Vue组件间通信方式超详细(父传子、父传后代、子传父、后代传父、兄弟组件传值)
一、父传子、父传后代
方式一:子通过props来接收

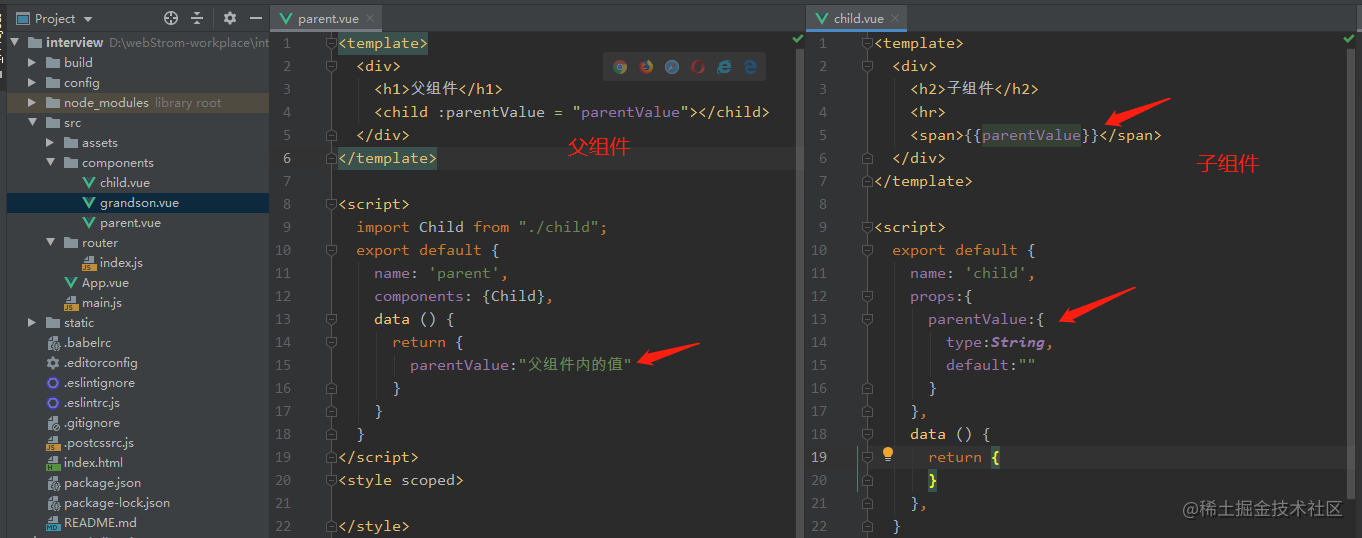
父组件:父组件引入子组件时,通过<child :parentValue = "parentValue"></child>子组件传值。
备注:这种方式父传值很方便,但是传递给后代组件不推荐(父->子->孙),且这种方式父组件不能直接修改父组件传过来的数据。
<template><div><h1>父组件</h1><child :parentValue = "parentValue"></child></div>
</template><script>import Child from "./child";export default {name: 'parent',components: {Child},data () {return {parentValue:"父组件内的值"}}}
</script>
<style scoped></style>
子组件:子组件通过props即props:{ parentValue:{ type:String, default:"" } }来接收父组件传过来的值
<template><div><h2>子组件</h2><hr><span>{{parentValue}}</span></div>
</template><script>export default {name: 'child',props:{parentValue:{type:String,default:""}},data () {return {}},}
</script>
<style scoped></style>
方式二:通过this.$parent.xxx子组件直接使用父组件的值
备注:这种方式,子组件可以直接修改父组件的数据。

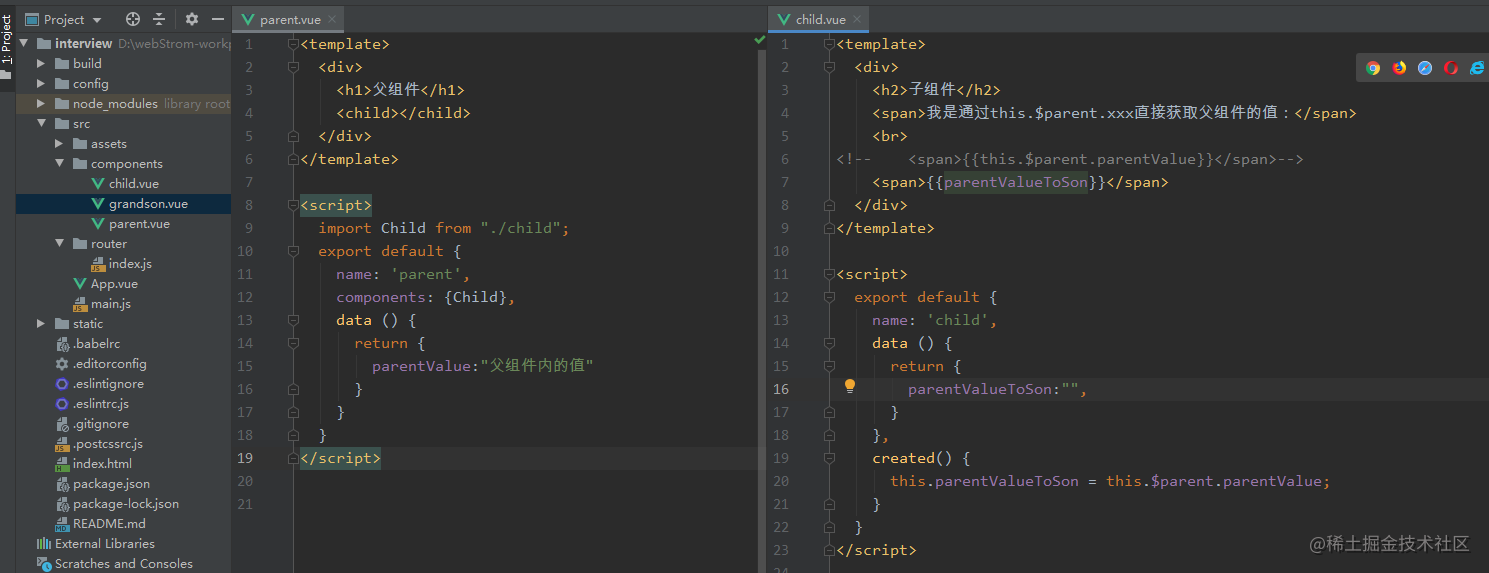
父组件:正常引入子组件
<template><div><h1>父组件</h1><child></child></div>
</template><script>import Child from "./child";export default {name: 'parent',components: {Child},data () {return {parentValue:"父组件内的值"}}}
</script>
子组件:通过this.$parent.parentValue获取父组件的数据。
<template><div><h2>子组件</h2><span>我是通过this.$parent.xxx直接获取父组件的值:</span><br>
<!-- <span>{{this.$parent.parentValue}}</span>--><span>{{parentValueToSon}}</span></div>
</template><script>export default {name: 'child',data () {return {parentValueToSon:"",}},created() {this.parentValueToSon = this.$parent.parentValue;}}
</script>
方式三:依赖注入provide/inject
备注:这种方式父组件可以直接向某个后代组件传值,不用再一级一级的传递。
缺点:很难去找这个值是从哪个组件传递过来的。

