【cpolar】Ubuntu本地快速搭建web小游戏网站,公网用户远程访问
- 🎥 个人主页:深鱼~
- 🔥收录专栏:cpolar
- 🌄欢迎 👍点赞✍评论⭐收藏
目录
前言
1. 本地环境服务搭建
2. 局域网测试访问
3. 内网穿透
3.1 ubuntu本地安装cpolar
3.2 创建隧道
3.3 测试公网访问
4. 配置固定二级子域名
4.1 保留一个二级子域名
4.2 配置二级子域名
4.3 测试访问公网固定二级子域名
前言
网:我们通常说的是互联网;站:可以理解成在互联网上的一个房子。把互联网看做一个城市,城市里面的每一个房子就是一个站点,房子里面放着你的资源,那如果有人想要访问你房子里面的东西怎么办?
在现实生活中,去别人家首先要知道别人的地址,某某区某某街道,几号,在互联网中也有地址的概念,就是ip。通过ip我们就能找到在互联网上面的站点,端口可以看做是这个房子的入口,不同的入口所看到的东西也就不一样,如从大门(80端口)进是客厅,从窗户(8080端口)进是书房。
接下来我们将通过简单几步来在ubuntu搭建一个web站点 html小游戏,并使用cpolar内网穿透将其发布到公网上,使得公网用户也可以正常访问到本地web站点的小游戏。
1. 本地环境服务搭建
apach2是一个服务,也可以看做一个容器,也就是上面说的房子,运行在ubuntu里,这个服务可以帮助我们把我们自己的网站页面通过相应的端口让除本机以外的其他电脑访问。
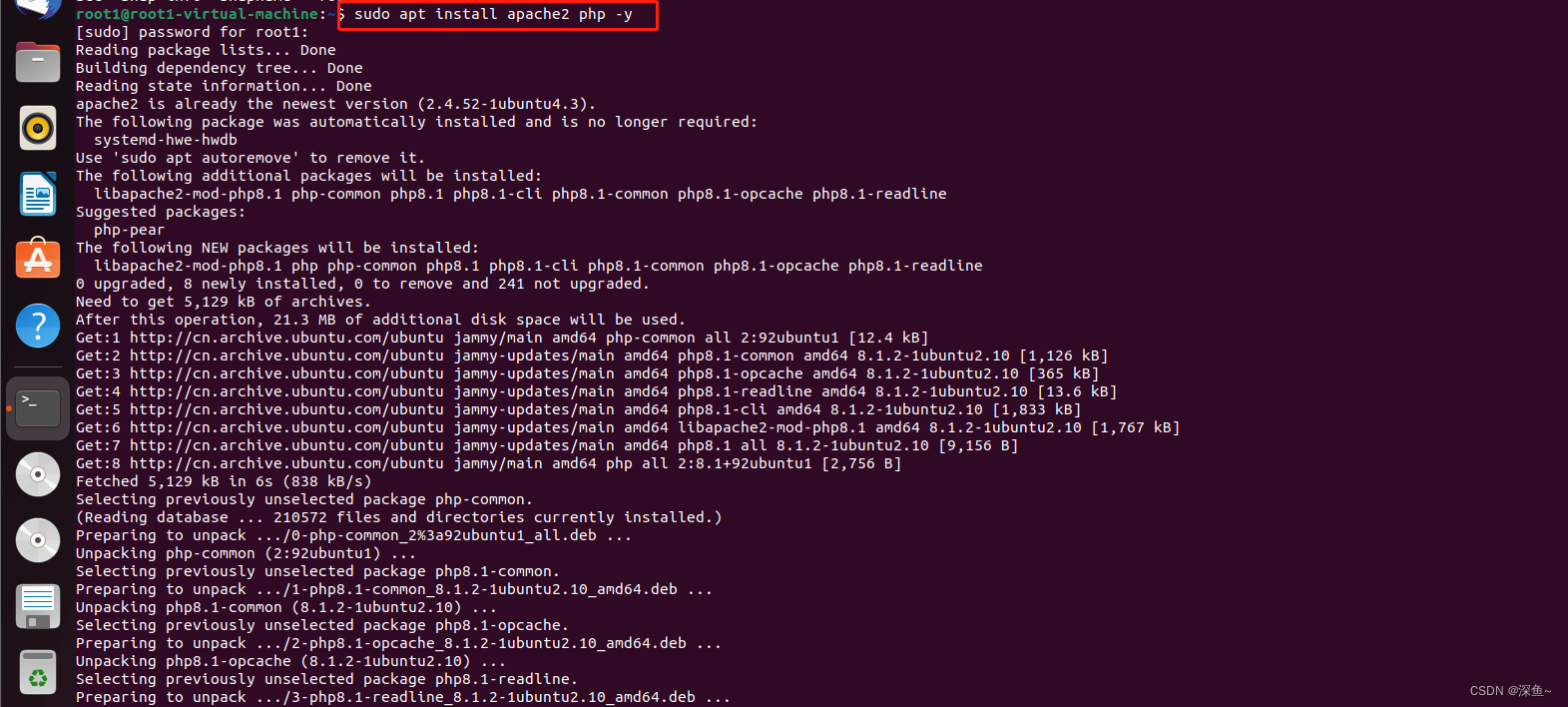
下载apach2
sudo apt install apache2 php -y
下载好后启动apache2
sudo service apache2 restart
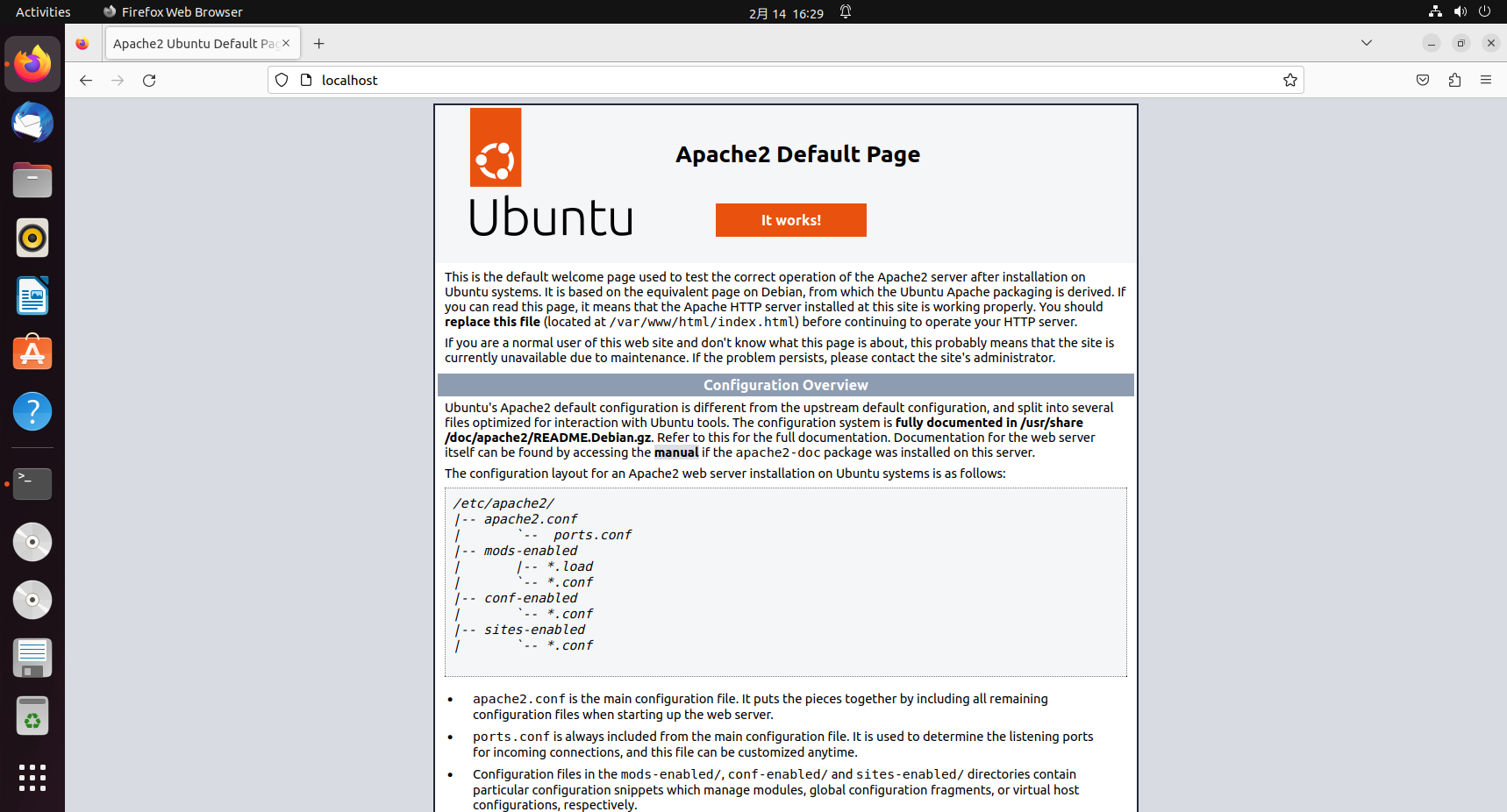
然后打开Ubuntu 浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。
然后打开Ubuntu 浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。

