h5(react ts 适配)
一、新建项目并放在码云托管
1、新建项目:react ts h5 考虑到这些 用 create-react-app 脚手架来搭建项目。
首先,确保你已经安装了 Node.js。如果没有安装,请先从官方网站 https://nodejs.org/ 下载并安装 Node.js。打开命令行工具,然后执行以下命令来全局安装 create-react-app 脚手架工具:npm install -g create-react-app
接下来,在命令行中执行以下命令来创建一个新的 TypeScript React 应用程序:npx create-react-app my-react-app --template typescript
其中,“my-react-app” 是你的项目名称,你可以根据实际情况进行修改。create-react-app 将会自动创建并初始化一个新的 TypeScript React 项目,并安装所需的依赖包。这个过程可能会花一些时间。当创建完成后,进入项目目录:cd my-react-app
最后,运行以下命令启动开发服务器,以预览你的新项目:npm start
2、在码云(gitee)上新建一个仓库
目前为止,项目有了,仓库有了。现在要做的就是把项目放在gitee上进行托管。
3、在项目对应的命令窗口中,依次执行如下命令:
git remote add origin <仓库地址>
git add .
git commit -m "Initial commit"
git push -u origin master
但是此时很有可能会报错,拿着报错信息去百度。
二、写代码:
除了我们常见的谷歌浏览器外,在火狐浏览器可以用手机扫码,在手机上查看效果,并且,代码修改中保存后会和效果同步。
三、路由
用react-router、安装之后在app.tsx文件中。
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
。。。
return (<div id='app'><div className='app-main' style={{ width: `${appMainWidth}px`, height: `${appMainHeight}px` }}><Router><Routes><Route path="/check" element={<Check />} /></Routes></Router></div></div>);
。。。
四、网络请求,接axios
1、安装、配置axios
import axios from 'axios';const httpService = axios.create({baseURL: '/api', // 设置API的基本URLtimeout: 10000, // 设置超时时间headers: {'Content-Type': 'application/json',},
});// 添加请求拦截器
httpService.interceptors.request.use(config => {// 在发送请求之前做些什么// 可以在这里添加认证信息、loading状态等return config;
}, error => {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器
httpService.interceptors.response.use(response => {// 对响应数据做点什么return response.data;
}, error => {// 对响应错误做点什么return Promise.reject(error);
});export default httpService;
在写接口的文件中,就可以调用这个文件中的axios实例啦
import http from './index'export const getCheckList = (data: any) => {return http({url: '',method: 'post',data,})
}
五、跨域
前端如何解决跨域
可以在webpack的配置文件(webpackDevServer.config.js)中直接配置代理
// `proxy` is run between `before` and `after` `webpack-dev-server` hooksproxy: {'/api': {target: '', // 后台服务地址以及端口号ws: true,changeOrigin: true, //是否跨域pathRewrite: { '^/api': '/' }}},
六、项目适配
参考 https://blog.csdn.net/qq_52181663/article/details/134463765?spm=1001.2014.3001.5501
相关文章:
)
h5(react ts 适配)
一、新建项目并放在码云托管 1、新建项目:react ts h5 考虑到这些 用 create-react-app 脚手架来搭建项目。 首先,确保你已经安装了 Node.js。如果没有安装,请先从官方网站 https://nodejs.org/ 下载并安装 Node.js。打开命令行工具&#x…...

