AR的光学原理?
AR智能眼镜的光学成像系统
AR眼镜的光学成像系统由微型显示屏和光学镜片组成,可以将其理解为智能手机的屏幕。
增强现实,从本质上说,是将设备生成的影像与现实世界进行叠加融合。这种技术基本就是通过光学镜片组件对微型显示屏幕发出的光线束进行反射、折射、衍射,最终投射到人的视网膜上实现的。

常见成像系统及其差别
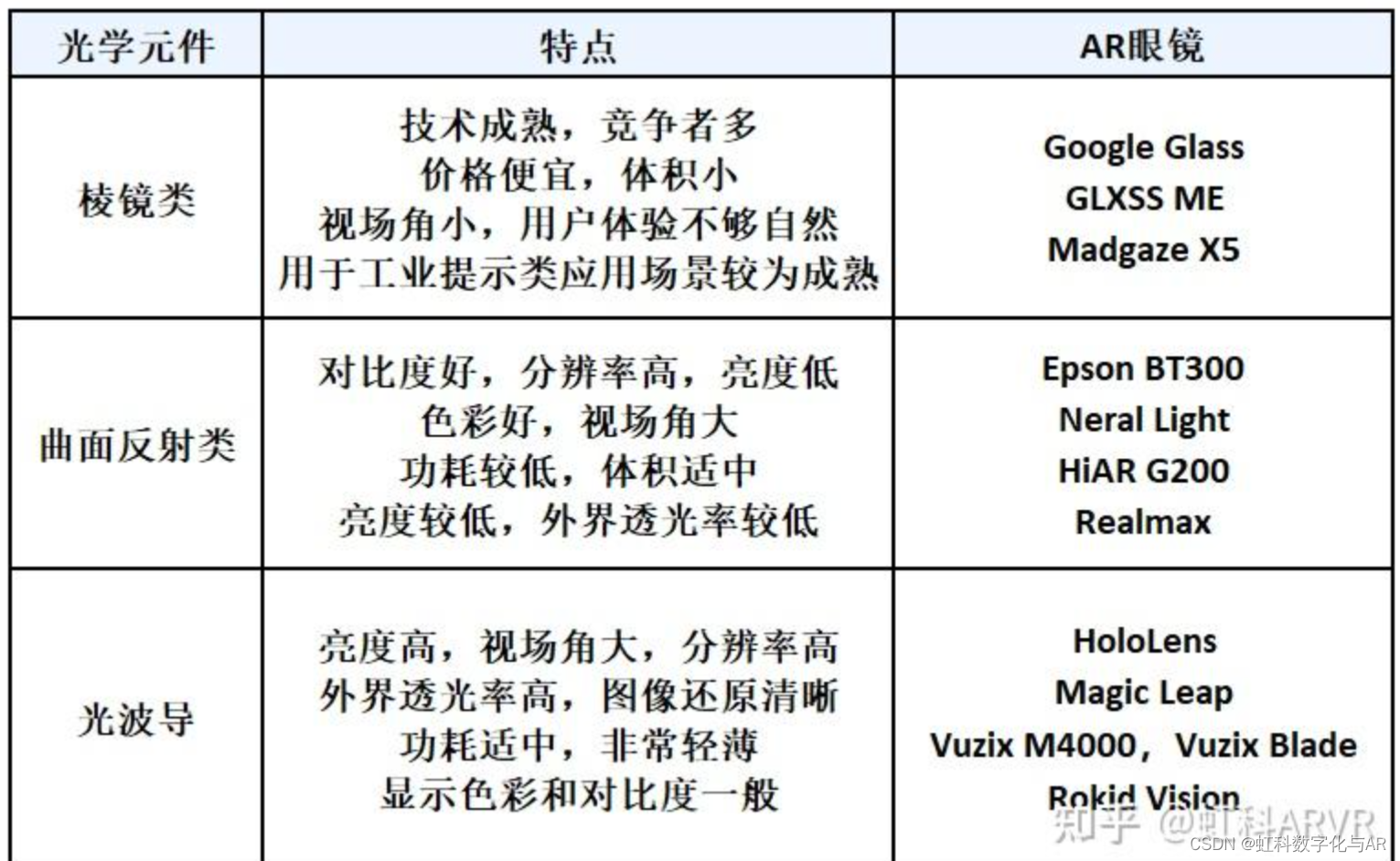
市面上常见的光学显示系统有“LCos+棱镜”、“Micro OLED+自研曲面类”、“LCos/DLP+光波导”等。这篇文章中,我们主要介绍棱镜、曲面反射、光波导三大类光学元件。
棱镜方案技术成熟、成本低,但做出来的AR眼镜视场角都比较小,AR体验感不强。透明棱镜在强光下的显示效果也不太好。所以现在一些比较好的棱镜方案是包裹式的,以确保显示的内容足够清晰且不受环境光线影响。
曲面反射分为大曲面和小曲面,大曲面的视场角更大、成像效果更好,小曲面则牺牲了一点视场角,使眼镜外观更为小巧轻便,便于日常佩戴,性价比更高。
光波导的细分分类有很多,如几何反射波导、衍射刻蚀光栅波导、全息光栅波导等,他们之间在加工工艺、量产能力上都有一些区别。Hololens、Magic Leap、Vuzix 4000等智能AR眼镜用的都是衍射刻蚀光栅波导技术,它们的视场角大、分辨率高,非常轻便,很适合大规模量产的半导体加工工艺。
AR眼镜光学元件分类及其特点、产品:

光学元件的视场角越大越好?
视场角越大表明人能看到的视野越大。对于AR或VR眼镜来说,一般视场角越大,体验越好。不过视野的大小还与功耗、技术复杂度和制造成本相关,如果你只是需要用于工业生产活动中的远程协助,或是一些简单的信息提示功能,那么15-30°的视场角基本就能够提供清楚的视觉显示,没必要再去追求更大的视场角。因为比这更大的视场角反而会容易造成视觉遮挡或干扰,影响正常工作视野。

亮度高低对使用体验的影响
这个问题涉及到一个叫“光效率”的技术名词。光效率包括两个方面,一方面是数字图像从物理屏幕到达视网膜的显示效率,另一方面是现实世界到达视网膜的效率。
这两个效率从理论上说当然是越大越好。但“鱼与熊掌,不可得兼”,我们很难同时将这两个效率都做的很好。此外,不同的光学成像系统所能达到的效率也有很大差别,这与光源能量损失、功耗、续航、发热等诸多因素相关。
目前较多的AR产品为了让用户有更好的数字图像体验,一般会在镜片外部加上一层深色透明的材料来遮挡大部分的环境光,以减弱对低亮度和低对比度的数字图像的干扰。但在光学环境较弱的环境中,这种处理方法会使得双目AR眼镜佩戴者难以看清现实世界的存在,只能看到眼镜屏幕生产的数字图像,从而不能与现实世界进行交互。
不过,对单目式眼镜来说,它本身对视野基本上没有遮挡,所以即便厂家直接用不透明的黑色外壳包裹住整个透镜,佩戴者在任何光线环境下也都能够清晰地看到眼镜中的图像。

亮度、对比度对眼镜的成像来说是一个很重要的问题。我们在挑选智能眼镜时可以针对场景对智能眼镜做一下相关环境光影响的试用,以检验眼镜的成像效果是否满足自身需求。
此外,光效率其实还会直接影响到智能眼镜功耗和电池续航能力,关于这个问题,我们会在后面的技术文章里与大家讨论,期待大家持续关注~
相关文章:

AR的光学原理?
AR智能眼镜的光学成像系统 AR眼镜的光学成像系统由微型显示屏和光学镜片组成,可以将其理解为智能手机的屏幕。 增强现实,从本质上说,是将设备生成的影像与现实世界进行叠加融合。这种技术基本就是通过光学镜片组件对微型显示屏幕发出的光线…...

