libgdx实现淡入淡出过渡
libgdx实现淡入淡出过渡
libgdx实现淡入淡出过渡,环境jdk17+、libgdx 1.12.02023年11月1日11:02:50最新
依赖
<properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><gdx.version>1.12.0</gdx.version></properties><dependencies><!-- https://mvnrepository.com/artifact/com.badlogicgames.gdx/gdx --><dependency><groupId>com.badlogicgames.gdx</groupId><artifactId>gdx</artifactId><version>${gdx.version}</version></dependency><!-- https://mvnrepository.com/artifact/com.badlogicgames.gdx/gdx-backend-lwjgl3 --><dependency><groupId>com.badlogicgames.gdx</groupId><artifactId>gdx-backend-lwjgl3</artifactId><version>${gdx.version}</version></dependency><!-- https://mvnrepository.com/artifact/com.badlogicgames.gdx/gdx-platform --><dependency><groupId>com.badlogicgames.gdx</groupId><artifactId>gdx-platform</artifactId><version>${gdx.version}</version><classifier>natives-desktop</classifier></dependency><!-- https://mvnrepository.com/artifact/com.badlogicgames.gdx/gdx-freetype --><dependency><groupId>com.badlogicgames.gdx</groupId><artifactId>gdx-freetype</artifactId><version>${gdx.version}</version></dependency><!-- https://mvnrepository.com/artifact/com.badlogicgames.gdx/gdx-freetype-platform --><dependency><groupId>com.badlogicgames.gdx</groupId><artifactId>gdx-freetype-platform</artifactId><version>${gdx.version}</version><classifier>natives-desktop</classifier></dependency><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.13.2</version></dependency><!-- https://mvnrepository.com/artifact/org.slf4j/slf4j-api --><dependency><groupId>org.slf4j</groupId><artifactId>slf4j-api</artifactId><version>2.0.9</version></dependency><!-- https://mvnrepository.com/artifact/org.slf4j/slf4j-simple --><dependency><groupId>org.slf4j</groupId><artifactId>slf4j-simple</artifactId><version>2.0.9</version></dependency><!-- https://mvnrepository.com/artifact/org.projectlombok/lombok --><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.30</version><scope>provided</scope></dependency></dependencies><build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.8.1</version><configuration><source>17</source><target>17</target><!-- 编译后保持方法形参名称不变 --><!--<compilerArgs><arg>-parameters</arg></compilerArgs>--></configuration></plugin></plugins></build><repositories><repository><id>tencent</id><name>tencent</name><layout>default</layout><url>http://mirrors.cloud.tencent.com/nexus/repository/maven-public/</url><snapshots><enabled>false</enabled></snapshots><releases><enabled>true</enabled></releases></repository><repository><id>nexus</id><name>Nexus</name><layout>default</layout><url>https://s01.oss.sonatype.org/content/repositories/snapshots</url><snapshots><enabled>true</enabled></snapshots><releases><enabled>true</enabled></releases></repository><repository><id>aliyunmaven</id><url>https://maven.aliyun.com/repository/public</url><releases><enabled>true</enabled></releases><snapshots><enabled>false</enabled></snapshots></repository></repositories>
实现
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.backends.lwjgl3.Lwjgl3Application;
import com.badlogic.gdx.backends.lwjgl3.Lwjgl3ApplicationConfiguration;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.scenes.scene2d.InputEvent;
import com.badlogic.gdx.scenes.scene2d.InputListener;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.actions.Actions;
import com.badlogic.gdx.scenes.scene2d.actions.AlphaAction;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
import com.badlogic.gdx.utils.ScreenUtils;
import org.junit.Test;/*** @author lingkang* created by 2023/11/1*/
public class TestFade extends ApplicationAdapter {@Testpublic void test() {Lwjgl3ApplicationConfiguration config = new Lwjgl3ApplicationConfiguration();config.setForegroundFPS(30);config.setTitle("yzcy");config.setWindowedMode(800, 600);new Lwjgl3Application(this, config);}Stage stage;Image img;Texture texture;long inTime = 0l;@Overridepublic void create() {stage = new Stage();texture = new Texture(Gdx.files.internal("badlogic.jpg"));img = new Image(texture);img.setSize(texture.getWidth(), texture.getHeight());img.setOrigin(img.getWidth() / 2, img.getHeight() / 2);stage.addActor(img);float dur = 0.7f;// Actions.moveBy 移动 Actions.scaleBy 大小 Actions.rotate 旋转// 淡入AlphaAction fadeIn = Actions.fadeIn(dur);img.addAction(fadeIn);// 点击图片,淡出AlphaAction fadeOut = Actions.fadeOut(dur);img.addListener(new InputListener() {@Overridepublic boolean touchDown(InputEvent event, float x, float y, int pointer, int button) {img.clearActions();img.addAction(fadeOut);return true;}});Gdx.input.setInputProcessor(stage);}@Overridepublic void render() {ScreenUtils.clear(Color.WHITE);stage.act();stage.draw();}@Overridepublic void dispose() {stage.dispose();texture.dispose();}
}
效果


