第44天:前端及html、Http协议
前端
前端是所有跟用户直接打交道的都可以称之为是前端,比如:PC页面、手机页面、平板页面、汽车显示屏、大屏幕展示出来的都是前端内容。
前端的用处:
学了前端以后我们就可以做全栈工程师(会后端、会前端、会DB、会运维等),能够写一些简单的页面,以及会调试别人写的页面和能够看懂一些别人的页面代码。
前段的大概内容:
1. HTML:网页的骨架、只是负责显示一些内容,但是显示出来的内容不好看,没样式
2. CSS:对网页骨架的美化、让网页变得更加的好看而已
3. JavaScript:html、css都是不能动的,静态的,js就是让网页能够动起来,变得更加的美观
与前端配套的框架:
bootstrap、jQuery、vue、react、angular.js
页面返回时的原理:
1. 客户端输入网址向服务端发起请求
2. 服务端收到客户端的请求,处理请求
3. 服务端要给客户端做出响应
4. 把服务端返回的内容渲染(显示)到浏览器页面中
Http协议
HTTP协议的四大特性:
1. 基于请求和响应的(有请求,有响应)
2. 它是基于TCP协议之上的应用层协议
3. 无状态:这个协议它不能够在浏览器中保存数据,要在cookie、session、token、jwt等保存的
4. 短链接
请求数据:
请求首行(请求方式、协议和版本号)
请求头(一大堆的k:v的键值对)
换行符(\r\n)
响应数据:
响应首行(响应状态码)
响应头(一大堆的k:v的键值对)
换行符(\r\n)
请求方式:
get:当朝服务端索要数据的时候,一般使用get请求
post:当朝服务端提交数据的时候,一般采用post请求
get和post的区别:
1. get:
索要数据的时候使用
传参方式:在网址栏的问号后面:key=value的键值对方式
数据传递不安全
数据传递的时候,携带的数据量是有限制的,大概4KB左右的数据
2.post:
提交数据的时候使用
在请求体里面
数据传递更加安全
数据传递没有限制,想传多少传多少
响应状态码:
1xx: 代表的是请求数据成功,但是这个时候还可以继续往服务端提交数据
2xx: 200 OK 代表的是请求成功
3xx:301 302 代表的是重定向
4xx: 404 Not Found 代表的是资源找不到
5xx:500 502 服务器内部错误(出现网页打不开的情况)
html介绍
在网页中所能够看到的花里胡哨的东西都是HTML标签。
html文档模板:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body></body>
</html><head>
<body>如何写前端代码:
1.在 pycharm工具中写
2. 直接在浏览器中写
3. 直接在txt文本也可以
4. 在vscode工具中写
打开一个html文档的方式:
1. 直接点击pycahrm右上角的浏览器图标
2. 直接找到文档所在的位置,右键选择使用浏览器打开即可
head中常用的标签:
<title>Title</title> 就是浏览器标签页上显示的内容
<style></style>写css样式的
<link>
<script></script>
body中常用的标签:
基本标签:
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<br>换行
<hr>水平线
特殊字符:
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
相关文章:

第44天:前端及html、Http协议
前端 前端是所有跟用户直接打交道的都可以称之为是前端,比如:PC页面、手机页面、平板页面、汽车显示屏、大屏幕展示出来的都是前端内容。 前端的用处: 学了前端以后我们就可以做全栈工程师(会后端、会前端、会DB、会运维等),能够写一些简单的…...

shell_63.Linux产生信号
Linux 系统信号 信号 值 描述 1 SIGHUP 挂起(hang up)进程 2 SIGINT 中断(interrupt)进程 3 SIGQUIT 停止(stop)进程 9 …...
)
互联网摸鱼日报(2023-11-01)
互联网摸鱼日报(2023-11-01) 36氪新闻 毫末智行张凯:2023年高阶智能辅助驾驶市场迎来大爆发 撕开三星、金士顿市场,国产老牌存储器企业出海三年,营收翻三倍|insight全球 给医生一双“透视眼”,「锦瑟医疗」专注开…...

AR的光学原理?
AR智能眼镜的光学成像系统 AR眼镜的光学成像系统由微型显示屏和光学镜片组成,可以将其理解为智能手机的屏幕。 增强现实,从本质上说,是将设备生成的影像与现实世界进行叠加融合。这种技术基本就是通过光学镜片组件对微型显示屏幕发出的光线…...

语义分割 实例分割的异同点
语义分割和实例分割是计算机视觉领域中两个相关但不同的任务,它们都涉及对图像像素进行分类和标记,但关注的对象和目标有所不同。 目标对象: 语义分割:语义分割的目标是将图像中的每个像素标记为对应的语义类别,即将…...

