初识CSS
1.CSS语法形式
CSS基本语法规则就是:选择器+若干属性声明
由选择器选择一个元素,其中的属性声明就作用于该元素.
比如:
<body><p>这是一个段落</p><!-- style可以放在代码的任意地方 --><style>p{/* 将字体颜色设置为红色 */color: red;}</style>
</body>
上面的这种写CSS的方式属于内部样式.
实际上,有三种写CSS的方式
内部样式:使用style标签,直接将CSS写到html文件中.(此时style标签可以放在任意位置,一般建议放到head标签里面)实例如上.
内联样式:使用style属性,针对指定的元素设置样式.(此时不需要写选择器,可以直接写属性键值对),这个时候样式只是针对当前元素生效.
<body><p>这是一个段落</p><p style="color:red; font-size:40px">这是另一个段落</p>
</body>
外部样式:将CSS代码单独放在一个文件里,在通过link属性,让html引入该CSS.
<body><link rel="stylesheet" href="./css.css"><p>这是一个段落</p><p>这是另一个段落</p>
</body><!-- 下面是在另一个.css文件中 -->
p{color: red;font-size: 40px;
}
本文主要以内部样式作为实例代码
2.CSS选择器
标签选择器
在{}前面写上标签名字,此时意味着会选中当亲页面中的所有指定标签
<body><p>这是一个段落</p><p>这是另一个段落</p><style>p {color: blue;font-size: 50px;}</style><div>这是一个div</div>
</body>
类选择器
可以创建一个css类,收订指定哪些元素应用这个类,这种指定方法更加实用(相比标签选择器)
一个元素可以引用一个类,也可以引用多个类.
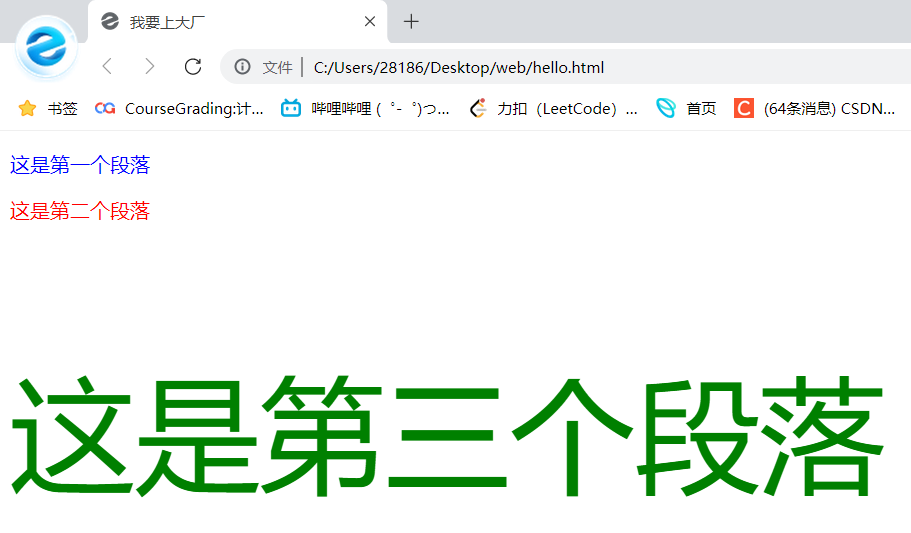
<body><style>.one{color: blue;}.two{color: red;}.three{color: green;}.four{font-size: 100px;}</style><p class="one">这是第一个段落</p><p class="two">这是第二个段落</p><p class="three four">这是第三个段落</p>
</body>
ID选择器
ID选择器和类选择器的不同之处为:ID选择器是针对一个元素,而类选择器可以针对一堆元素
因为ID是设置在元素里面的,而每个元素的ID都是唯一的.
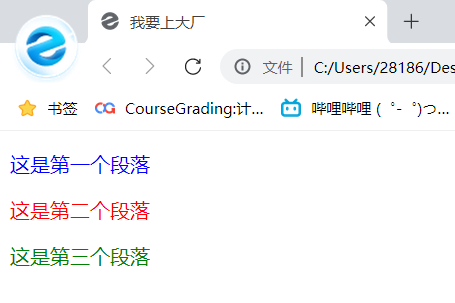
<body><style>#one{color: blue;}#two{color: red;}#three{color: green;}</style><p id="one">这是第一个段落</p><p id="two">这是第二个段落</p><p id="three">这是第三个段落</p>
</body>
后代选择器
后代选择器的特点就是可以将多个基础选择器(前面提到的三个选择器就是基础选择器)组合,并且将选中元素的后代全部选中
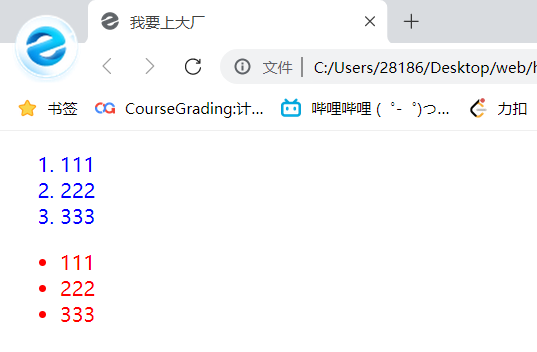
<body><style>ul li{color: red;}#one li{color: blue;} </style><ol id="one"><li>111</li><li>222</li><li>333</li></ol><ul><li>111</li><li>222</li><li>333</li></ul>
</body>
子选择器
后代选择器是将选中的后代元素全部选中,而子选择器只选中它的全部子元素
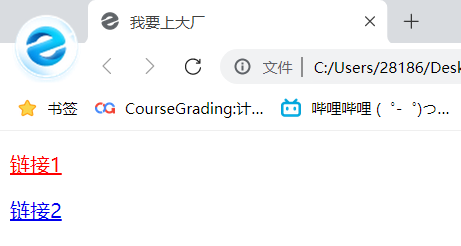
<body><style> .one>a{color: red;}</style><p class="one"><a href="#">链接1</a><p><a href="#">链接2</a></p></p>
</body>
并集选择器
并集选择器是将多个选择器合并到一起
<body><style>/*.one{font-size: 50px;}.two{font-size: 50px;}*//*上下两种情况等价*/.one,.two{font-size: 50px;}</style><a href="#" class="one">链接</a><p class="two"><a href="#">链接</a></p>
</body>
伪类选择器
伪类选择器属于复合选择器的特殊用法,前面的选择器选中某个元素,伪类选择器选中某个元素的某个特定状态.
下面介绍两种状态:
:hover 为鼠标悬停时候的状态
:active 为鼠标按下时候的状态
<body><style>.one:hover{color: red;}.one:active{font-size: 50px;}</style><div class="one">这是一个div</div>
</body>当鼠标放在"这是一个div"这句话上时,它会变成红色,当点击时会在红色的基础上变成50px的大小.
此处无法用图片演示,就不放图片了.
3.字体属性
设置字体家族
font-family 当前使用哪种字体(指定的字体必须是系统已经安装了的)
<body><style>.one{font-size: 50px;font-family: '微软雅黑';}.two{font-size: 50px;font-family: '宋体';}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
设置字体大小
font-size 在前面的实例中经常出现,此处不演示代码了.
浏览器的每个文字都可以看做一个方框(英文和阿拉伯数字等可能比较窄)
当然,浏览器中的px值可能与设置的大小不一致,这是因为系统的浏览器缩放设置和显示器的缩放设置不是100%.

