【Vue3】vue3 + ts 封装城市选择组件
城市选择-基本功能
能够封装城市选择组件,并且完成基础的显示隐藏的交互功能
(1)封装通用组件src/components/city/index.vue
<script lang="ts" setup name="City"></script>
<template><div class="city"><div class="select"><span class="placeholder">请选择配送地址</span><span class="value"></span><i class="iconfont icon-angle-down"></i></div><div class="option"><span class="ellipsis" v-for="i in 24" :key="i">北京市</span></div></div>
</template><style scoped lang="less">
.city {display: inline-block;position: relative;z-index: 400;.select {border: 1px solid #e4e4e4;height: 30px;padding: 0 5px;line-height: 28px;cursor: pointer;&.active {background: #fff;}.placeholder {color: #999;}.value {color: #666;font-size: 12px;}i {font-size: 12px;margin-left: 5px;}}.option {width: 542px;border: 1px solid #e4e4e4;position: absolute;left: 0;top: 29px;background: #fff;min-height: 30px;line-height: 30px;display: flex;flex-wrap: wrap;padding: 10px;> span {width: 130px;text-align: center;cursor: pointer;border-radius: 4px;padding: 0 3px;&:hover {background: #f5f5f5;}}}
}
</style>
全局注册
import XtxCity from '@/components/city/index.vue'
export default {install(app: App) {app.component('City', City)},
}
提供类型 src/global.d.ts
import XtxCity from '@/components/city/index.vue'
declare module 'vue' {City: typeof City}
}
(2)在商品详情组件中渲染city组件 src/views/goods/components/goods-name.vue
<dl><dt>配送</dt><dd>至 <City></City></dd>
</dl>
(3)控制城市的显示和隐藏
- 点击的时候切换省市区的样式
- 切换城市弹层的显示或隐藏
<script lang="ts" setup name="City">
+ import { ref } from 'vue'
+const active = ref(false)
+const toggle = () => {
+ active.value = !active.value
+}
</script><template><div class="city">
+ <div class="select" @click="toggle" :class="{ active: active }"><span class="placeholder">请选择配送地址</span><span class="value"></span><i class="iconfont icon-angle-down"></i></div>
+ <div class="option" v-show="active"><span class="ellipsis" v-for="i in 24" :key="i">北京市</span></div></div>
</template>
(4)点击弹层外部,关闭弹层
<script lang="ts" setup>
import { ref } from 'vue'
+import { onClickOutside } from '@vueuse/core'
const active = ref(false)
const toggle = () => {active.value = !active.value
}
// 点击外面,关闭弹窗
const target = ref(null)
onClickOutside(target, () => {
// 参数1:监听哪个元素,target是通过ref绑定给我们监听盒子的
// 参数2:点击了该元素外其他地方触发的函数active.value = false
})
</script>
