常见的CSS技巧
1.禁止长按图片弹出菜单
img {-webkit-touch-callout: none; // 主要用于禁止长按菜单。主针对webkit内核的浏览器;=
}
/*或者 user-select , 是css3的新属性,用于设置用户是否能够选中文本*/
.img {-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;
}
2.CSS之实现小于12px的字体
利用css3的缩放,实现10px的字体或图标
.smallFont{ font-size:12px; transform: scale(0.833333);-webkit-transform: scale(0.833333); // 利用css3的缩放,调整系数,实现10px的字体或图标-webkit-transform-origin-x: 0; // 缩放位置transform-origin: center center; // 保持居中-webkit-transform-origin: center center;
}
3.文字溢出隐藏并显示省略号–CSS省略号
单行文本文字超出隐藏并显示省略号:
.box {white-space: nowrap;text-overflow:ellipsis;overflow:hidden;
}
多行文本(展示2行)文字超出隐藏并显示省略号:
.box {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;line-clamp: 2;-webkit-box-orient: vertical;
}
如果使用SCSS 或Less
/**CSS省略号-- 默认一行,可根据传递的参数设置展示几行参数: {Param} Number用例--超出两行使用省略号: @include ellipsis(2);
*/
@mixin ellipsis($lineClamp: 1) {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: $lineClamp;line-clamp: $lineClamp;-webkit-box-orient: vertical;
}4.CSS使用::-webkit-scrollbar设置滚动条样式
修改某个容器的滚动条样式
.scrollDom::-webkit-scrollbar {width: 6px; // y轴height: 6px; // x轴
}
.scrollDom::-webkit-scrollbar-track {background-color: #f0f0f0;
}
.scrollDom::-webkit-scrollbar-thumb {border-radius: 3px;background-color: rgb(178, 178, 186);
}
全局修改滚动条样式:在全局样式表中添加以下内容
::-webkit-scrollbar {width: 6px; // y轴height: 6px; // x轴
}
::-webkit-scrollbar-track {background-color: #f0f0f0;
}
::-webkit-scrollbar-thumb {border-radius: 3px;background-color: rgb(178, 178, 186);
}
5.阿拉伯语布局
阿拉伯人的阅读习惯是从右往左,通过以下设置即可实现:
.Arabic_css {direction: rtl;unicode-bidi: bidi-override;
}
6.使用 linear-gradient 控制渐变背景或文本
6.1.使用 linear-gradient() 控制渐变背景
<div class="bruce" data-title="使用linear-gradient控制渐变背景"><div class="linear-gradient">渐变背景</div>
</div>
.linear-gradient{display: flex;justify-content: center;align-items: center;color: #fff;font-size: 80px;font-weight: bold;height: 100%;background: linear-gradient(90deg, #09f, #66f,#f66, #f90, #3c9) left center/400% 400%;animation: animate 6s infinite;
}
@keyframes animate {0%,100% {background-position-x: left;}50% {background-position-x: right;}
}6.2.使用 linear-gradient() 控制渐变文本
<div class="bruce flex-ct-x" data-title="使用linear-gradient控制渐变文本"><h1 class="linear-gradient">使用linear-gradient控制渐变文本</h1>
</div>.linear-gradient{background-image: linear-gradient(90deg, #f90, #3c9);background-clip: text;line-height: 80px;font-size: 60px;color: transparent;animation: hueRotate 5s linear infinite;
}
@keyframes hueRotate {from {filter: hue-rotate(0);}to {// hue-rotate滤镜除了支持deg,还支持其它CSS3单位,比如圈数turn、弧度rad等filter: hue-rotate(360deg); // 360度旋转}
}
相关文章:

常见的CSS技巧
1.禁止长按图片弹出菜单 img {-webkit-touch-callout: none; // 主要用于禁止长按菜单。主针对webkit内核的浏览器; } /*或者 user-select , 是css3的新属性,用于设置用户是否能够选中文本*/ .img {-webkit-user-select: none;-khtml-user-select: none…...

