Epoch、批量大小、迭代次数
梯度下降
它是 机器学习中使用的迭代 优化算法,用于找到最佳结果(曲线的最小值)。
坡度 是指 斜坡的倾斜度或倾斜度


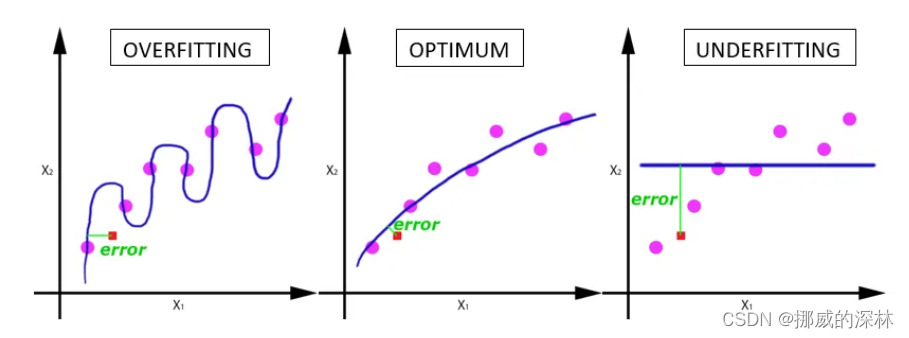
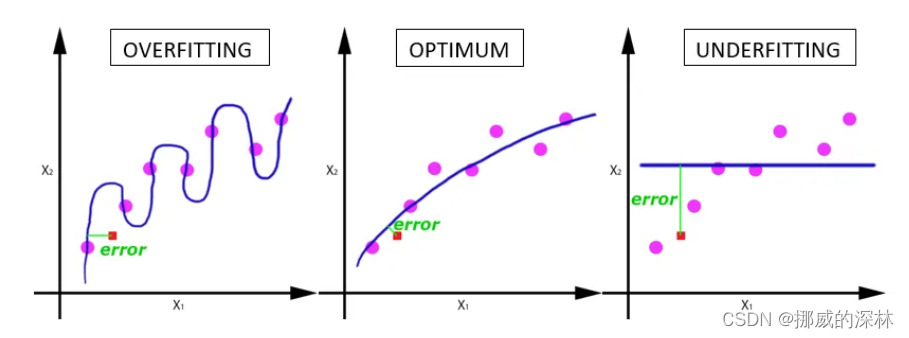
梯度下降有一个称为 学习率的参数。 正如您在上图(左)中看到的,最初步长较大,这意味着学习率较高,随着点的下降,学习率因步长变短而变得更小。 另外, 成本 函数正在递减或成本正在递减。有时你可能会看到人们说 损失 函数正在递减或损失正在递减, 成本 (顺便 和 损失 代表同一件事 说一句,我们的损失/成本是一件好事正在减少)。
只有当数据太大时,我们才需要像epoch、batch size、iteration这样的术语,这种情况在机器学习中经常发生,并且我们无法一次将所有数据传递到计算机。 因此,为了克服这个问题,我们需要将数据分成更小的尺寸,然后将其一一交给我们的计算机,并在每一步结束时更新神经网络的权重,以使其适合给定的数据。
Epoches: 一个epoch是指整个数据集仅通过神经网络向前和向后传递一次。
由于一个epoch太大而无法一次输入计算机,因此我们将其分成几个较小的批次。
为什么我们使用多个 Epoch?
我知道一开始就没有意义——通过神经网络传递整个数据集是不够的。 我们需要将完整的数据集多次传递到同一个神经网络。 但请记住,我们使用的数据集有限,为了优化学习和图形,我们使用 梯度下降 ,这是一个 迭代 过程。 因此, 仅通过单遍或一个 epoch 更新权重是不够的。
一个epoch会导致图表中的曲线欠拟合(下图)。

