node.js中ws模块创建服务端和客户端
一、WebSocket出现的原因
1、Http协议发布REST API 的不足:
每次请求响应完成之后,服务器与客户端之间的连接就断开了,如果客户端想要继续获取服务器的消息,必须再次向服务器发起请
求。这显然无法适应对实时通信有高要求的场景。
2、改善http的不足:Web通信领域出现了一些其他的解决方案,如轮询、长轮询、服务器推送事件、WebSocket
(1)轮询:就是重复发送新的请求到服务器。如果服务器没有新的数据,就发送适当的指示并关闭连接。然后客户端等待一段时间
(比如间隔一秒),再发送另一个请求。这种实现方式相对比较简单,无须做过多的更改。但缺点是轮询的间隔过长,会导致用户不能及
时接收到更新的数据;轮询时间过短,会导致查询请求过多,增加服务器端的负担。
(2)长轮询:客户端发送一个请求到服务器,如果服务器端没有新的数据,就保持这个连接直到有数据。一旦服务器端有了数据
(消息)给客户端,它就使用这个连接发送数据给客户端,接着连接关闭
(3)服务器推送事件:Server-Sent Events(SSE),SSE通常重用一个连接处理多个消息(事件)。SSE还定义了一个专门的媒体类
型,用于描述一个从服务端发送到客户端的简单格式。
(4)WebSocket:提供了一个真正的全双工连接。发起者是一个客户端,发送一个带特殊HTTP头的请求到服务端,通知服务器。
该方案的优点是属于html5标准,已经被大多数浏览器支持,而且是真正的全双工,性能比较好,其缺点是实现起来比较复杂,需要对ws
协议专门处理。
二、Node使用ws创建WebSocket服务器
1、Node.js原生API没有提供对WebSocket的支持,需要安装第三方包才能使用WebSocket功能
2、ws模块:是一个用于支持WebSocket客户端和服务器的框架。它易于使用,功能强大,且不依赖于其他环境
3、安装ws:npm install ws
4、创建WebSocket服务器:
//创建一个WebSocket服务器,在8080端口启动const WebSocket = require('ws')const server = new WebSocket.Server({port:8080})
5、WebSocket.Server(options[,callback])方法中options对象所支持的参数
(1)host:绑定服务器的主机名
(2)port:绑定服务器的端口号
(3)backlog:挂起连接队列的最大长度
(4)server:预先创建的node.js http/s服务器
(5)verifyClient:可用于验证传入连接的函数
(6)handleProtocols:可用于处理WebSocket子协议的函数
(7)path:仅接受与此路径匹配的连接
(8)noServer:不启用服务器模式
(9)clientTracking:指定是否跟踪客户端
(10)perMessageDeflate:启用/禁用消息压缩
(11)maxPayload:允许的最大消息大小(以字节为单位)
三、监听连接:ws通过connection事件来监听连接
server.on('connection',function connection(ws,req){const ip = req.socket.remoteAddressconst port = req.socket.remotePortconst clientName = ip + portconsole.log('%s is connected ',clientName)})//只要有WebSocket连接到该服务器,就会触发'connection'事件;req对象可以用来获取客户端的信息,如ip、端口号//获取所有已连接的客户端信息,则可以使用server.clients数据集
四、发送数据:ws通过send()方法来发送数据
/* send(data [,options][,callback])data:发送的数据options对象:(1)compress:指定数据是否需要压缩。默认为true(2)binary:指定数据是否通过二进制传送。默认是自动检测(3)mask:指定是否应遮罩数据。(4)fin:指定数据是否为消息的最后一个片段。默认为true*/server.on('connection',function connection(ws,req){const ip = req.socket.remoteAddressconst port = req.socket.remotePortconst clientName = ip + portconsole.log('%s is connected ',clientName)ws.send('Welcome ' + clientName)})
五、接收数据:ws通过message事件来接收数据。当客户端有消息发送给服务器时,服务器就能够触发该消息
server.on('connection',function connection(ws,req){const ip = req.socket.remoteAddressconst port = req.socket.remotePortconst clientName = ip + portconsole.log('%s is connected ',clientName)ws.send('Welcome ' + clientName)ws.on('message',function incoming(message){console.log('received: %s from %s',message,clientName)server.clients.forEach(function each(client){if(client.readyState === WebSocket.OPEN){client.send(clientName +" -> " + message)}})})})
六、准备的状态:ws中WebSocket类具有以下4中准备状态
1、CONNCETION:值为0,表示连接还没有打开
2、OPEN:值为1,表示连接已经打开,可以通信了
3、CLOSING:值为2,表示连接正在关闭
4、CLOSED:值为2,表示连接已经关闭
server.clients.forEach(function each(client){if(client.readyState === WebSocket.OPEN){client.send(clientName +" -> " + message)}})
七、关闭WebSocket服务器:通过监听close事件关闭服务器
server.on('close',function close(){console.log('disconnected')})
案例
1、服务器端:server.js
const WebSocket = require('ws')const server = new WebSocket.Server({port:8080})server.on('open',function open(){console.log('connected')})server.on('close',function close(){console.log('disconnected')})server.on('connection',function connection(ws,req){const ip = req.socket.remoteAddressconst port = req.socket.remotePortconst clientName = ip + portconsole.log('%s is connected ',clientName)ws.send('Welcome ' + clientName)ws.on('message',function incoming(message){console.log('received: %s from %s',message,clientName)server.clients.forEach(function each(client){if(client.readyState === WebSocket.OPEN){client.send(clientName +" -> " + message)}})})})
2、客户端:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>var socketif (!window.WebSocket) {window.WebSocket = window.MozWebSocket}if(window.WebSocket){socket = new WebSocket("ws://localhost:8080/ws")socket.onmessage = function(event){var ta = document.getElementById('responseTest')ta.value = ta.value + '\n' + event.data}socket.onopen = function(event) {var ta = document.getElementById('responseTest')ta.value = '连接开启!'}socket.onclose = function(event) {var ta = document.getElementById('responseTest')ta.value = '连接关闭!'}}else{alert('你的浏览器不支持WebSocket')}function send(message){if(!window.WebSocket){return}if(socket.readyState === WebSocket.OPEN){socket.send(message)}else{alert('连接没有开启')}}</script><form onsubmit="return false"><h3>WebSocket 聊天室:</h3><textarea id="responseTest" style="width: 500px;height: 300px;"></textarea><br><input type="text" name="message" style="width: 300px;" value="Welcome to woniuxy.com"><input type="button" value="发送消息" onclick="send(this.form.message.value)"><input type="button" value="清空聊天记录" onclick="javascript:document.getElementById('responseTest').value=''"></form></body></html>
相关文章:

node.js中ws模块创建服务端和客户端
一、WebSocket出现的原因 1、Http协议发布REST API 的不足: 每次请求响应完成之后,服务器与客户端之间的连接就断开了,如果客户端想要继续获取服务器的消息,必须再次向服务器发起请 求。这显然无法适应对实时通信有高要求的场景…...

kubernates-1.26.1 kubeadm containerd 单机部署
k8s1.26 kubeadm containerd 安装 kubeadm init 时提示 containerd 错误 failed to pull image “k8s.gcr.io/pause:3.6” 报错日志显示containerd pull时找不到对应的pause版本,而不是registry.k8s.io/pause:3.9 [rootk8s-master containerd]# kubeadm init --k…...

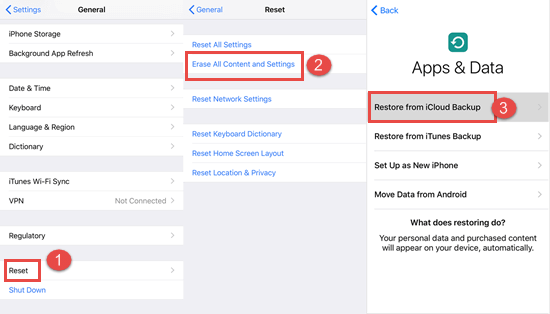
如何在 iPhone 上恢复已删除的通话记录/通话记录
您的通话记录/通话记录可能很重要,尤其是当您想要拨打之前联系过但未保存的号码时。如果您碰巧删除了通话记录(有意或无意),本指南将帮助您了解如何检索它们并找回您需要使用的所有记录。我们将根据您的情况和您拥有的工具讨论不同…...