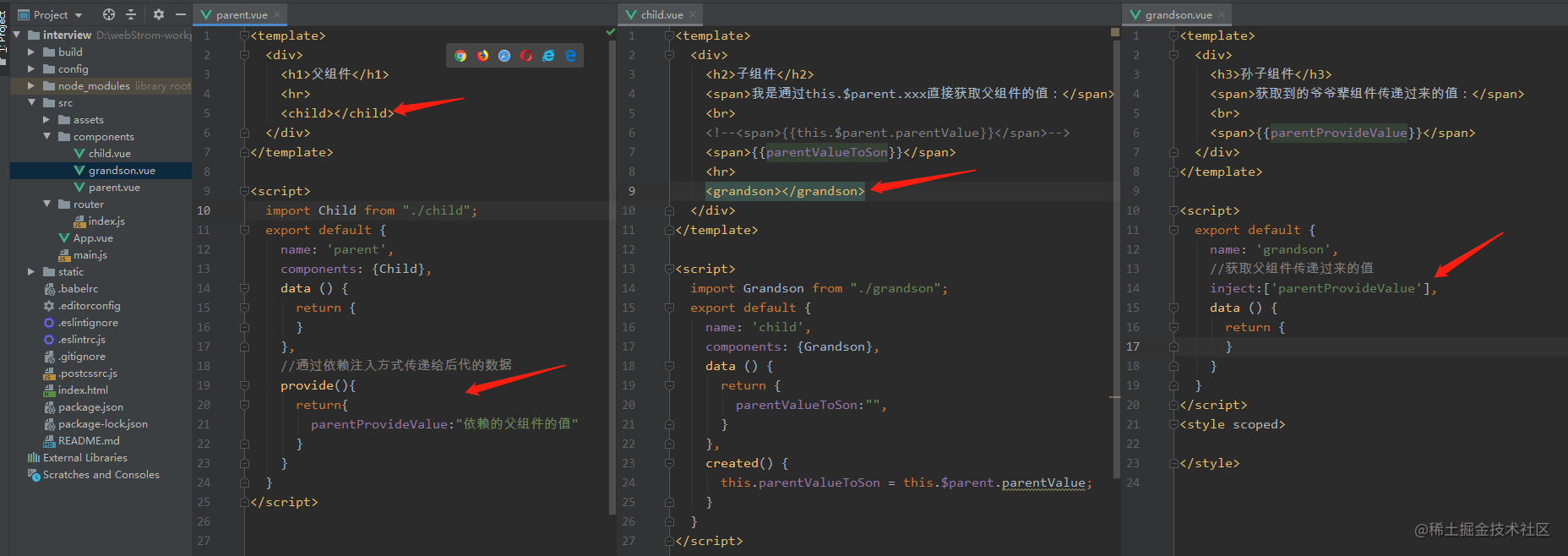
父组件:通过provide定义需要传递给后代的数据。
<template><div><h1>父组件</h1><hr><child></child></div>
</template><script>import Child from "./child";export default {name: 'parent',components: {Child},data () {return {}},//通过依赖注入方式传递给后代的数据provide(){return{parentProvideValue:"依赖的父组件的值"}}}
</script>
子组件:
<template><div><h2>子组件</h2><span>我是通过this.$parent.xxx直接获取父组件的值:</span><br><!--<span>{{this.$parent.parentValue}}</span>--><span>{{parentValueToSon}}</span><hr><grandson></grandson></div>
</template>
孙子组件:通过inject注入爷爷辈组件传递过来的值。
<template><div><h3>孙子组件</h3><span>获取到的爷爷辈组件传递过来的值:</span><br><span>{{parentProvideValue}}</span></div>
</template><script>export default {name: 'grandson',//获取父组件传递过来的值inject:['parentProvideValue'],data () {return {}}}
</script>
<style scoped></style>
效果图:

二、子传父、后代传父
方式一:this.$emit(“function”,param)
子组件通过$emit传递一个函数和参数,父组件通过传递过来的函数接收参数即传过来的值。
父子组件一般会触发交互行为(子组件传递过来的值放在生命周期函数里是传不过来的),所以可以通过父子的交互行为获取到子组件传递过来的数据。

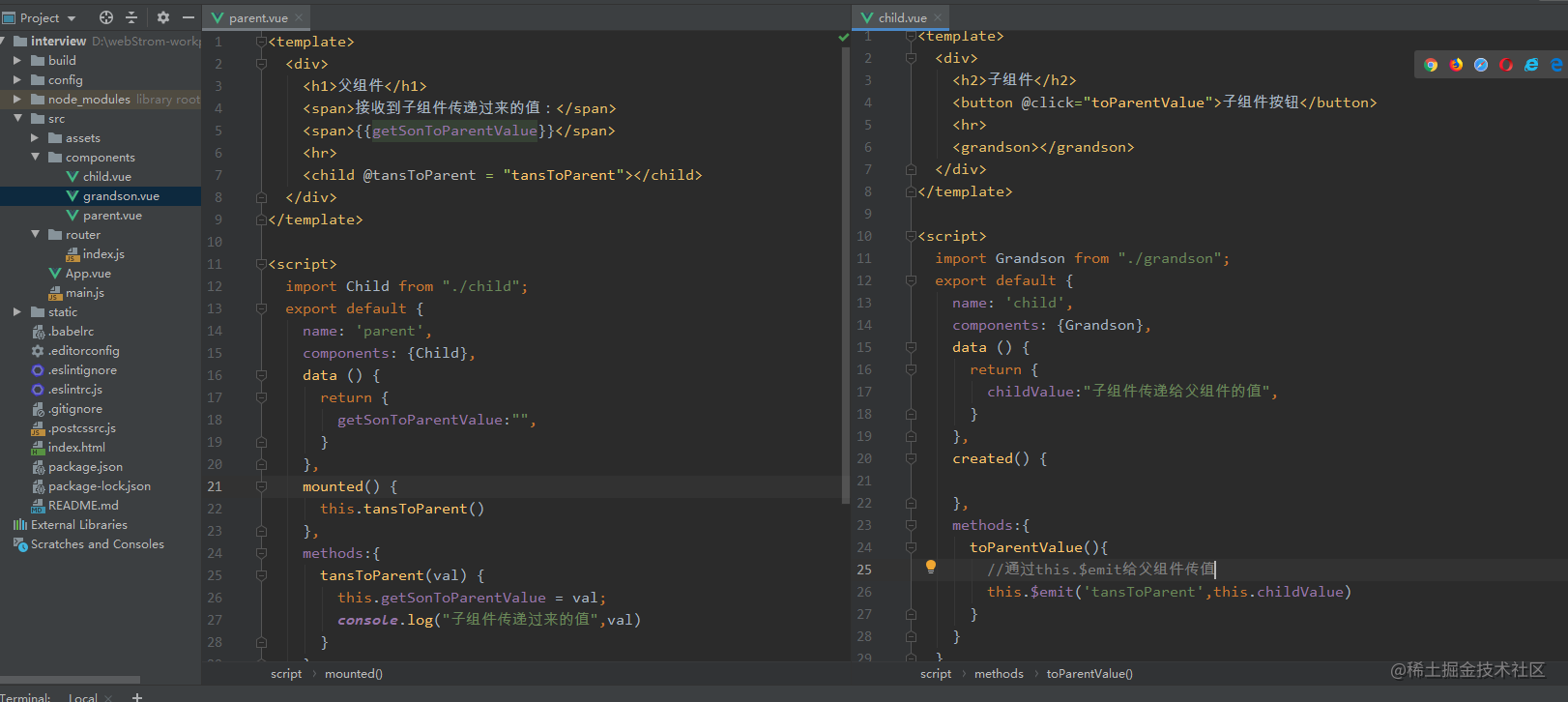
父组件:通过子组件自定义的函数进行绑定接收传递过来的数据。
<template><div><h1>父组件</h1><span>接收到子组件传递过来的值:</span><span>{{getSonToParentValue}}</span><hr><child @tansToParent = "tansToParent"></child></div>
</template><script>import Child from "./child";export default {name: 'parent',components: {Child},data () {return {getSonToParentValue:"",}},mounted() {},methods:{tansToParent(val) {this.getSonToParentValue = val;console.log("子组件传递过来的值",val)}}}
</script>
子组件:通过this.emit("function",param)子组件通过emit("function",param) 子组件通过emit("function",param)子组件通过emit传递一个函数和参数,父组件通过传递过来的函数接收参数即传过来的值。
<template><div><h2>子组件</h2><button @click="toParentValue">子组件按钮</button><hr><grandson></grandson></div>
</template><script>import Grandson from "./grandson";export default {name: 'child',components: {Grandson},data () {return {childValue:"子组件传递给父组件的值",}},created() {},methods:{toParentValue(){//通过this.$emit给父组件传值this.$emit('tansToParent',this.childValue)}}}
</script>
效果图:

方式二:this.$child.xxx直接获取子组件数据,且可直接修改子组件的数据。
父组件:this.$children[0].childValue获取子组件数据,只有一个子组件故下标为0.
<template><div><h1>父组件</h1><span>接收到子组件传递过来的值:</span><span>{{getSonToParentValue}}</span><hr><child></child></div>
</template><script>import Child from "./child";export default {name: 'parent',components: {Child},data () {return {getSonToParentValue:"",}},mounted() {this.getSonToParentValue = this.$children[0].childValue}}
</script>
子组件:
<template><div><h2>子组件</h2><button>子组件按钮</button><hr><grandson></grandson></div>
</template><script>import Grandson from "./grandson";export default {name: 'child',components: {Grandson},data () {return {childValue:"子组件传递给父组件的值",}},created() {},methods:{}}
</script>
方式三:通过ref/refs获取子组件dom从而直接获取子组件数据。可直接修改子组件数据。
父组件:
<template><div><h1>父组件</h1><span>接收到子组件传递过来的值:</span><span>{{getSonToParentValue}}</span><hr><child ref="childDom"></child></div>
</template><script>import Child from "./child";export default {name: 'parent',components: {Child},data () {return {getSonToParentValue:"",}},mounted() {this.getSonToParentValue = this.$refs.childDom.childValue}}
</script>
子组件与上述相同。
三、兄弟组件传值
方式一:通过中转eventBus.js工具类
新建一个中转eventBus.js工具类,传值的兄弟组件自定义一个函数通过
eventBus.$emit('function',参数);
给接收值的兄弟组件传一个约定好的function名称及参数(即传递的值);接收值的兄弟组件通过
eventBus.$on('function',val=>{console.log("传递过来的值",val)
})
来接收传递过来的值。

eventBus.js:
import Vue from 'vue'
export default new Vue();
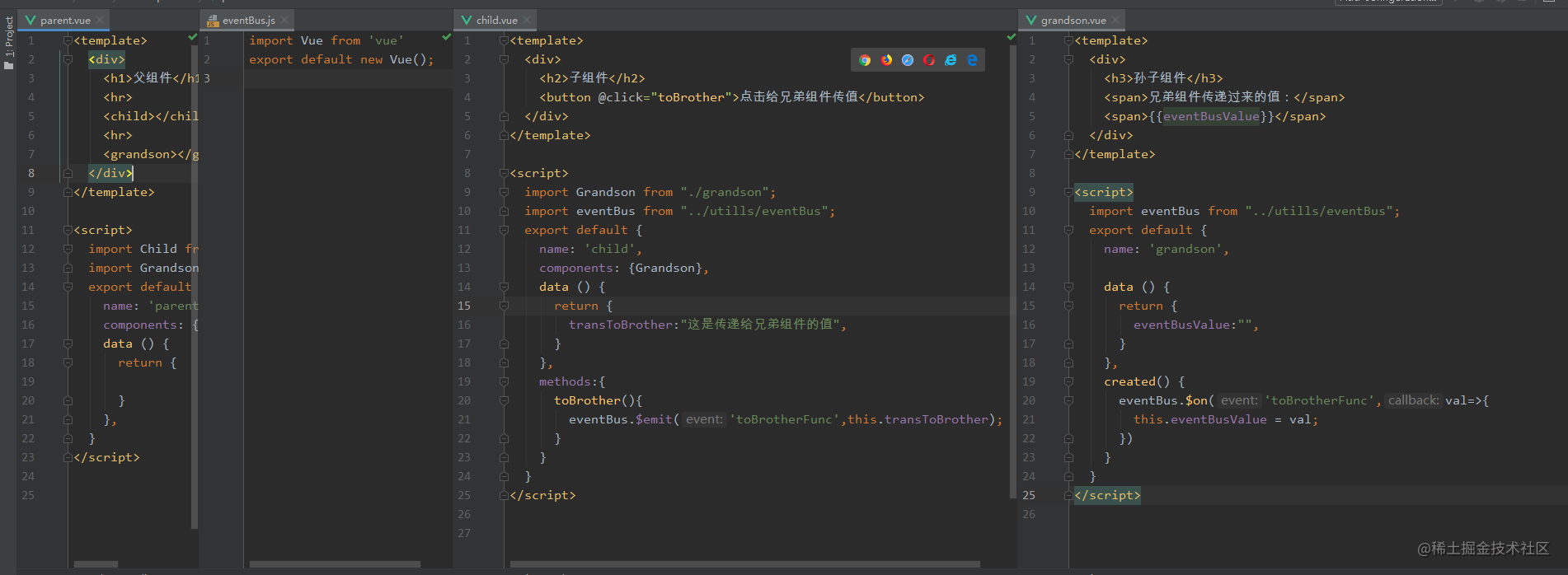
传值的兄弟组件:
<template><div><h2>子组件</h2><button @click="toBrother">点击给兄弟组件传值</button></div>
</template><script>import Grandson from "./grandson";import eventBus from "../utills/eventBus";export default {name: 'child',components: {Grandson},data () {return {transToBrother:"这是传递给兄弟组件的值",}},methods:{toBrother(){eventBus.$emit('toBrotherFunc',this.transToBrother);}}}
</script>
接收值的兄弟组件:
<template><div><h3>孙子组件</h3><span>兄弟组件传递过来的值:</span><span>{{eventBusValue}}</span></div>
</template><script>import eventBus from "../utills/eventBus";export default {name: 'grandson',data () {return {eventBusValue:"",}},created() {eventBus.$on('toBrotherFunc',val=>{this.eventBusValue = val;})}}
</script>
效果图:

相关文章:

Vue组件间通信方式超详细(父传子、父传后代、子传父、后代传父、兄弟组件传值)
一、父传子、父传后代 方式一:子通过props来接收 父组件:父组件引入子组件时,通过<child :parentValue "parentValue"></child>子组件传值。 备注:这种方式父传值很方便,但是传递给后代组件不…...