语义分割 实例分割的异同点
语义分割和实例分割是计算机视觉领域中两个相关但不同的任务,它们都涉及对图像像素进行分类和标记,但关注的对象和目标有所不同。 目标对象: 语义分割:语义分割的目标是将图像中的每个像素标记为对应的语义类别,即将…...

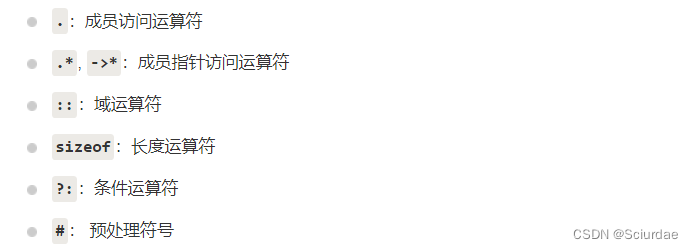
C++学习初探---‘C++面向对象‘-继承函数重载与运算符重载
文章目录 前言继承继承是什么?三种访问权限的继承: 函数重载与运算符重载函数重载运算符重载可重载运算符&不可重载运算符 前言 第三次学习记录,依旧是C面向对象的内容。 继承 继承是什么? C中的继承是一种面向对象编程&am…...

Linux下搭建SRS服务器环境
搭建环境 Ubuntu的Linux环境srs 安装源码:源码地址为:GitHub - ossrs/srs at 3.0release 搭建步骤 下载srs源码 git clone GitHub - ossrs/srs: SRS is a simple, high-efficiency, real-time video server supporting RTMP, WebRTC, HLS, HTTP-FLV,…...
)
pytest 使用(一)
pytest 使用pytest,默认的测试用例的规则以及基础应用pytest测试用例的运行方式pytest执行测试用例的顺序是怎样的呢?如何分组执行(冒烟,分模块执行,分接口和web执行)pytest跳过测试用例 b站课程链接 使用…...

基于秃鹰算法的无人机航迹规划-附代码
基于秃鹰算法的无人机航迹规划 文章目录 基于秃鹰算法的无人机航迹规划1.秃鹰搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用秃鹰算法来优化无人机航迹规划。 1.秃鹰搜索算法 …...

08. 按键输入
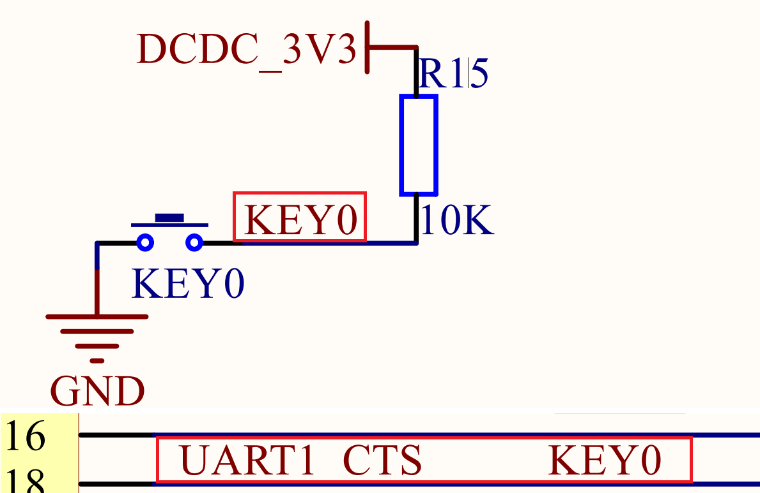
08. 按键输入 按键原理图代码编写GPIO驱动代码按键驱动代码主函数 加上清除BSS段,代码不运行 按键原理图 按键KEY0连接到了UART1_CTS上。默认情况下,KEY0为高,当按下KEY0后,UART1_CTS为低电平 代码编写 在bsp下创建一个key和一个…...

