【鸿蒙应用ArkTS开发系列】- 选择图片、文件和拍照功能实现
文章目录
- 前言
- 创建多媒体Demo工程
- 创建MediaBean 实体类
- 创建MediaHelper工具类
- API标记弃用问题
- 动态申请多媒体访问权限
- 实现选择图片显示功能
- 打包测试
前言
在使用App的时候,我们经常会在一些社交软件中聊天时发一些图片或者文件之类的多媒体文件,那在鸿蒙原生应用中,我们怎么开发这样的功能呢? 本文会给大家对这个功能点进行讲解,我们采用的是拉起系统组件来进行图片、文件的选择,拉起系统相机进行拍照的这样一种实现方式。
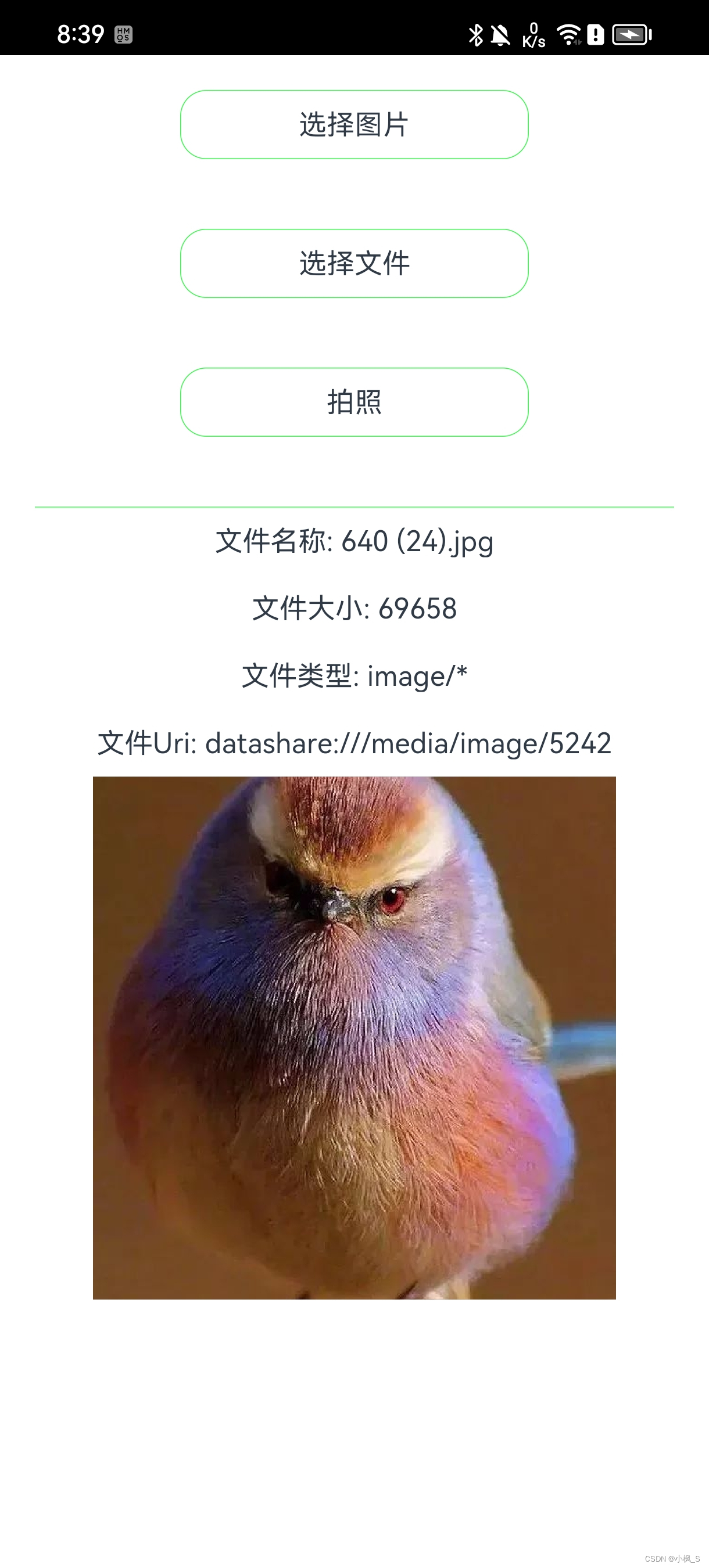
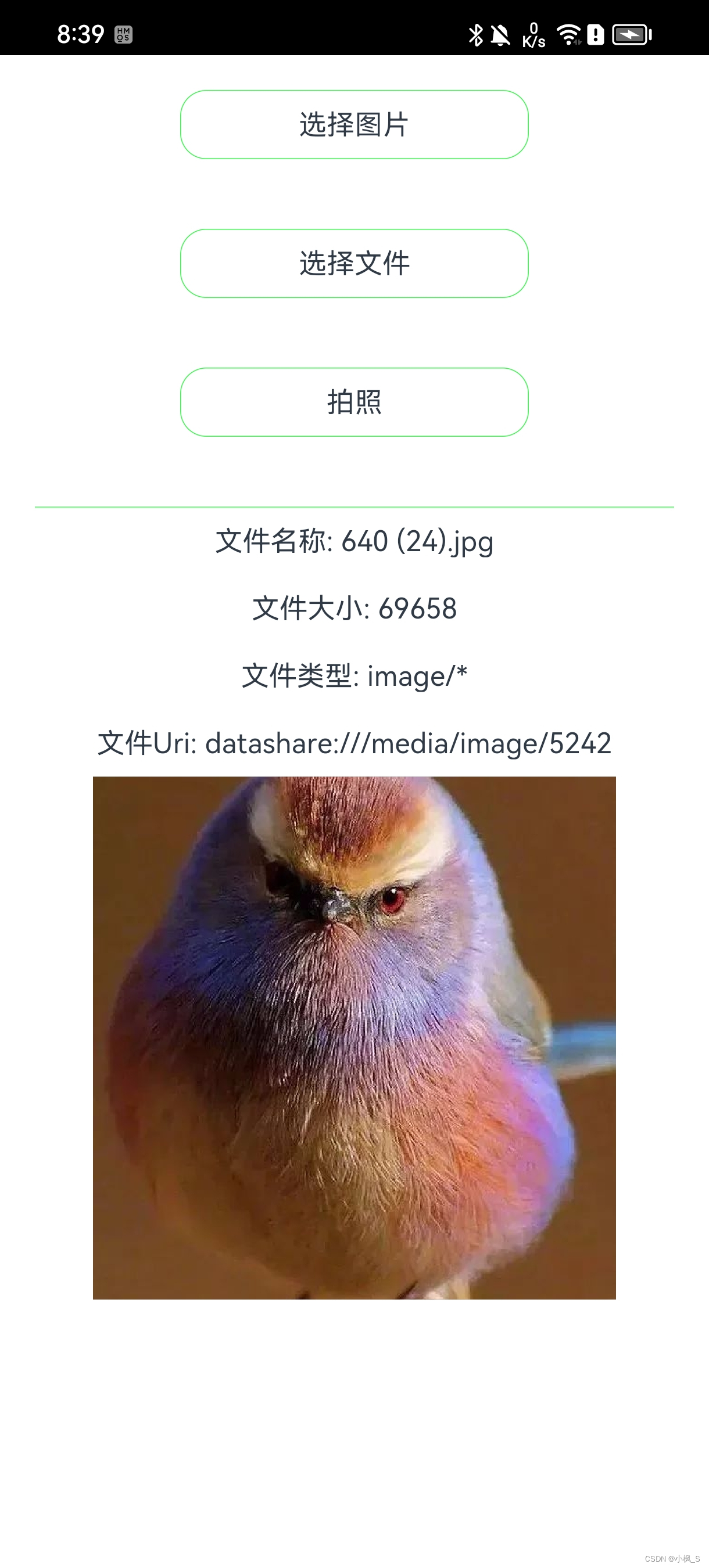
在文章开始之前,按照惯例,我们先展示本文Demo效果图:

下面我们正式开始讲解。
创建多媒体Demo工程
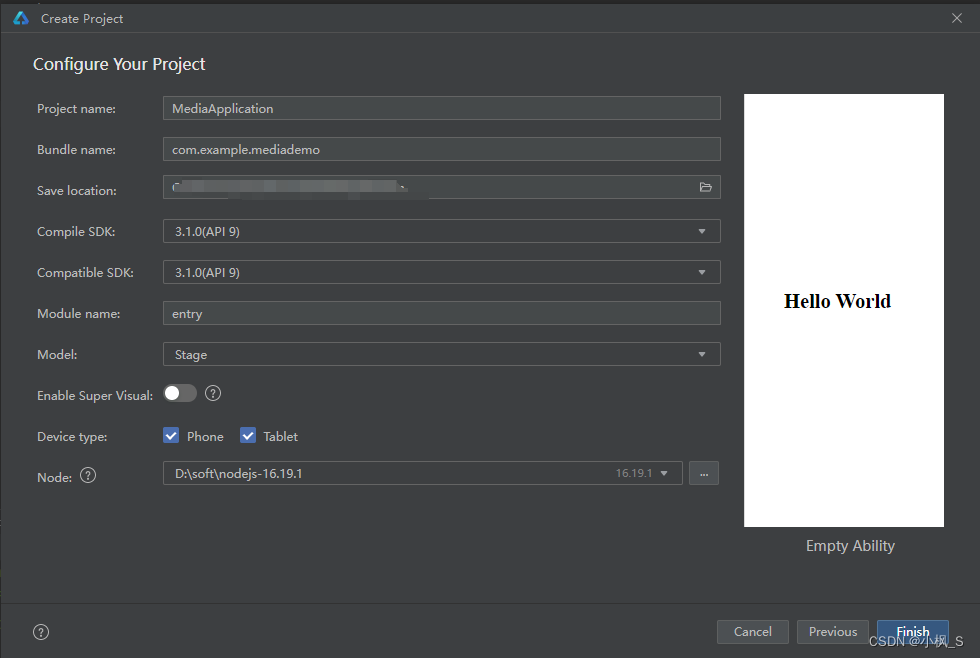
我们使用Empty 模板创建一个Demo工程。


创建MediaBean 实体类
在src->main->ets 下面创建bean文件夹,在文件夹下创建MediaBean.ts文件
/*** 多媒体数据类*/
export class MediaBean {/*** 文件名称*/public fileName: string;/*** 文件大小*/public fileSize: number;/*** 文件类型*/public fileType: string;/*** 本地存储地址*/public localUrl: string;
}创建MediaHelper工具类
在src->main->ets 下面创建helper文件夹,在文件夹下创建MediaHelper.ts文件


