Vue检测数据的原理
Vue能够对用户的数据进行响应式,也就是你在data中写了什么,你在模板中用到data的部分就会渲染成什么,那么Vue是怎么知道用户修改了data中的数据变化并对模板重新进行解析的呢?
在Vue将数据存储为自身的_data之前,Vue会将数据进行处理,主要用到的仍然是数据代理,通过修改一个对象中的属性触发getter和setter进行设置。
如果不清楚数据代理的流程,可以参考这篇文章:https://blog.csdn.net/XunLin233/article/details/133714989
一、Vue监测对象的修改
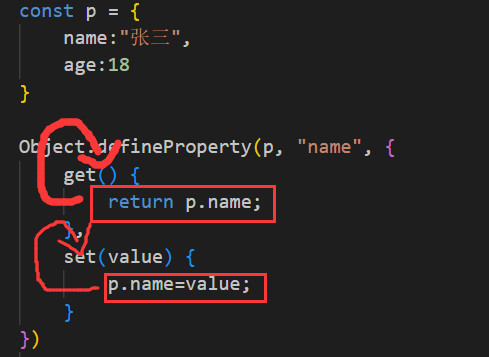
我们使用数据代理的方式对p对象中的name属性进行数据代理:
const p = {name:"张三",age:18
}Object.defineProperty(p, "name", {get() {return p.name;},set(value) {p.name=value;}
})但是我们按照上面的写法进行数据的读取和修改的时候就会报错:
03.html:18 Uncaught RangeError: Maximum call stack size exceeded

为什么会产生这个原因呢?
当我们读取name属性时,就会调用get函数,get函数中又读取name属性,又调用get函数...如此无限套娃,就报错了。

如何解决上面问题呢?
既然不能通过对象本身去修改属性值,那我们就借助其他的对象来对属性值进行修改,然后返回这个将所有属性修改后的对象,其核心思想就是为每一个对象属性设置getter和setter。
我们可以使用构造函数的this为一个对象中添加属性:
const p = {name:"张三",age:18
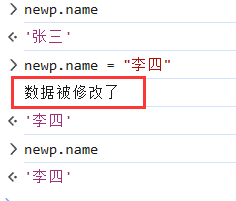
}function Observer(obj) {// 获取对象所有的属性名const keys = Object.keys(obj);// 对对象的每个属性进行遍历keys.forEach((k)=>{// 这里的this是Observe对象,所有修改后的属性都添加在了Observe对象身上console.log(this); // Observer {}Object.defineProperty(this, k, {// 添加getter 和 setterget() {return obj[k];},set(value) {console.log("数据被修改了");obj[k] = value;}})})
}
const newp = new Observer(p); // 创建Observe对象
console.log(newp);

Vue的底层逻辑就是通过上述方法监视数据的修改,但是Vue源码能够监视更深层次的数据修改,如: 对象中存储对象的形式。
二、Vue.$set()
当我们想给一个对象添加新的属性时,我们该怎么做呢?
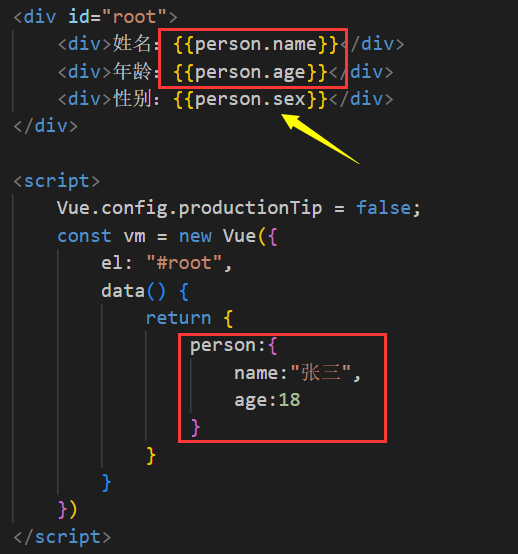
例如下面的代码,在data中有一个person对象,里面有name和age属性,但是我们想添加再添加一个age属性

