selenium教程 —— css定位


说明:本篇博客基于selenium 4.1.0
selenium-css定位
element_css = driver.find_element(By.CSS_SELECTOR, 'css表达式')
复制代码css定位说明
selenium中的css定位,实际是通过css选择器来定位到具体元素,css选择器来自于css语法
css定位优点
- 语法简洁
- 对比其他定位方式,定位效率更快
- 对比其他定位方式,定位更稳定
调试方法
方法1:在浏览器开发者模式的elements中,Ctrl+F搜索栏输入css表达式 方法2:在浏览器开发者模式的console中,按如下格式验证表达式
$("css表达式") # 注:表达式中存在引号,则使用单引号,'$'可更换为$$
复制代码css选择器语法
基础选择器
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 选择全部 | * | * | 选择全部元素 |
| 标签选择器 | html标签 | p | 选择所有<p>元素 |
| ID选择器 | #id属性值 | #su | 选择所有id='su'的元素 |
| 类选择器 | .class属性值 | .s_btn | 选择所有class='s_btn'的元素 |
| 属性选择器1 | [属性名] | [type] | 选择所有带type属性的元素 |
| 属性选择器2 | [属性名='属性值'] | [type="submit"] | 选择所有type="submit"的元素 |
| 属性选择器3 | [属性名~='属性值'] | [type~="submit"] | 选择所有type包含"submit"的元素 |
| 属性选择器4 | [属性名|='属性值'] | [type|="submit"] | 选择所有type以"submit"开头的元素 |
备注:某些元素属性有多个值(如class属性),值表现为以空格隔开,使用时需要单个取出使用
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
组合选择器
组合选择器就是同时使用多个基础选择器,从而更好地筛选出目标元素
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 标签指定属性 | 标签加属性描述 | input#su | 选择所有id='su'的<input>元素 |
| 并集 | 元素1,元素2 | div,p | 选择所有<div>和<p>元素 |
| 父子 | 元素1>元素2 | div>p | 选择所有父级是<div>的<p>元素 |
| 后代 | 元素1 元素2 | div p | 选择<div>中的所有<p>元素 |
| 相邻 | 元素1+元素2 | div+p | 选择<div>同级后的相邻<p>元素 |
| 同级 | 元素1~元素2 | div~p | 选择<div>同级后的所有<p>元素 |
伪属性选择器
伪属性选择器是指元素在html中实际并不存在该属性,是由css定义的拓展描述属性
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 唯一子元素 | :only-child | p:only-child | 选择所有<p>元素且该元素是其父级的唯一一个元素 |
| 第一子元素 | :first-child | p:first-child | 选择所有<p>元素且该元素是其父级的第一个元素 |
| 最后子元素 | :last-child | p:last-child | 选择所有<p>元素且该元素是其父级的最后一个子元素 |
| 顺序选择器 | :nth-child(n) | p:nth-child(2) | 选择所有<p>元素且该元素是其父级的第二个子元素 |
| 顺序类型选择器 | :nth-of-type(n) | p:nth-of-type(2) | 选择所有<p>元素且该元素是其父级的第二个<p>元素 |
| 倒序选择器 | :nth-last-child(n) | p:nth-last-child(2) | 选择所有<p>元素且该元素是其父级的倒数第二个子元素 |
| 倒序类型选择器 | :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有<p>元素且该元素是其父级的倒数第二个<p>元素 |
今天的分享就到此结束了, 如果文章对你有帮助,记得点赞,收藏,加关注。会不定期分享一些干货哦......
相关文章:

selenium教程 —— css定位
说明:本篇博客基于selenium 4.1.0 selenium-css定位 element_css driver.find_element(By.CSS_SELECTOR, css表达式) 复制代码 css定位说明 selenium中的css定位,实际是通过css选择器来定位到具体元素,css选择器来自于css语法 css定位优点…...
)
Leetcode 1834. Single-Threaded CPU (堆好题)
Single-Threaded CPU Medium You are given n tasks labeled from 0 to n - 1 represented by a 2D integer array tasks, where tasks[i] [enqueueTimei, processingTimei] means that the ith task will be available to process at enque…...

21-数据结构-内部排序-交换排序
简介:主要根据两个数据进行比较从而交换彼此位置,以此类推,交换完全部。主要有冒泡和快速排序两种。 目录 一、冒泡排序 1.1简介: 1.2代码: 二、快速排序 1.1简介: 1.2代码: 一、冒泡排序…...

