JS-项目实战-新增水果库存功能实现
1、fruit.js
function $(name) {if (name) {//假设name是 #fruit_tblif (name.startsWith("#")) {name = name.substring(1); //fruit_tblreturn document.getElementById(name);} else {return document.getElementsByName(name); //返回的是NodeList类型}} }//当页面加载完成后执行后面的匿名函数 window.onload = function () {//get:获取 Element:元素 By:通过...方式//getElementById()根据id值获let fruitTbl = $("#fruit_tbl");//table.rows:获取这个表格的所有的行,返回数组let rows = fruitTbl.rows;//从 1 开始,因为 第 0 行是表头,不需要绑定事件for (let i = 1; i < rows.length - 1; i++) {let tr = rows[i];//事件动态绑定tr.onmouseover = showBGColor;tr.onmouseout = clearBGColor;//cell:单元格、细胞//获取这一行的所有的单元格let tds = tr.cells;let priceTD = tds[2];//绑定鼠标悬浮事件priceTD.onmouseover = showHand;//绑定点击事件priceTD.onclick = editPrice//给删除小图标绑定鼠标悬浮和点击事件let delImgTd = tds[5];let delImg = delImgTd.firstChild;delImg.onmouseover = showHand;delImg.onclick = delFruit;}zj();//获取全选这个复选框let ckAll = $("#ckAll");ckAll.onchange = myCkAll;//获取所有的普通复选框let ckArr = $("ck");ckArr.forEach((item, index) => {item.onchange = myCk;});//给批量删除按钮绑定点击事件const delsBtn = $("#delsBtn");delsBtn.onclick = delFruits;//绑定添加按钮的点击事件//添加按钮有两个功能:1、新增 2、修改$("#addFruit").onclick = addOrUpdateFruit; }; addOrUpdateFruit = function () {let fname = $("#fname").value;let price = parseInt($("#price").value);let fcount = parseInt($("#fcount").value);let xj = price * fcount;let fruitTbl = $("#fruit_tbl");//第 1 步:新增一行//insertRow()会在表格中插入一行,不带参数时在末尾插入//insertRow(1)会在索引为1的位置插入一个新行let tr = fruitTbl.insertRow(fruitTbl.rows.length - 1);//insertCell()插入单元格let ckTD = tr.insertCell();let fnameTD = tr.insertCell();let priceTD = tr.insertCell();let fcountTD = tr.insertCell();let xjTD = tr.insertCell();let delImgTD = tr.insertCell();//第 2 步:向每一个单元格填充内容ckTD.innerHTML = "<input type='checkbox' name='ck'/>";fnameTD.innerText = fname;priceTD.innerText = price;fcountTD.innerText = fcount;xjTD.innerText = xj;delImgTD.innerHTML = "<img src='imgs/del.png' class='delBtn'/>";//第 3 步:绑定相关事件//给新的这一行绑定鼠标悬浮和离开事件tr.onmouseover = showBGColor;tr.onmouseout = clearBGColor;//给复选框绑定状态改变事件ckTD.firstChild.onchange = myCk;//给单价单元格绑定鼠标悬浮以及点击事件priceTD.onmouseover = showHand;priceTD.onclick = editPrice;//给删除小图标绑定鼠标悬浮以及点击事件let imgBtn = delImgTD.firstChild;imgBtn.onmouseover = showHand;imgBtn.onclick = delFruit;zj(); }; delFruits = function () {if (confirm("是否确认批量删除?")) {let fruitTbl = $("#fruit_tbl");let rows = fruitTbl.rows;let ckArr = $("ck");// for (let i = rows.length - 3; i >= 0; i--) {// if (ckArr[i].checked) {// fruitTbl.deleteRow(i + 1);// }// }for (let i = rows.length - 3; i >= 0; i--) {if (ckArr[i].checked) {let