比如在这种设置下40px,就会是50px大小.
设置字体粗细
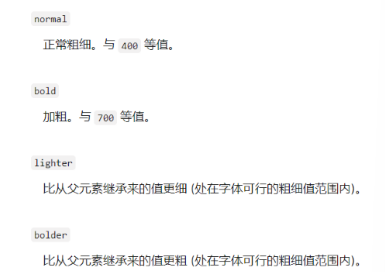
使用font-weight来设置
实际设置值的时候,有两种典型的风格.
使用单词

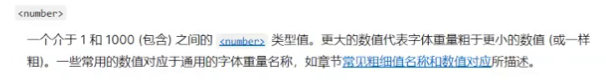
使用数字

<body><style>.one{font-weight: bold;font-size: 50px;}.two{font-weight: 400;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
文字倾斜
font-style:italic 设置倾斜
font-style:normal 取消倾斜
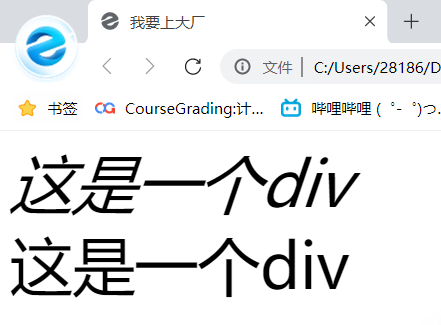
<body><style>.one{font-style: italic;font-size: 50px;}.two{font-style: normal;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
4.文本属性
文字颜色
首先我们要说一下计算机是如何表示颜色的.
颜色就是不同波长的光,白光就是由红绿蓝三原色等比例混合成的.
计算机表示颜色,有一种典型的方式,就是RGB(red红 green绿 blue蓝)
在计算机中会给RGB各分配一个字节(0-255)通过这三个分量的不同比例搭配,就可以调和出不同的颜色
在css中是用color来表示的
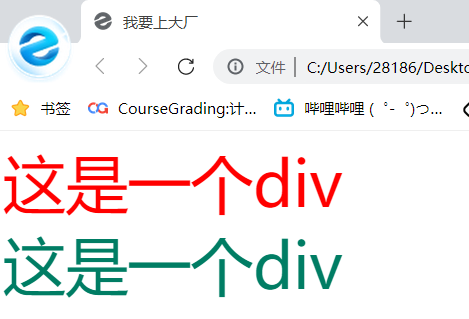
<body><style>.one{color: rgb(255, 0, 0);font-size: 50px;}.two{color: rgb(0, 125, 100);font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
此外还可以通过#的方式去表示(后面6位十六进制数字每两位代表一个字节)
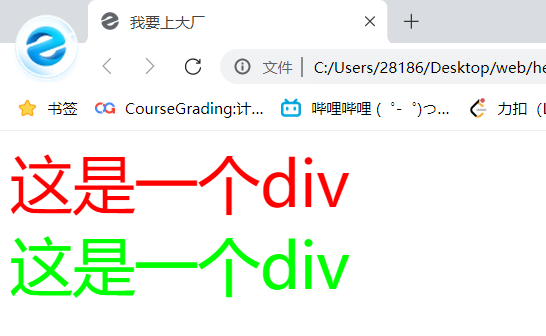
<body><style>.one{color: #ff0000;font-size: 50px;}.two{color: #00ff00;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