<template><div class="city" ref="target"><div class="select" @click="toggle" :class="{ active: active }"><span class="placeholder">请选择配送地址</span><span class="value"></span><i class="iconfont icon-angle-down"></i></div><div class="option" v-if="active"><span class="ellipsis" v-for="i in 24" :key="i">北京市</span></div></div>
</template>
城市选择-动态渲染
需求:完成城市数据的获取以及渲染
注意
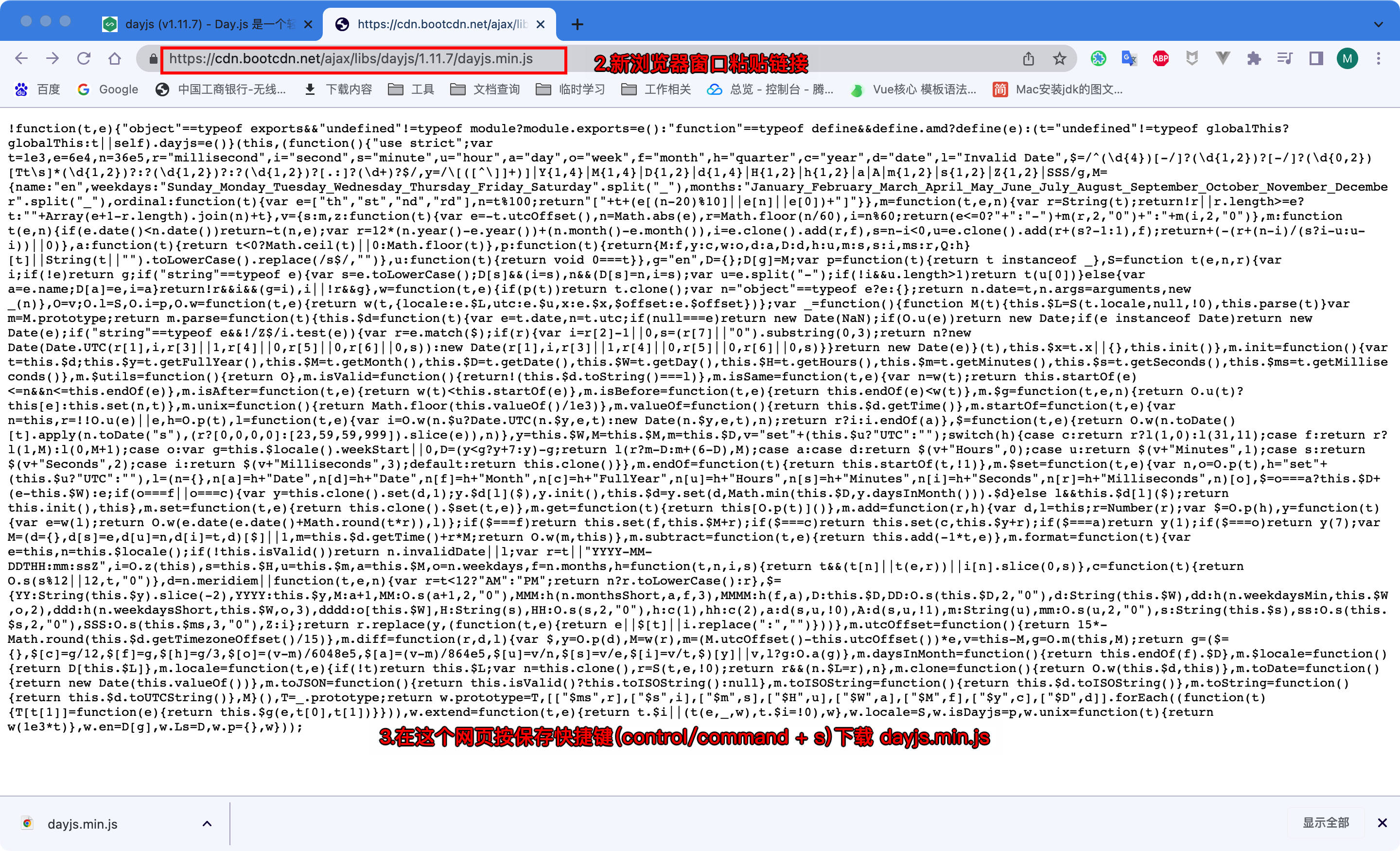
城市数据并不是直接从接口服务器中获取的,而是从阿里云服务器上获取的数据,所以不能使用封装好的request发送请求,直接使用 原生的axios 发送请求即可。https://yjy-oss-files.oss-cn-zhangjiakou.aliyuncs.com/tuxian/area.jsonopen in new window
(1)定义数据类型
// 城市列表类型
export type AreaList = {code: stringlevel: numbername: stringareaList: AreaList[]
}
(2)获取数据src/components/city/index.vue
需求: 从接口获取城市数据,赋值给本地数据
- 定义列表数据变量
const cityList = ref<AreaList[]>([])- 封装调接口的方法
- 方法内部调用接口,把获取到的结果赋值给cityList
- 调用方法
<script lang="ts" setup name="City">
import { ref } from 'vue'
import { onClickOutside } from '@vueuse/core'
import type { AreaList } from '@/types/goods'
import axios from 'axios'
// 控制弹层的显示隐藏
const active = ref(false)
const toggle = () => {active.value = !active.value
}
const target = ref(null)
onClickOutside(target, (e) => {// console.log(e)// 当点击target元素的外面的时候,就会触发active.value = false
})const cityList = ref<AreaList[]>([])
const getCityList = async () => {const res = await axios.get<AreaList[]>('https://yjy-oss-files.oss-cn-zhangjiakou.aliyuncs.com/tuxian/area.json')cityList.value = res.data
}
getCityList()
</script>
(3)渲染数据src/components/City/index.vue
<template><div class="city" ref="target"><div class="select" :class="{ active: active }" @click="toggle"><span class="placeholder">请选择配送地址</span><span class="value"></span><i class="iconfont icon-angle-down"></i></div><div class="option" v-show="active"><span class="ellipsis" v-for="item in cityList" :key="item.code">{{ item.name }}</span></div></div>
</template>
(4)点击弹层外部,关闭弹层
<script lang="ts" setup>
import { ref } from 'vue'
+import { onClickOutside } from '@vueuse/core'
const active = ref(false)
const toggle = () => {active.value = !active.value
}
// 点击外面,关闭弹窗
const target = ref(null)
onClickOutside(target, () => {
// 参数1:监听哪个元素,target是通过ref绑定给我们监听盒子的
// 参数2:点击了该元素外其他地方触发的函数active.value = false
})
</script>
<template><div class="city" ref="target"><div class="select" @click="toggle" :class="{ active: active }"><span class="placeholder">请选择配送地址</span><span class="value"></span><i class="iconfont icon-angle-down"></i></div><div class="option" v-if="active"><span class="ellipsis" v-for="i in 24" :key="i">北京市</span></div></div>
</template>
城市选择-交互逻辑