rowIndex = ckArr[i].parentElement.parentElement.rowIndex;fruitTbl.deleteRow(rowIndex);}}zj();} }; myCk = function () {let ck = event.srcElement;if (!ck.checked) { //说明是取消选中,则全选这个复选框一定是不选中的$("#ckAll").checked = false;} else {let ckArr = $("ck");//NodeList 转化成 Array 的三种解决方法:// 1、//let ckArr2 = Array.prototype.slice.call(ckArr);//$("#ckAll").checked = ckArr2.every(item => item.checked);//2、//$("#ckAll").checked = [...ckArr].every(item => item.checked);//3、let ckArr2 = Array.from(ckArr);$("#ckAll").checked = ckArr2.every(item => item.checked);//4、直接使用for循环,遍历NodeList// let flag = true;// for (let i = 0; i < ckArr.length; i++) {// if (!ckArr[i].checked) {// flag = false;// break;// }// }// $("#ckAll").checked = flag;} }; myCkAll = function () {let ckAll = $("#ckAll");let flag = ckAll.checked;//debuggerlet ckArr = $("ck");for (let i = 0; i < ckArr.length; i++) {ckArr[i].checked = flag;} }; delFruit = function () {if (window.confirm("是否删除?")) {let fruitTbl = $("#fruit_tbl");let delImg = event.srcElement;if (delImg && delImg.tagName == "IMG") {let tr = delImg.parentElement.parentElement;//tr.rowIndex获取当前tr这一行的行索引let rowIndex = tr.rowIndex;//table对象有一个方法:deleteRow,能够删除指定索引位置的行fruitTbl.deleteRow(rowIndex);//重新计算总计zj();}} }; editPrice = function () {let priceTD = event.srcElement;//inner:在...内部let oldPrice = priceTD.innerText;//innerHTML:在节点内部填充一段HTML代码//priceTD.innerHTML = "<input type='text' size='2' value='"+oldPrice+"'/>";priceTD.innerHTML = "<input type='text' size='2'/>";/*** <td><input type="text" size="2"/></td>* first:第一个 child:孩子* firstChild:第一个子节点* @type {ActiveX.IXMLDOMNode | ChildNode | (() => (Node | null))}*/let priceInput = priceTD.firstChild;priceInput.value = oldPrice;priceInput.select();//绑定失去焦点事件priceInput.onblur = updatePrice;//输入框绑定键盘摁下事件,用于判断摁下的值是否合法priceInput.onkeydown = ckInput; }; ckInput = function () {// 0-9:48-57 backspace:8 enter:13let kc = event.keyCode;if (!((kc >= 48 && kc <= 57) || kc == 8 || kc == 13)) {//取消事件event.returnValue = false;}if (kc == 13) {event.srcElement.blur();} }; updatePrice = function () {let priceInput = event.srcElement;let newPrice = priceInput.value;let priceTD = priceInput.parentElement;priceTD.innerText = newPrice;xj(priceTD.parentElement) }; xj = function (tr) {if (tr && tr.tagName == "TR") {let tds = tr.cells;let priceTD = tds[2];let fcountTD = tds[3];let xjTD = tds[4];let price = parseInt(priceTD.innerText);let fcount = parseInt(fcountTD.innerText);let xj = price * fcount;xjTD.innerText = xj;//同时更新总计zj();} }; zj = function () {let fruitTbl = $("#fruit_tbl");let rows = fruitTbl.rows;let total = 0;for (let i = 1; i < rows.length - 1; i++) {let tr = rows[i];let xj = parseInt(tr.cells[4].innerText);total += xj;}rows[rows.length - 1].cells[1].innerText = total; }; function showHand() {let priceTD = event.srcElement;//cursor光标priceTD.style.cursor = "pointer"; } function showBGColor() {//window.event表示当前发生的事件 ”window.