服务器中深度学习环境的配置
安装流程
11.17 日,周末去高校参加学术会议,起因, 由于使用了某高校内的公共有线网络, 远程连接服务器后,黑客利用 ssh 开放的 22 端口, 篡改了主机的配置, 使得只要一连上网络, 服务器cpu 会被占满, 估计一连接网络, 就会多个地址发送数据包, 导致线程资源被占满。
或者,也被人用去挖矿。
该端口开放的本意是用来pycharm 远程调试的。
不同于一般的主机安装过程,服务器上一般只会使用单系统,
这里以 super_mircro 超威主板 x299 为例子,安装ubuntu20.04 系统时,
1.2 镜像制作
使用 balenaEtcher, 进行烧录镜像,不要在使用 ultraso (优选通);
https://etcher.balena.io/
1.2 显示器连接
这里需要声明的是, 一定要使用的两头都是 VGA 接口的,不要转接。
并且部分 Dell 的显示器不能正常显示, 但是笔者换了其他型号的 Dell 显示器或者 Aoc 显示器,则可以正常显示了。
在没有安装时显卡驱动时, 此时默认显示器使用的是主板的集显,
如果出现 iKVM doesn't support add-on VGA device. Please change the D-SUB connector to Add-on VGA device... 描述时,
此时,开机时 按住 DEl 键盘进入bios 中设置:
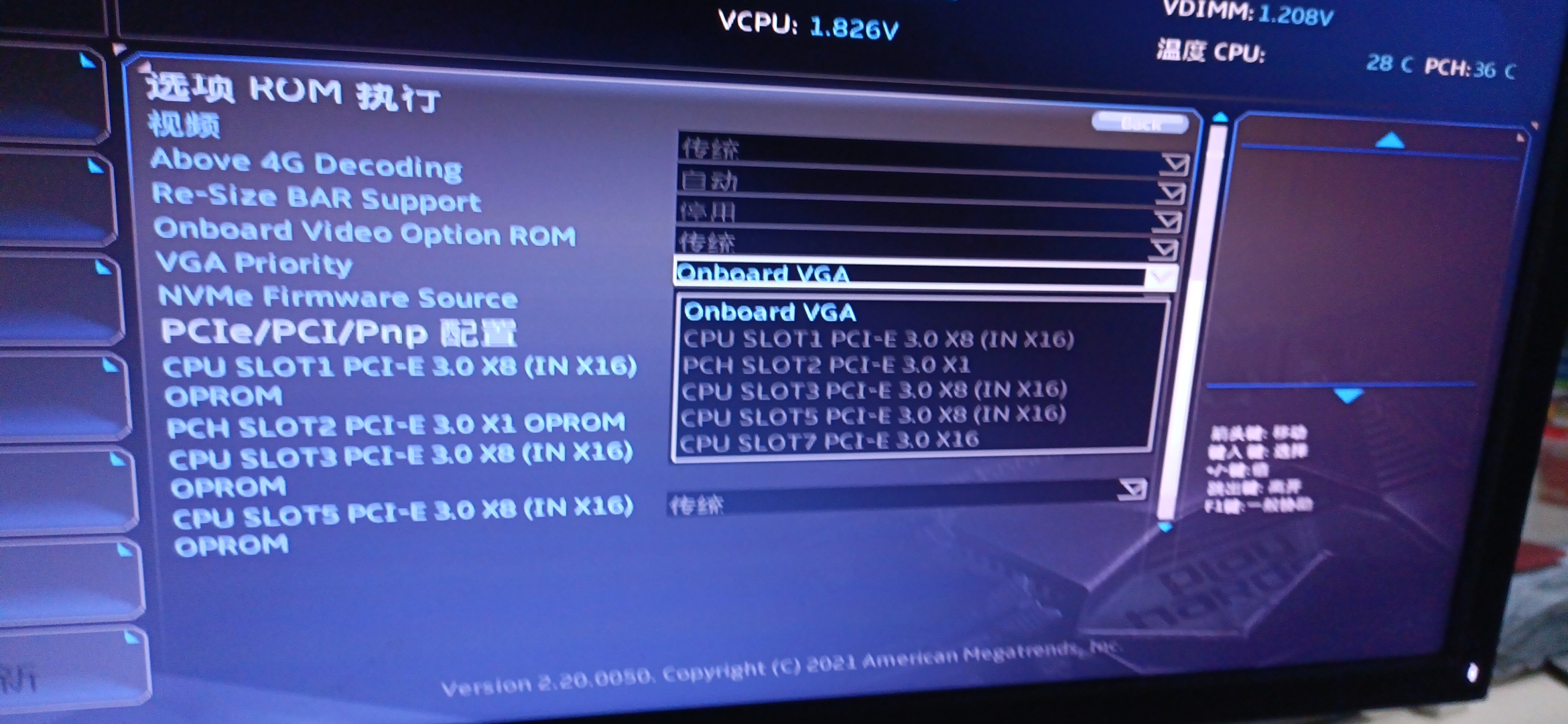
在 选项 --》 高级中, 选择 Onboard VGA;