计算机视觉:驾驶员疲劳检测
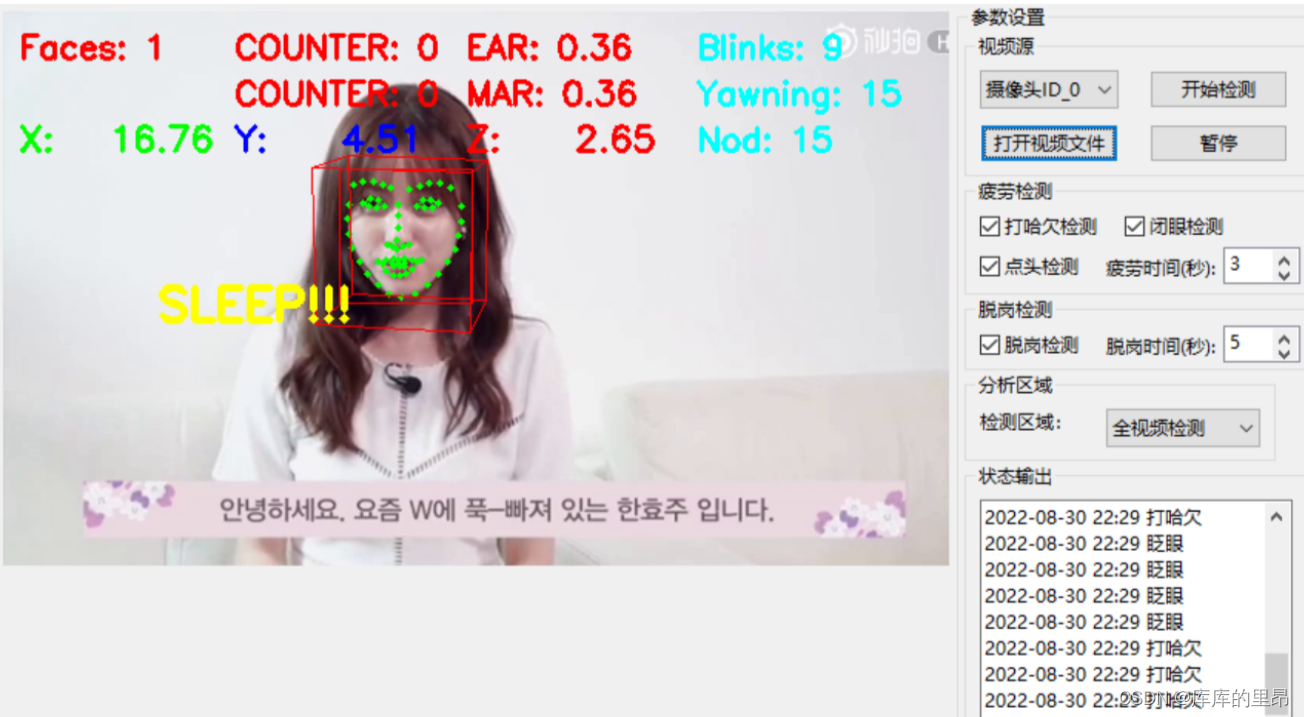
目录 前言 关键点讲解 代码详解 结果展示 改进方向(打哈欠检测疲劳方法) 改进方向(点头检测疲劳) GUI界面设计展示 前言 上次博客我们讲到了如何定位人脸,并且在人脸上进行关键点定位。其中包括5点定位和68点定…...

