useEffect和useLayoutEffect的区别
烤冷面加辣条的抖音 - 抖音 (douyin.com)
一、看下面的代码,即使调换useLayoutEffect和useEffect的位置依旧是useLayoutEffect先输出。
import { useState, useEffect, useLayoutEffect } from "react";
const Index = () => {useLayoutEffect(() => {console.log("useLayoutEffect");}, []);useEffect(() => {console.log("useEffect");}, []);return (<><div>hahahahhah</div></>);
};
export default Index;
从下面代码可以看出useLayoutEffect有绝对的优先级,先执行

二、以下代码在点击刷新后,输出结果只和本身的顺序有关,全部是useLayoutEffect也是如此

三、
import { useState, useEffect, useLayoutEffect, useRef } from "react";
const Index = () => {const [aaa, setAaa] = useState(0);const [ccc, setCcc] = useState(false);const bbb = useRef(0);const clickFunction = () => {setAaa(aaa + 1)// bbb.current = bbb.current + 1;// setCcc(!ccc);};useEffect(() => {console.log("useEffect, [aaa]");}, [aaa]);useEffect(() => {console.log("useEffect,[]");}, []);useEffect(() => {console.log("useEffect");});useLayoutEffect(() => {console.log("useLayoutEffect,[]");}, []);useLayoutEffect(() => {console.log("useLayoutEffect");});return (<>{ccc ?<div>有CCC</div> :<div>没哟ccc</div>}<div>hahahahhah</div><button onClick={clickFunction}>32222222222222214</button></>);
};
export default Index;点击后会输出:

???????????我们知道useEffect有依赖值的时,在依赖值发生变化时会执行useEffect,其他两个不知道怎么回事,应该是页面发生重新渲染了。就会有这两个的输出
四、
import { useState, useEffect, useLayoutEffect, useRef } from "react";
const Index = () => {const [aaa, setAaa] = useState(0);const [ccc, setCcc] = useState(false);const bbb = useRef(0);const clickFunction = () => {// setAaa(aaa + 1)// bbb.current = bbb.current + 1;setCcc(!ccc);};useEffect(() => {console.log("useEffect, [aaa]");}, [aaa]);useEffect(() => {console.log("useEffect,[]");}, []);useEffect(() => {console.log("useEffect");});useLayoutEffect(() => {console.log("useLayoutEffect,[]");}, []);useLayoutEffect(() => {console.log("useLayoutEffect");});return (<>{ccc ?<div>有CCC</div> :<div>没哟ccc</div>}<div>hahahahhah</div><button onClick={clickFunction}>32222222222222214</button></>);
};
export default Index;点击后会输出:

???????????我们知道useEffect有依赖值的时,在依赖值发生变化时会执行useEffect,其他两个不知道怎么回事,应该是页面发生重新渲染了。就会有这两个的输出
五、在看开源项目的时候发现useEffect的使用场景有如下大多数都有依赖值
1、useEffect里如果造成内存泄露的化,会在return里清空
2、会请求数据
3、依赖值可以有多个,依赖值变化就会去执行相关函数
useEffect(() => {// 全局使用国际化i18n.changeLanguage(language || getBrowserLang());setLanguage(language || getBrowserLang());setAntdLanguage();}, [language]);useEffect(() => {if (echartsRef?.current) {myChart.current = echarts.init(echartsRef.current as HTMLDivElement);}myChart?.current?.setOption(options);window.addEventListener("resize", echartsResize, false);return () => {window.removeEventListener("resize", echartsResize);myChart?.current?.dispose();};}, []);useEffect(() => {timer.current = setInterval(() => {setTime(moment().format("YYYY年MM月DD日 HH:mm:ss"));}, 1000);return () => {clearInterval(timer.current);};}, [time]);// 获取按钮权限列表const getAuthButtonsList = async () => {const { data } = await getAuthorButtons();setAuthButtons(data);};// 监听窗口大小变化const listeningWindow = () => {window.onresize = () => {return (() => {let screenWidth = document.body.clientWidth;if (!isCollapse && screenWidth < 1200) updateCollapse(true);if (!isCollapse && screenWidth > 1200) updateCollapse(false);})();};};useEffect(() => {listeningWindow();getAuthButtonsList();}, []);useEffect(() => {screenfull.on("change", () => {if (screenfull.isFullscreen) setFullScreen(true);else setFullScreen(false);return () => screenfull.off("change", () => {});});}, []);// 刷新页面菜单保持高亮useEffect(() => {setSelectedKeys([pathname]);isCollapse ? null : setOpenKeys(getOpenKeys(pathname));}, [pathname, isCollapse]);更多参考官网:使用 Effect 同步 – React 中文文档
总结:

相关文章:

useEffect和useLayoutEffect的区别
烤冷面加辣条的抖音 - 抖音 (douyin.com) 一、看下面的代码,即使调换useLayoutEffect和useEffect的位置依旧是useLayoutEffect先输出。 import { useState, useEffect, useLayoutEffect } from "react"; const Index () > {useLayoutEffect(() >…...

[科研图像处理]用matlab平替image-j,有点麻烦,但很灵活!
做材料与生物相关方向的同学应该对image-j并不陌生,前几天有个师兄拜托我用image-j分析一些图片,但使用过后发现我由于不了解image-j的工作流程而对结果并不确信,而且image-j的功能无法拓展,对有些图片的处理效果并不好࿰…...

Node.js |(五)包管理工具 | 尚硅谷2023版Node.js零基础视频教程
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手 文章目录 📚概念介绍📚npm🐇安装npm🐇基本使用🐇生产依赖与开发依赖🐇npm全局安装🐇npm安装指定包和删除…...

【ES专题】ElasticSearch集群架构剖析
目录 前言阅读对象阅读导航要点笔记正文一、ES集群架构1.1 为什么要使用ES集群架构1.2 ES集群核心概念1.2.1 节点1.2.1.1 Master Node主节点的功能1.2.1.2 Data Node数据节点的功能1.2.1.3 Coordinate Node协调节点的功能1.2.1.4 Ingest Node协调节点的功能1.2.1.5 其他节点功能…...

Kafka与Flink的整合 -- sink、source
1、首先导入依赖: <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-kafka</artifactId><version>1.15.2</version></dependency> 2、 source:Flink从Kafka中读取数据 p…...

小鱼ROS
git clone git clone https://ghproxy.com/https://github.com/stilleshan/ServerStatus git clone 私有仓库 Clone 私有仓库需要用户在 Personal access tokens 申请 Token 配合使用.git clone https://user:your_tokenghproxy.com/https://github.com/your_name/your_priv…...

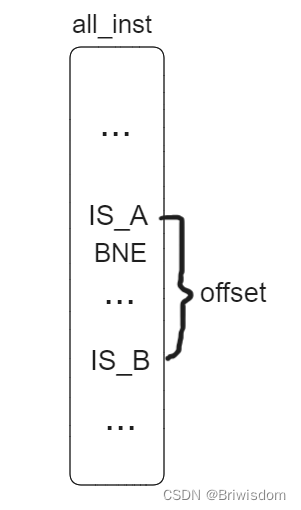
简单讲讲RISC-V跳转指令基于具体场景的实现
背景 在 RISC-V指令集中,一共有 6 条有条件跳转指令,分别是 beq、bne、blt、bltu、bge、bgeu。如下是它们的定义与接口 BEQ rs1, rs2, imm ≠ BNE rs1, rs2, imm < BLT rs1, rs2, imm ≥ BGE rs1, rs2, imm < unsigned BLTU rs1…...
 File类)
第13章 Java IO流处理(一) File类
目录 内容说明 章节内容 一、 File类 内容说明 结合章节内容重点难点,会对重要知识点进行扩展,以及做示例说明等,以便更好理解重点难点 章节内容 一、 File类 1、文件与目录的描述类——File ✔️ File类并不用来进行文件的读/写操作,并未涉及到写入或读取文件内容的…...

