聊一聊前端面临的安全威胁与解决对策

前端是用户在使用您的网站或Web应用程序时首先体验到的东西。如果您的Web应用程序的前端受到侵害,它可能会影响整个布局,并造成糟糕的用户体验,可能难以恢复。集成前端安全变得越来越重要,本文将指导您通过可以应用于保护您的Web应用程序的预防性对策。
前端安全是指用于保护您的网络应用程序/网站客户端免受威胁和漏洞的技术或实践。防止未经授权的访问、数据泄漏和恶意活动对您的网络应用程序整体完整性的影响非常重要。您的前端可能会受到多种攻击,例如跨站点脚本(XSS),它会将恶意脚本注入您的网络应用程序,以针对其用户。还有其他前端威胁,例如跨站点请求伪造、点击劫持等等。如果没有适当的措施,您的网络应用程序将容易受到大多数这些威胁的攻击。让我们深入探讨!
为什么前端安全很重要?
前端安全非常重要,通常是对抗网络威胁的第一道防线。当您为Web应用的前端实施严格的安全措施时,可以减轻攻击者可能利用的多个漏洞。以下是前端应用安全重要性的几个原因:
数据使用和隐私保护:前端安全的最重要方面之一是保护数据使用和隐私。几个网络应用的前端通常要求用户输入个人或财务等敏感信息。如果您的前端安全性薄弱且容易受攻击,这些敏感信息很容易被盗取。如果您实施良好的安全措施,将防止未经授权的用户数据访问,并有助于保持机密性。
处理用户身份验证和漏洞:确保用户登录和身份验证至关重要。当您执行适当的前端安全措施时,可以阻止/减轻对用户账户的未经授权访问。这种身份验证可以防止用户在您的网络应用上的账户和操作被利用。
安全通信和内容安全:实现前端安全还有助于加密用户和服务器之间的数据交换,以防止未经授权的窃听或拦截。这种安全通信确保了传输过程中发送的所有敏感信息都保持机密。
前端安全让您在保护用户数据、建立对您的Web应用程序的信任以及确保安全通信方面占据优势。当您专注于保护用户数据并采取多项安全措施时,您为用户创造了一个能够自信地参与您的Web应用程序的环境,让他们知道他们的数据和隐私是安全的。
常见前端安全威胁及其预防措施
攻击者通常对您的前端架构的漏洞感兴趣,因为这使他们能够轻易破坏您的Web应用程序。但是通过采取正确的措施,您可以轻松抵御和减轻任何威胁。您的Web应用程序可能面临许多威胁。OWASP的十大安全威胁为我们提供了一些应该注意的安全威胁。其中一些包括跨站脚本攻击(XSS)、注入攻击、服务器端请求伪造等等。在本节中,我们将解释OWASP十大安全威胁中列出的一些可能影响您的Web应用程序前端安全的威胁。我们还将介绍您可以采取的预防措施,以保护您的前端免受这些威胁和漏洞的影响。让我们来看一下常见的威胁及其预防措施。
1、跨站脚本攻击(XSS):
跨站脚本攻击(XSS)是Web应用程序前端面临的最常见威胁之一。当攻击者将恶意脚本注入到多个网页中,并交付给您的Web应用程序的用户时,就会发生XSS攻击。这些恶意脚本旨在获取用户的数据、浏览器历史记录、Cookie等。因此,XSS攻击的严重后果是用户信息被窃取甚至用户会话被操纵。
为了防止XSS攻击,您可以实施内容安全策略(CSP)或进行输入清理。让我们分别来看看它们:
内容安全策略(CSP):CSP的作用是帮助指定哪些内容来源是安全的加载。这有助于通过避免执行来自攻击者的恶意脚本来减少XSS攻击的风险。CSP指令也被称为限制脚本加载以减少安全风险。要实施CSP:
1、在您的网页的HTTP响应中添加一个CSP头。您可以使用HTML代码中的 <meta> 标签来执行此操作,如下所示:
<meta http-equiv="Content-Security-Policy" content="...">2、在上面的 content 属性中,定义将允许用于脚本、样式、图像等多种类型内容的来源。您可以使用指令如 img-src 、 script-src 等来定义所有允许的域。例如:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self' https://trusted-cdn.com;">3、为了降低内联代码注入攻击的风险,请使用随机数或哈希来指定要执行的内联内容。示例:
<script nnonce="randomly_generated_nonce">...</script>3、您必须使用 report-uri 或 report-to 指令来实施报告机制。通过将违反您的CSP策略的违规报告发送到指定的端点,此实施有助于您理解和调试CSP策略的违规情况。以下是方法:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; report-to /csp-report-endpoint;">4、使用 report-to 需要一个指定报告端点和组的 JSON 配置。例如:
<script>window.reportingEndpoint = "https://your-reporting-endpoint.com";window.reportingGroup = "your-reporting-group";
</script>
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; report-to your-reporting-group;">还建议您进行彻底的测试,以确保您的CSP策略不会阻止必要的资源或在您的网站上引起问题。