进入Apache默认服务器主目录路径,这个目录放的是想要让别人看到的资源,如一张图片,一个html页面等
cd /var/www/html
进入后删掉index.html这个文件,由于apache默认页面并不是我们自己想要的页面,我们想要换成自己喜欢的页面,所以需要删掉.执行以下命令:
sudo rm -rf index.html
为了达到测试效果,我们设置一个html页面小游戏,创建名称为game.html的页面
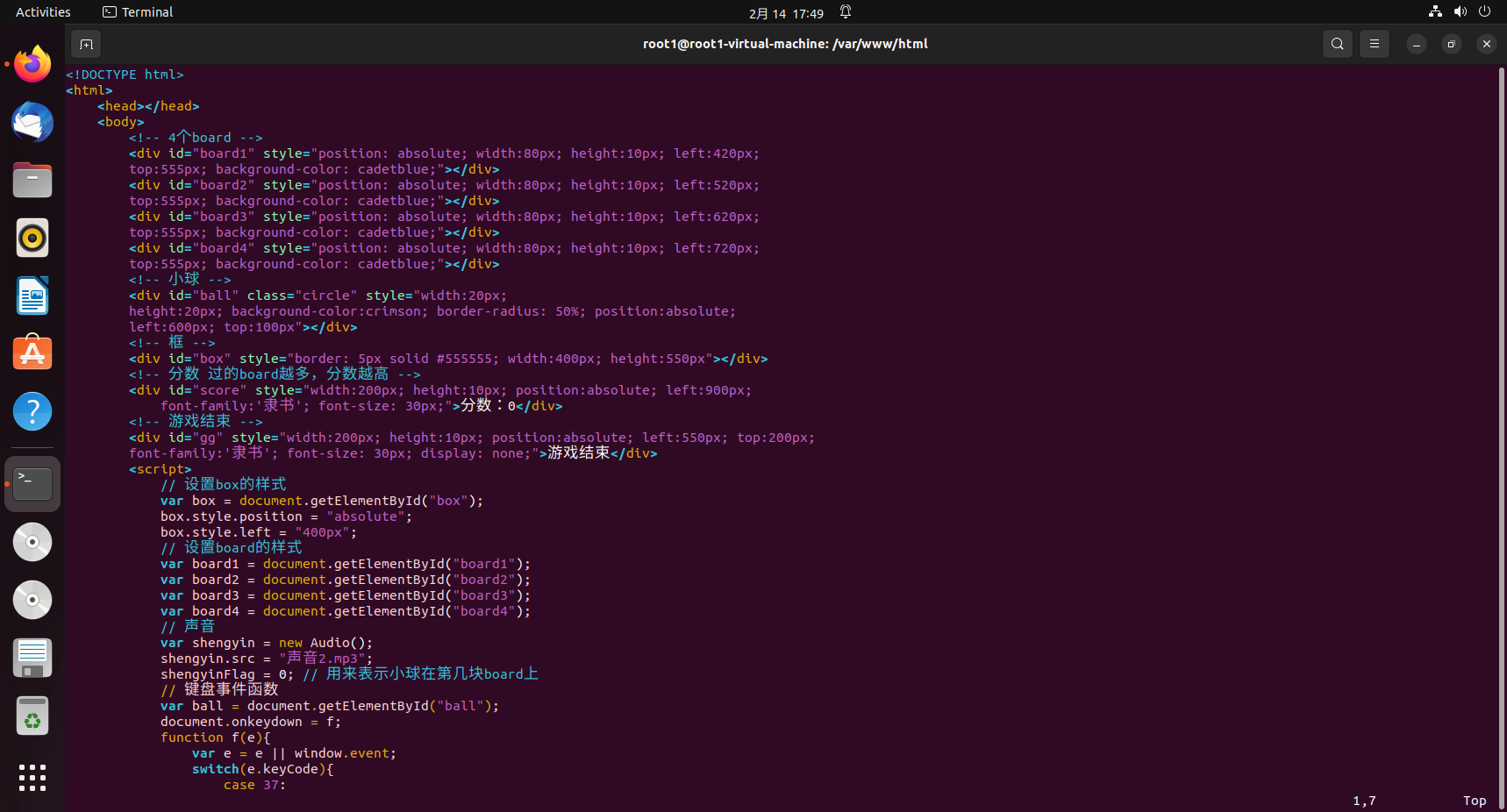
sudo vim game.html
按i键 进入编辑模式,复制以下html代码进去(复制全部)
<!DOCTYPE html>
<html><head><h4>Take it Easy!Please playing Game</h4></head><body><div></div><!-- 4个board --><div id="board1" style="position: absolute; width:80px; height:10px; left:420px; top:555px; background-color: cadetblue;"></div><div id="board2" style="position: absolute; width:80px; height:10px; left:520px; top:555px; background-color: cadetblue;"></div><div id="board3" style="position: absolute; width:80px; height:10px; left:620px; top:555px; background-color: cadetblue;"></div><div id="board4" style="position: absolute; width:80px; height:10px; left:720px; top:555px; background-color: cadetblue;"></div><!-- 小球 --><div id="ball" class="circle" style="width:20px; height:20px; background-color:crimson; border-radius: 50%; position:absolute; left:600px; top:100px"></div><!-- 框 --><div id="box" style="border: 5px solid #555555; width:400px; height:550px; display=hide"></div><!-- 分数 过的board越多,分数越高 --><div id="score" style="width:200px; height:10px; position:absolute; left:900px; font-family:'隶书'; font-size: 30px;">score: 0</div><!-- 游戏结束 --><div id="gg" style="width:200px; height:10px; position:absolute; left:550px; top:200px;font-family:'隶书'; font-size: 30px; display: none;">Game Over</div><script>// 设置box的样式var box = document.getElementById("box");box.style.position = "absolute";box.style.left = "400px";// 设置board的样式var board1 = document.getElementById("board1");var board2 = document.getElementById("board2");var board3 = document.getElementById("board3");var board4 = document.getElementById("board4");// 声音var shengyin = new Audio();shengyin.src = "声音2.mp3";shengyinFlag = 0; // 用来表示小球在第几块board上// 键盘事件函数var ball = document.getElementById("ball");document.onkeydown = f;function f(e){var e = e || window.event;switch(e.keyCode){case 37:// 按下左键,小球左移,但不要超过左边框if(ball.offsetLeft>=box.offsetLeft + 10)ball.style.left = ball.offsetLeft - 8 + "px";break;case 39:// 按下右键,小球右移,但不要超过由边框if(ball.offsetLeft<=box.offsetLeft+box.offsetWidth-ball.offsetWidth-10)ball.style.left = ball.offsetLeft + 8 + "px";break;case 32:}}// 定义一个分数变量var fenshu = 0;// 定义一个函数,移动给定的一个boardfunction moveBoard(board){var t1 = board.offsetTop;if(t1<=0){// 如果board移到最上面了,就随机换个水平位置,再移到最下面t2 = Math.floor(Math.random() * (720- 420) + 420);board.style.left = t2 + "px";board.style.top = "555px";fenshu += 1; //分数增加1document.getElementById("score").innerHTML = "score " + fenshu;}// elseboard.style.top = board.offsetTop - 1 + "px";}// 定义小球的速度变量var startSpeed = 1;var ballSpeed =startSpeed;// step函数是游戏界面的单位变化函数function step(){// board直接上下隔得太近,就逐个移动,否则,同时移动var t1 = Math.abs(board1.offsetTop - board2.offsetTop);var t2 = Math.abs(board2.offsetTop - board3.offsetTop);var t3 = Math.abs(board3.offsetTop - board4.offsetTop);// 定义一个board之间的间隔距离var t4 = 140;if(t1<t4){moveBoard(board1);}else if(t2<t4){moveBoard(board1);moveBoard(board2);}else if(t3<t4){moveBoard(board1);moveBoard(board2);moveBoard(board3);}else{moveBoard(board1);moveBoard(board2);moveBoard(board3);moveBoard(board4);}// 定义小球的垂直移动规则,1、向下匀加速运动,2、如果碰到board就被board持续抬上去,// 直到按左右键离开了该board// 如果小球的纵坐标等于某个board的纵坐标,就被抬起var t5 = Math.abs(ball.offsetTop - board1.offsetTop);var t6 = Math.abs(ball.offsetTop - board2.offsetTop);var t7 = Math.abs(ball.offsetTop - board3.offsetTop);var t8 = Math.abs(ball.offsetTop - board4.offsetTop);if(t5<=ball.offsetHeight && t5>0 && ball.offsetLeft>=board1.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board1.offsetLeft+board1.offsetWidth){ball.style.top = board1.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 1){shengyin.play();shengyinFlag = 1;}}else if(t6<=ball.offsetHeight && t6>0 && ball.offsetLeft>=board2.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board2.offsetLeft+board2.offsetWidth){ball.style.top = board2.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 2){shengyin.play();shengyinFlag = 2;}}else if(t7<=ball.offsetHeight && t7>0 && ball.offsetLeft>=board3.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board3.offsetLeft+board3.offsetWidth){ball.style.top = board3.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 3){shengyin.play();shengyinFlag = 3;}}else if(t8<=ball.offsetHeight && t8>0 && ball.offsetLeft>=board4.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board4.offsetLeft+board4.offsetWidth){ball.style.top = board4.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 4){ shengyin.play();shengyinFlag = 4;}}else{ballSpeed = ballSpeed + 0.01; // 数字相当于加速度ball.style.top = ball.offsetTop + ballSpeed + "px";}// ballSpeed = ballSpeed + 0.01; // 数字相当于加速度// ball.style.top = ball.offsetTop + ballSpeed + "px";// 如果小球跑出来box,就结束游戏if(ball.offsetTop==0 || ball.offsetTop>=box.offsetTop+box.offsetHeight){clearInterval(gameover);ball.style.display = 'none';board1.style.display = 'none';board2.style.display = 'none';board3.style.display = 'none';board4.style.display = 'none';var gg = document.getElementById("gg"); //显示游戏结束gg.style.display = 'block';}}var gameover = setInterval("step();", 8);</script></body>
</html>

