C++学习之路(十)C++ 用Qt5实现一个工具箱(增加一个时间戳转换功能)- 示例代码拆分讲解
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《JSON数据格式化》功能,还是比较实用的。为了继续丰富我们的工具箱,今天我们就再增加一个平时经常用到的功能吧,就是「 时间戳转换 」功能,而且实现点击按钮后文字进行变更的处理逻辑。下面我们就来看看如何来规划开发一个这样的小功能并且添加到我们的工具箱中吧。
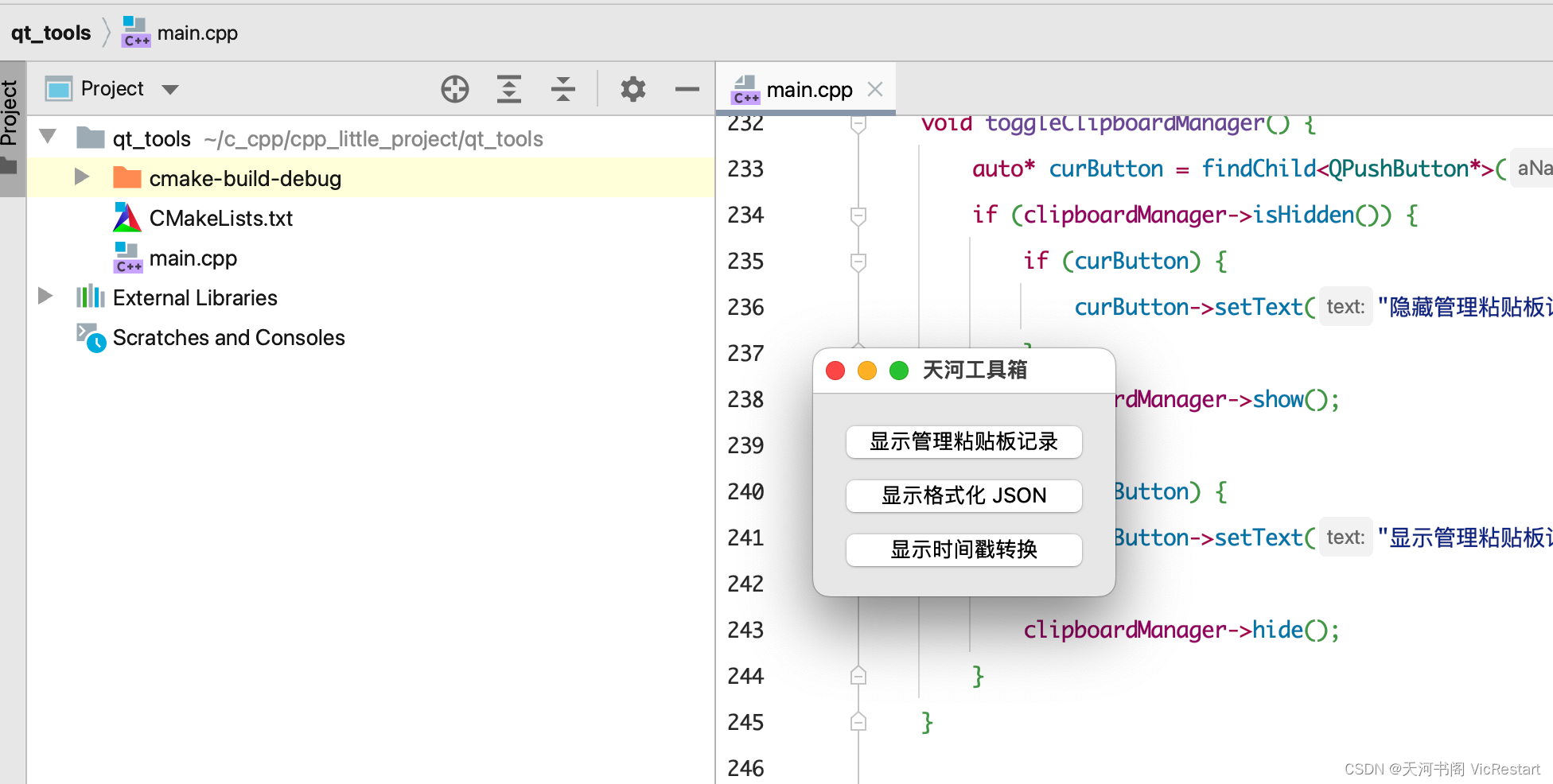
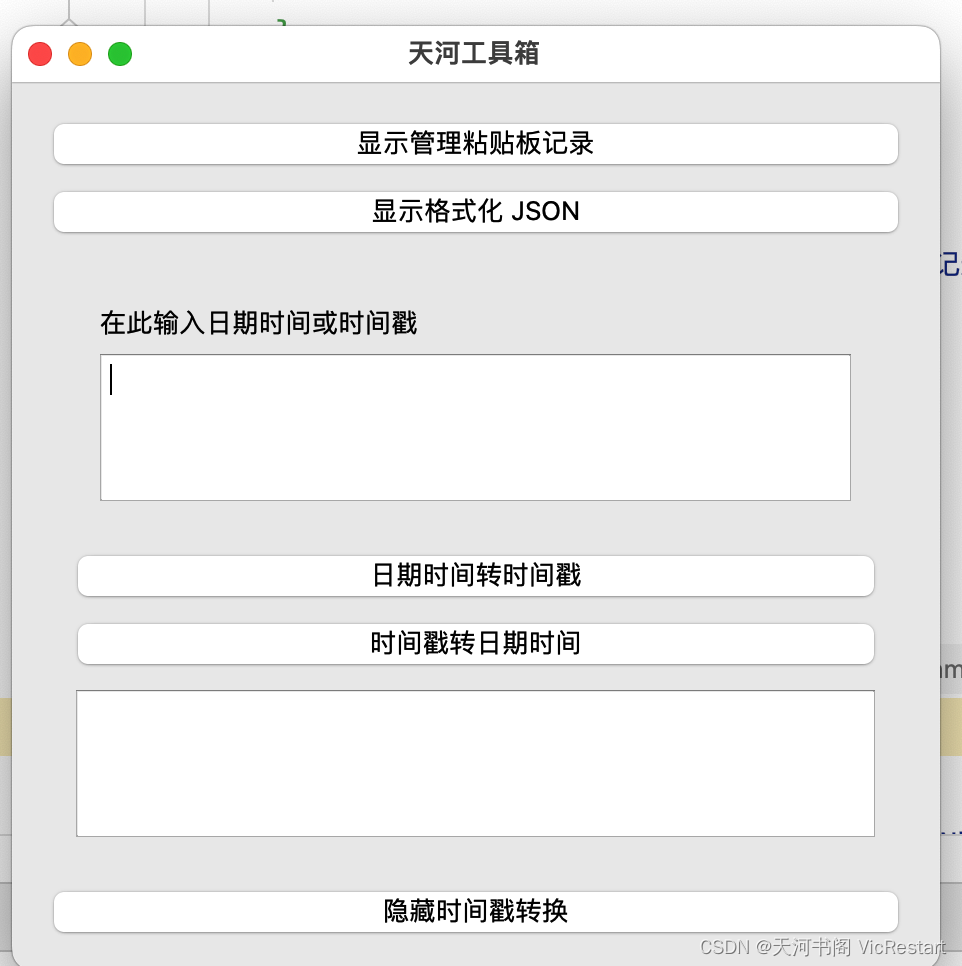
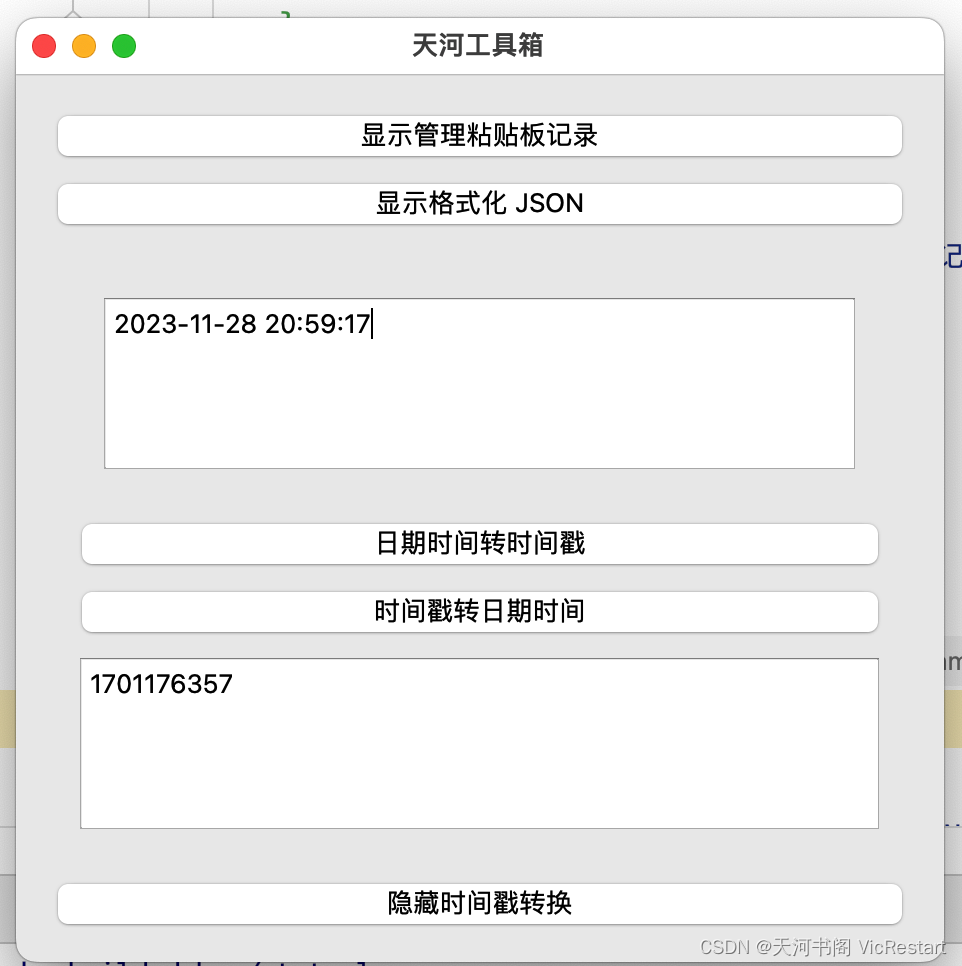
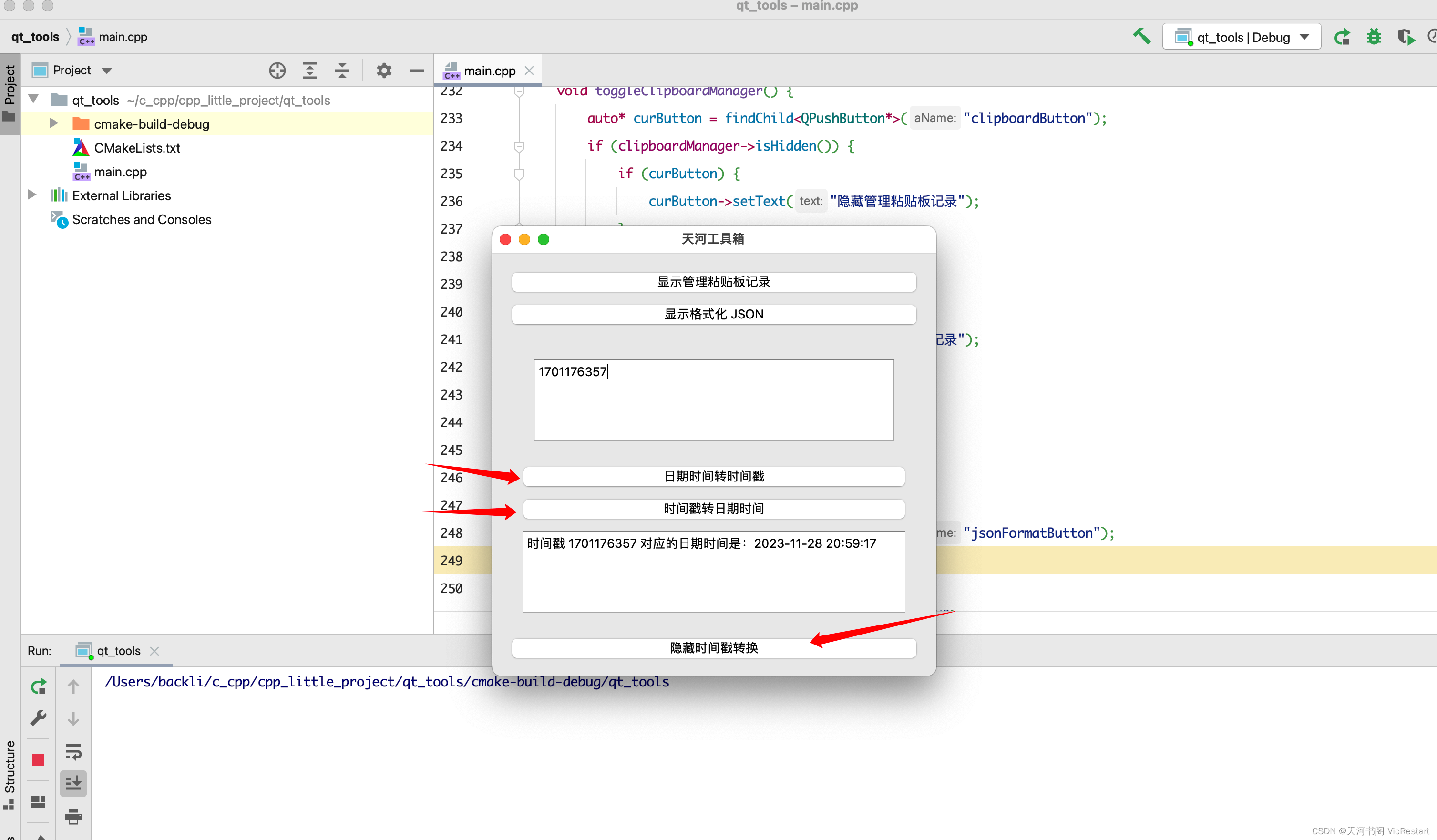
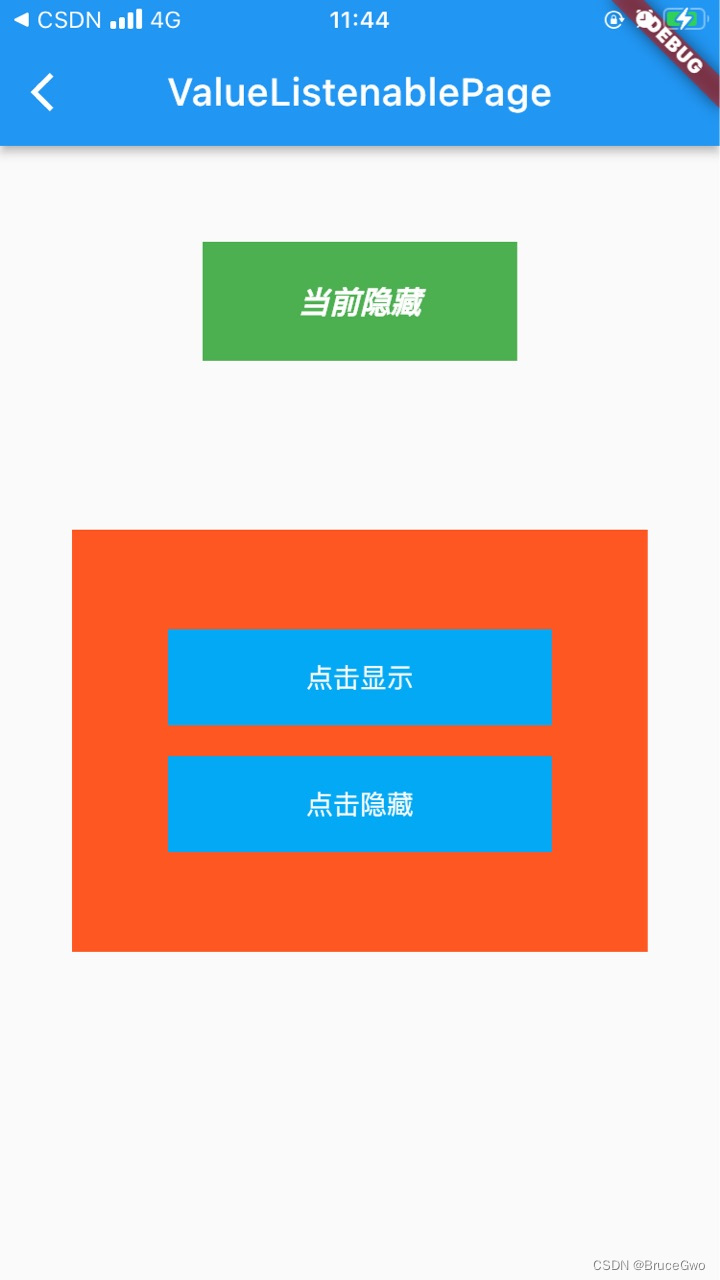
老规矩,先看效果


这次我们还增加了一个文本提示(在此输入日期时间或时间戳),当下方文本框输入内容后,该提示就会消失。其实这个模拟的是占位符的效果。

细心的同学可能已经注意到了,这里的按钮文字变成了 隐藏时间戳转换,再次点击后,界面隐藏并且按钮文字重新变回了 显示时间戳转换。

这次功能规划主要围绕工具箱子功能展开,包含以下功能:
- 时间戳与日期时间转换器: 实现将日期时间转换为时间戳,以及将时间戳转换为日期时间的功能。
- PlaceholderTextEdit 类: 自定义的文本编辑器类,具有占位符功能。
- 按钮文字切换功能: 点击按钮后能够切换按钮的文字,以提供更直观的界面提示。
这些功能集合涵盖了常用的文本处理和格式转换功能,让用户能够方便地进行日期时间与时间戳之间的转换。同时,通过 PlaceholderTextEdit 类和按钮文字切换功能,提高了界面的友好性和用户体验。
伸手党福利时间,上代码:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QVBoxLayout>
#include <QMessageBox>
#include <QDebug>
#include <QListWidget>
#include <QClipboard>
#include <QMimeData>
#include <QTextEdit>
#include <QJsonDocument>
#include <QJsonObject>
#include <QDateTime>
#include <QLabel>#define myApp (dynamic_cast<QApplication *>(QCoreApplication::instance()))class PlaceholderTextEdit : public QWidget {
Q_OBJECT