【ES】Elasticsearch-深入理解索引原理
文章目录Elasticsearch-深入理解索引原理读操作更新操作SHARD不变性动态更新索引删除和更新实时索引更新持久化Segment合并近实时搜索,段数据刷新,数据可见性更新和事务日志更新索引并且将改动提交修改Searcher对象默认的更新时间Elasticsearch-深入理解…...

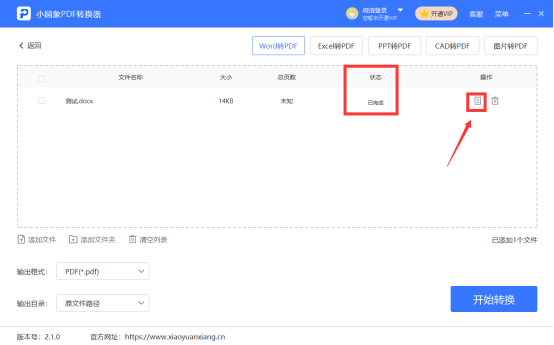
pdf压缩文件大小的方法是什么?word文件怎么批量转换成pdf格式?
大家在存储文件时,通常会遇到一些较大的文件,这时需要对其进行压缩处理。下面介绍一下如何压缩PDF文件大小以及批量转换Word文件为PDF格式。pdf压缩文件大小的方法是什么?1.打开小圆象PDF转换器,选择“PDF压缩”功能。2.在“PDF压缩”界面中…...

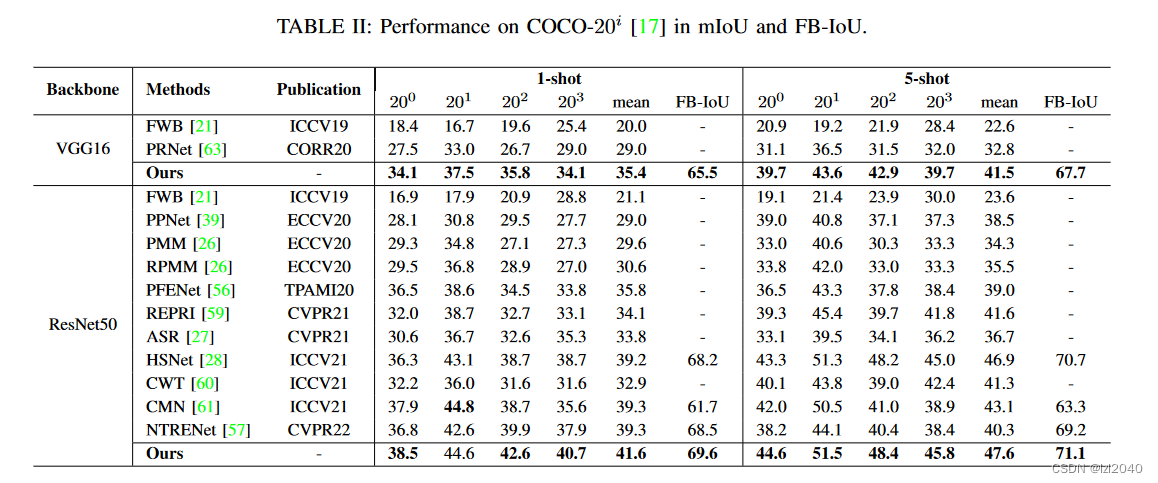
论文阅读——FECANet:应用特征增强的上下文感知小样本语义分割网络
代码:NUST-Machine-Intelligence-Laboratory/FECANET (github.com) 文章地址:地址 文章名称:FECANet: Boosting Few-Shot Semantic Segmentation with Feature-Enhanced Context-Aware Network 摘要 Few-shot semantic segmentation 是学习…...

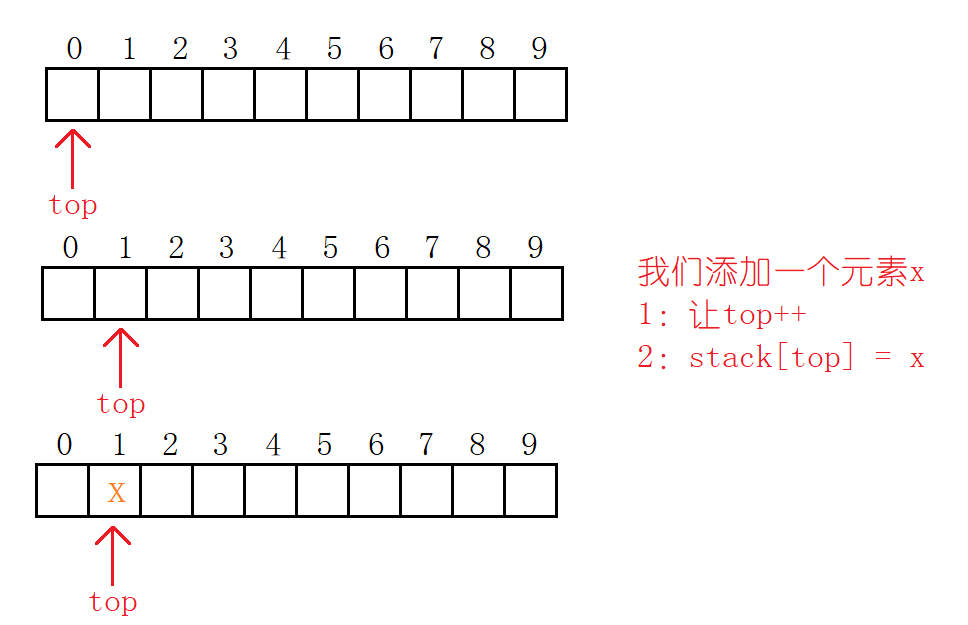
数组模拟常见数据结构
我们来学习一下用数组模拟常见的数据结构:单链表,双链表,栈,队列。用数组模拟这些常见的数据结构,需要我们对这些数据结构有一定的了解哈。单链表请参考:http://t.csdn.cn/SUv8F 用数组模拟实现比STL要快&a…...