输入过滤:这有助于在网页呈现前验证和过滤用户的输入。在这里,我们使用验证库或框架来拒绝包含有害字符的输入。当您对用户输入进行过滤时,您可以防止攻击者注入恶意脚本。以下是一些执行输入过滤的要点:
1、使用自动转义用户输入的前端库或框架。React 和 Angular 是默认情况下对输入数据进行过滤的完美示例。
2、利用转义函数对特殊字符进行编码。常见的转义函数包括 textContent 用于文本节点, setAttribute 用于设置属性, encodeURIComponent 用于URL参数。
3、您应该尽量减少使用 innerHTML 将用户生成的内容注入到DOM中。直接设置文本内容更安全。以下是如何操作的:
element.textContent = sanitizedUserInput;4、您可以验证用户输入,以确保其符合预期格式。拒绝所有包含HTML或脚本标记的输入。以下是方法:
if (isValidInput(userInput)) {
// Process input
}建议您采用以上方法的组合。结合以上方法应该能够为您提供对跨站脚本攻击的坚实防御层。
2. 跨站请求伪造(CSRF):
在跨站请求伪造(CSRF)中,攻击者诱使用户在不知情的情况下在网站上执行有害操作。CSRF攻击通常通过下载表单执行。一些用户通常会在您的Web应用程序上保存其登录凭据。但这可能会成为一个问题。攻击者可以向您的Web应用程序用户发送下载链接。如果用户下载文件,他们将自动放弃其保存的凭据。当攻击者获得用户的凭据时,可以用于欺诈目的。
您可以通过实施一种常见的预防措施来防止CSRF攻击,这种措施被称为CSRF令牌。实施后,为每个用户会话生成一个唯一代码,并嵌入在表单中。服务器现在会验证每个请求的令牌,以确保操作来自同一用户,以避免恶意请求的操作。以下是实施CSRF令牌的逐步过程:
1、您需要生成CSRF令牌。当用户登录您的Web应用程序或开始会话时,在服务器端生成一个唯一的CSRF令牌,并将其与用户的会话相关联。
2、在表单中或者您的AJAX请求的头部中,将CSRF令牌作为隐藏字段包含进去。以下是如何在表单中包含CSRF令牌的方法:
<form action="/process" method="POST"><input type="hidden" name="csrf_token" value="unique_token_here"><!-- other form fields go here }<button type="submit">Tap to submit </button>
</form>这是如何在您的AJAX请求的头部中包含CSRF令牌的方法:
const csrfToken = "unique_token_goes_here";
fetch('/api/data', {method: 'POST', headers: {'Content-Type': 'application/json', 'X-CSRF-Token': csrfToken},body: JSON.stringify(data)
});3、当您收到表单提交或AJAX请求时,您需要验证提供的CSRF令牌是否与用户会话中的令牌匹配。如果令牌不匹配,您可以拒绝请求。以下是使用Express.js(Node.js)等服务器端语言的示例:
app.post('/process', (req, res) => {const clientToken = req.body.csrf_token; // Token from the clientconst serverToken = req.session.csrf_token; // Token associated with the user's sessionif (clientToken === serverToken) {// CSRF token is valid, process the request// ...} else {// CSRF token is invalid, reject the requestres.status(403).send('CSRF token mismatch');}
});通过上述内容,您应该对如何处理令牌以及它们如何帮助防止 CSRF 攻击有了一定的了解。
3、点击劫持:
这是通过用危险的类似元素替换网站的真实部分(如布局)来实现的。它旨在欺骗用户点击与他们认为是合法的不同的东西。例如,一个按钮可以被替换为一个恶意按钮,可以将用户重定向到虚假页面或危险网站。点击劫持欺骗用户执行他们从未打算执行的操作。这可能导致敏感数据的泄露,暴露于恶意软件,甚至财务损失(攻击者可以使用用户的财务数据进行欺诈性购买)。在您的Web应用程序上防止点击劫持非常容易;您可以实施JavaScript框架破坏脚本或 X-Frame-Options 。让我们来看看它们各自的情况:
Javascript禁框架脚本:为了防止内容在iframe或iframes中被上传,实施框架破坏技术(例如Javascript框架破坏脚本)非常重要。此代码可防止您的网页在iframe中加载。以下是实施Javascript框架破坏脚本的方法:
if (window !=top) {top.location.href = window.location.href;
}上面的代码检查当前窗口是否为顶级窗口。如果不是,顶级窗口将被重定向到相同的URL,从而打破任何嵌入的iframe。