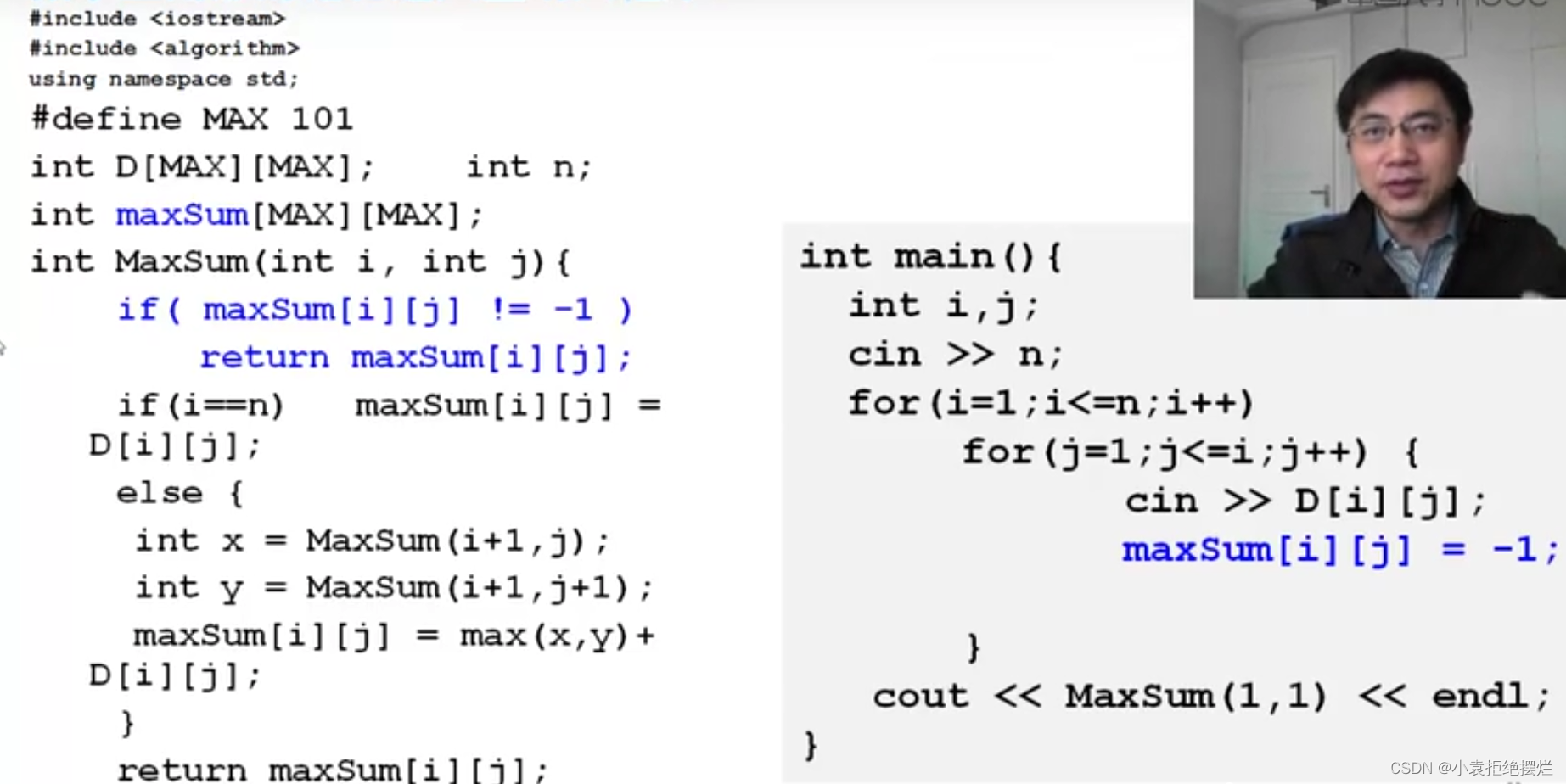
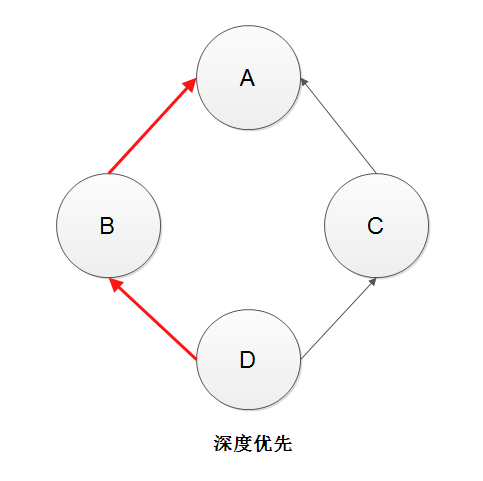
算法进阶-动态规划
经典例题 大家肯定想用递归做 思路大概就是这样 递归到最后一行就是对应的D(i,j) 然后往上推 但是这样会超时,因为存在大量的重复计算 比如调用第一行MasSum(7)需要调用MaxSum(3)和MaxSum(8) 但是调用第二行MaxSum(3)还要调用3行的MaxSum(8)和3行的MaxSum(1) 第二行…...

