新生儿积食:原因、科普和注意事项
引言:
新生儿积食,也被称为新生儿喂养问题,是新父母常常面临的挑战之一。尽管它通常是一种暂时的问题,但它可能会引起婴儿的不适,导致家长感到担忧。本文将科普新生儿积食的原因,提供相关信息,并为父母和监护人提供注意事项,以帮助他们更好地了解和管理这一情况。

第一部分:新生儿积食的定义和特征
新生儿积食是指婴儿胃内存在未消化的食物或气体,这可能导致婴儿感到不适或疼痛。这种情况通常表现为婴儿哭闹、不安、吐奶或呕吐的症状,有时甚至会引起呼吸困难。新生儿积食是一种常见但通常是短期的问题,需要及时的干预。
第二部分:新生儿积食的原因
新生儿积食的原因多种多样,其中一些可能包括:
进食过快: 有些婴儿可能进食过快,无法有效地咀嚼和消化食物,导致积食。
胃排空问题: 新生儿的胃排空能力较弱,容易积聚未消化的食物。
奶流量问题: 如果乳头或奶瓶流量过大,婴儿可能无法适应,导致积食。
第三部分:新生儿积食的科普
以下是一些有关新生儿积食的科普信息:
常见问题: 新生儿积食是一个常见问题,许多婴儿都会经历。它通常不是父母或婴儿喂养技巧的问题,而是生理特点。
短期问题: 大多数新生儿积食是短期的,通常在前几个月内减轻或解决。不必担心它会长期存在。
及时处理: 如果婴儿出现积食的迹象,应及时处理,以减轻不适和防止问题加重。

第四部分:新生儿积食的注意事项
父母和监护人应注意以下事项:
小而频繁的进食: 将婴儿的进食分成小而频繁的次数,有助于减少积食的机会。
奶嘴或乳头选择: 选择合适流量的奶嘴或乳头,以确保婴儿能够适应。
拍嗝: 在喂食后,确保给婴儿拍嗝,以帮助释放食物和气体。
竖立位: 让婴儿在喂食后保持竖立位,有助于减少食物回流。
结论:
新生儿积食是一个常见的问题,通常是短期的。通过科普和了解相关信息,父母和监护人可以更好地了解和管理这一情况,从而确保儿童的舒适和健康。如果积食问题持续或伴随其他症状,应咨询医生以获得专业建议。不管出现什么
相关文章:

新生儿积食:原因、科普和注意事项
引言: 新生儿积食,也被称为新生儿喂养问题,是新父母常常面临的挑战之一。尽管它通常是一种暂时的问题,但它可能会引起婴儿的不适,导致家长感到担忧。本文将科普新生儿积食的原因,提供相关信息,…...

看完这个,别说你还找不到免费好用的配音软件
有很多小伙伴还在找配音工具,今天就给大家一次性分享四款免费好用的配音工具,每一个都经过测试,并且是我们自己也在用的免费配音工具 第一款,悦音配音工具 拥有强悍的AI智能配音技术,更专业,完美贴近真人配…...

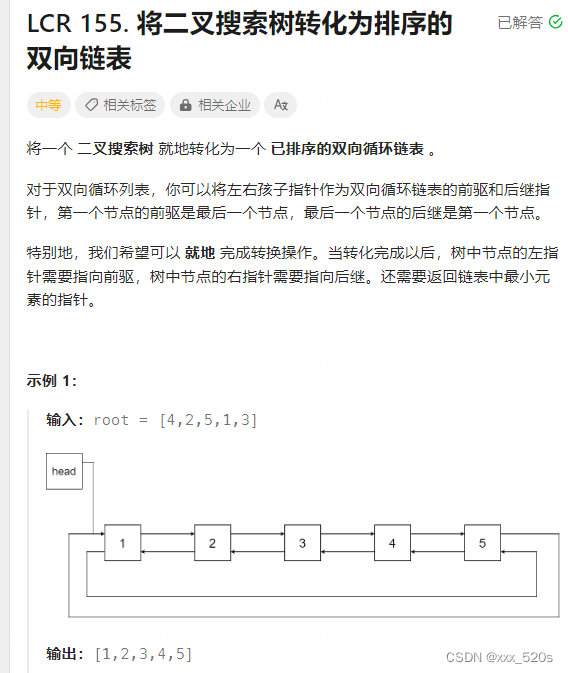
多种方法解决leetcode经典题目-LCR 155. 将二叉搜索树转化为排序的双向链表, 同时弄透引用变更带来的bug
1 描述 2 解法一: 使用list列表粗出中序遍历的结果,然后再依次处理list中的元素并且双向链接 public Node treeToDoublyList2(Node root) {if(rootnull)return root;Node dummynew Node(-10000);List<Node>ansnew ArrayList<>();dfs2(root,ans);Node p…...