X-Frame-Options: 当您在HTTPS响应中设置 X-Frame-Options 头时,您可以指定您的网站是否应该在另一个域上的iframe中显示。有三个选项,分别是:
DENY:不允许任何域在 iframe 中显示特定页面。
SAMEORIGIN :允许页面在另一个页面的框架中显示,但仅限于相同的域内。
ALLOW-FROM uri :允许页面仅在特定的URL中以框架形式显示。
这是一个使用上述选项之一的示例代码:
X-Frame-Options: DENY建议您将Javascript防止框架破解脚本与 X-Frame-Options 结合使用,以提高对点击劫持的安全性。
4. UI伪装(CSS注入):
UI伪装或CSS注入是指攻击者将恶意CSS代码注入到您的Web应用程序中。CSS注入的目的是改变您的Web应用程序的原始布局。CSS注入会改变您的Web应用程序的外观,使其看起来合法,同时误导用户。攻击者可以通过CSS注入来改变您的Web应用程序上的多个元素,如按钮、链接或表单。这些被修改的按钮或链接可以将用户重定向到恶意页面。要防止CSS注入,您需要确保适当的输入验证。确保适当的输入验证对于验证所有可能被针对并用于CSS注入点的用户生成的输入非常重要。确保只有预期的样式被注入到您的Web应用程序电子表格中。以下是您需要做的事情:
只接受来自可靠和受信任的来源的用户生成内容。避免用户直接输入原始的CSS代码。
仅限使用特定字符或格式的用户输入。例如,如果您期望一个颜色代码,请验证输入是否与有效的颜色模式匹配。以下是操作步骤:
if (!isValidColorCode(userInput)) {// Reject input that doesn't match the expected format
}接下来,您可以创建关于用户生成内容的允许使用的CSS属性列表。示例:
const allowedProperties = ['color', 'font-size', 'background-color'];
if (!allowedProperties.includes(userProperty)) {// Reject input with disallowed property
}使用一个库来清理用户输入,以删除或转义有害字符。DOMpurify是一个用于此目的的Javascript库。首先,您需要通过内容传递网络(CDN)将DOMpurify库包含到您的HTML代码中:
<script src="https://cdnjs.cloudflare.com/ajax/libs/dompurify/2.3.1/purify.min.js"></script>接下来,您可以在您的Javascript代码中使用DOMpurify来清理用户输入:
const userInput = '<script>alert("XSS attack!");</script>';
const sanitizedInput = DOMPurify.sanitize(userInput);
console.log(sanitizedInput);根据上述步骤设置的所有规则,攻击者应该很难向您的Web应用程序注入恶意CSS代码。
5. 中间人攻击(MitM):
中间人攻击是一种威胁类型,当攻击者干扰两个通信方之间的通信时发生。这种通信中断是在没有任何一方的同意或知识的情况下进行的。在中间人攻击中,通信双方交换的信息会被窃取。攻击者可以窃取信用卡信息、密码或其他个人信息。在最严重的情况下,攻击者可以利用这些窃取的信息来伤害受害者。您可以通过使用有效的SSL/TLS证书来避免中间人攻击。HTTPS有助于加密用户和网站之间传输的数据。数据加密使得攻击者难以干扰和修改信息。有效的SSL/TLS证书有助于确保连接是安全和经过身份验证的。以下是您可以遵循的一般步骤:
您需要从像Let's Encrypt这样的受信任的证书颁发机构(CA)获取SSL/TLS证书。
按照您的网络服务器软件(如Apache或Nginx)提供的简单指示安装SSL/TLS证书。
配置您的Web服务器以侦听HTTPS端口。您必须将所有HTTP流量重定向到HTTPS,以确保连接被加密。以下是使用Nginx的示例:
server {listen 80;server_name yourdomainname.com www.yourdomainname.com;return 301 https://$host$request_uri;
}利用HTTP严格传输安全(HSTS)头部在服务器响应中,帮助指示浏览器始终使用HTTPS进行未来的连接。实施上述措施对于所有基于Web的应用程序来说都是一项重要的安全措施,以确保数据的机密性和完整性。
结束
在网站开发中,实施前端安全不是一个考虑因素,而是必须要做的。保护用户数据并增强用户对您的网页应用程序的信任应该是首要任务。这也有助于促进您的网页应用程序的完整性。在本文中,我们根据OWASP的十大威胁洞察,讨论了一些常见的前端安全威胁。其中一些威胁包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、点击劫持等等。如果您不实施上述适当的预防措施,这些威胁中的每一个都有可能破坏您的网页应用程序。不要忘记维护您的前端软件开发的安全性,这通常是建立信任和基础的关键领域之一。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
相关文章:

聊一聊前端面临的安全威胁与解决对策
前端是用户在使用您的网站或Web应用程序时首先体验到的东西。如果您的Web应用程序的前端受到侵害,它可能会影响整个布局,并造成糟糕的用户体验,可能难以恢复。集成前端安全变得越来越重要,本文将指导您通过可以应用于保护您的Web应…...

【matlab学习】现代控制
文章目录 (1) SISO Modeling(2) MIMO Modeling(3) 状态空间模型(4) 状态空间模型->传递函数(5) 传递函数->状态空间模型(6) 状态空间模型变换(7) 特征值和特征向量(8) 广义特征向量(9) 状态空间模型->约旦型 (1) SISO Modeling y ( k 2 ) 5 y ( k 1 ) 6 y ( k ) …...

Debezium报错处理系列之九十九:ConnectException: Source offset ‘file‘ parameter is missing
Debezium报错处理系列之九十九:ConnectException: Source offset file parameter is missing 一、完整报错二、错误原因三、解决方法研究Debezium技术遇到的各种错误解决方法系列文章传送门: Debezium从入门到精通系列之:百篇系列文章汇总之研究Debezium技术遇到的各种错误的…...

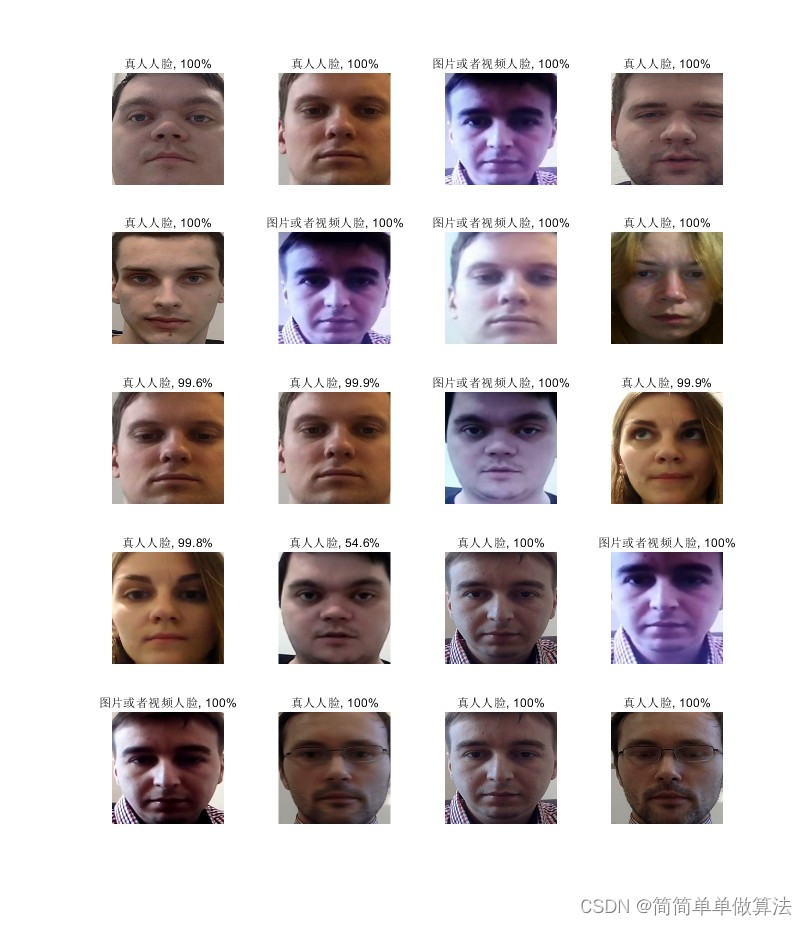
基于深度学习的活体人脸识别检测算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1. 活体人脸识别检测算法概述 4.2. 深度学习在活体人脸识别检测中的应用 4.3. 算法流程 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022a 3.部分核心程序 …...

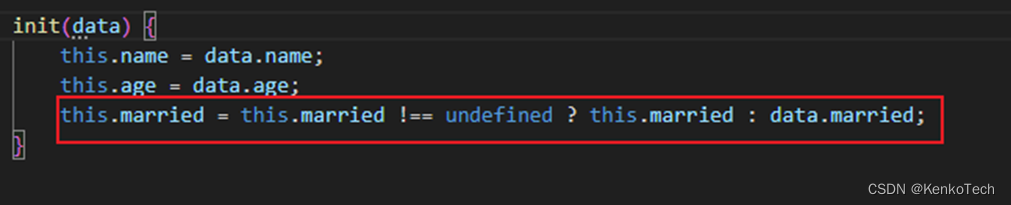
Angular 由一个bug说起之二:trackBy的一点注意事项
trackBy是angualr优化项目性能的一种方法, 通过返回一个具有绑定性的唯一值, 比如id,手机号,身份证号之类的,来让angular能够跟踪数组的项目,根据数据的变化来重新生成DOM, 这样就节约了性能。 但是如果是使用ngFor循环组件&…...