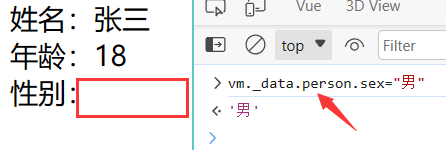
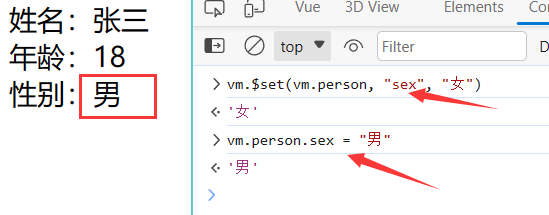
当我们在vm._data上的person对象添加sex 时并没有用:

如果我们打开vm._data的话,会发现name和age都有get和set,只有sex没有,说明Vue并没有几监视添加的sex对象。
 Vue提供了 Vue.$set() 方法来进行对象的添加属性:
Vue提供了 Vue.$set() 方法来进行对象的添加属性:
Vue.$set( 目标对象, 属性名称, 属性值 )
我们使用该方法添加的属性拥有数据代理

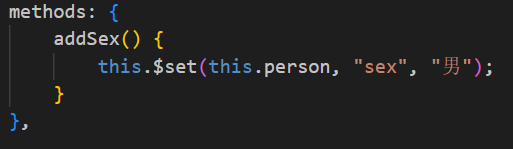
在代码中可以直接使用this.$set进行调用

注意:Vue.$set() 不能在data上直接添加属性!

报错:vue.js:5108 [Vue warn]: Avoid adding reactive properties to a Vue instance or its root $data at runtime - declare it upfront in the data option.
三、Vue检测数组的修改
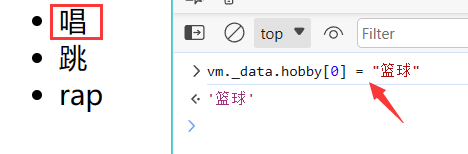
我们使用v-for遍历一个数组:

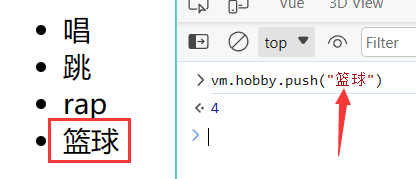
现在我们想将数组中下标为0的元素改为“篮球”,但是我们修改过后页面并没有改变

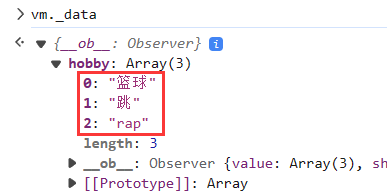
如果我们输出vm._data 会发现数组中的每一个元素都没有getter和setter,因此Vue不能检测数据的变化。

那我们要怎样去改变数组呢?
Vue规定使用如下方法修改数组能够被监测到修改:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()

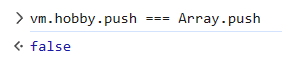
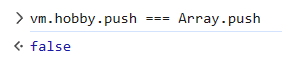
要注意的是,上面这些方法是Vue重新包装过的方法,不再是原来Array对象上的方法

Vue的包装过程不仅调用原始Array中的方法,还对页面模板重新进行了解析。
相关文章:

Vue检测数据的原理
Vue能够对用户的数据进行响应式,也就是你在data中写了什么,你在模板中用到data的部分就会渲染成什么,那么Vue是怎么知道用户修改了data中的数据变化并对模板重新进行解析的呢? 在Vue将数据存储为自身的_data之前,Vue会…...

队列的运行算法
1.链队: 插入 删除 打印 取队顶 #include <stdio.h> #include <stdlib.h>typedef struct Qnode{int data;struct Qnode *next; }Qnode,*QuenePtr;typedef struct {QuenePtr front;QuenePtr rear; }LinkQueue; //初始化 void InitQueue(LinkQueue *q){(…...

KVM/qemu安装UOS 直接让输入用户密码
错误信息 安装后出现: 1、点击刚刚建立的虚拟机最上角感叹号(设备管理器) ----新建硬件---输入----类型:【通用 USB Mouse】。 ----新建硬件---输入----类型:【通用 USB keyboard】。 2、在设备管理器中----新建硬…...

画一条0.5px的线、设置小于12px的字体、解决 1px 问题
1、如何画一条0.5px的线 ① 采用 transform: scale() 的方式 该方法用来定义元素的 2D 缩放转换; .line {width: 100px;height: 40px;transform: scale(1,0.5);background-color: red;} ② 采用 meta viewport 的方式 这样就能缩放到原来的 0.5 倍,如…...

