react的生命周期
目录
一、初始化阶段
constructor()
static getDerivedStateFromProps()
componentWillMount() / UNSAFE_componentWillMount()
render():
componentDidMount()
二、运行阶段
componentWillUpdate() / UNSAFE_componentWillUpdate()
render()
getSnapshotBeforeUpdate()
componentDidUpdate()
componentWillReceiveProps() / UNSAFE_componentWillReceiveProps()
shouldComponentUpdate()
三、 销毁阶段
componentWillUnmount()
四、异常错误捕抓
static getDerivedStateFromError()
componentDidCatch()

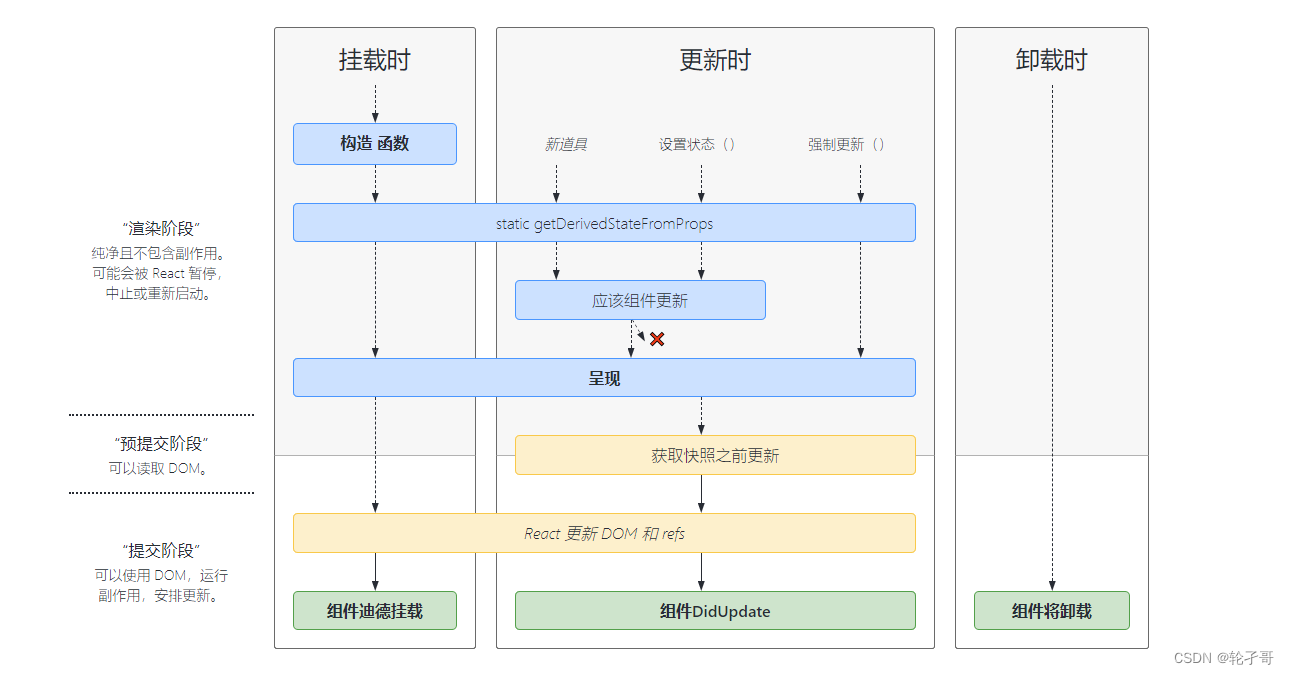
以下方法介绍的顺序为生命周期执行的顺序:
一、初始化阶段
-
constructor()
构造函数,参数props为父组件传过来的属性,必须加上super来继承,初始化阶段只执行一次。注意,不要在constructor中使用setState,因为此时的state是未定义的,无法进行setState;也不要在constructor的state中用props来进行赋值,因为可以直接使用this.props,如果这样做则会导致一些不可控的问题出现
constructor(props){super(props)this.state = {text: '我是爱坤',}}-
static getDerivedStateFromProps()
getDerivedStateFromProps(props,state),props参数为父组件传过来的属性值,state为自身内部改变后的state。
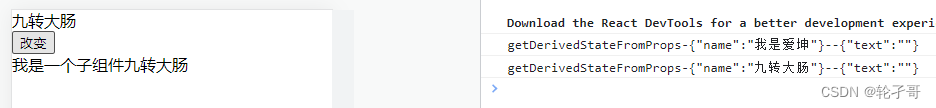
与UNSAFE_componentWillReceiveProps相类似,但不同的前者是在父组件渲染时会触发,而getDerivedStateFromProps()方法在父组件、子组件、自身进行渲染时都会进行触发,也包括自身的初始化阶段。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容,适用于状态值的修改
static getDerivedStateFromProps(props,state){console.log("getDerivedStateFromProps-"+JSON.stringify(props)+"--"+JSON.stringify(state))return null}
-
componentWillMount() / UNSAFE_componentWillMount()
render调用之前会执行,最后一次修改状态的机会。此方法已被遗弃不做过多介绍
-
render():
页面渲染,只能访问this.props和this.state,不允许修改状态和DOM输出,class 组件中唯一必须实现的方法,需保持保持render()为纯函数
-
componentDidMount()
成功render并渲染完成真实的DOM之后立即触发,可以修改DOM。通常用于axios网络请求获取数据,可以直接在内部使用this.setState方法,此时整个初始化阶段render将会被调用两遍。
二、运行阶段
-
componentWillUpdate() / UNSAFE_componentWillUpdate()
render函数重新渲染之前将会调用一次,不能修改属性和状态。此方法已被遗弃,不作过多介绍。
-
render()
页面渲染,只能访问this.props和this.state,不允许修改状态和DOM输出,class 组件中唯一必须实现的方法,需保持保持render()为纯函数
-
getSnapshotBeforeUpdate()
getSnapshotBeforeUpdate(prevProps,prevState),prevProps:组件重新渲染时立即保存下来的父组件旧属性;prevState:组件重新渲染时立即保存下来的内部组件的状态值。
此方法更替了componentWillUpdate()方法,在render函数挂载与渲染之间调用,用于捕抓DOM节点要修改时的数据。
getSnapshotBeforeUpdate(prevProps, prevState) {// 我们是否在 list 中添加新的 items ?// 捕获滚动位置以便我们稍后调整滚动位置。if (prevProps.list.length < this.props.list.length) {const list = this.listRef.current;return list.scrollHeight - list.scrollTop;}return null;}-
componentDidUpdate()