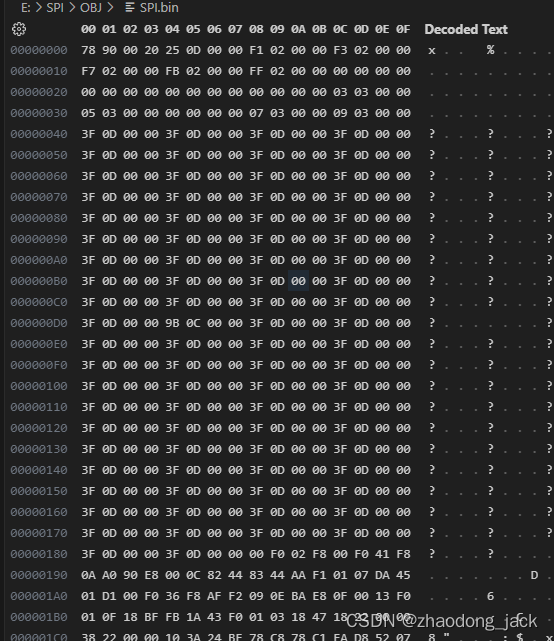
单片机FLASH下载算法的制作
环境 硬件使用正点原子STM32F407探索者V2开发板 编程环境使用MDK 下载工具使用JLINK FLASH芯片使用W25Q128 什么是下载算法 单片机FLASH的下载算法是一个FLM文件,FLM通过编译链接得到,其内部包含一系列对FLASH的操作,包括初始化、擦除、写…...

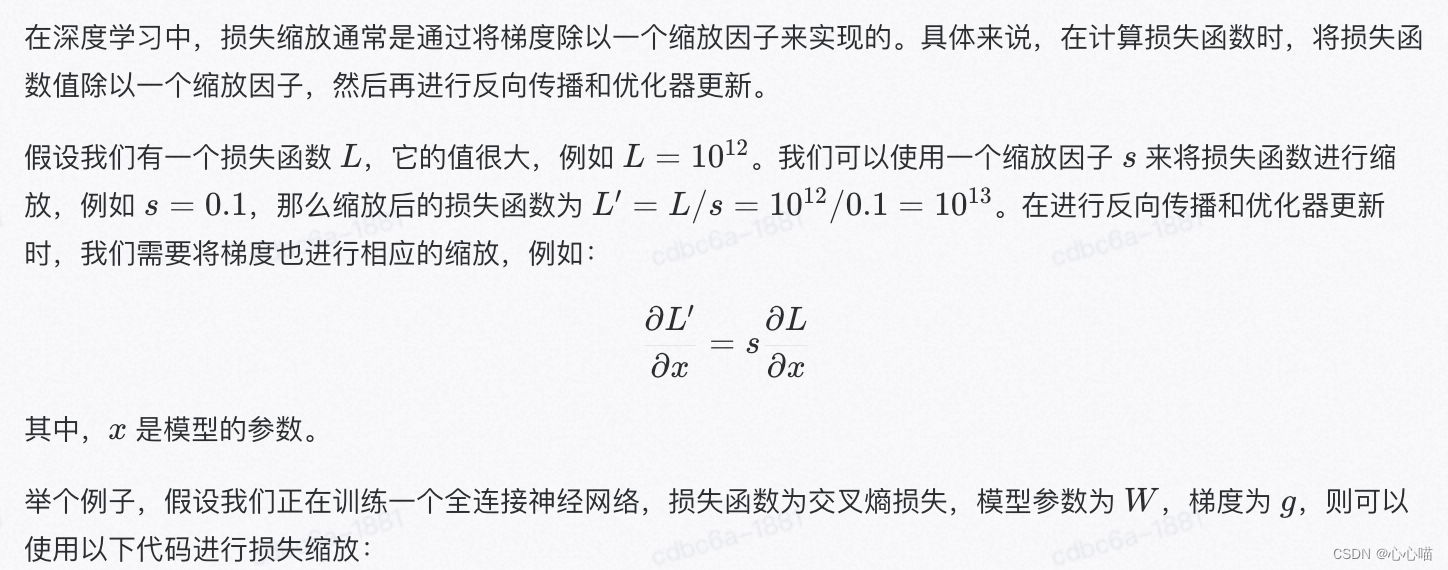
[nlp] 损失缩放(Loss Scaling)loss sacle
在深度学习中,由于浮点数的精度限制,当模型参数非常大时,会出现数值溢出的问题,这可能会导致模型训练不稳定。为了解决这个问题,损失缩放(Loss Scaling)技术被引入,它通过缩放损失值来解决这个问题。 在深度学习中,损失缩放技术通常是通过将梯度进行缩放来实现的。具…...

Django框架之视图层
【一】三板斧 【1】HttpResponse 返回字符串类型 【2】render 返回html页面,并且在返回给浏览器之前还可以给html页面传值 【3】redirect 重定向页面 在视图文件中写视图函数的时候不能没有返回值了,默认返回的是None,页面上就会报错 d…...

商城免费搭建之java商城 java电子商务Spring Cloud+Spring Boot+mybatis+MQ+VR全景+b2b2c
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

AI机器学习实战 | 使用 Python 和 scikit-learn 库进行情感分析
专栏集锦,大佬们可以收藏以备不时之需 Spring Cloud实战专栏:https://blog.csdn.net/superdangbo/category_9270827.html Python 实战专栏:https://blog.csdn.net/superdangbo/category_9271194.html Logback 详解专栏:https:/…...