Vue向pdf文件中添加二维码
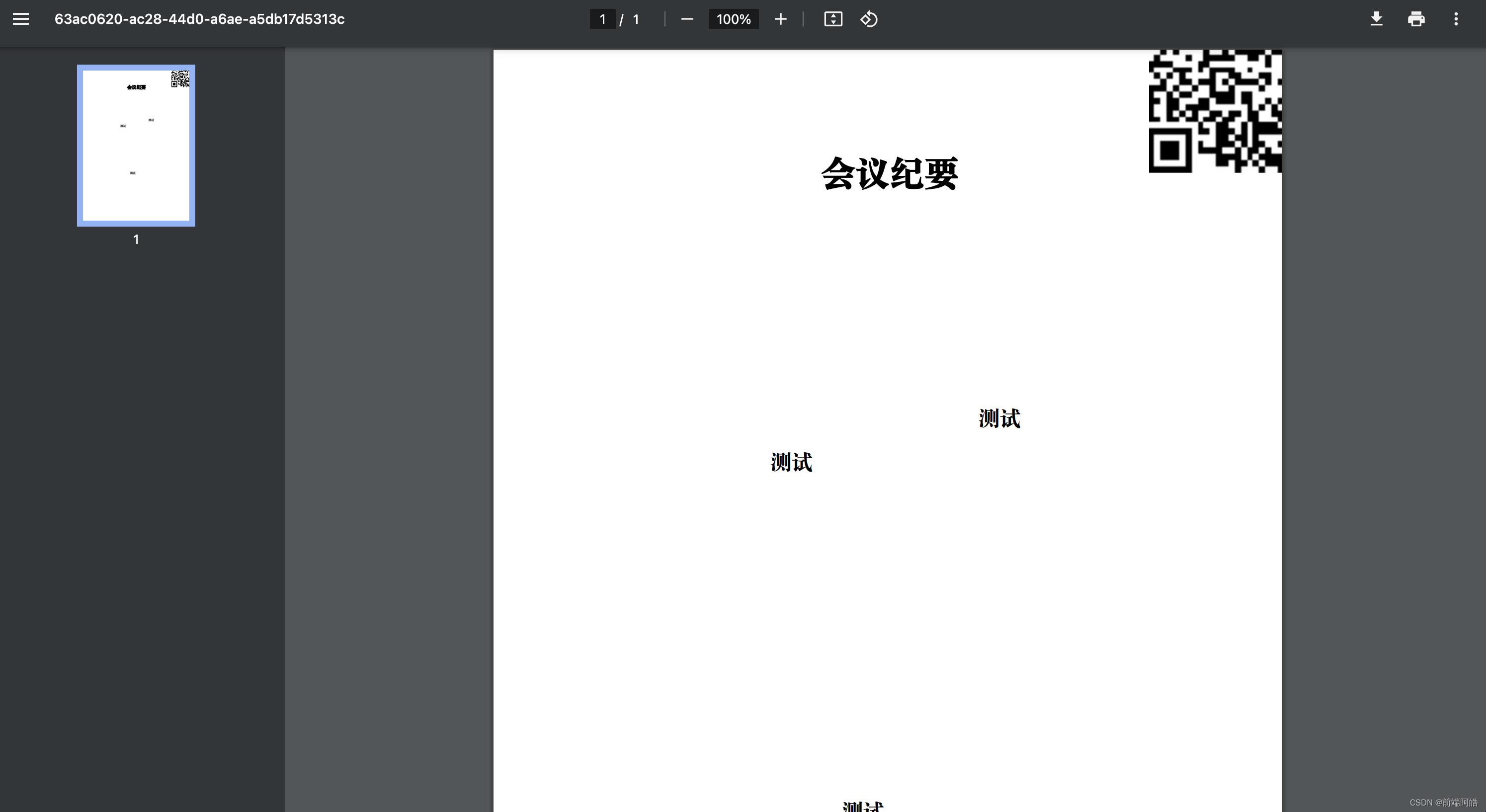
🚀 场景一:利用vue向pdf文件中写入二维码图片或其他图片 🚀 场景二:向pdf中添加水印 思路: 1、先通过url链接生成二维码,二维码存在于dom中 2、使用html2canvas库将二维码的dom转为一个canvas对象 3、根据c…...

idea一键打包docker镜像并推送远程harbor仓库的方法(包含spotify和fabric8两种方法)--全网唯一正确,秒杀99%水文
我看了很多关于idea一键打包docker镜像并推送harbor仓库的文章,不论国内国外的,基本上99%都是瞎写的, 这些人不清楚打包插件原理,然后就是复制粘贴一大篇,写了一堆垃圾,然后别人拿来也不能用。 然后这篇文…...
)
程序设计:C++11原子 写优先的读写锁(源码详解二:操作跟踪)
本文承接程序设计:C11原子 写优先的读写锁(源码详解)-CSDN博客 上文已经列出了完整代码,完整代码里面增加了操作跟踪,这里就讲解一下这部分是如何实现的。 操作跟踪有两个层面:进程层面和线程层面。 由于这…...

Django视图层解析
Django视图(View)是Django Web框架中负责处理HTTP请求和返回HTTP响应的组件。视图是一段Python代码,接收HTTP请求作为输入,处理请求并返回HTTP响应作为输出。Django视图的主要目的是实现Web应用程序的业务逻辑,将模型和…...
)
JAVA使用RXTXcomm进行串口通信(一)
首先下载相应的jar文件 压缩包包括:RXTXcomm.jar(64位环境)、win32com.dll和javax.comm.properties。 下载地址:https://www.aliyundrive.com/s/JSeSQsAyYeZ 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看&#…...

