h5: 打开手机上的某个app
1、android端:直接通过URL Scheme方式打开。
2、ios端(2种):(1)使用URL Scheme方式打开。(2)使用Universal link方式打开。
3、Universal link方式使用注意事项:(1)需让原生app开发人员配置universal link给到前端;(2)只有ios9版本以上(包含ios9)的设备才支持universal link; (3)需让运维人员配置univeral link指定的h5页面路径(访问404时(微信或企微打开,手机没有安装app),定向到h5的落地页)。
4、微信或企微微信中:都不支持URL Scheme和Universal link打开 APP,需使用微信引导页,提示在浏览器打开的方式。
5、schemaUrl:让原生app的android和ios开发人员配置,给到前端URL即可。
一、新建工具函数文件utils.js如下:
// android终端
export const isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1
// ios终端
export const isIos = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)
// 微信
export function isWeixin() {return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1
}/*** 获取IOS的版本号*/
const getIosVersion = () => {const ua = navigator.userAgent.toLowerCase();const version = ua.match(/cpu iphone os (.*?) like mac os/);const finalVersionStr = version && version[1].replace(/_/g,".")return finalVersionStr
}/*** 判断IOS设备版本号,是否大于ios9*/
const isGreatOrSameIos9 = () => {const currentVersion = getIosVersion()const versionList = currentVersion.split('.')return Number(versionList[0]) >= 9
}/*** 打开IOS的商品详情的universal link*/
const openIosGoodDetailUniversalLink = (paramsStr) => {let ele = document.createElement('a')ele.style.display = 'none'ele.href = 'https://www.xxxx.com.cn/open/xxxx?action_type=1024&' + paramsStr // ios的universal linkdocument.body.appendChild(ele)ele.click()
}/*** h5打开手机上的app* @param { Object } that 页面实例* @param { String } propName 控制微信浏览器(微信、企业微信)引导页显示的变量* @param { String } paramsStr 打开APP内某个页面的业务传参* @Note 1、ios的univeral link在微信或企业微信上,即使安装了app,也不会直接跳到 APP, 而是显示h5页面。* @Note 2、ios的itunes下载链接:在微信和企业微信中都无法显示页面, 加载不了。*/
export const handleH5InvokeApp = (that, propName = 'showWeiXinGuide', paramsStr) => {// 微信 或 企微中: 需要在浏览器中打开try {if(isWeixin()) {that[propName] = true} else if (isAndroid || isIos) {const schemaUrl = 'xxxx://action?action_type=1024&' + paramsStrconst downloadMarketUrl = isAndroid ? 'https://www.xxx.com/xxx' : 'https://itunes.apple.com/us/app/xxx/xxx?l=zh&ls=1&mt=x'let iframeEle = nulllet timer = setTimeout(function(){document.hasFocus() && (window.location.href = downloadMarketUrl)}, 3000)if (isIos) {// ios9以上(包含ios9): 使用univeral link方式if (isGreatOrSameIos9()) {clearTimeout(timer)openIosGoodDetailUniversalLink(paramsStr)return} else {iframeEle = document.createElement('iframe')iframeEle.src = schemaUrliframeEle.style.display = 'none'document.body.appendChild(iframeEle)}// ios 中无法触发 visibilitychange 事件,所以需要 pagehide 来做兼容window.addEventListener('pagehide', function(event) {clearTimeout(timer)})} else {window.location.href = schemaUrl}// 各种浏览器兼容let hidden, visibilityChange;if (typeof document.hidden !== "undefined") {hidden = "hidden";visibilityChange = "visibilitychange";} else if (typeof document.mozHidden !== "undefined") {hidden = "mozHidden";visibilityChange = "mozvisibilitychange";} else if (typeof document.msHidden !== "undefined") {hidden = "msHidden";visibilityChange = "msvisibilitychange";} else if (typeof document.webkitHidden !== "undefined") {hidden = "webkitHidden";visibilityChange = "webkitvisibilitychange";} // 安卓: 可以直接使用 visibilitychange 来判断标签页展示、还是隐藏document.addEventListener(visibilityChange, function() {if(document.hidden) {clearTimeout(timer)}}, false);} else {alert('只能在手机端浏览器打开') // 部分手机端浏览器可设置为Web打开}} catch (e) {console.log('h5唤起app失败', e)}
}二、微信或企微环境中的引导页组件open-in-browser-guide.vue(使用uniapp-h5语法):
<template><view class="guide-container"><u-mask :show="show" @click="handleClose"><view class="main"><view class="content"><text>步骤一、点击右上角的三个点</text><text>步骤二、选择在浏览器中打开</text><u-image width="166rpx" height="257rpx" :src="src" class="image-wrap"></u-image></view></view></u-mask></view>
</template><script>export default {props: {show: {type: Boolean,default: false}},data() {return {// 箭头图片(图片资源在博客最下方)src: require('../../static/imgs/guide-arrow.png'), };},methods: {handleClose() {this.$emit('update:show', false)}}}
</script><style lang="scss" scoped>.guide-container {.main {display: flex;justify-content: center;height: 100%;.content {display: flex;flex-direction: column;align-items:center;justify-content: center;width: 80%;font-size: 32rpx;line-height: 2;margin: -80rpx auto 0;color: #fff;}.image-wrap {border-style: none;position: absolute;transform: rotateZ(246deg);top: 20%;right: 100rpx;}}}
</style>
guide-arrow.png
参考链接:
一篇文章了解H5打开APP的诸多方案:https://mp.weixin.qq.com/s?__biz=MzI2OTQ3NDU1MA==&mid=2247484368&idx=1&sn=b232115efd8107f622854370d218273b&chksm=eade8c49dda9055f6da7e0d14805e88f06649280f2649f92b13870ca3104b9361a10bc72a4da&mpshare=1&scene=1&srcid=0217QAbw6zMuzrvGY1It6In5&sharer_sharetime=1676610130340&sharer_shareid=f2f33c323565b5c8acdb7a31574d6c5b&version=4.1.0.6011&platform=win#rd
关于URL Schema:https://www.jianshu.com/p/5bf51eb5322a?utm_campaign=maleskine&utm_content=note&utm_medium=seo_notes&utm_source=recommendation
H5如何实现唤起APP(如唤起知乎):https://blog.csdn.net/qq_41960279/article/details/124817190
相关文章:

h5: 打开手机上的某个app
1、android端:直接通过URL Scheme方式打开。2、ios端(2种):(1)使用URL Scheme方式打开。(2)使用Universal link方式打开。3、Universal link方式使用注意事项:࿰…...

Hot Chocolate 构建 GraphQL .Net Core 服务
Hot Chocolate 是 .NET 平台下的一个开源组件库, 您可以使用它创建 GraphQL 服务, 它消除了构建成熟的 GraphQL 服务的复杂性, Hot Chocolate 可以连接任何服务或数据源,并创建一个有凝聚力的服务,为您的消费者提供统一的 API。 我会在 .NET 应用中使用…...

linux shell 入门学习笔记16 流程控制开发
shell的流程控制一般包括if、for、while、case/esac、until、break、continue语句构成。 if语句开发 单分支if //方式1 if <条件表达式> then 代码。。。 fi //方式2 if <条件表达式>;then 代码。。。 fi 双分支if if <条件表达式> then 代码1 if <条件表…...

机器学习:基于朴素贝叶斯对花瓣花萼的宽度和长度分类预测
机器学习:基于朴素贝叶斯对花瓣花萼的宽度和长度分类预测 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习,可以点赞…...

给VivoBook扩容重装系统
现在笔记本重装系统都这么复杂吗?原谅我还是10年前的装机水平,折腾了一天终于把系统重新安装好了。 笔记本: ASUS VivoBook 安装系统: Win10 1、扩容 电脑配的512G硬盘满了要换个大的,后盖严丝合缝,不…...

vue 依赖注入使用教程
vue 中的依赖注入,官网文档已经非常详细,笔者在这里总结一份 目录 1、背景介绍 2、代码实现 2.1、依赖注入固定值 2.2、 依赖注入响应式数据 3、注入别名 4、注入默认值 5、应用层 Provide 6、使用 Symbol 作注入名 1、背景介绍 为什么会出现依…...

