如何将普通队列异常消息路由到死信队列
如何将普通队列异常消息路由到死信队列
在RabbitMQ中,我们经常需要处理异常消息,特别是当消息处理失败时。一个常见的用例是将异常消息路由到死信队列,以便稍后重新处理或进一步分析。在本篇博客中,我们将演示如何配置RabbitMQ和Spring Boot,以便将普通队列中的异常消息自动路由到死信队列。
步骤1:创建Spring Boot项目
首先,创建一个Spring Boot项目并添加以下依赖:
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.0</version></dependency>
</dependencies>步骤2:配置RabbitMQ和队列
在`application.yml文件中,配置RabbitMQ连接信息:
spring:#给项目来个名字application:name: rabbitmq-provider#配置rabbitMq 服务器rabbitmq:host: 127.0.0.1port: 5672username: rootpassword: 123456#虚拟host 可以不设置,使用server默认hostvirtual-host: /cdn#确认消息已发送到交换机(Exchange)#确认消息已发送到队列(Queue)publisher-returns: truelistener:simple:acknowledge-mode: autoretry:#enabled:开启失败重试enabled: true#第一次重试的间隔时长initial-interval: 1000ms#最长重试间隔,超过这个间隔将不再重试max-interval: 300000ms#下次重试间隔的倍数,此处是2即下次重试间隔是上次的2倍multiplier: 2max-attempts: 4default-requeue-rejected: false # 达到重试次数进入死信队列publisher-confirm-type: none
然后,创建一个Spring组件,它将包括配置RabbitMQ队列和消息监听器:
import org.springframework.amqp.core.*;
import org.springframework.amqp.rabbit.annotation.RabbitListener;
import org.springframework.amqp.rabbit.core.RabbitTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import cn.hutool.core.util.RandomUtil;@RestController
public class ExceptionToDead {@AutowiredRabbitTemplate rabbitTemplate;@Beanpublic Queue normalQueue() {return QueueBuilder.durable("my-normal-queue").withArgument("x-dead-letter-exchange", "my-dead-letter-exchange").withArgument("x-dead-letter-routing-key", "my-dead-letter-routing-key").build();}@Beanpublic DirectExchange normalExchange() {return new DirectExchange("my-normal-exchange");}@Beanpublic Binding normalBinding(Queue normalQueue, DirectExchange normalExchange) {return BindingBuilder.bind(normalQueue).to(normalExchange).with("my-normal-routing-key");}@Beanpublic DirectExchange deadLetterExchange() {return new DirectExchange("my-dead-letter-exchange");}@Beanpublic Queue deadLetterQueue() {return QueueBuilder.durable("my-dead-letter-queue").build();}@Beanpublic Binding deadLetterBinding(Queue deadLetterQueue, DirectExchange deadLetterExchange) {return BindingBuilder.bind(deadLetterQueue).to(deadLetterExchange).with("my-dead-letter-routing-key");}@RabbitListener(queues = "my-normal-queue")public void receiveFromNormalQueue(Integer message) {System.out.println("正常队列收到消息: " + message);if (message % 2 == 0) {int a = 1 / 0; // 引发异常}}@RabbitListener(queues = "my-dead-letter-queue")public void receiveFromDeadLetterQueue(Integer message) {System.out.println("死信队列收到消息: " + message);}@GetMapping("send")public void send() {int number = RandomUtil.randomInt(0, 100);rabbitTemplate.convertAndSend("my-normal-exchange", "my-normal-routing-key", number);}@GetMapping("b")public void b() {int number = RandomUtil.randomInt(0, 100);rabbitTemplate.convertAndSend("simple-key", number);}
}在这段代码中,我们创建了一个名为my-normal-queue的队列,它将异常消息路由到my-dead-letter-exchange交换机,然后再路由到my-dead-letter-queue队列。我们还创建了相应的交换机和绑定。
注意: 自动确认的时候 ,达到重试次数之后就会路由到绑定的死信,否则消息会丢失
手动确认的时候,消费时候在需要的位置channel.basicNack(message.getMessageProperties().getDeliveryTag(),false,false); 消息才会路由到死信,否则消息会积压
步骤3:监听异常消息并触发死信路由
在上述代码中,我们使用@RabbitListener注解来监听my-normal-queue队列。当消息处理失败时(在这里,我们模拟了一个条件,如果消息为偶数,则引发异常),它将被路由到死信队列。
步骤4:触发异常消息
最后,我们在/send端点上创建了一个HTTP请求,它将发送一个随机整数到my-normal-queue队列。如果随机整数
相关文章:

如何将普通队列异常消息路由到死信队列
如何将普通队列异常消息路由到死信队列 在RabbitMQ中,我们经常需要处理异常消息,特别是当消息处理失败时。一个常见的用例是将异常消息路由到死信队列,以便稍后重新处理或进一步分析。在本篇博客中,我们将演示如何配置RabbitMQ和…...