C++学习初探---‘C++面向对象‘-继承函数重载与运算符重载
文章目录 前言继承继承是什么?三种访问权限的继承: 函数重载与运算符重载函数重载运算符重载可重载运算符&不可重载运算符 前言 第三次学习记录,依旧是C面向对象的内容。 继承 继承是什么? C中的继承是一种面向对象编程&am…...

Linux下搭建SRS服务器环境
搭建环境 Ubuntu的Linux环境srs 安装源码:源码地址为:GitHub - ossrs/srs at 3.0release 搭建步骤 下载srs源码 git clone GitHub - ossrs/srs: SRS is a simple, high-efficiency, real-time video server supporting RTMP, WebRTC, HLS, HTTP-FLV,…...
)
pytest 使用(一)
pytest 使用pytest,默认的测试用例的规则以及基础应用pytest测试用例的运行方式pytest执行测试用例的顺序是怎样的呢?如何分组执行(冒烟,分模块执行,分接口和web执行)pytest跳过测试用例 b站课程链接 使用…...

基于秃鹰算法的无人机航迹规划-附代码
基于秃鹰算法的无人机航迹规划 文章目录 基于秃鹰算法的无人机航迹规划1.秃鹰搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用秃鹰算法来优化无人机航迹规划。 1.秃鹰搜索算法 …...

08. 按键输入
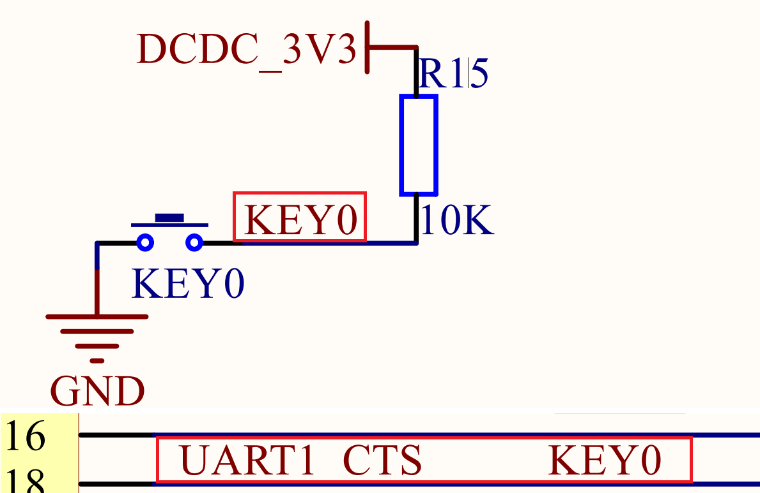
08. 按键输入 按键原理图代码编写GPIO驱动代码按键驱动代码主函数 加上清除BSS段,代码不运行 按键原理图 按键KEY0连接到了UART1_CTS上。默认情况下,KEY0为高,当按下KEY0后,UART1_CTS为低电平 代码编写 在bsp下创建一个key和一个…...

YOLOv8-pose关键点检测:模型轻量化创新 |轻量高性能网络PPLCNet助力backbone
💡💡💡本文解决什么问题:轻量高性能网络PPLCNet替换YOLOv8 backbone PPLCNet | GFLOPs从9.6降低至6.6, mAP50从0.921下降至0.901,mAP50-95从0.697提升至0.752 Yolov8-Pose关键点检测专栏介绍:https://blog.csdn.net/m0_63774211/category_12398833.html ✨✨✨手…...

大数据笔记-关于Cassandra的删除问题
Cassandra是Facebook开源的一个NoSQL数据库,它除了具备一般的NoSQL分布式数据库特点以外,最大的一个特点是去中心化架构设计,这和Hadoop HDFS/HBase等不一样,比如HDFS分为NameNode和DataNode,而Cassandra集群中所有节点…...

Qt自定义文件选择框
文章目录 前言一、头文件二、源文件三、qss文件四、效果 前言 在开发过程中,经常遇到使用文件选择框的情况,qt默认的文件选择框,样式可能与开发的桌面程序差异比较大.此时,我们可以自定义文件选择框,设置其样式,尽量做到样式统一. 一、头文件 #ifndef CUSTOMFILEDIALOG_H #d…...