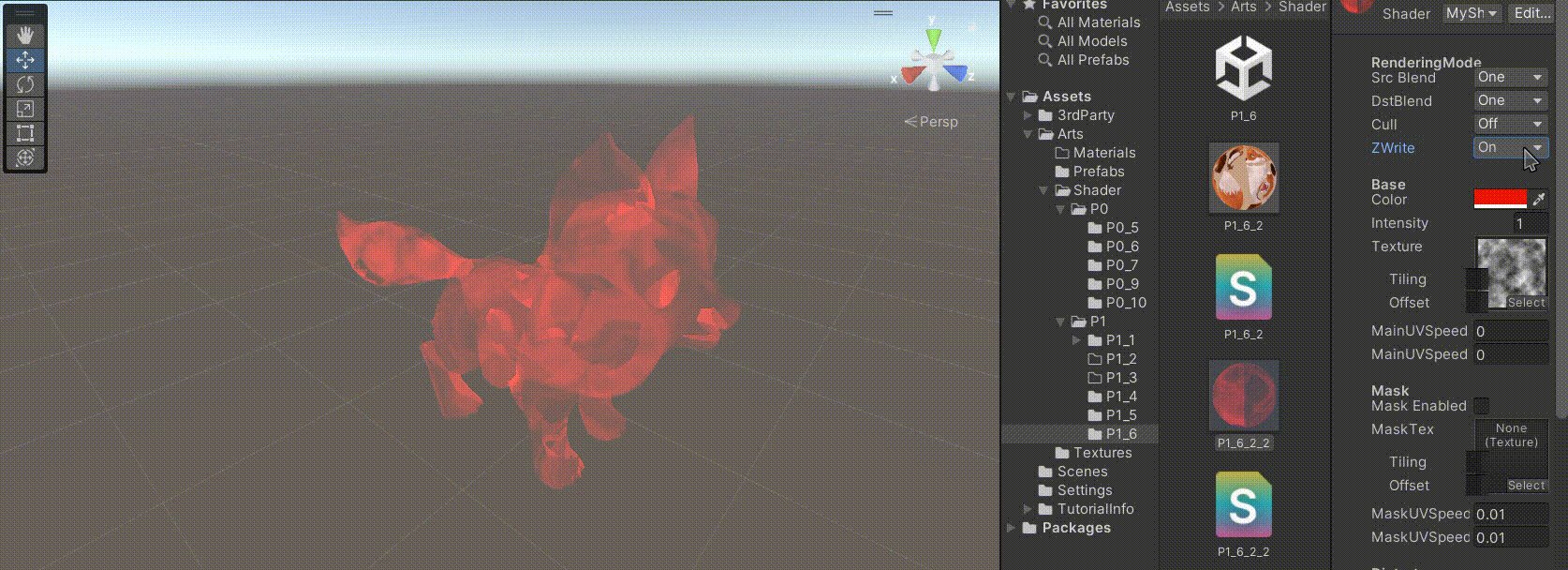
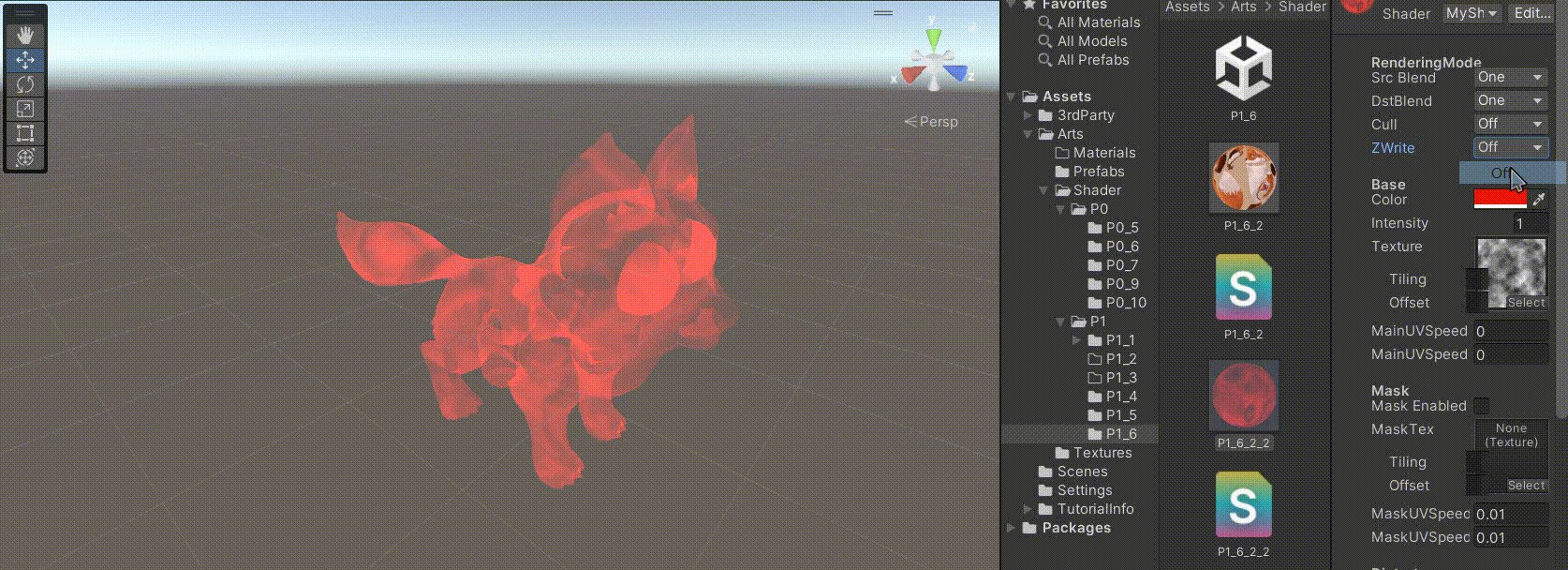
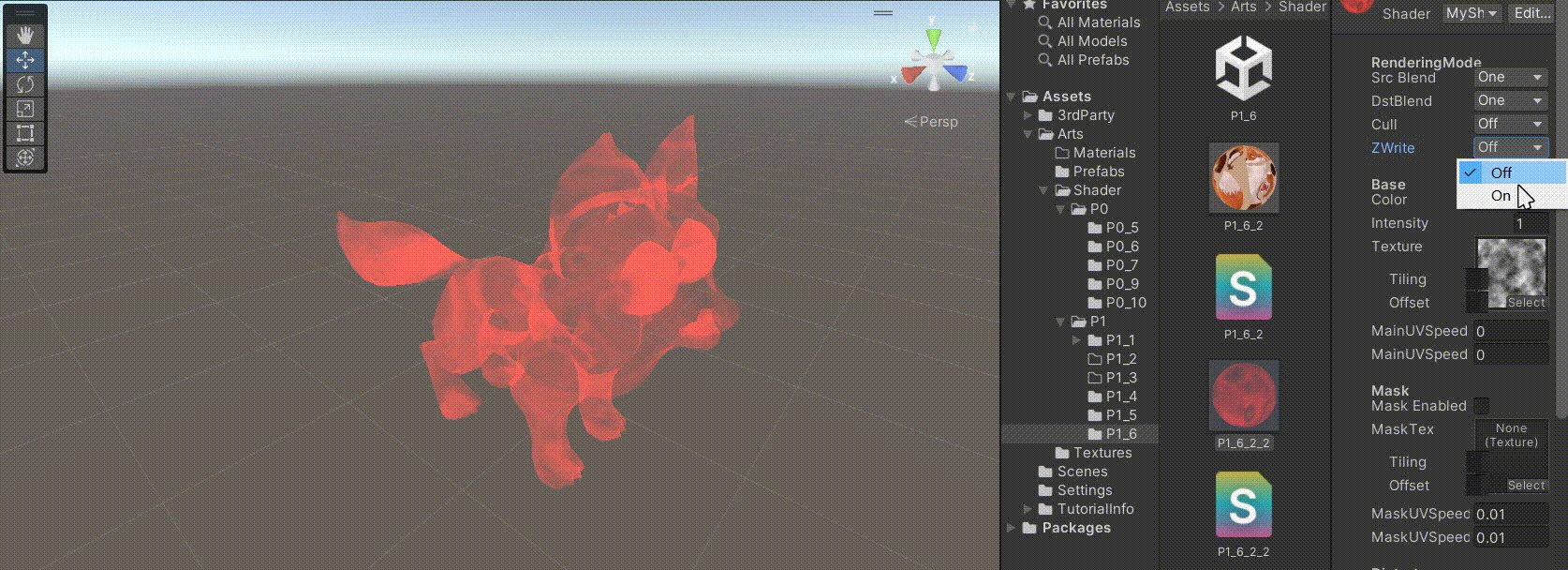