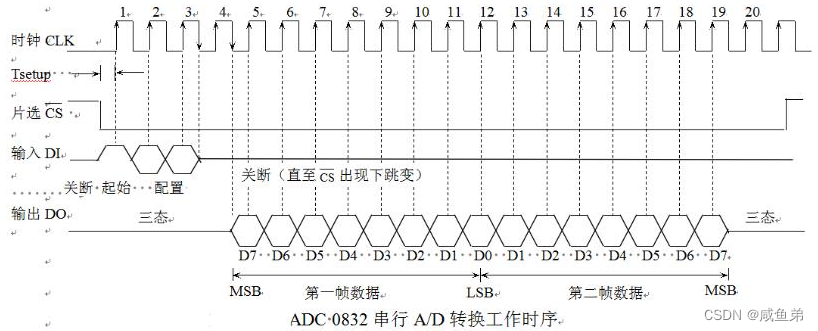
ADC0832的AD模数转换原理及编程
✅作者简介:嵌入式领域优质创作者,博客专家 ✨个人主页:咸鱼弟 🔥系列专栏:单片机设计专栏 📃推荐一款求职面试、刷题神器👉注册免费刷题 目录 一、描述 二、模数转换原理: 三、…...

【工具插件类教学】UnityPackageManager私人定制资源工具包
目录 一.UnityPackageManager的介绍 二.package包命名 三.包的布局 四.生成清单文件 五.制作package内功能 六.为您的软件包撰写文档 1.信息的结构 2.文档格式 七.提交上传云端仓库 1.生成程序集文件 2.上传至云端仓库 八.下载使用package包 1.获取包的云端路径 …...

【软件测试】2023年了还不会接口测试?老鸟总结接口测试面试谁还敢说我不会......
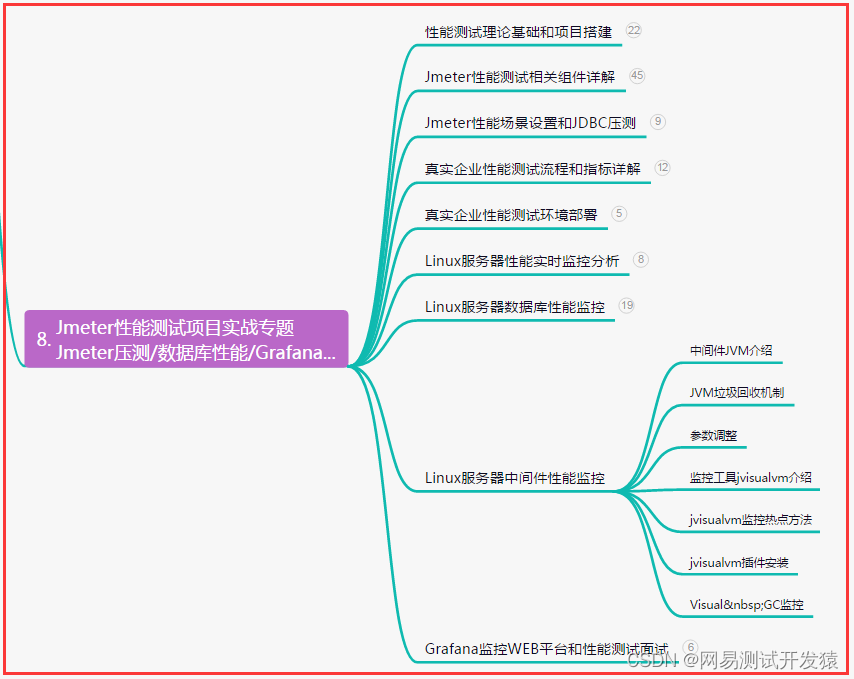
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 测试面试࿰…...

类Vuex轻量级状态管理实现
引用自 摸鱼wiki 1. vuex vuex是一个前端广泛流行的状态管理库,主要由以下几大模块组成: state:状态存储getter:属性访问器mutation:可以理解为一个同步的原子性事务,修改state状态action:触发…...