/*** 多媒体辅助类*/
export class MediaHelper {private readonly TAG: string = 'MediaHelper';private mContext: common.Context;constructor(context: common.Context) {this.mContext = context;}/*** 选择图片*/public selectPicture(): Promise<MediaBean> {}/*** 选择文件*/public selectFile(): Promise<MediaBean> {}/*** 拍照*/public async takePhoto(context: common.UIAbilityContext): Promise<MediaBean> {}/*** 封装附件实体类* * @param uri 文件路径*/private async buildMediaBean(uri: string): Promise<MediaBean> {}/*** 通过Uri查找所选文件信息,插入到MediaBean中* @param mediaBean* @param uri*/private async appendFileInfoToMediaBean(mediaBean: MediaBean, uri: string) {}
}
MediaHelper 类定义了5个方法,
- selectPicture 提供选择图片功能
- selectFile 提供选择文件功能
- takePhoto 提供拍照功能
- buildMediaBean 内部方法,提供MediaBean对象封装
- appendFileInfoToMediaBean 内部方法,提供追加查询所选文件的文件信息的功能
通过系统组件选择图片、文件或者拍照之后,系统只是简单的返回一个文件的Uri,如果我们需要展示文件的名称、文件大小、文件类型,需要通过appendFileInfoToMediaBean 方法另外去获取。
下面我们针对这几个方法,增加具体的实现代码:
- selectPicture
/*** 选择图片*/public selectPicture(): Promise<MediaBean> {try {let photoSelectOptions = new picker.PhotoSelectOptions();photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;photoSelectOptions.maxSelectNumber = 1;let photoPicker = new picker.PhotoViewPicker();return photoPicker.select(photoSelectOptions).then((photoSelectResult) => {Log.info(this.TAG, 'PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(photoSelectResult));if (photoSelectResult && photoSelectResult.photoUris && photoSelectResult.photoUris.length > 0) {let filePath = photoSelectResult.photoUris[0];Log.info(this.TAG, 'PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + filePath);return filePath;}}).catch((err) => {Log.error(this.TAG, 'PhotoViewPicker.select failed with err: ' + err);return err;}).then(async (filePath) => {const mediaBean = await this.buildMediaBean(filePath);return mediaBean;});} catch (err) {Log.error(this.TAG, 'PhotoViewPicker failed with err: ' + err);return Promise.reject(err);}}
选择图片的功能,我们通过系统组件 picker.PhotoViewPicker 来进行图片选择,通过配置PhotoSelectOptions,指定选择的MIMEType类型(这里PhotoViewMIMETypes.IMAGE_TYPE 图片类型) 、选择的图片最大数量 maxSelectNumber ,这里我们实现单选功能,数值设置为1即可。
使用photoPicker.select 拉起系统组件进行选择,然后在回调中获取图片的uri。
- selectFile
/*** 选择文件*/public selectFile(): Promise<MediaBean> {try {let documentSelectOptions = new picker.DocumentSelectOptions();let documentPicker = new picker.DocumentViewPicker();return documentPicker.select(documentSelectOptions).then((documentSelectResult) => {Log.info(this.TAG, 'DocumentViewPicker.select successfully, DocumentSelectResult uri: ' + JSON.stringify(documentSelectResult));if (documentSelectResult && documentSelectResult.length > 0) {let filePath = documentSelectResult[0];Log.info(this.TAG, 'DocumentViewPicker.select successfully, DocumentSelectResult uri: ' + filePath);return filePath;}}).catch((err) => {Log.error(this.TAG, 'PhotoViewPicker.select failed with err: ' + err);return err;}).then(async (filePath) => {const mediaBean = await this.buildMediaBean(filePath);return mediaBean;});} catch (err) {Log.error(this.TAG, 'PhotoViewPicker failed with err: ' + err);return Promise.reject(err);}}
选择文件的功能,我们通过系统组件 picker.DocumentViewPicker来进行文件选择,代码基本是跟图片选择是一样的,区别在于DocumentSelectOptions,目前api9并没有配置项提供,具体关注后续的api版本情况。
- takePhoto
/*** 拍照*/public async takePhoto(context: common.UIAbilityContext): Promise<MediaBean> {let want = {'uri': '','action': wantConstant.Action.ACTION_IMAGE_CAPTURE,'parameters': {},};return context.startAbilityForResult(want).then((result) => {Log.info(this.TAG, `startAbility call back , ${JSON.stringify(result)}`);if (result.resultCode === 0 && result.want && StringUtils.isNotNullOrEmpty(result.want.uri)) {//拍照成功Log.info(this.TAG, 'takePhoto successfully, takePhotoResult uri: ' + result.want.uri);return result.want.uri;}}).catch((error) => {Log.info(this.TAG, `startAbility error , ${JSON.stringify(error)}`);return error;}).then(async (uri: string) => {const mediaBean = await this.buildMediaBean(uri);return mediaBean;});}
拍照的功能,我们也是拉起相机来进行拍照的,我们使用 startAbilityForResult 方法 + 配置拉起action (wantConstant.Action.ACTION_IMAGE_CAPTURE)的方式拉起系统相机,拍照结束后,在then中接收返回的数据,我们通过返回码result.resultCode 来判断是否进行了拍照,如果状态值===0,说明进行了拍照,我们再使用result.want.uri获取拍照后的照片uri。
- buildMediaBean
/*** 封装多媒体实体类** @param uri 文件路径*/private async buildMediaBean(uri: string): Promise<MediaBean> {if (StringUtils.isNullOrEmpty(uri)) {return null;}const mediaBean: MediaBean = new MediaBean();mediaBean.localUrl = uri;await this.appendFileInfoToMediaBean(mediaBean, uri);return mediaBean;}
这个方法的作用主要是封装一个多媒体实体类,并触发appendFileInfoToMediaBean 获取Uri对应文件的一些文件信息。代码很简单,相信大家一目了然。
- appendFileInfoToMediaBean
/*** 通过Uri查找所选文件信息,插入到MediaBean中* @param mediaBean* @param uri*/private async appendFileInfoToMediaBean(mediaBean: MediaBean, uri: string) {if (StringUtils.isNullOrEmpty(uri)) {return;}let fileList: Array<mediaLibrary.FileAsset> = [];const parts: string[] = uri.split('/');const id: string = parts.length > 0 ? parts[parts.length - 1] : '-1';try {let media = mediaLibrary.getMediaLibrary(this.mContext);let mediaFetchOptions: mediaLibrary.MediaFetchOptions = {selections: mediaLibrary.FileKey.ID + '= ?',selectionArgs: [id],uri: uri};let fetchFileResult = await media.getFileAssets(mediaFetchOptions);Log.info(this.TAG, `fileList getFileAssetsFromType fetchFileResult.count = ${fetchFileResult.getCount()}`);fileList = await fetchFileResult.getAllObject();fetchFileResult.close();await media.release();} catch (e) {Log.error(this.TAG, "query: file data exception ");}if (fileList && fileList.length > 0) {let fileInfoObj = fileList[0];Log.info(this.TAG, `file id = ${JSON.stringify(fileInfoObj.id)} , uri = ${JSON.stringify(fileInfoObj.uri)}`);Log.info(this.TAG, `file fileList displayName = ${fileInfoObj.displayName} ,size = ${fileInfoObj.size} ,mimeType = ${fileInfoObj.mimeType}`);mediaBean.fileName = fileInfoObj.displayName;mediaBean.fileSize = fileInfoObj.size;mediaBean.fileType = fileInfoObj.mimeType;}}
这个方法的作用主要是通过uri查询文件的详细信息,包括文件名称、文件大小、文件类型。
- 通过Uri获取文件ID。
- 使用mediaLibrary.getMediaLibrary获取media对象。
- 配置MediaFetchOptions,主要是ID,通过文件ID来查找文件对象。
- 使用media.getFileAssets查询文件对象结果,这里可以是批量操作,得到一个FetchFileResult对象。
- 遍历FileAsset数组,得到文件信息。
这里列下FileAsset的一些字段:
| 名称 | 类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| id | number | 是 | 否 | 文件资源编号 |
| uri | string | 是 | 否 | 文件资源uri(如:datashare:///media/image/2) |
| mimeType | string | 是 | 否 | 文件扩展属性 |