随着 epoch 数量的增加,神经网络中权重变化的次数增多,曲线从 欠拟合 到 最优 再到过 拟合 曲线。
那么,正确的epoch数是多少?
不幸的是,这个问题没有正确答案。 对于不同的数据集,答案是不同的,但你可以说纪元的数量与你的数据的多样性有关……只是一个例子 - 你的数据集中只有黑猫还是更多样化的数据集?
Batach size批量大小
单批次(one iteration)中存在的训练示例总数。
注意: 批次大小 (batch size)和批次数量(number of batches)是两个不同的东西。
迭代 Iterations
迭代次数是完成一个 epoch 所需的批次数(number of batches)。
注意:(number of batches) 批次数等于一个 epoch 的迭代次数(number of iterations for one epoch.)。
假设我们有 2000 个要使用的训练示例samples。
我们可以将 2000 个示例的数据集分成 500 (number of batches)个批次 batch ,然后需要 4 (number of iterations)次迭代才能完成 1 个 epoch。
其中 Batch Size 为 500,Iterations 为 4,相当于 1 个完整的 epoch。
相关文章:

Epoch、批量大小、迭代次数
梯度下降 它是 机器学习中使用的迭代 优化算法,用于找到最佳结果(曲线的最小值)。 坡度 是指 斜坡的倾斜度或倾斜度 梯度下降有一个称为 学习率的参数。 正如您在上图(左)中看到的,最初步长较大&#…...

qt-C++笔记之清空QVBoxLayout中的QCheckBox
qt-C笔记之清空QVBoxLayout中的QCheckBox QVBoxLayout 和 QCheckBox 是两个类,都是 PyQt/PySide 中用于创建图形用户界面 (GUI) 的工具。它们通常与 Qt 库一起使用,Qt 是一个流行的跨平台 GUI 库,可以用于创建桌面应用程序。 QVBoxLayout: Q…...

pc微信39223部分算法call偏移
WechatWin.dll 基址:78FD0000 MD5_Init_call 7AF48C80 | 56 | push esi | 7AF48C81 | 8B7424 08 | mov esi,dword ptr ss:[esp0x8] | 7AF48C85 | 6A 4C | push 0x4C …...

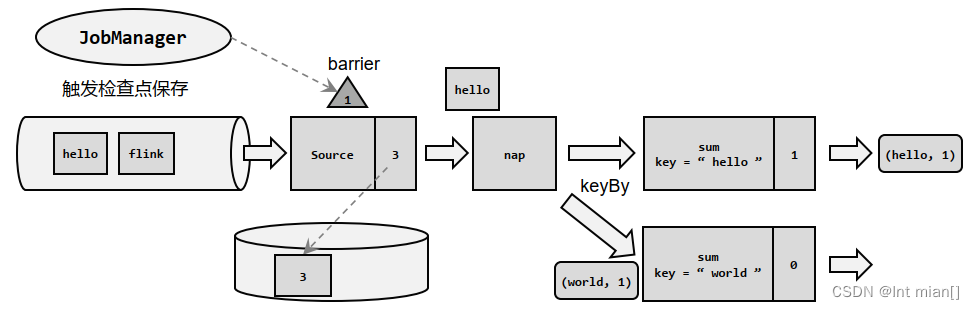
尚硅谷Flink(三)时间、窗口
1 🎰🎲🕹️ 🎰时间、窗口 🎲窗口 🕹️是啥 Flink 是一种流式计算引擎,主要是来处理无界数据流的,数据源源不断、无穷无尽。想要更加方便高效地处理无界流,一种方式就…...

MPLS基础
1. MPLS原理与配置 MPLS基础 (1)MPLS概念 MPLS位于TCP/IP协议栈中的数据链路层和网络层之间,可以向所有网络层提供服务。 通过在数据链路层和网络层之间增加额外的MPLS头部,基于MPLS头部实现数据快速转发。 本课程仅介绍MPLS在…...

react+antd+Table实现表格初始化勾选某条数据,分页切换保留上一页勾选的数据
加上rowKey这个属性 <Table rowKey{record > record.id} // 加上rowKey这个属性rowSelection{rowSelection}columns{columns}dataSource{tableList}pagination{paginationProps} />...