若是每个分量的2位十六进制数字都相同,就可以将6位十六进制缩写成3位十六进制
比如:#000000 就可以缩写成#000
颜色还可以使用单词来表示,比如:red,blue,green.....前面的案例有不少都使用过了,此处不给代码演示了.
文本对齐
text-align
<body><style>.one{text-align: right;font-size: 50px;}.two{text-align: center;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
文本装饰
text-decoration
underline 下划线
none 可以给a标签去下划线
overline 上划线(不常用)
line-through 删除线(不常用)
<body><style>.one{text-decoration: underline;font-size: 50px;}.two{text-decoration: none;}</style><div class="one">这是一个div</div><a href="#" class="two">这是一个链接</a>
</body>
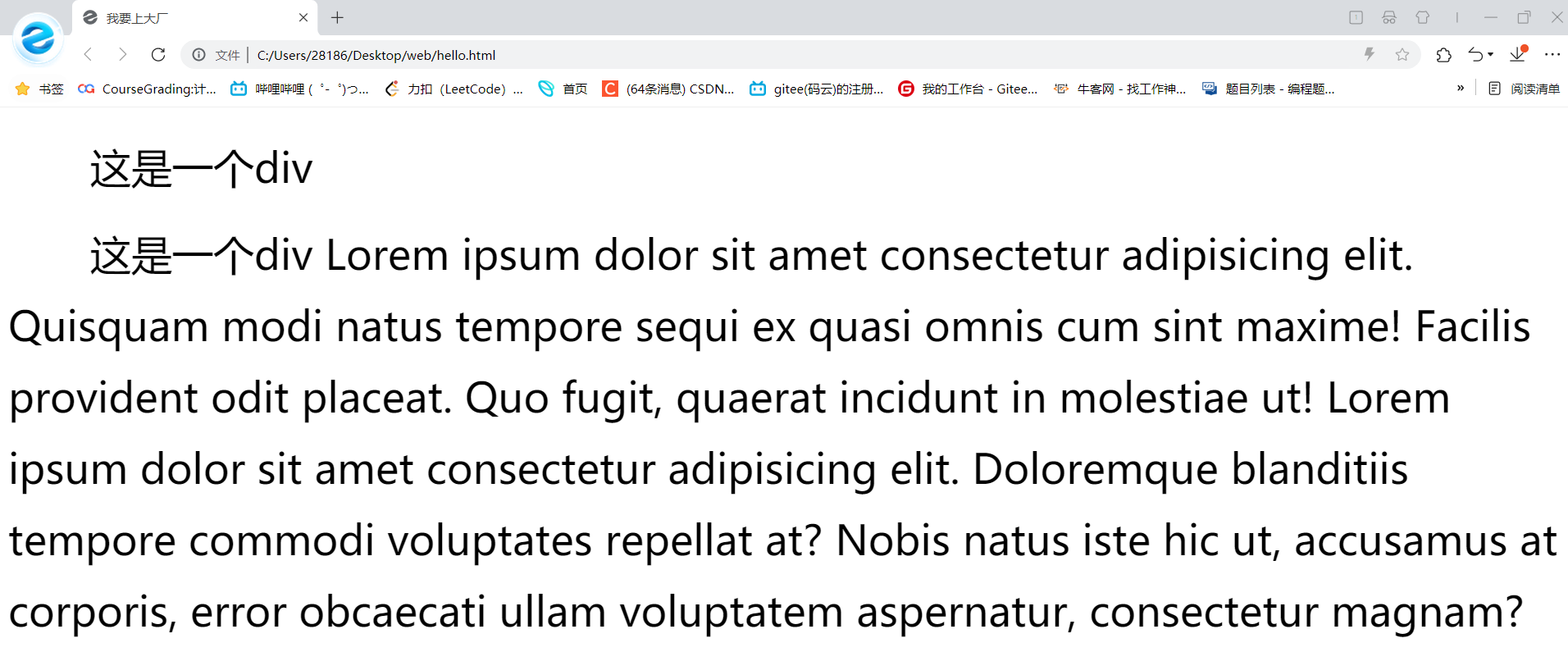
文本缩进
text-indent
它的设置单位可以是px,也可以是em
px是一个绝对的单位,固定就是多大
em是一个相对的单位,会根据当前文字的大小尺寸来设置的.
比如文字大小为40px
1em就是40px
2em就是80px
0.5em就是20px
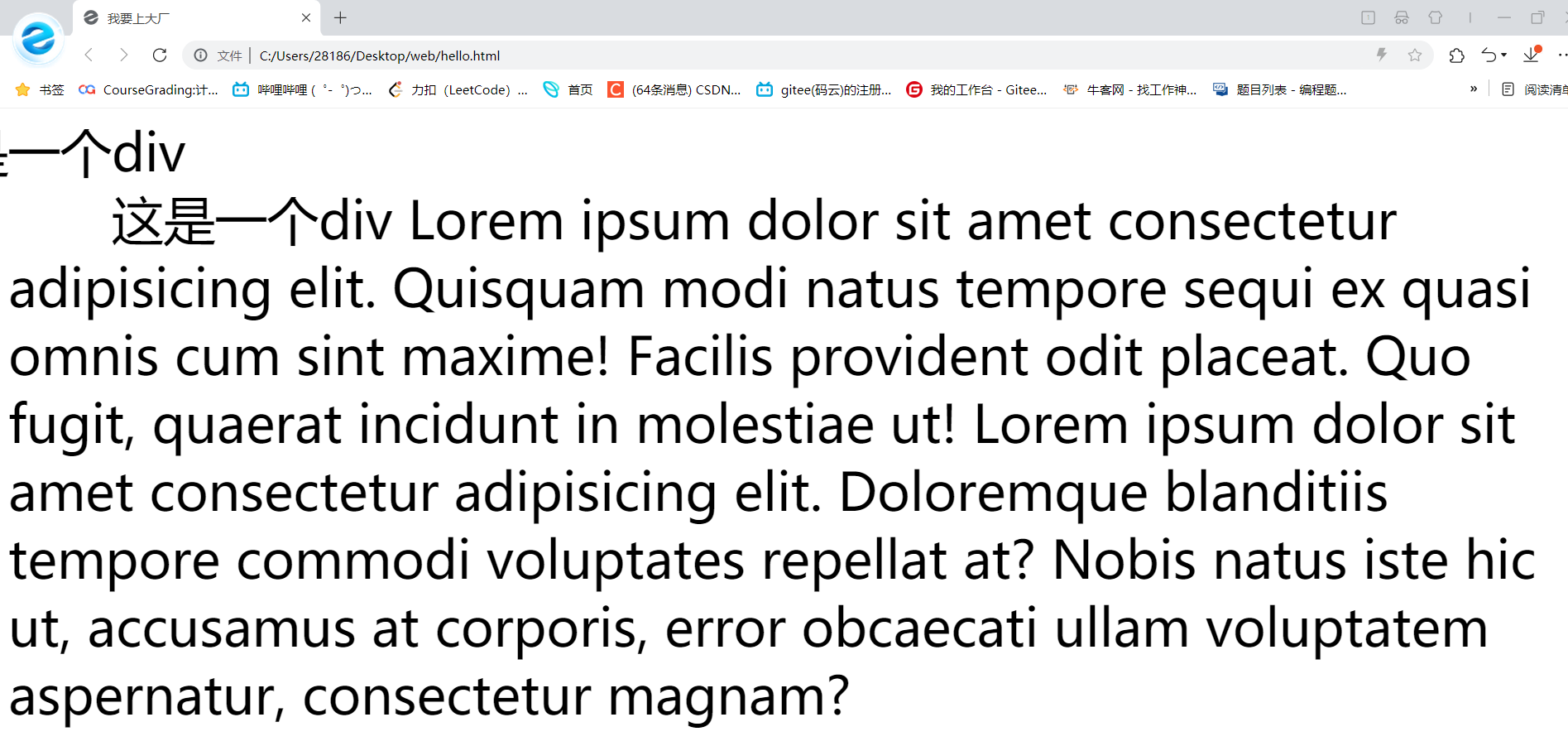
此外,文本的缩进大小还可以是负数,也就是反向缩进(向左缩进).
<body><style>.one{text-indent: -2em;font-size: 50px;}.two{text-indent: 2em;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
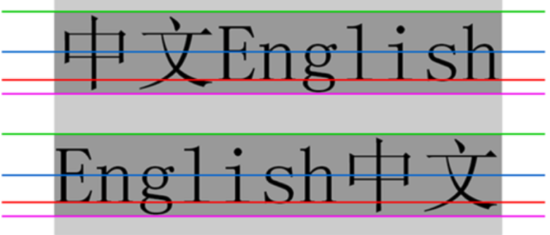
行高
line-height
行高=文字高度+行间距