图中的 cpu SLOT7 PCIE 等选项, 可以在主板上的卡槽标注的位置,
图中可以看到该主板上共有 四个显卡的连接位置, 其中SLOT7 PCIE 代表的便是最上面卡槽的位置。
在插拔显卡过程 中, 一定 要先把显卡槽上卡扣按下去,即按平才可以往上抬起显卡。

1.3 系统安装
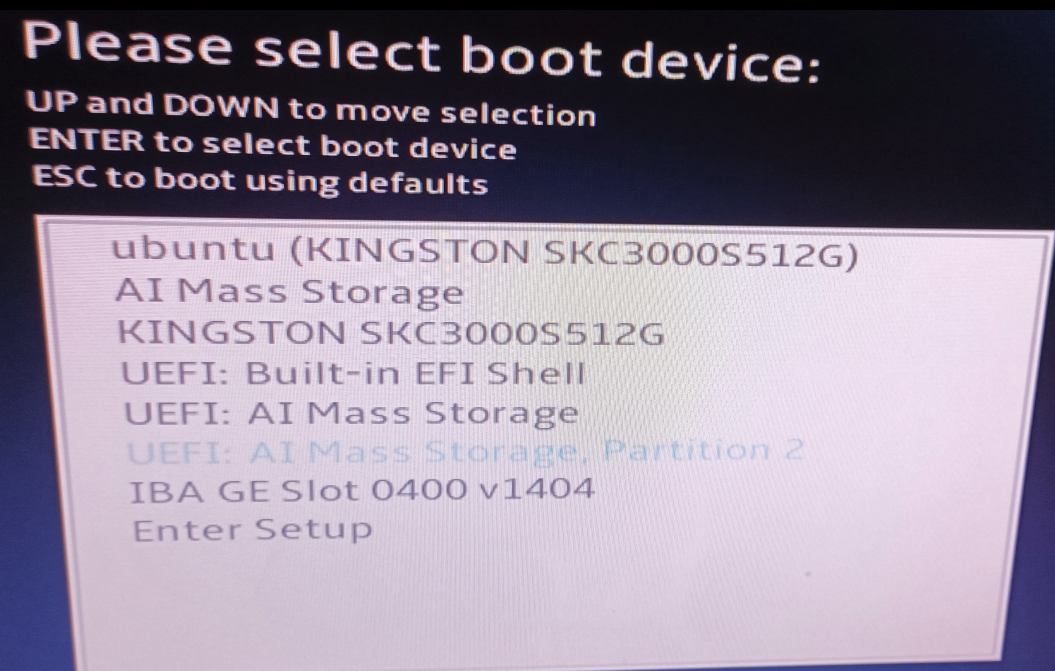
正常显示之后, 选择系统安装的启动盘:
即图中的 UEFI: AI mass storge ,partition 2

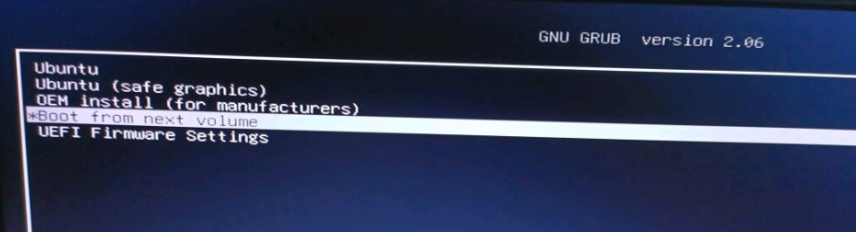
然后选择第一个选项 Ubuntu 安装,
其中第二个选项 ubuntu (safe graphs) 是ubuntu 为了兼容哪些不支持的显卡(比方说英特尔锐炬)类型所准备的, 而华硕的显卡是被ubuntu 20.04 支持的。

