cesium常见操作:鼠标点击获取对象
目录
一、viewer.scene.pick(获取Cartesian2)
二、 viewer.scene.pickPosition(获取Cartesian3)
三、viewer.scene.drillPick(穿透拾取,获取所有对象)
四、viewer.scene.globe.pick(获取加载地形后的经纬度(弧度)和高程)
五、 viewer.scene.camera.pickEllipsoid
六、window.viewer.imageryLayers.pickImageryLayerFeatures 拾取图层
在 Cesium 的场景组织中,有那么几个容器构成了三维世界:
Scene:包括了 Globe,除了 Globe 的元素外,还加上了 Primitive、Entity、DataSource 等三维物件
Globe:包括了 Ellipsoid,还包括了所有的影像图层、地形瓦片,可以算是椭球体上面的皮肤
Ellipsoid:一个数学公式所定义的旋转椭球体,代表一个纯粹的地球椭球形状
鼠标点击获取对象,整体就是再scene的canvas对象上进行操作,不一样的就是根据不同的数据情况和场景情况,需要不同的操作,整体的操作流程如下:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {//不同场景的操作代码
}, Cesium.ScreenSpaceEventType.LEFT_CLICK); //大多数为左键点击事件操作
一、viewer.scene.pick(获取Cartesian2)
使用场景:通过坐标位置,拾取 Entity 实体、 Primitive(图元)、3D-Tiles(Cesium3DTileFeature)瓦片数据、数据源datasource对象。拾取后,可以用于改变对象的属性参数。
注意: scene.pick 只能获取一个对象,并且获取的是最顶部的对象。如果拾取点没有对象,则为undefined
示例代码:
let handler = new Cesium.ScreenSpaceEventHandler(window.viewer.canvas);handler.setInputAction(function (event) {let pickedObject = window.viewer.scene.pick(event.position);if (!Cesium.defined(pickedObject)) {console.log("没有拾取到空间对象")return;}console.log(pickedObject)}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
二、 viewer.scene.pickPosition(获取Cartesian3)
使用场景:拾取对应位置的世界坐标,适用于模型表面位置的选取,拾取三维物体的坐标等。
注意: 一定要开启深度检测(viewer.scene.globe.depthTestAgainstTerrain = true;),否则在没有3dTile模型的情况下,会出现空间坐标不准的问题,如果不开启深度检测,只能在3dTile模型上获取准确的空间坐标。
与globe.pick区别:见下面globe.pick
示例代码:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {var position = viewer.scene.pickPosition(event.position);console.log("三维空间坐标:", positionposition);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);//获取坐标转经纬度
let handler = new Cesium.ScreenSpaceEventHandler(window.viewer.canvas);handler.setInputAction(function (event) {let earthPosition = window.viewer.scene.pickPosition(event.position);if (Cesium.defined(earthPosition)) {let cartographic = Cesium.Cartographic.fromCartesian(earthPosition);let lon = Cesium.Math.toDegrees(cartographic.longitude).toFixed(5);let lat = Cesium.Math.toDegrees(cartographic.latitude).toFixed(5);let height = cartographic.height.toFixed(2);console.log(earthPosition, {lon: lon,lat: lat,height: height,});}}, Cesium.ScreenSpaceEventType.LEFT_CLICK);三、viewer.scene.drillPick(穿透拾取,获取所有对象)
使用场景:穿透拾取,是从当前拾取位置获取所有对象的对象列表(entity的集合),列表按其在场景中的视觉顺序(从前到后)排序(通过for循环可以获取当前坐标下的所有entity)。
注意: drillPick 和 Pick 不同,Pick 只能拾取一个对象,而 drillPick 可以拾取多个对象,并且 drillPick 可以设置 limit 参数,limit 参数可以控制获取几个对象,超出的就不获取了。
示例代码:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {var pickedObjectArrays = scene.drillPick(event.position,5); //最多获取前5个对象// pickedObjectArrays 是个数组,使用for循环 可以拿到所有entity
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
四、viewer.scene.globe.pick(获取加载地形后的经纬度(弧度)和高程)
使用场景:此方法无论是否存在地质,无论是否开启地质的深度测试,获取与地形的笛卡尔坐标都是准确的,因为此方法只是与地形的求交,不包括模型、倾斜摄影表面。一般用于获取点击处地球表面的世界坐标(有地形),注意:不包括模型、倾斜摄影表面。找到射线与渲染的地球表面之间的交点(射线必须以世界坐标给出)返回的是世界坐标。一般用来获取加载地形后的经纬度和高程。
注意: 最好也开启深度检测(viewer.scene.globe.depthTestAgainstTerrain = true;)。
与scene.pickPosition区别:
globe.pick只能求交地形,结果相对稳定准确,不论地形深度检测开启与否,不论加载的是默认地形还是别的地形数据scene.pickPosition不仅可以求交地形,还可以求交除地形以外其他所有写深度的物体。只有在开启地形深度检测,且不使用默认地形时是准确的
示例代码:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {var myray = viewer.camera.getPickRay(event.position);var myposition = viewer.scene.globe.pick(myray, viewer.scene);console.log("当前场景坐标:", myposition);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
五、 viewer.scene.camera.pickEllipsoid
使用场景:获取相机视角下鼠标点的对应椭球面位置。接受一个必选的屏幕坐标,返回一个三维世界坐标 Cartesian3。主要用于获取椭球面的位置。通过一个必选的屏幕坐标,获取椭圆球体表面的一个Cartesian3坐标。适用于裸球表面的选取,是基于数学模型的椭圆球体。
注意: pickEllipsoid在加载地形的情况下有误差,地形凹凸程度越大,误差越大,所以不要用来获取有地形的坐标。使用此方法,关掉深度测试
示例代码:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {var position = viewer.scene.camera.pickEllipsoid(event.position, viewer.scene.globe.ellipsoid);console.log("获取到的坐标:", position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
六、window.viewer.imageryLayers.pickImageryLayerFeatures 拾取图层
使用场景:获取影像图层信息。
注意:
window.viewer.imageryLayers.pickImageryLayerFeatures (ray,scene)→Promise.<Array.<ImageryLayerFeatureInfo >>示例代码:
let handler = new Cesium.ScreenSpaceEventHandler(window.viewer.canvas);handler.setInputAction((event) => {let pickRay = window.viewer.camera.getPickRay(event.position);let ImageryLayerFeatures = window.viewer.imageryLayers.pickImageryLayerFeatures(pickRay, window.viewer.scene);if (!Cesium.defined(ImageryLayerFeatures)) {console.log('没有影像图层要素信息选中');} else {Cesium.when(ImageryLayerFeatures, function (LayerFeatures) {//获取到图层数据if (LayerFeatures.length > 0) {console.log(LayerFeatures)}});}}, Cesium.ScreenSpaceEventType.LEFT_CLICK);相关文章:

cesium常见操作:鼠标点击获取对象
目录 一、viewer.scene.pick(获取Cartesian2) 二、 viewer.scene.pickPosition(获取Cartesian3) 三、viewer.scene.drillPick(穿透拾取,获取所有对象) 四、viewer.scene.globe.pick…...

【玩转c++】git的安装和使用以及可视化处理
本期主题:git的安装和使用(windows环境)博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题 小编的能力有限,出现错误希望大家不吝赐1.两个工具介绍第一个工具git,链接gitee或者github等代码托…...

第三阶段02-Mybatis框架
Mybatis框架 Mybatis框架是目前最流行的数据持久层框架, 使用Mybatis框架可以帮助程序员自动生成JDBC代码, 程序员只需要通过注解或xml配置文件提供需要执行的SQL语句,以及对象和表的映射关系, Mybatis框架会根据此映射关系和SQL自动生成出JDBC代码,从而提高开发效率 Mybatis框…...

基于超像素的多视觉特征图像分割算法研究
0.引言 背景: 经典聚类算法:Kmeans、FCM 现有问题: 1)现有算法大都是基于单一的视觉特征而设计的,eg:基于颜色特征的分割。 2)没有考虑像素周围的空间信息;分割结果:多噪…...

mysql的三大日志
摘自https://blog.csdn.net/chuige2013/article/details/123027580 一. 初步认识 binlog二进制日志 redolog undolog 二. binlog binlog记录写入行操作 作用 1)、主从复制:在Master端开启binlog,然后将binlog发送到各个Slave端,S…...