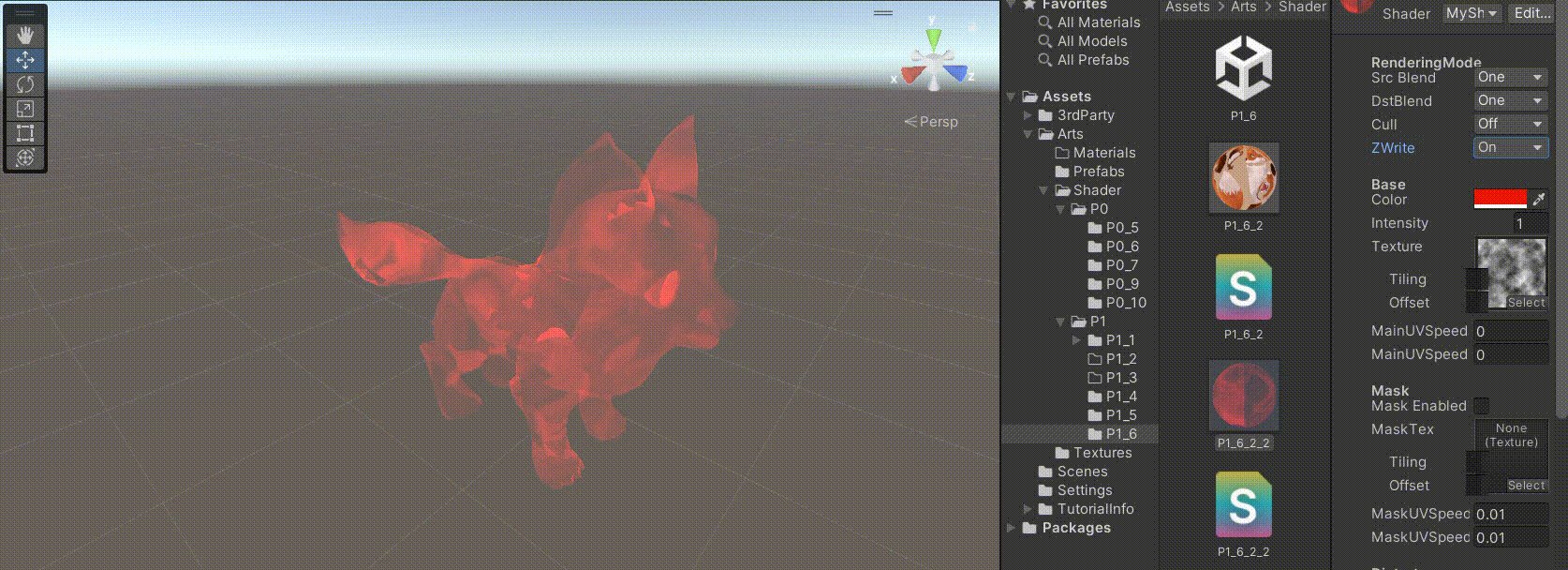
Unity中Shader的深度写入ZWrite
文章目录 前言一、更新深度缓冲区中值二、深度值的写入操作只有两个选择 开启 和 关闭ZWrite OnZWrite Off 三、深度写入在半透明物体物体中开启的情况1、特效一般都需要关闭深度写入2、如果在人物模型上使用 特效半透明 的 Shader,为了不出现模型自身穿透问题&…...

