Unity Meta Quest 一体机开发(九):【手势追踪】通过录制抓取手势实现自定义抓取姿势
文章目录
- 📕教程说明
- 📕录制前的准备
- 📕第一种录制方法(Hand Grab Pose Tool 场景)
- ⭐在运行模式中确认录制
- ⭐保存录制的手势,将物体做成 Prefab
- ⭐在编辑阶段调整抓取手势
- 🔍Fingers Freedom
- 🔍调整录制手势的手指弯曲
- 🔍隐藏预渲染的手势模型
- 📕第二种录制方法(Hand Grab Pose Recorder 窗口)
- ⭐选择用哪一只手录制
- ⭐选择给哪一个物体录制抓取手势
- ⭐在运行模式中确认录制
- ⭐保存录制的手势
- ⭐给物体加载录制的手势数据
- ⭐在编辑阶段调整抓取手势
- 📕生成镜像手势
- 📕生成姿势相同,不同缩放的手势
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 社区,博主目前在内担任 XR 开发的讲师。此外,该社区提供教程答疑、及时交流、进阶教程、外包、行业动态等服务。
社区链接:
Spatial XR 高级社区(知识星球)
Spatial XR 高级社区(爱发电)

📕教程说明
这篇教程将会介绍如何录制可抓取物体的抓取手势。
配置一个基本的玩家物体可以参考前几期教程:https://blog.csdn.net/qq_46044366/article/details/134097455
系列教程专栏:https://blog.csdn.net/qq_46044366/category_12118293.html
配套的视频链接:
9.通过录制手部动作,实现自定义VR抓取动作
电脑操作系统:Windows 11
使用的 VR 设备:Meta Quest 3(Quest 系列都适用)
使用的 Unity 版本:2021.3.5 LTS (这里推荐使用 2021 及以上的 LTS 版本)
Meta XR SDK 版本:v57
官方文档:https://developer.oculus.com/documentation/unity/unity-gs-overview/
录制抓取手势文档:
https://developer.oculus.com/documentation/unity/unity-isdk-creating-handgrab-poses/
📕录制前的准备
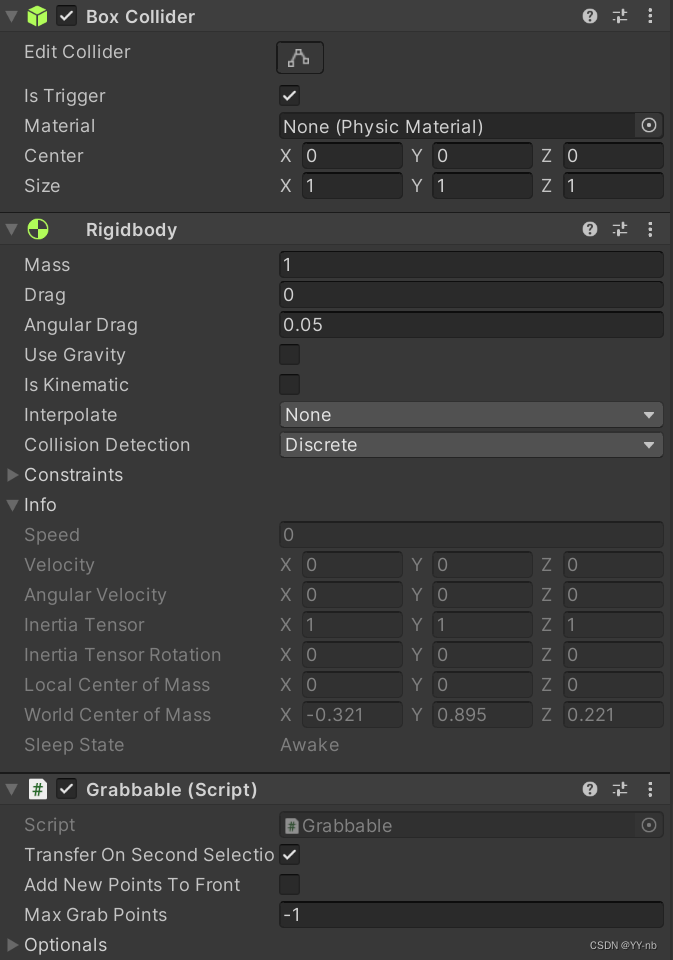
需要给物体添加碰撞体,刚体 Rigidbody 和 Grabbable 脚本。(这期教程会先介绍录制没有物理效果的物体的抓取手势,所以我先把碰撞体的 Is Trigger 勾选上,把刚体的 Use Gravity 取消掉,实际上,在录制抓取手势的时候最好先取消物体的物理效果,这样物体能够固定住,方便我们录制)