如上图,其中任意两根颜色相同的线之间的距离都代表一个行高(绿色是顶线,蓝色是中线,红色是基线(英文第三条线),粉色是底线)
通过设置行高可以达到设置行间距的目的.
<body><style>.one{line-height: 100px;text-indent: 2em;font-size: 40px;}.two{line-height: 70px;text-indent: 2em;font-size: 40px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
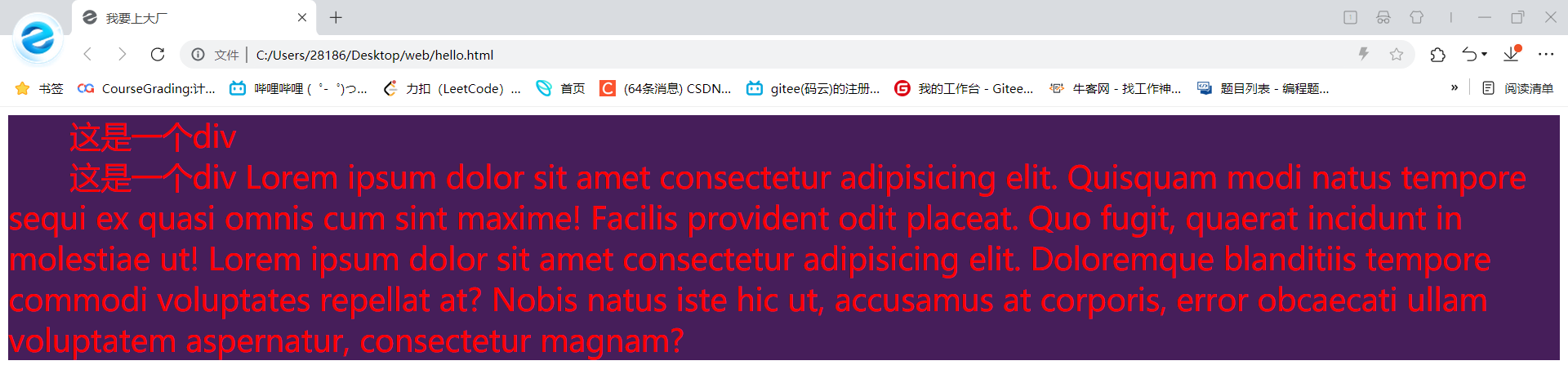
背景颜色
background
<body><style>.one{background-color: rgb(70, 30, 90);text-indent: 2em;color: red;font-size: 30px;}.two{background-color: rgb(70, 30, 90);text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
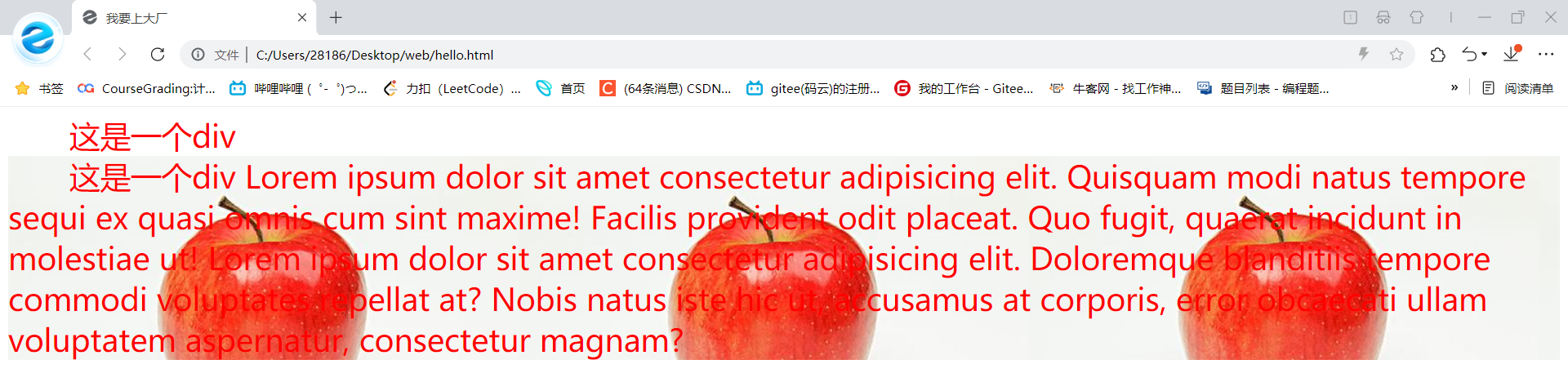
背景图片
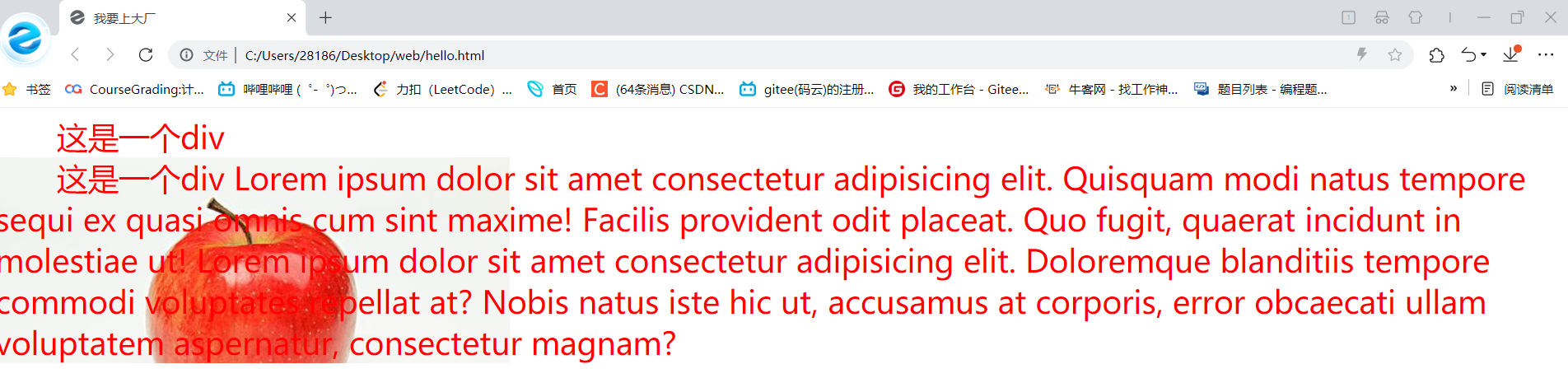
background-image:url(图片路径) 此时引入背景图片后会进行平铺
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{background-image: url(./apple.jpeg);text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
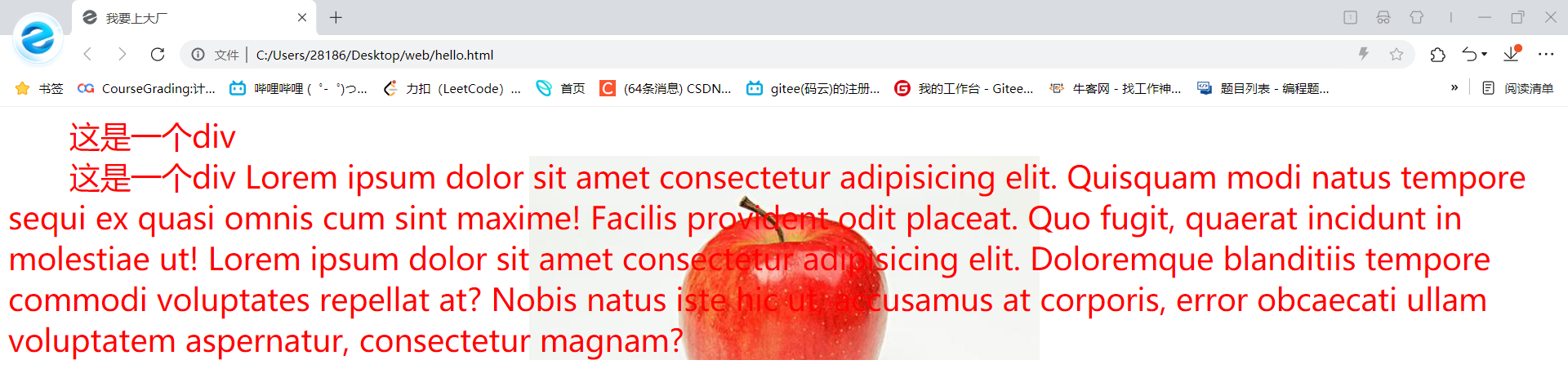
若是不想平铺,则可以使用background-repeat: no-repeat
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{background-image: url(./apple.jpeg);background-repeat: no-repeat;text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
此时发现图片出现在左上角
若想让它的位置改变则需要这个:background-position
后面写两个参数,一个是竖直高度,一个是水平长度.
这个参数可以是单词,比如:center中心,right右边,left左边,bottom下面,top上面
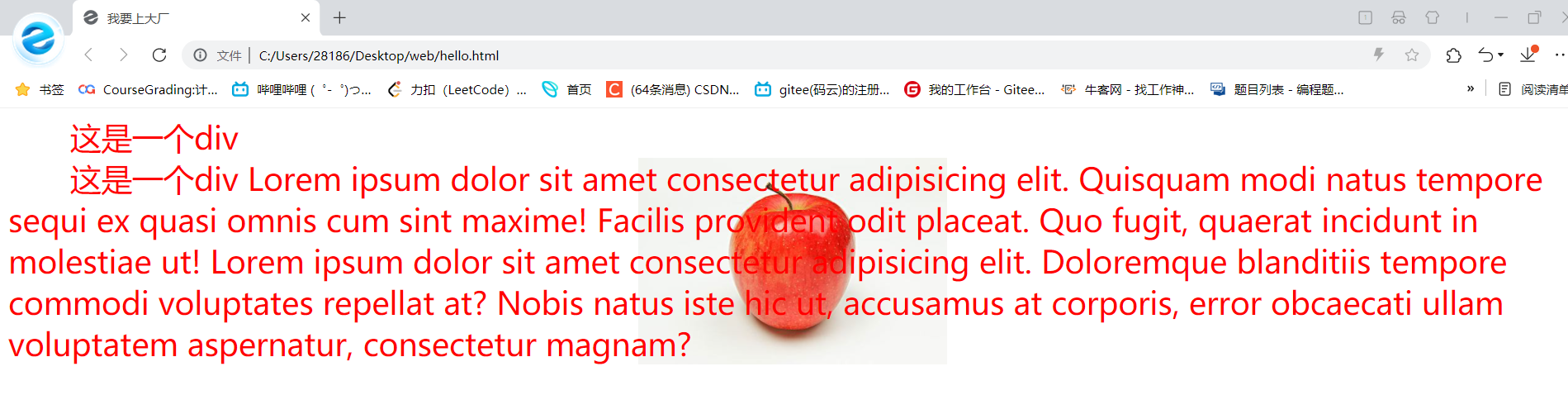
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{background-image: url(./apple.jpeg);background-repeat: no-repeat;background-position: top center;text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
除了用单词之外,还可以用坐标,这里注意坐标系是一个左手系,如下图