“可以省略// console.log(window.event);// alert(window.event);let obj = window.event.srcElement;//alert(obj);//console.log(obj); //发现obj是td,而不是tr。事件传递现象if (obj.tagName == "TD") {let td = obj;//parentElement:父元素 td的父元素是tr。tr有很多td子元素let tr = td.parentElement;tr.style.backgroundColor = "purple";//获取当前所有单元格,然后设置单元格中字体的颜色let tds = tr.cells;for (let i = 0; i < tds.length; i++) {tds[i].style.color = "white";}}} function clearBGColor() {let td = window.event.srcElement;if (td.tagName == "TD") {let tr = td.parentElement;tr.style.backgroundColor = "transparent";//获取当前行所有单元格,然后设置单元格中字体的颜色let tds = tr.cells;for (let i = 0; i < tds.length; i++) {tds[i].style.color = "#031f02";}} }2、fruit.html
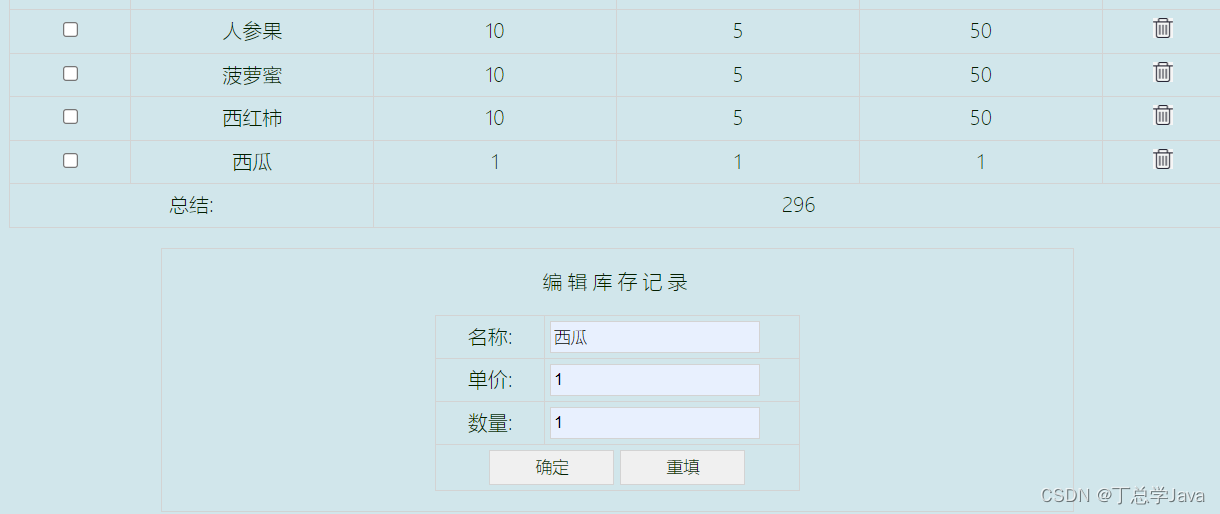
<!DOCTYPE html> <html lang="zh_CN"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js-DOM/BOM实战</title><link href="style/fruit.css" rel="stylesheet"></link><script src="js/鼠标悬浮和离开事件.js"></script> </head> <body> <div id="div0"><div id="div_title">欢迎使用水果库存系统</div><div id="div2"><table id="fruit_tbl"><tr><th class="w10"><input type="checkbox" id="ckAll"/></th><th class="w20">名称</th><th class="w20">单价</th><th class="w20">数量</th><th class="w20">小计</th><th class="w10"><input type="button" value="批量删除" id="delsBtn"/></th></tr><!-- on:当...时候 mouse:鼠标 over:在...上--><!--当鼠标悬浮在这个tr上时,调用showBGColor()这个方法--><tr><td><input type="checkbox" name="ck"/></td><td>苹果</td><td>5</td><td>2</td><td>10</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" name="ck"/></td><td>菠萝</td><td>3</td><td>5</td><td>15</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" name="ck"/></td><td>哈密瓜</td><td>4</td><td>5</td><td>20</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" name="ck"/></td><td>葡萄</td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" name="ck"/></td><td>青梅</td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" name="ck"/></td><td>人参果</td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" name="ck"/></td><td>菠萝蜜</td></td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td><input type="checkbox" name="ck"/></td><td>西红柿</td><td>10</td><td>5</td><td>50</td><td><img src='imgs/del.png' class="delBtn"/></td></tr><tr><td colspan="2">总结:</td><td colspan="4">0</td></tr></table></div><div