Vue第1天:特性概览
文章目录
Vue.js 简介
Vue的特性
如何使用Vue
安装Vue
通过CDN引入
使用npm
创建Vue实例
结语
Vue.js 简介
Vue.js(通常简称为Vue)是一款流行的JavaScript框架,专注于构建用户界面。它的设计灵感来自于现代的JavaScript框架,同时也借鉴了一些传统的MVC模式的思想。
Vue的特性
Vue拥有许多强大的特性,使得它成为构建交互式用户界面的理想选择:
-
响应式数据绑定: Vue采用了双向数据绑定,通过数据驱动视图,当数据发生变化时,视图会自动更新。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue - 响应式数据绑定</title> </head> <body><div id="app"><p>{{ message }}</p><input v-model="message"> </div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script>// 创建Vue实例var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'}}); </script></body> </html>在这个例子中,
v-model指令用于实现输入框和数据的双向绑定,当输入框中的内容变化时,数据message也会相应地更新。 -
组件化开发: Vue支持组件化开发,使得UI可以被拆分为独立、可复用的组件。这种模块化的开发方式使得代码更易维护、可读性更强。
<!-- App.vue --> <template><div><my-component></my-component><my-component></my-component></div> </template><script> import MyComponent from './MyComponent.vue';export default {components: {'my-component': MyComponent} }; </script><!-- MyComponent.vue --> <template><div><p>This is a reusable component.</p></div> </template><script> export default {// 组件逻辑 }; </script>在这个例子中,
App.vue文件引入并使用了名为my-component的组件。而MyComponent.vue文件定义了一个简单的可复用组件。 -
指令系统: Vue提供了一系列指令(Directives),如
v-bind、v-if、v-for等,使得开发者可以在模板中添加逻辑、控制DOM元素的显示和隐藏等。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue - 指令系统</title> </head> <body><div id="app"><p v-if="showMessage">{{ message }}</p><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul> </div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script>// 创建Vue实例var app = new Vue({el: '#app',data: {showMessage: true,message: 'This message is shown with v-if',items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]}}); </script></body> </html>在这个例子中,
v-if用于根据条件显示或隐藏一个元素,而v-for用于循环渲染一个列表。 -
虚拟DOM: Vue通过虚拟DOM的机制,提高了DOM操作的效率,只更新实际改变的部分,而不是整个DOM树。
-
生命周期钩子: Vue提供了丰富的生命周期钩子函数,使得开发者可以在不同阶段插入自定义的逻辑。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue - 生命周期钩子</title> </head> <body><div id="app"><p>{{ message }}</p> </div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script>// 创建Vue实例var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'},beforeCreate() {console.log('beforeCreate');},created() {console.log('created');},beforeMount() {console.log('beforeMount');},mounted() {console.log('mounted');},beforeUpdate() {console.log('beforeUpdate');},updated() {console.log('updated');},beforeDestroy() {console.log('beforeDestroy');},destroyed() {console.log('destroyed');}}); </script></body> </html>在这个例子中,我们使用了 Vue 的生命周期钩子,通过在控制台输出不同阶段的信息,帮助你理解 Vue 生命周期的执行顺序。打开浏览器的开发者工具,可以在控制台中看到输出信息。
如何使用Vue
安装Vue
你可以通过CDN引入Vue,也可以使用npm进行安装。
通过CDN引入
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
使用npm
npm install vue
创建Vue实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue Introduction</title>
</head>
<body><div id="app">{{ message }}
</div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>// 创建Vue实例var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'}});
</script></body>
</html>
在上述代码中,我们首先引入Vue,然后创建了一个Vue实例,并在HTML中绑定了一个数据message,最后将这个实例挂载到ID为app的DOM元素上。
结语
Vue.js的简单上手、灵活的设计和强大的特性使得它成为构建现代Web应用的理想选择。通过Vue,你可以更轻松地构建交互式、动态的用户界面。
这只是Vue.js的入门介绍,Vue还有很多其他特性和高级用法,如果你对Vue感兴趣,可以深入学习官方文档以及社区资源。
相关文章:

Vue第1天:特性概览
文章目录 Vue.js 简介 Vue的特性 如何使用Vue 安装Vue 通过CDN引入 使用npm 创建Vue实例 结语 Vue.js 简介 Vue.js(通常简称为Vue)是一款流行的JavaScript框架,专注于构建用户界面。它的设计灵感来自于现代的JavaScript框架…...