Jetson nano 系列之7—jetson 通过rtp将视频发给远程host
Jetson nano 系列之7—jetson 通过rtp将视频发给远程host 1.笔记本端配置1.1 安装VLC软件1.2 配置端口号1.3 创建SDP 文件2.执行命名,查看效果2.1 jetson端2.2 笔记本端参考文献本博客介绍了将jetson nano csi摄像头的视频通过rtp发给其他主机(这里是一台windows笔记本)。 …...

有哪些值得推荐的优秀 HTMLCSS 网站前端设计的网络资源(博客、论坛)?
前言 推荐几个有意思的CSS学习的网站和github上的学习类型的项目~ 网站推荐 1、CODEPEN 代码与所展示的页面相互对应,你可以在上面找到其他人已经写好的demo,参考 代码效果 网址:https://codepen.io 2、Coding Fantasy 通过游戏的形式来提…...

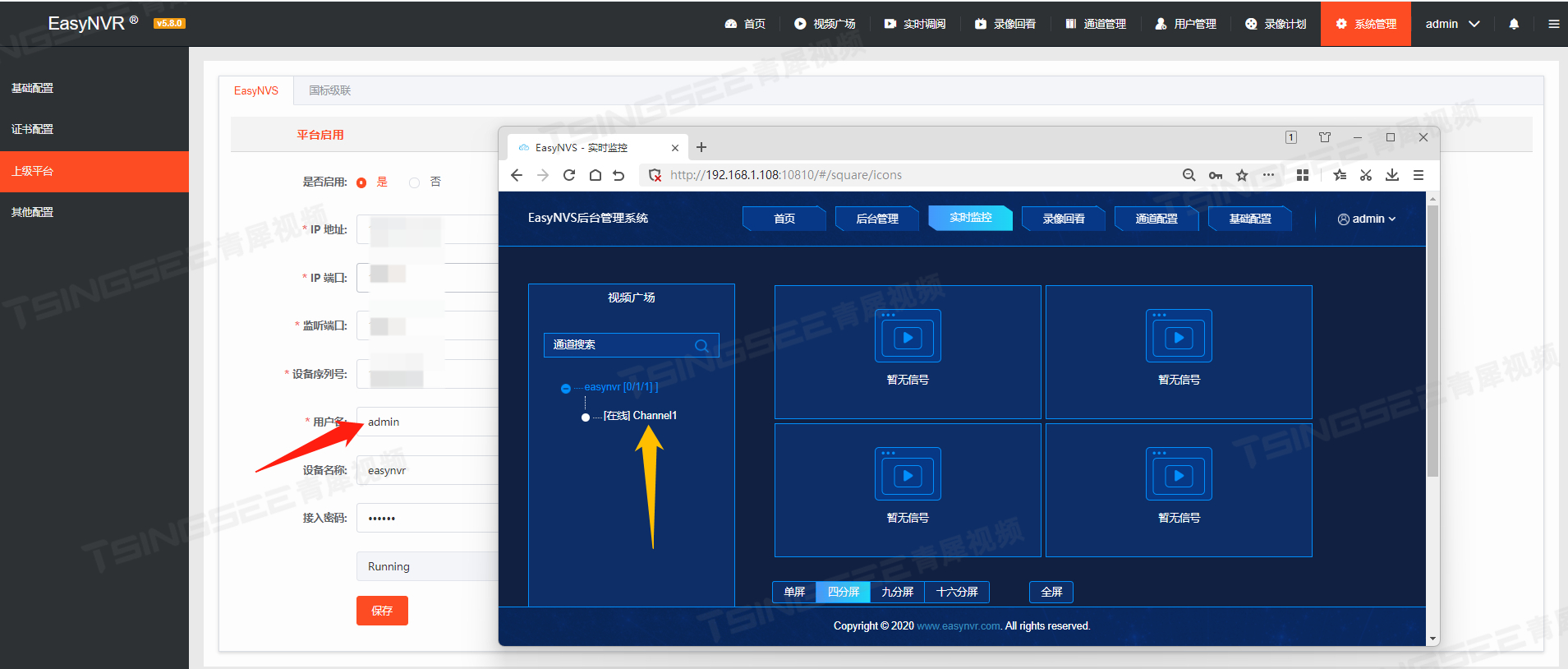
RTSP/Onvif安防视频平台EasyNVR级联至EasyNVS系统不显示通道,是什么原因?
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。 我们在此前的文章中也介绍过关于EasyNVR级联EasyNVS上云网关综合管理平台的内容ÿ…...