id="div3"><p>编辑库存记录</p><table id="fruit_add_tbl"><tr><th class="w30">名称:</th><td><input type="text" id="fname"/></td></tr><tr><th>单价:</th><td><input type="text" id="price"/></td></tr><tr><th>数量:</th><td><input type="text" id="fcount"/></td></tr><tr><th colspan="2"><input type="button" value="确定" id="addFruit"/><input type="reset" value="重填"/></th></tr></table></div> </div> </body> </html>3、fruit.css
*{color:rgb(3, 31, 2);font-weight: lighter; } body{padding:0;margin:0;background-color: rgb(3, 31, 2); } #div0{width:80%;border:0px solid red;background-color: rgb(209, 230, 235);margin-left:10%;padding-top:48px;padding-bottom:48px;margin-top:8px; } #div_title{width:80%;margin-left:10%;text-align: center;font-size:24px;letter-spacing: 4px;margin-bottom:16px; } #div2{margin-left:10%;border:0px solid red;width:80%; } .delBtn{width:16px;height:16px; } #fruit_tbl , #fruit_tbl td, #fruit_tbl th {border:1px solid lightgray;text-align: center; } #fruit_tbl{width:100%;line-height: 32px;border-collapse: collapse; } .w10{width:10%; } .w15{width:15%; } .w20{width:20%; } .w30 {width: 30%; } #div3{margin-left:20%;border:1px solid lightgray;width:60%;margin-top: 16px;padding-bottom: 16px; } #fruit_add_tbl {width: 40%;margin-left: 30%;border: 1px solid lightgray;border-collapse: collapse; } #fruit_add_tbl th,#fruit_add_tbl td {border: 1px solid lightgrey;padding: 4px; } #div3 p {text-align: center;letter-spacing: 4px; } #fruit_add_tbl input[type="button"],#fruit_add_tbl input[type="reset"] {width: 100px;height: 28px;border: 1px solid lightgray; } #fruit_add_tbl input[type="text"] {border: 1px solid lightgray;height: 22px; }
在JS中往表格里插入数据,可以通过以下步骤实现:
获取对应的表格元素,可以使用
document.getElementById、document.querySelector等方法获取。创建需要插入的数据,可以使用数组、JSON对象等形式。
循环遍历数据,使用
insertRow和insertCell等方法动态创建表格行和单元格。在单元格中填充数据,可以使用
innerHTML属性或者textContent属性。以下是代码示例:
<!-- HTML代码 --> <table id="myTable"><thead><tr><th>Name</th><th>Age</th><th>Gender</th></tr></thead><tbody></tbody> </table>// JavaScript代码 var data = [{ name: 'Tom', age: 20, gender: 'Male' },{ name: 'Mary', age: 25, gender: 'Female' },{ name: 'John', age: 30, gender: 'Male' } ];var table = document.getElementById('myTable');for (var i = 0; i < data.length; i++) {var row = table.insertRow(i + 1);var cell1 = row.insertCell(0);cell1.innerHTML = data[i].name;var cell2 = row.insertCell(1);cell2.innerHTML = data[i].age;var cell3 = row.insertCell(2);cell3.innerHTML = data[i].gender; }该代码可以往表格中添加
data数组中的数据。insertRow方法用于动态创建表格行,insertCell方法用于动态创建单元格。innerHTML属性被用来设置单元格内的文本内容。注意循环插入时需要使用i+1作为insertRow和insertCell的参数,因为第一行已经被表头占用。
相关文章:

JS-项目实战-新增水果库存功能实现
1、fruit.js function $(name) {if (name) {//假设name是 #fruit_tblif (name.startsWith("#")) {name name.substring(1); //fruit_tblreturn document.getElementById(name);} else {return document.getElementsByName(name); //返回的是NodeList类型}} }//当…...

mysql 常见操作指令
use k_order – 查看版本 select version(); – 查看所有数据库 show databases; – 查看所有执行引擎 show engines; – 查看当前数据库 select database(); – 查看所有table show tables; – 查看默认存储引擎 SHOW VARIABLES LIKE ‘default_storage_engine’; – 系…...

Vue3 生命周期
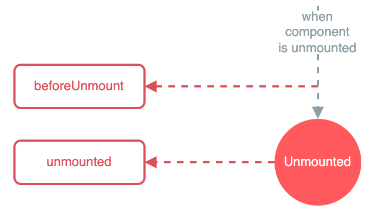
如下是Vue3的生命周期函数图: 一、Vue2生命周期和Vue3声明周期的区别 1. Vue2 中,只要创建Vue实例对象而不需要挂载就可以实现beforeCreate 和 created 生命周期函数。 Vue3中必须要将Vue实例对象挂载完成,所有的准备工作做完,…...

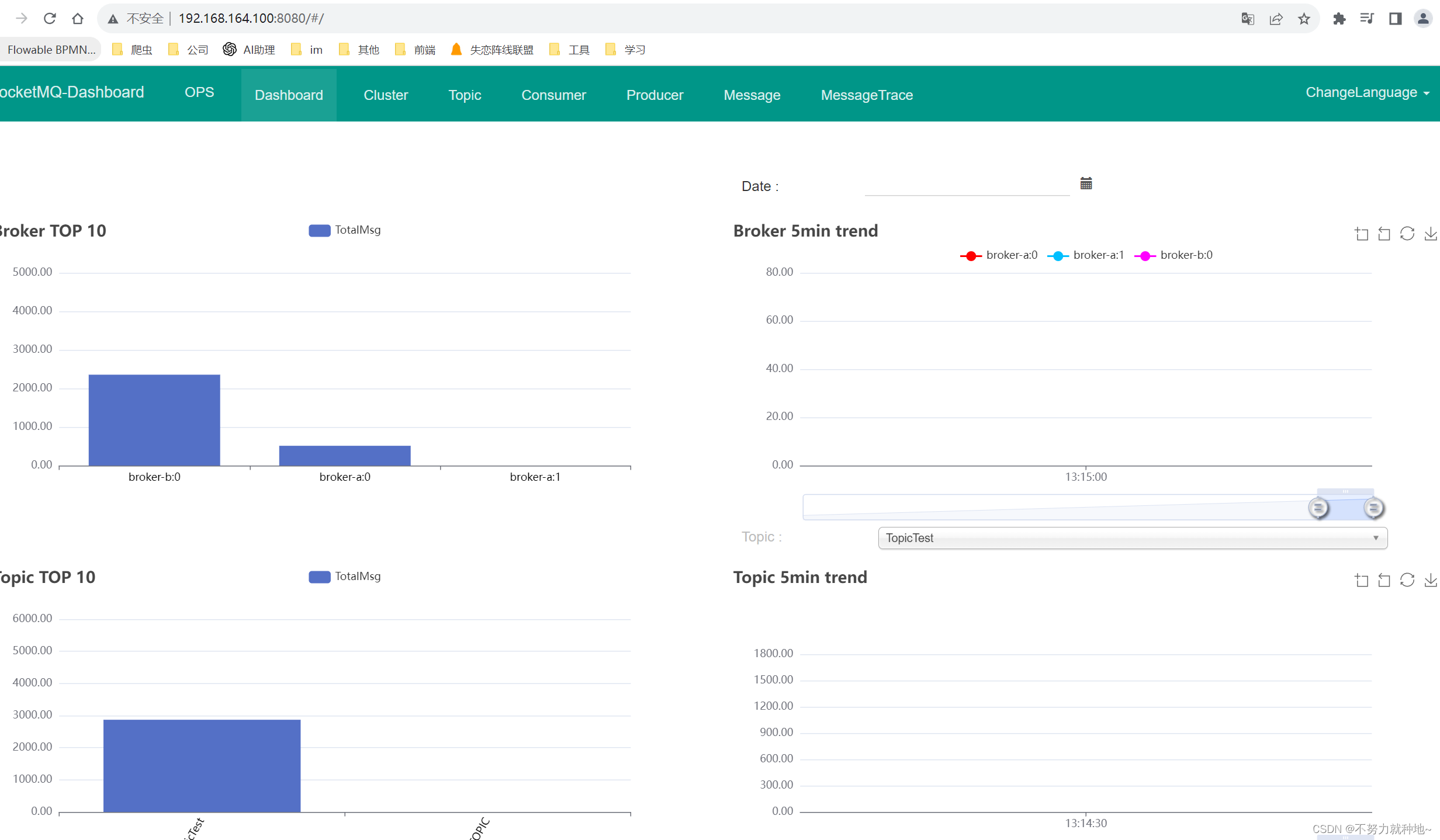
rocketmq 安装dashboard1.0.0 mq消息控制台安装 rocketmq控制台安装 rocketmq-dashboard-1.0.0编译安装
1. 官网: 下载 | RocketMQ 2. dashboard安装包位置: 在连接最下面,点击download.zip即可 3. 需要安装maven, 编译命令: mvn clean install -U -Dmaven.test.skiptrue4. 启动jar: java -jar rocketmq-dashboard-1.0.0.jar &…...