Canonical为所有支持的Ubuntu LTS系统发布了新的Linux内核更新
导读Canonical近日为所有支持的Ubuntu LTS系统发布了新的Linux内核更新,以解决总共19个安全漏洞。新的Ubuntu内核更新仅适用于长期支持的Ubuntu系统,包括Ubuntu 22.04 LTS(Jammy Jellyfish)、Ubuntu 20.04 LTS(Focal F…...

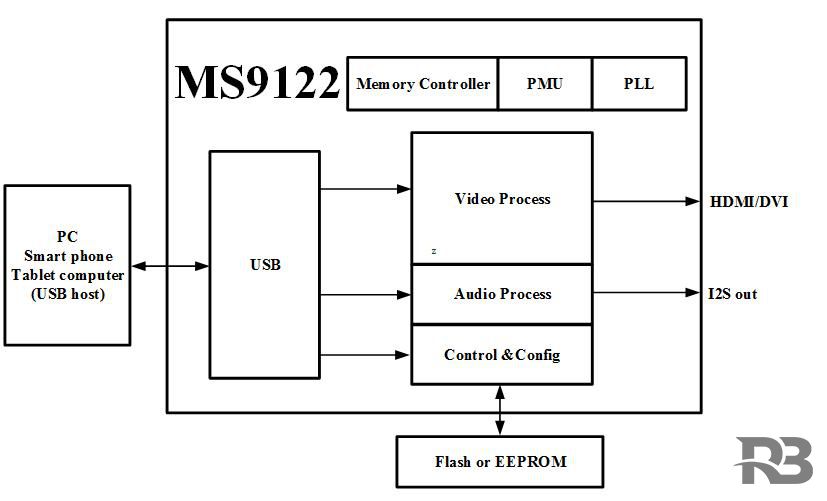
MS9122是一款USB单芯片投屏器,内部集成了USB2 0 控制器和数据收发模块、HDMI 数据接口和音视频处理模块。MS9122可以通过USB接口显示
MS9122是一款USB单芯片投屏器,内部集成了USB2.0 控制器和数据收发模块、HDMI 数据接口和音视频处理模块。MS9122可以通过USB接口显示或者扩展PC、智能手机、平板电脑的显示信息到更大尺寸的显示设备,支持HDMI视频接口。 主要功能特征 HDMI v1.4兼容 最大…...

C++学习笔记-数据抽象
简单的说,数据抽象是用来描述数据结构的。数据抽象就是 ADT。一个 ADT 主要表现为它支持的一些操作,比方说 stack.push、stack.pop,这些操作应该具有明确的时间和空间复杂度。另外,一个 ADT 可以隐藏其实现细节,比方说…...

【Android】Android开发笔记(一)
【Android】Android开发笔记(一) 在Android Studio中import module和delete moduleimport moduledelete moduleAndroid Studio中App(Module)无法正常运行在实机上测试App一些基本概念App的工程结构结语在Android Studio中import m…...

C语言数据结构(二)—— 受限线性表 【栈(Stack)、队列(Queue)】
在数据结构逻辑层次上细分,线性表可分为一般线性表和受限线性表。一般线性表也就是我们通常所说的“线性表”,可以自由的删除或添加结点。受限线性表主要包括栈和队列,受限表示对结点的操作受限制。一般线性表详解,请参考文章&…...

线程安全之synchronized和volatile
目录 1.线程不安全的原因 2.synchronized和volatile 2.1 synchronized 2.1.1 synchornized的特性 2.1.2 synchronized使用示例 2.2 volatile 我们先来看一段代码: 分析以上代码,t1和t2这两个线程的任务都是分别将count这个变量自增5000次ÿ…...