此外,在安装过程中, 如果出现一直转圈 等待的情况,
则是ubuntu 在联网更新, 办法是将网络断开, 完成安装。
2. 显卡驱动安装
在上述工作完成之后, 正常情况下,通过vga 是可以正常显示的,
这里需要声明的是, 一定要使用的两头都是 VGA 接口的,不要转接,
并且部分 Dell 的显示器不能正常显示, 但是换了其他的 Dell 显示器或者 Aoc 显示器,则可以正常显示了。
2.1 拷贝显卡驱动程序
在正常进入系统后,安装如下顺序进行操作:
- 拷贝显卡驱动程序到Document 文件下面;
- 更换阿里镜像源;
- 安装 gcc, make 显卡驱动程序安装过程中会使用到;
- 禁用nouveau;
如果, 有人顺序做反了, 先禁用了Nouveau ,还么有拷贝 显卡驱动程序到系统中, 导致无法进入桌面环境。
则可以使用如下方式:
- 进入tty 字符界面;
- cat -n 使用带行号的方式,输出刚才禁用的文件;
- sed -i , 注释刚才写入的 禁用Nouveau 对应的行号;
2.2 安装显卡驱动
之后的过程,便可以参考这里:
环境配置
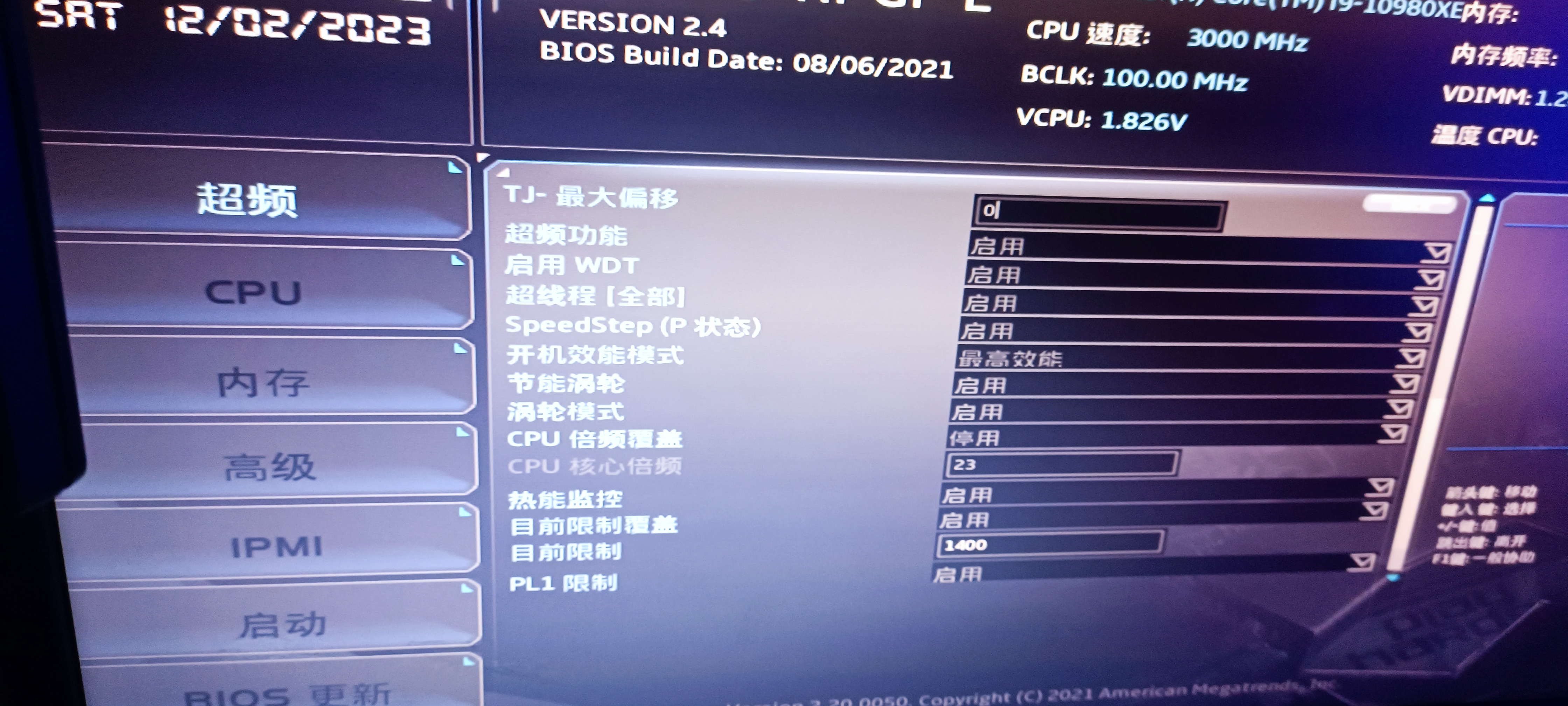
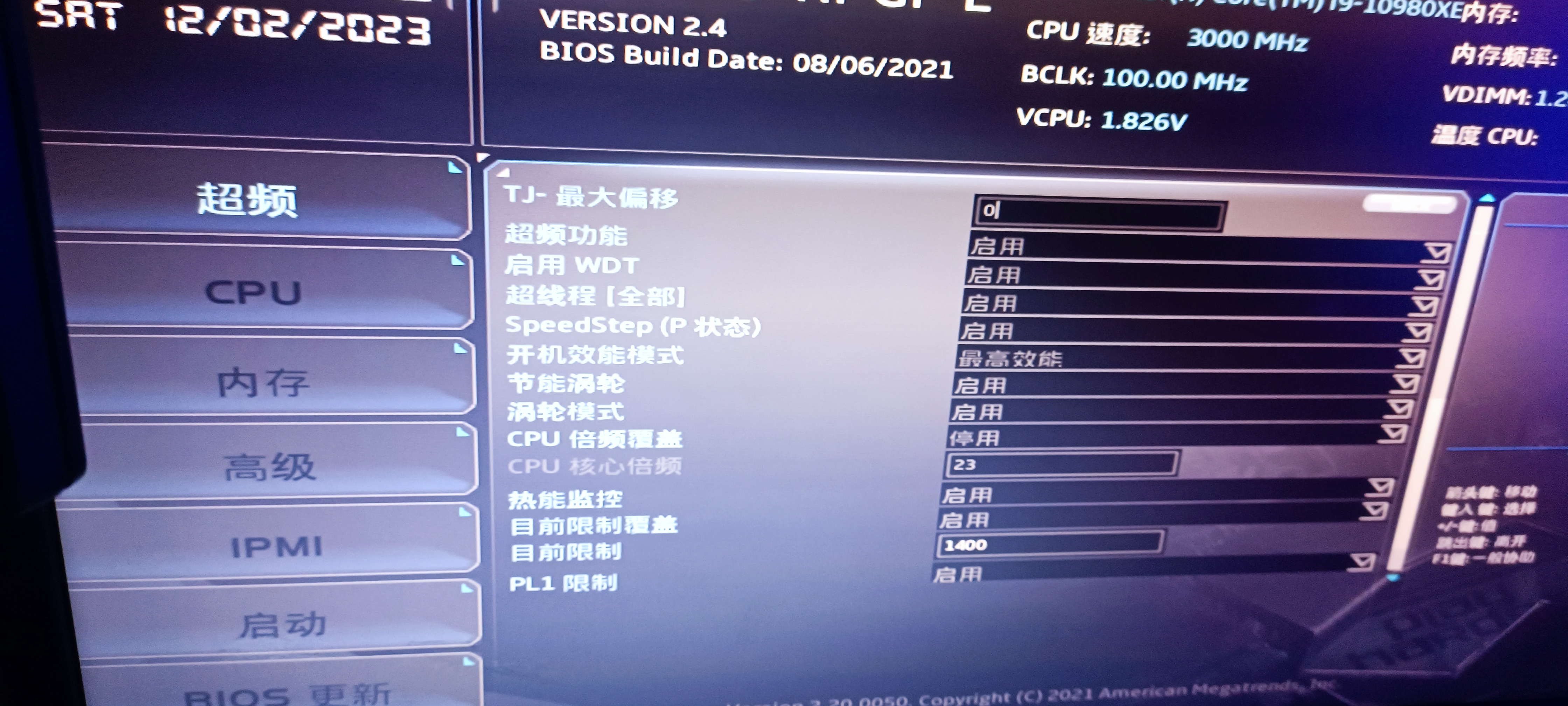
2.3 关闭超线程
如果之前选择的 启动时,默认是 On Board vga 则 按住DEl 进入bios 时, 需要通过 VGA 才能显示,
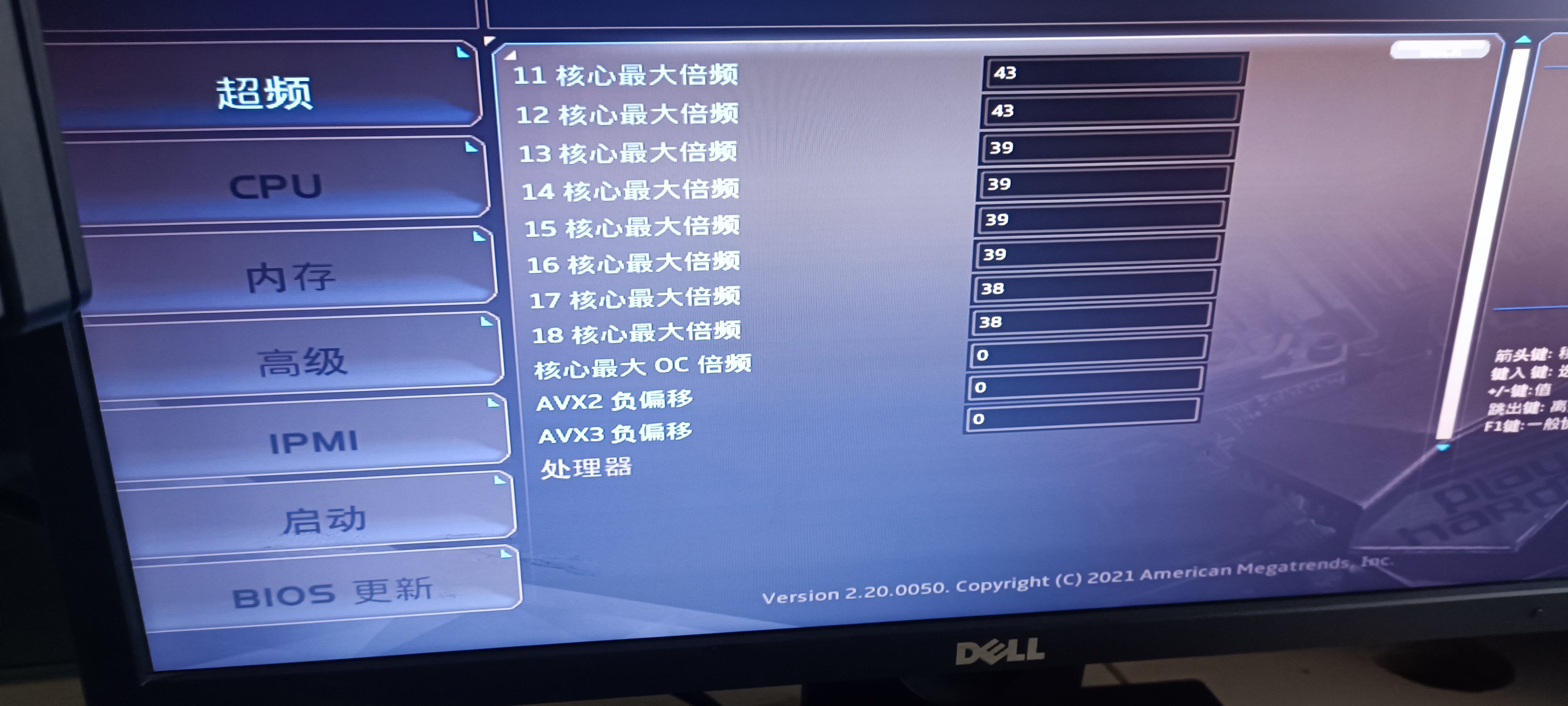
之后, 找到 超频 --> 处理器 最下面一栏, 点击进入 ,关闭其中的超线程;