API接口及社区电子商务化的解释
API是应用程序的开发接口,在开发程序的时候,我们有些功能可能不需要从到到位去研发,我们可以拿现有的开发出来的功能模块来使用,而这个功能模块,就叫做库(libary)。比如说:要实现数据传输的安全,…...

[蓝帽杯 2021]One Pointer PHP
知识点:php 数组整型溢出,open_basedir 绕过分析 利用数组整型溢出绕过,因为PHP 会对溢出的数字处理为 float 类型。 <?php include "user.php"; if($userunserialize($_COOKIE["data"])){$count[$user->count]…...

【JAVA】xxl-job服务搭建
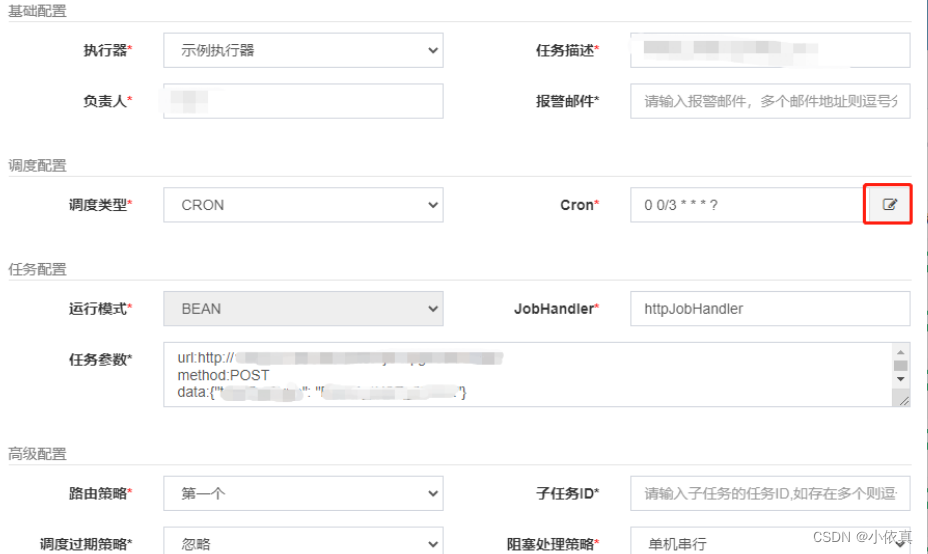
xxl-job服务搭建 1.下载xxl-job项目 https://github.com/xuxueli/xxl-job 2.数据库表创建 3.修改配置 注意:这是两个项目,一个是xxl-job前台,一个是xxl-job执行器,找到这两个项目得配置文件,修改配置。 配置文件地址…...

毕业设计 基于STM32单片机生理监控心率脉搏TFT彩屏波形曲线设计
基于STM32单片机生理监控心率脉搏TFT彩屏波形曲线设计1、项目简介1.1 系统构成1.2 系统功能2、部分电路设计2.1 STM32F103C8T6核心系统电路设计2.2心率检测电路设计2.3 TFT2.4寸彩屏电路设计3、部分代码展示3.1 ADC初始化3.2 获取ADC采样值3.3 LCD引脚初始化3.3 在LCD指定位置显…...

【10k~30k的区别】=== 功能测试、自动化测试、性能测试的区别
按测试执行的类型来分:功能测试、自动化测试、性能测试 1.功能测试 功能测试俗称点点点测试。初级测试人员的主要测试任务就是执行测试工程师所写的测试用 例,记录用例的执行状态及bug情况。与开发人员进行交互直到bug被修复。 功能测试理论…...