复制完后按
Esc键退出编辑,接着输入冒号:wq保存退出即可
2. 局域网测试访问
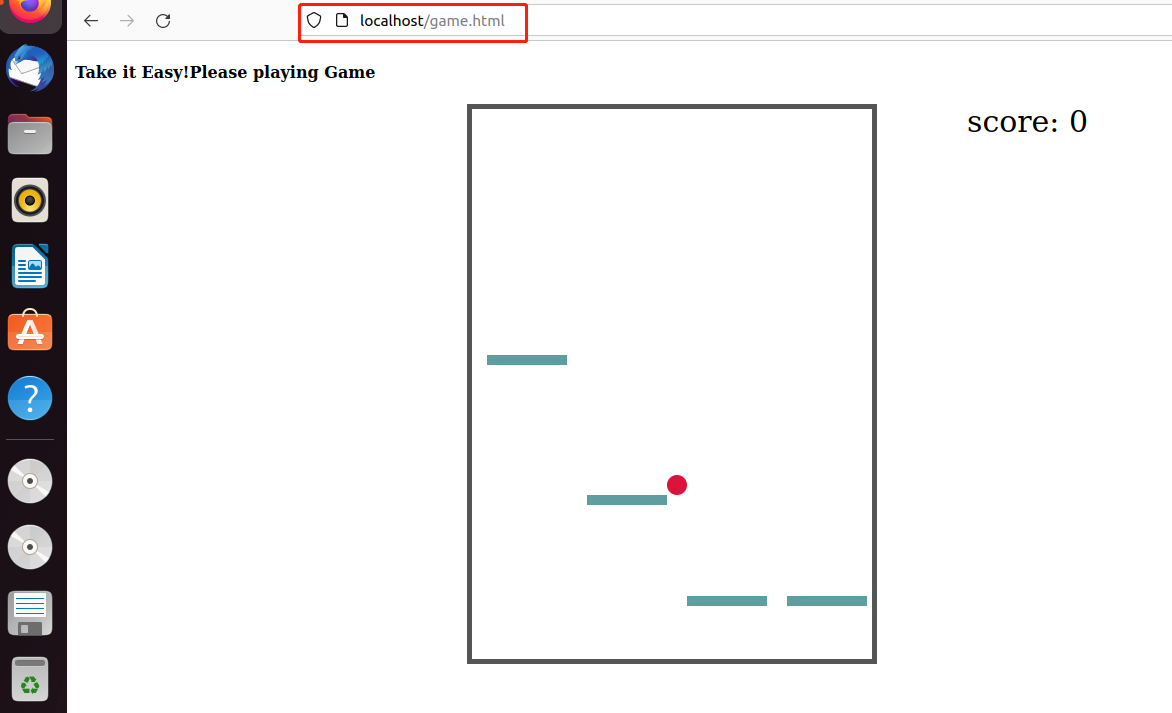
接着浏览器输入http://localhost/game.html,即可看到html页面的小游戏站点,由于部署的是静态站点,不需要重启服务。