componentDidUpdate(prevProps,prevState,snapShot) prevProps:父组件旧属性值;prevState:自身的旧状态值;snapShot:此参数getSnapshotBeforeUpdate的返回值。
在render函数渲染完成后调用,首次渲染不会执行此方法。可以修改DOM,适用于判断数据是否已更新,可以使用this.setState(),不过需要给与终止条件,否则会造成死循环。
class ScrollingList extends React.Component {constructor(props) {super(props);this.listRef = React.createRef();}getSnapshotBeforeUpdate(prevProps, prevState) {// 我们是否在 list 中添加新的 items ?// 捕获滚动位置以便我们稍后调整滚动位置。if (prevProps.list.length < this.props.list.length) {const list = this.listRef.current;return list.scrollHeight - list.scrollTop;}return null;}componentDidUpdate(prevProps, prevState, snapshot) {// 如果我们 snapshot 有值,说明我们刚刚添加了新的 items,// 调整滚动位置使得这些新 items 不会将旧的 items 推出视图。//(这里的 snapshot 是 getSnapshotBeforeUpdate 的返回值)if (snapshot !== null) {const list = this.listRef.current;list.scrollTop = list.scrollHeight - snapshot;}}render() {return (<div ref={this.listRef}>{/* ...contents... */}</div>);}
}-
componentWillReceiveProps() / UNSAFE_componentWillReceiveProps()
父组件重新渲染时会触发,此方法已被遗弃,不做过多介绍。
-
shouldComponentUpdate()
shouldComponentUpdate(nextProps,nextState),nextProps:更新后的属性值;nextState:更新后的状态值。返回false会阻止render函数的调用,主要用于提升性能。父组件状态发生改变时,其父组件下的所有子组件都会被重新渲染一遍,当组件过多时就会造成性能下降。有时候只需要对其中的几个子组件进行渲染而不是所有,因此就可以使用此方法来进行阻止。
import ReactDOM from 'react-dom/client';
import React, { Component } from 'react'class Ikun extends Component {constructor(props) {super(props)this.state = {list: [{ id: 1, text: "111" }, { id: 2, text: "222" }, { id: 3, text: "333" }, { id: 4, text: "444" }, { id: 5, text: "555" }],index: 1}}render() {return (<><button onClick={() => {this.state.index <5 ? this.setState({ index: this.state.index + 1 }) : this.setState({ index: 1 }) }}>切换</button>{this.state.list.map((item) =><A key={item.id} {...item} index={this.state.index} />)}</>)}
}class A extends Component {shouldComponentUpdate(nextProps,nextState){if(nextProps.id ==nextProps.index || nextProps.id == nextProps.index-1)return trueelsereturn false}render() {return (<>{console.log("我是A组件,判断是否被调用" + this.props.id)}<li style={this.props.id === this.props.index ? { backgroundColor: "green" } : {}}>我是一个子组件{this.props.text}</li></>)}
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Ikun />
);如下:每次更新父组件state时,只对需要改变的组件进行调用render