5-k8s-探针介绍
文章目录 一、探针介绍二、探针类型三、探针定义方式四、探针实例五、启动探针测试六、存活探针测试七、就绪探针测试 一、探针介绍 概念 在 Kubernetes 中 Pod 是最小的计算单元,而一个 Pod 又由多个容器组成,相当于每个容器就是一个应用,应…...

【网络安全 --- MySQL数据库】网络安全MySQL数据库应该掌握的知识,还不收藏开始学习。
四,MySQL 4.1 mysql安装 #centos7默认安装的是MariaDB-5.5.68或者65, #查看版本的指令:[rootweb01 bbs]# rpm -qa| grep mariadb #安装mariadb的最新版,只是更新了软件版本,不会删除之前原有的数据。 #修改yum源的配…...

【MyBatis系列】- 什么是MyBatis
【MyBatis系列】- 什么是MyBatis 文章目录 【MyBatis系列】- 什么是MyBatis一、学习MyBatis知识必备1.1 学习环境准备1.2 学习前掌握知识二、什么是MyBatis三、持久层是什么3.1 为什么需要持久化服务3.2 持久层四、Mybatis的作用五、MyBatis的优点六、参考文档一、学习MyBatis知…...

【Linux】Ubuntu美化bash【教程】
【Linux】Ubuntu美化bash【教程】 文章目录 【Linux】Ubuntu美化bash【教程】1. 查看当前环境中是否有bash2. 安装Synth-Shell3. 配置Synth-Shell4. 取消greeterReference 1. 查看当前环境中是否有bash 查看当前使用的bash echo $SHELL如下所示 sjhsjhR9000X:~$ echo $SHELL…...

微信小程序仿苹果负一屏由弱到强的高斯模糊
进入下面小程序可以体验效果,然后进入更多。查看模糊效果 一、创建小程序组件 二、代码 wxml: <view class"topBar-15"></view> <view class"topBar-14"></view> <view class"topBar-13"></view&…...

js中的new方法
new方法的作用:创建一个实例对象,并继承原对象的属性和方法; new对象内部操作: 1,创建一个新对象,将新对象的proto属性指向原对象的prototype属性; 2,构造函数执行环境中的this指向…...

机器学习-无监督算法之降维
降维:将训练数据中的样本从高维空间转换到低维空间,降维是对原始数据线性变换实现的。为什么要降维?高维计算难,泛化能力差,防止维数灾难优点:减少冗余特征,方便数据可视化,减少内存…...

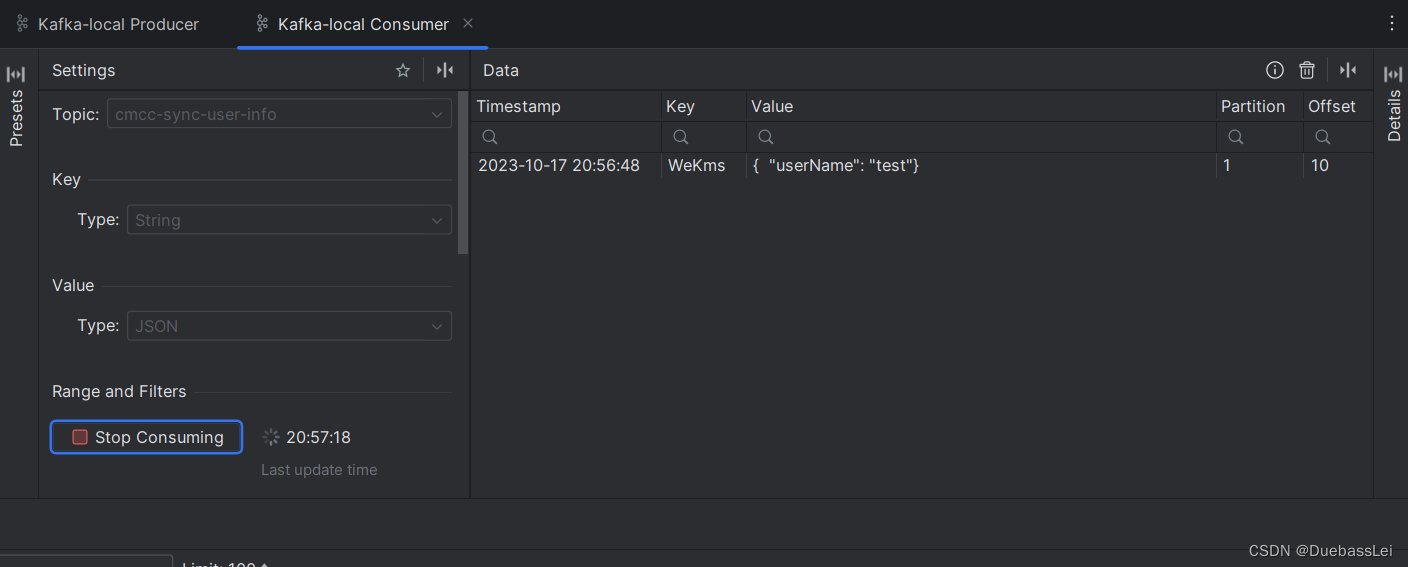
ubuntu20.04下Kafka安装部署及基础使用
Ubuntu安装kafka基础使用 kafka 安装环境基础安装下载kafka解压文件修改配置文件启动kafka创建主题查看主题发送消息接收消息 工具测试kafka Assistant 工具连接测试基础连接连接成功查看topic查看消息查看分区查看消费组 Idea 工具测试基础信息配置信息当前消费组发送消息消费…...

