vite vue3 ts 使用sass 设置样式变量 和重置默认样式
1.安装scss 样式支持依赖
yarn add -D sass2.使用sass
<div><!-- 测试使用sass --><h1>测试使用sass</h1>
</div><style scope lang="scss">
div {h1 {color: red;}
}
</style>效果:
3.通过npm下载并复制清除样式代码,并在assets/css/reset.scss中粘贴
4.新建assets//css/index.scss全局样式文件,引入reset.scss文件, 然后在main.ts中全局引入
// index.scss
// 引入清除默认样式文件
@import "./reset.scss"清除默认样式成功:
5.配置全局样式变量,新建assets/css/global.scss文件,存储整个项目需要的样式变量
// 本文件配置的是sass全局变量,需要在vite.config.ts中引入,变量使用$开头
$base-color: #2803f7;6.在vite.config.ts中配置全局样式变量
// 配置样式sass 全局变量css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/assets/css/global.scss";',},},},7.使用全局样式变量
<style scope lang="scss">
div {h1 {color: $base-color;}
}
</style>全局样式变量使用成功:
相关文章:

vite vue3 ts 使用sass 设置样式变量 和重置默认样式
1.安装scss 样式支持依赖 yarn add -D sass 2.使用sass <div><!-- 测试使用sass --><h1>测试使用sass</h1> </div><style scope lang"scss"> div {h1 {color: red;} } </style> 效果: 3.通过npm下载并复制…...

MySQL安全基线检查
目录 安全基线检查基础知识MySQL 的安全基线检查MySQL 更严格的一些基线检查内容一、安全基线检查基础知识 1、安全基线的定义: 安全基线是一个信息系统的最小安全保证,即该信息系统最基本需要满足的安全要求。它是在安全付出成本与所能够承受的安全风险之间进行平衡的合理…...
Unity主程如何做好游戏项目管理
前言 很多小伙伴最近在面试或者考虑跳槽,可能工作了3~5年了想涨薪或想做技术总监或主程, 可自己还是个雏,没有做过项目技术管理,怎么办?今天我给大家梳理一下作为一个技术总监或主程你应该如何带好一个游戏项目,做好技术管理。接…...

103.linux5.15.198 编译 firefly-rk3399(2)
1. 平台: rk3399 firefly 2g16g 2. 内核:linux5.15.136 (从内核镜像网站下载) 3. 交叉编译工具 gcc version 7.5.0 (Ubuntu/Linaro 7.5.0-3ubuntu1~18.04) 4. 宿主机:ubuntu18.04 5. 需要的素材和资料ÿ…...

如何从Android手机上轻松恢复误删除的短信 ?
当您使用 Android 手机时,您可能会误删除一些 Android 短信。如果这些消息对您很重要,您可能想要恢复它们。在这种情况下,您可以尝试使用U1tData安卓数据恢复(奇客软件) 来完成这项工作。这篇文章将向您展示更多信息。…...

毅速丨金属3D打印能替代传统制造吗?
金属3D打印技术已经逐渐被很多行业认可和应用,但是目前,金属3D打印多数被作为传统制造技术的一种补充,暂时还不能完全替代传统制造。 金属3D打印使用的是金属粉末进行选择性激光烧结,打印时在成型缸里铺上金属粉末,打印…...

21个新的ChatGPT应用
自从GPT有了图识别功能后变的更加强大,特别是ChatGPT的视觉技术,为我们提供了无数的可能性。本文将深入探讨这21种应用场景,帮助理解其在日常生活和工作中的实际价值。 生活助手:为日常生活增添色彩 健身计划定制:你…...

【通信原理】第二章|确知信号
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 文章目录 前言 第二章 确知信号1. 确知…...