需求:
- 点击选择省市区的时候能够把省市区数据存储起来
- 根据点击的每一个节点的level决定他应该存储到省/城/区的哪个下面
- 点击的时候,需要把当前弹层城市信息替换为当前点击节点的子节点的城市信息(点击省显示市,点击市显示县)
- 如果点击的是区的节点,则需要关弹层
- 如果中途点击了关闭弹层,则需要重置城市数据
点击某个省,显示省下面的市。点击市,显示市下面的县。
根据level判断级别。
(1)给城市注册点击事件
<div class="option" v-if="active"><spanclass="ellipsis"v-for="item in cityList":key="item.code"
+ @click="selectCity(item)">{{ item.name }}</span>
</div>
(2)城市切换逻辑
// 选择城市
const changeResult = ref({provinceCode: '',provinceName: '',cityCode: '',cityName: '',countyCode: '',countyName: ''
})const selectCity = (city: AreaList) => {if (city.level === 0) {// 省changeResult.value.provinceName = city.namechangeResult.value.provinceCode = city.codecityList.value = city.areaList}if (city.level === 1) {// 市changeResult.value.cityName = city.namechangeResult.value.cityCode = city.codecityList.value = city.areaList}if (city.level === 2) {// 县(区)changeResult.value.countyName = city.namechangeResult.value.countyCode = city.code// 关闭弹窗active.value = false}
}
(3)关闭时恢复城市数据
const cityList = ref<AreaList[]>([])
const cacheList = ref<AreaList[]>([])const getCityData = async () => {const {data:res} = await axios.get<AreaListObj[]>('https://yjy-oss-files.oss-cn-zhangjiakou.aliyuncs.com/tuxian/area.json')cityList.value = rescacheList.value = res
}
getCityData()// 监听关闭弹窗的处理,恢复数据
watch(active, (value) => {// 当关闭active的时候,需要回复数据if (!value) {cityList.value = cacheList.value}
})
城市选择-完整地址处理
需求描述
- 默认展示的配送地址需要从父组件传递过来(登录的用户可以拿到当前用户的默认配送地址)
- 子组件选择完省市区需要传递给父组件,由父组件组织数据传给子组件进行展示(默认展示配送地址的数据源在父组件)
注意:完整地址需要父组件传递给子组件,将来如果登录的用户,父组件可以获取到完整的地址。
(1)父组件将城市数据传递给子组件
<script lang="ts" setup>
const userAddress = ref('江西省 九江市 不知道县')
</script><City :userAddress="userAddress"></City></dd>
(2)子组件接收,并且进行展示
注意点:具体的地址和请选择配送同时只展示一个
defineProps<{userAddress?: string
}>()<div class="select" @click="toggle" :class="{ active }"><span class="value" v-if="userAddress">{{ userAddress }}</span><span class="placeholder" v-else>请选择配送地址</span><i class="iconfont icon-angle-down"></i>
</div>
(3)子组件选择完城市,需要将数据传递给父组件
// 选择的城市结果类型
export type CityResult = {provinceCode: stringprovinceName: stringcityCode: stringcityName: stringcountyCode: stringcountyName: string
}const changeResult = ref<Partial<CityResult>>({})const emit = defineEmits<{(e: 'changeCity', value: CityResult): void
}>()const selectCity = (city: AreaList) => {if (city.level === 0) {// 省changeResult.value.provinceName = city.namechangeResult.value.provinceCode = city.codecityList.value = city.areaList}if (city.level === 1) {// 市changeResult.value.cityName = city.namechangeResult.value.cityCode = city.codecityList.value = city.areaList}if (city.level === 2) {// 县(区)changeResult.value.countyName = city.namechangeResult.value.countyCode = city.code// 关闭弹窗active.value = false// 子传父emit('changeCity', changeResult.value)}
}
优化代码(可选)
const changeResult = ref<Partial<CityResult>>({})
// record接受两个泛型参数,第一个为对象key的类型,第二个为对象值的类型
const cityMap: Record<number, 'province' | 'city' | 'county'> = {0: 'province',1: 'city',2: 'county'
}
const selectedCity = (city: AreaList) => {changeResult.value[`${cityMap[city["level"]]}Name`] = city.namechangeResult.value[`${cityMap[city["level"]]}Code`] = city.codeif (city.level === 2) {setIsShowCity(false)emits('changeCity', changeResult.value)} else {cityList.value = city.areaList}
}
(4)父组件接受数据并且处理
<dl><dt>配送</dt><dd>至<XtxCity@changeCity="changeCity":fullPath="fullPath"></XtxCity></dd>
</dl>const userAddress = ref('江西省 九江市 不知道县')
const changeCity = (changeResult: CityResult) => {userAddress.value =changeResult.provinceName +' ' +changeResult.cityName +' ' +changeResult.countyName
}
', changeResult.value)} else {cityList.value = city.areaList}
}
(4)父组件接受数据并且处理
<dl><dt>配送</dt><dd>至<XtxCity@changeCity="changeCity":fullPath="fullPath"></XtxCity></dd>
</dl>const userAddress = ref('江西省 九江市 不知道县')
const changeCity = (changeResult: CityResult) => {userAddress.value =changeResult.provinceName +' ' +changeResult.cityName +' ' +changeResult.countyName
}
相关文章:

【Vue3】vue3 + ts 封装城市选择组件
城市选择-基本功能 能够封装城市选择组件,并且完成基础的显示隐藏的交互功能 (1)封装通用组件src/components/city/index.vue <script lang"ts" setup name"City"></script> <template><div class…...

C语言if判断语句的三种用法
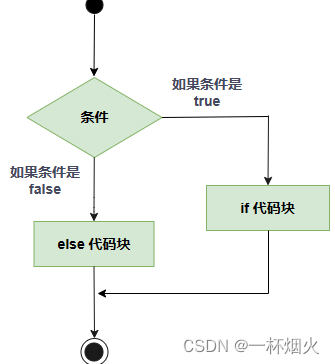
C if 语句 一个 if 语句 由一个布尔表达式后跟一个或多个语句组成。 语法 C 语言中 if 语句的语法: if(boolean_expression) {/* 如果布尔表达式为真将执行的语句 */ }如果布尔表达式为 true,则 if 语句内的代码块将被执行。如果布尔表达式为 false&…...

React中echarts的封装
做大屏的时候经常会遇到 echarts 展示 在 React (^18.2.0) 中对 echarts (^5.4.0) 的简单封装 echarts 封装使用 props 说明 参数说明类型可选值默认值opts初始化传入的 opts https://echarts.apache.org/zh/api.html#echarts…...

IV测试系统3A太阳能模拟器在光伏中应用
一、概述IV测试系统3A太阳能模拟器应具备光束准直、光斑均匀、辐照稳定、且与太阳光谱匹配的特点,使用户可足不出户的完成需要太阳光照条件的测试。科迎法电气提供多规格高品质的太阳模拟器,可适用于单晶硅、多晶硅、非晶硅、染料敏化、有机、钙钛矿等各…...

Vue 中过滤器 filter 使用教程
Vue 过滤器 filter 使用教程文章目录Vue 过滤器 filter 使用教程一、过滤器1.1 过滤器使用的背景1.2 格式化时间的不同实现1.3 过滤器的使用1.4 过滤器总结一、过滤器 1.1 过滤器使用的背景 过滤器提供给我们的一种数据处理方式。过滤器功能不是必须要使用的,因为它…...

源码numpy笔记
参考文章 numpy学习 numpy中的浅复制和深复制的详细用法 numpy中的np.where torch.gather() Numpy的核心数据结构,就叫做array就是数组,array对象可以是一维数组,也可以是多维数组 array本身的属性 shape:返回一个元组…...

