vue3中 reactive和ref的区别
在Vue 3中,reactive和ref都是用于响应式数据的API。它们的主要区别在于使用方式和返回值类型。
reactive:
reactive函数用于将一个对象转换为响应式对象。它接收一个普通的JavaScript对象,并返回一个被代理的响应式对象。这意味着当响应式对象的属性发生更改时,Vue会自动检测到并重新渲染相关的组件。
import { reactive } from 'vue';const state = reactive({count: 0,
});console.log(state.count); // 0
state.count = 5;
console.log(state.count); // 5
在上面的例子中,reactive函数将一个普通的对象state转换为响应式对象。我们可以直接访问响应式对象的属性,通过修改属性的值,Vue会自动更新相关的视图。
ref:
ref函数用于将一个值转换为响应式对象。它接收一个普通的JavaScript值,并返回一个包装的响应式对象,其值可以通过.value进行访问和修改。
import { ref } from 'vue';const count = ref(0);
console.log(count.value); // 0
count.value = 5;
console.log(count.value); // 5
在上面的例子中,ref函数将一个数字0转换为响应式对象。我们可以通过.value来访问和修改响应式对象的值。
需要注意的是,在模板中使用ref时,Vue会自动解包,你可以直接在模板中使用ref对象,无需通过.value属性访问其值。
总结:
使用reactive可以创建一个响应式的对象,访问和修改属性时不需要特殊处理。
使用ref可以创建一个响应式的包装对象,访问和修改值时需要使用.value属性。
通常情况下,如果你需要创建一个包装的响应式对象,用于存储单个值,可以使用ref。
如果你需要创建一个包含多个属性的响应式对象,可以使用reactive。
reactive() 的局限性
reactive() API 有两条限制:
仅对对象类型有效(对象、数组和 Map、Set 这样的集合类型),而对 string、number 和 boolean 这样的 原始类型无效。
因为 Vue的响应式系统是通过属性访问进行追踪的,因此我们必须始终保持对该响应式对象的相同引用。这意味着我们不可以随意地“替换”一个响应式对象,因为这将导致对初始引用的响应性连接丢失:
reactive对比ref
从定义数据角度对比:
ref用来定义: 基本数据类型
reactive用来定义: 对象(或数组)类型数据
备注: ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象从原理角度对比
ref通过Object.defineProperty()的get和set来实现响应式(数据劫持)
reactive通过Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据
从使用角度对比:
ref定义数据:操作数据需要 .value ,读取数据时模板中直接读取不需要 .value
reactive 定义的数据: 操作数据和读取数据均不需要 .value
相关文章:

vue3中 reactive和ref的区别
在Vue 3中,reactive和ref都是用于响应式数据的API。它们的主要区别在于使用方式和返回值类型。 reactive: reactive函数用于将一个对象转换为响应式对象。它接收一个普通的JavaScript对象,并返回一个被代理的响应式对象。这意味着当响应式对…...

docker的安装部署nginx和mysql
小白自己整理,如有错误请指示! 自我理解:docker就是把应用程序所用的依赖程序,函数库等相关文件打包成镜像文件,类似系统光盘,然后可以在任意电脑上安装使用(方便运维人员部署程序)…...

测试C#调用Aplayer播放视频(1:加载Aplayer控件)
微信公众号“Dotnet跨平台”的文章《开源精品,使用 C# 开发的 KTV 点歌项目》中使用了迅雷开源APlayer播放引擎。最近在学习有哪些能拿来播放视频的组件或控件,于是准备试试,根据文章中的介绍,在迅雷APlayer播放引擎网站中下载了A…...

二叉树的遍历+二叉树的基本操作
文章目录 二叉树的操作一、 二叉树的存储1.二叉树的存储结构 二、 二叉树的基本操作1.前置创建一棵二叉树:1. 定义结点 2.简单的创建二叉树 2.二叉数的遍历1.前序遍历2.中序遍历3.后序遍历4.层序遍历 3.二叉树的操作1.获取树中节点的个数2.获取叶子节点的个数3.获取…...

Go 语言gin框架的web
节省时间与精力,更高效地打造稳定可靠的Web项目:基于Go语言和Gin框架的完善Web项目骨架。无需从零开始,直接利用这个骨架,快速搭建一个功能齐全、性能优异的Web应用。充分发挥Go语言和Gin框架的优势,轻松处理高并发、大…...