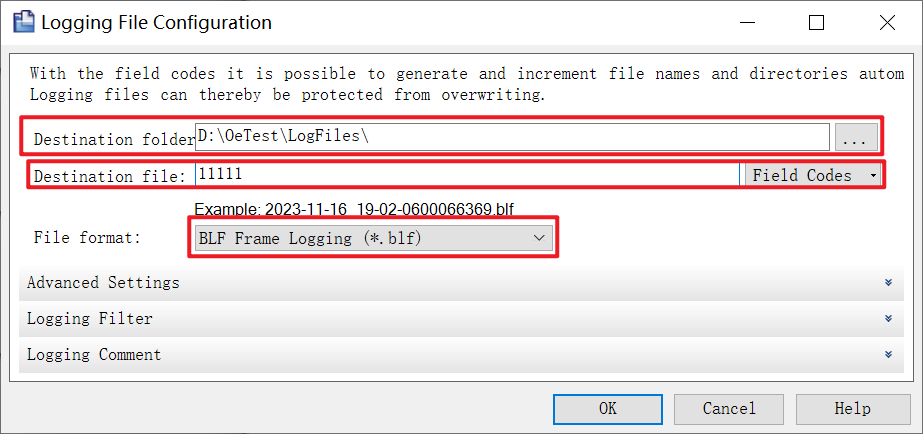
CANoe-Logging模块如何抓取总线数据
在CANoe测量期间(CANoe运行时),总线数据经由Measurement Setup界面的各分析模块的输入口流入Trace、Graphics、Data等窗口中,或统计、或显示、或分析。总线数据除了能流入分析窗口中做解析外,还可以保存到log文件中,留作其他人分析或复现的文件。 在Measurement Setup界…...

Unity中Shader的矩阵加减法
文章目录 前言一、什么是矩阵矩阵就是一组数的阵列 二、矩阵的加法三、矩阵的负值四、矩阵的减法五、矩阵的表示 前言 Unity中Shader用到的矩阵加减法,以及矩阵的一些基础常识 一、什么是矩阵 矩阵就是一组数的阵列 1 2 3 4 5 6 二、矩阵的加法 两个矩阵相加就是…...

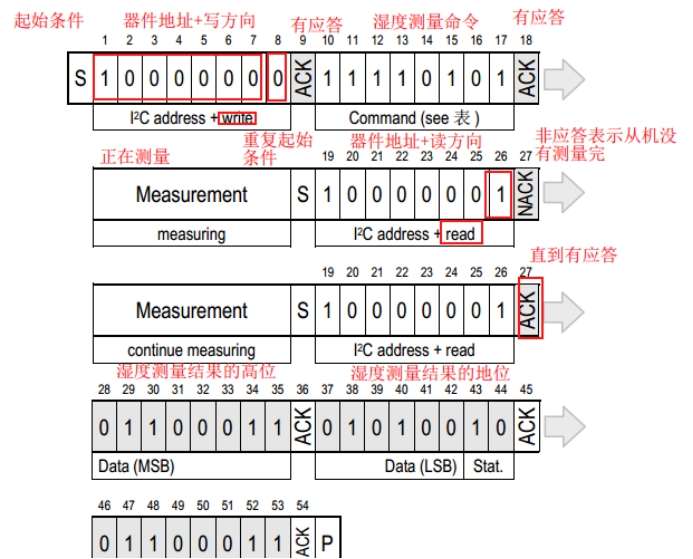
IIC总线概述和通信时序代码详细图文解析
IIC总线 1 IIC总线概述 I2C总线两线制包括:串行数据SDA(Serial Data)、串行时钟SCL(Serial Clock)。总线必须由主机(通常为微控制器)控制,主机产生串行时钟(SCL&#x…...