【VUE】六 路由和传值
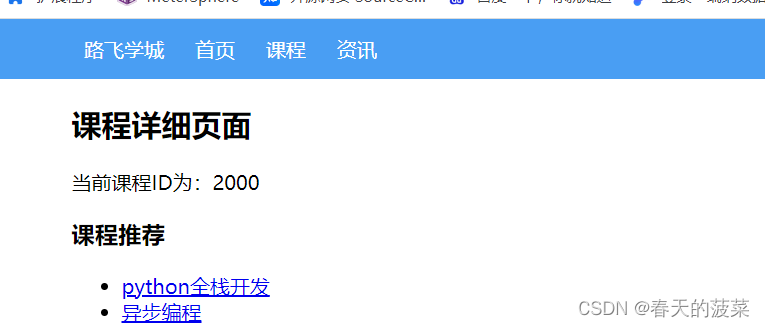
目录 一、 路由和传值 二、案例 三、案例存在无法刷新问题 一、 路由和传值 当某个组件可以根据某些参数值的不同,展示不同效果时,需要用到动态路由。 例如:访问网站看到课程列表,点击某个课程,就可以跳转到课程详…...

ChatGPT修炼指南和它的电力畅想
近期,ChatGPT刷屏各大社交平台,无疑成为人工智能界最靓的仔! 身为一款“会说话”的聊天机器人程序,它与前辈产品Siri、小度、微软小冰等有什么不同?先来听听小伙伴们怎么说。 ChatGPT何以修炼得这么强大?…...

基于vscode开发vue项目的详细步骤教程
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客 2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客 目录 五、vscode集成npm开发vue项目 1、vscode安装所需要的插件: 2、搭建一个vue小页面(入门vue) 3、大致理解…...

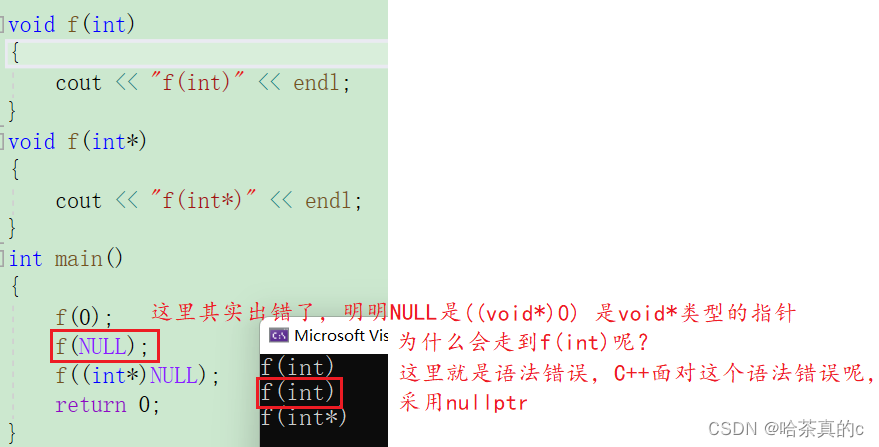
【C++初阶】1. C++入门
1. 前言 1. 什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复杂的问题,规模较大的程序,需要高度的抽象和建模时,C语言则不合适。为了解决软件危机, 20世纪80年代, 计算机界提出了OOP(…...

数据结构与算法(二十)快速排序、堆排序(四)
数据结构与算法(三)软件设计(十九)https://blog.csdn.net/ke1ying/article/details/129252205 排序 分为 稳定排序 和 不稳定排序 内排序 和 外排序 内排序指在内存里,外排序指在外部存储空间排序 1、排序的方法分类。 插入排序ÿ…...
)
TensorRT量化工具pytorch_quantization代码解析(二)
有些地方看的不是透彻,后续继续补充! 继续看张量量化函数,代码位于:tools\pytorch-quantization\pytorch_quantization\tensor_quant.py ScaledQuantDescriptor 量化的支持描述符:描述张量应该如何量化。QuantDescriptor和张量…...

buu [BJDCTF2020]easyrsa 1
题目描述 : from Crypto.Util.number import getPrime,bytes_to_long from sympy import Derivative from fractions import Fraction from secret import flagpgetPrime(1024) qgetPrime(1024) e65537 np*q zFraction(1,Derivative(arctan(p),p))-Fraction(1,Deri…...

taobao.user.openuid.getbyorder( 根据订单获取买家openuid )
¥免费不需用户授权 根据订单获取买家openuid,最大查询30个 公共参数 请求地址: HTTP地址 http://gw.api.taobao.com/router/rest 公共请求参数: 请求示例 TaobaoClient client new DefaultTaobaoClient(url, appkey, secret); UserOpenuidGetbyorderR…...