量子计算对网络安全的影响
量子计算的快速发展,例如 IBM 的 Quantum Condor 处理器具有 1000 个量子比特的容量,促使专家们宣称第四次工业革命即将实现“量子飞跃”。 量子计算机的指数处理能力已经受到政府和企业的欢迎。 由于从学术和物理原理到商业可用解决方案的不断转变&am…...

MyBatis——增删改查操作的实现
开启mybatis sql日志打印 可以在日志中看到sql中执行的语句 在配置文件中加上下面这几条语句 mybatis.configuration.log-implorg.apache.ibatis.logging.stdout.StdOutImpl logging.level.com.example.demodebug查询操作 根据用户id查询用户 UserMapper: User…...

【7】linux命令每日分享——cat查看文件内容
大家好,这里是sdust-vrlab,Linux是一种免费使用和自由传播的类UNIX操作系统,Linux的基本思想有两点:一切都是文件;每个文件都有确定的用途;linux涉及到IT行业的方方面面,在我们日常的学习中&…...

新氧2023年财务业绩预测:退市风险大幅降低,收入增长将放缓
来源:猛兽财经 作者:猛兽财经 公司进展 与新氧(SY)有关的两个重要积极进展值得一提。 第一个积极进展是新氧的退市风险已在很大程度上降低。 2023年1月6日,新氧披露,它已经“重新符合纳斯达克规定的股价每…...

C++使用shared_ptr与weak_ptr轻松管理内存
智能指针之shared_ptr与weak_ptr前言智能指针实例分析前言 C与其他语言的不同点之一就是可以直接操作内存,这是一把双刃剑,直接操作内存可以提高开发的灵活度,开发人员在合适的时机申请内存,在合适的时机释放内存,减少…...

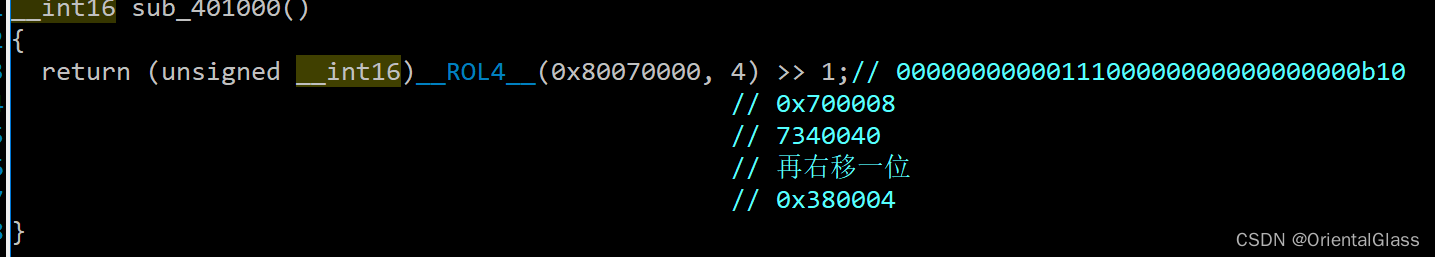
Buuctf reverse [FlareOn4]IgniteMe 题解
一. 查壳 无壳32位程序 二. ida打开 GetStdHandle函数根据微软官方文档可以得知是获取标准输入/输出/错误的句柄 参数里的 0xFFFFFFF6转换一下是4294967286, 对应(DWORD) -10 所以这里的WriteFile函数实际上是实现了printf的功能 sub_4010F0()函数 其功能是通过ReadFile函数读取…...

ChatGPT懂SAP吗?跟ChatGPT聊完后,我暂时不担心会失业
我弄了个ChatGPT账号。随便问了一下他SAP的问题。贴出来跟大家分享一下。 问题1:我是 SAP 开发工程师,你有什么可以帮到我。 作为一个语言模型,我可以为您提供关于SAP开发的一般性建议,以及关于如何使用SAP软件的一些技巧。以下是…...