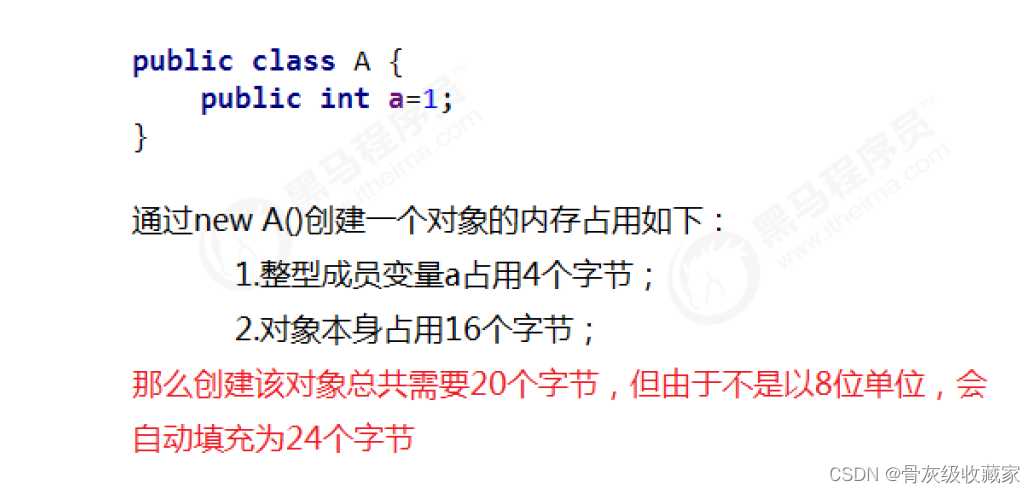
Java 基本数据类型
Java基本数据类型是Java编程语言中最基本的数据类型,包括整型、浮点型、字符型、布尔型和空类型。本文将详细介绍Java基本数据类型的作用和在实际工作中的用途。 整型(int、long、short、byte) 整型是Java中最常见的基本数据类型࿰…...

全网资料最全Java数据结构与算法-----算法分析
算法分析 研究算法的最终目的就是如何花更少的时间,如何占用更少的内存去完成相同的需求,并且也通过案例演示了不同算法之间时间耗费和空间耗费上的差异,但我们并不能将时间占用和空间占用量化,因此,接下来我们要学习…...

【封装xib补充 Objective-C语言】
一、那么首先,咱们就从这个结果来分析 1.就不给大家一步一步分析了,直接分析我们这里怎么想的, 首先,我们看到这样的一个界面,我们想,这些应用数据是不是来源于一个plist文件吧, 所以说,我们首先要,第一步,要懒加载,把这个plist文件中的数据,加载起来, 那么,因…...

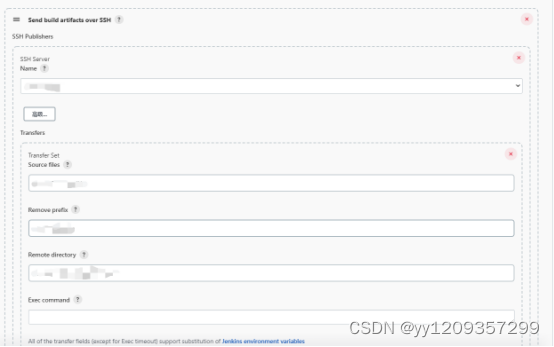
linux + jenkins + svn + maven + node 搭建及部署springboot多模块前后端服务
linux搭建jenkins 基础准备 linux配置jdk、maven,配置系统配置文件 vi /etc/profile配置jdk、maven export JAVA_HOME/usr/java/jdk1.8.0_261-amd64 export CLASSPATH.:$JAVA_HOME/jre/lib/rt.jar:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jarexport MAVEN_H…...

VBA之正则表达式(41)-- 快速标记两个星号之后的字符
实例需求:工作表中的数据保存在A列~G列,现需要识别D列中包含超过两个星号的内容,并将第3个星号及其之后的字符设置为红色字体,如图所示。 示例代码如下。 Sub Demo1()Dim objRegExp As ObjectDim objMatch As ObjectDim strMatch…...

VMware16安装MacOS【详细教程】
安装VMware workstation 双击安装包,然后一直下一步就行了。 进行VMware安装,一直 下一步 在输入产品密钥这一步,如果有查找到可用密钥就填进去,没有就跳过,进入软件后也能输入密钥的。 输入密钥。 最后一步ÿ…...

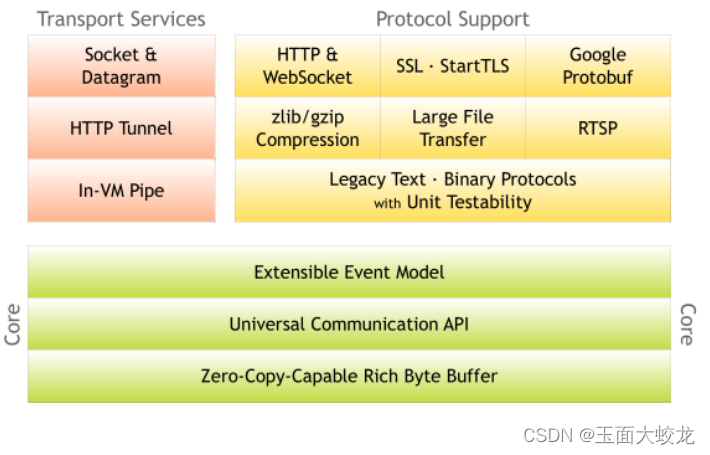
Netty学习(一):Netty概述
一、原生NIO存在的问题 NIO 的类库和API繁杂,使用麻烦:需要熟练掌握Selector、ServerSocketChannel、SocketChannel、ByteBuffer等。需要具备其他的额外技能:要熟悉Java 多线程编程,因为NIO编程涉及到Reactor 模式,你必须对多线程和网络编程…...

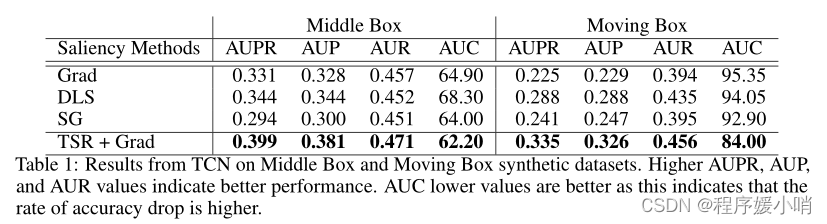
【论文精读】Benchmarking Deep Learning Interpretability in Time Series Predictions
【论文精读】Benchmarking Deep Learning Interpretability in Time Series Predictions Abstract Saliency methods are used extensively to highlight the importance of input features in model predictions. These methods are mostly used in vision and language task…...