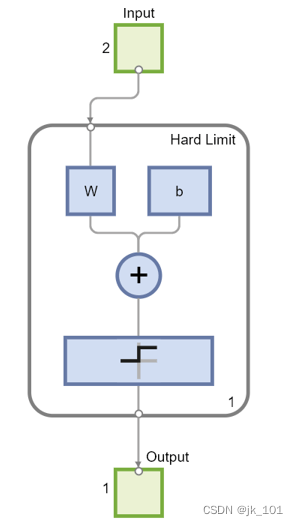
MATLAB中perceptron函数用法
目录 语法 说明 示例 使用感知器求解简单分类问题 perceptron函数的功能是简单的单层二类分类器。 语法 perceptron(hardlimitTF,perceptronLF) 说明 注意 Deep Learning Toolbox™ 支持早期形式的感知器。为了获得更好的结果,您应改用 patternnet࿰…...

使用Python进行数据科学
数据科学是一门涉及收集、清洗、处理和分析数据的学科,而Python是一种强大的编程语言,广泛应用于数据科学领域。本文将介绍如何使用Python进行数据处理和分析的基本技术和工具。 一、数据收集 在进行数据分析之前,首先需要收集数据。Python…...

Go语言在硬件开发领域的应用
引言 Go语言是一种快速、简洁且高效的编程语言,由Google开发并于2009年发布。虽然Go语言在Web开发和后端服务方面广受欢迎,但其在硬件开发领域的应用也日益增多。本文将探讨Go语言在硬件开发中的优势和应用案例,并分析其对硬件开发的影响。 …...

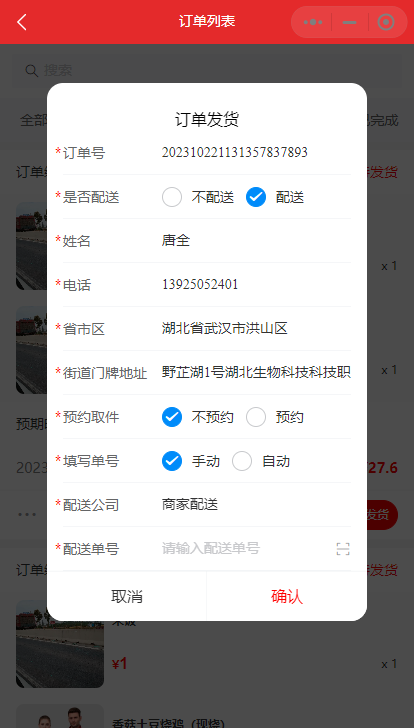
小程序如何设置首选配送公司
小程序的一个重要环节就是配送服务。为了提供更好的发货体验,避免商家总是要在众多的配送公司中选择想要,小程序支持设置首选配送。下面将具体介绍一下小程序如何设置。 在小程序管理员后台->配送设置->首选配送处,指定需要设置的首选…...

聚观早报 |2024款飞凡R7官宣;小米14新配色材质
【聚观365】10月27日消息 2024款飞凡R7官宣 小米14新配色材质 金山办公2023第三季度业绩 IBM2023第三季度业绩 新东方2024财年第一季度业绩 2024款飞凡R7官宣 飞凡汽车官宣,2024款飞凡R7将于11月上市,新车将搭载飞凡巴赫座舱,同时超过1…...

【kubernetes】Debian使用Kubeadm部署Kubernetes失败:Connection Refused
这篇文章也可以在我的博客中查看 今天废话不多说直接解决一个阴间问题 问题 在部署kubernetes后(执行完kubeadm init后),执行任何kubectl命令,都会报以下错误: The connection to the server xxx.xxx.xxx.xxx:6443…...