金蝶云星空创建自动下推并保存公共服务
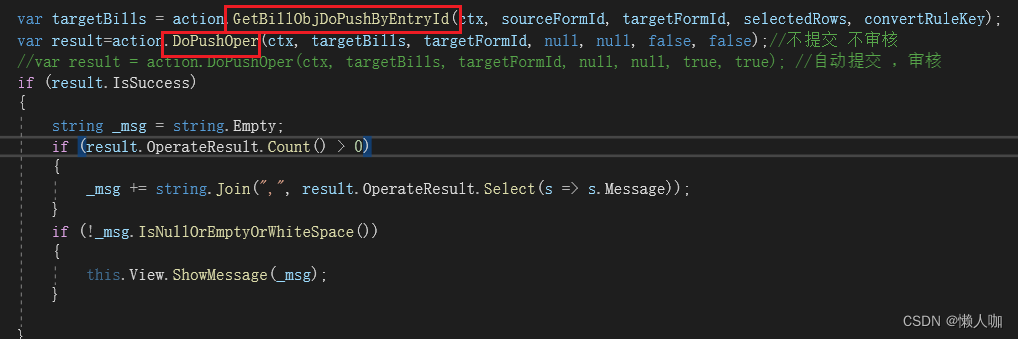
文章目录 金蝶云星空创建自动下推并保存公共服务创建公共方法按单下推数据按明细行下推数据调用下推操作 调用公共方法 金蝶云星空创建自动下推并保存公共服务 创建公共方法 按单下推数据 /// <summary>/// 获取单据转换数据包/// </summary>public DynamicObjec…...

人大金仓助力中国人民银行征信中心业务系统异地容灾优化升级
日前,人大金仓助力中国人民银行应收账款融资服务平台异地容灾项目顺利上线,保证了平台系统运行的连续性和数据安全,为充分发挥平台的融资功能,缓解中小微企业融资难提供了强有力的保障。 缓解中小微企业融资难 中国人民银行构于2…...

[架构之路-249/创业之路-80]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 产品(数据)管理
目录 前言: 一、企业信息化的结果:常见企业信息化软件 1.1 产品数据管理 1.1.1 什么是产品数据管理What 1.1.1.1 常见工具 1.1.1.2 软件企业的产品数据管理系统 1.1.2 为什么需要产品数据管理系统Why? 1.1.3 谁需要产品数据管理系统w…...

【NI-DAQmx入门】传感器基础知识
1.什么是传感器? 传感器可将真实的现象(例如温度或压力)转换为可测量的电流和电压,因而对于数据采集应用必不可少。接下来我们将介绍您所需的测量类型及其对应的传感器类型。在开始之前,您还可以先了解一些传感器术语&…...

CMake:构建时为特定目标运行自定义命令
CMake:构建时为特定目标运行自定义命令 导言项目结构相关源码结果 导言 add_custom_command 是 CMake 中用于添加自定义构建规则的命令,通常用于在编译项目时执行一些自定义操作,例如生成文件、运行脚本等。 项目结构 . ├── CMakeLists…...

基于适应度相关算法的无人机航迹规划-附代码
基于适应度相关算法的无人机航迹规划 文章目录 基于适应度相关算法的无人机航迹规划1.适应度相关搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用适应度相关算法来优化无人机航迹…...

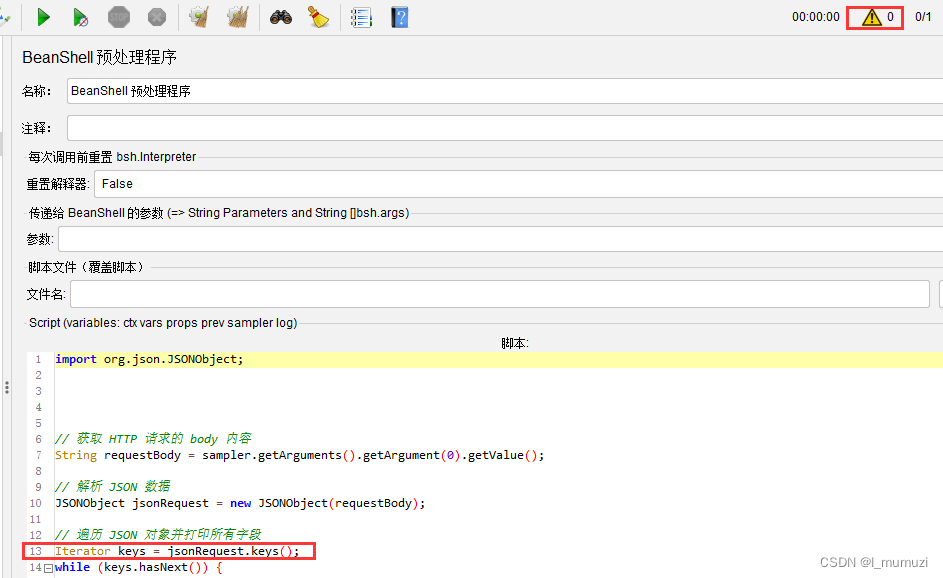
jmeter BeanShell预处理程序:报错Error invoking bsh method: eval...
1、jmeter运行报错: ERROR o.a.j.u.BeanShellInterpreter: Error invoking bsh method: eval In file: inline evaluation of: " . . . Encountered "" at line 13, column 23. WARN o.a.j.m.BeanShellPreProcessor: Problem in BeanShell scri…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