除了可以设置背景图的位置,还可以设置背景图的大小
background-size
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{background-image: url(./apple.jpeg);background-repeat: no-repeat;background-position: top center;background-size: contain;text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>contain保证整张图都在里面

cover保证图片可以覆盖到每一个角落

除了用单词还可以用具体数字去表示,比如(400px 500px)
5.圆角矩形
圆角矩形就是将矩形的边角变成圆弧
使用方法为border-radius:(这里是长度)
上面输入的长度,指的是矩形两边的内切圆的半径长度

<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{height: 100px;width: 200px;line-height: 100px;text-align: center;background-color: orange;color: rgb(255, 255, 255);border-radius:10px;}</style><div class="two">这是一个div</div>
</body>
若半径的长度为高度的一半时,此时是一个胶囊的形状
若这个矩形原本就是一个正方形,此时是一个圆形

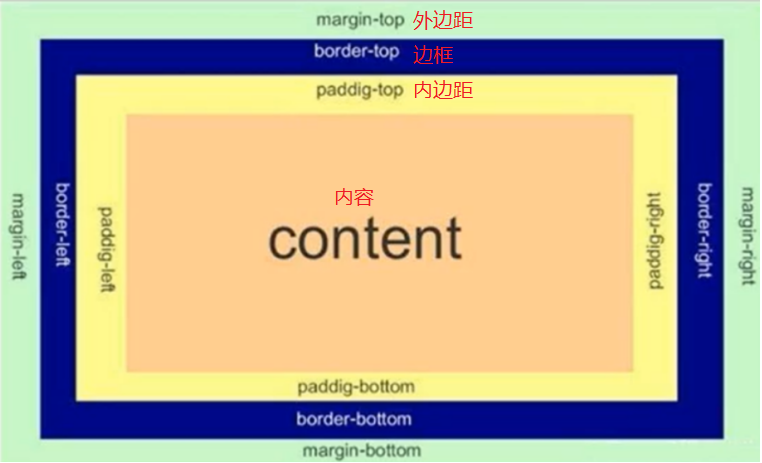
6.CSS盒子模型

设置边框
设置边框需要用到boder属性,直接设置了四个方向
还可以使用boder-left,boder-right,boder-top,boder-bottom去各自设置各自的方向.
设置边框主要设置三个方面:
边框的粗细
边框的颜色
边框的风格(实线,虚线等)
solid是实线
dashed是虚线
dotted是点构成的线...
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{height: 100px;width: 200px;line-height: 100px;text-align: center;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;}</style><div class="two">这是一个div</div>
</body>
但是边框的存在会扩大其原有的面积,上图中的内容为200*100,有了边框为210*110
但是很多时候,我们不希望边框修改原有的尺寸
此时可以加上box-sizing:border-box
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{height: 100px;width: 200px;line-height: 100px;text-align: center;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;box-sizing: border-box;}</style><div class="two">这是一个div</div>
</body>此时就是200*100了

内边距
设置内容和边框之间的距离
padding 四边全设置
padding-left 左边距
padding-right右边距
padding-top上边距
padding-bottom下边距
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{height: 100px;width: 200px;line-height: 100px;text-align: left;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;box-sizing: border-box;padding-left: 10px;}</style><div class="two">这是一个div</div>
</body>首先让文本贴近左侧边框(text-align:left),这一步是为了让效果明显一点
然后设置左侧内边距为10px,效果如下