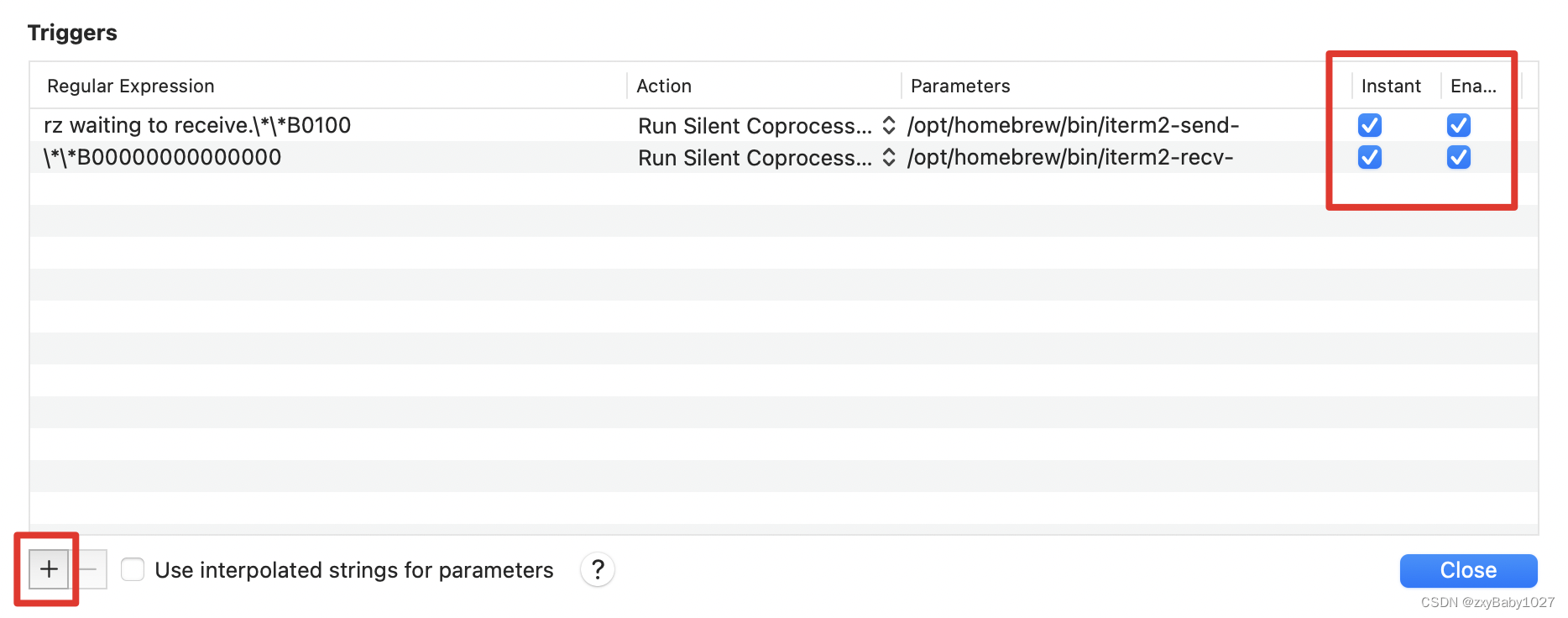
Mac iTerm2 rz sz
1、安装brew(找了很多🔗,就这个博主的好用) Mac如何安装brew?_行走的码农00的博客-CSDN博客_mac brew 2、安装lrzsz brew install lrzsz 检查是否安装成功 brew list 定位lrzsz的安装目录 brew list lrzsz 执…...