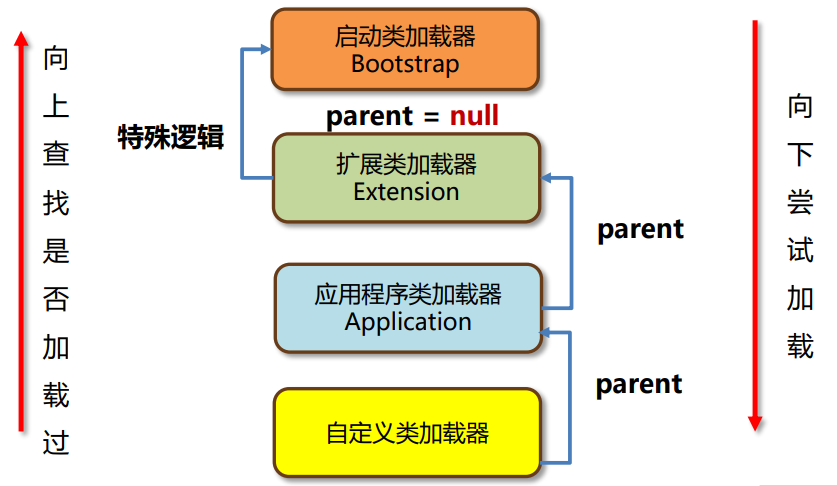
【JVM】类加载器
【JVM】类加载器 文章目录 【JVM】类加载器0. 类加载器概述1. 类加载器的分类1.1 启动类加载器1.2 Java中的默认类加载器1.2.1 扩展类加载器1.2.2 应用程序类加载器 2. 双亲委派机制2.1 类的双亲委派机制是什么?2.2 打破双亲委派机制2.2.1 自定义类加载器2.2.2 线程…...
利用Excel支持JUnit参数化测试
在JUnit里面,可以使用CsvFileSource读取csv文件进行参数化测试,可是CSV文件不支持格式,编辑颇为麻烦,尤其是多次编辑,因此自然想到是否可以使用Excel文件,可以有各种格式,支持各类数据。 最新开…...

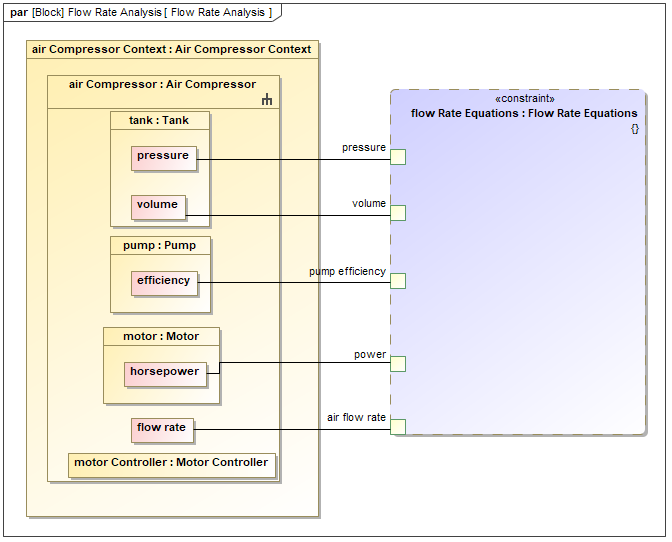
第三章 SysML入门|系统建模语言SysML实用指南学习
仅供个人学习记录 UML与SysML的联系 可以稍微参考UML与SysML的联系 UML(统一建模语言)和SysML(系统建模语言)是两种与建模相关的语言,它们之间存在联系和区别。 SysML的图分类如下图所示。 SysML 图概述 这里只…...

敏捷开发框架Scrum-概述
如果你是一个程序员,可能会觉得这是个程序开发框架。Scrum是一个敏捷开发框架。我们可以把Scrum理解成一个团队一次完成一小部分工作的方式。这种方式通过不断的实验和反馈循环来学习和改进。Scrum可以帮助团队以协作的方式逐步交付价值。 Scrum框架由一个Scrum团队…...

Hafnium启动过程分析
安全之安全(security)博客目录导读 目录 一、在安全世界中加载Hafnium和安全分区 二、通过TF-A启动 1、SP manifests 2、安全分区包 3、描述安全分区...