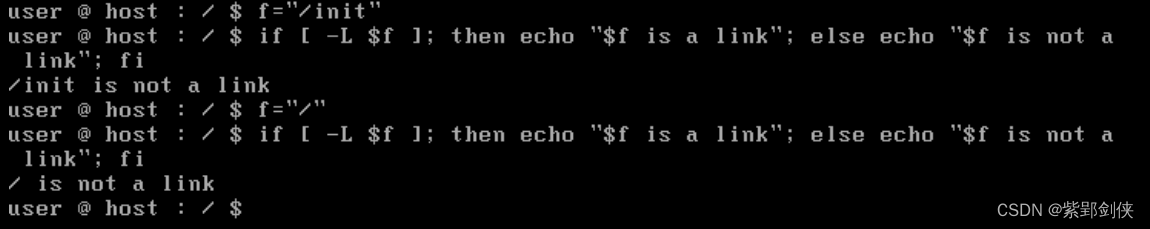
Linux shell编程学习笔记13:文件测试运算
Linux Shell 脚本编程和其他编程语言一样,支持算数、关系、布尔、逻辑、字符串、文件测试等多种运算。前面几节我们依次研究了 Linux shell编程 中的 字符串运算、算术运算、关系运算、布尔运算 和 逻辑运算,今天我们来研究 Linux shell编程中的文件测…...

element ui this.$msgbox 自定义组件
this.$msgbox({title: "选择", message: (<com1figs{this.figs} on-selected{this.new_selected}></com1>),showCancelButton: false,showConfirmButton: false,}); 运行报错 Syntax Error: Unexpected token (89:20) 参考: https://gith…...

尚硅谷Flink(四)处理函数
目录 🦍处理函数 🐒基本处理函数 🐒按键分区处理函数(KeyedProcessFunction) 🐵定时器(Timer)和定时服务(TimerService) // 1、事件时间的案例 // 2、处理…...