Wpf 使用 Prism 实战开发Day02
一.设计首页导航条 导航条的样式,主要是从Material DesignThemes UI 拷贝过来修改的,项目用了这个UI组件库,就看自己需要什么,就去拷过来使用,界面布局或其他组件使用,不做介绍。 直接下载源码,编译运行就可…...

基于本体的军事术语知识图谱构建方法
源自: 智汇杰瑞 “人工智能技术与咨询” 发布 摘 要 1 军事术语知识图谱构建流程 ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ 图1 军事术语知识图谱构建流程 2 军事术语本体构建 2.1 军事术语数据结构分析 2.2 军事术语本体设计 ※ ※ ※ ※ ※ ※ ※…...

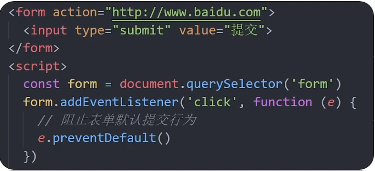
Web APIs——事件委托
1、事件委托 事件委托(Event delegation)是一种JavaScript设计模式,用于处理事件监听和处理程序的优化。它通过将事件处理程序绑定到父元素而不是绑定到子元素,从而减少DOM元素上的事件处理程序数量。 事件委托是利用事件流的特征…...

【SpringMVC篇】讲解RESTful相关知识
🎊专栏【SpringMVC】 🍔喜欢的诗句:天行健,君子以自强不息。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🎄REST简介🌺RESTful入门案例⭐案例一⭐…...

HTML基本概念:
HTML简介: 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 1)、HTML 是用来描述网页的一种语言。 2)、HTML 不是一种编程语言&am…...

webpack编译卡住65不动,问题记录
此问题webpack没有报任何错误,导致我们只能用排除法,排除了整整一下午,为了避免又浪费一个下午时间,特此记录这个重要的问题。重启电脑也试了,清理缓存也试了,然后node_modules也重新安装了很多遍ÿ…...

当在本地,向服务器发送信息时,服务器接受信息返回给客户端,此时采用多行读取时,客户端接收不到Server的信息
public class SocketTCP04Server {public static void main(String[] args) throws IOException {ServerSocket serverSocket new ServerSocket(9999);System.out.println("Server:"serverSocket.getClass());System.out.println("正在等待用户连接.…...

2310D,Dll,栈跟踪
原文 帮助 有没有想过,如果运行时拥有调试器功能,会怎样? 对系统语言来说,常见问题是解引用空针.这几乎总是会导致崩溃,很难找到该问题,特别是你不是该项目的原始开发者时. 但是,不要害怕,在此我要讲如何在不需要实际附加调试器时获得有用的调试信息. 在Java中,已存在一个叫…...