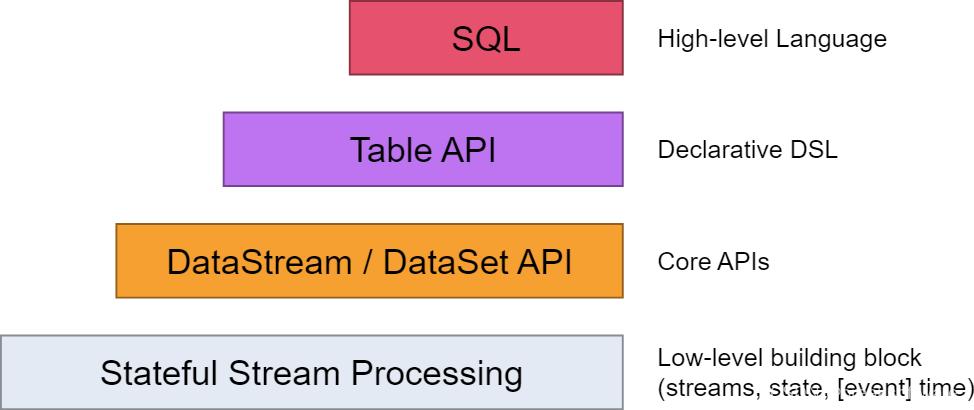
0基础学习PyFlink——使用Table API实现SQL功能
大纲 Souceschemadescriptor Sinkschemadescriptor Execute完整代码参考资料 《0基础学习PyFlink——使用PyFlink的Sink将结果输出到Mysql》一文中,我们讲到如何通过定义Souce、Sink和Execute三个SQL,来实现数据读取、清洗、计算和入库。 如下图所示SQL是最高层级的…...

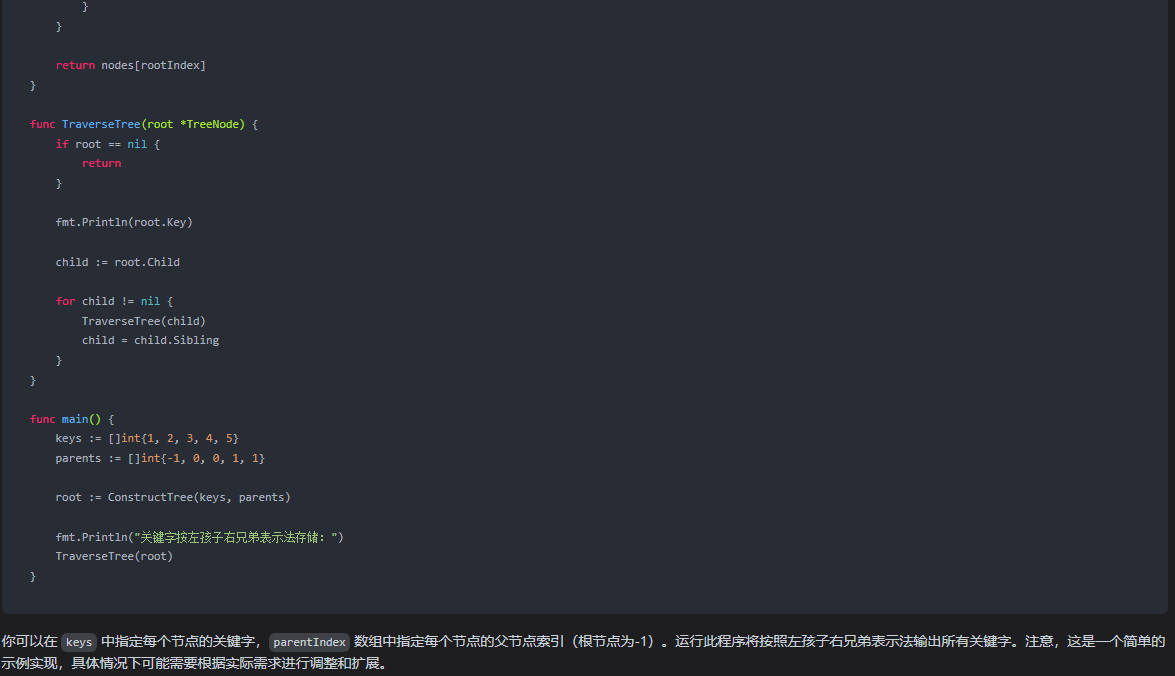
文心一言 VS 讯飞星火 VS chatgpt (123)-- 算法导论10.4 4题
四、用go语言,对于一个含 n个结点的任意有根树,写出一个 O(n)时间的过程,输出其所有关键字该树以左孩子右兄弟表示法存储。 文心一言: 在计算机科学中,左孩子右兄弟表示法是一种用于表示树状结构的方法,其…...