3. 配置深度学习环境
如果在重装系统之前,已经使用如下方式,将各个项目对应的深度学习环境已经配置好了,
- 导出当前环境依赖的库
导出所有第三方库的方法:
在控制台执行以下语句:pip freeze > requirements.txt(名字可以随便自己取)
- 安装安装所有的第三库
pip install -r requirements.txt
相关文章:

服务器中深度学习环境的配置
安装流程 11.17 日,周末去高校参加学术会议,起因, 由于使用了某高校内的公共有线网络, 远程连接服务器后,黑客利用 ssh 开放的 22 端口, 篡改了主机的配置, 使得只要一连上网络, 服…...

html实现各种好看的鼠标滑过图片特效模板
文章目录 1.鼠标悬浮效果1.1 渐动效果1.2 渐变效果1.3 边框效果1.4 线行效果1.5 图标效果1.6 块状效果1.7 边线效果1.8 放大效果1.9 渐出效果1.10 痕迹效果1.11 交叉效果1.12 着重效果1.13 详展效果1.14 能动效果1.15 明细效果 2.主要源码2.1 源代码 源码下载 作者:…...

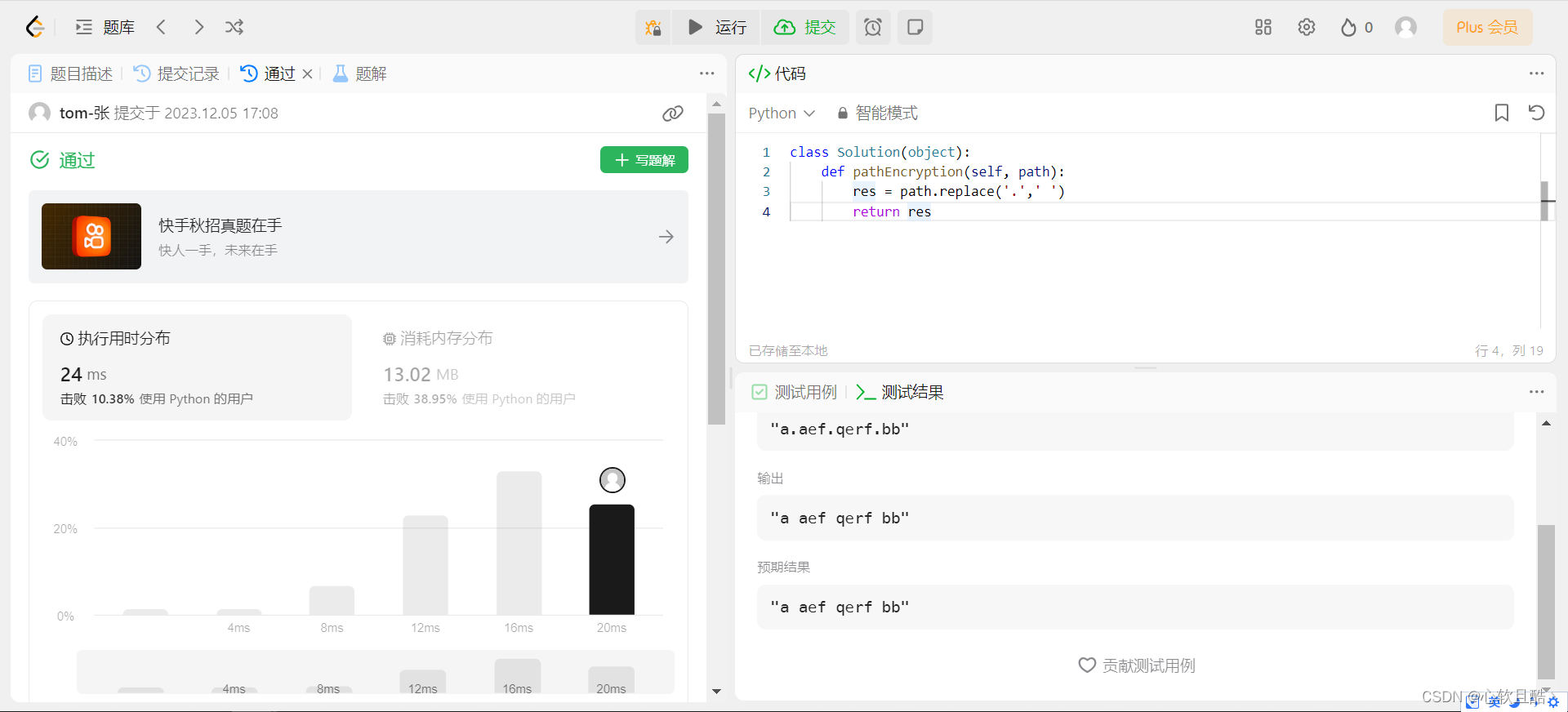
leetcode:LCR 122. 路径加密python3解法)
难度:简单 假定一段路径记作字符串 path,其中以 "." 作为分隔符。现需将路径加密,加密方法为将 path 中的分隔符替换为空格 " ",请返回加密后的字符串。 示例 1: 输入:path "a.a…...

vue中实现纯数字键盘
一、完整 代码展示 <template><div class"login"><div class"login-content"><img class"img" src"../../assets/image/loginPhone.png" /><el-card class"box-card"><div slot"hea…...

