第四阶段08-基于element-ui的vue2.0脚手架(续)
42. VUE脚手架项目嵌套路由
在配置路由(配置/src/router/index.js)时,如果配置的路由对象是routes常量的直接数组元素,则此路由配置的视图会显示在App.vue的<router-view/>中。
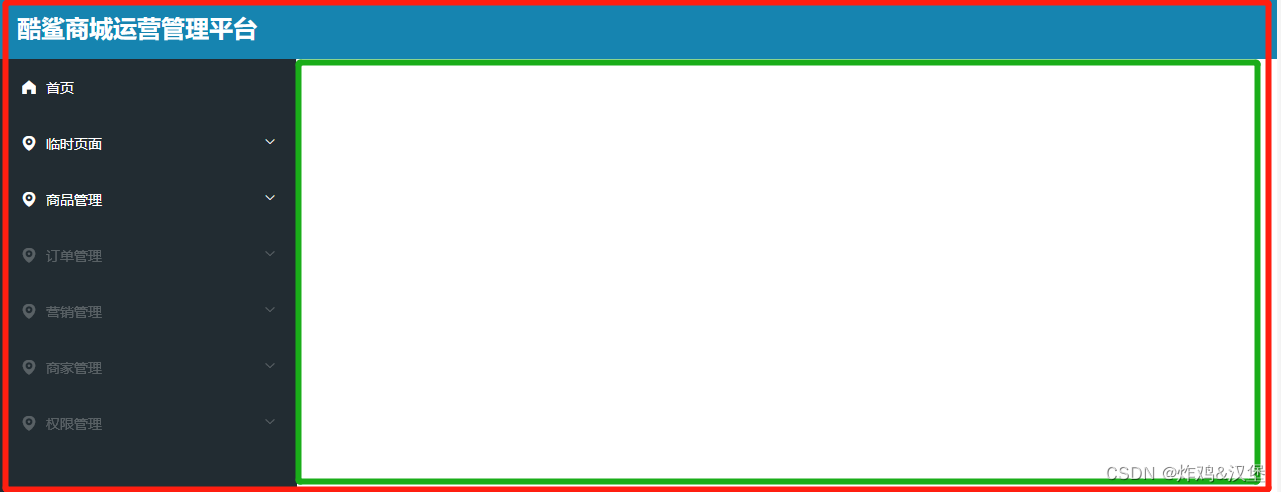
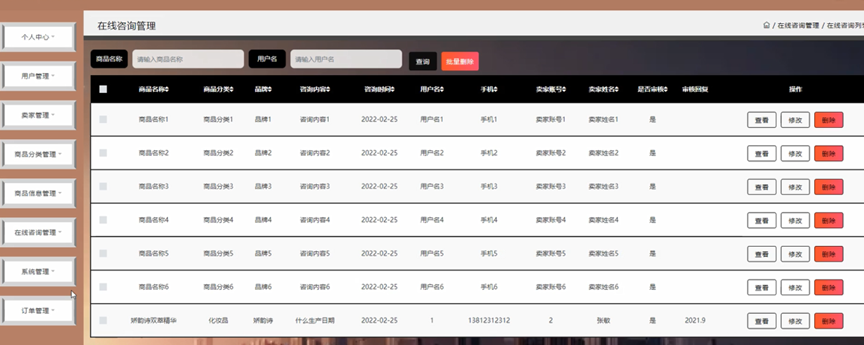
在设计视图时,可能会出现<router-view/>的嵌套,以本次菜单的设计为例,菜单所在的视图HomeView.vue是显示在App.vue的<router-view/>中的(下图中红色边框的区域),而HomeView本身也使用了<router-view/>使得页面的主要区域由其它视图组件来显示(下图中绿色边框的区域):