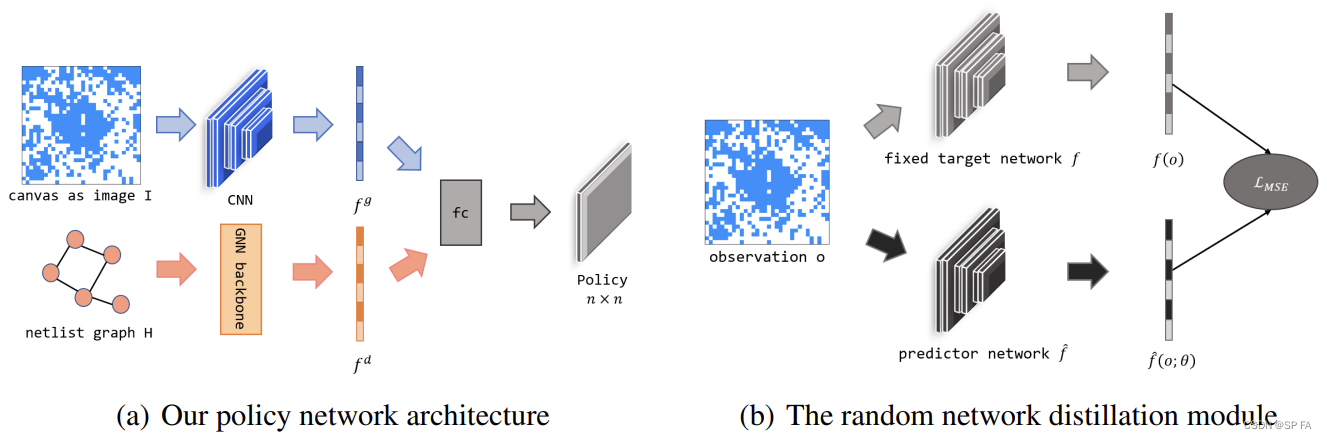
[读论文] On Joint Learning for Solving Placement and Routing in Chip Design
0. Abstract 由于 GPU 在加速计算方面的优势和对人类专家的依赖较少,机器学习已成为解决布局和布线问题的新兴工具,这是现代芯片设计流程中的两个关键步骤。它仍处于早期阶段,存在一些基本问题:可扩展性、奖励设计和端到端学习范…...

L2-1 插松枝
L2-1 插松枝 分数 25 全屏浏览题目 切换布局 作者 陈越 单位 浙江大学 人造松枝加工场的工人需要将各种尺寸的塑料松针插到松枝干上,做成大大小小的松枝。他们的工作流程(并不)是这样的: 每人手边有一只小盒子,初始…...

Android 使用ContentObserver监听SettingsProvider值的变化
1、Settings原理 Settings 设置、保存的一些值,最终是存储到 SettingsProvider 的数据库 例如: Settings.Global.putInt(getContentResolver(), "SwitchLaunch", 0); Settings.System.putInt(getContentResolver(), "SwitchLaunch&quo…...