📕第一种录制方法(Hand Grab Pose Tool 场景)
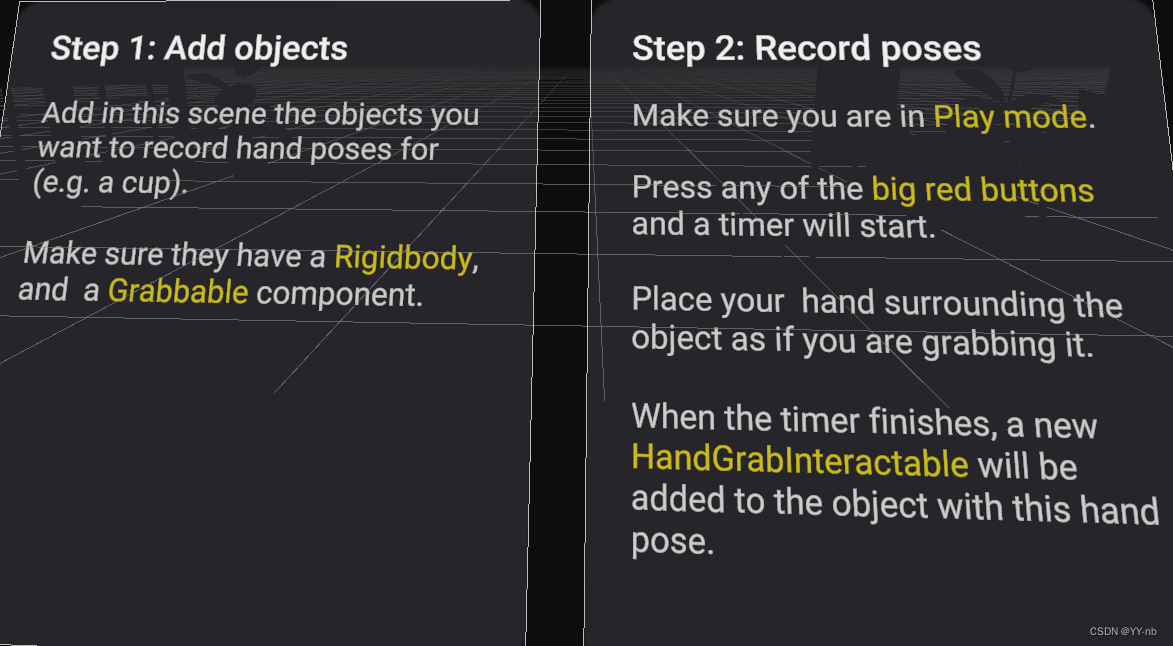
借助 Interaction SDK 中的 Hand Grab Pose Tool 场景(在 v57 中位于 Asset/Oculus/Interaction/Samples/Scenes/Tools 下)


注:录制时必须要在 Unity 运行模式下,并且要通过 Oculus Link 有线串流。
⭐在运行模式中确认录制

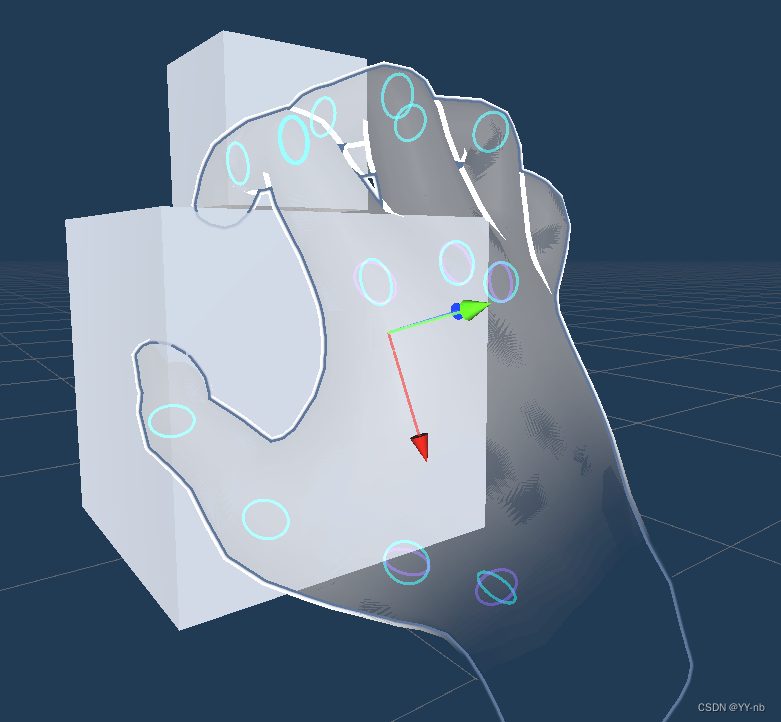
在做好物体的前置准备后,我们就可以点击 Unity 的运行按钮进入运行模式,用一只手去抓取物体摆出抓取姿势,然后用另一只手去按场景中桌子上的按钮,按下后等3秒,就会录制好抓取手势,物体上会渲染出一个抓取手势的手部模型。

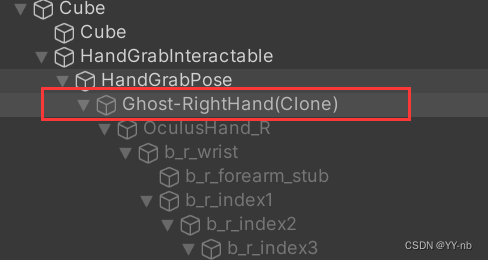
然后物体身上会多出一个 HandGrabInteractable 子物体,该子物体身上有一个 HandGrabPose 子物体,HandGrabPose 物体记录了录制的抓取手势数据。
⭐保存录制的手势,将物体做成 Prefab

我们需要把录制好抓取手势的物体制作成 Prefab 预制体,将它拖到 Assets 下文件夹下的任意一个位置或者子文件夹,然后再退出运行模式。Prefab 会记录保存我们在运行模式下对物体做出的更改。
退出运行模式后,我们就可以把保存的 Prefab 拖到场景中,此时物体就具备了刚刚录制抓取的手势。
⭐在编辑阶段调整抓取手势


🔍Fingers Freedom
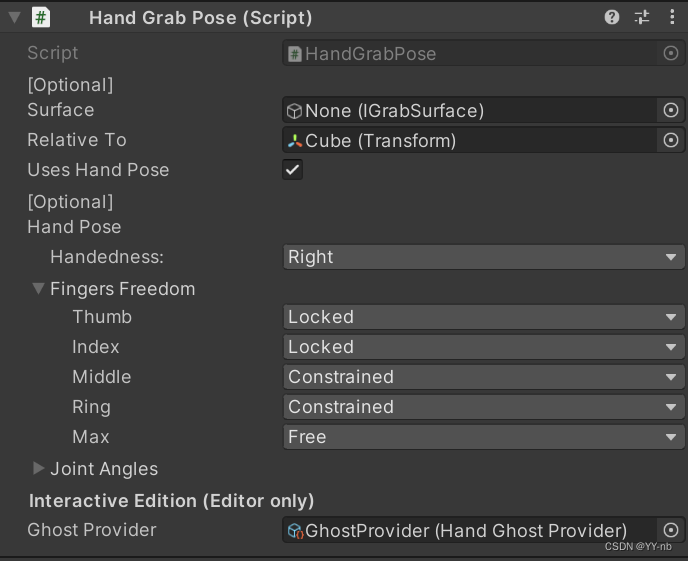
我们可以点击物体身上的 HandGrabPose 子物体,调整 HandGrabPose 脚本上的 Fingers Freedom 参数:

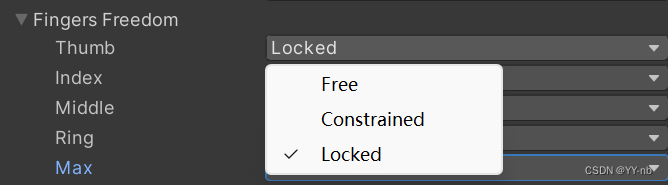
每根手指会有三个参数可以选择:

如果选择了 Locked,在手部呈现出抓取手势后,虚拟的手指姿态会被固定住,无法跟随现实中的手指弯曲,除非取消抓取。
如果选择了 Constrained,在手部呈现出抓取手势后,虚拟的手指可以跟随现实的手指向外弯曲,而不能继续向内弯曲。
如果选择了 Free,虚拟手指可以跟随现实手指自由弯曲。
🔍调整录制手势的手指弯曲

点击 HandGrabPose 物体,可以看到渲染的抓取手势模型关节上有蓝色或者紫色的圈,我们可以去调整这些圈的旋转角度来调整手势关节的旋转角度。
🔍隐藏预渲染的手势模型
此时,如果我们运行程序,会发现预渲染的手势模型会一直存在。如果要隐藏它,我们可以隐藏或者删除 HandGrabPose 物体上的子物体:

不过,如果我们用鼠标选中了 HandGrabPose 物体,还是会渲染出手势模型的。但是不去选中这个物体就看不到手势模型了。
📕第二种录制方法(Hand Grab Pose Recorder 窗口)
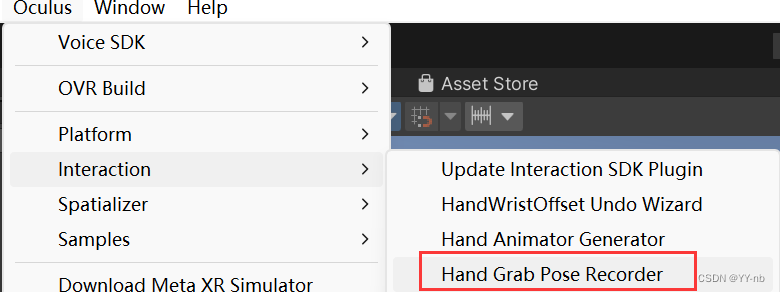
点击 Unity 编辑器菜单栏中的 Oculus/Interaction/Hand Grab Pose Recorder:

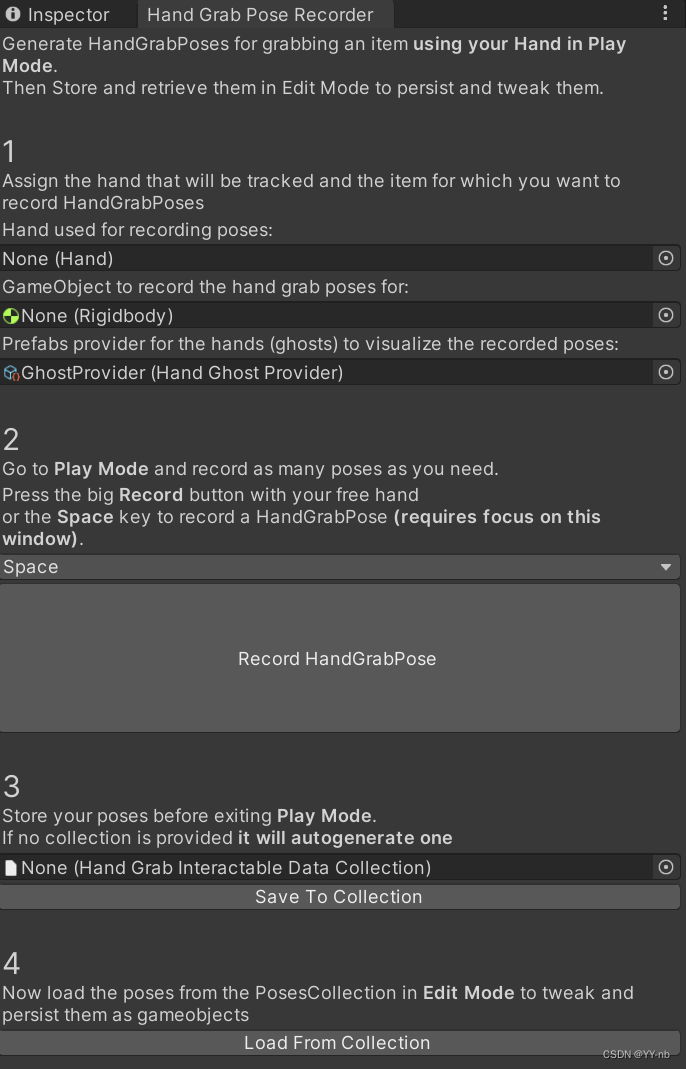
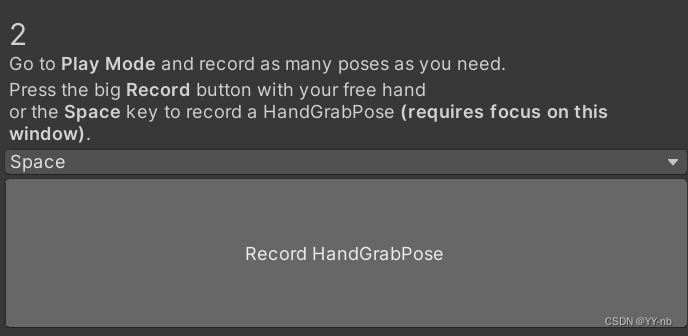
然后会跳出一个窗口,之后我们就根据窗口上的步骤进行配置:

如果使用这种录制方式,我们可以在任意场景中进行。
⭐选择用哪一只手录制
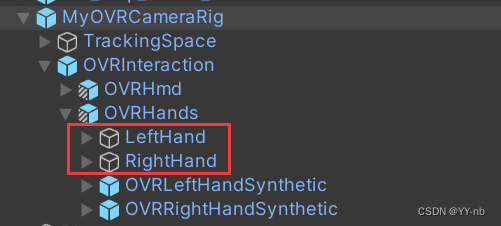
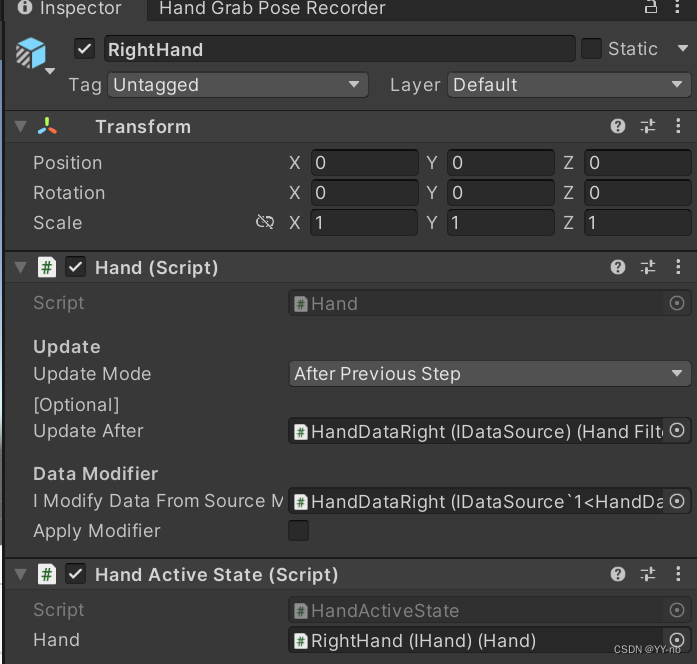
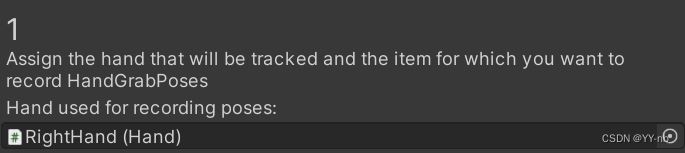
窗口中的第一个参数需要传入一个 Hand 脚本。Hand 脚本在玩家物体上的 RightHand 和 LeftHand 子物体上:


假如我选择用右手进行录制,那么我就可以将场景中的 RightHand 物体拖到 Hand Grab Pose Recorder 窗口中的 Hand 变量上,它会自动识别物体身上的 Hand 脚本:

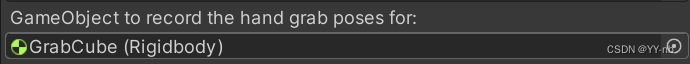
⭐选择给哪一个物体录制抓取手势
接下来我们将场景中需要录制抓取手势的物体拖到录制窗口中,前提是这个物体身上添加了刚体组件:

⭐在运行模式中确认录制
接下来,我们点击 Unity 的运行按钮进入到运行模式,用之前我们选择录制抓取手势的手摆出抓取物体的姿势,我们可以用鼠标点击窗口中的 Record HandGrabPose 确认录制抓取手势,或者将鼠标光标移到 Hand Grab Pose Recorder 窗口,双击一下进入到 Focus 状态,然后按下键盘的空格键确认录制。

录制成功后物体身上会渲染出抓取手势的模型。
⭐保存录制的手势

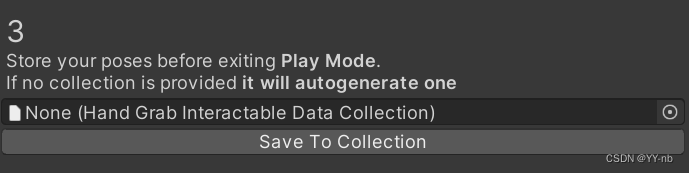
点击 Hand Grab Pose Recorder 窗口中的 Save To Collection 对抓取手势的数据进行保存,然后退出运行模式。
⭐给物体加载录制的手势数据
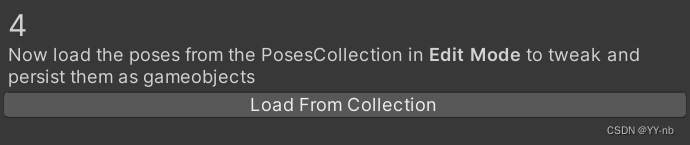
退出运行模式后,选中物体,点击 Hand Grab Pose Recorder 窗口中的 Load From Collection:

然后这个物体身上会多出一个 HandGrabInteractable 子物体,记录了录制过的抓取手势。
⭐在编辑阶段调整抓取手势
这一步和第一种方法中的调整方法是一样的,这种录制方式是没有隐藏预渲染的手势模型这一步。
📕生成镜像手势
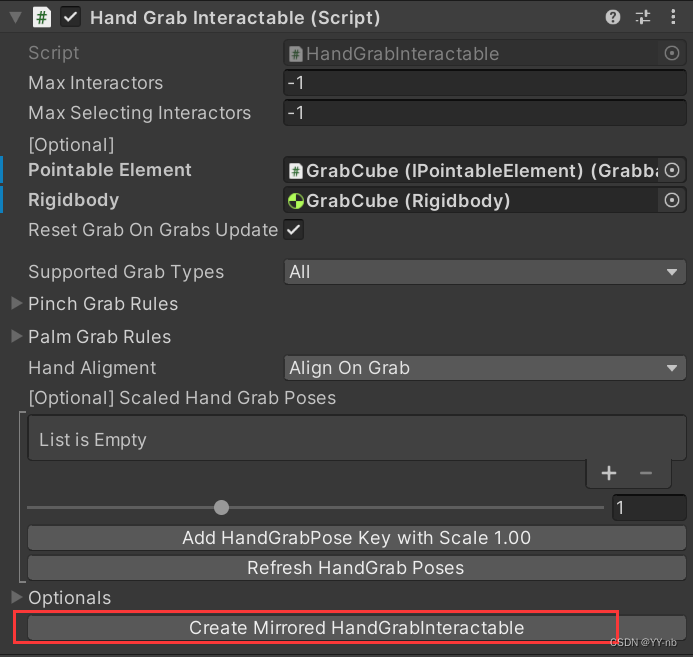
我们可以点击 HandGrabInteractable 物体上的 HandGrabInteractable 脚本的 Create Mirrored HandGrabInteractable:

比如我使用右手录制抓取手势,那么就能够快速生成左手的镜像抓取手势。

📕生成姿势相同,不同缩放的手势

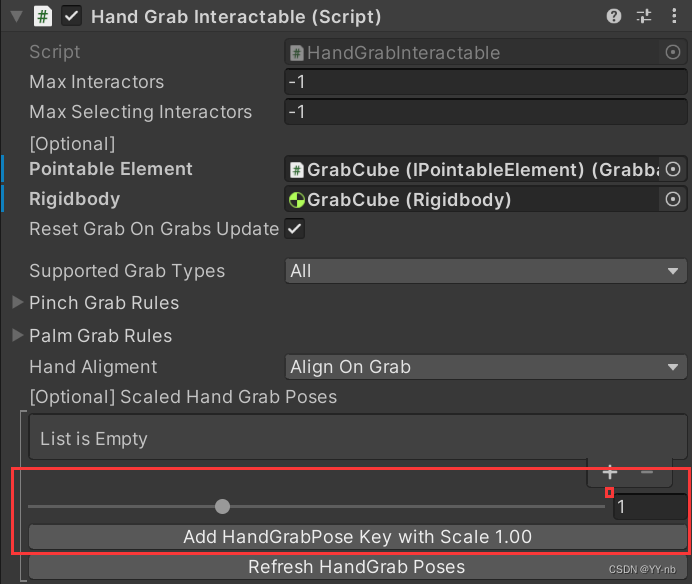
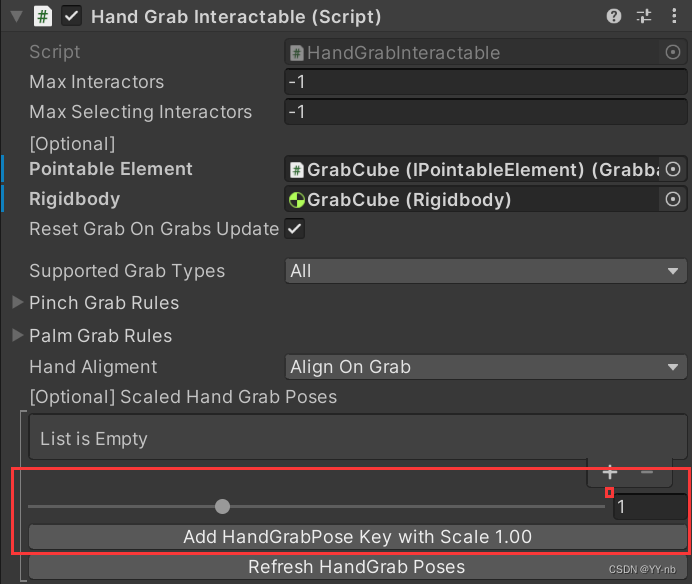
调整 HandGrabInteractable 脚本上 Scale Hand Grab Poses 下的滑动条修改抓取手势的缩放大小,然后点击 Add HandGrabPoseKey 按钮就能快速生成相应缩放大小的手势。
相关文章:

Unity Meta Quest 一体机开发(九):【手势追踪】通过录制抓取手势实现自定义抓取姿势
文章目录 📕教程说明📕录制前的准备📕第一种录制方法(Hand Grab Pose Tool 场景)⭐在运行模式中确认录制⭐保存录制的手势,将物体做成 Prefab⭐在编辑阶段调整抓取手势🔍Fingers Freedom&#x…...

Git 简介及异常场景处理
一、简介 介绍Git之前,还得先介绍下 版本控制系统(VCS), 和它的发展历史 纵观版本控制系统的发展历史,广义上讲,版本控制工具的历史可以分为三代: 第一代 第一代版本控制系统被称为本地版本控…...

龙迅LT2611UX 四端口LVDS转HDMI(2.0)
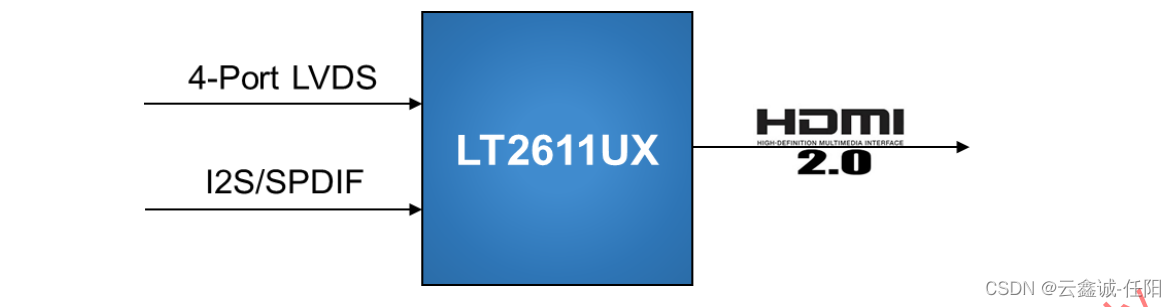
1.描述: LT2611UX 四端口LVDS TO HDMI2.0。 LT2611UX是一款高性能得LVDS到HDMI2.0转换器得STB,DVD应用程序,LVDS输入可以配置单端口,双端口或者四端口,带有一个高速时钟通道,最多可运行三到四个高速数据…...

