linux 出现Access-Your-Private-Data.desktop README.txt
参考:https://blog.csdn.net/h66295112/article/details/81085643
参考:https://askubuntu.com/questions/71708/how-do-i-open-access-your-private-data-desktop
原因应该是通过terminal修改了ubuntu密码,然后重启
THIS DIRECTORY HAS BEEN UNMOUNTED TO PROTECT YOUR DATA.From the graphical desktop, click on:"Access Your Private Data"orFrom the command line, run:ecryptfs-mount-private
8
You are trying to access data from an encrypted directory. To do this, log in as the user owning the data in question (eg sally for /home/sally). If the home directory itself is encrypted, logging in will automatically decrypt the data. If it is a Private directory, there should be a launcher in that folder to click (which may again prompt you for the user password).
If the “Access Your Private Data” launcher fails for some reason, use this command and follow instructions:
ecryptfs-mount-private
If, for some reason, you have the data in question independent of the system it was used in, you will need the private key that Ubuntu’s encryption wizard asked you to save on installation.
If you have neither the password for user with that encrypted directory, nor the private key, I’m afraid there is no way to recover the data.
打开README.txt,提示输入ecryptfs-mount-private,需要退到/home目录下,该目录下有个隐藏文件夹 ./ecryptfs,然后输入ecryptfs-mount-private,输入以前的密码,就ok了,具体的原因正在积极查找中
相关文章:

linux 出现Access-Your-Private-Data.desktop README.txt
参考:https://blog.csdn.net/h66295112/article/details/81085643 参考:https://askubuntu.com/questions/71708/how-do-i-open-access-your-private-data-desktop 原因应该是通过terminal修改了ubuntu密码,然后重启 THIS DIRECTORY HAS BEEN UNMOUNTED TO PROTECT…...

新生儿积食:原因、科普和注意事项
引言: 新生儿积食,也被称为新生儿喂养问题,是新父母常常面临的挑战之一。尽管它通常是一种暂时的问题,但它可能会引起婴儿的不适,导致家长感到担忧。本文将科普新生儿积食的原因,提供相关信息,…...

看完这个,别说你还找不到免费好用的配音软件
有很多小伙伴还在找配音工具,今天就给大家一次性分享四款免费好用的配音工具,每一个都经过测试,并且是我们自己也在用的免费配音工具 第一款,悦音配音工具 拥有强悍的AI智能配音技术,更专业,完美贴近真人配…...

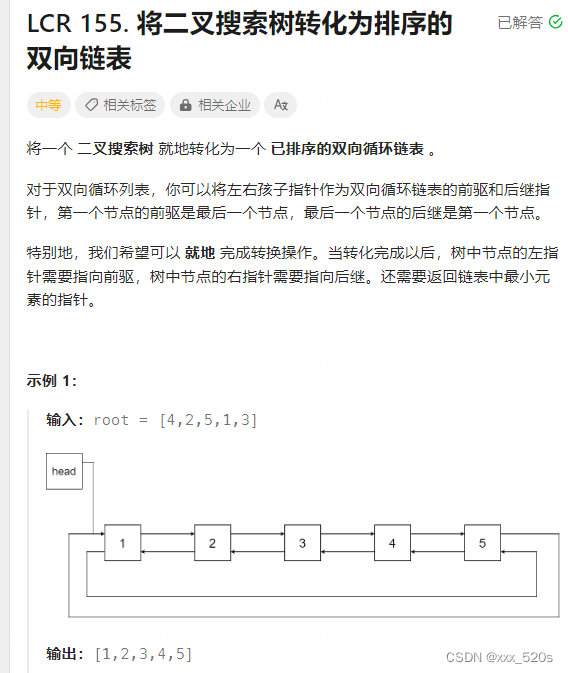
多种方法解决leetcode经典题目-LCR 155. 将二叉搜索树转化为排序的双向链表, 同时弄透引用变更带来的bug
1 描述 2 解法一: 使用list列表粗出中序遍历的结果,然后再依次处理list中的元素并且双向链接 public Node treeToDoublyList2(Node root) {if(rootnull)return root;Node dummynew Node(-10000);List<Node>ansnew ArrayList<>();dfs2(root,ans);Node p…...

C/C++ 实现UDP发送或接收组播消息,并可指定接收发送网卡
一、发送端代码 #include <iostream> #include <unistd.h> #include <stdio.h> #include <string.h> #include <net/if.h> #include <netinet/in.h> #include <netdb.h> #include <sys/ioctl.h> #include "UDPOperation…...

纬创出售印度子公司给塔塔集团,结束iPhone代工业务 | 百能云芯
纬创(Wistron)董事会于10月27日通过决议,同意以1.25亿美元的价格出售其印度子公司Wistron InfoComm Manufacturing (India) Private Limited(WMMI)的100%股权给塔塔集团,交割将尽快完成。此举将意味着纬创退…...

vue手机项目如何控制手电筒打开与关闭
要控制手电筒,您可以使用Vue的Device API,例如cordova-plugin-flashlight或vue-native-flashlight插件。以下是一些基本步骤: 导入手电筒插件或库。在Vue组件中创建一个手电筒对象并初始化它。使用turnOn()和turnOff()方法控制手电筒。 以下…...