Communications link failure 解决方法 !!!
Communications link failure 解决方法 最近在使用mybatis逆向生成的时候遇到了link failure的问题, 这里记录解决方法 文章目录Communications link failure 解决方法generatorConfig 里的数据库链接或数据库或密码或账户填写错误mysql响应时间设置太短, 还没等链接上就关闭连…...

pytorch入门2--数据预处理、线性代数的矩阵实现、求导
数据预处理是指将原始数据读取进来使得能用机器学习的方法进行处理。 首先介绍csv文件: CSV 代表逗号分隔值(comma-separated values),CSV 文件就是使用逗号分隔数据的文本文件。 一个 CSV 文件包含一行或多行数据,每一…...

15.消息队列RabbitMQ
一、基本概念 RabbitMQ 是一个开源的AMQP实现,服务器端用Erlang语言编写,支持多种客户端,如:Python、Ruby、.NET、Java、JMS、C、PHP、ActionScript、XMPP、STOMP等,支持AJAX。用于在分布式系统中存储转发消息…...

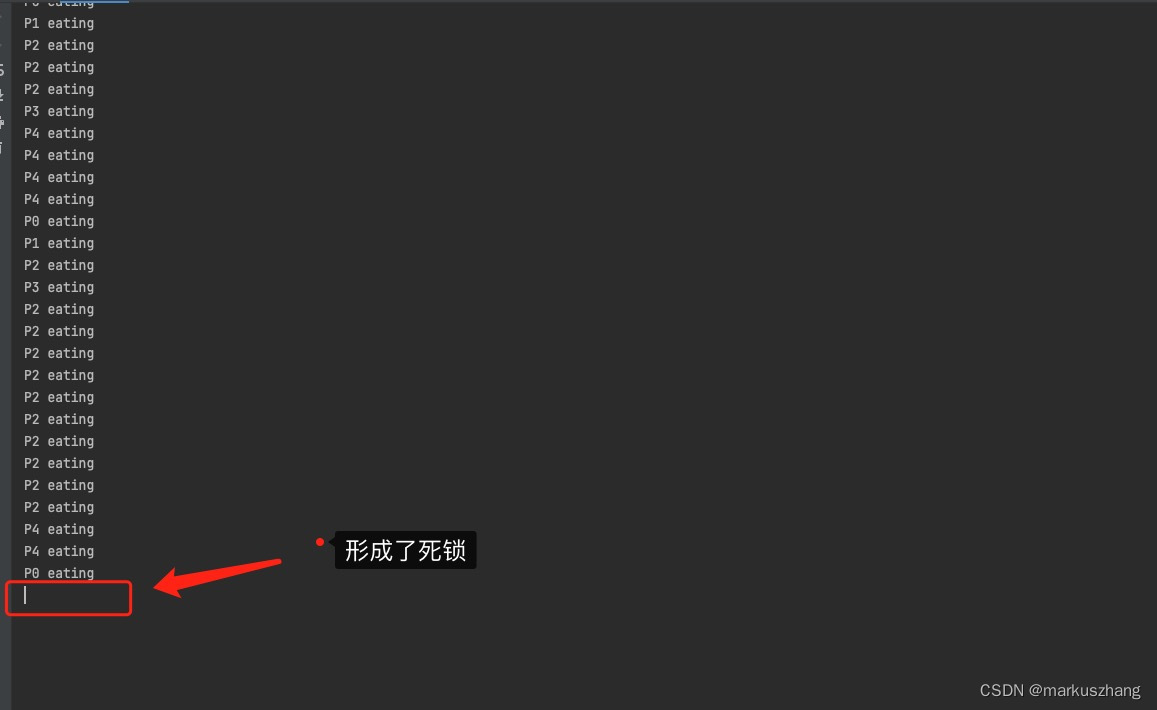
并发编程之死锁问题介绍
一、本文概览 死锁问题在并发编程中是一个非常致命的问题,问题一旦产生,只能通过重启机器、修改代码来修复问题,下面我们通过一小段文章内容介绍下死锁以及如何死锁的预防 二、什么是死锁? 在介绍死锁之前,先来明确下什…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