一旦出现了<router-view/>的嵌套,在配置子级<router-view/>的显示的视图组件时,就需要配置嵌套路由!
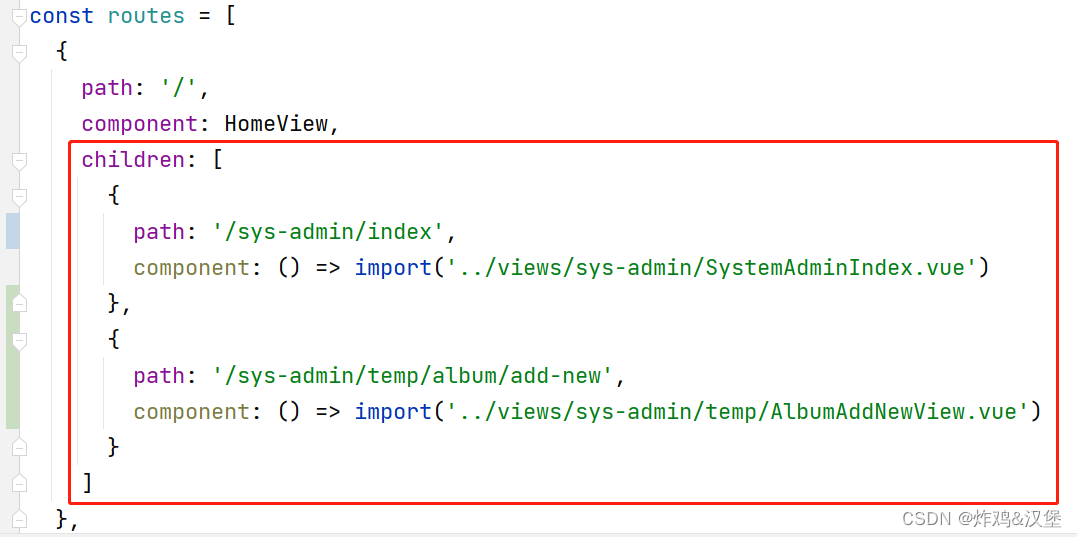
子级路由的配置,需要在父级路由对象上添加children的属性,例如,以上是HomeView.vue使用了<router-view/>,就在HomeView.vue对应的路由对象上添加children属性,此属性的类型、配置方式与routes常量相同!例如:

另外,配置了children的视图组件都是使用了<router-view/>的,也就说明这个视图组件是不完整的(某些区域需要使用其它视图组件来显示)!这种视图组件应该不允许直接显示,所以,还应该在此视图组件的路由配置上添加redirect属性,表示“重定向”,即:访问此视图组件时,直接重定向(可以理解为:跳转页面)到另一个视图组件,例如:

43. Element UI的菜单与路由
在VUE脚手架项目中,使用Element UI的菜单时,应该在每个<el-menu-item>上配置index属性,且属性值就是此菜单项对应的视图的URL,例如:

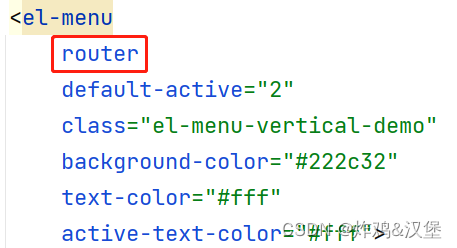
然后,在<el-menu>标签上,添加router属性,即可实现根据index跳转URL,例如:

关于
router属性(Element UI官网的介绍):是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转
需要注意:如果手动修改浏览器的地址栏中的URL(包括刷新页面),视图的显示一般是没有问题的,但是,默认激活的菜单项可能不是你想要的!
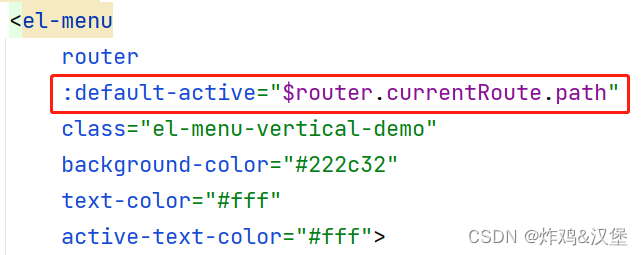
在<el-menu>标签上,有default-active属性,表示默认激活的菜单项,应该将此属性配置为当前显示的视图的URL,则配置为:

44. 在VUE脚手架项目安装axios
在项目文件夹下,通过以下命令执行安装axios:
npm i axios -S
例如:

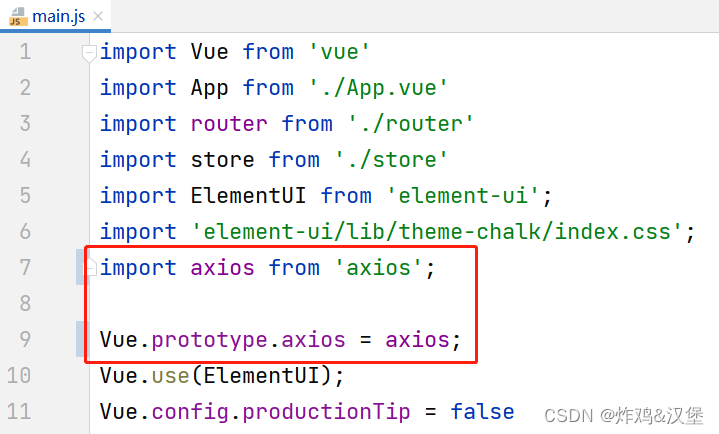
安装完成后,需要在main.js中添加配置:
import axios from 'axios';Vue.prototype.axios = axios;
例如:
至此,当前项目中的任何视图组件中都可以使用axios!
45. 处理跨域访问的错误
当客户端向服务器端提交跨域(提交请求的、被请求的,不在同一台服务器,或不是同一个服务器同一端口)**的异步请求时,默认情况下,服务器端都是不支持的,所以,在客户端的浏览器的控制台会提示以下错误,例如使用Chrome时:
Access to XMLHttpRequest at 'http://localhost:9080/albums/add-new' from origin 'http://localhost:9000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
使用FireFox时:
已拦截跨源请求:同源策略禁止读取位于 http://localhost:9080/albums/add-new 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。状态码:200。
要解决这个问题,服务器端必须允许跨域访问!
在基于Spring MVC的项目中,需要自定义配置类,实现WebMvcConfigurer接口,重写其中的addCorsMappings()方法,在其中配置允许跨域的访问。
在csmall-product项目中,在项目的根包下,创建config.WebMvcConfiguration配置类,通过此类配置允许跨域访问:
package cn.tedu.csmall.product.config;import lombok.extern.slf4j.Slf4j;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Slf4j
@Configuration
public class WebMvcConfiguration implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOriginPatterns("*").allowedHeaders("*").allowedMethods("*").allowCredentials(true).maxAge(3600);}}
完成后,重启服务器端项目,客户端再次提交请求,在浏览器的控制台中可以看到,不再出现跨域的错误信息。
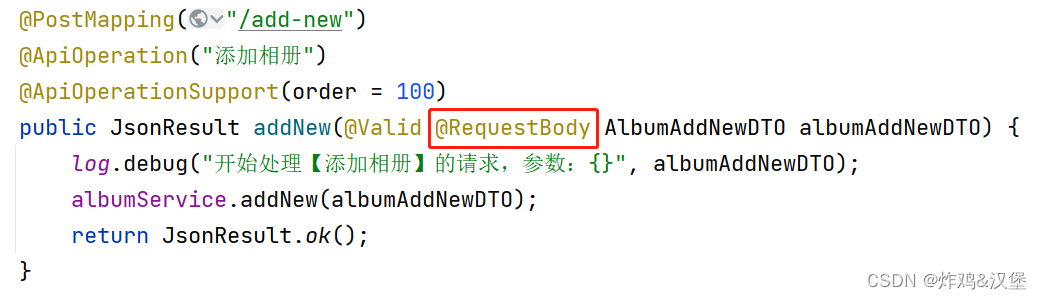
46. 关于@RequestBody注解
当客户端提交请求时,使用整个对象(this.ruleForm)作为请求参数,如果服务器端处理请求的方法的参数之前没有使用@RequestBody,将接收不到客户端提交的请求参数,即:对于服务器端而言,各请求参数均是null值!