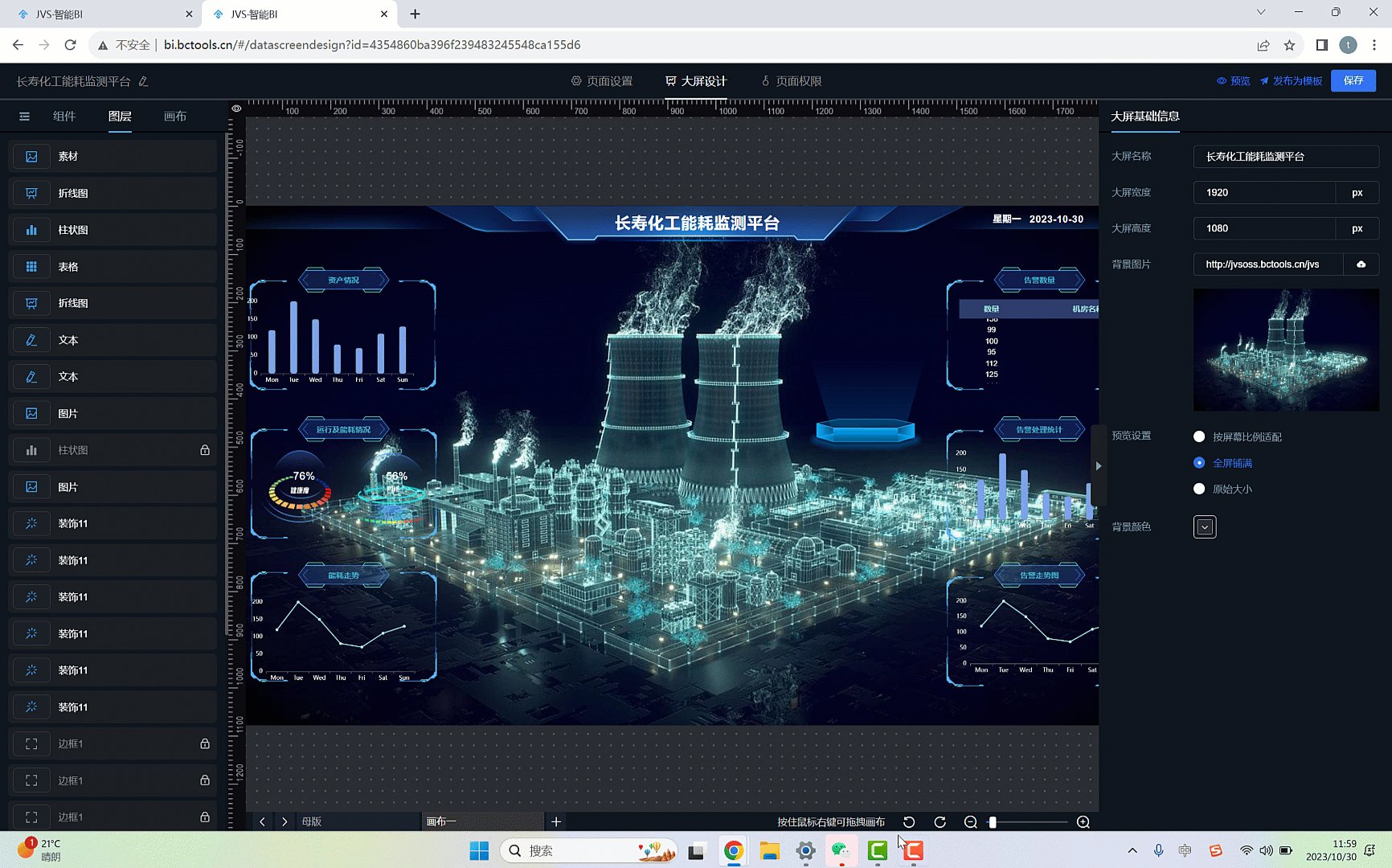
JVS-BI数字大屏设计器:一站式解决方案
数字大屏介绍 数字大屏是当下数据展示、业务监控、指挥调度常见的业务表达形态,常有可视化的图表、效果装饰、事件操作等技术组成酷炫的效果展示。 配置入口 进入JVS-BI(bi.bctools.cn),进入大屏页面,如下图所示 ①…...