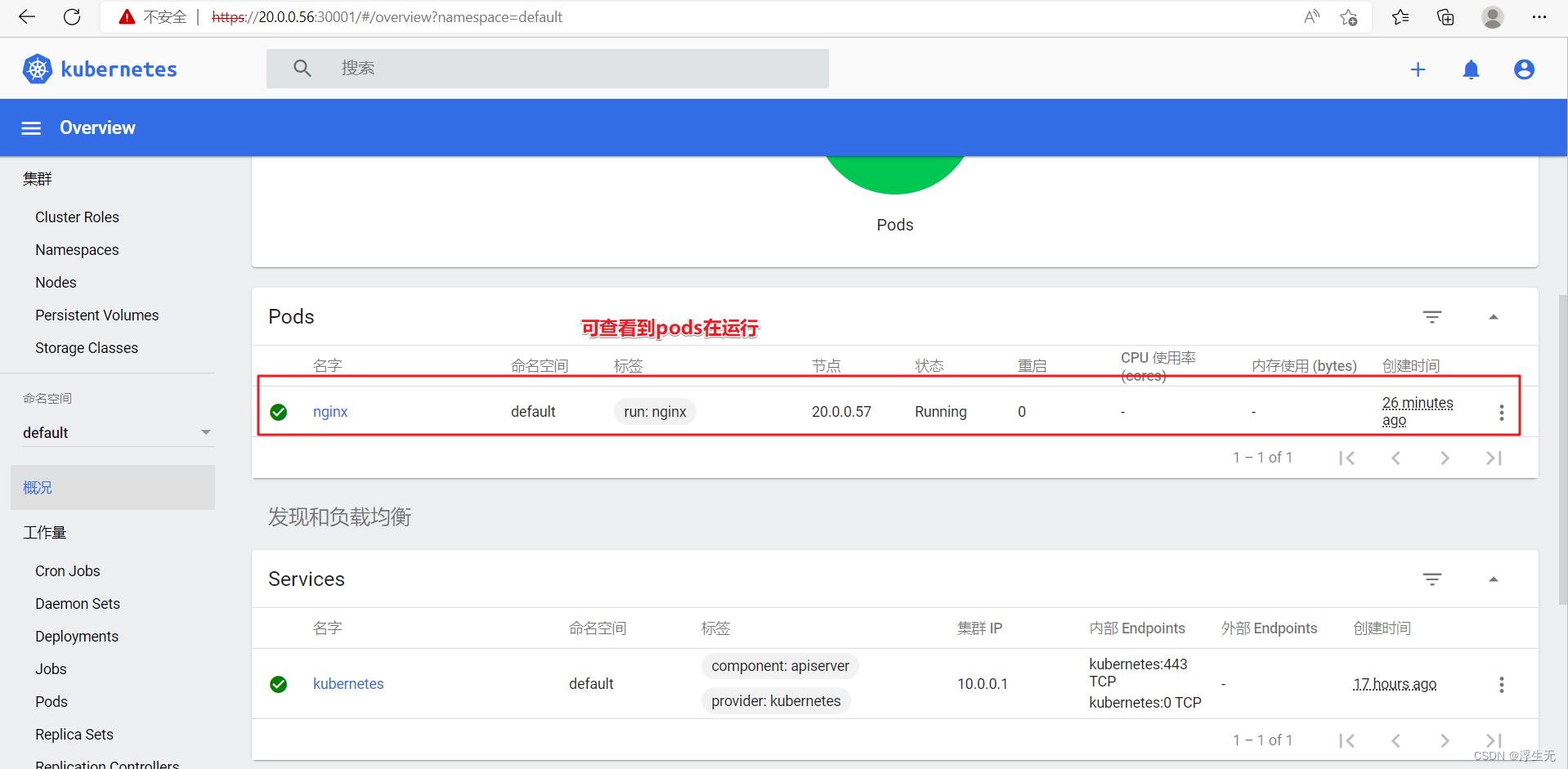
二进制安装部署k8s
概要 常见的K8S按照部署方式 minikube 是一个工具,可以在本地快速运行一个单节点微型K8S,仅用于学习,预习K8S的一些特性使用。 Kubeadmin kubeadmin也是一个工具,特工kubeadm init 和kubedm join,用于快速部署k8s…...