C++语法基础知识面经汇总
背景:汇总了网上C常考的基础知识,方便复习 1,static关键字 static可以用于成员变量,或者成员函数。存储空间在静态存储区(编译器会将其初始化为0,对应的存储空间直到程序执行结束才会释放)&…...

AM@幂级数性质@幂级数和函数求解
文章目录 幂级数性质四则运算性质分析性质求解和函数例例 幂级数性质 和多项式有相似的性质本文介绍用幂级数的性质求解幂级数和函数的两个例子 四则运算性质 若幂级数 ∑ n 0 ∞ a n x n \sum_{n0}^{\infin}a_{n}x^{n} ∑n0∞anxn(1)的收敛半径为 R 1 R_1 R1,和函数为…...

PHP低版本安全问题
目录 1、PHP弱类型问题 1.1 MD5、 SHA1 弱比较问题 1.2 数组 0 1)函数无法处理数组,返回0 2)strcmp 2、特殊字符串导致的问题 2.1 "ffifdyop" 与 md5(string,raw) 2.2 ereg函数漏洞:00 截断 3、正则匹配问…...

结构体——C语言初阶
一.结构体的声明: (1)结构的基础知识: 结构体是一种构造数据类型把不同类型的数据组合成一个整体结构体是一些值的集合,这些值称为成员变量。结构的每个成员可以是不同类型的变量需要注意的是,结构体是一种…...

基于django电影推荐系统
基于django电影推荐系统 摘要 该Django电影推荐系统是一个简单而基础的框架,旨在展示系统的基本组件。系统包括两个主要模型,即Movie和Rating,用于存储电影信息和用户评分。视图层包括展示电影列表和电影详情的功能,使用模板进行页…...

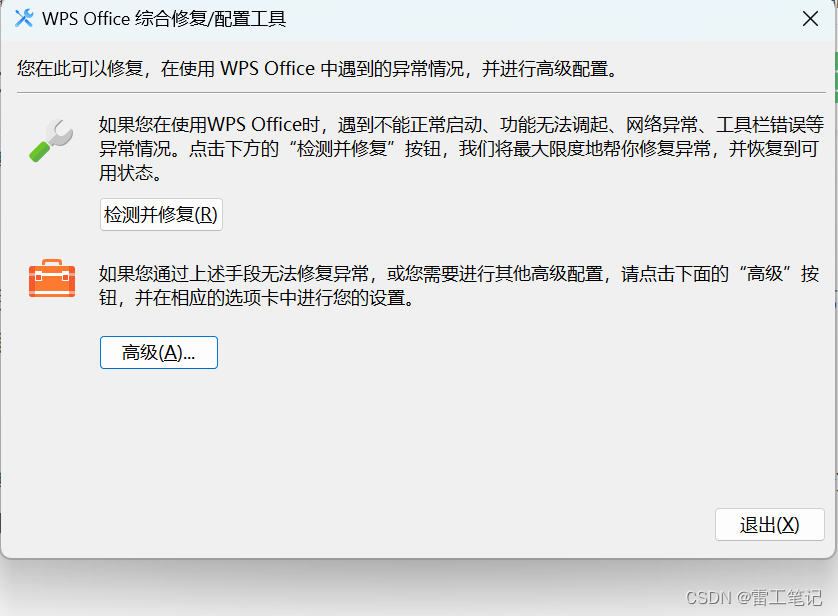
【问题处理】WPS提示不能启动此对象的源应用程序如何处理?
哈喽,大家好,我是雷工! 最近在用WPS打开word文件中,插入的Excel附件时,无法打开,提示:“不能启动此对象的源应用程序”。 经过上网查找处理办法,尝试解决,现将解决过程记…...

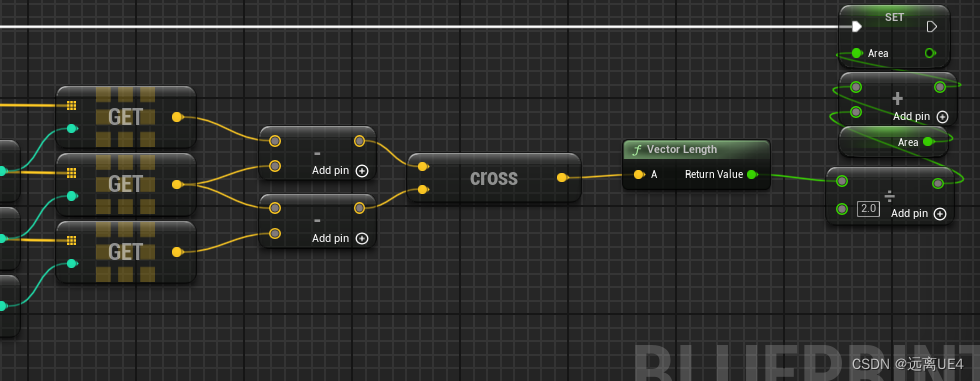
UE 程序化网格 计算横截面
首先在构造函数内加上程序化网格,然后复制网格体到程序化网格组件上,将Static Mesh(类型StaticMeshActor)的静态网格体组件给到程序化网格体上 然后把StaticMesh(类型为StaticMeshActor)Instance暴漏出去 …...