| mediaType8+ | MediaType | 是 | 否 | 媒体类型 |
| displayName | string | 是 | 是 | 显示文件名,包含后缀名 |
| title | string | 是 | 是 | 文件标题 |
| relativePath8+ | string | 是 | 是 | 相对公共目录路径 |
| parent8+ | number | 是 | 否 | 父目录id |
| size | number | 是 | 否 | 文件大小(单位:字节) |
| dateAdded | number | 是 | 否 | 添加日期(添加文件时间到1970年1月1日的秒数值) |
| dateModified | number | 是 | 否 | 修改日期(修改文件时间到1970年1月1日的秒数值,修改文件名不会改变此值,当文件内容发生修改时才会更新) |
| dateTaken | number | 是 | 否 | 拍摄日期(文件拍照时间到1970年1月1日的秒数值) |
| artist8+ | string | 是 | 否 | 作者 |
| audioAlbum8+ | string | 是 | 否 | 专辑 |
| width | number | 是 | 否 | 图片宽度(单位:像素) |
| height | number | 是 | 否 | 图片高度(单位:像素) |
| orientation | number | 是 | 是 | 图片显示方向(顺时针旋转角度,如0,90,180 单位:度) |
| duration8+ | number | 是 | 否 | 持续时间(单位:毫秒) |
| albumId | number | 是 | 否 | 文件所归属的相册编号 |
| albumUri8+ | string | 是 | 否 | 文件所归属相册uri |
| albumName | string | 是 | 否 | 文件所归属相册名称 |
这里贴下MediaHelper.ts的完整代码
import common from '@ohos.app.ability.common';
import picker from '@ohos.file.picker';
import mediaLibrary from '@ohos.multimedia.mediaLibrary';
import wantConstant from '@ohos.ability.wantConstant';
import { MediaBean } from '../bean/MediaBean';
import { StringUtils } from '../utils/StringUtils';
import { Log } from '../utils/Log';/*** 多媒体辅助类*/
export class MediaHelper {private readonly TAG: string = 'MediaHelper';private mContext: common.Context;constructor(context: common.Context) {this.mContext = context;}/*** 选择图片*/public selectPicture(): Promise<MediaBean> {try {let photoSelectOptions = new picker.PhotoSelectOptions();photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;photoSelectOptions.maxSelectNumber = 1;let photoPicker = new picker.PhotoViewPicker();return photoPicker.select(photoSelectOptions).then((photoSelectResult) => {Log.info(this.TAG, 'PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(photoSelectResult));if (photoSelectResult && photoSelectResult.photoUris && photoSelectResult.photoUris.length > 0) {let filePath = photoSelectResult.photoUris[0];Log.info(this.TAG, 'PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + filePath);return filePath;}}).catch((err) => {Log.error(this.TAG, 'PhotoViewPicker.select failed with err: ' + err);return err;}).then(async (filePath) => {const mediaBean = await this.buildMediaBean(filePath);return mediaBean;});} catch (err) {Log.error(this.TAG, 'PhotoViewPicker failed with err: ' + err);return Promise.reject(err);}}/*** 选择文件*/public selectFile(): Promise<MediaBean> {try {let documentSelectOptions = new picker.DocumentSelectOptions();let documentPicker = new picker.DocumentViewPicker();return documentPicker.select(documentSelectOptions).then((documentSelectResult) => {Log.info(this.TAG, 'DocumentViewPicker.select successfully, DocumentSelectResult uri: ' + JSON.stringify(documentSelectResult));if (documentSelectResult && documentSelectResult.length > 0) {let filePath = documentSelectResult[0];Log.info(this.TAG, 'DocumentViewPicker.select successfully, DocumentSelectResult uri: ' + filePath);return filePath;}}).catch((err) => {Log.error(this.TAG, 'PhotoViewPicker.select failed with err: ' + err);return err;}).then(async (filePath) => {const mediaBean = await this.buildMediaBean(filePath);return mediaBean;});} catch (err) {Log.error(this.TAG, 'PhotoViewPicker failed with err: ' + err);return Promise.reject(err);}}/*** 拍照*/public async takePhoto(context: common.UIAbilityContext): Promise<MediaBean> {let want = {'uri': '','action': wantConstant.Action.ACTION_IMAGE_CAPTURE,'parameters': {},};return context.startAbilityForResult(want).then((result) => {Log.info(this.TAG, `startAbility call back , ${JSON.stringify(result)}`);if (result.resultCode === 0 && result.want && StringUtils.isNotNullOrEmpty(result.want.uri)) {//拍照成功Log.info(this.TAG, 'takePhoto successfully, takePhotoResult uri: ' + result.want.uri);return result.want.uri;}}).catch((error) => {Log.info(this.TAG, `startAbility error , ${JSON.stringify(error)}`);return error;}).then(async (uri: string) => {const mediaBean = await this.buildMediaBean(uri);return mediaBean;});}/*** 封装多媒体实体类** @param uri 文件路径*/private async buildMediaBean(uri: string): Promise<MediaBean> {if (StringUtils.isNullOrEmpty(uri)) {return null;}const mediaBean: MediaBean = new MediaBean();mediaBean.localUrl = uri;await this.appendFileInfoToMediaBean(mediaBean, uri);return mediaBean;}/*** 通过Uri查找所选文件信息,插入到MediaBean中* @param mediaBean* @param uri*/private async appendFileInfoToMediaBean(mediaBean: MediaBean, uri: string) {if (StringUtils.isNullOrEmpty(uri)) {return;}let fileList: Array<mediaLibrary.FileAsset> = [];const parts: string[] = uri.split('/');const id: string = parts.length > 0 ? parts[parts.length - 1] : '-1';try {let media = mediaLibrary.getMediaLibrary(this.mContext);let mediaFetchOptions: mediaLibrary.MediaFetchOptions = {selections: mediaLibrary.FileKey.ID + '= ?',selectionArgs: [id],uri: uri};let fetchFileResult = await media.getFileAssets(mediaFetchOptions);Log.info(this.TAG, `fileList getFileAssetsFromType fetchFileResult.count = ${fetchFileResult.getCount()}`);fileList = await fetchFileResult.getAllObject();fetchFileResult.close();await media.release();} catch (e) {Log.error(this.TAG, "query: file data exception ");}if (fileList && fileList.length > 0) {let fileInfoObj = fileList[0];Log.info(this.TAG, `file id = ${JSON.stringify(fileInfoObj.id)} , uri = ${JSON.stringify(fileInfoObj.uri)}`);Log.info(this.TAG, `file fileList displayName = ${fileInfoObj.displayName} ,size = ${fileInfoObj.size} ,mimeType = ${fileInfoObj.mimeType}`);mediaBean.fileName = fileInfoObj.displayName;mediaBean.fileSize = fileInfoObj.size;mediaBean.fileType = fileInfoObj.mimeType;}}
}API标记弃用问题
上面的代码,在api9实测是可以正常使用的,但是有一些API被标记为过期,有一些在官方文档注明即将停用,但是我没有找到可以平替的API,如果有读者知道的,麻烦评论区告诉我一声,谢谢。
- ohos.app.ability.wantConstant
官方提示让我们切换到 ohos.app.ability.wantConstant这个类下,可是我们用到wantConstant.Action,这个Action在 ohos.app.ability.wantConstant中没有定义,我在SDK中也没有找到Action在哪一个类中定义; - mediaLibrary.getMediaLibrary.getFileAssets
我们需要使用getMediaLibrary获取多媒体对象,调用getFileAssets查询文件的多媒体信息,官方提示让我们使用ohos.file.picker,可笑的是picker中没有getFileAssets 相关的方法,那我们通过picker只能拿到一个文件的Uri,文件名称、文件大小这些常规的文件相关的数据都拿不到,那功能都无法开发,这也是我之前的一个疑问。
动态申请多媒体访问权限
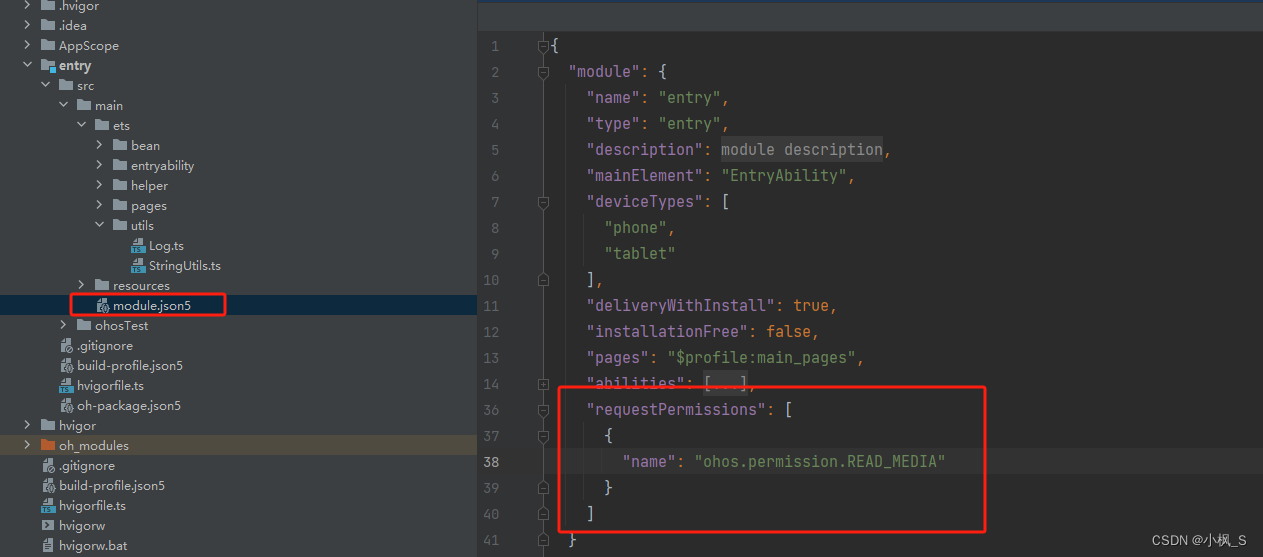
我们读取文件的多媒体信息需要申请一个多媒体的读取权限 ohos.permission.READ_MEDIA,这个权限需要在
module.json5中添加配置requestPermissions,在该节点下配置READ_MEDIA权限,具体如下图:

由于这个READ_MEDIA权限需要进行动态权限申请,因为还需要我们进行动态权限申请代码逻辑开发,这里由于篇幅原因,我就不过多赘述,后续如果对这块动态权限申请有不明白的地方,我再重新写一篇文章介绍,讲下动态申请权限,跳转系统权限设置页配置权限这些功能具体如何实现。
这次的Demo,我们直接安装后,在系统设置中找到应用,把对应的权限开启即可(绕过权限动态申请)。
实现选择图片显示功能
下面我们编写UI页面,使用我们上面的MediaHelper工具类选择图片、拍照,并将图片显示出来。

我们在Index.ets文件中放三个按钮,以及显示文件名称、大小、文件类型以及文件路径、显示图片的控件。
完整的代码如下:
import common from '@ohos.app.ability.common';
import { MediaBean } from '../bean/MediaBean';
import { MediaHelper } from '../helper/MediaHelper';@Entry
@Component
struct Index {@State mediaBean: MediaBean = new MediaBean();private mediaHelper: MediaHelper = new MediaHelper(getContext());build() {Row() {Column() {Text('选择图片').textAlign(TextAlign.Center).width(200).fontSize(16).padding(10).margin(20).border({ width: 0.5, color: '#ff38f84b', radius: 15 }).onClick(() => {this.handleClick(MediaOption.Picture)})Text('选择文件').textAlign(TextAlign.Center).width(200).fontSize(16).padding(10).margin(20).border({ width: 0.5, color: '#ff38f84b', radius: 15 }).onClick(() => {this.handleClick(MediaOption.File)})Text('拍照').textAlign(TextAlign.Center).width(200).fontSize(16).padding(10).margin(20).border({ width: 0.5, color: '#ff38f84b', radius: 15 }).onClick(() => {this.handleClick(MediaOption.TakePhoto)})Divider().width('100%').height(0.5).color('#ff99f6a2').margin({ top: 20 }).padding({ left: 20, right: 20 })Text(`文件名称: ${this.mediaBean.fileName ? this.mediaBean.fileName : ''}`).textAlign(TextAlign.Center).width('100%').fontSize(16).margin(10)Text(`文件大小: ${this.mediaBean.fileSize ? this.mediaBean.fileSize : ''}`).textAlign(TextAlign.Center).width('100%').fontSize(16).margin(10)Text(`文件类型: ${this.mediaBean.fileType ? this.mediaBean.fileType : ''}`).textAlign(TextAlign.Center).width('100%').fontSize(16).margin(10)Text(`文件Uri: ${this.mediaBean.localUrl ? this.mediaBean.localUrl : ''}`).textAlign(TextAlign.Center).width('100%').fontSize(16).margin(10)Image(this.mediaBean.localUrl).width(300).height(300).backgroundColor(Color.Grey)}.width('100%').height('100%')}.height('100%')}async handleClick(option: MediaOption) {let mediaBean: MediaBean;switch (option) {case MediaOption.Picture:mediaBean = await this.mediaHelper.selectPicture();break;case MediaOption.File:mediaBean = await this.mediaHelper.selectFile();break;case MediaOption.TakePhoto:mediaBean = await this.mediaHelper.takePhoto(getContext() as common.UIAbilityContext);break;default:break;}if (mediaBean) {this.mediaBean = mediaBean;}}
}enum MediaOption {Picture = 0,File = 1,TakePhoto = 2
}
打包测试
打包安装到真机上,需要我们给项目配置签名信息。我们点击File -> Project Structure ->Project ,选择 Signing Configs面板,勾选 Support HarmonyOS 跟Automatically generate signature,自动生成调试签名,生成完毕后,运行安装到手机上。
使用拍照功能时,请使用真机运行,如果使用的本地模拟器运行,拍照后返回,uri可能会返回“”。
注意:由于我们没有实现多媒体读取权限动态申请权限,因此需要在手机系统设置-应用中找到该应用,开启多媒体权限,该权限默认是禁止的,开启后再打开应用操作即可。运行的具体的效果如文章开头贴图展示一般。
文本到此完毕,有疑问的请在评论区留言交流,谢谢阅读。
相关文章:

【鸿蒙应用ArkTS开发系列】- 选择图片、文件和拍照功能实现
文章目录 前言创建多媒体Demo工程创建MediaBean 实体类创建MediaHelper工具类API标记弃用问题动态申请多媒体访问权限实现选择图片显示功能打包测试 前言 在使用App的时候,我们经常会在一些社交软件中聊天时发一些图片或者文件之类的多媒体文件,那在鸿蒙…...