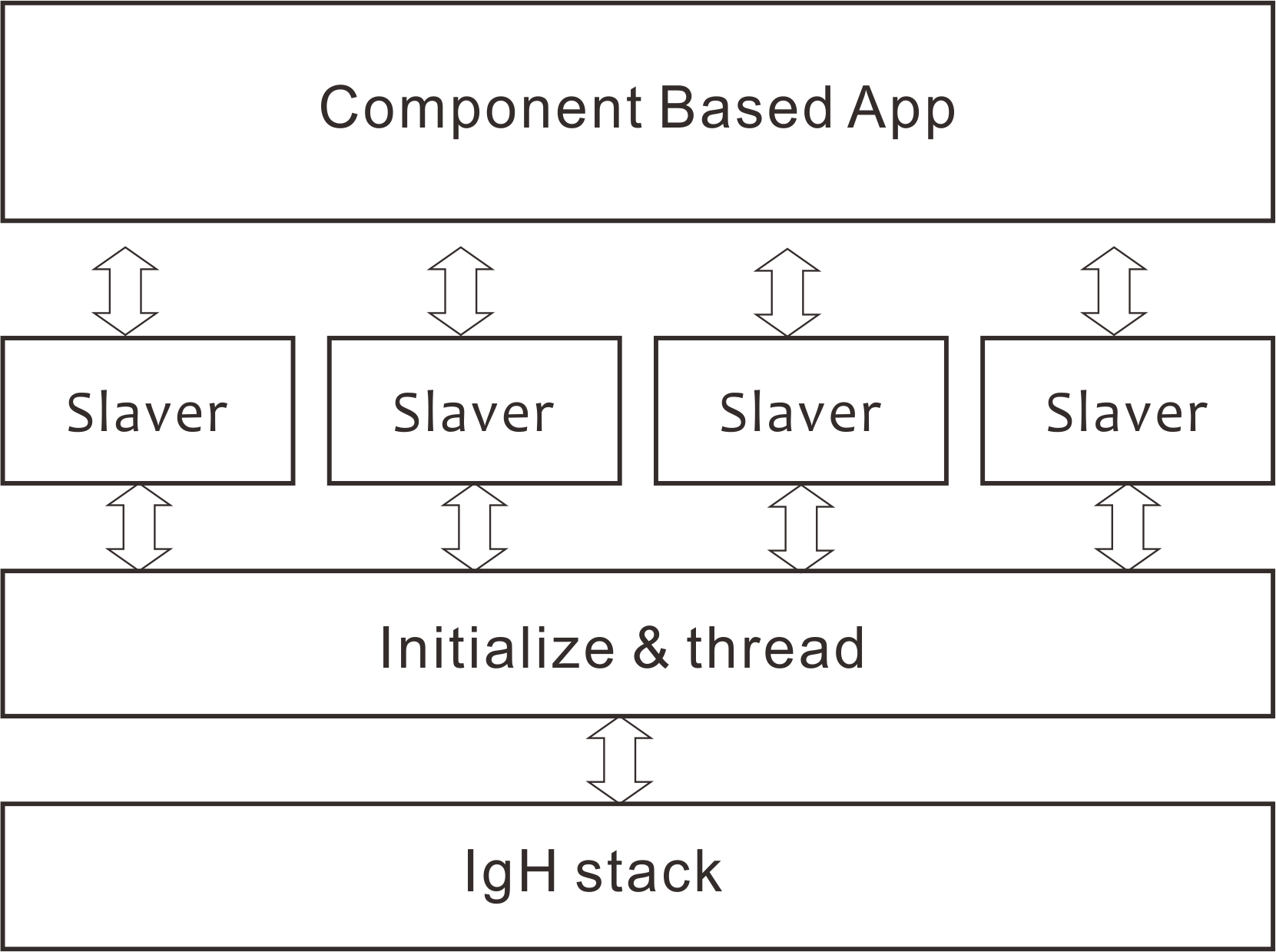
EtherCAT 伺服控制功能块实现
EtherCAT 是运动控制领域主要的通信协议,开源EtherCAT 主站协议栈 IgH 和SOEM 两个项目,IgH 相对更普及一些,但是它是基于Linux 内核的方式,比SOEM更复杂一些。使用IgH 协议栈编写一个应用程序,控制EtherCAT 伺服电机驱…...

如何基于OpenCV和Sklearn算法库开展机器学习算法研究
大家在做机器学习或深度学习研究过程中,不可避免都会涉及到对各种算法的研究使用,目前比较有名的机器学习算法库主要有OpenCV和Scikit-learn(简称Sklearn),二者都支持各种机器学习算法,主要有监督学习、无监…...

在 Node.js 中发出 HTTP 请求的 5 种方法
在 Node.js 中发出 HTTP 请求的 5 种方法 学习如何在 Node.js 中发出 HTTP 请求可能会让人感到不知所措,因为有数十个可用的库,每个解决方案都声称比上一个更高效。一些库提供跨平台支持,而另一些库则关注捆绑包大小或开发人员体验。 在这篇…...

pipeline agent分布式构建
开启 agent rootjenkins:~/learning-jenkins-cicd/07-jenkins-agents# docker-compose -f docker-compose-inbound-agent.yml up -d Jenkins配置添加 pipeline { agent { label docker-jnlp-agent }parameters {booleanParam(name:pushImage, defaultValue: true, descript…...

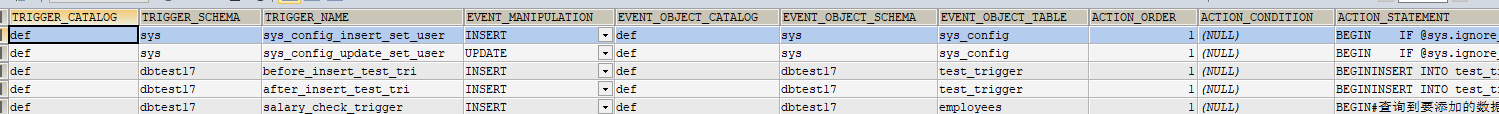
MySQL(17):触发器
概述 MySQL从 5.0.2 版本开始支持触发器。MySQL的触发器和存储过程一样,都是嵌入到MySQL服务器的一段程序。 触发器是由 事件来触发 某个操作,这些事件包括 INSERT 、 UPDATE 、 DELETE 事件。 所谓事件就是指用户的动作或者触发某项行为。 如果定义了触…...