【再临数据结构】Day1. 稀疏数组
前言 这不单单是稀疏数组的开始,也是我重学数据结构的开始。因此,在开始说稀疏数组的具体内容之前,我想先说一下作为一个有着十余年“学龄”的学生,所一直沿用的一个学习方法:3W法。我认为,只有掌握了正确的…...
)
二十四、MongoDB 聚合运算( aggregate )
MongoDB 聚合( aggregate ) 用于处理数据,比如统计平均值,求和等。然后返回计算后的数据结果 MongoDB 聚合有点类似 SQL 语句中的 COUNT( * ) aggregate() 方法 MongoDB aggregate() 为 MongoDB 数据库提供了聚合运算 语法 aggregate() 方法的语法如下 > d…...

【C++】6.模板初阶
交换两个数 任何一个类型交换还要重新写一个函数 如何解决? 模板->写跟类型无关的函数 1.泛型编程 泛型编程:编写与类型无关的通用代码,是代码复用的一种手段。模板是泛型编程的基础。 如何写一个函数适用所有类型的交换? #include &…...

Docker部署Airbyte
Linux环境部署前置要求机器配置2c4g(最低),4c8g(推荐)dockerdocker-compose (要求新版本的docker-compose)安装airbyte,打开终端,进入你想安装airbyte的目录。#Clone代码 git clone https://github.com/air…...

2023王道考研数据结构笔记第一章绪论
第一章 绪论 1.1 数据结构的基本概念 1.数据:数据是信息的载体,是描述客观事物属性的数、字符以及所有能输入到计算机中并被程序识别和处理的符号的集合。 2.数据元素:数据元素是数据的基本单位,通常作为一个整体进行考虑和处理…...

告别空指针让代码变优雅,Optional使用图文例子源码解读
一、前言 我们在开发中最常见的异常就是NullPointerException,防不胜防啊,相信大家肯定被坑过! 这种基本出现在获取数据库信息中、三方接口,获取的对象为空,再去get出现! 解决方案当然简单,只…...

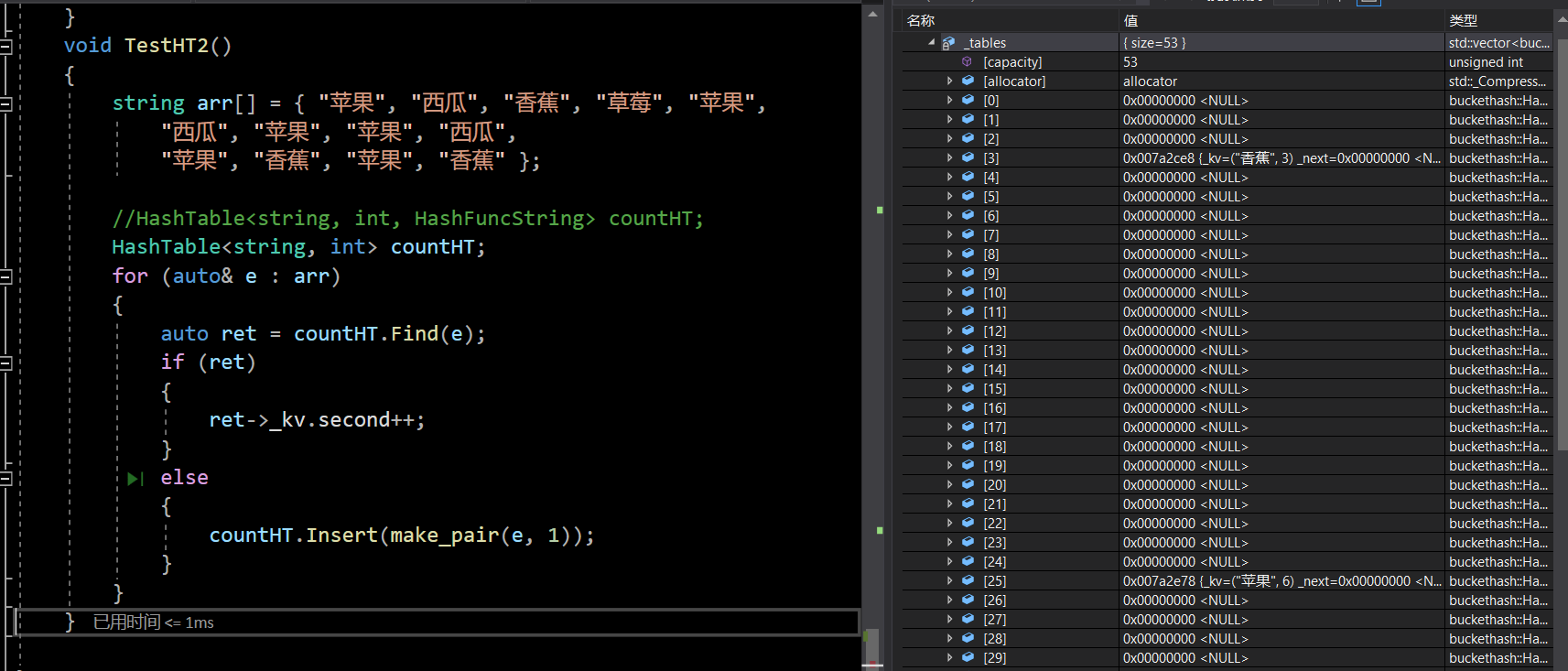
【C++】哈希——unordered系列容器|哈希冲突|闭散列|开散列
文章目录一、unordered系列关联式容器二、哈希概念三、哈希冲突四、哈希函数五、解决哈希冲突1.闭散列——开放定址法2.代码实现3.开散列——开链法4.代码实现六、结语一、unordered系列关联式容器 在C98中,STL提供了底层为红黑树结构的一系列关联式容器,…...