YOLOv8-pose关键点检测:模型轻量化创新 |轻量高性能网络PPLCNet助力backbone
💡💡💡本文解决什么问题:轻量高性能网络PPLCNet替换YOLOv8 backbone PPLCNet | GFLOPs从9.6降低至6.6, mAP50从0.921下降至0.901,mAP50-95从0.697提升至0.752 Yolov8-Pose关键点检测专栏介绍:https://blog.csdn.net/m0_63774211/category_12398833.html ✨✨✨手…...

大数据笔记-关于Cassandra的删除问题
Cassandra是Facebook开源的一个NoSQL数据库,它除了具备一般的NoSQL分布式数据库特点以外,最大的一个特点是去中心化架构设计,这和Hadoop HDFS/HBase等不一样,比如HDFS分为NameNode和DataNode,而Cassandra集群中所有节点…...

Qt自定义文件选择框
文章目录 前言一、头文件二、源文件三、qss文件四、效果 前言 在开发过程中,经常遇到使用文件选择框的情况,qt默认的文件选择框,样式可能与开发的桌面程序差异比较大.此时,我们可以自定义文件选择框,设置其样式,尽量做到样式统一. 一、头文件 #ifndef CUSTOMFILEDIALOG_H #d…...

金蝶云星空创建自动下推并保存公共服务
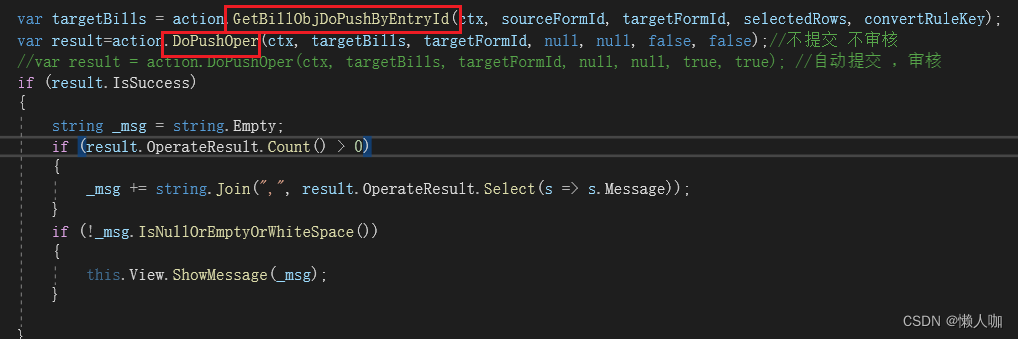
文章目录 金蝶云星空创建自动下推并保存公共服务创建公共方法按单下推数据按明细行下推数据调用下推操作 调用公共方法 金蝶云星空创建自动下推并保存公共服务 创建公共方法 按单下推数据 /// <summary>/// 获取单据转换数据包/// </summary>public DynamicObjec…...

人大金仓助力中国人民银行征信中心业务系统异地容灾优化升级
日前,人大金仓助力中国人民银行应收账款融资服务平台异地容灾项目顺利上线,保证了平台系统运行的连续性和数据安全,为充分发挥平台的融资功能,缓解中小微企业融资难提供了强有力的保障。 缓解中小微企业融资难 中国人民银行构于2…...

[架构之路-249/创业之路-80]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 产品(数据)管理
目录 前言: 一、企业信息化的结果:常见企业信息化软件 1.1 产品数据管理 1.1.1 什么是产品数据管理What 1.1.1.1 常见工具 1.1.1.2 软件企业的产品数据管理系统 1.1.2 为什么需要产品数据管理系统Why? 1.1.3 谁需要产品数据管理系统w…...

【NI-DAQmx入门】传感器基础知识
1.什么是传感器? 传感器可将真实的现象(例如温度或压力)转换为可测量的电流和电压,因而对于数据采集应用必不可少。接下来我们将介绍您所需的测量类型及其对应的传感器类型。在开始之前,您还可以先了解一些传感器术语&…...