【Spring】IoC容器的一些总结与补充
文章目录 1. 创建容器的两种方式相对路径导入绝对路径导入 2. 获取Bean的三种方式getBean后强转类型getBean内写明类别根据类别获取bean 3. 容器层次结构4. BeanFactory5. bean的总结6. 注入的总结 1. 创建容器的两种方式 相对路径导入 ApplicationContext ctx new ClassPat…...

Java GUI实现五子棋游戏
五子棋是一种双人对弈的棋类游戏,通常在棋盘上进行。棋盘为 1515 的方格,黑白双方各执棋子,轮流在棋盘的格点上落子,先在横、竖、斜线上形成五个相连的同色棋子者获胜。五子棋规则简单,易学难精,兼具攻防和…...

Python 集成 Nacos 配置中心
Python 集成 Nacos 配置中心 下载 Nacos 官方 pyhton 库 pip install nacos-sdk-python # 指定国内阿里云镜像源 pip3 install nacos-sdk-python -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com配置 Nacos 相关信息 Global:nacos:port: 8848…...

Debian 11 更新 Node.js 版本
发布于 2023-07-14 在 https://chenhaotian.top/debian/d-upd-nodejs/ 步骤 从 NodeSource 服务下载需要的 Node.js 安装脚本。注意更换版本号。当前的 LTS 版本是 18.x curl -sL https://deb.nodesource.com/setup_18.x | sudo -E bash -现在可以直接从 apt 安装࿰…...

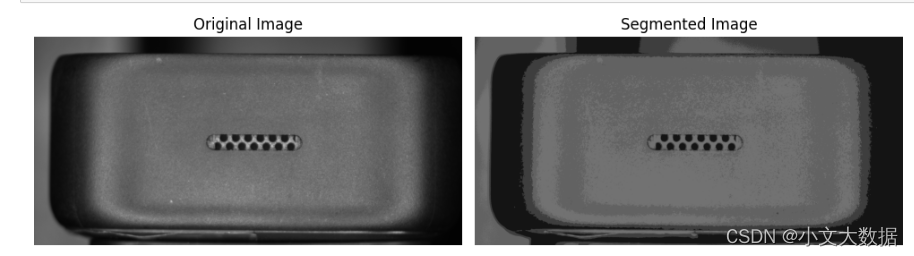
python 对图像进行聚类分析
import cv2 import numpy as np from sklearn.cluster import KMeans import time# 中文路径读取 def cv_imread(filePath, cv2_falgcv2.COLOR_BGR2RGB): cv_img cv2.imdecode(np.fromfile(filePath, dtypenp.uint8), cv2_falg) return cv_img# 自定义装饰器计算时间 def…...

程序员导航站
探路者 hello.alluniverse.vip 开发者导航 - Pro Developer网站导航 探路者是一款极简导航工具,致力于收录的每个站点都有其独特的作用。同时支持自定义导航,让用户快速实现个性化的导航站点。 特性概述 免费ChatGPT 装机必备 开发工具 Git精选项目 …...