public:explicit PlaceholderTextEdit(const QString &placeholderText, QWidget *parent = nullptr) : QWidget(parent) {auto *layout = new QVBoxLayout(this);placeholderLabel = new QLabel(placeholderText, this);layout->addWidget(placeholderLabel);textEdit = new QTextEdit(this);layout->addWidget(textEdit);connect(textEdit, &QTextEdit::textChanged, this, &PlaceholderTextEdit::checkPlaceholder);checkPlaceholder(); // 初始检查setLayout(layout);}QString getText() const {return textEdit->toPlainText();}private slots:void checkPlaceholder() {placeholderLabel->setVisible(textEdit->toPlainText().isEmpty());}private:QLabel *placeholderLabel;QTextEdit *textEdit;
};class DateTimeTimestampConverter : public QWidget {
Q_OBJECT
public:explicit DateTimeTimestampConverter(QWidget *parent = nullptr) : QWidget(parent) {auto *layout = new QVBoxLayout(this);inputTextEdit = new PlaceholderTextEdit("在此输入日期时间或时间戳", this);layout->addWidget(inputTextEdit);convertToTimestampButton = new QPushButton("日期时间转时间戳", this);connect(convertToTimestampButton, &QPushButton::clicked, this, &DateTimeTimestampConverter::convertToTimestamp);layout->addWidget(convertToTimestampButton);convertToDateTimeButton = new QPushButton("时间戳转日期时间", this);connect(convertToDateTimeButton, &QPushButton::clicked, this, &DateTimeTimestampConverter::convertToDateTime);layout->addWidget(convertToDateTimeButton);outputTextEdit = new QTextEdit(this);outputTextEdit->setReadOnly(true);layout->addWidget(outputTextEdit);setLayout(layout);}private