相关文章:

libgdx实现淡入淡出过渡
libgdx实现淡入淡出过渡 libgdx实现淡入淡出过渡,环境jdk17、libgdx 1.12.02023年11月1日11:02:50最新 依赖 <properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target>&…...

linux 出现Access-Your-Private-Data.desktop README.txt
参考:https://blog.csdn.net/h66295112/article/details/81085643 参考:https://askubuntu.com/questions/71708/how-do-i-open-access-your-private-data-desktop 原因应该是通过terminal修改了ubuntu密码,然后重启 THIS DIRECTORY HAS BEEN UNMOUNTED TO PROTECT…...

新生儿积食:原因、科普和注意事项
引言: 新生儿积食,也被称为新生儿喂养问题,是新父母常常面临的挑战之一。尽管它通常是一种暂时的问题,但它可能会引起婴儿的不适,导致家长感到担忧。本文将科普新生儿积食的原因,提供相关信息,…...

看完这个,别说你还找不到免费好用的配音软件
有很多小伙伴还在找配音工具,今天就给大家一次性分享四款免费好用的配音工具,每一个都经过测试,并且是我们自己也在用的免费配音工具 第一款,悦音配音工具 拥有强悍的AI智能配音技术,更专业,完美贴近真人配…...

多种方法解决leetcode经典题目-LCR 155. 将二叉搜索树转化为排序的双向链表, 同时弄透引用变更带来的bug
1 描述 2 解法一: 使用list列表粗出中序遍历的结果,然后再依次处理list中的元素并且双向链接 public Node treeToDoublyList2(Node root) {if(rootnull)return root;Node dummynew Node(-10000);List<Node>ansnew ArrayList<>();dfs2(root,ans);Node p…...

C/C++ 实现UDP发送或接收组播消息,并可指定接收发送网卡
一、发送端代码 #include <iostream> #include <unistd.h> #include <stdio.h> #include <string.h> #include <net/if.h> #include <netinet/in.h> #include <netdb.h> #include <sys/ioctl.h> #include "UDPOperation…...

纬创出售印度子公司给塔塔集团,结束iPhone代工业务 | 百能云芯
纬创(Wistron)董事会于10月27日通过决议,同意以1.25亿美元的价格出售其印度子公司Wistron InfoComm Manufacturing (India) Private Limited(WMMI)的100%股权给塔塔集团,交割将尽快完成。此举将意味着纬创退…...

vue手机项目如何控制手电筒打开与关闭
要控制手电筒,您可以使用Vue的Device API,例如cordova-plugin-flashlight或vue-native-flashlight插件。以下是一些基本步骤: 导入手电筒插件或库。在Vue组件中创建一个手电筒对象并初始化它。使用turnOn()和turnOff()方法控制手电筒。 以下…...

电商课堂|5分钟了解电商数据分析完整流程,建议收藏!
账户效果下降,如何能够快速找到问题并优化调整? 相信百分之90%的竞价员都会说:“做数据分析。” 没错,数据分析能够帮助我们快速锁定问题所在,确定优化方向,还可以帮助我们找到流量控制的方向。那么做电商&…...

Redis测试新手入门教程
在测试过程中,我们或多或少会接触到Redis,今天就把在小破站看到的三丰老师课程,把笔记整理了下,用来备忘,也希望能给大家带来亿点点收获。 主要分为两个部分: 一、缓存技术在后端架构中是如何应用的&#…...