常见的数据结构有哪些?
数据结构分为逻辑结构和物理结构。 逻辑结构:指数据元素之间逻辑关系的数据结构,这里的逻辑关系是指数据元素之间的前后间关系,与数据在计算机中的存储位置无关。物理结构:指数据的逻辑结构在计算机存储空间中的存放形式称为数据…...

Spring中有哪几种方法获取HttpSession对象
Spring MVC 可以直接作为Controller的参数传入: RequestMapping(value "/test", method RequestMethod.POST, produces "application/json;charsetUTF-8")ResponseBodypublic Map test(HttpSession session, String otherParam) {//TODOre…...

springboot开启Redis缓存支持
开启缓存支持,只需要继承CachingConfigurerSupport 即可。代码如下: import com.fasterxml.jackson.annotation.JsonAutoDetect; import com.fasterxml.jackson.annotation.PropertyAccessor; import com.fasterxml.jackson.databind.ObjectMapper; impo…...

2.4 矩阵的运算法则
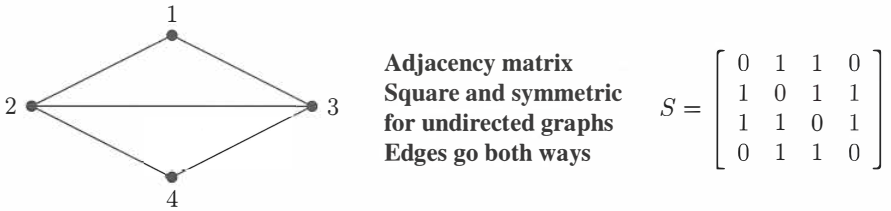
矩阵是数字或 “元素” 的矩形阵列。当矩阵 A A A 有 m m m 行 n n n 列,则是一个 m n m\times n mn 的矩阵。如果矩阵的形状相同,则它们可以相加。矩阵也可以乘上任意常数 c c c。以下是 A B AB AB 和 2 A 2A 2A 的例子,它们都是 …...

让文字在盒子中水平居中与垂直居中
简单方法: 1.先用text-align: center;将文字垂直居中。 2.再用line-height: Xpx;将元素的行高设置为与父元素同样的高度。(这里的X代表父元素的高度) 举例: 对于该网页的代码如下: <!DOCTYPE html> <html&…...

聊一聊前端面临的安全威胁与解决对策
前端是用户在使用您的网站或Web应用程序时首先体验到的东西。如果您的Web应用程序的前端受到侵害,它可能会影响整个布局,并造成糟糕的用户体验,可能难以恢复。集成前端安全变得越来越重要,本文将指导您通过可以应用于保护您的Web应…...

【matlab学习】现代控制
文章目录 (1) SISO Modeling(2) MIMO Modeling(3) 状态空间模型(4) 状态空间模型->传递函数(5) 传递函数->状态空间模型(6) 状态空间模型变换(7) 特征值和特征向量(8) 广义特征向量(9) 状态空间模型->约旦型 (1) SISO Modeling y ( k 2 ) 5 y ( k 1 ) 6 y ( k ) …...

Debezium报错处理系列之九十九:ConnectException: Source offset ‘file‘ parameter is missing
Debezium报错处理系列之九十九:ConnectException: Source offset file parameter is missing 一、完整报错二、错误原因三、解决方法研究Debezium技术遇到的各种错误解决方法系列文章传送门: Debezium从入门到精通系列之:百篇系列文章汇总之研究Debezium技术遇到的各种错误的…...