python的读写操作
一、使用open函数,可以打开一个已经存在的文件,或着创建一个新文件 语法如下: open(name, mode, encoding) name: 要打开的目标文件的字符串(可以包含文件所在的具体路径) mode: 打开文件模式:只读(r)、写入(w)、追加(a)等 e…...

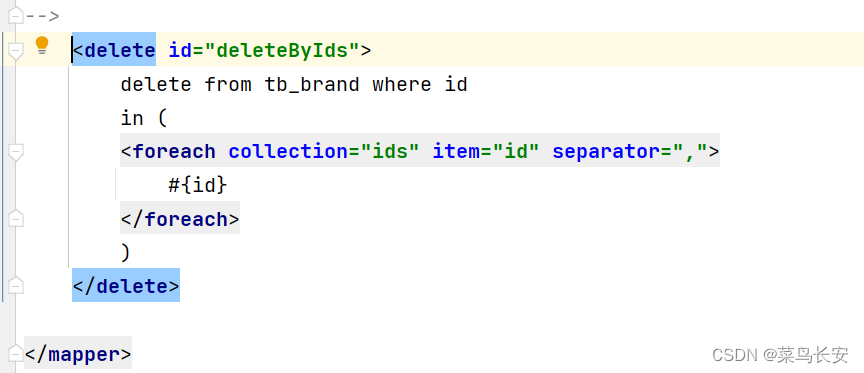
Mybatis中添加、查询、修改、删除
在Mybatis中添加数据的操作 编写相对应的SQL语句,并完成相关数据的对应关系 编写测试用例 需要提交事务 sqlSession commit() 这里需要注意的是mybatis是默认的是手动提交事务,如果不写的话会进行回滚,添加操作就不会被执行 或者在 如果…...

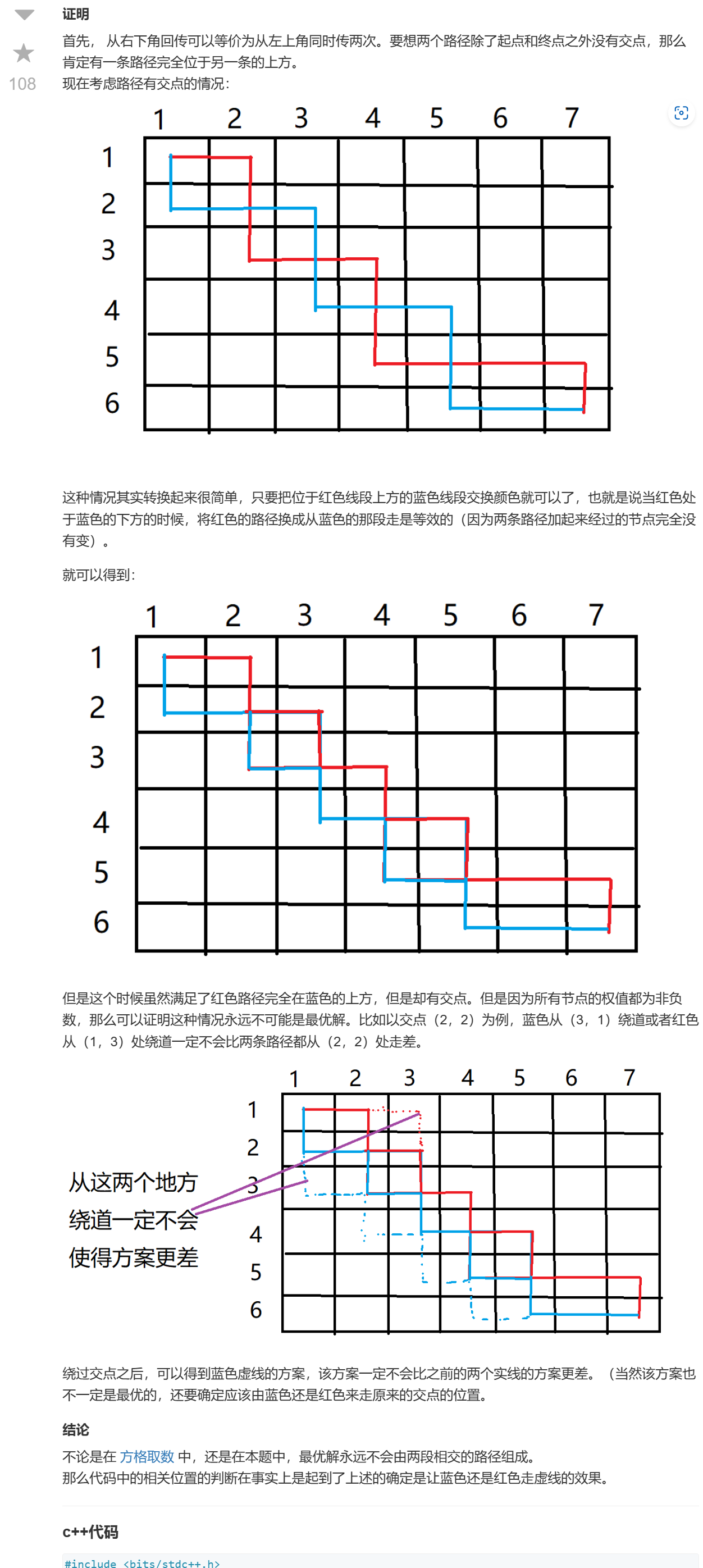
C++---线性dp---传纸条(每日一道算法2023.2.26)
注意事项: 本题dp思路与 “线性dp–方格取数” 一致,下方思路仅证明为什么使用方格取数的思路是正确的。 题目: 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题。 一次素质拓展活动中,班上同学安排坐成…...