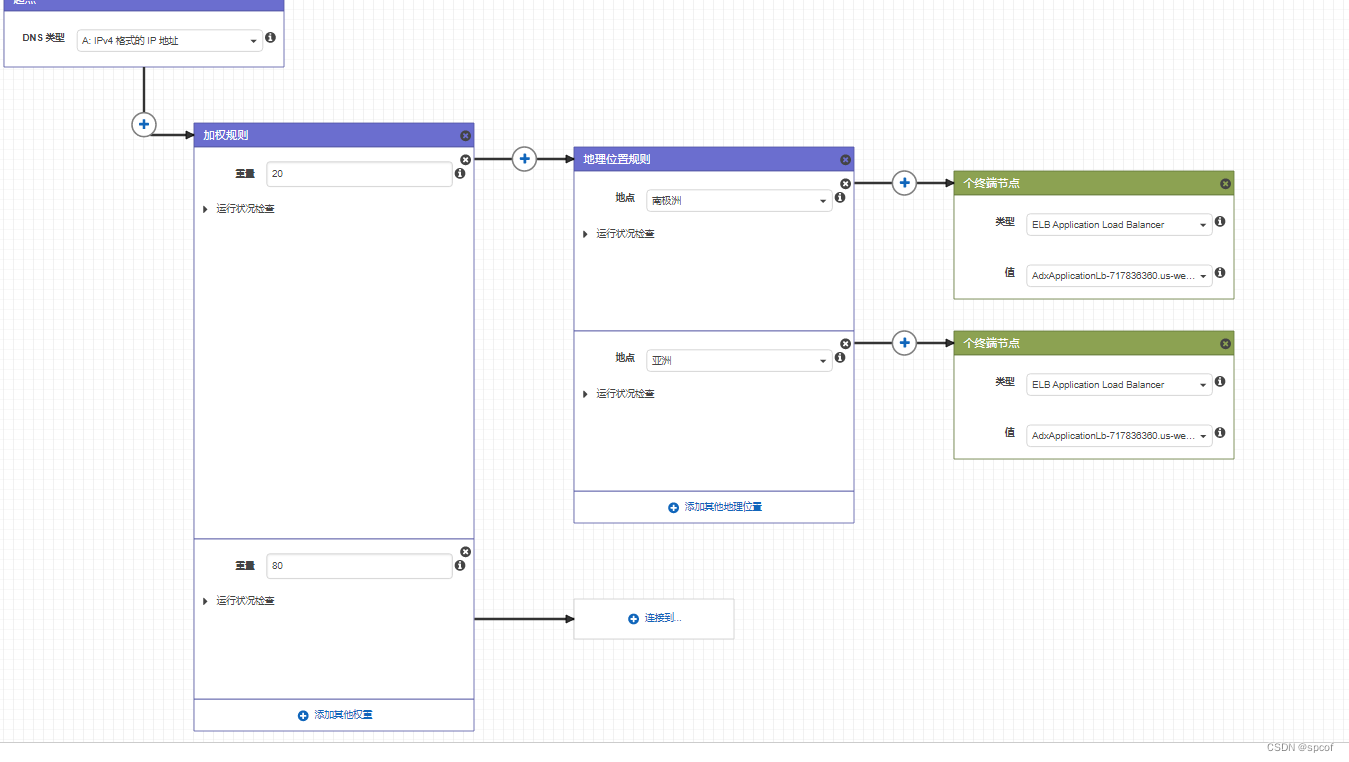
公有云迁移研究——AWS Route53
大纲 1 什么是Route 532 Route 53能做些什么# 3 通过DNS托管来实现分流3.1 创建DNS托管3.2 对托管创建记录对流量进行分配 4 通过流量策略来对流量进行分流4.1 创建流量策略 5 对比两者的区别6 推荐 在给客户从本地机房往AWS迁移的过程中,我们接到如下需求ÿ…...

浪潮信息KeyarchOS——保卫数字未来的安全防御利器
浪潮信息KeyarchOS——保卫数字未来的安全防御利器 前言 众所周知,目前流行的操作系统有10余种,每一款操作系统都有自己的特点。作为使用者,我们该如何选择操作系统。如果你偏重操作系统的安全可信和稳定高效,我推荐你使用浪潮信…...

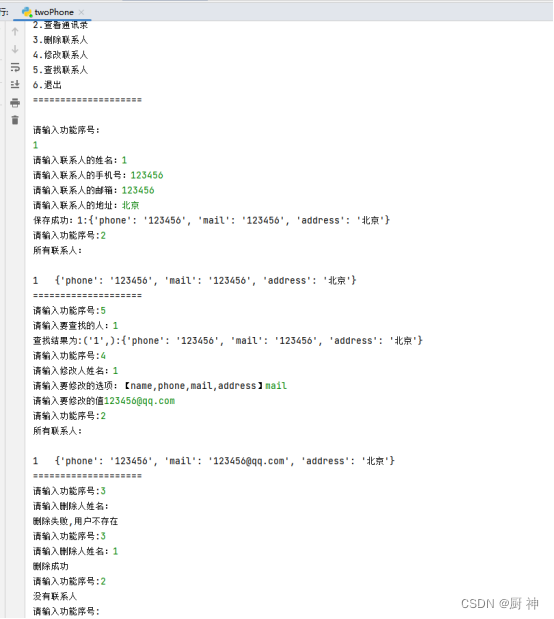
python-单词本|通讯录
编写程序,生词本。 def sayHello():print("" * 20 \n 欢迎使用生词本\n 1.查看生词本\n 2.背单词\n 3.添加新单词\n 4.删除单词\n 5.清空生词本\n 6.退出生词本\n * 20 \n)def addW(data):word input("请输入新单词:")trans i…...

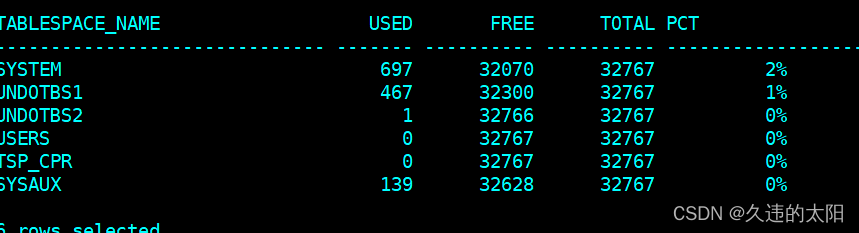
oracle impdp 导入元数据表空间异常增大的解决办法
expdp导出的时候指定了contentsmetadata_only只导出元数据,但是在impdp导入到新库的时候,发现新库的表空间增长非常大,其实这个直接就可以想到,应该是大表的initial segment过大导致的 正常impdp,在执行创建表和索引的…...

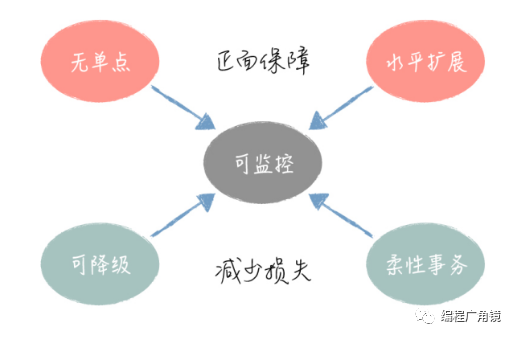
网站高可用架构设计基础
一、网站高可用概述 不要尝试着去避免故障,而是要把处理故障的代码当成正常的功能做在架构里写在代码里。 高可用是一种面向风险设计,使系统具备控制风险,提供更高的可用性的能力。网站页面能完整呈现在最终用户面前,需要经历很多…...

基础堆溢出原理与DWORD SHOOT实现
堆介绍 堆的数据结构与管理策略 程序员在使用堆时只需要做三件事情:申请一定大小的内存,使用内存,释放内存。 对于堆管理系统来说,响应程序的内存使用申请就意味着要在"杂乱"的堆区中"辨别"出哪些内存是正在…...

ts的一些
以js为基础构建的语言 一个js的超集 引入了类型(type)的概念给变量赋予类型:让从动态类型语言(js)变成静态类型语言(ts) 让变量的类型明确 扩展了js 可以在任何支持js的平台中执行 比js复杂 可维护性更高 ts不能被js解析器执行 不能再浏览器中直接执行 ts会被编译为…...