mysql-面试
锁: mysql的锁分为全局锁、表锁、行锁、间隙锁 全局锁:Flush tables with read lock 可以全局设计库为只读 表锁:一种是表锁,一种是元数据锁(meta data lock,MDL) lock tables t1 read,t2 wi…...

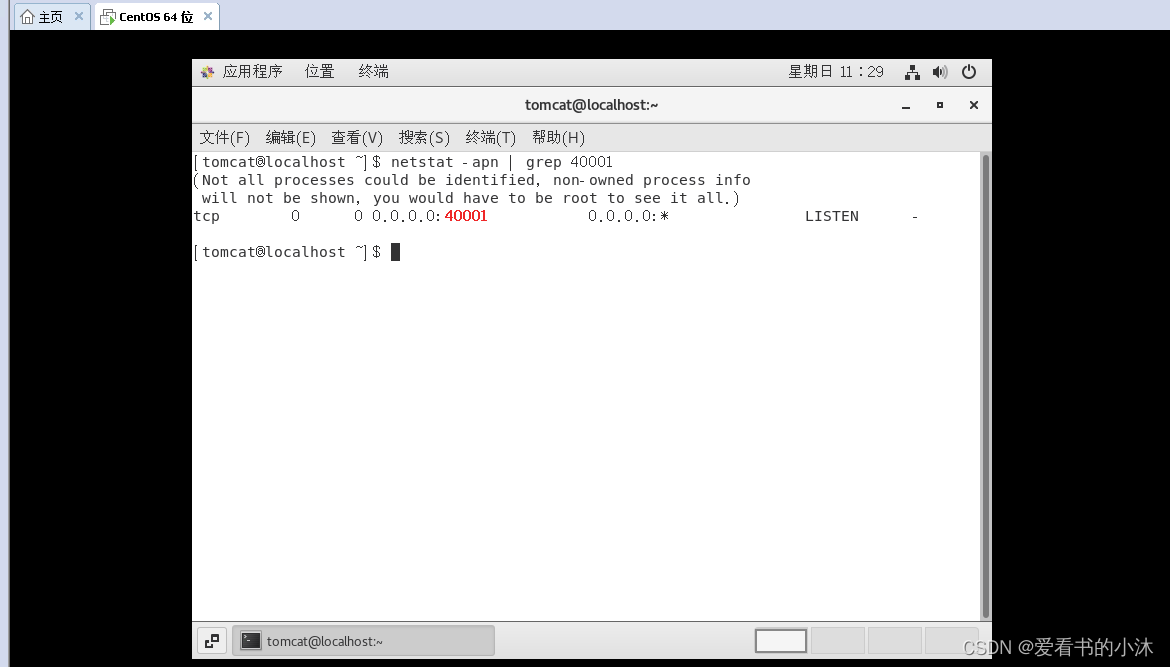
【夏虫语冰】Win10局域网下两台电脑无法ping通: 无法访问目标主机
文章目录1、简介2、修改高级共享设置3、启用防火墙规则4、局域网内的其他主机访问NAT模式下的虚拟机4.1 虚拟机网络设置4.2 访问测试4.2.1 http测试4.2.2 curl测试4.2.3 telnet测试4.2.4 端口占用测试5、其他结语1、简介 ping 192.168.31.134ping主机ip时,访问无法…...