3. 内网穿透
由于这个站点目前只能在本地被访问到,为了使所有人都可以访问,我们需要将这个本地基础站点发布到公网。这里我们可以通过cpolar内网穿透工具来实现,它支持 http/https/tcp协议,无需公网IP ,也不用设置路由器,可以很容易将本地站点发布到公网供所有人访问。
3.1 ubuntu本地安装cpolar
如何在ubuntu上安装cpolar内网穿透,请参考这篇文章教程
- Ubuntu用户安装Cpolar内网穿透
3.2 创建隧道
cpolar安装成功之后,在浏览器上访问本地9200端口,登录cpolar web UI管理界面。

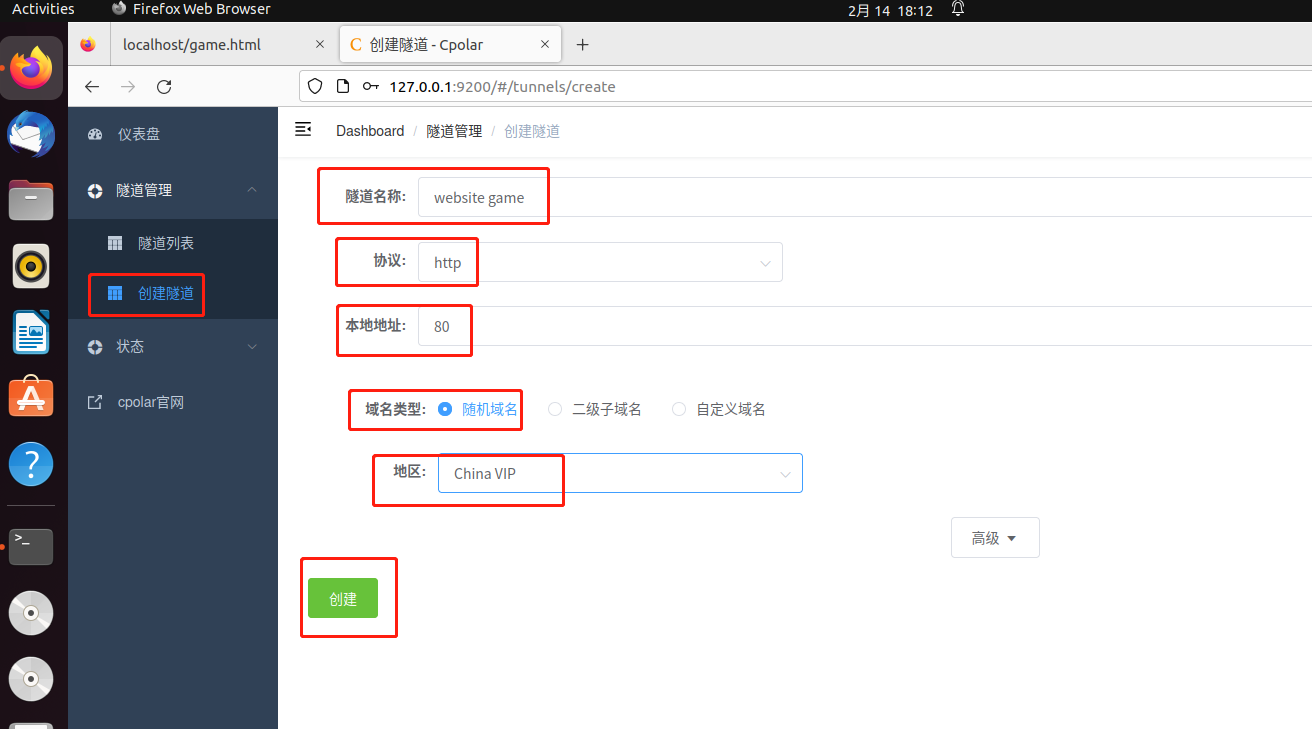
点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

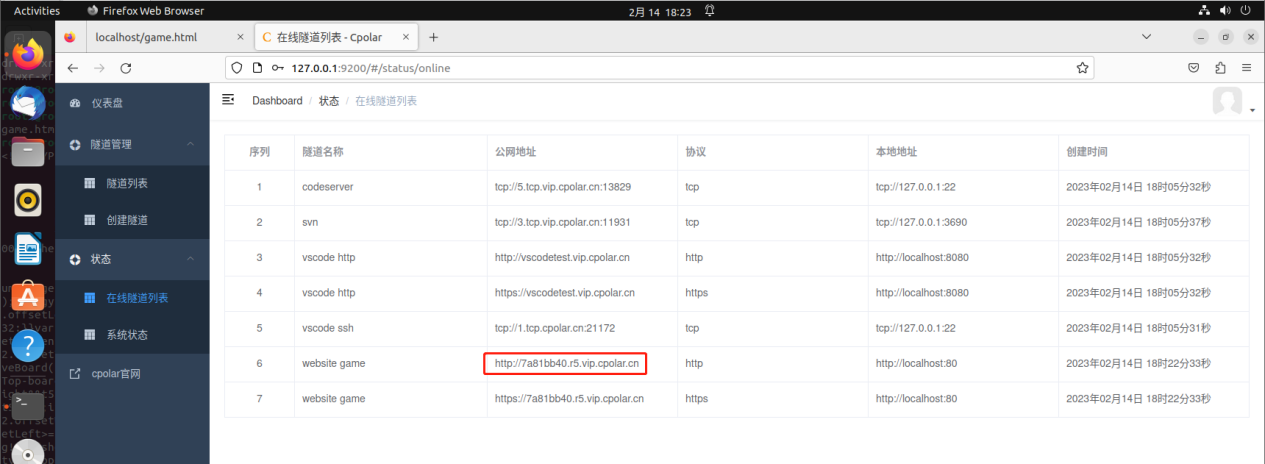
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来,接下来测试访问一下。