三、 销毁阶段
-
componentWillUnmount()
在删除组件之前进行清理操作,比如计时器、订阅、事件监听器等。
import ReactDOM from 'react-dom/client';
import React, { Component } from 'react'class Ikun extends Component {constructor(props) {super(props)this.state = {count: 0}}render() {return (<><button onClick={() => this.time}>启动</button><div>计时器{this.state.count}</div></>)}time = setInterval(() => {this.setState({ count: this.state.count + 1 })console.log(this.state.count)}, 1000)componentWillUnmount(){this.time=null}}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Ikun />
);四、异常错误捕抓
-
static getDerivedStateFromError()
static getDerivedStateFromError(error) 此生命周期会在后代组件抛出错误后被调用。 它将抛出的错误作为参数,并返回一个值以更新 state
class ErrorBoundary extends React.Component {constructor(props) {super(props);this.state = { hasError: false };}static getDerivedStateFromError(error) { // 更新 state 使下一次渲染可以显降级 UI return { hasError: true }; }render() {if (this.state.hasError) { // 你可以渲染任何自定义的降级 UI return <h1>Something went wrong.</h1>; }return this.props.children;}
}-
componentDidCatch()
componentDidCatch(error,info) error :抛出的错误 ; info:带有 componentStack key 的对象。在“提交”阶段被调用。
class ErrorBoundary extends React.Component {constructor(props) {super(props);this.state = { hasError: false };}static getDerivedStateFromError(error) {// 更新 state 使下一次渲染可以显示降级 UIreturn { hasError: true };}componentDidCatch(error, info) {// "组件堆栈" 例子:// in ComponentThatThrows (created by App)// in ErrorBoundary (created by App)// in div (created by App)// in ApplogComponentStackToMyService(info.componentStack);}render() {if (this.state.hasError) {// 你可以渲染任何自定义的降级 UIreturn <h1>Something went wrong.</h1>;}return this.props.children;}
}
相关文章:

react的生命周期
目录 一、初始化阶段 constructor() static getDerivedStateFromProps() componentWillMount() / UNSAFE_componentWillMount() render(): componentDidMount() 二、运行阶段 componentWillUpdate() / UNSAFE_componentWillUpdate() render() getSnapsh…...

scanpy 单细胞分析API接口使用案例
参考:https://zhuanlan.zhihu.com/p/537206999 https://scanpy.readthedocs.io/en/stable/api.html scanpy python包主要分四个模块: 1)read 读写模块、 https://scanpy.readthedocs.io/en/stable/api.html#reading 2)pp Prepr…...

【Vue3 第二十一章】Teleport组件传送
一、基本使用场景 有时我们可能会遇到这样的场景:一个组件模板的一部分在逻辑上从属于该组件,但从整个应用视图的角度来看,它在 DOM 中应该被渲染在整个 Vue 应用外部的其他地方。 这类场景最常见的例子就是全屏的模态框。理想情况下&#…...

在 Windows Subsystem for Linux (WSL2) 的 Ubuntu 系统上配置 Vulkan 开发环境
在 Windows Subsystem for Linux (WSL2) 的 Ubuntu 系统上配置 Vulkan 开发环境Vulkan Tutorial https://vulkan-tutorial.com/ Development environment - Linux https://vulkan-tutorial.com/Development_environment 1. Vulkan - Cross platform 3D Graphics https://www…...