Docker底层原理:Cgroup V2的使用
文章目录 检查 cgroup2 文件系统是否已加载检查系统是否已挂载 cgroup2 文件系统创建 cgroup2 层次结构查看 cgroup2 开启的资源控制类型启用 cgroup2 资源控制设置 cgroup2 资源限制加入进程到 cgroup2 检查 cgroup2 文件系统是否已加载 cat /proc/filesystems | grep cgroup…...

历年上午真题笔记(2014年)
解析:A 网络设计的三层模型 : 接入层:Layer 2 Switching,最终用户被许可接入网络的点,用户通过接入层可以访问网络设备。 汇聚层:Layer2/3 Switching,访问层设备的汇聚点,负责汇接配线单元,利用二、三层技术实现工作组分段及网络故障的隔离,以免对核心层网络设备造…...

数据库软考知识
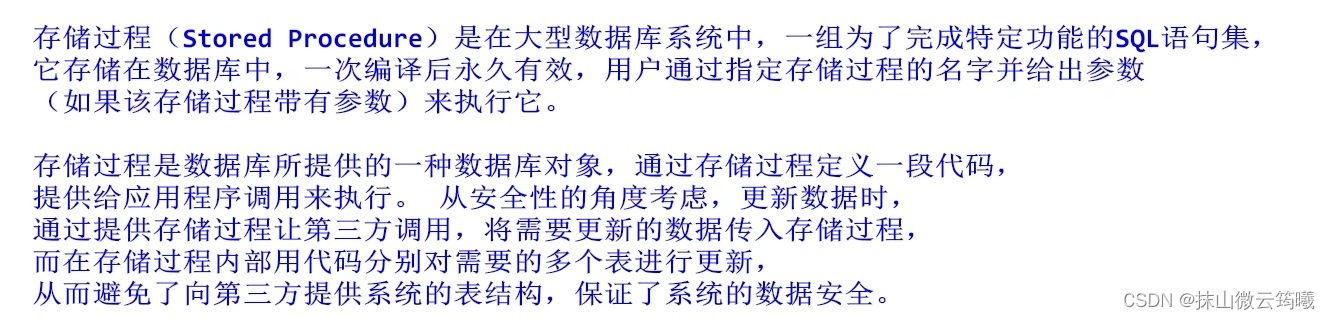
分布式数据库透明性 封锁 加上共享锁之后只能加共享锁,加上排他锁之后,啥锁都不能加。 分布式数据库特性 伪传递定理 SQL函数定义,有点冷 来了奥,更冷 存储过程 很重要,下午第二大题也是数据库...

学习笔记|配对样本均数T检验|SPSS常用的快捷键|规范表达|《小白爱上SPSS》课程:SPSS第六讲 | 配对样本均数T检验
目录 学习目的软件版本原始文档配对样本均数T检验一、实战案例二、案例解析三、统计策略四、SPSS操作1、正态性检验2、配对样本T检验 五、结果解读六、规范报告1、规范表格2、规范文字 划重点Tips:SPSS常用的快捷键 学习目的 SPSS第六讲 | 配对样本均数T检验 软件版本 IBM S…...

python内置模块smtplib、email 发送电子邮件
一、简介 smtplib 是 Python 的标准库之一,用于发送电子邮件。它提供了一个简单的接口来连接到 SMTP(Simple Mail Transfer Protocol)服务器,并通过该服务器发送电子邮件。 email 是 Python 的标准库之一,用于处理电子…...

Qt使用QWebEngineView一些记录
1.关闭软件警告: Release of profile requested but WebEnginePage still not deleted. Expect troubles! 原因,系统退出关闭view,没有释放page。 解决办法:手动释放page 顺便把view也释放了。 Widget::~Widget() {updateIni…...

【2023.10.30练习】C语言-判断等式成立
计算机能力挑战初赛2020.20题 题目描述: 输入正整数A、B、C(0<A,B,C<10000),若用、-、*、/、%之一组成等式(即ABC,是上述运算符之一,),则输出“YES”,否则输出“NO”; 输入: 第一行输入…...