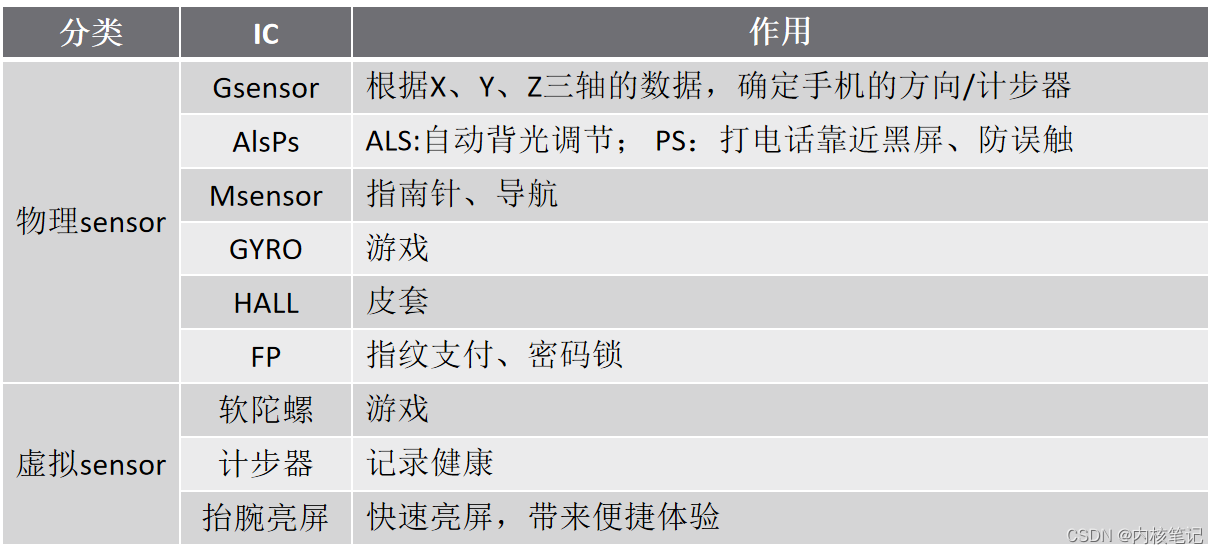
高通平台开发系列讲解(Sensor篇)Gsensor基础知识
文章目录 一、什么是SENSOR?二、Sensor的分类及作用三、Gsensor的工作原理及介绍3.1、常见Gsensor3.2、Gsensor的特性沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍 Sensor 基础 一、什么是SENSOR? 传感器(英文名称:sensor )是一种检测装置,能感…...

图像处理实战--Opencv实现人像迁移
前言: Hello大家好,我是Dream。 今天来学习一下如何使用Opencv实现人像迁移,欢迎大家一起参与探讨交流~ 本文目录:一、实验要求二、实验环境三、实验原理及操作1.照片准备2.图像增强3.实现美颜功能4.背景虚化5.图像二值化处理6.人…...

OnlyOffice验证(二)在Centos7上部署OnlyOffice编译结果
在Centos7上部署OnlyOffice编译结果 此处将尝试将OnlyOffice验证(一)DocumentServer编译验证的结果部署到Centos7上。并且使用其它服务器现有的RabbitMq和Mysql。 安装Nginx 先安装Nginx需要的依赖环境: yum install openssl* -y yum insta…...

6.补充和总结【Java面试第三季】
6.补充和总结【Java面试第三季】前言推荐6.补充和总结69_总结闲聊回顾和总结继续学习最后前言 2023-2-4 19:08:01 以下内容源自 【尚硅谷Java大厂面试题第3季,跳槽必刷题目必扫技术盲点(周阳主讲)-哔哩哔哩】 仅供学习交流使用 推荐 Jav…...

基于ssm框架大学生社团管理系统(源码+数据库+文档)
一、项目简介 本项目是一套基于ssm框架大学生社团管理系统,主要针对计算机相关专业的正在做bishe的学生和需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目可以直接作为bishe使用。 项目都经过严格调试,确保可…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【python异步多线程】异步多线程爬虫代码示例
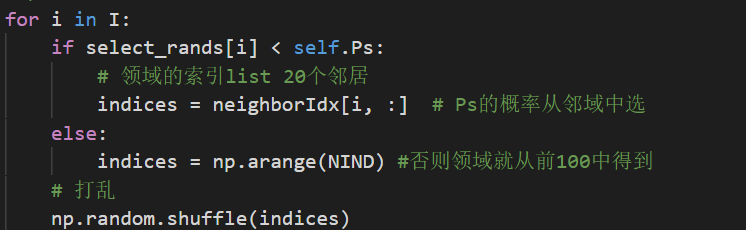
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...