C/C++ 实现UDP发送或接收组播消息,并可指定接收发送网卡
一、发送端代码 #include <iostream> #include <unistd.h> #include <stdio.h> #include <string.h> #include <net/if.h> #include <netinet/in.h> #include <netdb.h> #include <sys/ioctl.h> #include "UDPOperation…...

纬创出售印度子公司给塔塔集团,结束iPhone代工业务 | 百能云芯
纬创(Wistron)董事会于10月27日通过决议,同意以1.25亿美元的价格出售其印度子公司Wistron InfoComm Manufacturing (India) Private Limited(WMMI)的100%股权给塔塔集团,交割将尽快完成。此举将意味着纬创退…...

vue手机项目如何控制手电筒打开与关闭
要控制手电筒,您可以使用Vue的Device API,例如cordova-plugin-flashlight或vue-native-flashlight插件。以下是一些基本步骤: 导入手电筒插件或库。在Vue组件中创建一个手电筒对象并初始化它。使用turnOn()和turnOff()方法控制手电筒。 以下…...

电商课堂|5分钟了解电商数据分析完整流程,建议收藏!
账户效果下降,如何能够快速找到问题并优化调整? 相信百分之90%的竞价员都会说:“做数据分析。” 没错,数据分析能够帮助我们快速锁定问题所在,确定优化方向,还可以帮助我们找到流量控制的方向。那么做电商&…...

Redis测试新手入门教程
在测试过程中,我们或多或少会接触到Redis,今天就把在小破站看到的三丰老师课程,把笔记整理了下,用来备忘,也希望能给大家带来亿点点收获。 主要分为两个部分: 一、缓存技术在后端架构中是如何应用的&#…...

Linux内核是如何创建进程?
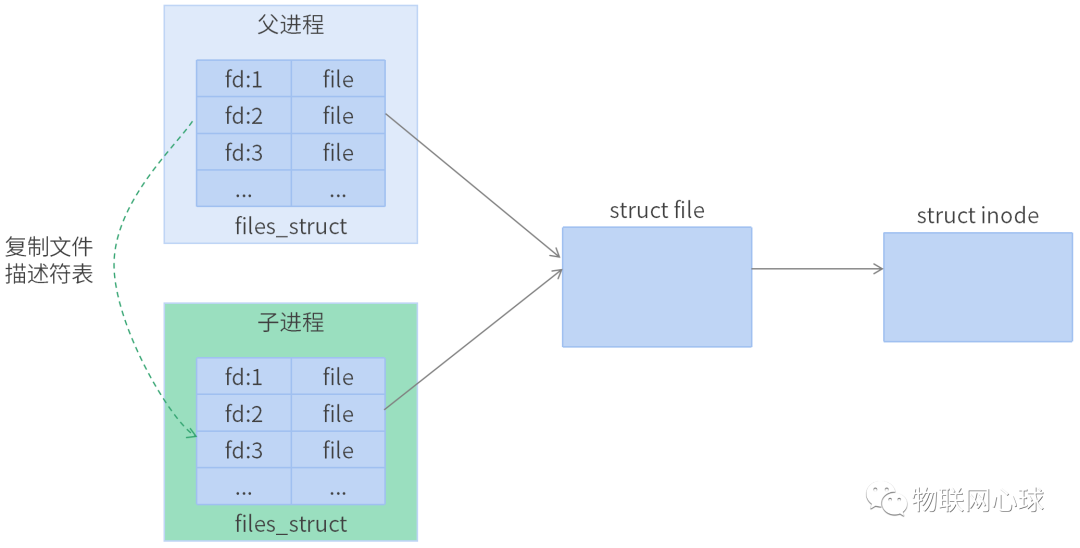
目录 1.Linux如何创建进程 2.fork函数原理 2.1 fork函数原型 2.2 fork函数实现原理 2.3 父子进程虚拟地址空间(mm_struct)之间的关系 2.4 写时拷贝(copy-on-write)技术 2.5 父子进程如何共享文件(files_struct&…...