浅谈 C/C++ 的输入输出
更好的阅读体验\huge{\color{red}{更好的阅读体验}}更好的阅读体验 文章目录0. 叠甲,过1. 谈谈输入输出缓冲区1.1 基本概念输入输出流标准输入输出流文件输入输出流1.2 输入输出缓冲区什么是输入输出缓冲区?为什么要设置输入输出缓冲区?C/C 的…...

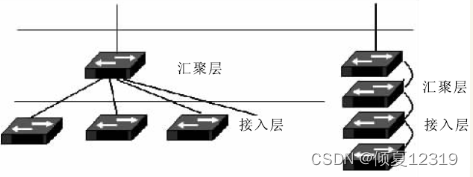
【计算机三级网络技术】 第二篇 中小型系统总体规划与设计
文章目录一、基于网络的信息系统基本结构二、划分网络系统组建工程阶段三、网络需求调研与系统设计原则四、网络用户调查与网络工程需求分析1.网络用户调查2.网络节点的地理位置分布3.应用概要分析4.网络需求详细分析五、网络总体设计基本方法1.网络工程建设总体目标与设计原则…...

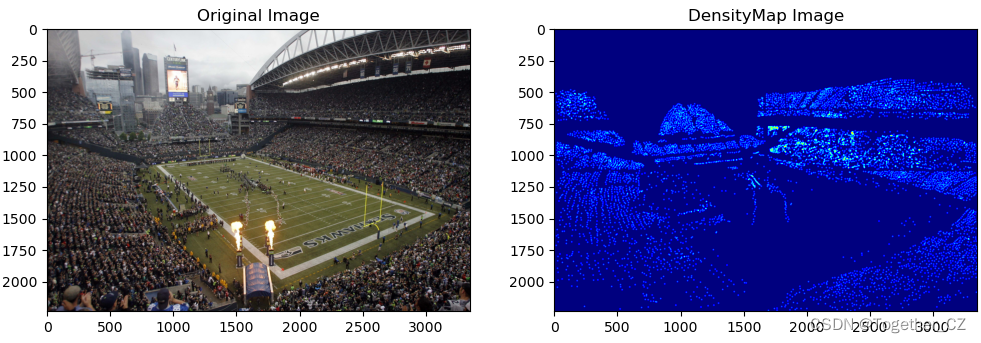
Boosting Crowd Counting via Multifaceted Attention之人群密度估计实践
这周闲来无事,看到一篇前不久刚发表的文章,是做密集人群密度估计的,这块我之前虽然也做过,但是主要是基于检测的方式实现的,这里提出来的方法还是比较有意思的,就拿来实践一下。论文在这里,感兴…...

python之面向对象编程
1、面向对象介绍: 世界万物,皆可分类 世界万物,皆为对象 只要是对象,就肯定属于某种类 只要是对象,就肯定有属性 2、 面向对象的几个特性: class类: 一个类即对一类拥有相同属性的对象的…...
(七))
常见前端基础面试题(HTML,CSS,JS)(七)
同源策略 浏览器有一个重要的安全策略,称之为同源策略 其中,协议、端口号、域名必须一致,,称之为同源,两个源不同,称之为跨源或跨域 同源策略是指,若页面的源和页面运行过程中加载的源不一致…...