3.3 测试公网访问
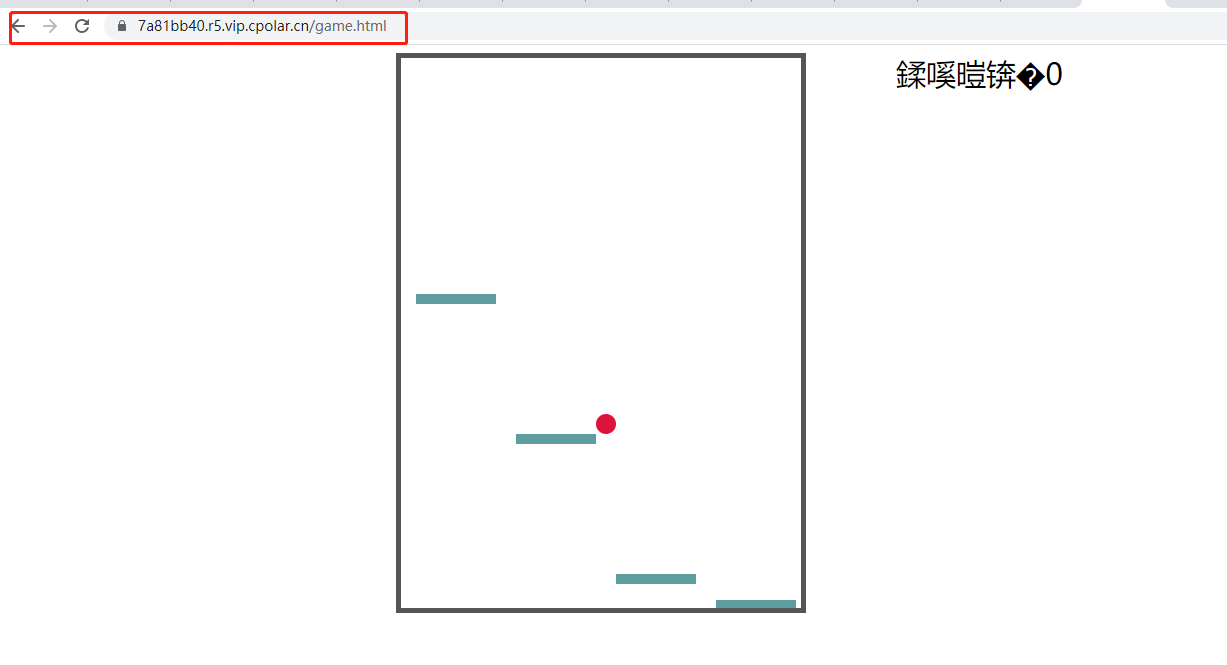
打开浏览器访问刚刚所复制的公网地址,注意,后面要加上路径/game.html,出现游戏界面即成功。
游戏控制使用:键盘上下左右键

4. 配置固定二级子域名
由于以上所创建的隧道选择的是随机域名,所生成的公网地址会在24小时内随机变化,对于需要长期访问的用户来讲较为不方便。不过我们可以为其配置一个固定的二级子域名来进行访问,改地址不会随机变化。
注意:配置固定二级子域名功能需要升级至基础版套餐或以上才支持。
4.1 保留一个二级子域名
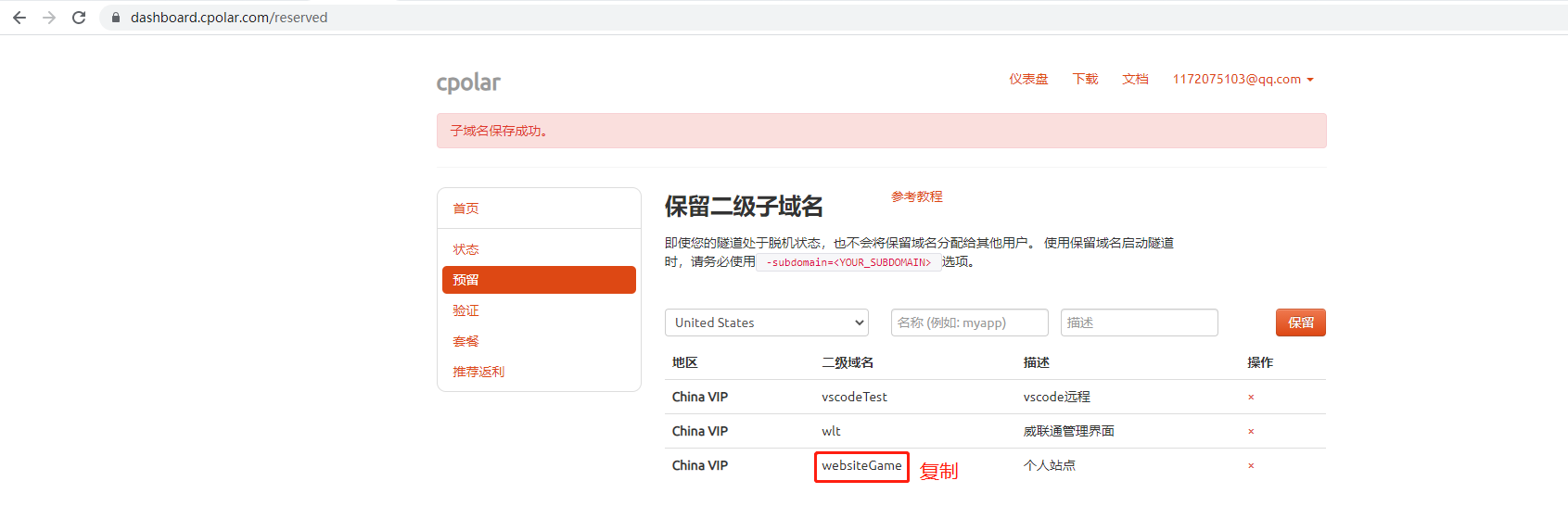
登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

提示子域名保留成功,复制所保留的二级子域名

4.2 配置二级子域名
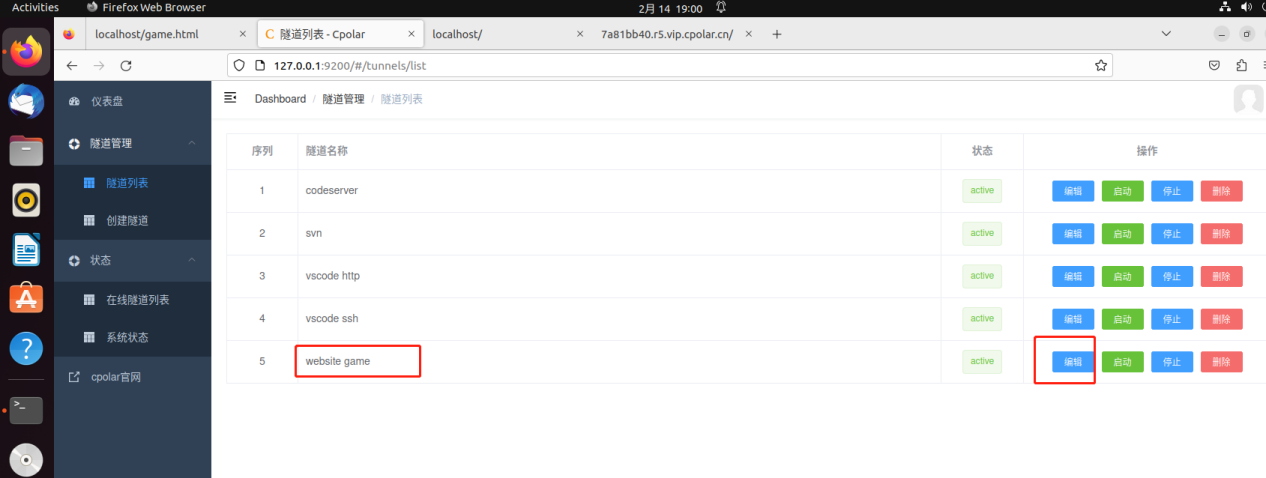
访问本地9200端口登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名,本例为test01
点击更新

