样 第一章 点云数据采集 第二章 点云滤波 第二章 点云降采样 1. 为什么要降采样? 我们获得的数据量大,特别是几十万个以上的点云,里面有很多冗余数据,会导致处理起来比较耗时。 降采样是一种有效的减少数据、缩减计算量…...

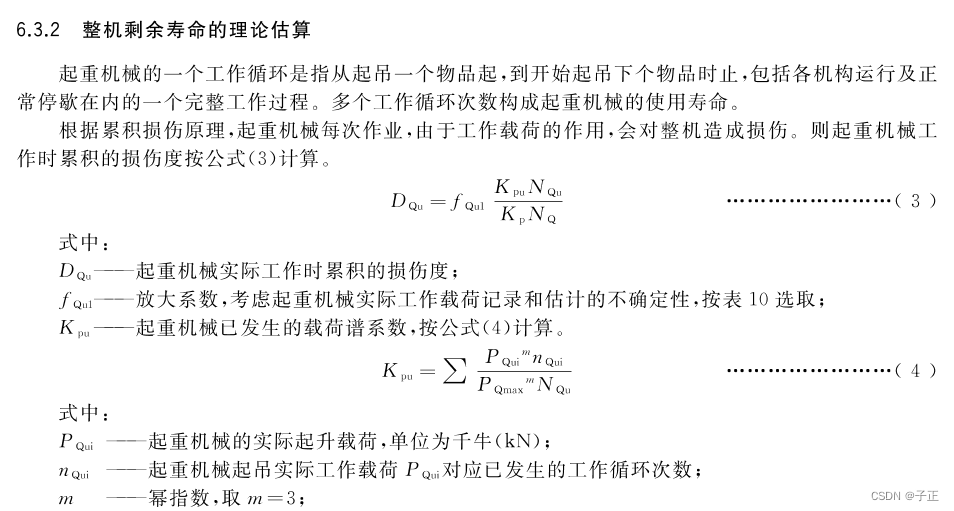
GB/T 41510-2022 起重机械安全评估规范 通用要求 摘要
在线预览|GB/T 41510-2022http://c.gb688.cn/bzgk/gb/showGb?typeonline&hcno696806EC48F4105CEF7479EB32C80C9E 知识点: 安全等级定义,设计寿命,剩余寿命,使用寿命。 标准附录有应力的具体解算演示。...

【vr】【unity】白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置
【视频教学】 【白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置】 https://www.bilibili.com/video/BV19D4y1N73i/?share_source=copy_web&vd_source=7f5c96f5a58b7542fc6b467a9824b04e 【内容】 上一节引入了XR Origin并进行了初步设置,运行测试时V…...

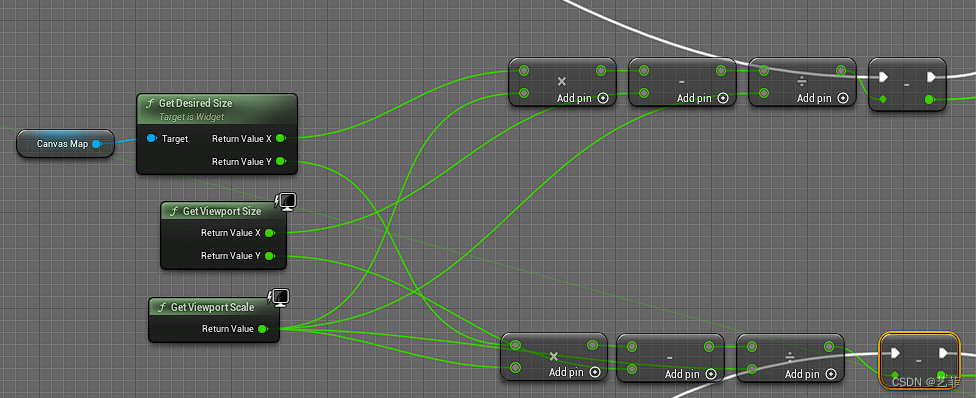
UE5发布Android屏幕适配实践(Blueprint)
之前发了一个文章UE5屏幕适配,后续做项目中又遇到问题,对DPI Scale又有了理解,所以又写了这篇文章。https://mp.csdn.net/mp_blog/creation/editor/133337134https://mp.csdn.net/mp_blog/creation/editor/133337134 DPI Scale Rule使用Short…...

Spanner: Google’s Globally Distributed Database
1. INTRODUCTION Spanner可以扩展到跨数百个数据中心的数百万台机器与数万亿个数据库行。 Spanner是一个可伸缩、全球化分布的数据库,其由Google设计、构建、并部署。在抽象的最高层,Spanner是一个将数据分片(shard)到分布在全世…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