MySQL基础『数据类型』
✨个人主页: 北 海 🎉所属专栏: MySQL 学习 🎃操作环境: CentOS 7.6 阿里云远程服务器 🎁软件版本: MySQL 5.7.44 文章目录 1.数据类型一览2.整型2.1.INT2.2.BIT 3.浮点数3.1.FLOAT3.2.DECIMAL3…...

SQL手工注入漏洞测试(PostgreSQL数据库)-墨者
———靶场专栏——— 声明:文章由作者weoptions学习或练习过程中的步骤及思路,非正式答案,仅供学习和参考。 靶场背景: 来源: 墨者学院 简介: 安全工程师"墨者"最近在练习SQL手工注入漏洞&#…...

STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础
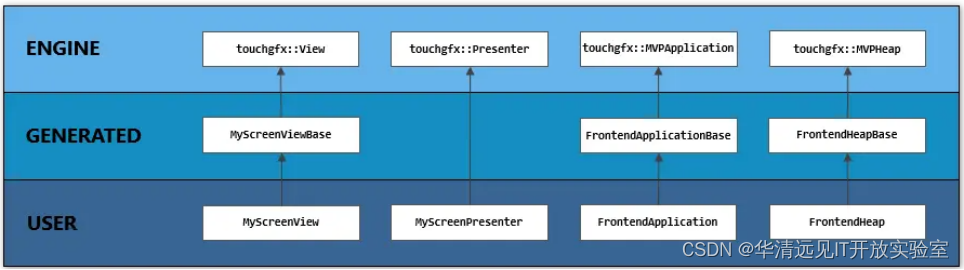
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础 一、项目介绍 1.1方案提供 1.2主控选择 1.3硬件平台 1.4 开发环境 1.5 关于华清 二、GUI界面基础 2.1.1 嵌入式绘图系统 2.1.1 色彩格式 2.1.1帧缓冲区 …...

【超详细教程】基于html+js实现轮播图
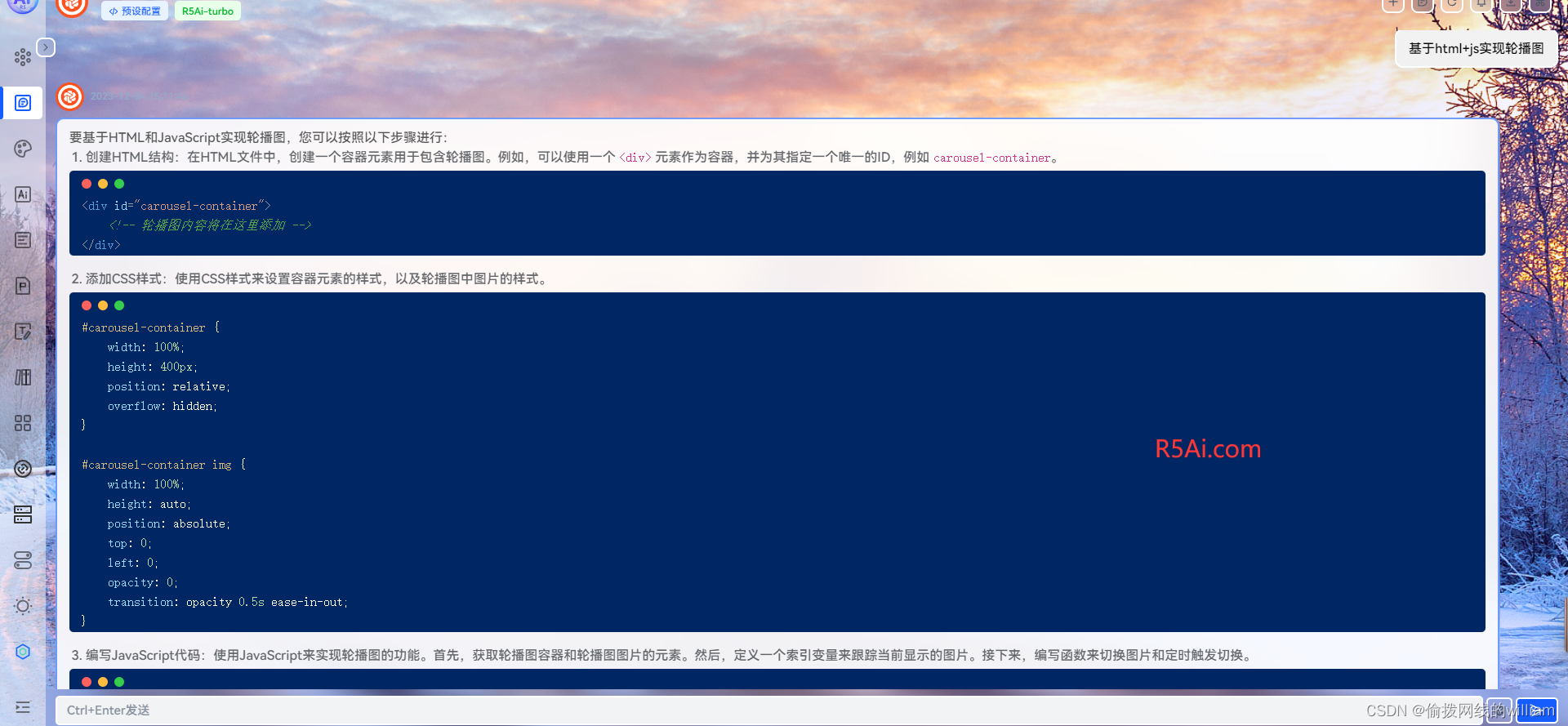
轮播图是现代网页设计中常见的元素之一,它能够展示多张图片或内容,在有限的空间内循环播放,提升网页的视觉效果和用户体验。下面将以一个简单的网页轮播图为例,说明如何基于HTML和JavaScript实现。 1、R5Ai智能助手 chatgpt国…...