slots:void convertToTimestamp() {QString inputText = inputTextEdit->getText();QDateTime dateTime = QDateTime::fromString(inputText, "yyyy-MM-dd HH:mm:ss");if (dateTime.isValid()) {qint64 timestamp = dateTime.toSecsSinceEpoch();outputTextEdit->setText(QString::number(timestamp));} else {outputTextEdit->setText("无效的日期时间格式!");}}void convertToDateTime() {QString inputText = inputTextEdit->getText();bool ok;qint64 timestamp = inputText.toLongLong(&ok);if (ok) {QDateTime dateTime;dateTime.setSecsSinceEpoch(timestamp);outputTextEdit->setText("时间戳 " + inputText + " 对应的日期时间是:" + dateTime.toString("yyyy-MM-dd HH:mm:ss"));} else {outputTextEdit->setText("无效的时间戳格式!");}}private:QPushButton *convertToTimestampButton;QPushButton *convertToDateTimeButton;QTextEdit *outputTextEdit;PlaceholderTextEdit *inputTextEdit;
};class JsonFormatter : public QWidget {
Q_OBJECT
public:explicit JsonFormatter(QWidget *parent = nullptr) : QWidget(parent) {auto *layout = new QVBoxLayout(this);inputTextEdit = new QTextEdit(this);layout->addWidget(inputTextEdit);formatButton = new QPushButton("格式化", this);connect(formatButton, &QPushButton::clicked, this, &JsonFormatter::formatJson);layout->addWidget(formatButton);outputTextEdit = new QTextEdit(this);outputTextEdit->setReadOnly(true);layout->addWidget(outputTextEdit);setLayout(layout);}private slots:void formatJson() {QString