汉得欧洲x甄知科技 | 携手共拓全球化布局,助力出海中企数智化发展
HAND Europe 荣幸获得华为云颁发的 GrowCloud 合作伙伴奖项,进一步巩固了其在企业数字化领域的重要地位。于 2023 年 10 月 5 日,HAND Europe 参加了华为云荷比卢峰会,并因其在全球拓展方面的杰出贡献而荣获 GrowCloud 合作伙伴奖项的认可。 …...

【Javascript保姆级教程】显示类型转换和隐式类型转换
文章目录 前言一、显式类型转换1.1 字符串转换1.2 数字转换1.3 布尔值转换 二、隐式类型转换2.1 数字与字符串相加2.2 布尔值与数字相乘 总结 前言 JavaScript是一种灵活的动态类型语言,这意味着变量的数据类型可以在运行时自动转换,或者通过显式类型转…...

C++算法前缀和的应用:分割数组的最大值的原理、源码及测试用例
分割数组的最大值 相关知识点 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例:付视频课程 二分 过些天整理基础知识 题目 给定一个非负整数数组 nums 和一个整数 m ,你需要将这个数组分成 m 个非空的连续子数组。 设计一个算法…...

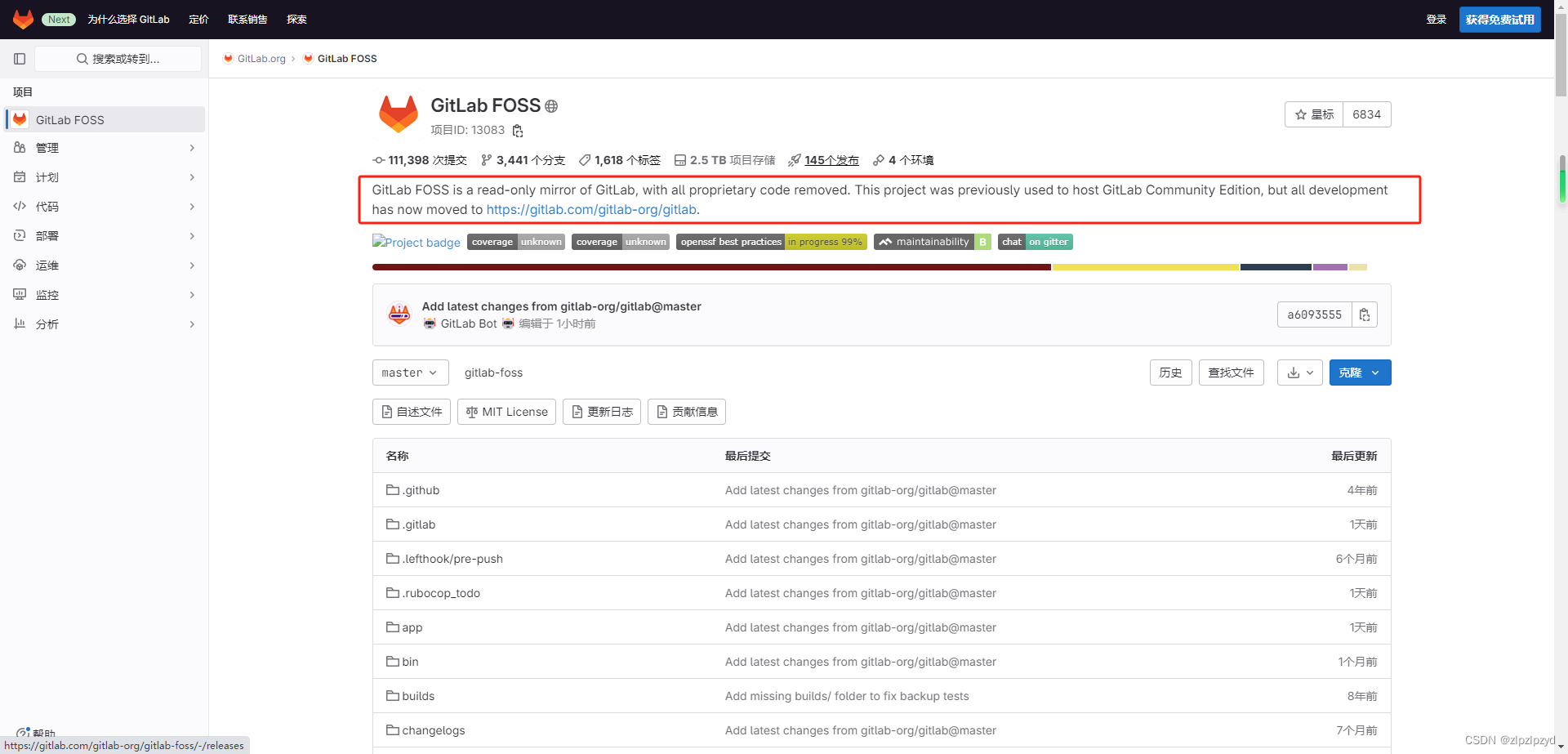
gitlab自编译 源码下载
网上都是怎么用 gitlab,但是实际开发中有需要针对 gitlab 进行二次编译自定义实现功能的想法。 搜索了网上的资料以及在官网的查找,查到了如下 gitlab 使用 ruby 开发。 gitlab 下载包 gitlab/gitlab-ce - Packages packages.gitlab.com gitlab/gitl…...