放苹果HJ61
入门题目 把m个同样的苹果放在n个同样的盘子里,允许有的盘子空着不放,问共有多少种不同的分法?注意:如果有7个苹果和3个盘子,(5,1,1)和(1,5&#…...

Windows下,OPC UA移植,open62541移植
OPC通信标准的核心是互通性 (Interoperability) 和标准化 (Standardization) 问题。传统的OPC技术在控制级别很好地解决了硬件设备间的互通性问题,在企业层面的通信标准化是同样需要的。OPC UA之前的访问规范都是基于微软的COM/DCOM技术, 这会给新增层面的通信带来不可根除的…...

【Tomcat与Servlet篇1】认识Tomcat与Maven
目录 一、什么是Tomcat 二、Tomcat的几个重要目录 conf文件编辑 Server.xml logs文件 Webapps目录 三、如何使用Tomcat 但是,如果出现了点击之后进行闪退的情况,那又是怎么回事呢? 原因1:环境变量没有配置 原因2&#…...

C++类和对象:拷贝构造函数和运算符重载
目录 一. 拷贝构造函数 1.1 什么是拷贝构造函数 1.2 编译器默认生成的拷贝构造函数 1.3 拷贝构造函数特性总结 二. 运算符重载 2.1 运算符重载概述 2.2 比较运算符重载(> > < <) 2.2.1 >运算符的重载 2.2.2 运算符的重载 2.…...

【IntelliJ IDEA】idea plugins搜索不出来,如何找到插件的解决方案
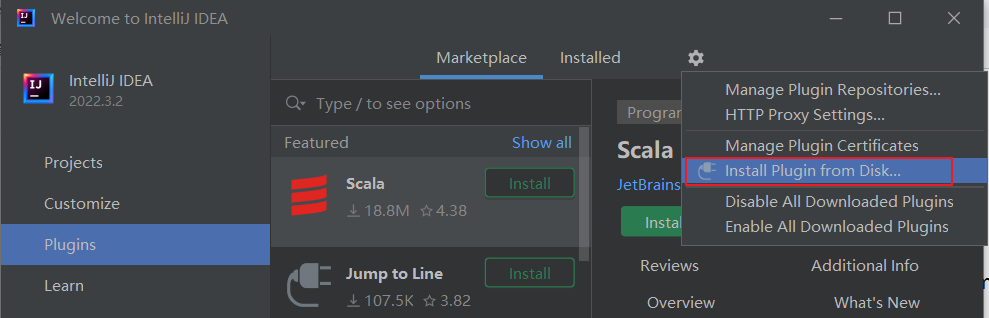
一、背景描述安装好IDEA后,想下载一些插件来使用,因为IDEA非常方便的一点就是插件使用非常的方便,但是经常会发现进入到插件市场无法搜索到插件的情况,这个时候就有点烦人了。那么怎么解决这个问题呢?以下会把我能想到…...

移动端自动化测试(一)appium环境搭建
自动化测试有主要有两个分类,接口自动化和ui自动化,ui自动化呢又分移动端的和web端的,当然还有c/s架构的,这种桌面程序应用的自动化,使用QTP,只不过现在没人做了。 web自动化呢,现在基本上都是…...

5 逻辑回归及Python实现
1 主要思想 分类就是分割数据: 两个条件属性:直线;三个条件属性:平面;更多条件属性:超平面。 使用数据: 5.1,3.5,0 4.9,3,0 4.7,3.2,0 4.6,3.1,0 5,3.6,0 5.4,3.9,0 . . . 6.2,2.9,1 5.1,2.5…...

技术干货 | Modelica建模秘籍之状态变量
在很多领域都有“系统”这个概念,它描述的往往是一些复杂关系的总和。假如我们将系统看做一个黑箱,那么,在系统的作用下,外界的输入有时会产生令人意想不到的输出,“蝴蝶效应”就是其中的典型案例。图1 一只南美洲亚马…...

LeetCode 2574. 左右元素和的差值
给你一个下标从 0 开始的整数数组 nums ,请你找出一个下标从 0 开始的整数数组 answer ,其中: answer.length nums.length answer[i] |leftSum[i] - rightSum[i]| 其中: leftSum[i] 是数组 nums 中下标 i 左侧元素之和。如果不…...

rollup环境配置
VUE2.x源码学习笔记 1. rollup环境配置 首先在VScode中新建文件夹vue_sc,然后终端打开定位到打开的文件夹,输入“npm init -y”初始化配置项,运行成功之后文件夹新增package.json文件 继续在终端运行"npm install babel/preset-env ba…...