《MySQL学习》 索引失效的三种特殊情况
一.条件字段使用函数 explain select * from bpm_proc_instance bpi where CREATED_AT > 2022-06-01 CREATED_AT 字段建立了索引,此时explain分析的结果表明能使用到索引 但如果我们对 CREATED_AT 字段使用函数 explain select * from bpm_proc_instance bpi w…...

wafw00f 防火墙探测
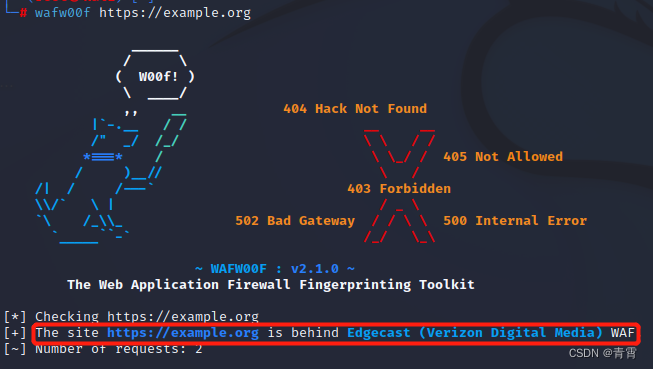
kali机器自带防火墙探测工具wafw00,它可以通过发送正常以及不正常甚至包含恶意代码的HTTP请求,来探测网站是否存在防火墙,并识别防火墙的厂商及类型。安装:git clone https://github.com/EnableSecurity/wafw00f.git python setup…...
[参考书籍:mysql是怎么运行的])
MySQL学习(1)[参考书籍:mysql是怎么运行的]
目录 一、mysql设计模式和技术 二、mysql服务器和客户端 启动mysql服务 启动mysql客户端程序 三、mysql存储引擎 四、mysql配置 五、mysql系统变量 六、mysql字符集 编码和解码: 常见字符集(五种): 相关概念࿱…...

用Python制作邮件检测器
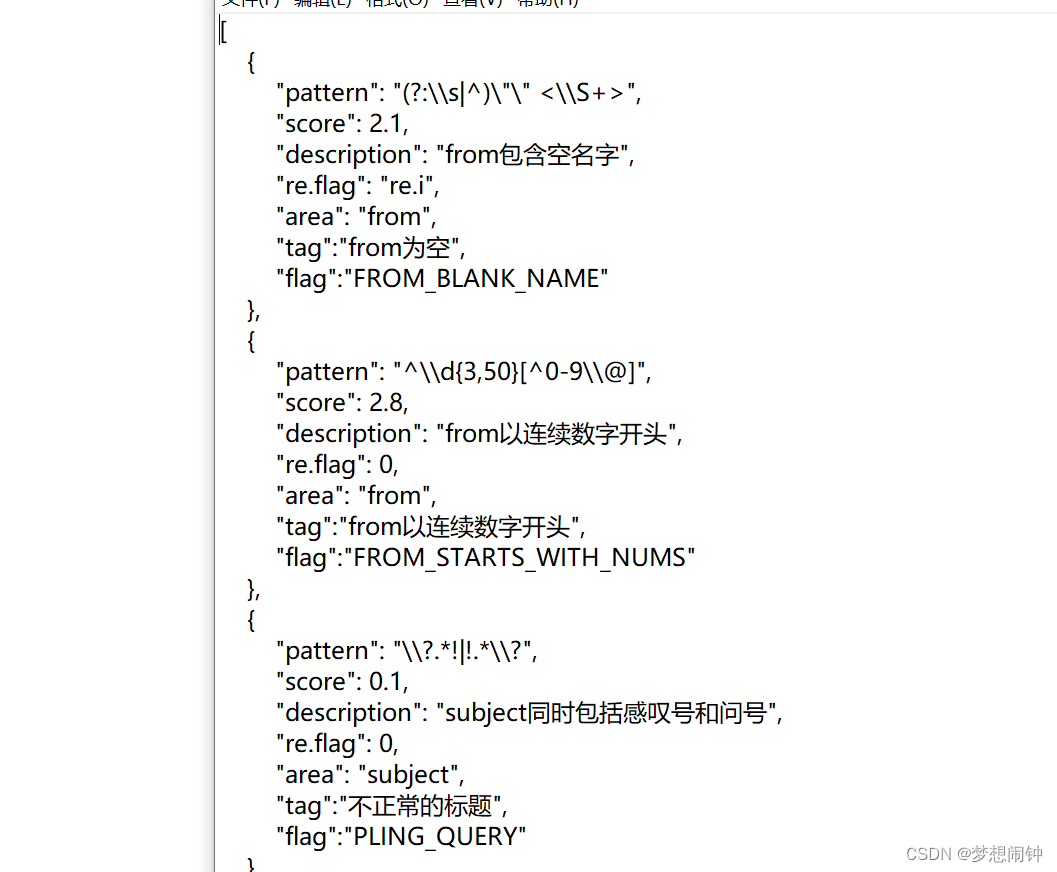
github地址: https://github.com/CaLlMeErIC/MailDetective 因为需求需要写一个简单的邮件检测系统的框架,这里记录下思路 首先第一反应,这个检测系统不应该是各个邮件收件系统都有自带的吗,于是搜索了下是否有相关的邮件检测开源软件&#…...