Vue+ElementUI技巧分享:自定义表单项label的文字提示
文章目录 概要在表单项label后添加文字提示1. 使用 Slot 自定义 Label2. 添加问号图标与提示信息 slot的作用详解1. 基本用法2. 具名插槽 显示多行文字提示的方法1. 问题背景2. 实现多行内容显示3. 样式优化 结语 概要 在Vue和ElementUI的丰富组件库中,定制化表单是…...

【QML】警告Name is declared more than once
1. 问题: qml函数中的不同块中定义同名变量,报警:Name is declared more than once 举例: function test(a){if(a "1"){var re 1;console.log(re);}else{var re 2; //这里会报警:Name is declared mor…...

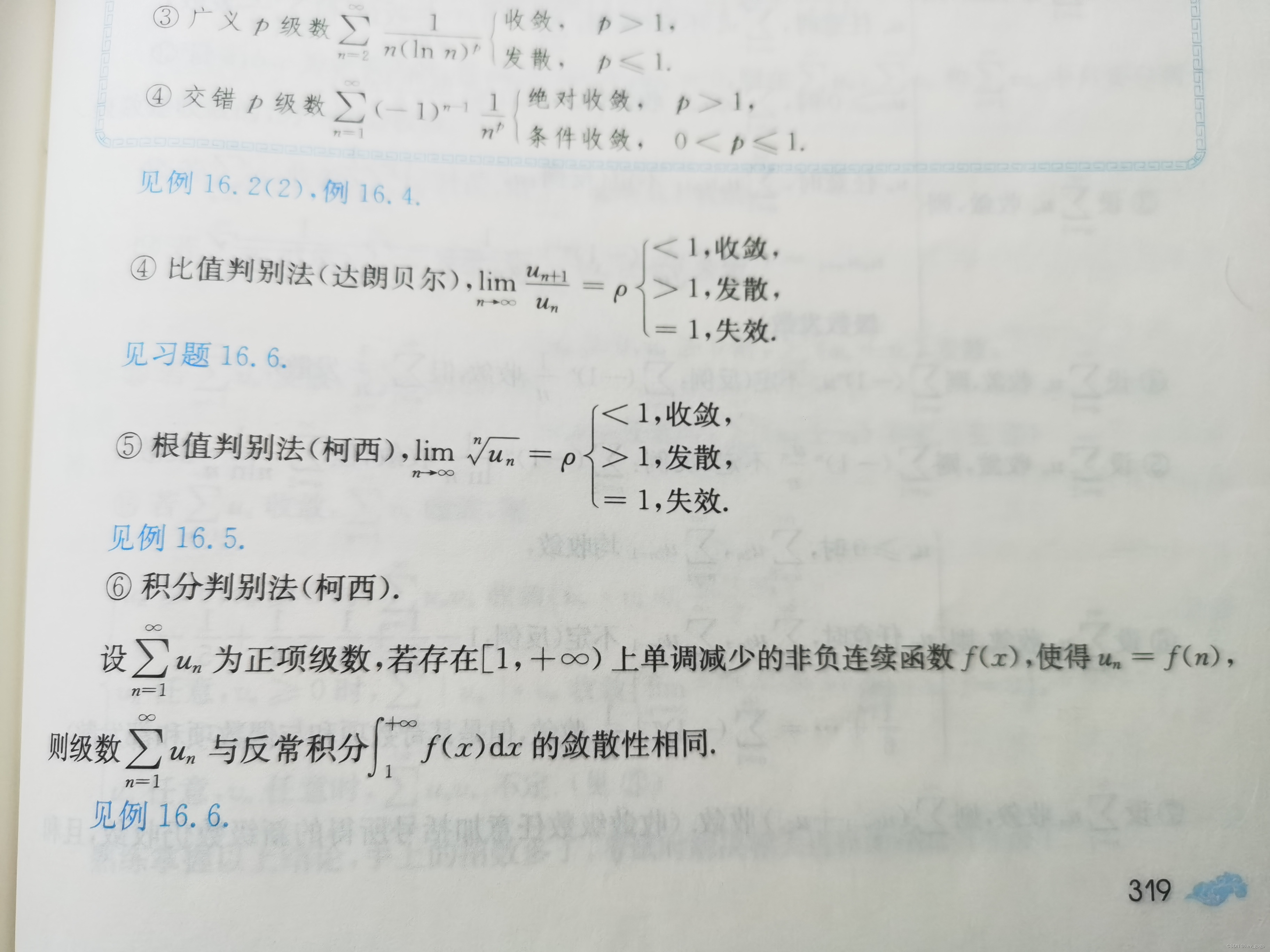
【自用总结】正项级数审敛法的总结
注:收敛半径的求法就是lim n->∞ |an1/an| ρ,而ρ1/R,最基本的不能忘。 比较判别法:从某项起,该级数后面的项均小于等于另一级数,则敛散性可进行一定的比较 可以看到,比较判别法实际上比较…...