**提示:**当请求参数上添加了@RequestBody后,在Knife4j的API文档中,调试界面将不再提供各请求参数的输入框,而是需要自行组织JSON格式的请求参数进行调试!
当服务器端没有在请求参数之前添加@RequestBody时,客户端提交的请求参数必须是FormData格式的,例如:
let fromData = 'name=' + this.ruleForm.name+ '&description=' + this.ruleForm.description+ '&sort=' + this.ruleForm.sort;
总结:
-
当服务器端在请求参数之前添加了
@RequestBody时,客户端提交的请求参数必须是对象格式的-
如果提交的请求参数是FormData格式,在服务器端的控制台会提示异常信息:
org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported
-
-
当服务器端在请求参数之前没有添加
@RequestBody时,客户端提交的请求参数必须是FormData格式的- 如果提交的请求参数是对象格式,服务器端将无法接收到任何请求参数,在服务器端的各参数值为
null
- 如果提交的请求参数是对象格式,服务器端将无法接收到任何请求参数,在服务器端的各参数值为
47. 关于qs框架
在前端项目中,可以使用qs框架轻松的将对象转换成FormData格式的字符串。
在第1次使用之前,需要先安装qs框架,命令为:
npm i qs -S
例如:
 然后,在
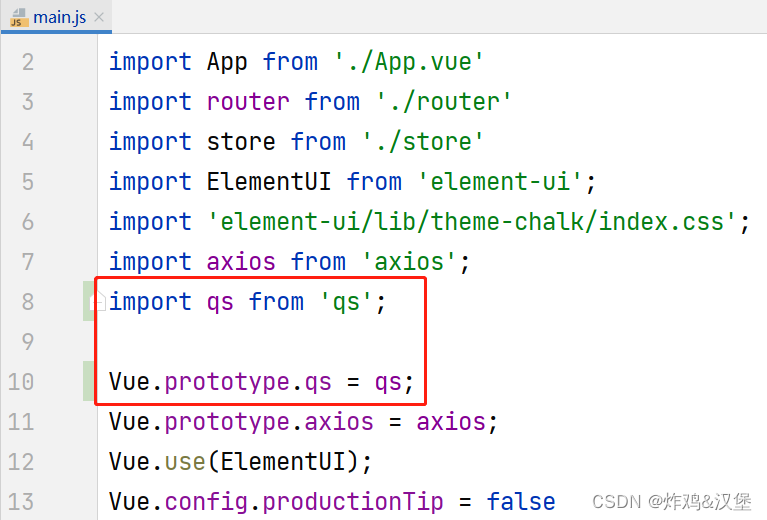
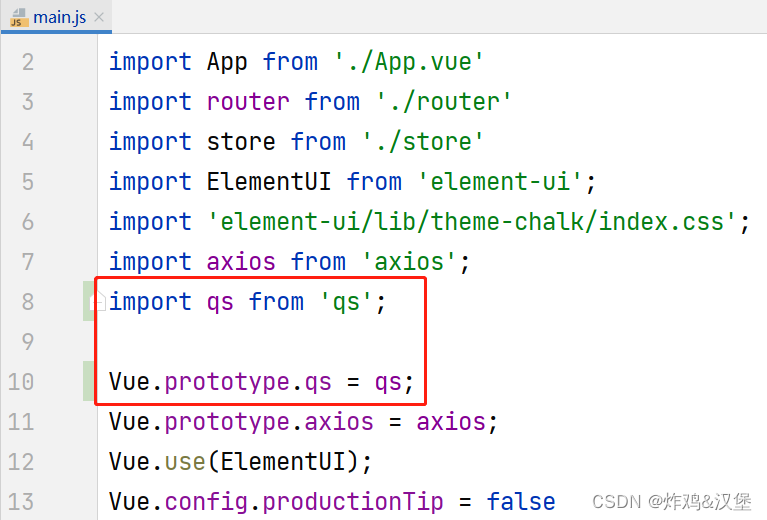
然后,在main.js中添加配置:
import qs from 'qs';Vue.prototype.qs = qs;
例如:
至此,当前项目中的任何视图组件中都可以使用qs!
在使用时,调用qs对象的stringify()即可将对象转换成FormData格式的字符串,例如:
let formData = this.qs.stringify(this.ruleForm);
48. 关于前端程序中的this
在VUE脚手架项目中,this关键字指的就是Vue对象,需要通过this关键字调用的有:
- 在
main.js中,通过Vue.prototype.xxx声明的属性,需要通过this.xxx进行调用- 例如项目中使用的
this.axios、this.qs等
- 例如项目中使用的
- 在JavaScript程序中,通过
export default {}中的data()的return {}中声明的属性- 例如项目中使用的
this.ruleForm等
- 例如项目中使用的
- 在JavaScript程序中,通过
export default {}中的methods属性中声明的函数- 例如项目中使用的
this.resetForm(formName);等
- 例如项目中使用的
- 其它的固定用法,通常是由VUE或某些特定框架注册到Vue对象中的属性
- 例如项目中使用到的
this.$message.error(responseBody.message);
- 例如项目中使用到的
49. 添加属性模板
49.1. 开发流程
建议的开发流程仍是:Mapper层 > Service层 > Controller层 > 前端
**注意:**每层开发完成后,都应该及时测试,Mapper层、Service层都可以通过测试类中的测试方法进行测试,Controller层可以通过API文档的调试功能进行测试。
49.2. 关于Mapper层
添加属性模板的本质是向“属性模板表”中插入数据,此前已经完成此功能。
如果制定的业务规则包括“属性模板的名称必须唯一”,在插入数据之前,还应该检查此名称有没有被占用,可以通过“根据属性模板名称统计数据的数量”来实现检查,此前已经完成此功能。
49.3. 关于Service层
49.3.1. 创建必要的POJO类型