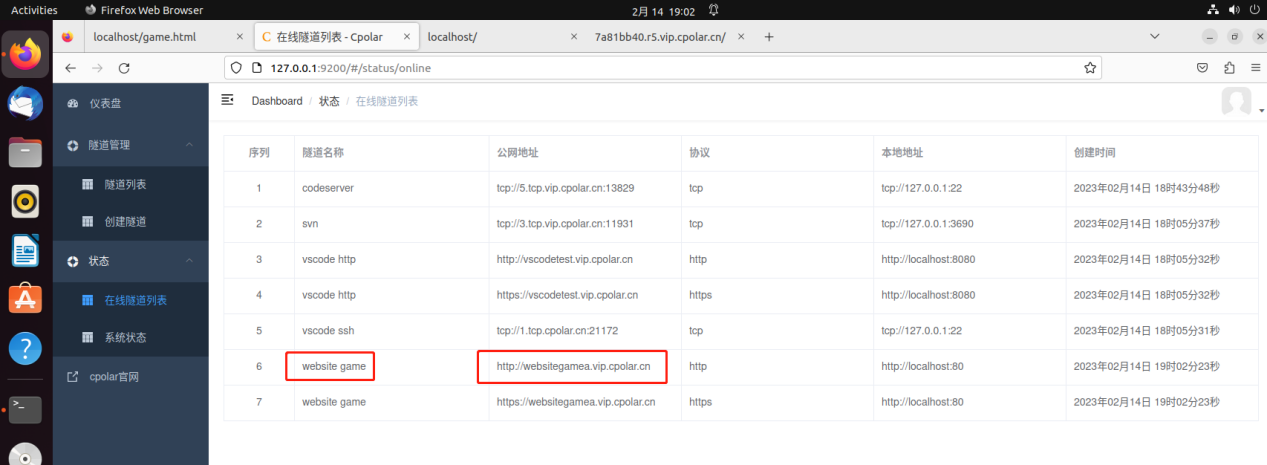
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。

4.3 测试访问公网固定二级子域名
我们使用任意浏览器,输入刚刚配置成功的公网固定二级子域名+/game.html就可看到我们创建的站点小游戏了,且该地址不会再随机变化了。

相关文章:

【cpolar】Ubuntu本地快速搭建web小游戏网站,公网用户远程访问
🎥 个人主页:深鱼~🔥收录专栏:cpolar🌄欢迎 👍点赞✍评论⭐收藏 目录 前言 1. 本地环境服务搭建 2. 局域网测试访问 3. 内网穿透 3.1 ubuntu本地安装cpolar 3.2 创建隧道 3.3 测试公网访问 4. 配置…...

数字化企业需要什么样的数据中心
随着科技的迅猛发展和数字化浪潮的涌现,企业越来越依赖于强大而高效的数据中心来支持其业务运营和创新发展。数字化企业需要一个先进的、灵活可扩展的数据中心来满足不断增长的数据需求、提高业务灵活性和确保安全性。 以下是数字化企业需要考虑的关键因素…...

el-table固定表头(设置height)出现内容过多时不能滚动问题
主要原因是el-table没有div包裹 解决:加一个div并设置其高度和overflow 我自己的主要代码 <div class"contentTable"><el-tableref"table":data"tableData"striperow-dblclick"onRowDblclick"height"100%&q…...

从流程优化到经营提效,法大大电子签全面助力智慧零售升级
在新零售模式下,“商业综合体、百货商场、连锁商超、连锁便利店、线上电商平台”等各类商业零售企业借助数字化的手段来改造和重塑传统零售流程和逻辑,实现全面数字化转型,包括线上线下一体化、全场景覆盖、全链条联通、全渠道经营、客户服务…...

Jquery 通过class名称属性,匹配元素
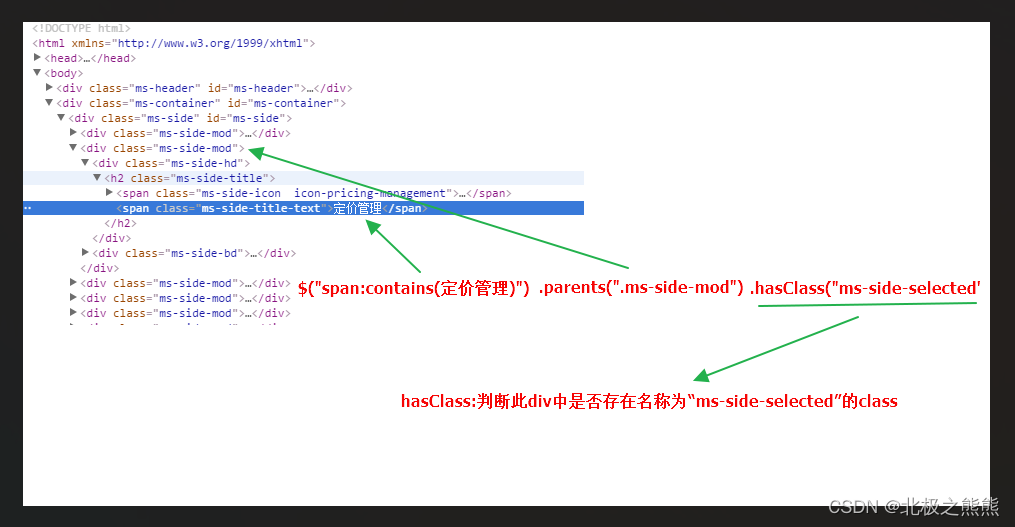
UI自动化过程中,常常需要判断某个元素是否满足条件,再走不通的脚本逻辑;、本文介绍如何通过jquery判断菜单是否展开,来决定是否执行菜单展开脚本;Jquery通过class名称属性,匹配元素 我们先分析,…...

复杂数据统计与R语言程序设计实验二
1、创建一个对象,并进行数据类型的转换、判别等操作,步骤如下。 ①使用命令清空工作空间,创建一个对象x,内含元素为序列:1,3,5,6,8。 ②判断对象x是否为数值型数据。 ③…...
打印. 2023-11-18)
python3:print()打印. 2023-11-18
Python3 print ()不换行输出 import random # 导入random for i in range(10):print(random.randint(1,999), end",") #random.randint(1,999)随机返回1-999间任意一个整数,包括1和999 #print()添加end"" 自定义参数,实现不换行输出效果.end的…...