K8S---pod基础概念
目录 一、资源限制 二、Pod 的两种使用方式 三、Pod 资源共享 四、底层容器Pause 1、Pause共享资源 1.1 网络 1.2 存储 1.3 小结 2、Pause主要功能 3、Pod 与 Pause 结构的设计初衷 五、Pod容器的分类 1、基础容器(infrastructure container)…...

激活函数入门学习
本篇文章从外行工科的角度尽量详细剖析激活函数,希望不吝指教! 学习过程如下,先知道这个东西是什么,有什么用处,以及怎么使用它: 1. 为什么使用激活函数 2. 激活函数总类及优缺点 3. 如何选择激活函数 …...

小文智能结合ChatGPT的产业未来
最近几个月,由人工智能实验室OpenAI发布的对话式大型语言模型ChatGPT在国内外各大平台掀起了一阵AI狂潮。短短几天时间,其用户量就突破了百万大关,注册用户之多一度导致服务器爆满。 继AI画图之后,ChatGPT成为了新的顶流…...

Linux-编写一个自己的命令
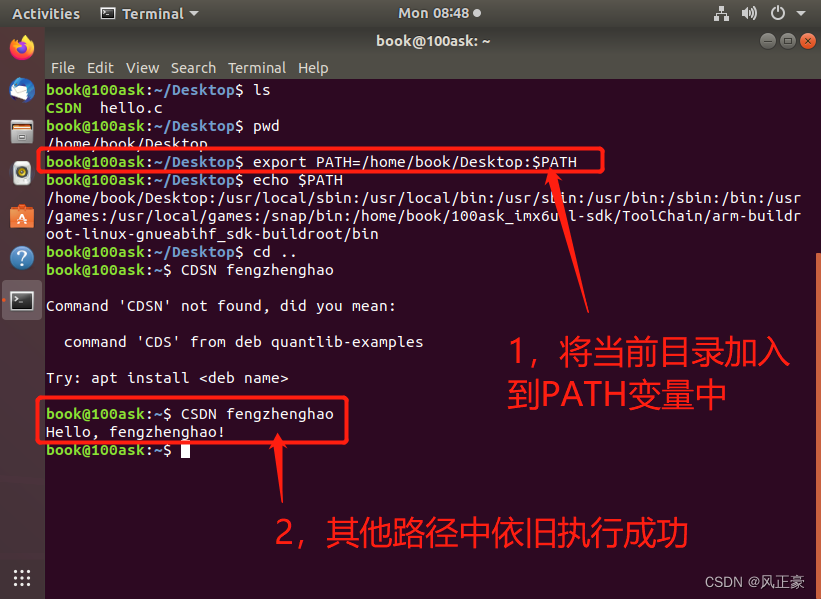
前言(1)在Linux中,我们对文件路径进行操作都需要输入命令。那么,有人可能就会有疑惑了,命令是什么东西?我们是否也可以创造出自己的命令呢?答案是可以的。命令本身其实就是可执行文件。但是与普…...

Nacos架构篇 - Distro协议
Distro 它是 Nacos 社区自研的一种 AP 分布式协议(也是最终一致性协议)。它面向临时实例,保证了在某些 Nacos 节点宕机后,整个临时实例处理系统依旧可以正常工作。作为一种有状态的中间件应用的内嵌协议,Distro 保证了…...