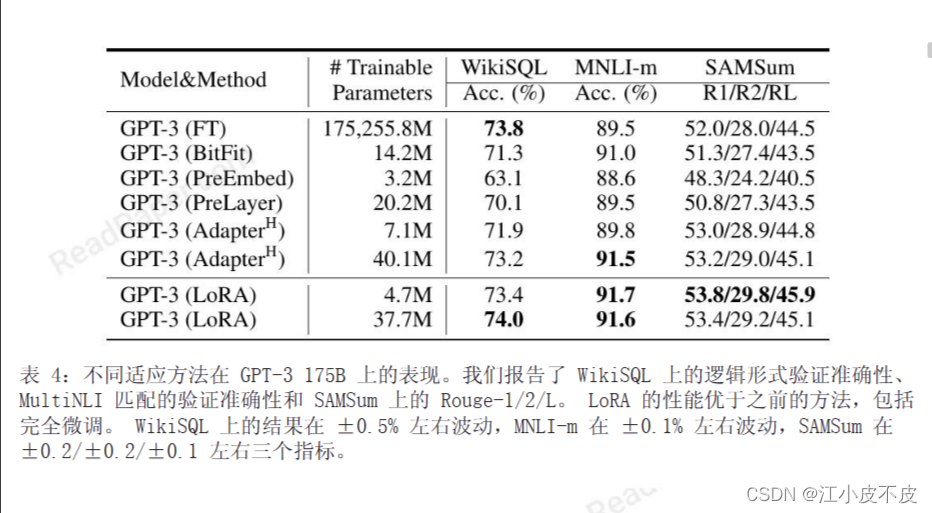
LORA概述: 大语言模型的低阶适应
LORA概述: 大语言模型的低阶适应 LORA: 大语言模型的低阶适应前言摘要论文十问实验RoBERTaDeBERTaGPT-2GPT-3 结论代码调用 LORA: 大语言模型的低阶适应 前言 LoRA的核心思想在于优化预训练语言模型的微调过程,通过有效地处理权重矩阵的变化(即梯度更新…...

关于在PyTorch中使用cudnn.benchmark= True
关于在PyTorch中使用cudnn.benchmark True 在PyTorch中,cudnn.benchmark True是一个参数,用于启用或禁用cuDNN的基准测试模式。cuDNN是一个由NVIDIA开发的深度神经网络库,它为GPU提供了一个优化的计算接口。 基准测试模式是cuDNN的一个特性…...

re:Invent大会,亚马逊云科技为用户提供端到端的AI服务
11月末,若是你降落在拉斯维加斯麦卡伦国际机场,或许会在大厅里看到一排排AI企业和云厂商相关的夸张标语。走向出口的路上,你的身边会不断穿梭过穿着印有“AI21Lab”“Anthropic”等字样的AI企业员工。或许,你还会被机场工作人员主…...

23、什么是卷积的 Feature Map?
这一节介绍一个概念,什么是卷积的 Feature Map? Feature Map, 中文称为特征图,卷积的 Feature Map 指的是在卷积神经网络(CNN)中,通过卷积这一操作从输入图像中提取的特征图。 上一节用示意动图介绍了卷积算…...

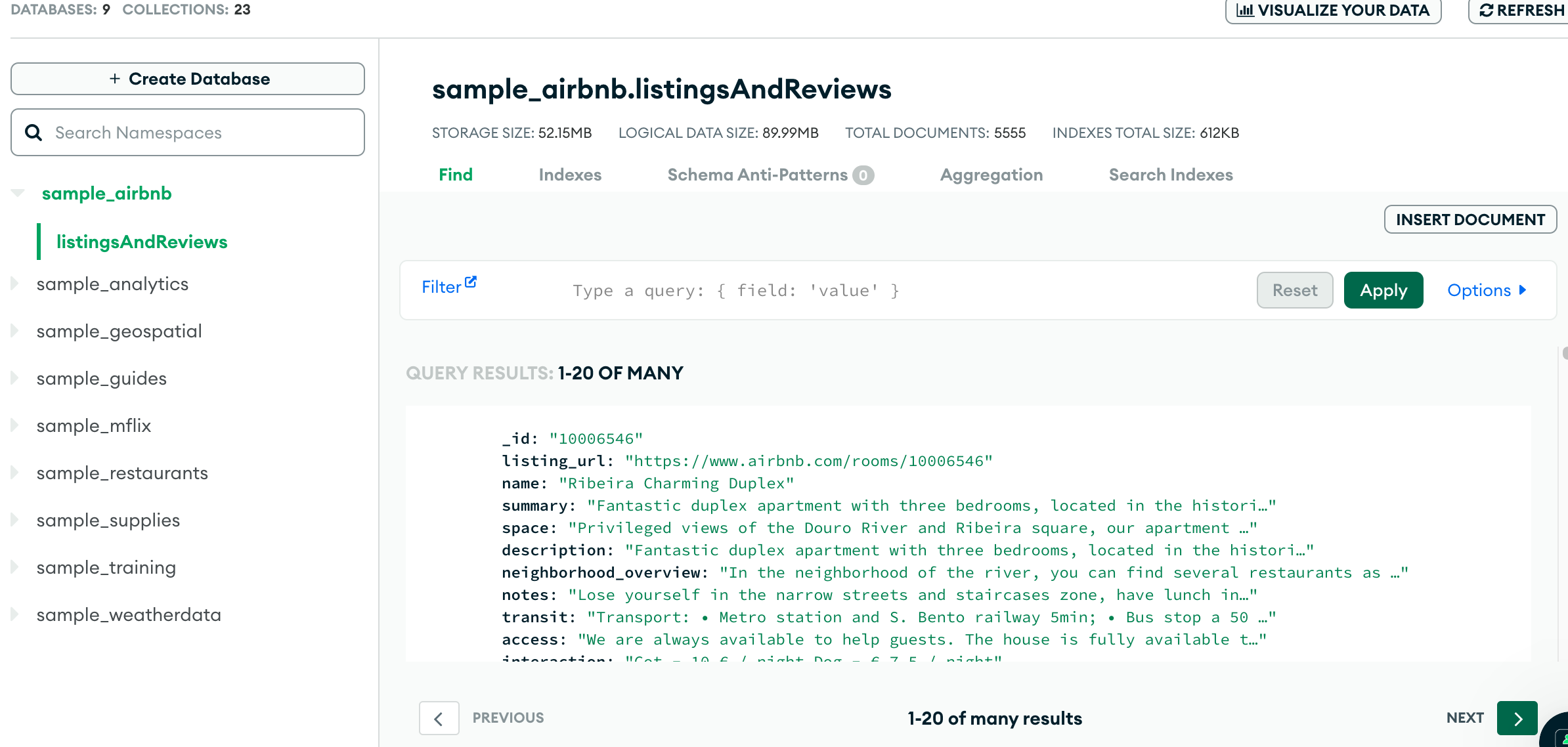
安装获取mongodb
目录 本地安装 获取云上资源 获取Atlas免费数据库 本地连接数据库 在Atlas中连接数据库 本文适合初学者或mongodb感兴趣的同学来准备学习测试环境,或本地临时开发环境。mongodb是一个对用户非常友好的数据库。这种友好,不仅仅体现在灵活的数据结构和…...