C++11(上)
统一的列表初始化 首先要说明: 这个列表初始化和类和对象那里的初始化列表不是一个概念. {} 初始化 在C98中, 标准允许使用花括号{}对数组或者结构体元素进行统一的列表初始值设定. 比如: C语言里面其实就是这样支持的, 所以可以认为C支持这样就是因为要兼容C. 在…...

web前端开发规范、HTML规范、JavaScript规范、style规范
MENU 前言目的 HTML规范用法规范注释规范 CSS规范用法规范书写顺序样式覆盖注释规范 JavaScript规范用法规范组件选项注释规范 命名规范目录命名图片命名文件命名方法命名样式命名常用词 工程结构目录构建代码风格 Git规范分支说明使用说明 相关连接 前言 目的 规范的目的是为…...

骨传导耳机会影响听力么?盘点骨传导耳机的好处与坏处都有哪些?
先说结论,使用骨传导耳机是不会影响听力的!并且由于骨传导耳机的特殊传声原理,相比于传统的入耳式耳机,骨传导耳机拥有更多的优点,下面带大家了解一下骨传导耳机的优点和缺点都有哪些。 一、骨传导耳机的优点是什么&a…...

前端与VR/AR:代码的魔法穿越
摘要: 前端开发者们,快戴上VR头盔,准备好进入未知的虚拟世界!本文将深度解析前端如何携手VR/AR技术,创造出更为奇妙的用户体验,同时以幽默的笔调诠释这场代码与虚拟现实的魔法邂逅。 引言 在前端的世界中…...

elment Loading 加载组件动态变更 text 值bug记录
先上效果图: 倒计时4分钟组件方法 // 倒计时 4分钟getSencond() {this.countDown 4分00秒this.interval setInterval(() > {this.maxTime--;let minutes Math.floor(this.maxTime / 60);let seconds Math.floor(this.maxTime % 60);minutes minutes < 10 ? 0 minu…...

Typora免费版安装教程(仅供学习)
目录 一、Typora简介二、Typora安装三、Typora补丁四、Typora使用体验五、总结 一、Typora简介 Typora是一款非常流行的Markdown编辑器,它能够将Markdown文本转化为漂亮的排版,并且支持实时预览。Typora具有简单易用的界面,使得用户可以轻松地…...

SSM项目实战-前端-添加分页控件-调正页面布局
1、Index.vue <template><div class"common-layout"><el-container><el-header><el-row><el-col :span"24"><el-button type"primary" plain click"toAdd">新增</el-button></el-…...

C语言从入门到实战——常用字符函数和字符串函数的了解和模拟实现
常用字符函数和字符串函数的了解和模拟实现 前言1. 字符分类函数2. 字符转换函数3. strlen的使用和模拟实现4. strcpy的使用和模拟实现5. strcat的使用和模拟实现6. strcmp的使用和模拟实现7. strncpy函数的使用8. strncat函数的使用9. strncmp函数的使用10. strstr的使用和模拟…...

nodejs+vue+elementui网上家电家用电器数码商城购物网站 多商家
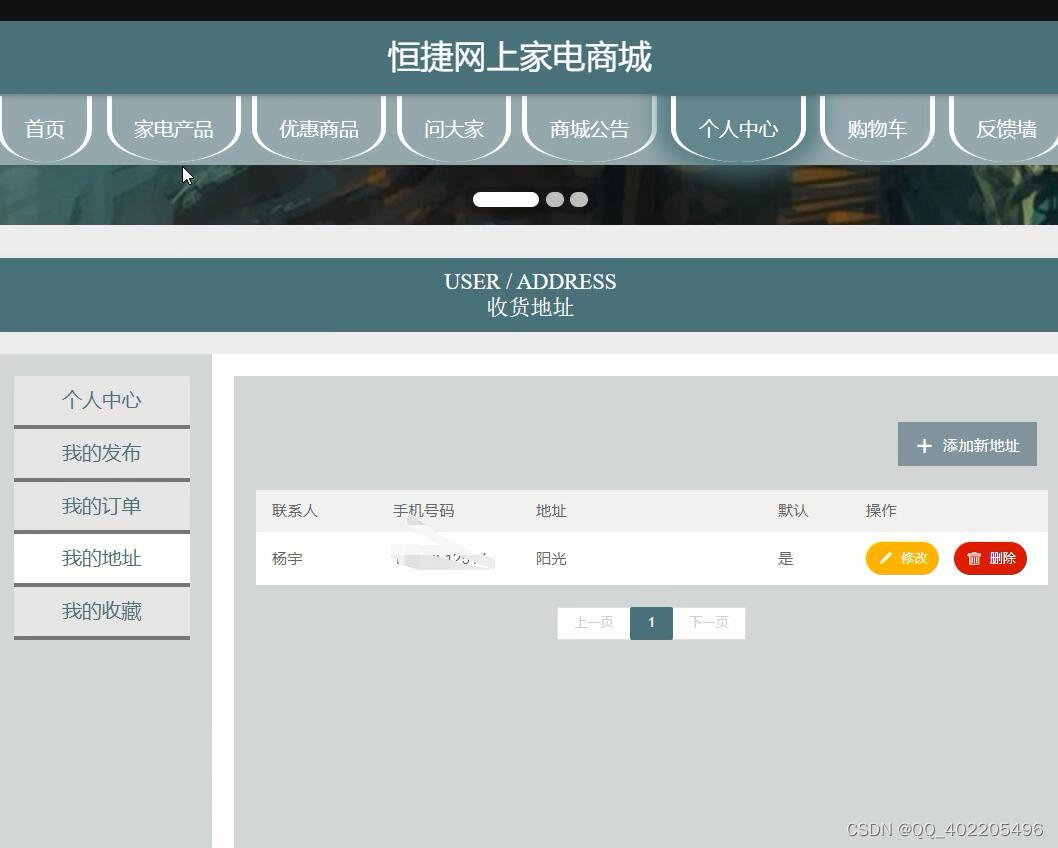
基于vue.js的恒捷网上家电商城系统根据实际情况分为前后台两部分,前台部分主要是让用户购物使用的,包括用户的注册登录,查看公告,查看和搜索商品信息,根据分类定位不同类型的商品,将喜欢的商品加入购物车&a…...