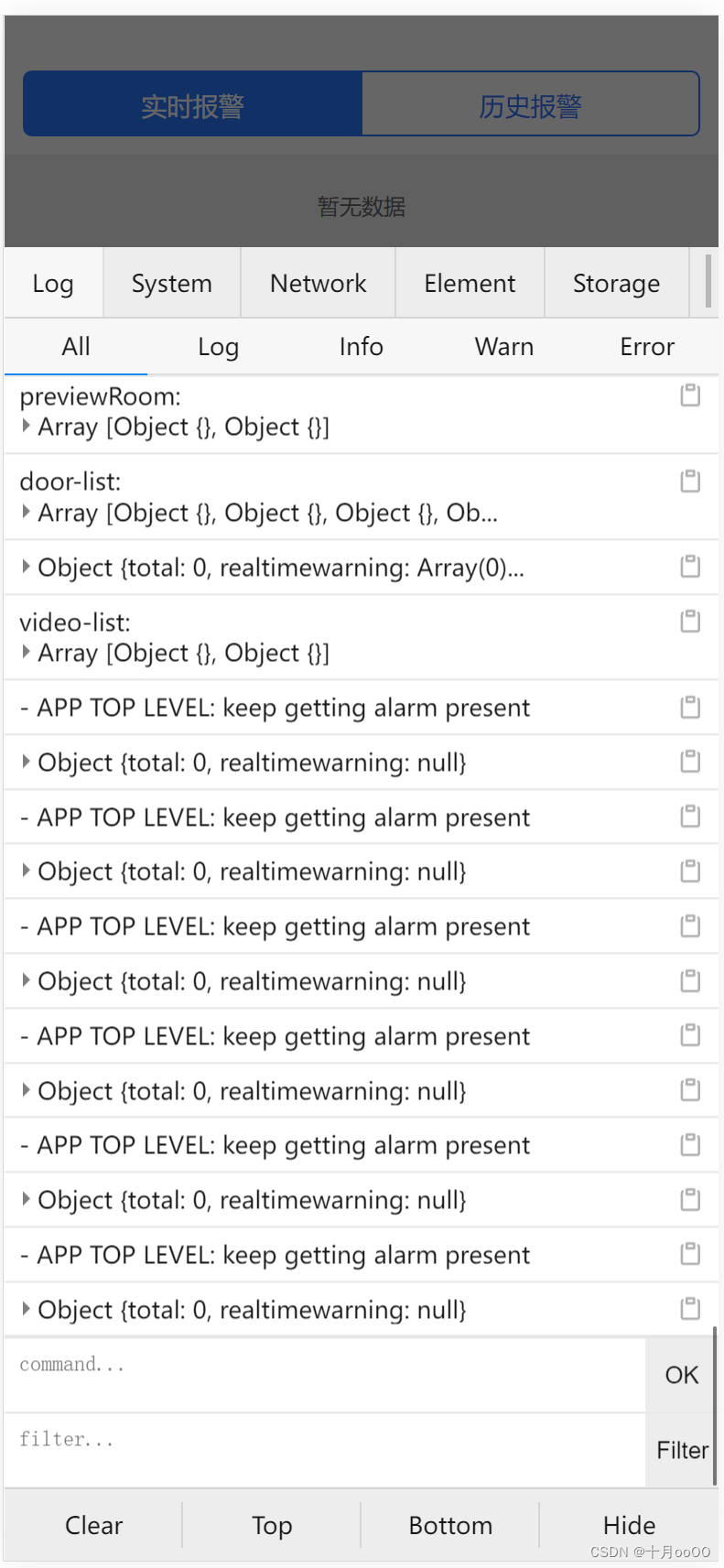
uniapp 中添加 vconsole
uniapp 中添加 vconsole 一、安装 vconsole npm i vconsole二、使用 vconsole 在项目的 main.js 文件中添加如下内容 // #ifdef H5 // 提交前需要注释 本地调试使用 import * as vconsole from "vconsole"; new vconsole() // 使用 vconsole // #endif三、成功...

目标检测 YOLOv5 预训练模型下载方法
目标检测 YOLOv5 预训练模型下载方法 flyfish https://github.com/ultralytics/yolov5 https://github.com/ultralytics/yolov5/releases 可以选择自己需要的版本和不同任务类型的模型 后缀名是pt...

第16章_变量、流程控制与游标
第16章_变量、流程控制与游标 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 1. 变量 在MySQL数据库的存储过程和函数中,可以使用变量来存储查询或计算的中间结果数据,或…...

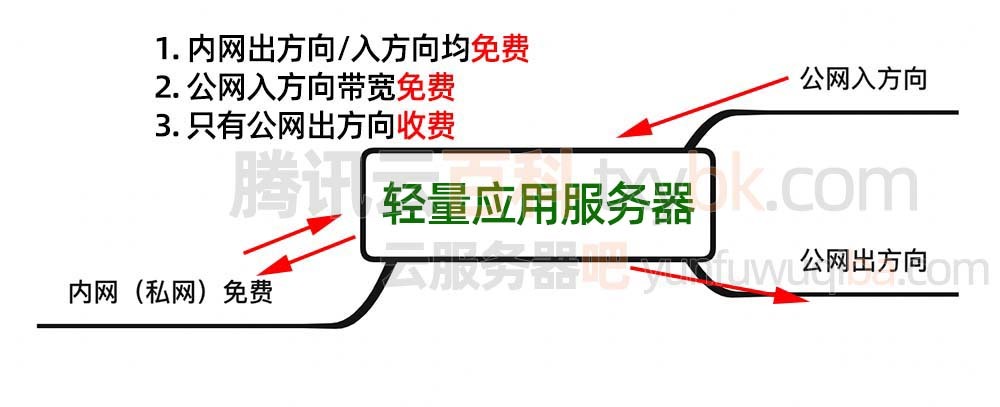
谁知道腾讯云轻量服务器“月流量”是什么意思?
腾讯云轻量服务器月流量什么意思?月流量是指轻量服务器限制每月流量的意思,不能肆无忌惮地使用公网,流量超额需要另外支付流量费,上海/广州/北京等地域的轻量服务器月流量不够用超额部分按照0.8元/GB的价格支付流量费。阿腾云aten…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