inputText = inputTextEdit->toPlainText();QJsonParseError error{};QJsonDocument jsonDoc = QJsonDocument::fromJson(inputText.toUtf8(), &error);if (error.error != QJsonParseError::NoError) {outputTextEdit->setText("JSON 解析错误:" + error.errorString());return;}QJsonObject jsonObj = jsonDoc.object();QJsonDocument formattedJson(jsonObj);outputTextEdit->setText(formattedJson.toJson());}private:QTextEdit *inputTextEdit;QPushButton *formatButton;QTextEdit *outputTextEdit;
};class ClipboardManager : public QWidget {
Q_OBJECT
public:explicit ClipboardManager(QWidget *parent = nullptr) : QWidget(parent) {auto *layout = new QVBoxLayout(this);listWidget = new QListWidget(this);updateList(); // 初始更新列表auto *clearButton = new QPushButton("清空记录", this);connect(clearButton, &QPushButton::clicked, this, &ClipboardManager::clearClipboard);layout->addWidget(listWidget);layout->addWidget(clearButton);setLayout(layout);connect(myApp->clipboard(), &QClipboard::dataChanged, this, &ClipboardManager::updateList);}private slots:void updateList() {const QClipboard *clipboard = myApp->clipboard();const QMimeData *mimeData = clipboard->mimeData();if (mimeData->hasText()) {const QString clipboardText = mimeData->text();if (!clipboardText.isEmpty()) {listWidget->addItem(clipboardText);}}}void clearClipboard() {myApp->clipboard()->clear();listWidget->clear();}private:QListWidget *listWidget;