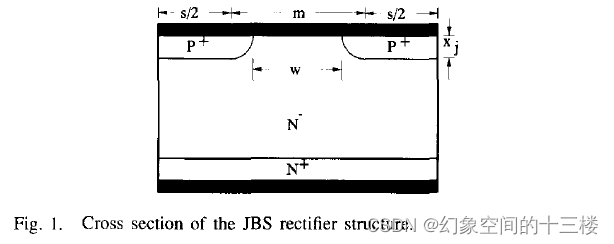
SBD(Schottky Barrier Diode)与JBS(Junction Barrier Schottky)
SBD和JBS二极管都是功率二极管,具有单向导电性,在电路中主要用于整流、箝位、续流等应用。两者的主要区别在于结构和性能。 结构 SBD是肖特基二极管的简称,其结构由一个金属和一个半导体形成的金属-半导体结构成。 JBS是结势垒肖特基二极…...

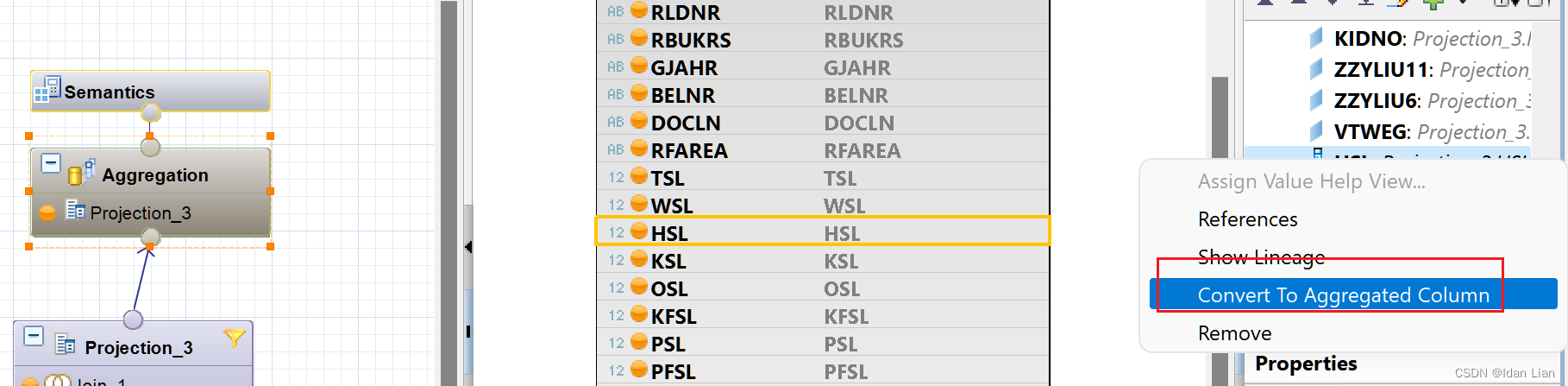
HANA:计算视图-图形化Aggregation组件-踩坑小记(注意事项)
今天遇到在做HANA视图开发的时候,遇到一个事,一直以为是个BUG,可把我气坏了,具体逻辑是这样的,是勇图形化处理的,ACDOCA innerjoin 一个时间维度表,就这么简单,完全按照ACDOCA的主键…...