测试面试题集锦(四)| Linux 与 Python 编程篇(附答案)
本系列文章总结归纳了一些软件测试工程师常见的面试题,主要来源于个人面试遇到的、网络搜集(完善)、工作日常讨论等,分为以下十个部分,供大家参考。如有错误的地方,欢迎指正。有更多的面试题或面试中遇到的…...

pytorch中的矩阵乘法
1. 运算符介绍 关于运算,*运算,torch.mul(), torch.mm(), torch.mv(), tensor.t() 和 *代表矩阵的两种相乘方式: 表示常规的数学上定义的矩阵相乘; *表示两个矩阵对应位置处的两个元素相乘。 1.1 矩阵点乘 *和torch.mul()等同…...

Java--Stream流详解
Stream是Java 8 API添加的一个新的抽象,称为流Stream,以一种声明性方式处理数据集合(侧重对于源数据计算能力的封装,并且支持序列与并行两种操作方式) Stream流是从支持数据处理操作的源生成的元素序列,源可…...

[PHP]ShopXO企业级B2C免费开源商城系统 v2.3.1
ShopXO 企业级B2C免费开源电商系统! 求实进取、创新专注、自主研发、国内领先企业级B2C电商系统解决方案。 遵循Apache2开源协议发布,无需授权、可商用、可二次开发、满足99%的电商运营需求。 PCH5、支付宝小程序、微信小程序、百度小程序、头条&抖音…...

Python基础入门系列详解20篇
Python基础入门(1)----Python简介 Python基础入门(2)----安装Python环境(Windows、MacOS、CentOS、Ubuntu) Python基础入门(3)----Python基础语法:解释器、标识符、关键…...

P02项目(学习)
★ P02项目 项目描述:安全操作项目旨在提高医疗设备的安全性,特别是在医生离开操作屏幕时,以减少非授权人员的误操作风险。为实现这一目标,我们采用多层次的保护措施,包括人脸识别、姿势检测以及二维码识别等技术。这些…...

pandas 笔记:get_dummies分类变量one-hot化
1 函数介绍 pandas.get_dummies 是 pandas 库中的一个函数,它用于将分类变量转换为哑变量/指示变量。所谓的哑变量,就是将分类变量的每一个不同的值转换为一个新的0/1变量。在输出的DataFrame中,每一列都以该值的名称命名 pandas.get_dummi…...

PTE作文练习(一)
目录 65分备考建议 WE模版 范文 Supporting ideas: SWT 65分备考建议 RA重在多听标准的正确的示范,RS重在抓大放小,WFD重在整理错题,以及反反复复的车轮战,FIBRW重在“以对代记” 就是直接看答案,节约时间&#…...

如何做到一套FPGA工程无缝兼容两款不同的板卡?
试想这样一种场景,有两款不同的FPGA板卡,它们的功能代码90%都是一样的,但是两个板卡的管脚分配完全不同,一般情况下,我们需要设计两个工程,两套代码,之后还需要一直维护两个版本。 那么有没有一种自动化的方式,实现一个工程,编译出一个程序文件,下载到这两个不同的板…...

VSCode修改主题为Eclipse 绿色护眼模式
前言 从参加开发以来,一直使用eclipse进行开发,基本官方出新版本,我都会更新。后来出来很多其他的IDE工具,我也尝试了,但他们的主题都把我劝退了,黑色主题是谁想出来?😂 字体小的时…...

conan和cmake编译器版本不匹配问题解决
conan和cmake编译器版本不匹配问题解决 1 问题现象2 解决方法2.1 在CMakeLists.txt禁止编译器检查2.1.1 修改方式 2.2 探查问题出现的根本原因2.2.1 安装升级gcc2.2.2 安装升级g 注 执行环境:ubuntu 1 问题现象 conan要求的编译器版本和cmake检测到的当前的编译器…...

float单精度浮点数如何在计算机中存储
文章目录 1 float型数据组成2 实际举例3 代码测试4 写在最后 1 float型数据组成 按照IEEE浮点标准存储浮点数时,一个float型的值由1个符号位(最左边的位或最高有效位)、8个指数位以及23个小数位依次组成: 符号位为0时表示正数,为1…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