产业链金风控基本逻辑
产业链金风控基本逻辑 产业链金融平台作为一个助贷平台,很大程度上是为银行等金融机构进 行引流,贷款的审批本质上还是依赖金融机构的风控。那么,产业链金融 平台是否还有必要建设自己的风控模型呢?笔者给出的答案是肯定的。 一方面&#x…...

Java高级点的知识
Java 集合框架 该框架必须是高性能的。基本集合(动态数组,链表,树,哈希表)的实现也必须是高效的。 该框架允许不同类型的集合,以类似的方式工作,具有高度的互操作性。 对一个集合的扩展和适应…...

MyBatis - 05 - 封装SqlSessionUtil工具类(用于获取SqlSession对象)并测试功能
文章目录1.新建SqlSessionUtils工具类2.编写静态方法3.项目结构及代码项目结构数据库和表pom.xmlParameterMapper接口:User类:ParameterMapper.xmljdbc.propertieslog4j.xml:mybatis-config.xml:ParameterMapperTest测试类:测试结果1.新建Sql…...

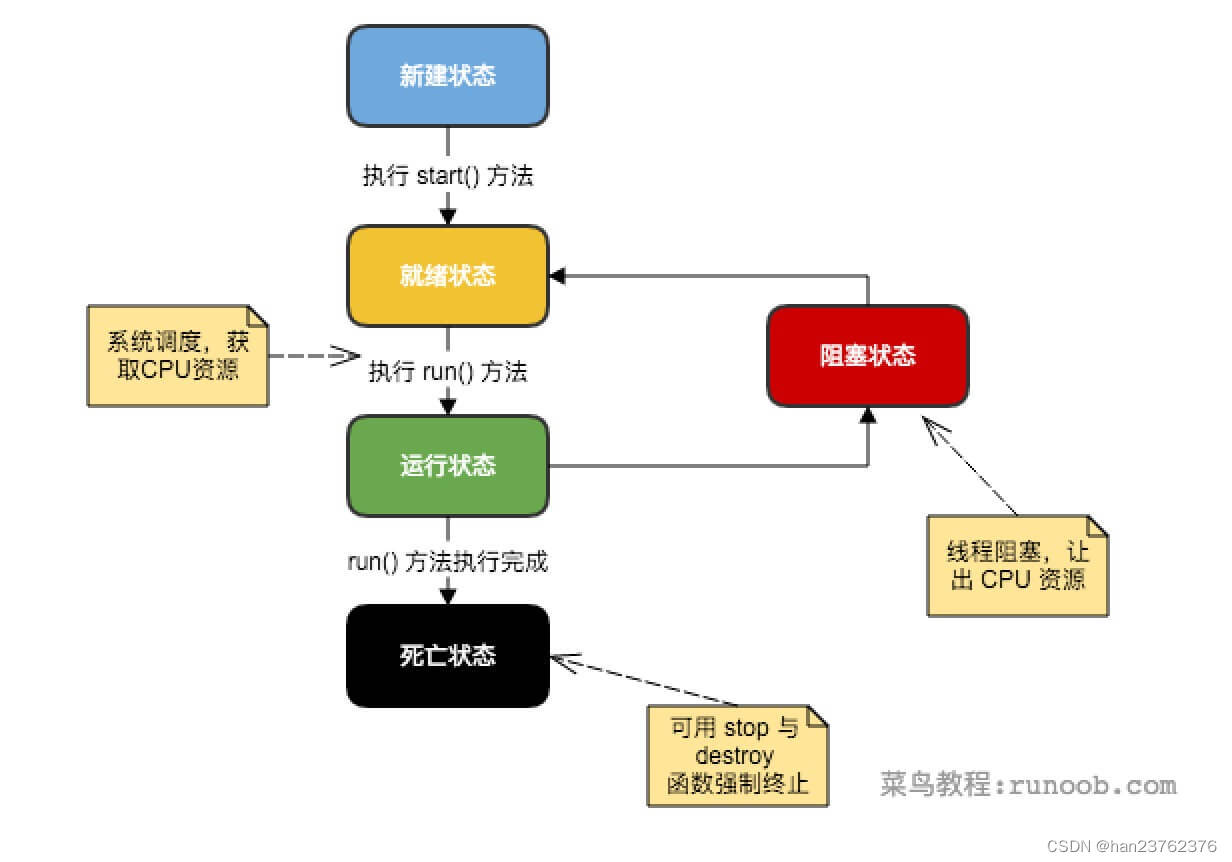
Java中BIO、NIO和AIO的区别和应用场景
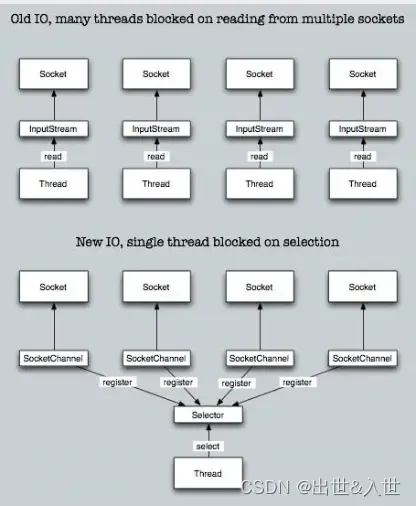
IO的方式通常分为几种,同步阻塞的BIO、同步非阻塞的NIO、异步非阻塞的AIO。 一、BIO 在JDK1.4出来之前,我们建立网络连接的时候采用BIO模式,需要先在服务端启动一个ServerSocket,然后在客户端启动Socket来对服务端进行通信&#…...