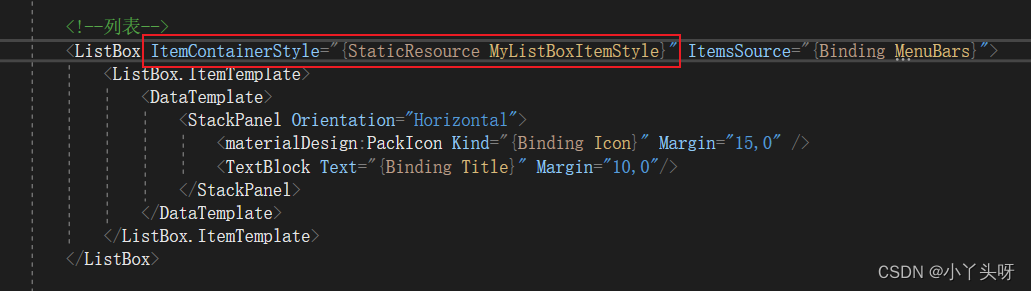
Wpf 使用 Prism 实战开发Day03
一.实现左侧菜单绑定 效果图: 1.首先需要在项目中创建 mvvm 的架构模式 创建 Models ,放置实体类。 实体类需要继承自Prism 框架的 BindableBase,目的是让实体类支持数据的动态变更! 例如: 系统导航菜单实体类 / <summary>/// 系统导航菜单实体类…...

JavaEE-cookie和session
本部分内容包括 cookie基本概念,sendcookies和getcookies代码; session基本概念,session实现登陆界面; 上述过程中涉及的代码如下: 1 import javax.servlet.ServletException; import javax.servlet.annotation.WebSe…...

Java设计模式之命令模式
目录 定义 结构 案例 优点 缺点 使用场景 JDK源码解析 Thread中start与run方法的区别 定义 将一个请求封装为一个对象,使发出请求的责任和执行请求的责任分割开。这样两者之间通过命令对象进行沟通,这样方便将命令对象进行存储、传递、调用、增…...

记录一段帮朋友写的代码,使用牛顿-拉夫逊方法解方程
要求 已知公式: t G A B F r B r 2 2 F A 2 B G A F ln ( r − A ) C o n s t t\frac{GAB}{F}r\frac{Br^2}{2F}\frac{A^2BGA}{F}\ln (r-A)Const tFGABr2FBr2FA2BGAln(r−A)Const 其中 t 的值为0-1000,每间隔25取一次值A2.12941E-10B0.…...

滑动窗口限流算法实现一
固定算法 原理:固定算法是将时间线分隔成固定大小的时间窗口,每个窗口都会有个计数器,用来记录窗口时间范围内的请求总数,如果窗口的请求总数达到最大限定值,会认定流量超限。比如将窗口大小设为1分钟,每分…...

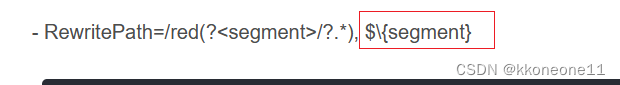
简单明了!网关Gateway路由配置filters实现路径重写及对应正则表达式的解析
问题背景: 前端需要发送一个这样的请求,但出现404 首先解析请求的变化: http://www.51xuecheng.cn/api/checkcode/pic 1.请求先打在nginx,www.51xuecheng.cn/api/checkcode/pic部分匹配到了之后会转发给网关进行处理变成localho…...

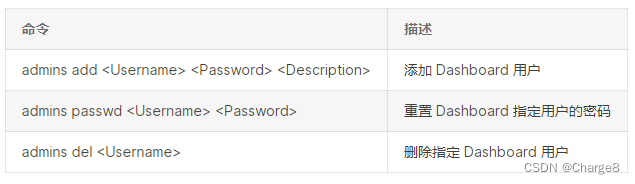
EMQX内置Web管理控制台-Dashboard
一、Dashboard概述 EMQX Dashboard官网文档:https://docs.emqx.com/zh/enterprise/v5.1/dashboard/introduction.html 1、简介 EMQX 为用户提供了一个功能强大的内置管理控制台,即 EMQX Dashboard。通过这个控制台的 Web 界面,用户可以轻松监…...

计算机网络重点概念整理-第四章 网络层【期末复习|考研复习】
计算机网络复习系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 前言四、网络层4.1 网络层功能4.1.1 电路交换、报文交换与分组交换4.1…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