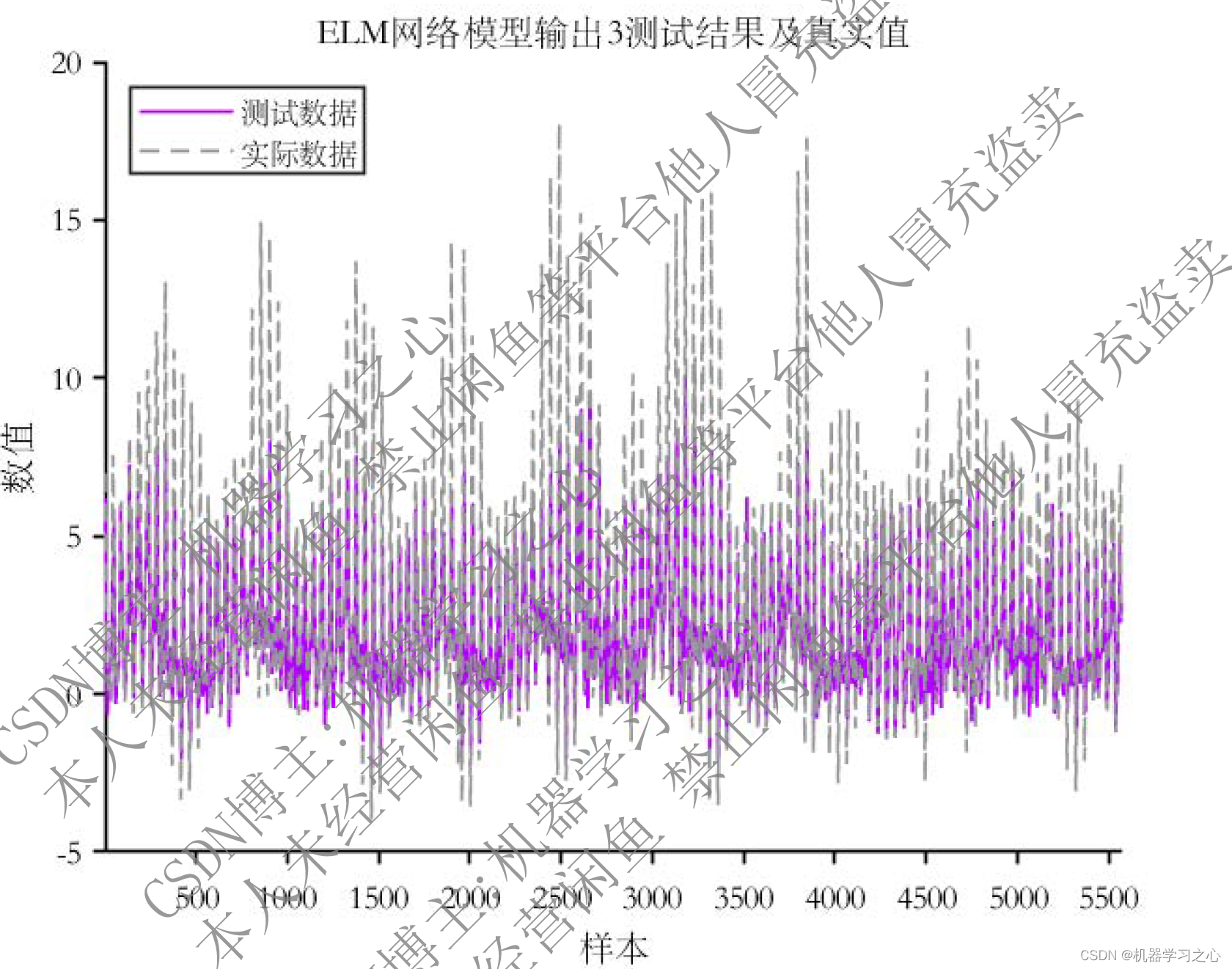
多输入多输出 | Matlab实现k-means-ELM(k均值聚类结合极限学习机)多输入多输出组合预测
多输入多输出 | Matlab实现k-means-ELM(k均值聚类结合极限学习机)多输入多输出组合预测 目录 多输入多输出 | Matlab实现k-means-ELM(k均值聚类结合极限学习机)多输入多输出组合预测预测效果基本描述程序设计参考资料 预测效果 基…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