};class MyMainWindow : public QWidget {
Q_OBJECT
public:explicit MyMainWindow(QWidget *parent = nullptr) : QWidget(parent) {setWindowTitle("天河工具箱");auto *layout = new QVBoxLayout(this);auto *clipboardButton = new QPushButton("显示管理粘贴板记录");clipboardButton->setObjectName("clipboardButton");connect(clipboardButton, &QPushButton::clicked, this, &MyMainWindow::toggleClipboardManager);clipboardManager = new ClipboardManager(this);clipboardManager->hide();layout->addWidget(clipboardManager);layout->addWidget(clipboardButton);auto *jsonFormatButton = new QPushButton("显示格式化 JSON");jsonFormatButton->setObjectName("jsonFormatButton");connect(jsonFormatButton, &QPushButton::clicked, this, &MyMainWindow::toggleJsonFormatter);jsonFormatter = new JsonFormatter(this);jsonFormatter->hide();layout->addWidget(jsonFormatter);layout->addWidget(jsonFormatButton);auto *timestampConverterButton = new QPushButton("显示时间戳转换");timestampConverterButton->setObjectName("timestampConverterButton");connect(timestampConverterButton, &QPushButton::clicked, this, &MyMainWindow::toggleDateTimeTimestampConverter);timestampConverter = new DateTimeTimestampConverter(this);timestampConverter->hide();layout->addWidget(timestampConverter);layout->addWidget(timestampConverterButton);setLayout(layout);}private slots:void toggleClipboardManager() {auto* curButton = findChild<QPushButton*>("clipboardButton");if (clipboardManager->isHidden()) {if (curButton) {curButton->setText("隐藏管理粘贴板记录");}clipboardManager->show();} else {if (curButton) {curButton->setText("显示管理粘贴板记录");}clipboardManager->hide();}}void toggleJsonFormatter() {auto* curButton = findChild<QPushButton*>("jsonFormatButton");if (jsonFormatter->isHidden()) {if (curButton) {curButton->setText("隐藏格式化 JSON");}jsonFormatter->show();} else {if (curButton) {curButton->setText("显示格式化 JSON");}jsonFormatter->hide();}}void toggleDateTimeTimestampConverter() {auto* curButton = findChild<QPushButton*>("timestampConverterButton");if (timestampConverter->isHidden()) {if (curButton) {curButton->setText("隐藏时间戳转换");}timestampConverter->show();} else {if (curButton) {curButton->setText("显示时间戳转换");}timestampConverter->hide();}}private:ClipboardManager *clipboardManager;JsonFormatter *jsonFormatter;DateTimeTimestampConverter *timestampConverter;
};int main(int argc, char *argv[]) {QApplication a(argc, argv);MyMainWindow mainWindow;mainWindow.show();return QApplication::exec();
}#include "main.moc"拆分讲解时间到了
1. 逐段解释时间戳与日期时间转换器
1.1 构造函数
explicit DateTimeTimestampConverter(QWidget *parent = nullptr) : QWidget(parent) {auto *layout = new QVBoxLayout(this);inputTextEdit = new PlaceholderTextEdit("在此输入日期时间或时间戳", this);layout->addWidget(inputTextEdit);convertToTimestampButton = new