IDEA 使用技巧
文章目录 语言支持简化编写 有问题,可暂时跳过 个人常用快捷键插件主题插件功能插件 碰到过的问题 除了一些在Linux上用vim开发的大佬,idea算是很友好的集成开发工具了,功能全面,使用也很广泛。 记录一下我的 IDEA 使用技巧&#…...

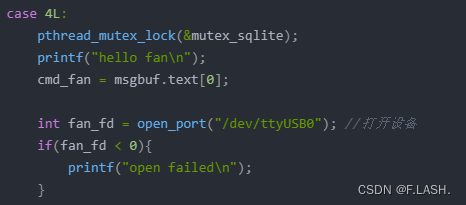
安防监控项目---web网页通过A9控制Zigbee终端节点的风扇
文章目录 前言一、zigbee的CGI接口二、请求线程和硬件控制三、现象展示总结 前言 书接上期,我们可以看一下前面的功能设计的部分,网页端的控制还有一个,那就是通过网页来控制zigbee上的风扇节点,这部分的工作量是相当大的&#x…...

Ubuntu 22.04 在登录界面循环
问题描述 https://blog.csdn.net/weixin_44023406/article/details/134092271?spm1001.2014.3001.5502 接上一篇,磁盘满了,扩展空间之后能正常开机,进到登录界面,输密码3秒后又回到登录界面 分析解决问题 命令行能登录&#…...

【C++ 系列文章 -- 程序员考试 201805 下午场 C++ 专题 】
文章目录 1.1 C 题目六1.1.1 填空(1)详解1.1.1.1 C 纯虚函数介绍 1.1.2 填空(2)详解1.1.2.1 父类声明了带参构造函数1.1.2.2 子类中构造函数的构造原则 1.1.3 填空(3)详解1.1.4 填空(4ÿ…...

Python如何使用datetime模块进行日期和时间的操作
目录 一、引言 二、datetime模块的基本使用 三、日期的运算 四、注意事项 总结 本文将对Python的datetime模块进行深入探讨,阐述如何使用该模块进行日期和时间的各种操作。我们将介绍日期和时间的基本操作,以及格式化、时区处理等高级操作ÿ…...