添加数据或修改数据大多需要创建对应的POJO类型。
在项目的根包下创建pojo.dto.AttributeTemplateAddNewDTO类,在类中声明客户端提交请求时必须提交的参数对应的属性:
49.3.2. 创建必要的业务接口,并声明抽象方法
在项目的根包下创建service.IAttributeTemplateService接口,并在接口中声明抽象方法:
public interface IAttributeTemplateService {void addNew(AttributeTemplateAddNewDTO attributeTemplateAddNewDTO);
}
49.3.3. 创建必要的业务实现类,并重写业务方法(抽象方法)
在项目的根包下创建service.impl.AttributeTemplateServiceImpl类,实现以上接口,在类上添加@Service注解,在类的内部自动装配AttributeTemplateMapper类型的属性:
@Service
public class AttributeTemplateServiceImpl implements IAttributeTemplateService {@Autowiredprivate AttributeTemplateMapper attributeTemplateMapper;@Overridepublic void addNew(AttributeTemplateAddNewDTO attributeTemplateAddNewDTO) {}
}
关于业务方法的实现:
@Override
public void addNew(AttributeTemplateAddNewDTO attributeTemplateAddNewDTO) {// 从参数对象中取出“属性模板的名称”// 调用Mapper对象的“根据名称统计数量”执行统计// 判断统计结果是否大于0// 是:表示名称已经被占用,则抛出异常(ERR_CONFLICT)// 创建AttributeTemplate实体类的对象// 通过BeanUtils.copyProperties()方法将参数对象中的属性值复制到实体类型对象中// 调用Mapper对象的“插入数据”方法
}
49.3.4. 创建必要的测试类,编写并执行测试方法
在src/test/java下的根包下创建service.AttributeTemplateServiceTests测试类,在类上添加@Slf4j和@SpringBootTest注解,在类中自动装配IAttributeTemplateService接口类型的属性:
@Slf4j
@SpringBootTest
public class AttributeTemplateServiceTests {@AutowiredIAttributeTemplateService service;}
然后,编写并执行测试方法:
@Test
void addNew() {AttributeTemplateAddNewDTO attributeTemplate = new AttributeTemplateAddNewDTO();attributeTemplate.setName("测试数据001");try {service.addNew(attributeTemplate);log.debug("测试通过!");} catch (ServiceException e) {log.debug(e.getMessage());}
}
AddNewDTO attributeTemplate = new AttributeTemplateAddNewDTO();
attributeTemplate.setName(“测试数据001”);
try {service.addNew(attributeTemplate);log.debug("测试通过!");
} catch (ServiceException e) {log.debug(e.getMessage());
}
相关文章:

第四阶段08-基于element-ui的vue2.0脚手架(续)
42. VUE脚手架项目嵌套路由 在配置路由(配置/src/router/index.js)时,如果配置的路由对象是routes常量的直接数组元素,则此路由配置的视图会显示在App.vue的<router-view/>中。 在设计视图时,可能会出现<ro…...

数据库设计规范
三范式首先,设计数据库,要尽可能的满足三范式,遵循三范式开发会减少数据冗余、提升系统可扩展性和查询性能。第一范式的目标是确保每列的原子性如果每列都是不可再分的最小数据单元(也称为最小的原子单元),…...

深入浅出PaddlePaddle函数——paddle.Tensor
分类目录:《深入浅出PaddlePaddle函数》总目录 Tensor是Paddle中最为基础的数据结构,有几种创建Tensor的不同方式: 用预先存在的数据创建1个Tensor,请参考paddle.to_tensor创建一个指定shape的Tensor,请参考paddle.on…...

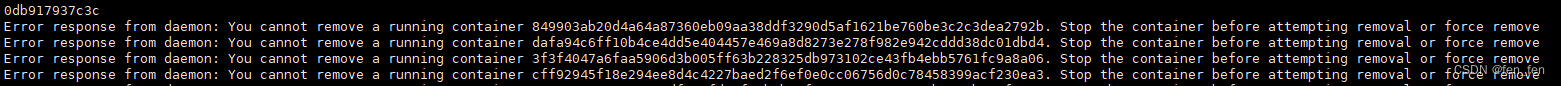
docker删除已停止的容器
一、docker删除已停止的容器 1、根据容器的状态,删除Exited状态的容器 先停止容器、再删除镜像中的容器、最后删除none的镜像。执行命令如下: docker stop $(docker ps -a | grep "Exited" | awk {print $1 }) #停止容器 docker rm $(docke…...

JS#1 引入方式和基础语法
JavaScript(JS)是一门跨平台, 面向对象的脚本语言, 来控制网页行为的, 它能够是网页可交互一. 引入方式内部脚本与外部脚本内部脚本: 将JS代码定义在HTML页面中外部脚本: 将JS代码定义在外部JS文件中, 然后引入到HTML页面中注意: 在HTML中,JS代码必须位于<script></sc…...

面了一个测试工程师,明显感觉他背了很多面试题...
最近有朋友去字节面试,面试前后进行了20天左右,包含4轮电话面试、1轮笔试、1轮主管视频面试、1轮hr视频面试。 据他所说,80%的人都会栽在第一轮面试,要不是他面试前做足准备,估计都坚持不完后面几轮面试。 其实&…...

C#生成缩略图
using System;using System.Collections.Generic;using System.Drawing;using System.Drawing.Drawing2D;using System.Drawing.Imaging;using System.Text;namespace learun.util{public enum ThumbnailMode{/// <summary>/// 指定宽度,高度按照比例缩放/// …...

算法 # SimHash 算法:文本相似度、文本去重、海量文本快速查询
SimHash SimHash 是 Google 发明的海量网页去重的高效算法,将原始的文本映射为 64 位的二进制串,然后通过比较二进制的差异进而表示原始文本内容的差异。 传统的 Hash 算法只负责将原始内容尽量均匀随机地映射为一个 hash 值,原理上相当于伪随机数产生算法。SimHash 本身属…...

Java程序设计-JSP程序设计-SSM校园二手交易系统
摘 要 网络的广泛应用给生活带来了十分的便利。所以把二手物品交易管理与现在网络相结合,利用java技术建设二手物品交易系统,实现二手物品交易的信息化。则对于进一步提高二手物品交易管理发展,丰富二手物品交易管理经验能起到不少的促进作用…...

springBoot 消息转换器和自定义消息转换器
public interface HttpMessageConverter<T> {/*** 能否以指定的类读取*/boolean canRead(Class<?> clazz, Nullable MediaType mediaType);/*** 能否以指定的类写*/boolean canWrite(Class<?> clazz, Nullable MediaType mediaType);/*** 返回支持是消息转…...

机器学习笔记之流形模型——标准流模型基本介绍
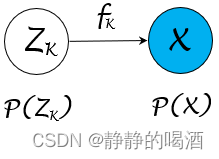
机器学习笔记之流形模型——标准流模型基本介绍引言回顾:隐变量模型的缺陷标准流(Normalizing Flow\text{Normalizing Flow}Normalizing Flow)思想分布变换的推导过程引言 本节将介绍概率生成模型——标准流模型(Normalizing Flow\text{Normalizing Flow}Normalizi…...

MIT:只需一层RF传感器,就能为AR头显赋予“X光”穿透视力
近年来,AR在仓库、工厂等场景得到应用,比如GlobalFoundries、亚马逊、菜鸟裹裹就使用摄像头扫描定位货品,并使用AR来导航和标记。目前,这种方案主要基于视觉算法,因此仅能定位视线范围内的目标。然而,在一些…...

对 Dom 树的理解
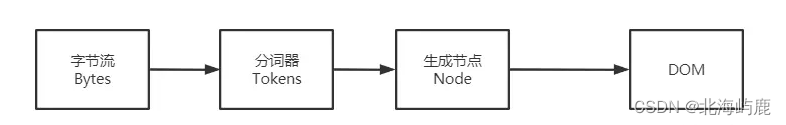
什么是 DOM 从网络传给渲染引擎的 HTML 文件字节流是无法直接被渲染引擎理解的,所以要将其转化为渲染引擎能够理解的内部结构,这个结构就是 DOM。 DOM 提供了对 HTML 文档结构化的表述。 在渲染引擎中,DOM 有三个层面的作用: …...