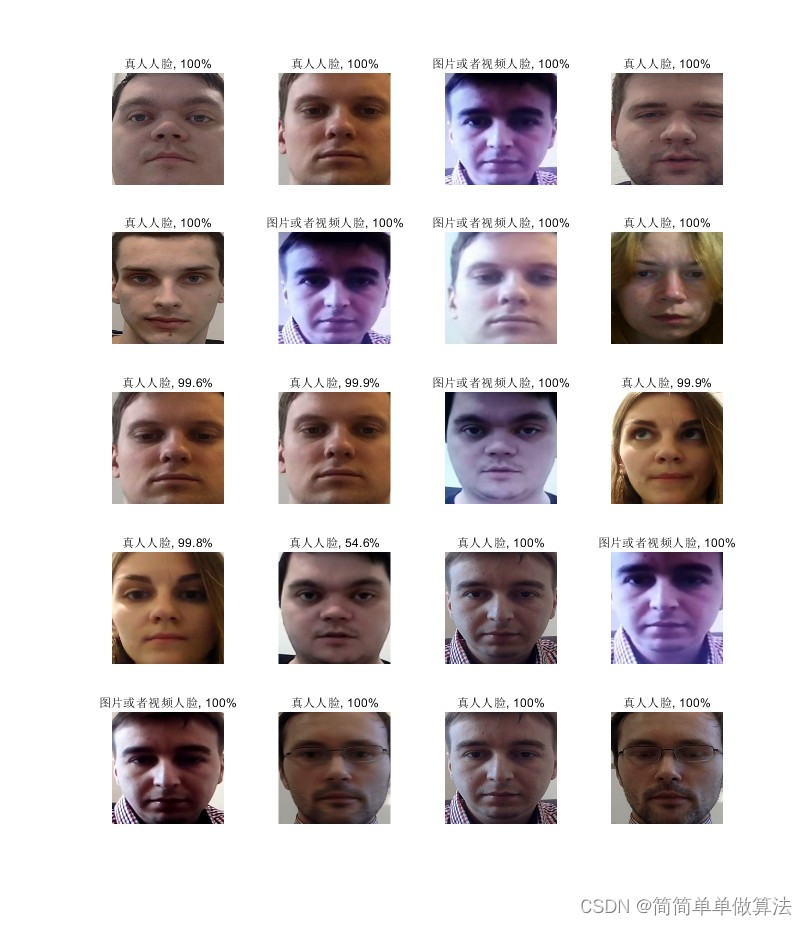
基于深度学习的活体人脸识别检测算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1. 活体人脸识别检测算法概述 4.2. 深度学习在活体人脸识别检测中的应用 4.3. 算法流程 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022a 3.部分核心程序 …...

Angular 由一个bug说起之二:trackBy的一点注意事项
trackBy是angualr优化项目性能的一种方法, 通过返回一个具有绑定性的唯一值, 比如id,手机号,身份证号之类的,来让angular能够跟踪数组的项目,根据数据的变化来重新生成DOM, 这样就节约了性能。 但是如果是使用ngFor循环组件&…...

单片机FLASH下载算法的制作
环境 硬件使用正点原子STM32F407探索者V2开发板 编程环境使用MDK 下载工具使用JLINK FLASH芯片使用W25Q128 什么是下载算法 单片机FLASH的下载算法是一个FLM文件,FLM通过编译链接得到,其内部包含一系列对FLASH的操作,包括初始化、擦除、写…...