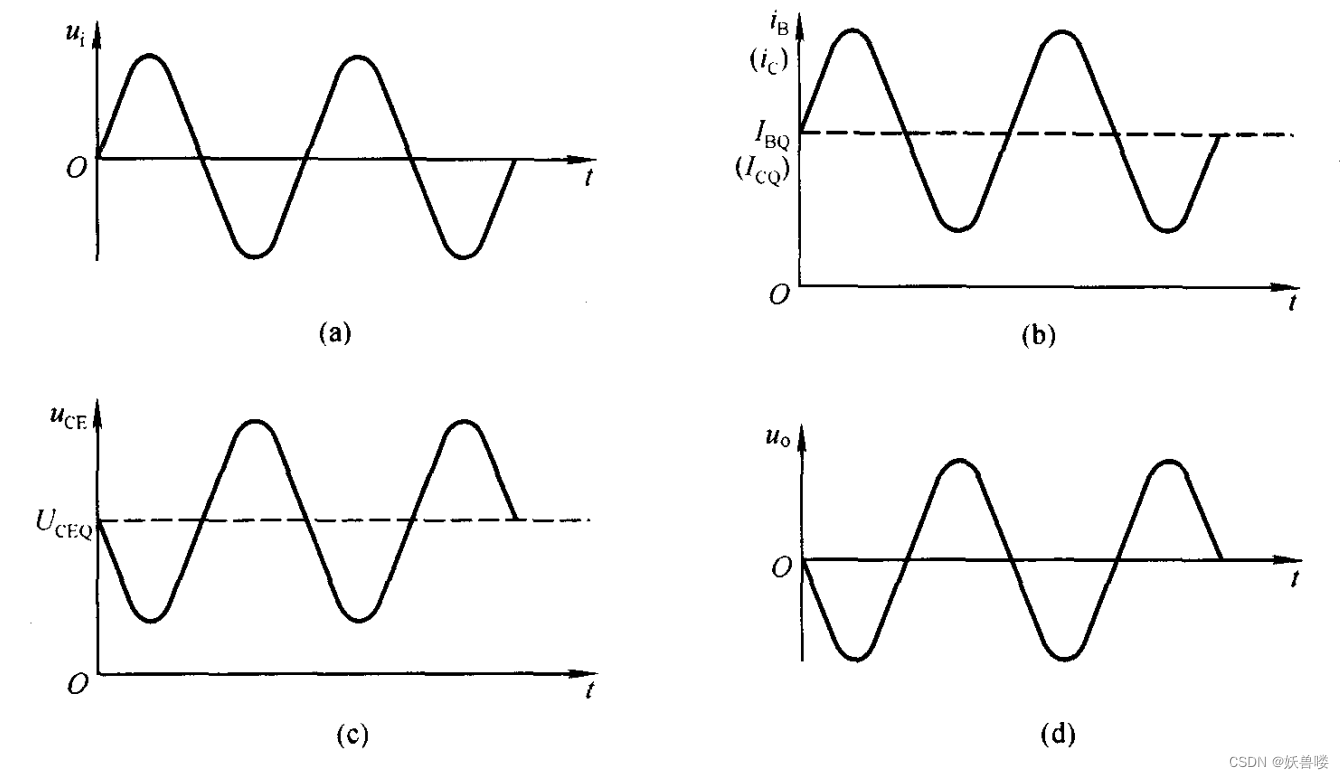
【模电】基本共射放大电路的工作原理及波形分析
基本共射放大电路的工作原理及波形分析 在上图所示的基本放大电路中,静态时的 I B Q I\tiny BQ IBQ、 I C Q I\tiny CQ ICQ、 U C E Q U\tiny CEQ UCEQ如下图( b )、( c )中虚线所标注。 ( a ) u i 的波形( b ) i B …...

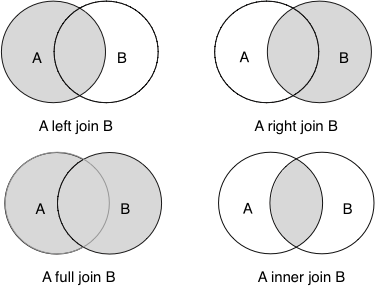
Oracle:左连接、右连接、全外连接、(+)号详解
目录 Oracle 左连接、右连接、全外连接、()号详解 1、左外连接(LEFT OUTER JOIN/ LEFT JOIN) 2、右外连接(RIGHT OUTER JOIN/RIGHT JOIN) 3、全外连接(FULL OUTER JOIN/FULL JOIN࿰…...

virtualbox上win7企业微信CPU高问题
问题 linux Opensuse上的Virtualbox安装有win7, win7中跑企业微信CPU占用很高。一杀掉它,CPU占用就立马降下来了。 定位 当cpu占用高时,打开任务管理器,可以定位到svhost.exe占用很高, 优化 右键点击计算机–管理–服务和应用…...

【华为OD题库-055】金字塔/微商-java
题目 微商模式比较典型,下级每赚100元就要上交15元,给出每个级别的收入,求出金字塔尖上的人收入。 输入描述 第一行输入N,表示有N个代理商上下级关系 接下来输入N行,每行三个数:代理商代号 上级代理商代号 代理商赚的钱…...

OpenVINO异步Stable Diffusion推理优化方案
文章目录 Stable Diffusion 推理优化背景技术讲解:异步优化方案思路:异步推理优化原理OpenVINO异步推理Python API同步和异步实现方式对比 oneflow分布式调度优化优势:实现思路 总结: Stable Diffusion 推理优化 背景 2022年&…...

51单片机的智能加湿器控制系统【含proteus仿真+程序+报告+原理图】
1、主要功能 该系统由AT89C51单片机LCD1602显示模块DHT11湿度传感器模块继电器等模块构成。主要适用于智能自动加湿器、湿度保持、湿度控制等相似项目。 可实现基本功能: 1、LCD1602液晶屏实时显示湿度信息 2、DHT11采集湿度 3、按键可以调节适宜人体湿度的阈值范围࿰…...

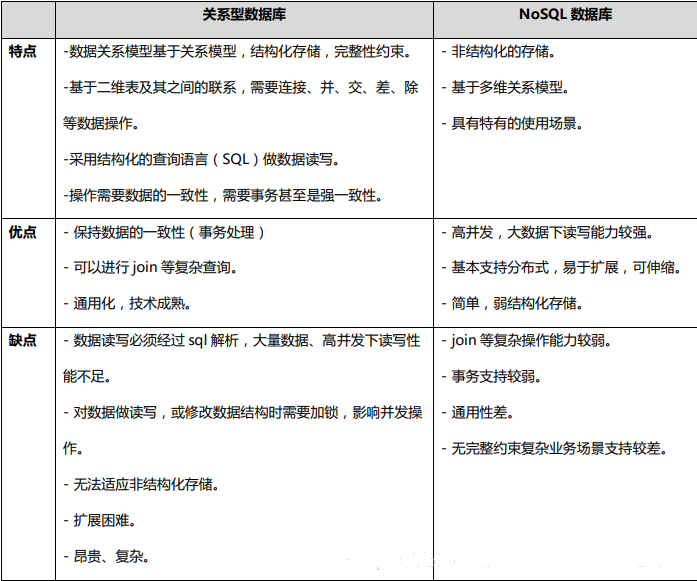
NoSql非关系型数据库
前言:Nosql not only sql,意即“不仅仅是sql”,泛指非关系型数据库。这些类型的数据存储不需要固定的模式(当然也有固定的模式),无需多余的操作就可以横向扩展。NoSql数据库中的数据是使用聚合模型来进行处…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