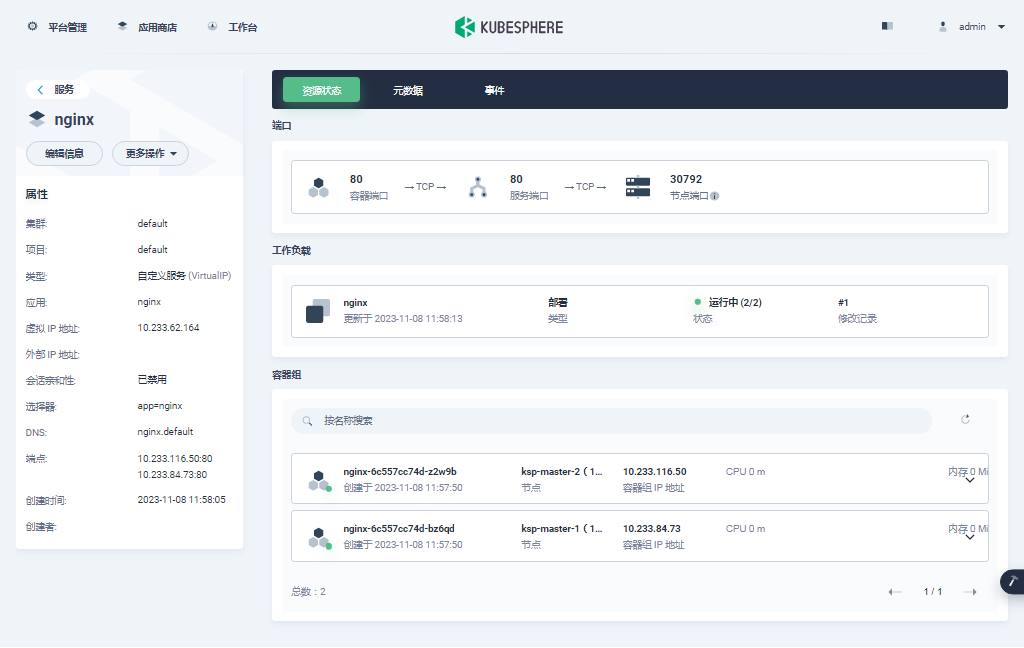
ARM 版 Kylin V10 部署 KubeSphere 3.4.0 不完全指南
前言 知识点 定级:入门级KubeKey 安装部署 ARM 版 KubeSphere 和 KubernetesARM 版麒麟 V10 安装部署 KubeSphere 和 Kubernetes 常见问题 实战服务器配置 (个人云上测试服务器) 主机名IPCPU内存系统盘数据盘用途ksp-master-1172.16.33.1681650200KubeSphere/k8…...

二元分类模型评估方法
文章目录 前言一、混淆矩阵二、准确率三、精确率&召回率四、F1分数五、ROC 曲线六、AUC(曲线下面积)七、P-R曲线类别不平衡问题中如何选择PR与ROC 八、 Python 实现代码混淆矩阵、命中率、覆盖率、F1值ROC曲线、AUC面积 指标 公式 意义 真正例 (TP)被…...

专业数据标注公司:景联文科技领航数据标注行业,满足大模型时代新需求
随着大模型的蓬勃发展和相关政策的逐步推进,为数据要素市场化配置的加速推进提供了有力的技术保障和政策支持。数据要素生产力度的不断提升,为数据标注产业带来了迅速发展的契机。 根据国家工信安全发展研究中心测算,2022年中国数据加工环节的…...

.Net8 Blazor 尝鲜
全栈 Web UI 随着 .NET 8 的发布,Blazor 已成为全堆栈 Web UI 框架,可用于开发在组件或页面级别呈现内容的应用,其中包含: 用于生成静态 HTML 的静态服务器呈现。使用 Blazor Server 托管模型的交互式服务器呈现。使用 Blazor W…...

Vue.js 页面加载时触发函数
使用 Vue 的生命周期钩子函数: 在 Vue 组件中,可以使用生命周期钩子函数来执行特定的代码。其中,mounted 钩子函数可以在组件被挂载到 DOM 后触发。 <template><div><!-- 页面内容 --></div> </template>expo…...

Go 语言常用数据结构
1. 请解释 Go 语言中的 map 数据结构,以及它与数组和切片的区别。 ①、解释说明: 在Go语言中,map是一种内置的数据类型,它是一种无序的键值对集合。每个键值对都由一个键和一个值组成,它们之间用冒号分隔。键可以是任…...

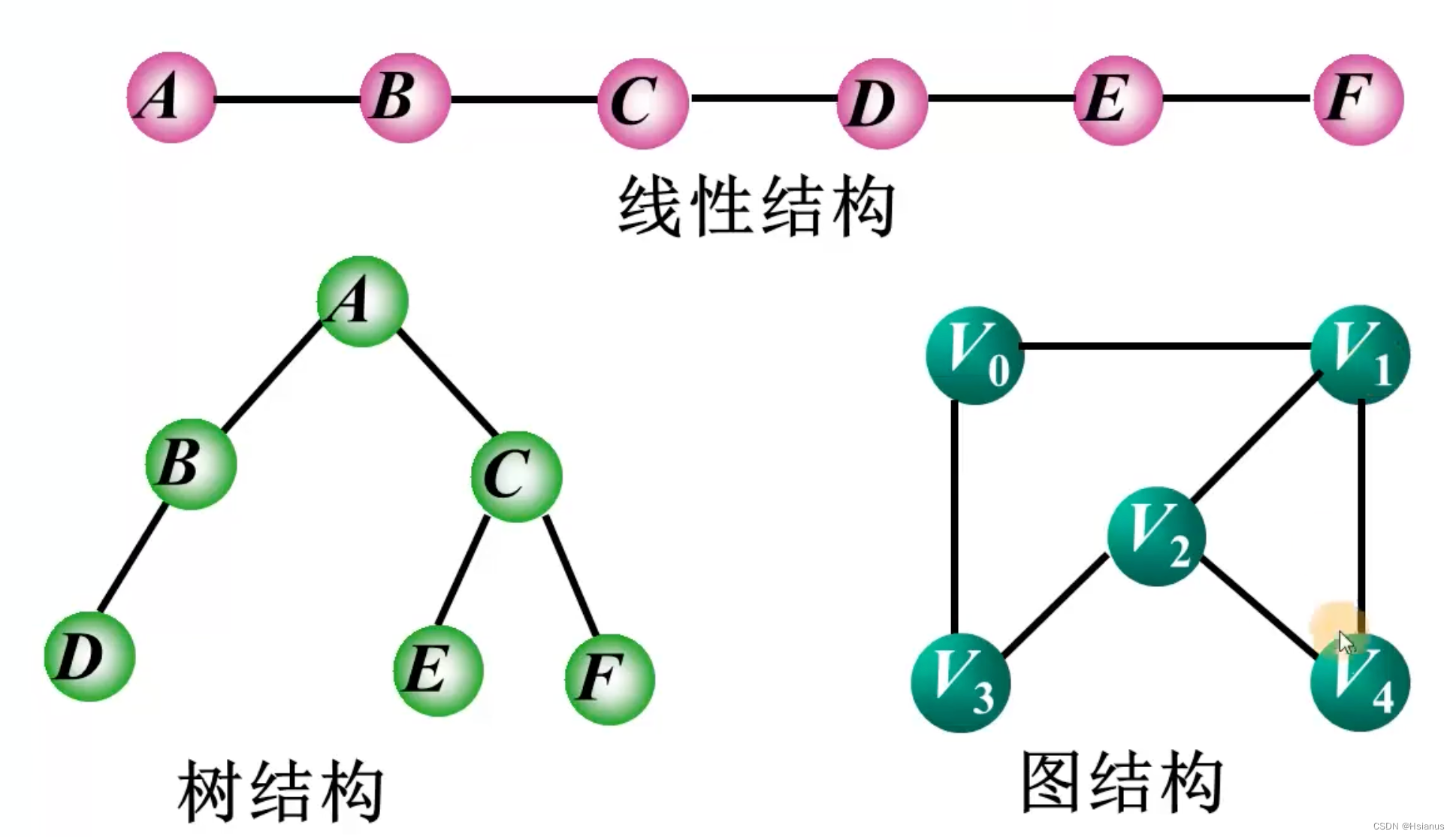
【数据结构】图的简介(图的逻辑结构)
一.引例(哥尼斯堡七桥问题) 哥尼斯堡七桥问题是指在哥尼斯堡市(今属俄罗斯)的普雷格尔河(Pregel River)中,是否可以走遍每座桥一次且仅一次,最后回到起点的问题。这个问题被认为是图…...