点云处理【三】(点云降采样)
点云降采样 第一章 点云数据采集 第二章 点云滤波 第二章 点云降采样 1. 为什么要降采样? 我们获得的数据量大,特别是几十万个以上的点云,里面有很多冗余数据,会导致处理起来比较耗时。 降采样是一种有效的减少数据、缩减计算量…...

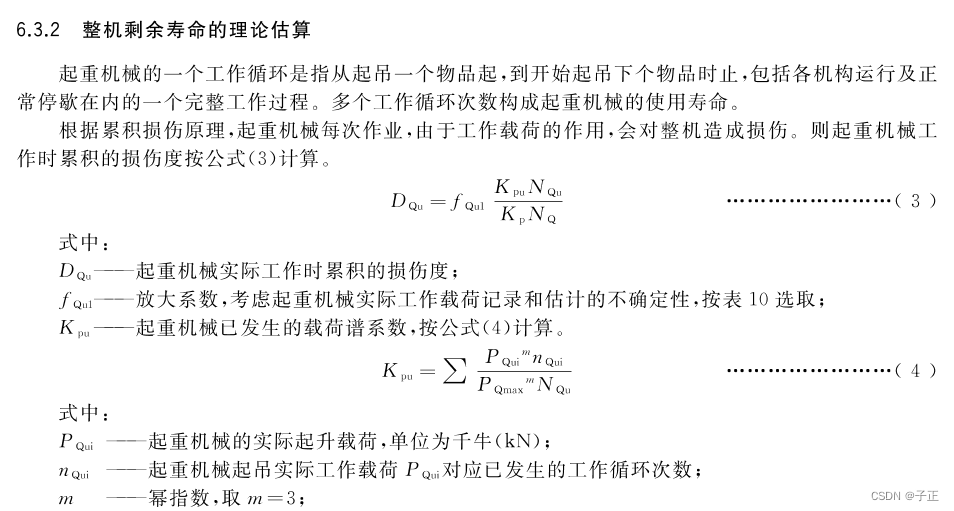
GB/T 41510-2022 起重机械安全评估规范 通用要求 摘要
在线预览|GB/T 41510-2022http://c.gb688.cn/bzgk/gb/showGb?typeonline&hcno696806EC48F4105CEF7479EB32C80C9E 知识点: 安全等级定义,设计寿命,剩余寿命,使用寿命。 标准附录有应力的具体解算演示。...

【vr】【unity】白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置
【视频教学】 【白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置】 https://www.bilibili.com/video/BV19D4y1N73i/?share_source=copy_web&vd_source=7f5c96f5a58b7542fc6b467a9824b04e 【内容】 上一节引入了XR Origin并进行了初步设置,运行测试时V…...

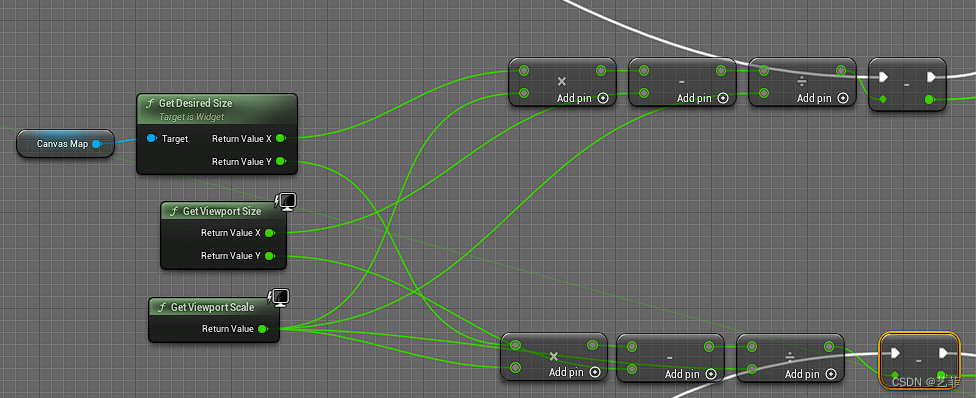
UE5发布Android屏幕适配实践(Blueprint)
之前发了一个文章UE5屏幕适配,后续做项目中又遇到问题,对DPI Scale又有了理解,所以又写了这篇文章。https://mp.csdn.net/mp_blog/creation/editor/133337134https://mp.csdn.net/mp_blog/creation/editor/133337134 DPI Scale Rule使用Short…...