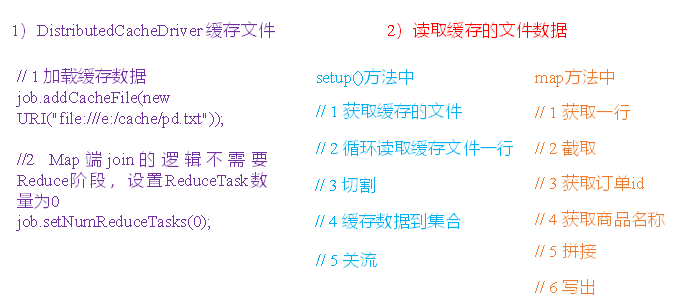
大数据框架之Hadoop:MapReduce(三)MapReduce框架原理——Join多种应用
3.7.1Reduce Join 1、工作原理 Map端的主要工作:为来自不同表或文件的key/value对,打标签以区别不同来源的记录。然后用连接字段作为key,其余部分和新加的标志作为value,最后进行输出。 Reduce端的主要工作:在Reduc…...

SSRF漏洞原理、危害以及防御与修复
一、SSRF漏洞原理漏洞概述SSRF(Server-side Request Forge,服务端请求伪造)是一种由攻击者构造形成由服务端发起请求的安全漏洞。一般情况下,SSRF攻击的目标是从外网无法访问的内部系统。正是因为它是由服务端发起的,所…...

CV学习笔记-ResNet
ResNet 文章目录ResNet1. ResNet概述1.1 常见卷积神经网络1.2 ResNet提出背景2. ResNet网络结构2.1 Residual net2.2 残差神经单元2.3 Shortcut2.4 ResNet50网络结构3. 代码实现3.1 Identity Block3.2 Conv Block3.3 ResNet网络定义3.4 整体代码测试1. ResNet概述 1.1 常见卷积…...

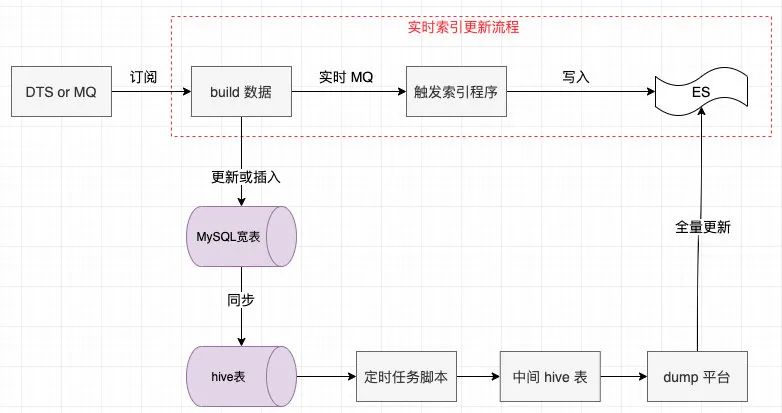
百亿数据,毫秒级返回查询优化
近年来公司业务迅猛发展,数据量爆炸式增长,随之而来的的是海量数据查询等带来的挑战,我们需要数据量在十亿,甚至百亿级别的规模时依然能以秒级甚至毫秒级的速度返回,这样的话显然离不开搜索引擎的帮助,在搜…...

cpp之STL
STL原理 STL ⼀共提供六⼤组件,包括容器,算法,迭代器,仿函数,适配器和空间配置器,彼此可以组合套⽤。容器通过配置器取得数据存储空间,算法通过迭代器存取容器内容,仿函数可以协助算…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