挖掘PostgreSQL事务的“中间态”----更加严谨的数据一致性?
1.问题 今天在上班途中,中心的妹纸突然找我,非常温柔的找我帮忙看个数据库的报错。当然以我的性格,妹子找我的事情对我来说优先级肯定是最高的,所以立马放下手中的“小事”,转身向妹子走去。具体是一个什么样的问题呢…...

多种方法实现conda环境迁移
Conda 为包管理器和虚拟环境管理器。在配置完项目环境,进行了编写和测试代码,需要大量数据测试运行时,需要将其移至另一台主机上。Conda 提供了多种保存和移动环境的方法。 方法1: scp拷贝法,直接将envs的环境文件夹…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

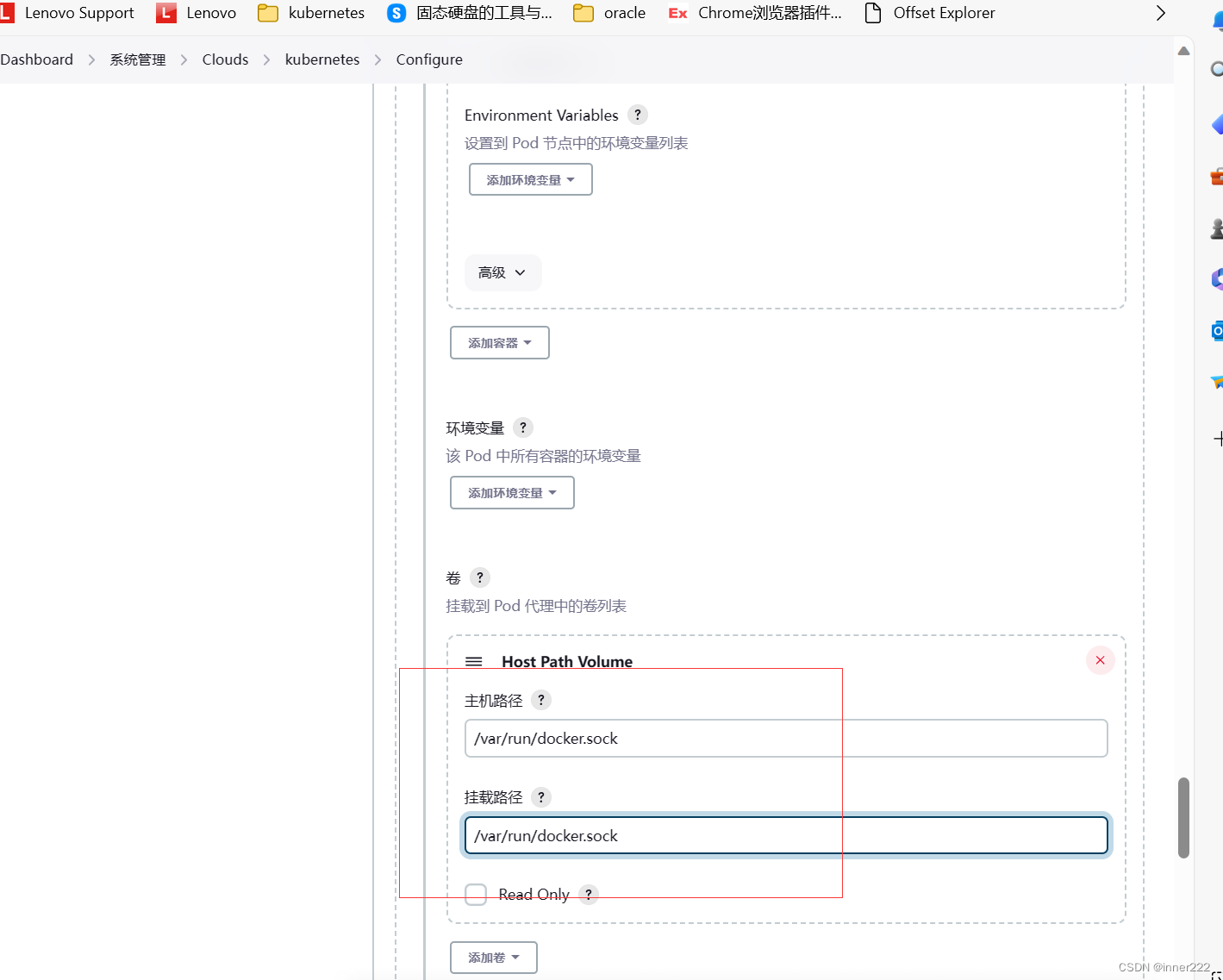
云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