若使用padding可以有多种写法:
padding:10px 四边全都10px
padding:10px 20px 上下为10px,左右为20px
padding:10px 20px 30px 40px 顺序为上右下左(顺时针)
外边距
设置元素和元素之间的距离
margin
和内边距基本相同可以设置上下左右的外边距通过(margin-left.....)
同时margin去设置四边的方法和padding也是相同的
<body><style>.two{height: 100px;width: 200px;line-height: 100px;text-align: left;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;box-sizing: border-box;padding-left: 10px;margin-bottom: 5px;}.three{width: 200px;height: 100px;background-color: red;text-align: top;}</style><div class="two">这是一个div</div><div class="three">这是另一个div</div>
</body>
margin还有一个特殊用法:让margin-left和margin-right都设置为auto(让浏览器自动设置)
此时该元素在父元素内部为水平居中放置
<body><style>.two{height: 100px;width: 200px;line-height: 100px;text-align: left;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;box-sizing: border-box;margin-bottom: 5px;}.three{width: 200px;height: 100px;background-color: red;text-align: top;}.four{width: 50px;height: 50px;margin-left: auto;margin-right: auto;background-color: #fff;}</style><div class="two"><div class="four"></div></div><div class="three">这是另一个div</div>
</body>
若是同时将top和bottom都设置为auto,此时是不会变成垂直居中的
7.弹性布局
弹性布局是实现html布局的一种方式.
弹性布局主要是解决"水平方向排列"的问题
开启弹性布局
dispaly:flex
给要水平排列的元素的父元素,设置flex
此时弹性容器里面的元素,则不再是"块级元素""行内元素",而是成为了"弹性元素",是遵守弹性布局的,可以设置尺寸和边距的.
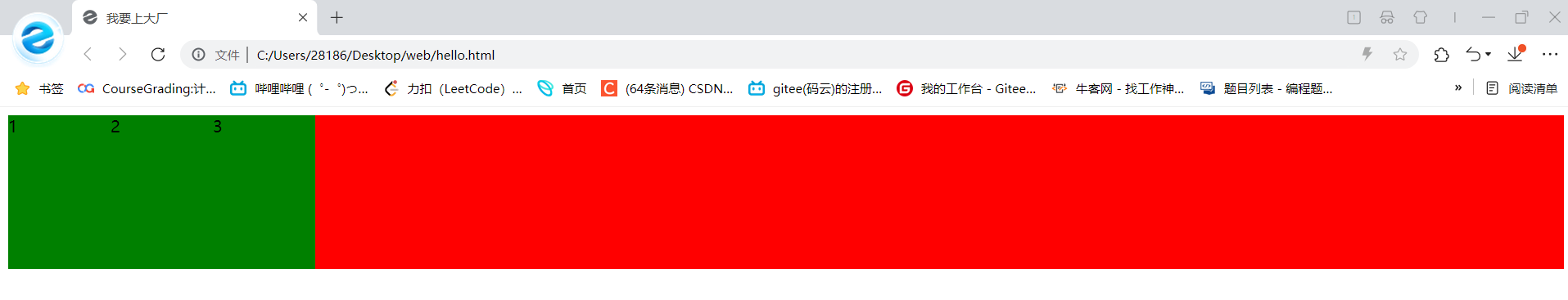
没设置弹性布局之前:
<body><style>div{background-color: red;width: 100%;height: 150px;}div>span{width: 100px;background-color: green;}</style><div><span>1</span><span>2</span><span>3</span></div>
</body>
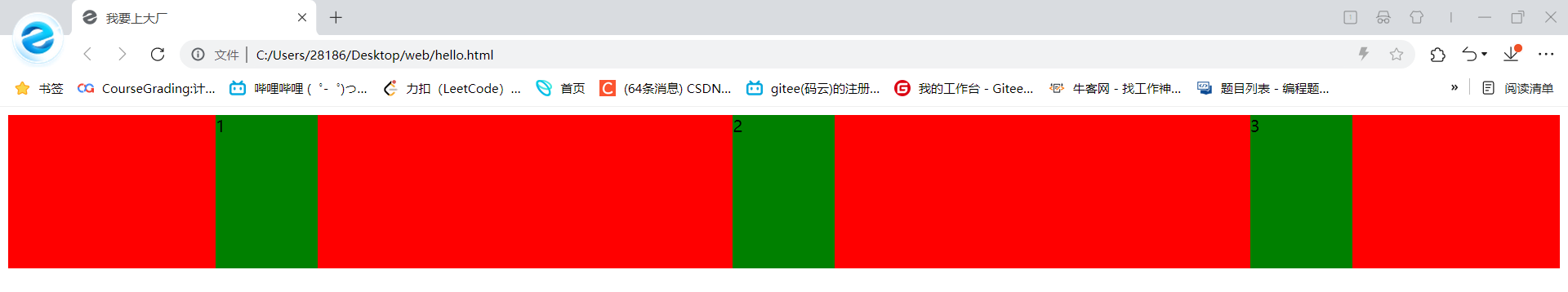
设置之后:
<body><style>div{background-color: red;width: 100%;height: 150px;display: flex;}div>span{width: 100px;background-color: green;}</style><div><span>1</span><span>2</span><span>3</span></div>
</body>
设置元素水平方向的排列方式
justify-content: sapce-start 为靠左排列,space-end为靠右排列,space-center居中排列,space-around被空白环绕(左右都有),space-between被空白环绕(最左和最右两侧没有)
space-around

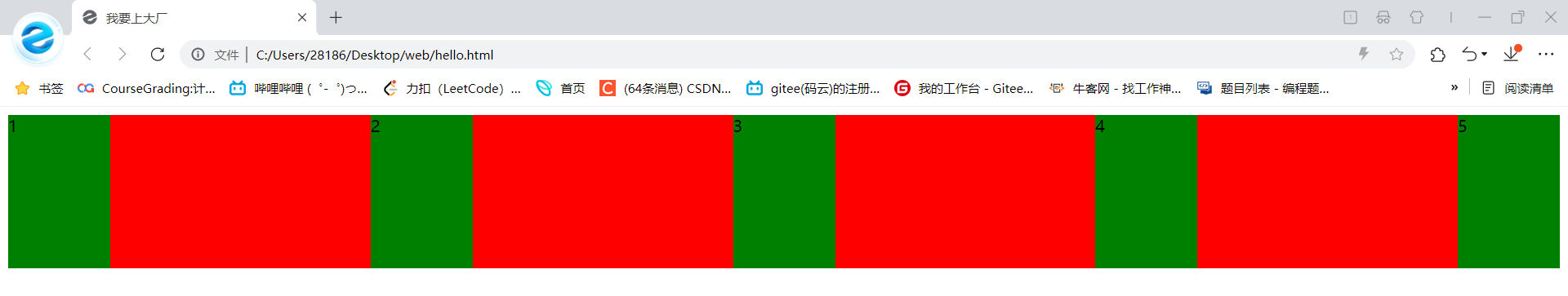
space-between
<body><style>div{background-color: red;width: 100%;height: 150px;display: flex;justify-content: space-between;}div>span{width: 100px;background-color: green;}</style><div><span>1</span><span>2</span><span>3</span></div>
</body>
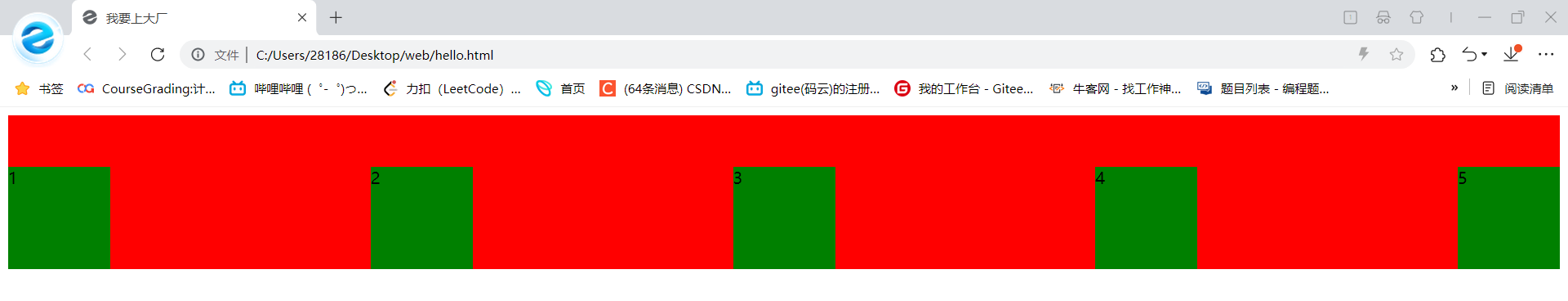
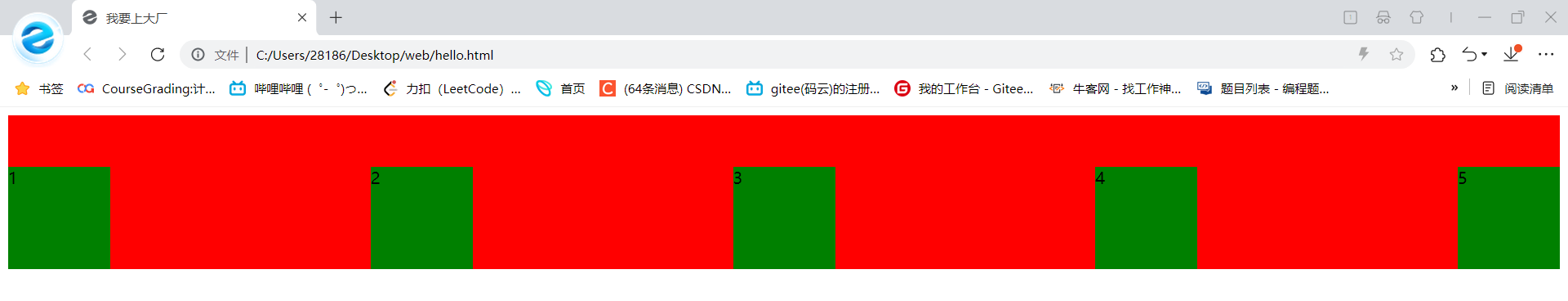
设置元素垂直方向的排列方式
align-items:flex-start靠上,flex-end靠下,center居中
<body><style>div{background-color: red;width: 100%;height: 150px;display: flex;justify-content: space-between;align-items: flex-end;}div>span{width: 100px;height: 100px;background-color: green;}</style><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body>
相关文章:

初识CSS
1.CSS语法形式CSS基本语法规则就是:选择器若干属性声明由选择器选择一个元素,其中的属性声明就作用于该元素.比如:<body><p>这是一个段落</p><!-- style可以放在代码的任意地方 --><style>p{/* 将字体颜色设置为红色 */color: red;}</style&g…...
知识总结(第3期))
kubernetes(k8s)知识总结(第3期)
1. PV 与 PVC PV 是持久卷(Persistent Volume)的首字母缩写。通常情况下,可以事先在 k8s 集群创建 PV 对象: apiVersion: v1 kind: PersistentVolume metadata:name: nfs spec:storageClassName: manualcapacity:storage: 1Giac…...

浅谈跨境电商运行模式
近些年,由于疫情的原因和人们的消费习惯的改变,线下销售越来越不占优势,电商行业由于这几年的飞速发展,成功地吸引到我国的民众,拼多多、淘宝、京东、天猫等各种各样的国内电商平台涌现,依靠着产品质量好、…...

Memcached
什么是MemcachedMemcached 是一个开源免费的高性能的分布式内存对象缓存系统、就是一个软件Memcached的作用缓存数据提高动态网站的速度Memcached的安装//方法一yum installmemcached//方法二1.安装libevent (memcached依赖包)tar -zvxflibevent-release-1.4.15-stable.tar.gzc…...

Unity UGUI 拖拽组件
效果展示 使用方式 拖到图片上即可用 父节点会约束它的活动范围哦~ 父节点会约束它的活动范围哦~ 父节点会约束它的活动范围哦~ 源码 using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.EventSystems;/// <summary> /…...

面试总结——react生命周期
react生命周期总结 生命周期主要分为以下几个阶段: Mounting:创建虚拟DOM,渲染UI(初始化)Updating:更新虚拟DOM,重新渲染UI;(更新)UnMounting:删除虚拟DOM,移除UI;(销毁) 生命周期…...

初探推荐系统-01
文章目录一、什么是推荐系统是什么为什么长尾理论怎么做二、相似度算法杰卡德相似系数余弦相似度三、基于内容的推荐算法如何获取到用户喜欢的物品如何确定物品的特征四、推荐算法实验方法评测指标推荐效果实验方法1、离线实验2、用户调查3、在线实验评测指标1、预测准确度评分…...

html实现浪漫的爱情日记(附源码)
文章目录1.设计来源1.1 主界面1.2 遇见1.3 相熟1.4 相知1.5 相念2.效果和源码2.1 动态效果2.2 源代码2.3 代码结构源码下载更多爱情表白源码作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/129264757 html实现浪漫的爱情…...
)
detectron2容器环境安装问题(1)
1为避免后面出现需求python版本低于3.7的情况ERROR: Package detectron2 requires a different Python: 3.6.9 not in >3.7可以第一步就使用 nvidia/cuda:11.1.1-cudnn8-devel-ubuntu20.04镜像2如果使用了18.04的镜像nvidia/cuda:11.1.1-cudnn8-devel-ubuntu18.04可以使用我…...

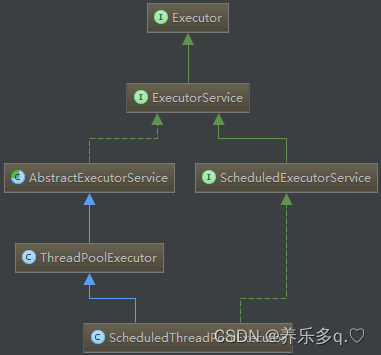
JAVA线程池原理详解二
JAVA线程池原理详解二 一. Executor框架 Eexecutor作为灵活且强大的异步执行框架,其支持多种不同类型的任务执行策略,提供了一种标准的方法将任务的提交过程和执行过程解耦开发,基于生产者-消费者模式,其提交任务的线程相当于生…...

Java 常用 API
文章目录一、Math二、System三、Object1. toString() 方法2. equals() 方法四、Arrays1. 冒泡排序2. Arrays 常用方法五、基本类型包装类1. Integer2. int 和 String 相互转换3. 字符串中数据排序4. 自动装箱和拆箱六、日期类1. Date2. SimpleDateFormat3. Calendar4. 二月天一…...

记一次分布式环境下TOKEN实现用户登录
背景: 以前的单体项目,使用的是session来保存用户登录状态,控制用户的登录过期时间等信息,但是这个session是只保存在该服务器的这个系统内存中。系统只有一个服务就没关系,但是如果是分布式的服务,每个…...

用cpolar发布本地的论坛网站 1
网页论坛向来是个很神奇的地方,曾经的天涯论坛和各种BBS,大家聚在在一起讨论某个问题,也能通过论坛发布想法,各种思维碰撞在一起,发生很多有趣的故事,也产生了很多流传一时的流行语录。当然,如果…...

CSS的4种引入方式
CSS的4种引入方式 目录CSS的4种引入方式一、内嵌式:CSS写在style标签中二、外联式:CSS写在一个单独的.css文件中三、行内式:CSS写在标签的style属性中四、导入外部样式五、css引用的优先级六、link和import的区别一、内嵌式:CSS写…...