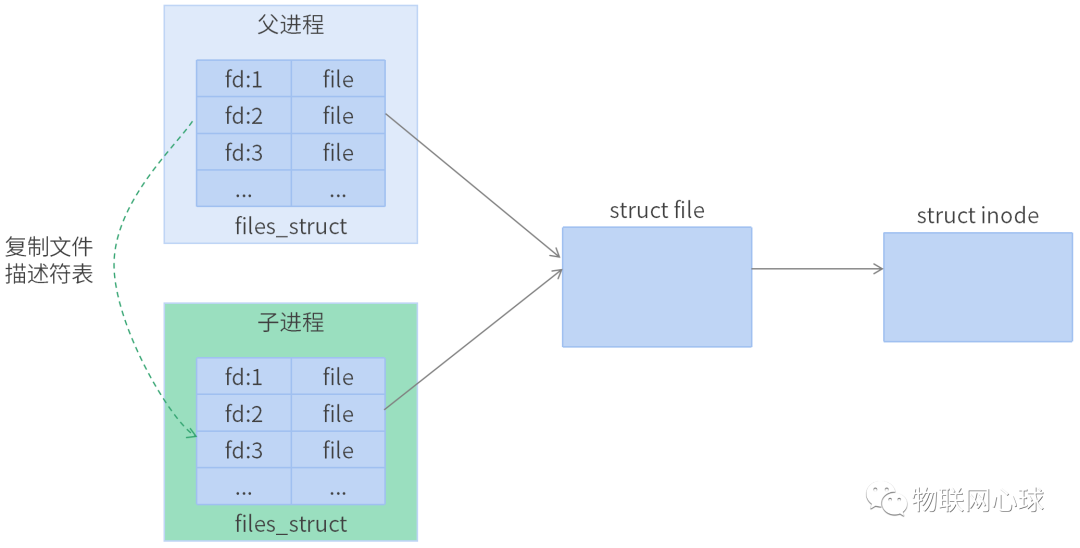
Linux内核是如何创建进程?
目录 1.Linux如何创建进程 2.fork函数原理 2.1 fork函数原型 2.2 fork函数实现原理 2.3 父子进程虚拟地址空间(mm_struct)之间的关系 2.4 写时拷贝(copy-on-write)技术 2.5 父子进程如何共享文件(files_struct&…...

IDEA 使用技巧
文章目录 语言支持简化编写 有问题,可暂时跳过 个人常用快捷键插件主题插件功能插件 碰到过的问题 除了一些在Linux上用vim开发的大佬,idea算是很友好的集成开发工具了,功能全面,使用也很广泛。 记录一下我的 IDEA 使用技巧&#…...

安防监控项目---web网页通过A9控制Zigbee终端节点的风扇
文章目录 前言一、zigbee的CGI接口二、请求线程和硬件控制三、现象展示总结 前言 书接上期,我们可以看一下前面的功能设计的部分,网页端的控制还有一个,那就是通过网页来控制zigbee上的风扇节点,这部分的工作量是相当大的&#x…...

Ubuntu 22.04 在登录界面循环
问题描述 https://blog.csdn.net/weixin_44023406/article/details/134092271?spm1001.2014.3001.5502 接上一篇,磁盘满了,扩展空间之后能正常开机,进到登录界面,输密码3秒后又回到登录界面 分析解决问题 命令行能登录&#…...

【C++ 系列文章 -- 程序员考试 201805 下午场 C++ 专题 】
文章目录 1.1 C 题目六1.1.1 填空(1)详解1.1.1.1 C 纯虚函数介绍 1.1.2 填空(2)详解1.1.2.1 父类声明了带参构造函数1.1.2.2 子类中构造函数的构造原则 1.1.3 填空(3)详解1.1.4 填空(4ÿ…...