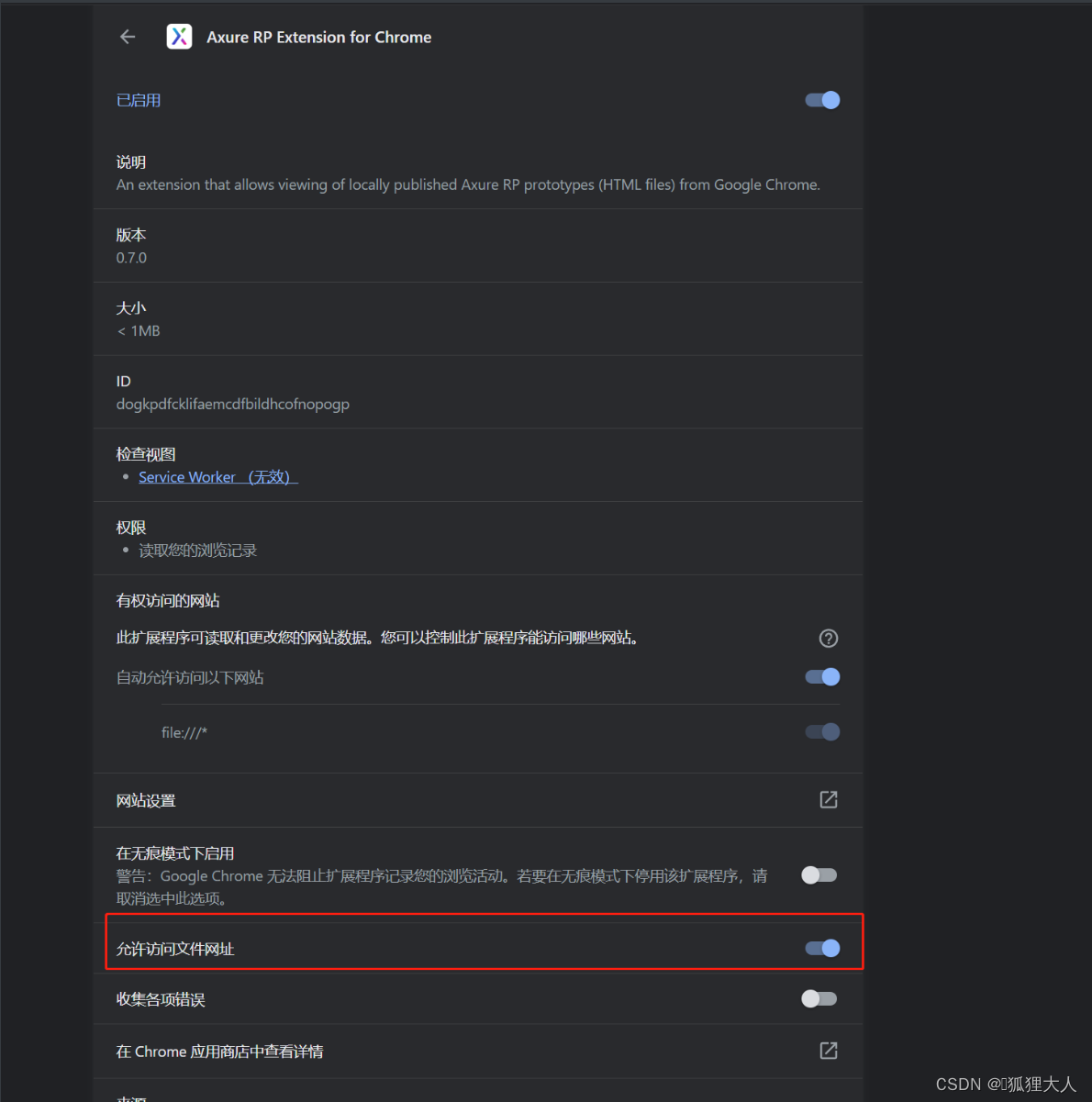
AXURE RP EXTENSION For Chrome 安装
在浏览器上输入地址:chrome://extensions/ 打开图片中这个选项,至此你就能通过index.html访问...
-3)
24、Flink 的table api与sql之Catalogs(java api操作视图)-3
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