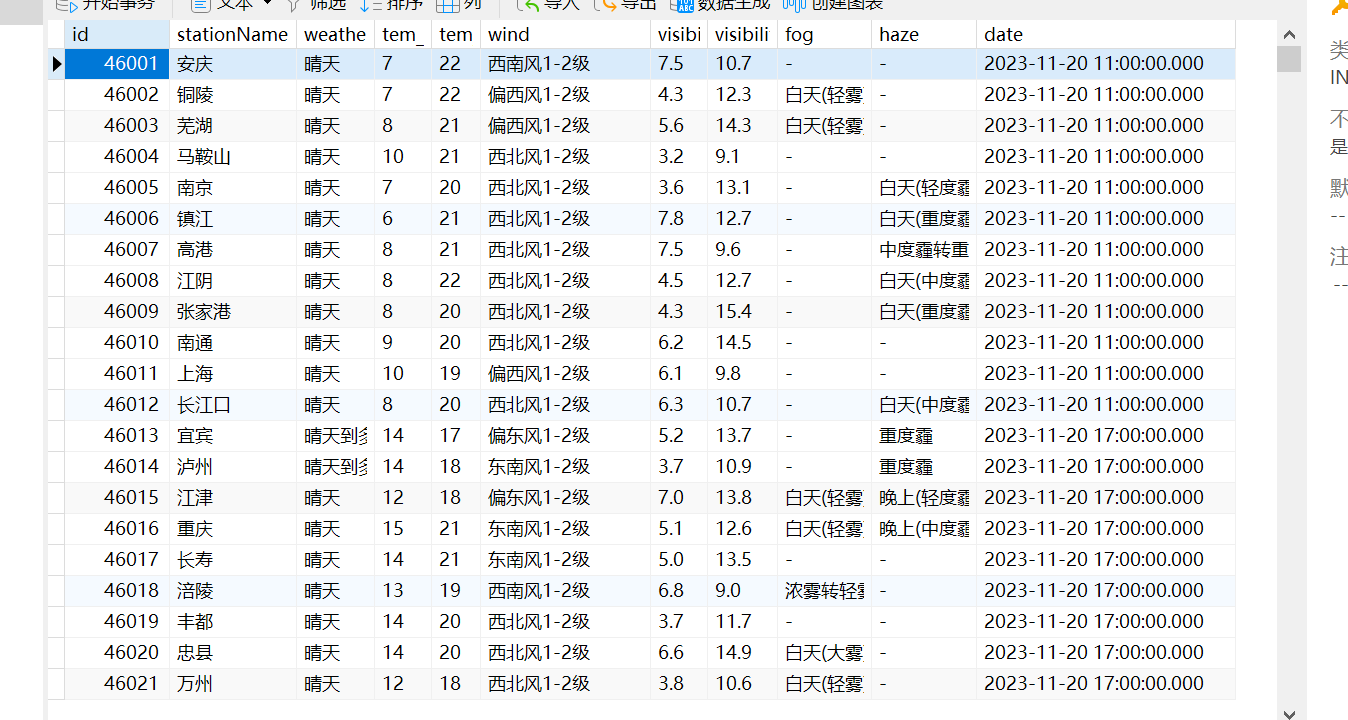
C#简化工作之实现网页爬虫获取数据
1、需求 想要获取网站上所有的气象信息,网站如下所示: 目前总共有67页,随便点开一个如下所示: 需要获取所有天气数据,如果靠一个个点开再一个个复制粘贴那么也不知道什么时候才能完成,这个时候就可以使用C…...

回顾过去的五年
回顾过去的五年 不知不觉,一晃就5年了。孩子也慢慢的长大了,都快和我一样高了。 2017-2019年依旧服务于原公司。后来公司停业了,得到了相应的赔偿。在家里呆了几个月,变成了无业游民。陪伴家人,也会收到家人的鞭策。…...

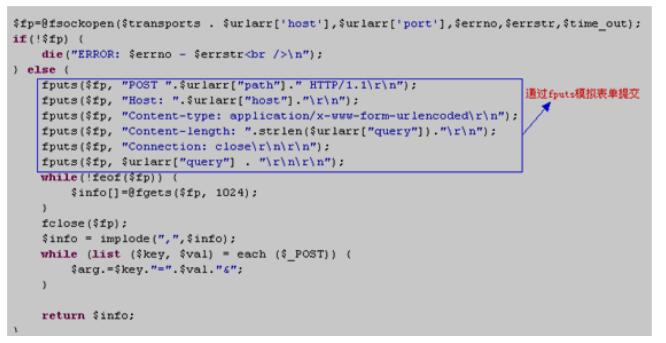
企业微信http协议接口调用,根据手机号搜索联系人
产品说明 一、 hook版本:企业微信hook接口是指将企业微信的功能封装成dll,并提供简易的接口给程序调用。通过hook技术,可以在不修改企业微信客户端源代码的情况下,实现对企业微信客户端的功能进行扩展和定制化。企业微信hook接口…...