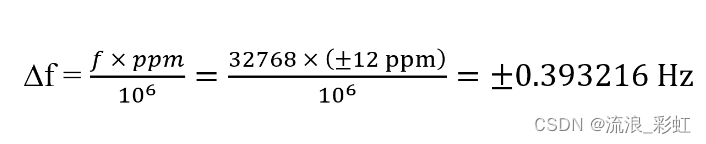
32.768KHz时钟RTC晶振精度PPM值及频差计算
一个数字电路就像一所城市的交通,晶振的作用就是十字路口的信号灯,因此晶振的品质及其电路应用尤其关键。数字电路又像生命体,它的运行就像人身体里的血液流通,它不是由单一的某个器件或器件单元构成,而是由多个器件及…...

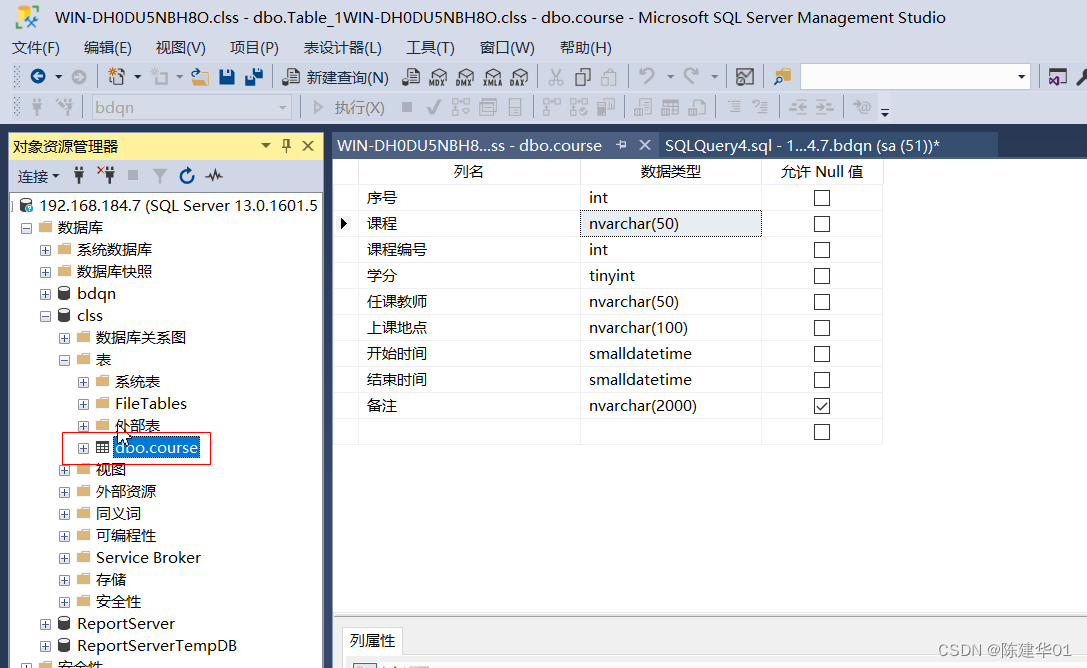
SQL Server 数据库,创建数据表
2.3表的基本概念 表是包含数据库中所有数据的数据库对象。数据在表中的组织方式与在电子表格中相似,都是 按行和列的格式组织的,每行代表一条唯一的记录,每列代表记录中的一个字段.例如,在包含公 司员工信息的表中,每行…...

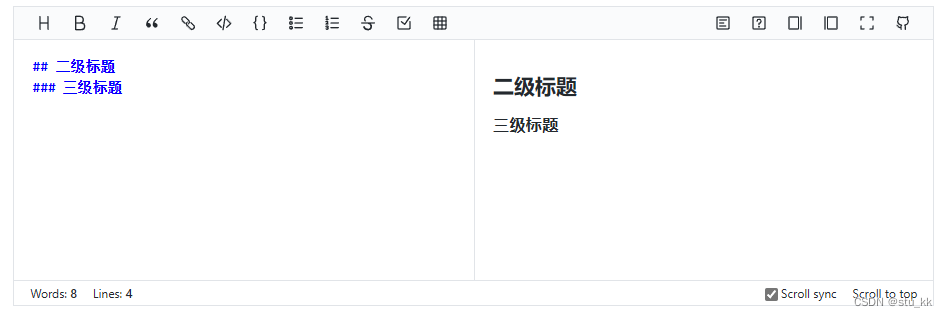
Vue3引入markdown编辑器--Bytemd
字节跳动开源了一款markdown编辑器,bytemd,项目地址:GitHub - bytedance/bytemd: ByteMD v1 repository 安装 npm i bytemd/vue-next 引入方式如下,再main.js中引入样式 import bytemd/dist/index.css 直接封装一个Markdown编…...

JS实现基数排序
基数排序(Radix Sort)作为一种非比较性的排序算法,以其独特的思想和高效的性能而受到广泛关注。本文将深入研究基数排序的原理、实现方式等。 什么是基数排序 公众号:Code程序人生,个人网站:https://creato…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