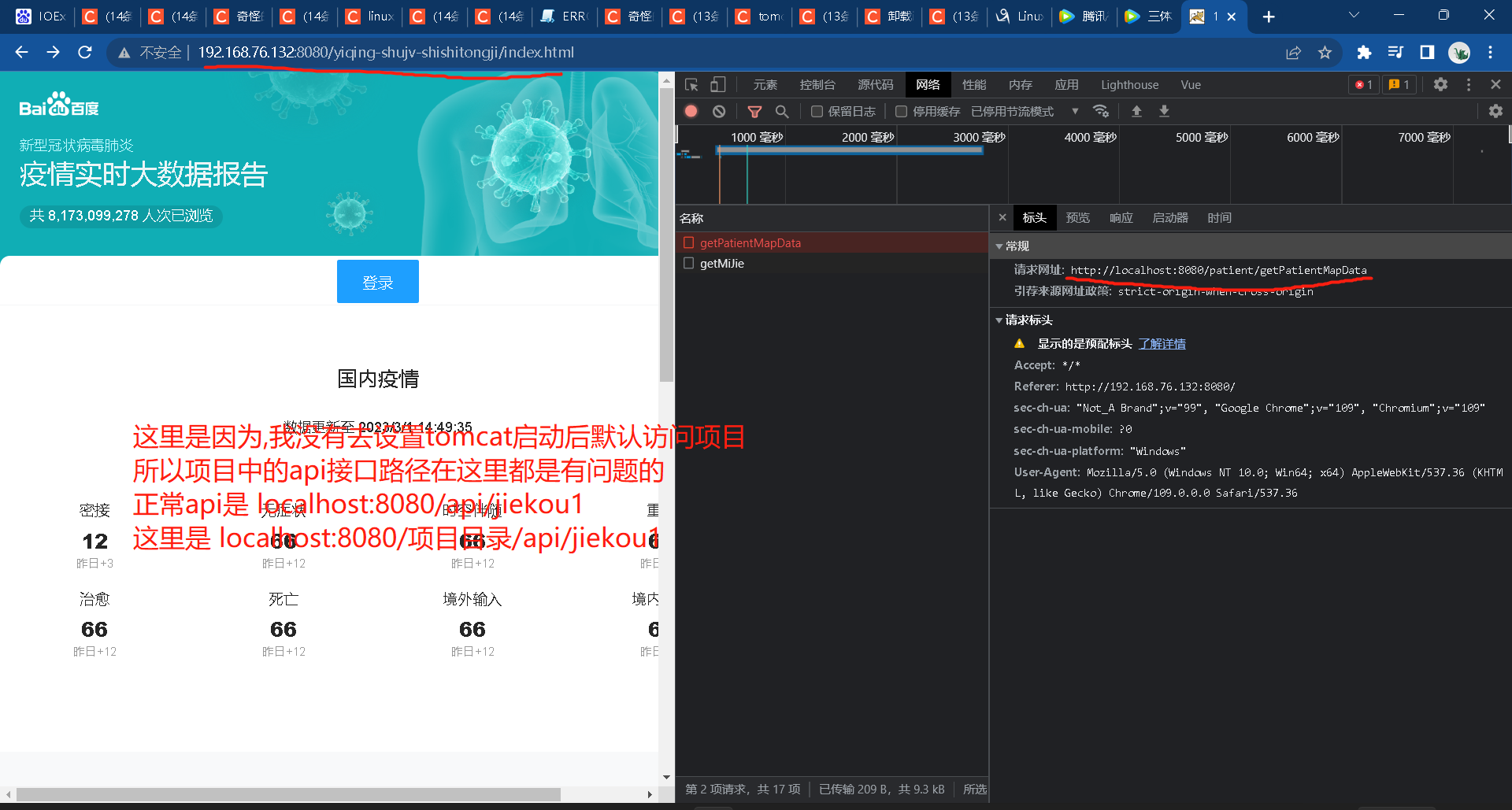
自己第一次在虚拟机完整部署ssm项目心得体会
过程使用资源和博文 琳哥发的linux课件文档,阳哥发的linux课件文档(私聊我要) https://www.likecs.com/show-205274015.html https://www.cnblogs.com/aluoluo/articles/15845183.html https://blog.csdn.net/osfipin/article/details/54405445 https://blog.csdn.net/drea…...

操作系统权限提升(二十二)之Linux提权-SUDO滥用提权
系列文章 操作系统权限提升(十八)之Linux提权-内核提权 操作系统权限提升(十九)之Linux提权-SUID提权 操作系统权限提升(二十)之Linux提权-计划任务提权 操作系统权限提升(二十一)之Linux提权-环境变量劫持提权 SUDO滥用提权 SUDO滥用提权原理 sudo是linux系统管理指令&…...

操作系统权限提升(二十四)之Linux提权-明文ROOT密码提权
系列文章 操作系统权限提升(十八)之Linux提权-内核提权 操作系统权限提升(十九)之Linux提权-SUID提权 操作系统权限提升(二十)之Linux提权-计划任务提权 操作系统权限提升(二十一)之Linux提权-环境变量劫持提权 操作系统权限提升(二十二)之Linux提权-SUDO滥用提权 操作系统权限…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