电商课堂|5分钟了解电商数据分析完整流程,建议收藏!
账户效果下降,如何能够快速找到问题并优化调整? 相信百分之90%的竞价员都会说:“做数据分析。” 没错,数据分析能够帮助我们快速锁定问题所在,确定优化方向,还可以帮助我们找到流量控制的方向。那么做电商&…...

Redis测试新手入门教程
在测试过程中,我们或多或少会接触到Redis,今天就把在小破站看到的三丰老师课程,把笔记整理了下,用来备忘,也希望能给大家带来亿点点收获。 主要分为两个部分: 一、缓存技术在后端架构中是如何应用的&#…...

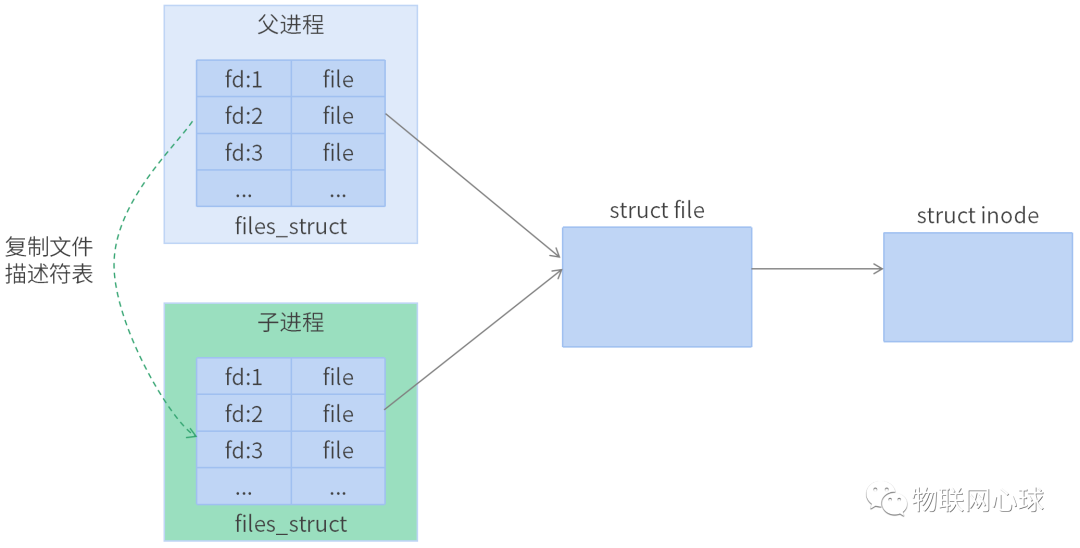
Linux内核是如何创建进程?
目录 1.Linux如何创建进程 2.fork函数原理 2.1 fork函数原型 2.2 fork函数实现原理 2.3 父子进程虚拟地址空间(mm_struct)之间的关系 2.4 写时拷贝(copy-on-write)技术 2.5 父子进程如何共享文件(files_struct&…...

IDEA 使用技巧
文章目录 语言支持简化编写 有问题,可暂时跳过 个人常用快捷键插件主题插件功能插件 碰到过的问题 除了一些在Linux上用vim开发的大佬,idea算是很友好的集成开发工具了,功能全面,使用也很广泛。 记录一下我的 IDEA 使用技巧&#…...

安防监控项目---web网页通过A9控制Zigbee终端节点的风扇
文章目录 前言一、zigbee的CGI接口二、请求线程和硬件控制三、现象展示总结 前言 书接上期,我们可以看一下前面的功能设计的部分,网页端的控制还有一个,那就是通过网页来控制zigbee上的风扇节点,这部分的工作量是相当大的&#x…...

Ubuntu 22.04 在登录界面循环
问题描述 https://blog.csdn.net/weixin_44023406/article/details/134092271?spm1001.2014.3001.5502 接上一篇,磁盘满了,扩展空间之后能正常开机,进到登录界面,输密码3秒后又回到登录界面 分析解决问题 命令行能登录&#…...

【C++ 系列文章 -- 程序员考试 201805 下午场 C++ 专题 】
文章目录 1.1 C 题目六1.1.1 填空(1)详解1.1.1.1 C 纯虚函数介绍 1.1.2 填空(2)详解1.1.2.1 父类声明了带参构造函数1.1.2.2 子类中构造函数的构造原则 1.1.3 填空(3)详解1.1.4 填空(4ÿ…...