BIO、NIO、AIO三者的区别及其应用场景(结合生活例子,简单易懂)
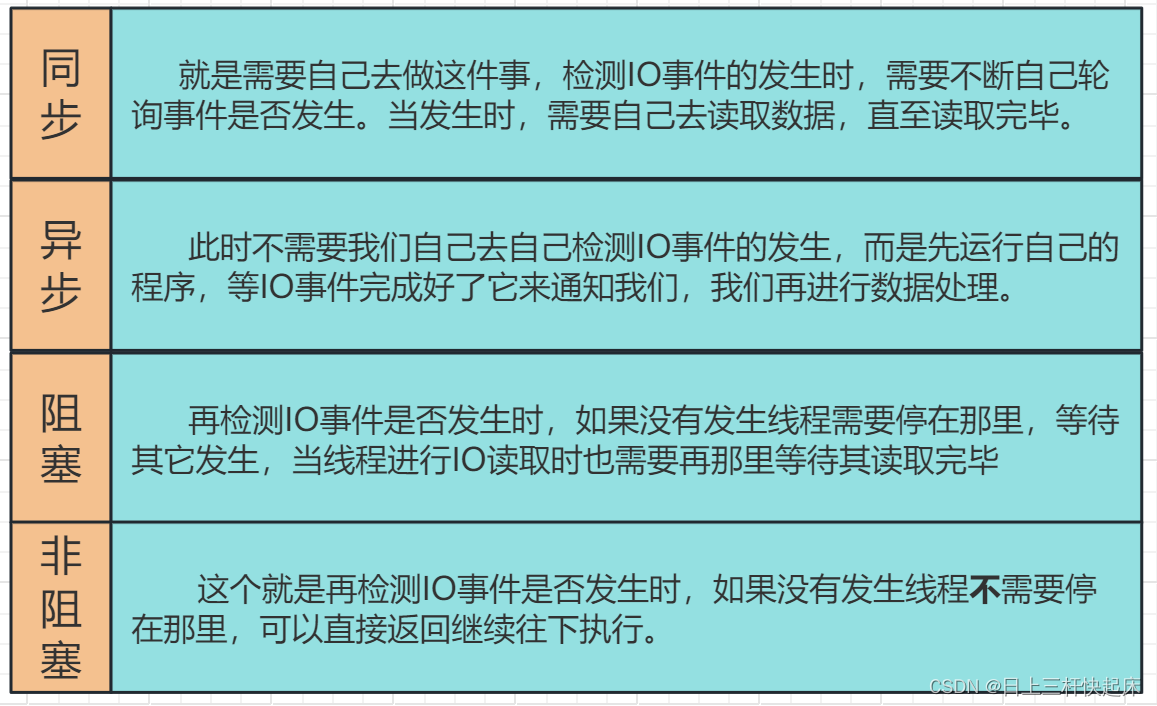
再解释三者之前我们需要先了解几个概念: 阻塞、非阻塞:是相较于线程来说的,如果是阻塞则线程无法往下执行,不阻塞,则线程可以继续往下 执行。同步、异步:是相较于IO来说的,同步需要等待IO操作完…...

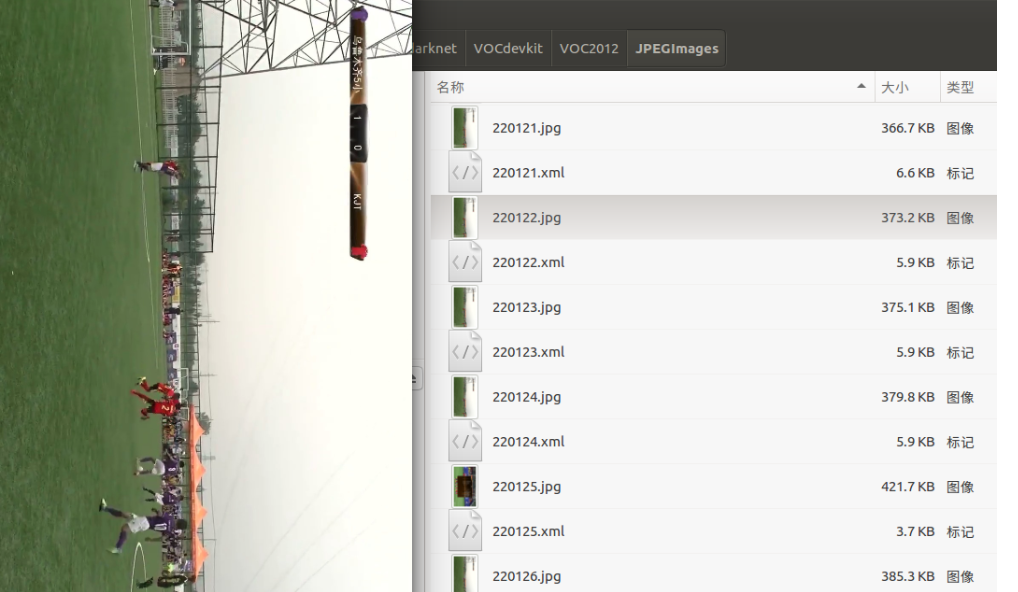
深度学习YOLO图像视频足球和人体检测 - python opencv 计算机竞赛
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络4 Yolov5算法5 数据集6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习YOLO图像视频足球和人体检测 该项目较为新颖,适合作为竞赛课题方向,学长非…...