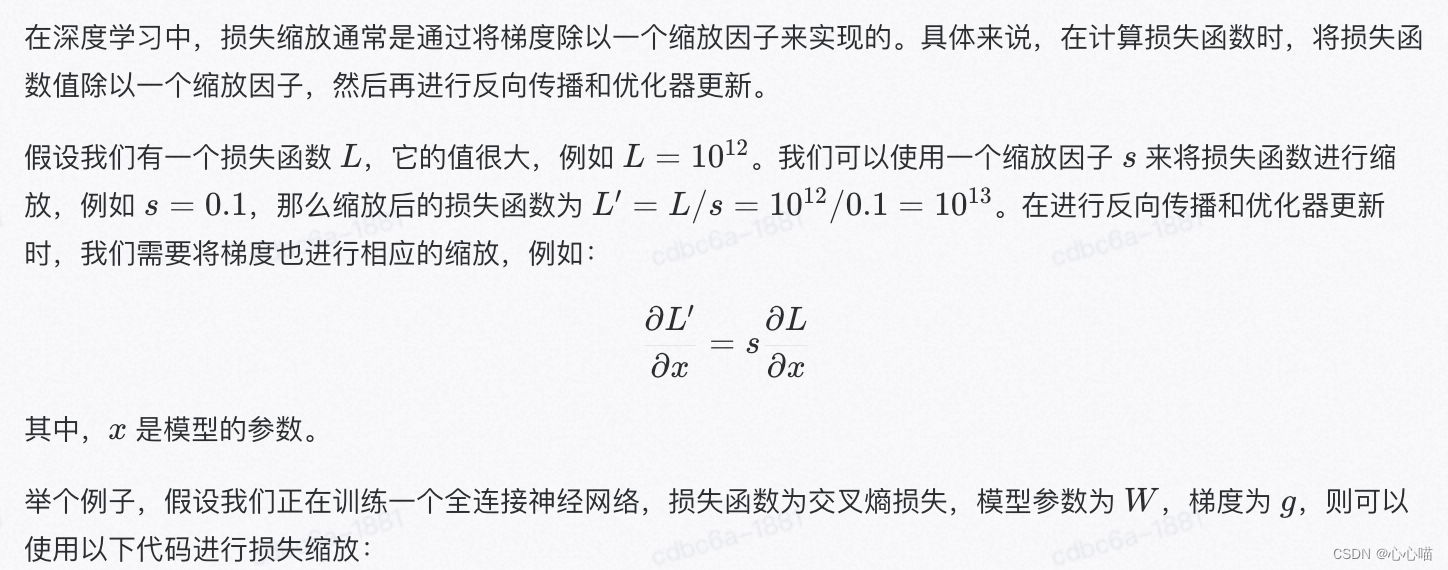
[nlp] 损失缩放(Loss Scaling)loss sacle
在深度学习中,由于浮点数的精度限制,当模型参数非常大时,会出现数值溢出的问题,这可能会导致模型训练不稳定。为了解决这个问题,损失缩放(Loss Scaling)技术被引入,它通过缩放损失值来解决这个问题。 在深度学习中,损失缩放技术通常是通过将梯度进行缩放来实现的。具…...

Django框架之视图层
【一】三板斧 【1】HttpResponse 返回字符串类型 【2】render 返回html页面,并且在返回给浏览器之前还可以给html页面传值 【3】redirect 重定向页面 在视图文件中写视图函数的时候不能没有返回值了,默认返回的是None,页面上就会报错 d…...

商城免费搭建之java商城 java电子商务Spring Cloud+Spring Boot+mybatis+MQ+VR全景+b2b2c
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

AI机器学习实战 | 使用 Python 和 scikit-learn 库进行情感分析
专栏集锦,大佬们可以收藏以备不时之需 Spring Cloud实战专栏:https://blog.csdn.net/superdangbo/category_9270827.html Python 实战专栏:https://blog.csdn.net/superdangbo/category_9271194.html Logback 详解专栏:https:/…...

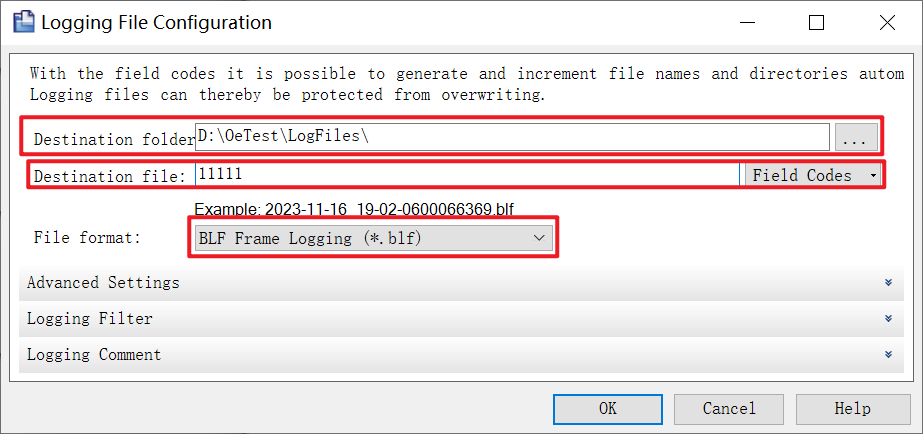
CANoe-Logging模块如何抓取总线数据
在CANoe测量期间(CANoe运行时),总线数据经由Measurement Setup界面的各分析模块的输入口流入Trace、Graphics、Data等窗口中,或统计、或显示、或分析。总线数据除了能流入分析窗口中做解析外,还可以保存到log文件中,留作其他人分析或复现的文件。 在Measurement Setup界…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