和月薪3W的聊过后,才知道自己一直在打杂...
前几天和一个朋友聊面试,他说上个月同时拿到了腾讯和阿里的offer,最后选择了阿里。 我了解了下他的面试过程,就一点,不管是阿里还是腾讯的面试,这个级别的程序员,都会考察项目管理能力,并且权重…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

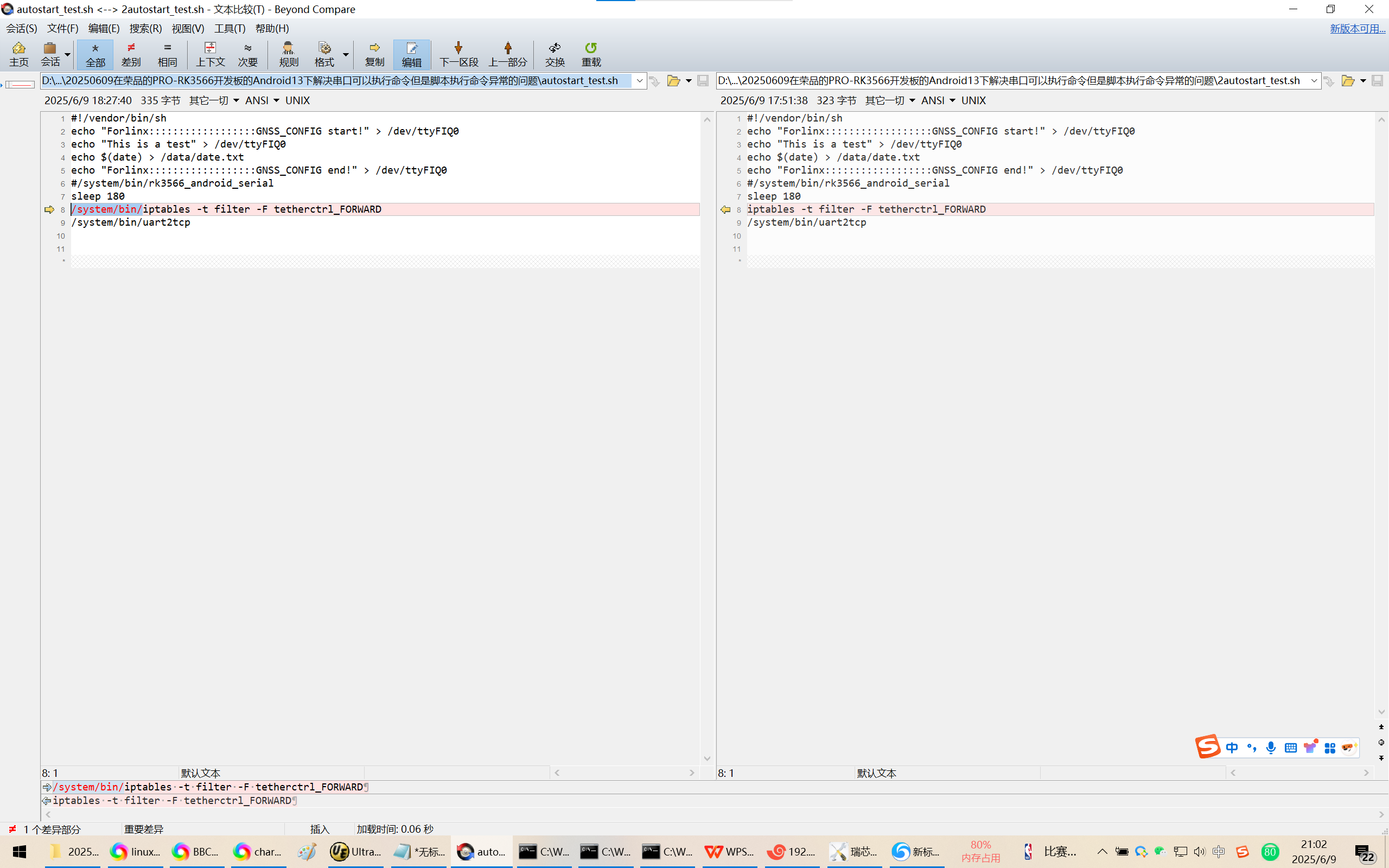
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...