QPushButton("日期时间转时间戳", this);connect(convertToTimestampButton, &QPushButton::clicked, this, &DateTimeTimestampConverter::convertToTimestamp);layout->addWidget(convertToTimestampButton);convertToDateTimeButton = new QPushButton("时间戳转日期时间", this);connect(convertToDateTimeButton, &QPushButton::clicked, this, &DateTimeTimestampConverter::convertToDateTime);layout->addWidget(convertToDateTimeButton);outputTextEdit = new QTextEdit(this);outputTextEdit->setReadOnly(true);layout->addWidget(outputTextEdit);setLayout(layout);
}
这段代码是该类的构造函数。它创建了一个垂直布局,并添加了以下几个控件:
PlaceholderTextEdit:用于输入日期时间或时间戳,带有占位符功能。convertToTimestampButton和convertToDateTimeButton:分别用于将输入转换为时间戳和日期时间的按钮。outputTextEdit:显示转换结果的只读文本编辑框。
1.2 convertToTimestamp 槽函数
void convertToTimestamp() {QString inputText = inputTextEdit->getText();QDateTime dateTime = QDateTime::fromString(inputText, "yyyy-MM-dd HH:mm:ss");if (dateTime.isValid()) {qint64 timestamp = dateTime.toSecsSinceEpoch();outputTextEdit->setText(QString::number(timestamp));} else {outputTextEdit->setText("无效的日期时间格式!");}
}
该槽函数对应"日期时间转时间戳"按钮的点击操作。它获取用户输入的文本,尝试将其解析为日期时间,如果解析成功则将其转换为时间戳,并在 outputTextEdit 中显示结果,否则显示错误消息。
1.3 convertToDateTime 槽函数
void convertToDateTime() {QString inputText = inputTextEdit->getText();bool ok;qint64 timestamp = inputText.toLongLong(&ok);if (ok) {QDateTime dateTime;dateTime.setSecsSinceEpoch(timestamp);outputTextEdit->setText("时间戳 " + inputText + " 对应的日期时间是:" + dateTime.toString("yyyy-MM-dd HH:mm:ss"));} else {outputTextEdit->setText("无效的时间戳格式!");}