Python安装教程(附带安装包)
首先,打开python安装包的下载地址,https://www.python.org/downloads/,会有些慢 点击downloads中的windows 左侧是稳定的版本,我这边下的是3.8的,不想去官网下载的可以直接用我下载的这个3.8版本,https://…...

华为OD机试用Python实现 -【信号发射和接收】(2023-Q1 新题)
华为OD机试题 华为OD机试300题大纲信号发射和接收题目描述输入描述输出描述说明示例一输入输出说明示例二输入输出说明Python 代码实现代码运行结果代码编写思路华为OD机试300题大纲 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为…...

Springboot整合 Thymeleaf增删改查一篇就够了
很早之前写过Thymeleaf的文章,所以重新温习一下,非前后端分离,仅仅只是学习 官网: https://www.thymeleaf.org/ SpringBoot可以快速生成Spring应用,简化配置,自动装配,开箱即用。 JavaConfigur…...

BigScience bloom模型
简介项目叫 BigScience,模型叫 BLOOM,BLOOM 的英文全名代表着大科学、大型、开放科学、开源的多语言语言模型。拥有 1760 亿个参数的模型.BLOOM 是去年由 1000 多名志愿研究人员,学者 在一个名为“大科学 BigScience”的项目中创建的.BLOOM 和今天其他可用大型语言模型存在的一…...

Squid服务的缓存概念
Squid缓存概念 squid是一个缓存服务器的守护进程 之前涉及的缓存服务:redis 2-8原则:80%的访问就是从20%的数据提供的;因此把20%的数据给到缓存–>完美解决等待时间; nginx是没有缓存的服务的;那么专业的事情就…...

Hadoop YARN
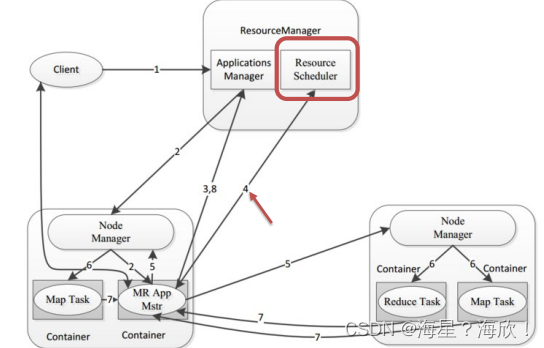
目录Hadoop YARN介绍Hadoop YARN架构、组件程序提交YARN交互流程YARN资源调度器Scheduler调度器策略FIFO SchedulerCapacity SchedulerFair SchedulerHadoop YARN介绍 YARN是一个通用资源管理系统和调度平台,可为上层应用提供统一的资源管理和调度 上图࿱…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