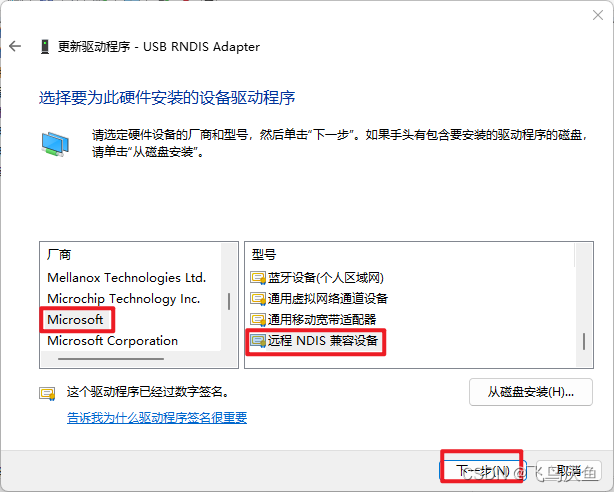
【milkv】更新rndis驱动
问题 由于windows升级到了11,导致rndis驱动无法识别到。 解决 打开设备管理器,查看网络适配器,没有更新会显示黄色的图标。 右击选择更新驱动...

基于混沌博弈优化的BP神经网络(分类应用) - 附代码
基于混沌博弈优化的BP神经网络(分类应用) - 附代码 文章目录 基于混沌博弈优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.混沌博弈优化BP神经网络3.1 BP神经网络参数设置3.2 混沌博弈算法应用 4.测试结果…...

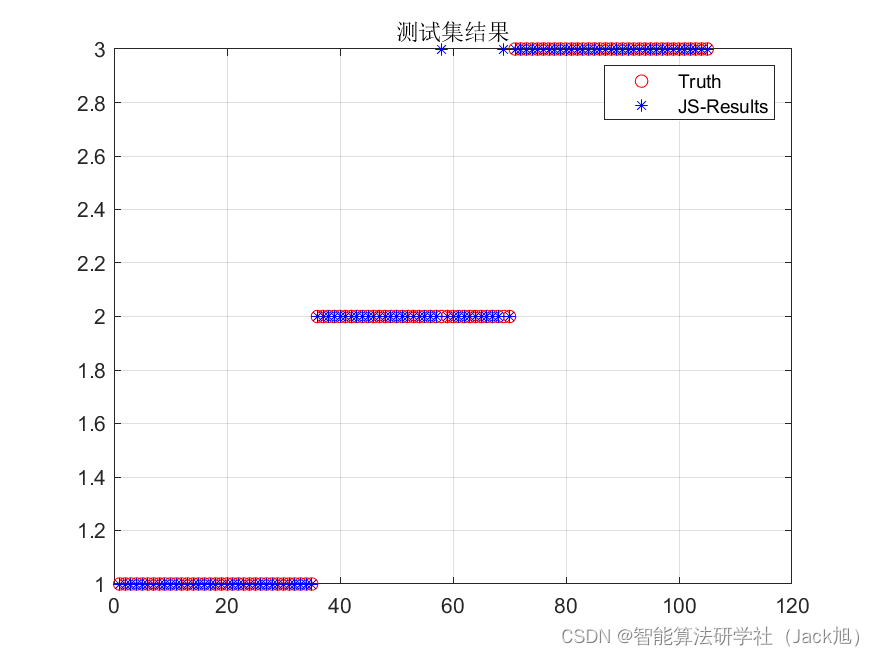
基于人工水母优化的BP神经网络(分类应用) - 附代码
基于人工水母优化的BP神经网络(分类应用) - 附代码 文章目录 基于人工水母优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.人工水母优化BP神经网络3.1 BP神经网络参数设置3.2 人工水母算法应用 4.测试结果…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