二分查找与二分答案、递推与递归、双指针、并查集和单调队列
二分查找与二分答案 文章目录二分查找与二分答案应用总结例题木材加工题目背景题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示数据规模与约定思路代码递归与递推应用总结[NOIP2003 普及组] 栈题目背景题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示思…...

如何进行域名购买,获取免费ssl证书,使用springboot绑定ssl证书
前言 小编我将用CSDN记录软件开发求学之路上亲身所得与所学的心得与知识,有兴趣的小伙伴可以关注一下!也许一个人独行,可以走的很快,但是一群人结伴而行,才能走的更远!让我们在成长的道路上互相学习&#…...

LabVIEW网络服务安全2
LabVIEW网络服务安全2在客户端应用程序中创建签名对请求进行签名要求您具有能够从客户端的编程语言调用的MD5摘要算法以及SHA256加密摘要算法的实现。这两种算法通常都可用于大多数平台。还需要:1. 要使用的HTTP方法的字符串(“GET”、“POST”、“PUT”…...

java动态代理
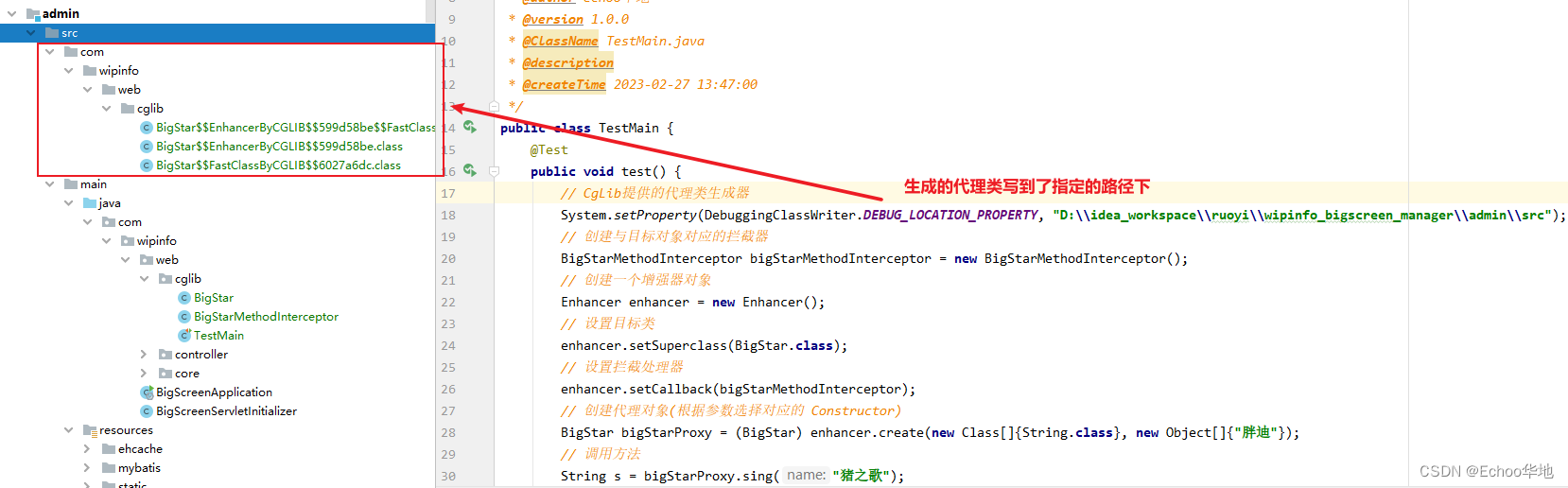
目录儿一、代理模式的作用二、实现代理的方式三、动态代理的实现3.1 jdk动态代理3.2 cglib动态代理一、代理模式的作用 功能增强: 基于某个功能,再增加一些功能。 (比如目标类只负责核心功能,其他附属功能通过代理类完成。代理类的方法名与目…...