CMake:构建时为特定目标运行自定义命令
CMake:构建时为特定目标运行自定义命令 导言项目结构相关源码结果 导言 add_custom_command 是 CMake 中用于添加自定义构建规则的命令,通常用于在编译项目时执行一些自定义操作,例如生成文件、运行脚本等。 项目结构 . ├── CMakeLists…...

基于适应度相关算法的无人机航迹规划-附代码
基于适应度相关算法的无人机航迹规划 文章目录 基于适应度相关算法的无人机航迹规划1.适应度相关搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用适应度相关算法来优化无人机航迹…...

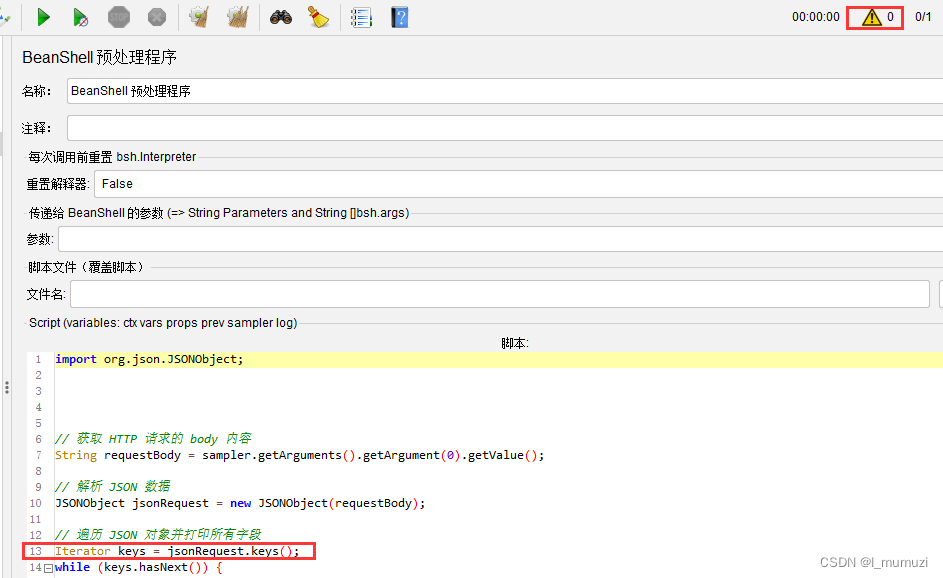
jmeter BeanShell预处理程序:报错Error invoking bsh method: eval...
1、jmeter运行报错: ERROR o.a.j.u.BeanShellInterpreter: Error invoking bsh method: eval In file: inline evaluation of: " . . . Encountered "" at line 13, column 23. WARN o.a.j.m.BeanShellPreProcessor: Problem in BeanShell scri…...

使用springboot对Elasticsearch 进行索引的增、删、改、查
一 SpringBoot Elasticsearch 项目环境搭建 1.1 修改pom文件添加依赖 目前使用spring-boot-starter-parent版本为2.2.8.RELEASE 对应spring-data-elasticsearch版本为2.2.8.RELEASE,版本对应可以自行百度,如果不行直接用elasticsearch-rest-high-lev…...

Project#2: Extendible Hash Index
文章目录 准备Task #1-Read/Write Page GuardsBasicPageGuard/ReadPageGuard/WritePageGuardUpgradeWrappersTests Task #2-Extendible Hash Table PagesHash Table Header Pages**成员变量:****方法实现:** Hash Table Directory Pages**成员变量&#…...

Emscripten + CMakeLists.txt 将 C++ 项目编译成 WebAssembly(.wasm)/js,并编译 Html 测试
背景:Web 端需要使用已有的 C 库(使用 CMake 编译),需要将 C 项目编译成 WebAssembly(.wasm) 供 js 调用。 上篇文章《Mac 上安装 Emscripten》 已讲解如何安装配置 Emscripten 环境。 本篇文章主要讲解如何将基于 CMakeLists 配…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