Python如何使用datetime模块进行日期和时间的操作
目录 一、引言 二、datetime模块的基本使用 三、日期的运算 四、注意事项 总结 本文将对Python的datetime模块进行深入探讨,阐述如何使用该模块进行日期和时间的各种操作。我们将介绍日期和时间的基本操作,以及格式化、时区处理等高级操作ÿ…...

flutter之bloc使用详解
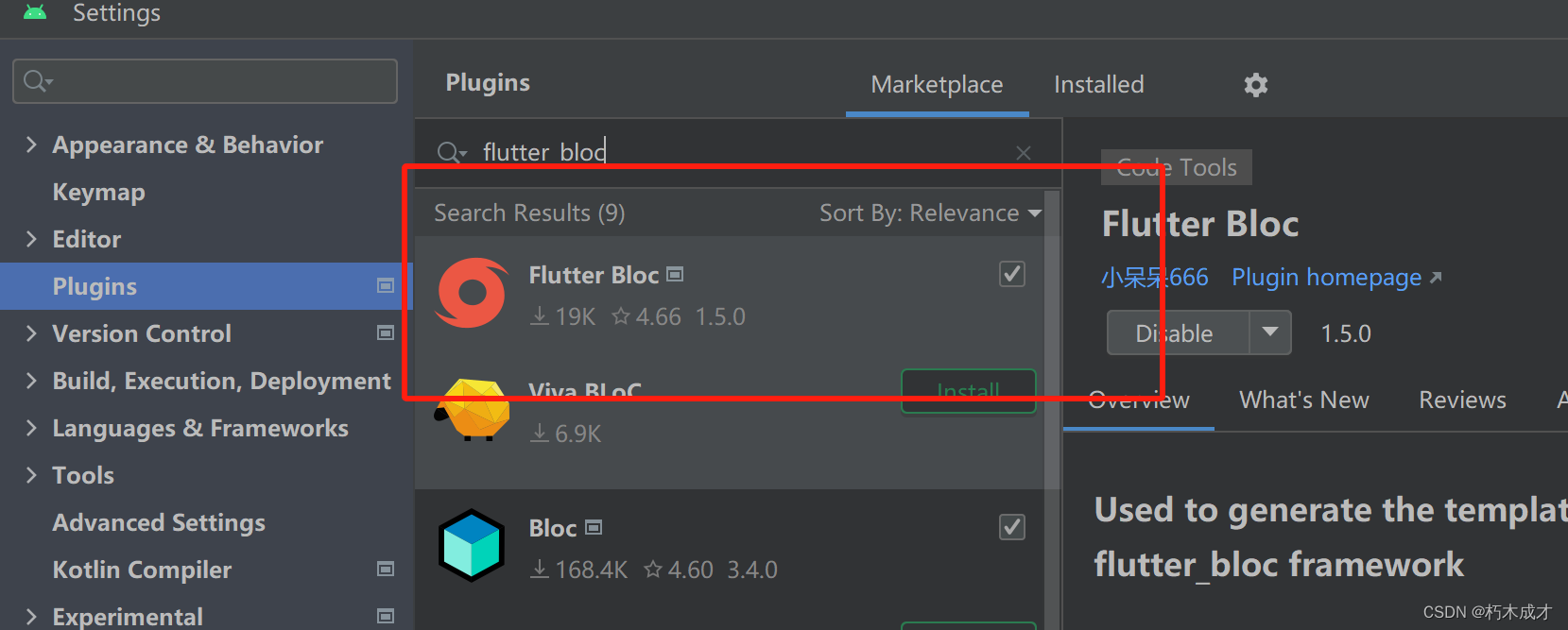
flutter中一切皆为Widget,因此在我们开发中,往往业务和UI逻辑写在一起,这样不利于代码维护,因此状态管理框架久诞生了,这篇就开始讲一讲Bloc。 对于Bloc库有两个,如下图: flutter_bloc其实是对…...

记一次 .NET 某工厂无人车调度系统 线程爆高分析
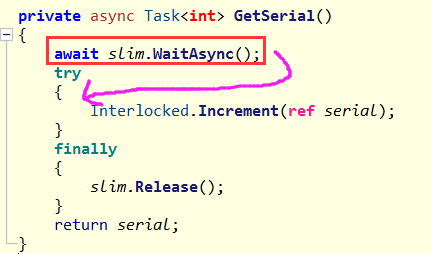
一:背景 1. 讲故事 前些天有位朋友找到我,说他程序中的线程数爆高,让我帮忙看下怎么回事,这种线程数爆高的情况找问题相对比较容易,就让朋友丢一个dump给我,看看便知。 二:为什么会爆高 1. …...

高等数学啃书汇总重难点(九)多元函数微分法及其应用
下册最重要也是个人认为偏恶心的一节(主要东西是真不少....)重点在于会计算偏导、能理解全微分及隐函数求导3个核心内容,至于后面的关于几何层面的应用,建议掌握计算方法即可,学有余力再死磕推导过程等内容~ 1.平面点集…...

Vue3前端100个必要的知识点
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说&…...

CCS3列表和超链接样式
在默认状态下,超链接文本显示为蓝色、下画线效果,当鼠标指针移过超链接时显示为手形,访问过的超链接文本显示为紫色;而列表项目默认会缩进显示,并在左侧显示项目符号。在网页设计中,一般可以根据需要重新定…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