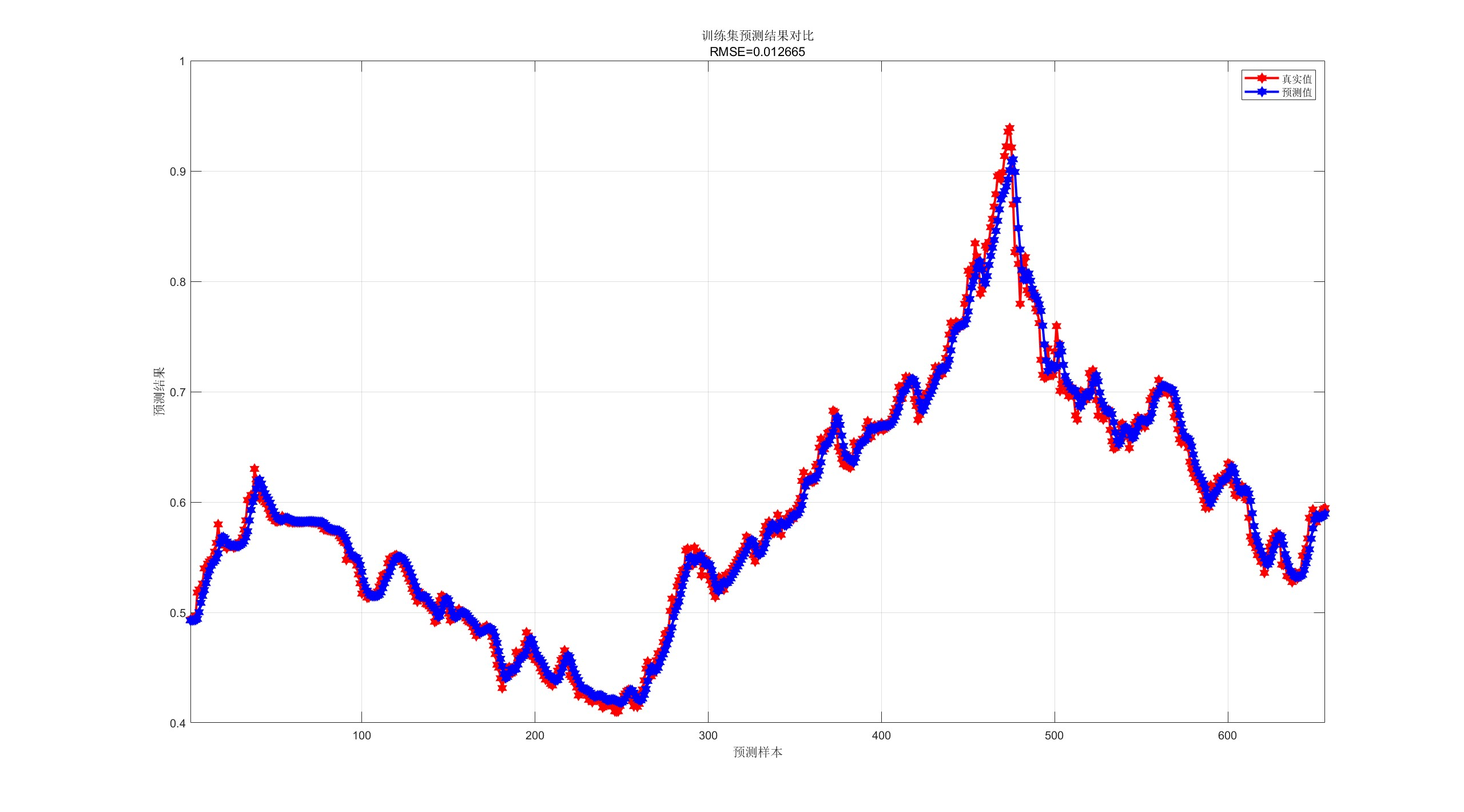
【CNN-GRU预测】基于卷积神经网络-门控循环单元的单维时间序列预测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

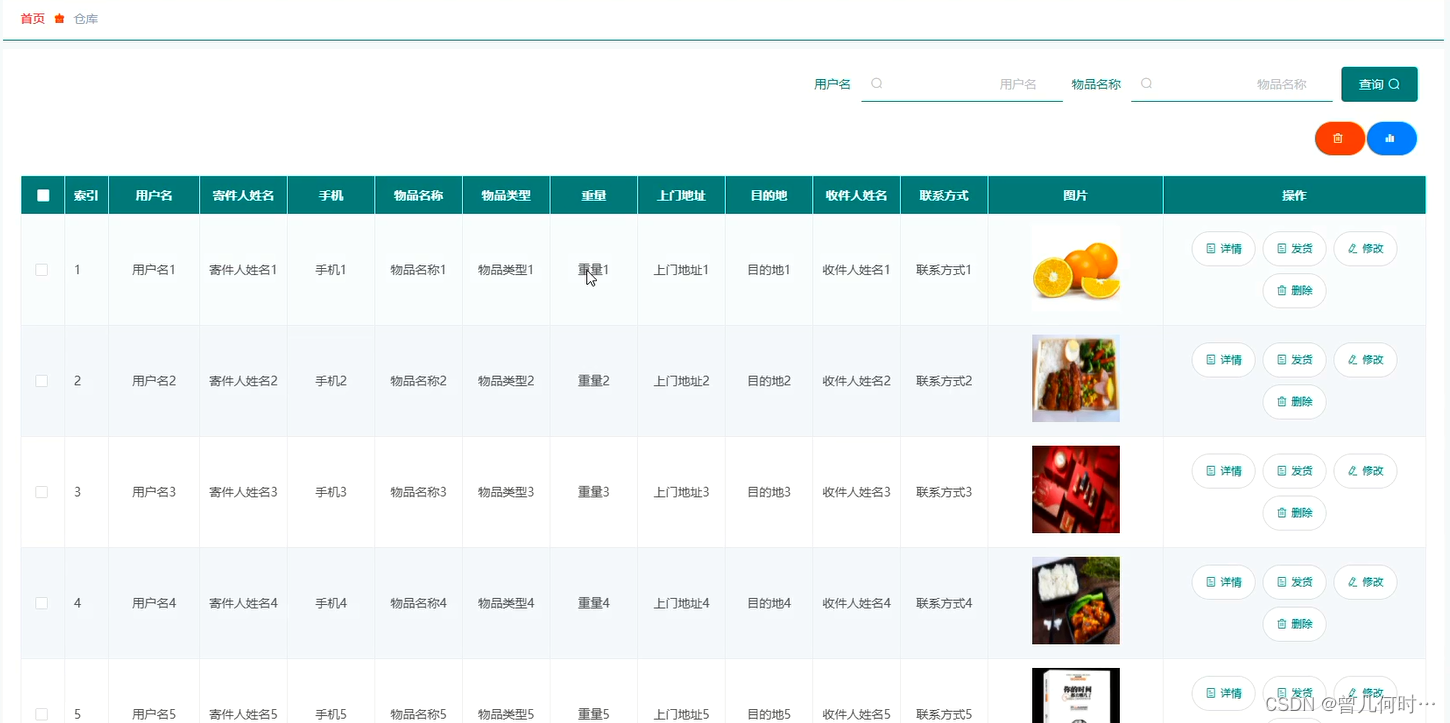
计算机毕业设计--基于SSM+Vue的物流管理系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