2342.数位和相等数对的最大和
题目来源: leetcode题目,网址:2342. 数位和相等数对的最大和 - 力扣(LeetCode) 解题思路: 哈希表,根据数位和分组后,计算每组中最大两个数之和,然后返回最大值即可。…...

关于Spring Bean的一些总结
一、Spring Bean的生命周期 Spring中的Bean生命周期是指一个Bean从被创建、初始化,到被使用,再到被销毁的整个过程。在Spring容器管理的Bean中,生命周期的管理主要通过回调方法和事件监听来实现。以下是Spring Bean的生命周期的主要阶段和回…...

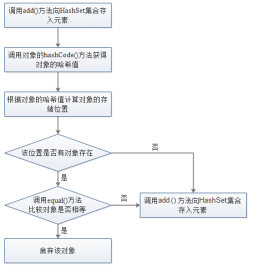
6.2 List和Set接口
1. List接口 List接口继承自Collection接口,List接口实例中允许存储重复的元素,所有的元素以线性方式进行存储。在程序中可以通过索引访问List接口实例中存储的元素。另外,List接口实例中存储的元素是有序的,即元素的存入顺序和取…...

2023数维杯国际赛数学建模D题完整论文分享!
大家好,终于完成了2023年第九届数维杯国际大学生数学建模挑战赛D题The Mathematics of Laundry Cleaning(洗衣清洁的数学原理)的完整论文啦。 D论文共43页,一些修改说明10页,正文25页,附录8页。 D题第一问…...

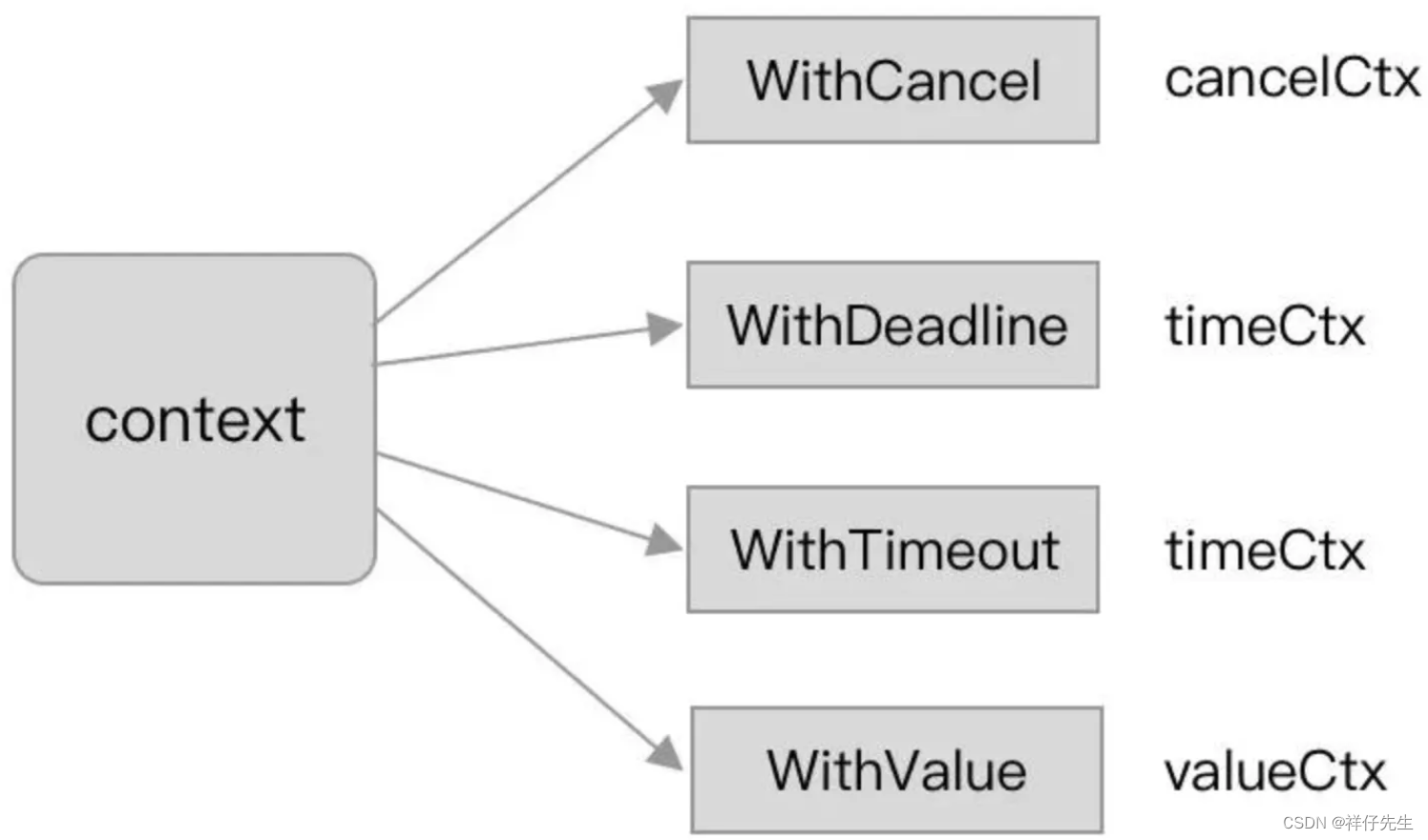
golang中context使用总结
一、context使用注意事项 在使用context时,有一些需要注意的事项,以及一些与性能优化相关的建议: 避免滥用context传递数据:context的主要目的是传递请求范围的数据和取消信号,而不是用于传递全局状态或大量数据。滥用…...

医院数字化LIS(检验信息系统)源码
临床检验信息管理系统(LIS)是利用计算机连接医疗设备,通过计算机信息处理技术,将医院检验科或实验室的临床检验数据进行自动收集、存储、处理、提取、传输和交换,满足所有授权用户的功能需求。 一、系统概述 1.LIS&am…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