系列七、JVM的内存结构【堆(Heap)】
一、概述 一个JVM实例只存在一个堆内存,堆内存的大小是可以手动调节的。类加载器读取了类文件后,需要把类、方法、常变量放到堆内存中,保存所有引用类型的真实信息,以方便执行器执行,堆内存分为三个部分,即…...

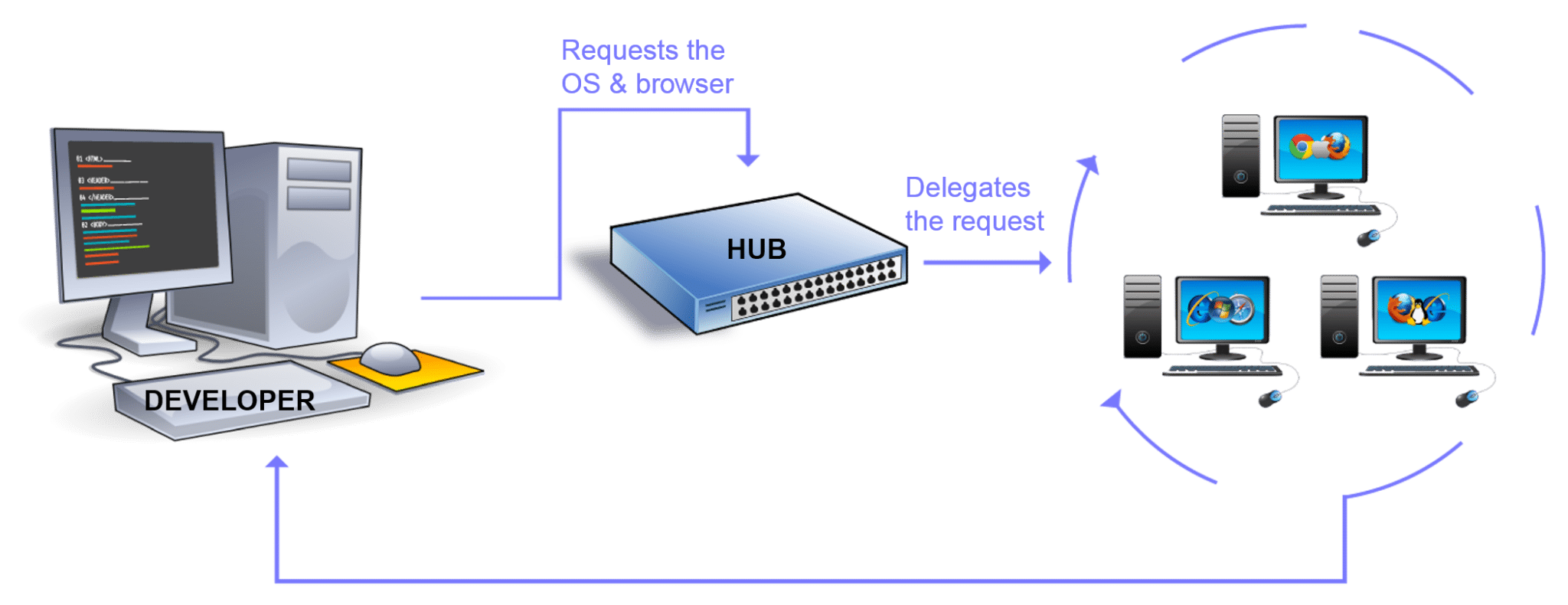
什么是Selenium?如何使用Selenium进行自动化测试?
什么是 Selenium? Selenium 是一种开源工具,用于在 Web 浏览器上执行自动化测试(使用任何 Web 浏览器进行 Web 应用程序测试)。 等等,先别激动,让我再次重申一下,Selenium 仅可以测试Web应用…...

【蓝桥杯 第十五届模拟赛 Java B组】训练题(A - I)
目录 A、求全是字母的最小十六进制数 B、Excel表格组合 C、求满足条件的日期 D、 取数字 - 二分 (1)暴力 (2)二分 E、最大连通块 - bfs F、哪一天? G、信号覆盖 - bfs (1)bfs…...

【数据结构】手撕双向链表
目录 前言 1. 双向链表 带头双向循环链表的结构 2. 链表的实现 2.1 初始化 2.2 尾插 2.3 尾删 2.4 头插 2.5 头删 2.6 在pos位置之前插入 2.7 删除pos位置 3.双向链表完整源码 List.h List.c 前言 在上一期中我们介绍了单链表,也做了一些练习题&…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