GPT4 Plugins 插件 WebPilot 生成抖音文案
1. 生成抖音文案 1.1. 准备1篇优秀的抖音文案范例 1.2. Promept公式 你是一个有1000万粉丝的抖音主播, 请模仿下面的抖音脚本文案,重新改与一篇文章改写成2分钟的抖音视频脚本, 要求前一部分是十分有争议性的内容,并且能够引发…...
通过核密度分析工具建模,基于arcgis js api 4.27 加载gp服务
一、通过arcmap10.2建模,其中包含三个参数 注意input属性,选择数据类型为要素类: 二、建模之后,加载数据,执行模型,无错误的话,找到执行结果,进行发布gp服务 注意,发布g…...

【vue2高德地图api】02-npm引入插件,在页面中展示效果
系列文章目录 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、安装高德地图二、在main.js中配置需要配置2个key值以及1个密钥 三、在页面中使用3.1 新建路由3.2新建vue页面3.2-1 index.vue3.2…...

ai智能语音电销机器人怎么选?
智能语音电销机器人哪家好?如何选择一款智能语音电销机器人?这几年生活中人工智能的普及越来越广泛,就如智能语音机器人在生活当中的应用还是比较方便的,有许多行业都会选择这类的智能语音系统来把工作效率提高上去,随…...

NumPy基础及取值操作
目录 第1关:ndarray对象 相关知识 怎样安装NumPy 什么是ndarray对象 如何实例化ndarray对象 使用array函数实例化ndarray对象 使用zeros,ones,empty函数实例化ndarray对象 代码文件 第2关:形状操作 相关知识 怎样改变n…...

vue webpack/vite的区别
Vue.js 可以与不同的构建工具一起使用,其中两个主要的工具是 Webpack 和 Vite。以下是 Vue.js 与 Webpack 和 Vite 之间的一些主要区别: Vue.js 与 Webpack: 成熟度: Webpack 是一个成熟的构建工具,已经存在多年&…...

多线程下的单例设计模式(新手必看!!!)
在项目中为了避免创建大量的对象,频繁出现gc的问题,单例设计模式闪亮登场。 一、饿汉式 1.1饿汉式 顾名思义就是我们比较饿,每次想吃的时候,都提前为我们创建好。其实我记了好久也没分清楚饿汉式和懒汉式的区别。这里给出我的一…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