Spanner: Google’s Globally Distributed Database
1. INTRODUCTION Spanner可以扩展到跨数百个数据中心的数百万台机器与数万亿个数据库行。 Spanner是一个可伸缩、全球化分布的数据库,其由Google设计、构建、并部署。在抽象的最高层,Spanner是一个将数据分片(shard)到分布在全世…...

Java基础——了解进制和位运算
文章目录 关于进制位运算左位移右位移无符号右移取反按位与按位或按位异或 关于进制 所有数字在计算机底层都是以二进制的形式存在。 进制的四种表达形式: 二进制:[0,1],满2进1,以0b或0B开头。八进制:[0-7]…...

mybatisplus 自定义mapper加多表联查结合分页插件查询时出现缺失数据的问题
问题描述 最近做项目时使用了mybatisplus,分页插件也使用的是mybatisplus自带的分页插件,业务需求是查询客户列表,每个客户列表中有一个子列表,在通过分页插件查询后,会出现数量总数为子列表总数、客户列表与子列表不…...

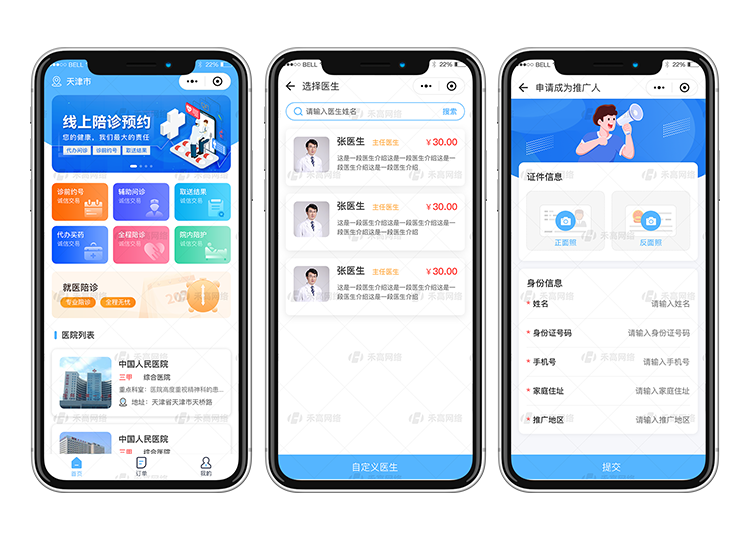
陪诊系统|陪诊软件革新陪诊体验解决病患难题
随着医疗服务的不断升级和改善,陪诊系统作为现代医院的一项重要创新,为病患和陪护人员提供了更加便捷、高效的服务体验。本文将全面介绍陪诊系统的功能、特点和优势,让您更好地了解和体验这一创新科技。 一、系统功能 陪诊系统旨在为病患和陪…...

[Tkinter 教程08] Canvas 图形绘制
python - [译][Tkinter 教程08] Canvas 图形绘制 - 个人文章 - SegmentFault 思否 一、简介 Canvas 为 Tkinter 提供了绘图功能. 其提供的图形组件包括 线形, 圆形, 图片, 甚至其他控件. Canvas 控件为绘制图形图表, 编辑图形, 自定义控件提供了可能. 在第一个例子里, …...

ES6 Symbol 数据结构
1. Symbol概念以及引入原因 ES6 引入了的一种新的原始数据类型Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:undefined、null、布尔值(Boolean)、字符串(String)、…...

Redis常用数据类型、Redis常用命令
Redis常用数据类型、Redis常用命令: Redis常用数据类型:1. 字符串String 类型2. 哈希hash 类型3. 列表list 类型4. 集合set 类型5. 有序集合sorted set / zset 类型 Redis常用命令:1. 字符串操作命令2. 哈希操作命令3. 列表操作命令4. 集合操…...

ERP系统是如何运作的?erp管理系统操作流程
ERP系统是如何运作的?ERP系统的运作流程是怎样的? 以简道云ERP管理系统为例: 各行各业适配的ERP系统>>>>https://www.jiandaoyun.com 可以看到上面那个流程图,一般来说,我们把ERP系统可以分为4个大的模…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