第三方支付原理
1.什么是第三方支付 所谓第三方支付,就是一些和各大银行签约、并具备一定实力和信誉保障的第三方独立机构提供的交易支持平台。在通过第三方支付平台的交易中,买方选购商品后,使用第三方平台提供的账户进行货款支付,由第三方通知卖…...

logcat日志的使用——Qt For Android
前言 最近一直用qt开发安卓app,一直无法用真机调试,可能是缺什么东西。但是如果通过Qt Creator在真机上运行,可以在电脑控制台看打印(安卓本身的日志、qDebug之类的打印),所以我是通过打印猜测问题所在&am…...

软著项目推荐 深度学习的智能中文对话问答机器人
文章目录 0 简介1 项目架构2 项目的主要过程2.1 数据清洗、预处理2.2 分桶2.3 训练 3 项目的整体结构4 重要的API4.1 LSTM cells部分:4.2 损失函数:4.3 搭建seq2seq框架:4.4 测试部分:4.5 评价NLP测试效果:4.6 梯度截断…...

灰度发布专题---3、Nginx+Lua灰度发布
上一章已经讲解了配置文件灰度发布、应用版本灰度发布、API网关灰度发布实现,但如果用户这时候在代理层如何做灰度发布呢? 代理层灰度发布分析 用户无论访问应用服务还是静态页,都要经过Nginx代理层,我们可以在Nginx这里做灰度发…...

冬天来了,波司登的高端化“春天”不远了?
最近,羽绒服频繁“贵”上热搜。 在众多热搜词条中,一条“国产羽绒服卖到7000元”的话题一度将波司登推上了舆论的风口浪尖。 对此,波司登在最新的业绩说明会上进行了回应,公司表示:“波司登旗下主品牌及子品牌将形成差…...

Vue3.0优点详解
相对于Vue2.0 3.0有了比较大的改进,优势主要有以下几点: 一、性能提升 1、Vue3.0的响应式系统使用了Proxy代理对象,取代了Vue2.0中的Object.defineProperty,使得Vue3.0的响应式系统更快、更灵活。 2、Vue3.0对TypeScript的支持更…...

Unity3D URP 自定义范围的特效热扭曲详解
前言 Unity3D URP(Universal Render Pipeline)是Unity官方推出的一款渲染管线,可以实现高效、高质量的图形渲染。在URP中,我们可以通过自定义特效来增强游戏的视觉效果。本文将详细解释如何使用URP实现一个自定义范围的特效热扭曲…...

Apache Flink(一):Apache Flink是什么?
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

Wordpress自动定时发布怎么开通-Wordpress怎么自动发布原创文章
在当今数字化时代,博客已经成为许多人分享观点、经验和知识的重要平台。然而,对于博主们来说,每天按时发布一篇又一篇的文章可能是一项具有挑战性的任务。为了解决这个问题,一些创新的工具应运而生,其中包括WordPress的…...
)
VUE项目中问题学习总结(一)
文章目录 🍁自定义组件使用🍁clearInterval函数的使用🌿定时器的作用 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁VUE国际化配置🍁项目…...

使用K-means把人群分类
1.前言 K-mean 是无监督的聚类算法 算法分类: 2.实现步骤 1.数据加工:把数据转为全数字(比如性别男女,转换为0 和 1) 2.模型训练 fit 3.预测 3.代码 原数据类似这样(source:http:img-blog.csdnimg.cn…...

静态HTTP和动态HTTP有什么区别
静态HTTP是指网页内容在服务器上以静态文件的形式存在,每个页面都是固定的,不能根据用户的操作或输入进行改变。当用户请求一个静态页面时,服务器直接将页面的HTML代码返回给用户的浏览器进行显示。静态HTTP服务器的主要优点是速度快、简单易…...

分享66个在线客服JS特效,总有一款适合您
分享66个在线客服JS特效,总有一款适合您 66个在线客服JS特效下载 链接:https://pan.baidu.com/s/1VqM6ASgKRFdQ8RyzbsX4uA?pwd6666 提取码:6666 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气࿰…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