flutter之bloc使用详解
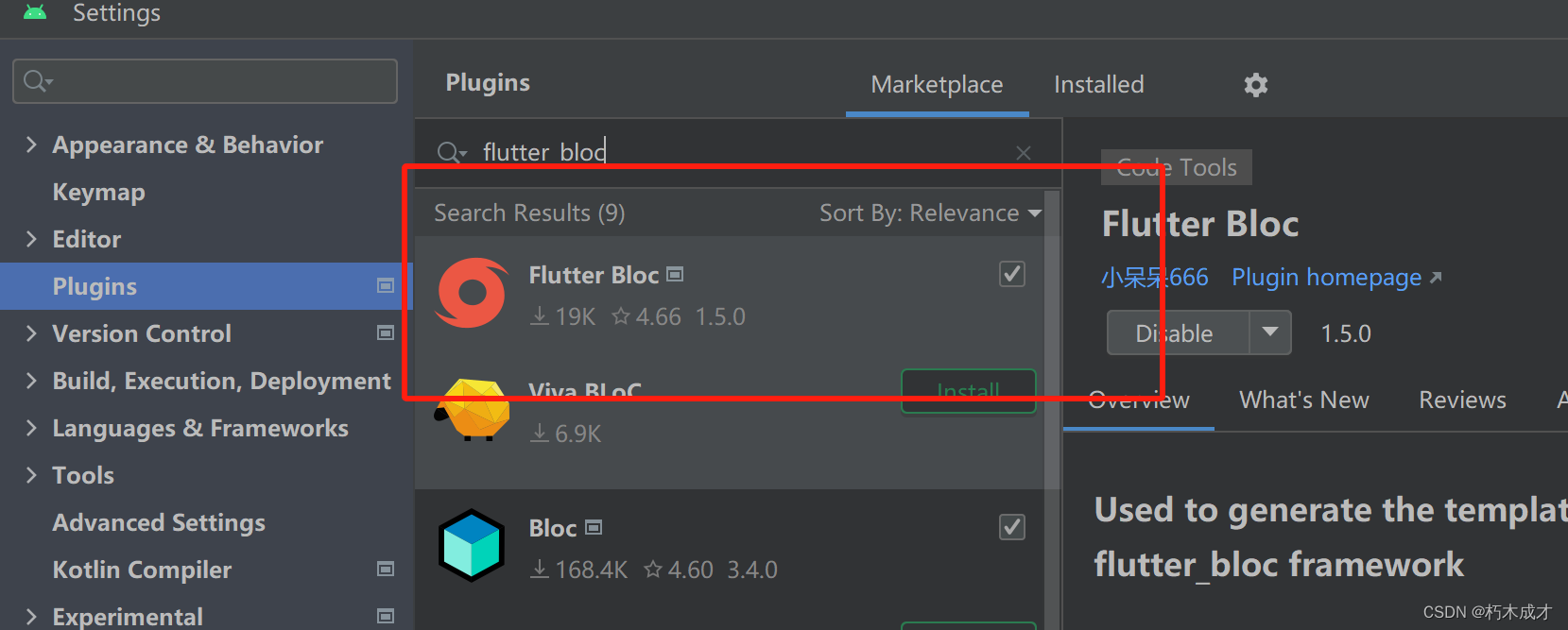
flutter中一切皆为Widget,因此在我们开发中,往往业务和UI逻辑写在一起,这样不利于代码维护,因此状态管理框架久诞生了,这篇就开始讲一讲Bloc。 对于Bloc库有两个,如下图: flutter_bloc其实是对…...

记一次 .NET 某工厂无人车调度系统 线程爆高分析
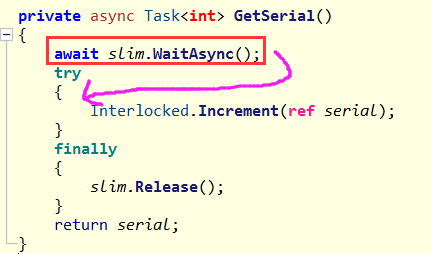
一:背景 1. 讲故事 前些天有位朋友找到我,说他程序中的线程数爆高,让我帮忙看下怎么回事,这种线程数爆高的情况找问题相对比较容易,就让朋友丢一个dump给我,看看便知。 二:为什么会爆高 1. …...

高等数学啃书汇总重难点(九)多元函数微分法及其应用
下册最重要也是个人认为偏恶心的一节(主要东西是真不少....)重点在于会计算偏导、能理解全微分及隐函数求导3个核心内容,至于后面的关于几何层面的应用,建议掌握计算方法即可,学有余力再死磕推导过程等内容~ 1.平面点集…...

Vue3前端100个必要的知识点
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说&…...

CCS3列表和超链接样式
在默认状态下,超链接文本显示为蓝色、下画线效果,当鼠标指针移过超链接时显示为手形,访问过的超链接文本显示为紫色;而列表项目默认会缩进显示,并在左侧显示项目符号。在网页设计中,一般可以根据需要重新定…...

vue手机项目如何控制蓝牙连接
要控制蓝牙连接,您需要使用Vue的蓝牙插件或库,例如BLE-Peripheral或cordova-plugin-ble-central。以下是一些基本步骤: 导入蓝牙插件或库。在Vue组件中创建一个蓝牙对象并初始化它。扫描周围的蓝牙设备并连接到所需的设备。一旦连接成功&…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