ARMv8平台上安装QT开发环境
安装Qt Creator sudo -iapt-get update apt-get upgrade apt list --installed | grep -v oldstable | cut -d/ -f1 | xargs apt-mark unholdapt-get install gcc g clang make-guile build-essential qtbase5-dev qtchooser qt5-qmake qtbase5-dev-tools qtcreator qt5* 配置…...

基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码
基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于人工电场优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神…...

在服务器导出kafka topic数据
使用Kafka自带的工具:Kafka提供了一个命令行工具kafka-console-consumer,可以用来消费指定Topic的数据并将其打印到控制台。 1.打印到控制台 命令如下: kafka-console-consumer.sh --bootstrap-server $kafkaHost --topic $topicName --from-…...

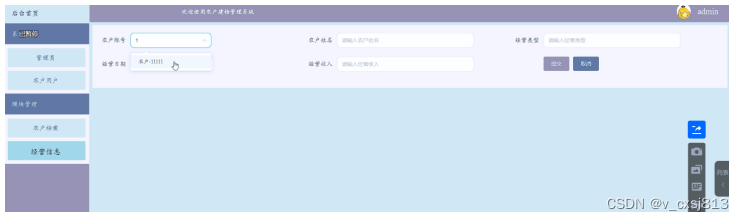
农户建档管理系统的设计与实现-计算机毕业设计源码20835
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设农户建档管理系统。 本…...
)
uniapp的Vue2,Vue3配置跨域(proxy代理)
vue2 找到manifest.json文件,通过源码视图的方式打开文件:在文件中添加一下代码即可完成代理: "h5": {"devServer": {"disableHostCheck": true, //禁止访问本地host文件"port": 8000, //修改项目…...

处理BOP数据集,将其和COCO数据集结合
处理BOP数据集,将其和COCO数据集结合 BOP 取消映射关系,并自增80 取消文件名的images前缀 import os import json from tqdm import tqdm import argparseparser argparse.ArgumentParser() parser.add_argument(--json_path, defaultH:/Dataset/COCO…...

跟李沐学AI-深度学习课程05线性代数
线性代数 🏷sec_linear-algebra 在介绍完如何存储和操作数据后,接下来将简要地回顾一下部分基本线性代数内容。 这些内容有助于读者了解和实现本书中介绍的大多数模型。 本节将介绍线性代数中的基本数学对象、算术和运算,并用数学符号和相应…...

电子病历编辑器源码(Springboot+原生HTML)
一、系统简介 本系统主要面向医院医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于云端SaaS服务方式,通过浏览器方式访问和使用系统功能,提供电子病历在线制作、管理和使用的一体化电子病历解决方案,…...

Qt的日志输出
在Qt中,一般习惯使用qDebug信息进行输出和打印调试信息到console或者文件中,在qDebug中,也有一些小技巧,可以帮助我们更好的使用qDebug打印日志记录,本文分享了qDebug使用的一些小技巧。 1. 打印出文件名、行号、调用函…...

基于热交换算法优化概率神经网络PNN的分类预测 - 附代码
基于热交换算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于热交换算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于热交换优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神经网络…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