电商搜索入门
一、搜索用途通常一个电商平台里面的商品,少则几十万多则上千万甚至上亿的sku,在这么多的商品中,如何让用户可以快速查找到自己想要的商品,那么就需要用到搜索功能来实现。通过分析数据发现,接近40%的点击率是直接通过…...
(无头不循环单链表))
4.3.1初阶数据结构(C语言)(无头不循环单链表)
1.完整的单链表注释: #pragma once #define _CRT_SECURE_NO_WARNINGS 1 #include<stdio.h> #include<stdlib.h>typedef int SLTDateType; // 重定义数据类型typedef struct SListNode // 定义结构体类型的节点 {SLTDateType data;str…...

一文深度解读音视频行业技术发展历程
从1948年的香农定律,到音视频的今天。IMMENSE、36氪|作者 北京时间2月28日凌晨,FIFA年度颁奖典礼在巴黎举行。梅西荣膺年度最佳球员,斯卡洛尼当选年度最佳男足主帅,马丁内斯荣获年度最佳男足门将!阿根廷因…...

面向对象拓展贴
1. 类和对象的内存分配机制 1.1 分配机制 Java 内存的结构分析 栈: 一般存放基本数据类型(局部变量)堆: 存放对象(Cat cat , 数组等)方法区:常量池(常量,比如字符串), 类加载信息示意图 [Cat (name, age, price)]…...

Android仿QQ未读消息拖拽粘性效果
效果图原理分析首先是在指定某个位置画一个圆出来,手指按到这个圆的时候再绘制一个可以根据手指位置移动的圆,随着手指的移动两个圆逐渐分离,分离的过程中两圆中间出现连接带,随着两圆圆心距的增大,半径也是根据某一比…...

Linux 打包压缩解压指令 gzip bzip2 tar
总结自鸟哥Linux私房菜 Linux压缩文件的扩展名大多是:“.tar, .tar.gz, .tgz, .gz, .Z, .bz2, *.xz”, 不同压缩文件使用了不同的算法,不能通用压缩或解压 常见扩展名: *.Z compress 程序压缩的文件; *.zip zip 程序…...

系统升级丨分享返佣,助力商企实现低成本高转化营销
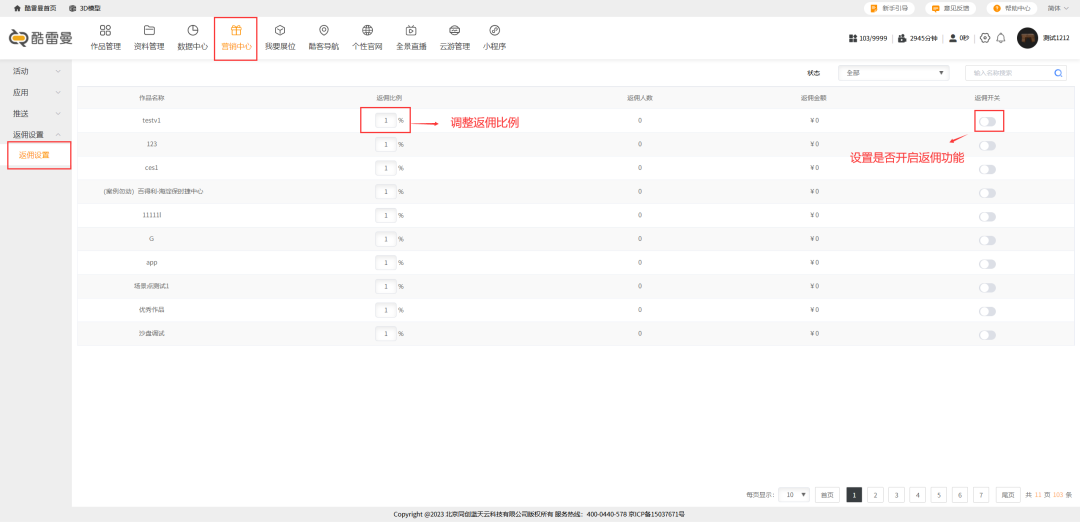
秉承助力传统经济数字化转型的长远理念 酷雷曼VR再次在VR全景营销中发力 创新研发“分享返佣”功能 进一步拓宽商企VR全景营销渠道 助力商企搭建低成本、高传播、高转化 的VR营销体系 01、什么是“分享返佣”? ●“分享返佣”即“推广”返佣,是酷…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