Python如何使用datetime模块进行日期和时间的操作
目录 一、引言 二、datetime模块的基本使用 三、日期的运算 四、注意事项 总结 本文将对Python的datetime模块进行深入探讨,阐述如何使用该模块进行日期和时间的各种操作。我们将介绍日期和时间的基本操作,以及格式化、时区处理等高级操作ÿ…...

flutter之bloc使用详解
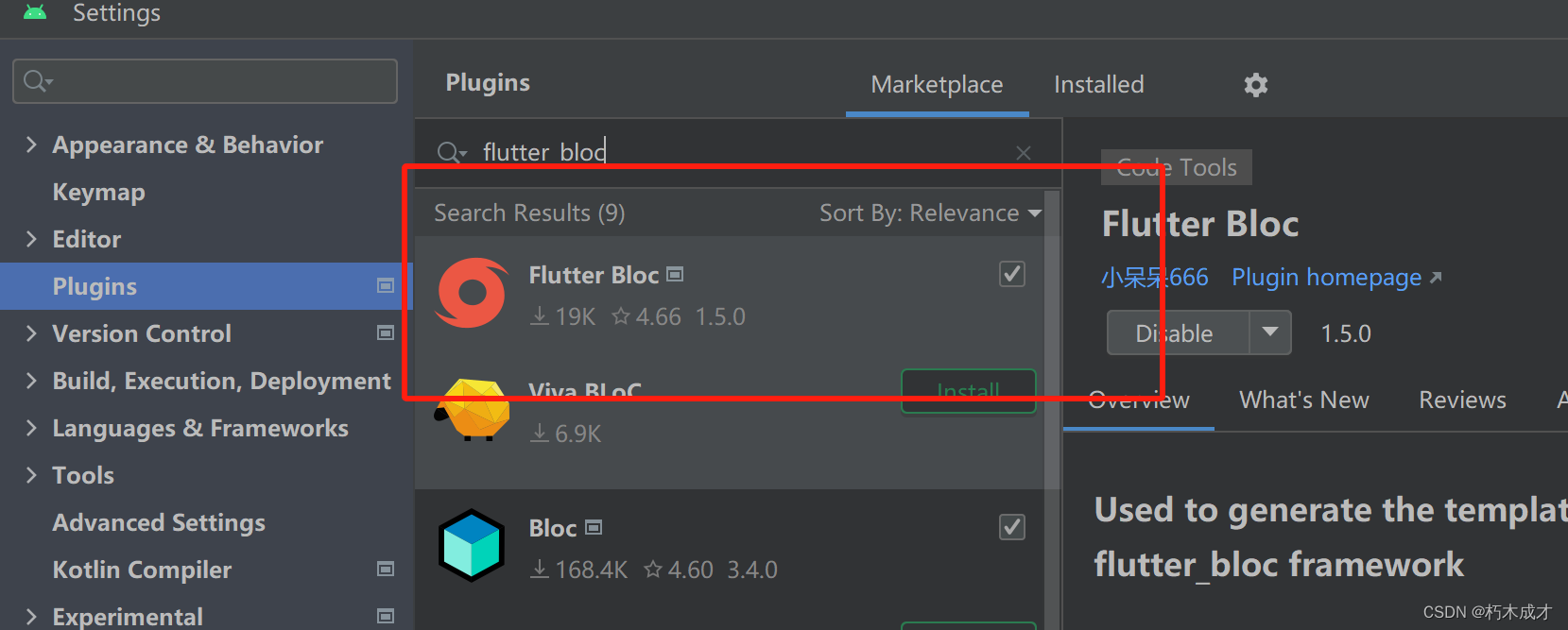
flutter中一切皆为Widget,因此在我们开发中,往往业务和UI逻辑写在一起,这样不利于代码维护,因此状态管理框架久诞生了,这篇就开始讲一讲Bloc。 对于Bloc库有两个,如下图: flutter_bloc其实是对…...

记一次 .NET 某工厂无人车调度系统 线程爆高分析
一:背景 1. 讲故事 前些天有位朋友找到我,说他程序中的线程数爆高,让我帮忙看下怎么回事,这种线程数爆高的情况找问题相对比较容易,就让朋友丢一个dump给我,看看便知。 二:为什么会爆高 1. …...

高等数学啃书汇总重难点(九)多元函数微分法及其应用
下册最重要也是个人认为偏恶心的一节(主要东西是真不少....)重点在于会计算偏导、能理解全微分及隐函数求导3个核心内容,至于后面的关于几何层面的应用,建议掌握计算方法即可,学有余力再死磕推导过程等内容~ 1.平面点集…...

Vue3前端100个必要的知识点
为什么是必要的,就是这100个知识点学完后,能独立完成一个小项目。最终能得到一个解决方案。也算是前端知识的积累。如果后面有需要的地方可以回来查。100个其实比较多,我会按新手老鸟,大神来分成3个等级,话不多说&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