Shell高级——Linux中的文件描述符(本质是数组的下标)
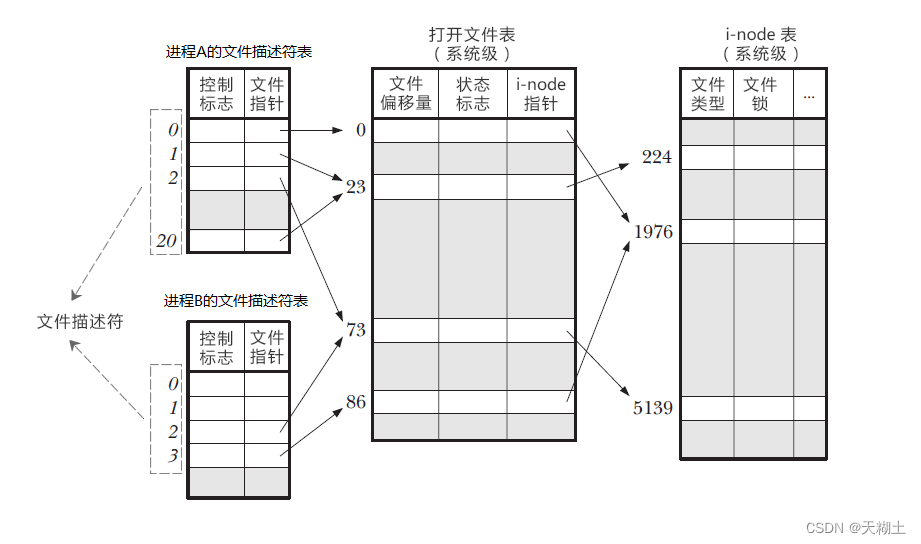
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 前言 Linux中一切接文件,比如 C 源文件、视频文件、Shell脚本、可执行文件等,就连键盘、显示器、鼠标等硬件设备也都是文件。 一个 Linux 进程可以打开成百上…...

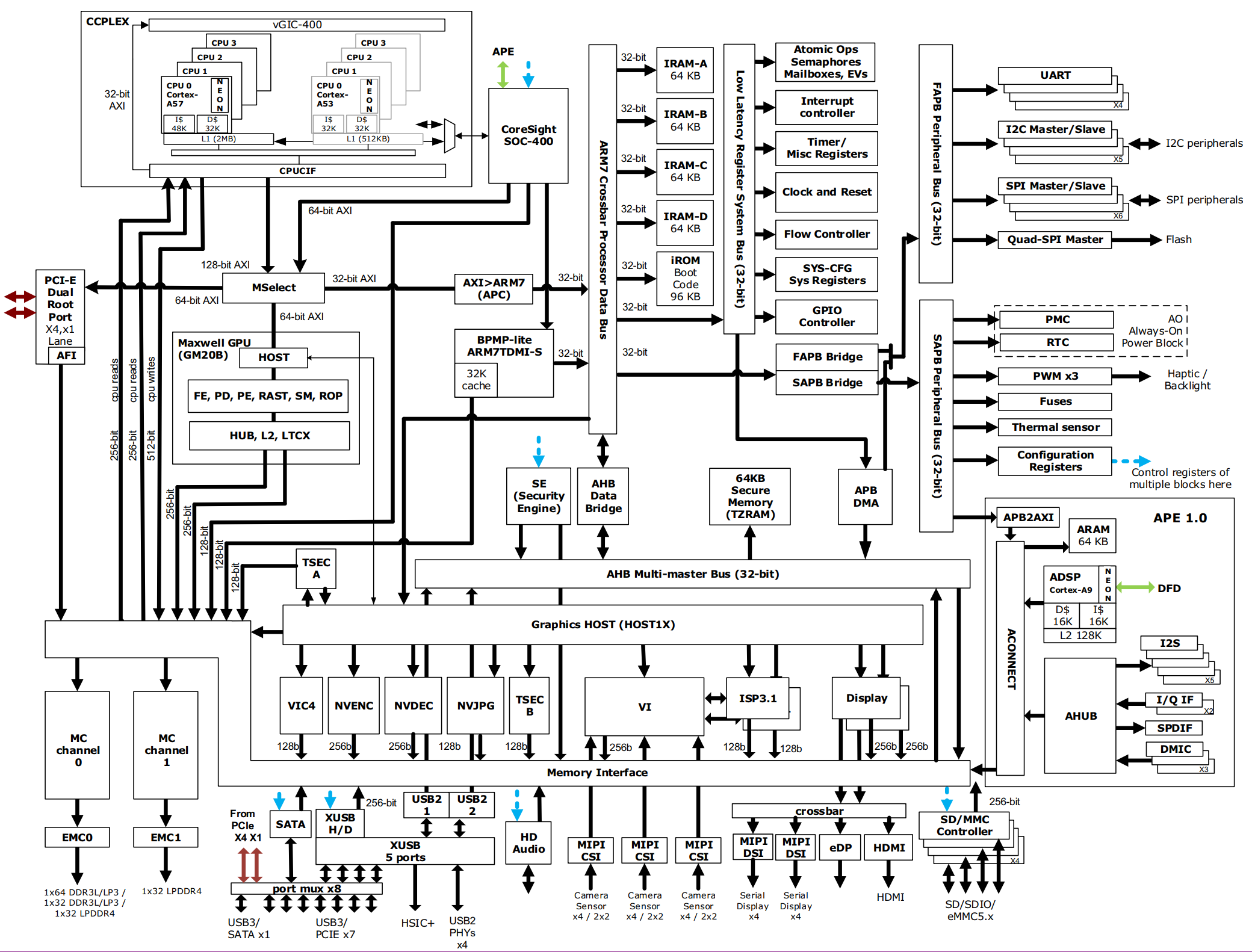
Nvidia jetson nano硬件架构
资料来源 官方文档中心 https://developer.nvidia.com/embedded/downloads -> 选jetson -> Jetson Nano Product Design Guide //产品设计指导(入口) //-> 1.1 References 列出了相关的文档 -> Jetson Nano Developer Kit Carrier Board Specification //板子标注…...

ffmpeg多路同时推流
一、ffmpeg常见使用方法1.1利用FFMPEG命令进行文件分割1.2转换格式1.3推流配置方法一:ngnix(不推荐,推流不好使)方法二:srs(强烈推荐)1.4查看nginx启动是否成功二、ffmpeg推流——>ngnix单路…...

一次性搞定 `SHOW SLAVE STATUS` 的解读
一次性搞定 SHOW SLAVE STATUS 的解读 解析日志文件的位置 诚然, GTID(全局事务标识符)已经在 MySQL 5.6中得到支持, 此外,还可以通过 Tungsten replicator 软件来实现(2009年以后一直有谷歌在维护,不是吗?)。 但有一部分人还在使用MySQL 5.5的标准副本方式, 那么这些二进制日…...

【代码随想录训练营】【Day25】第七章|回溯算法 |216.组合总和III|17.电话号码的字母组合
组合总和III 题目详细:LeetCode.216 做过上一题组合后,再来写这道题就显得得心应手了,通过理解回溯算法的模版,也总结出了算法中的一些特点: 回溯算法与递归算法类似,同样需要参数、结束条件和主体逻辑回…...

docker使用
https://blog.csdn.net/u012563853/article/details/125295985http://www.ppmy.cn/news/11249.html启动 docker服务并设置开机自动启动dockersudo systemctl start docker sudo systemctl enable dockerdocker 常见启动失败问题:https://blog.csdn.net/zhulianseu/article/deta…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