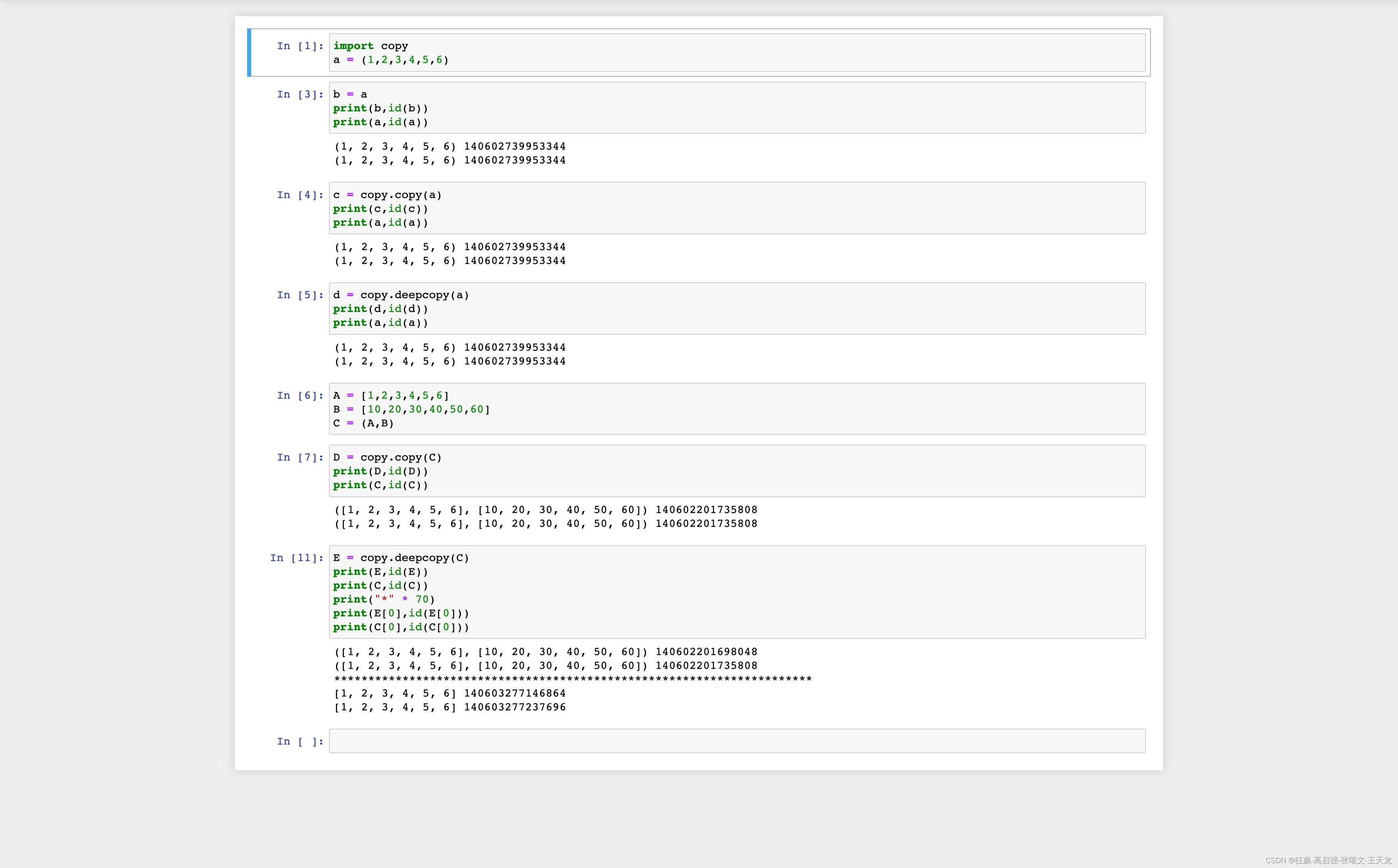
Python 简单可变、复杂可变、简单不可变、复杂不可变类型的copy、deepcopy的行为
copy模块:copy:浅拷贝deepcopy:深拷贝简单可变类型、复杂可变的copy()、deepcopy():简单不可变、复杂不可变类型的copy()、deepcopy():结论:对于简单类型的可变类型copy是深拷贝,改变了该拷贝变…...

QML Item
在QML中所有的可视项目都继承自Item,虽然Item本身没有可视化的外观,但它定义了可视化项目的所有属性。 Item可以作为容器使用: Item{Rectangle{id:retc}Rectangle{id:retc1}Rectangle{id:retc2}Rectangle{id:retc3}} item拥有children属性…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...