}
这个槽函数对应"时间戳转日期时间"按钮的点击操作。它获取用户输入的文本,尝试将其解析为时间戳,如果解析成功则将其转换为日期时间,并在 outputTextEdit 中显示结果,否则显示错误消息。
2. 再逐段解释一下 PlaceholderTextEdit 类的代码
2.1 构造函数
explicit PlaceholderTextEdit(const QString &placeholderText, QWidget *parent = nullptr) : QWidget(parent) {auto *layout = new QVBoxLayout(this);placeholderLabel = new QLabel(placeholderText, this);layout->addWidget(placeholderLabel);textEdit = new QTextEdit(this);layout->addWidget(textEdit);connect(textEdit, &QTextEdit::textChanged, this, &PlaceholderTextEdit::checkPlaceholder);checkPlaceholder(); // 初始检查setLayout(layout);
}
这个构造函数接收一个占位符文本,并创建了一个垂直布局,然后添加了两个控件:
placeholderLabel:用于显示占位符文本的标签。textEdit:用于用户输入的文本编辑框。
2.2 getText 方法
QString getText() const {return textEdit->toPlainText();
}
getText 方法返回 textEdit 中的文本内容。
2.3 checkPlaceholder 槽函数
void checkPlaceholder() {placeholderLabel->setVisible(textEdit->toPlainText().isEmpty());
}
checkPlaceholder 方法根据用户输入的内容是否为空来决定是否显示 placeholderLabel 标签。如果 textEdit 为空,显示占位符文本;如果不为空,隐藏占位符文本。
这个类的主要作用是带有占位符功能的文本编辑框,通过监测用户输入来显示或隐藏占位符文本。
3. 最后逐段解释一下按钮文字切换功能的代码
当你调用 toggleDateTimeTimestampConverter 函数时,它会执行以下操作:
3.1 按钮检索:
auto* curButton = findChild<QPushButton*>("timestampConverterButton");
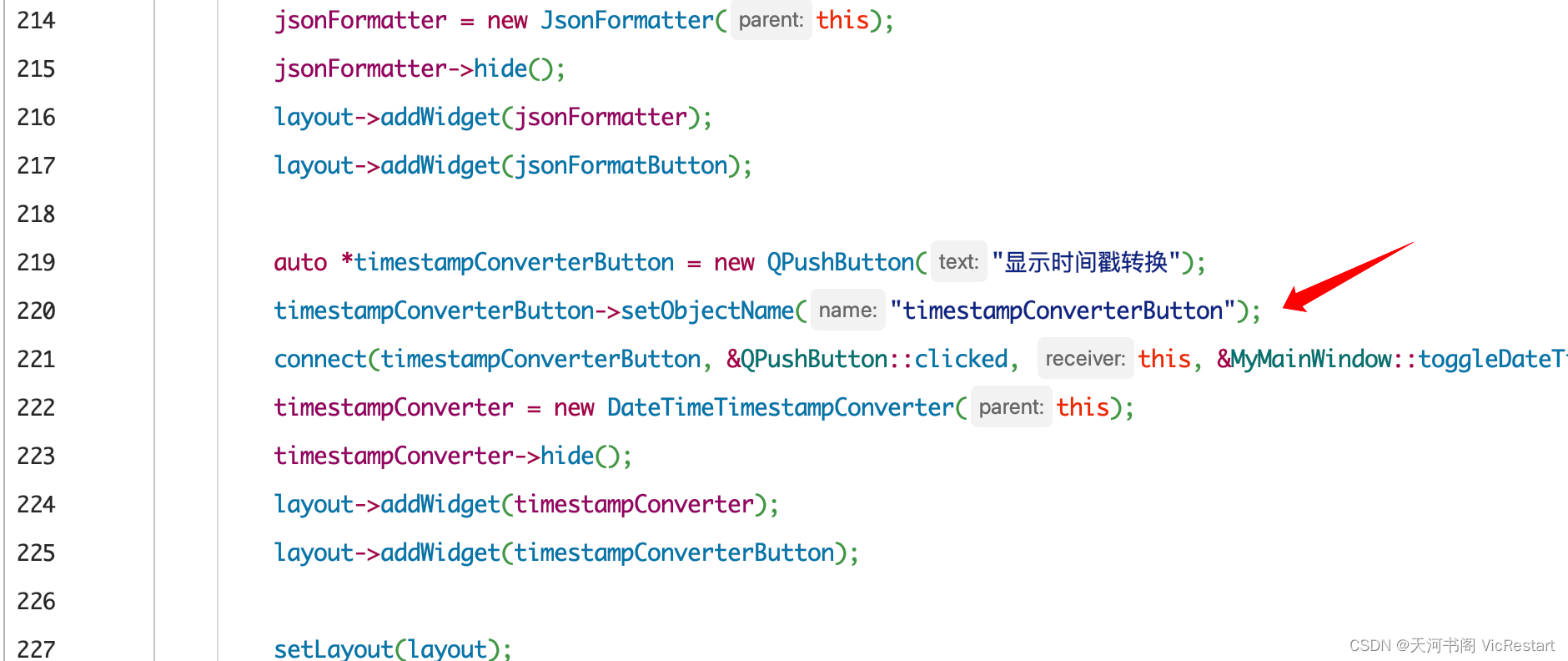
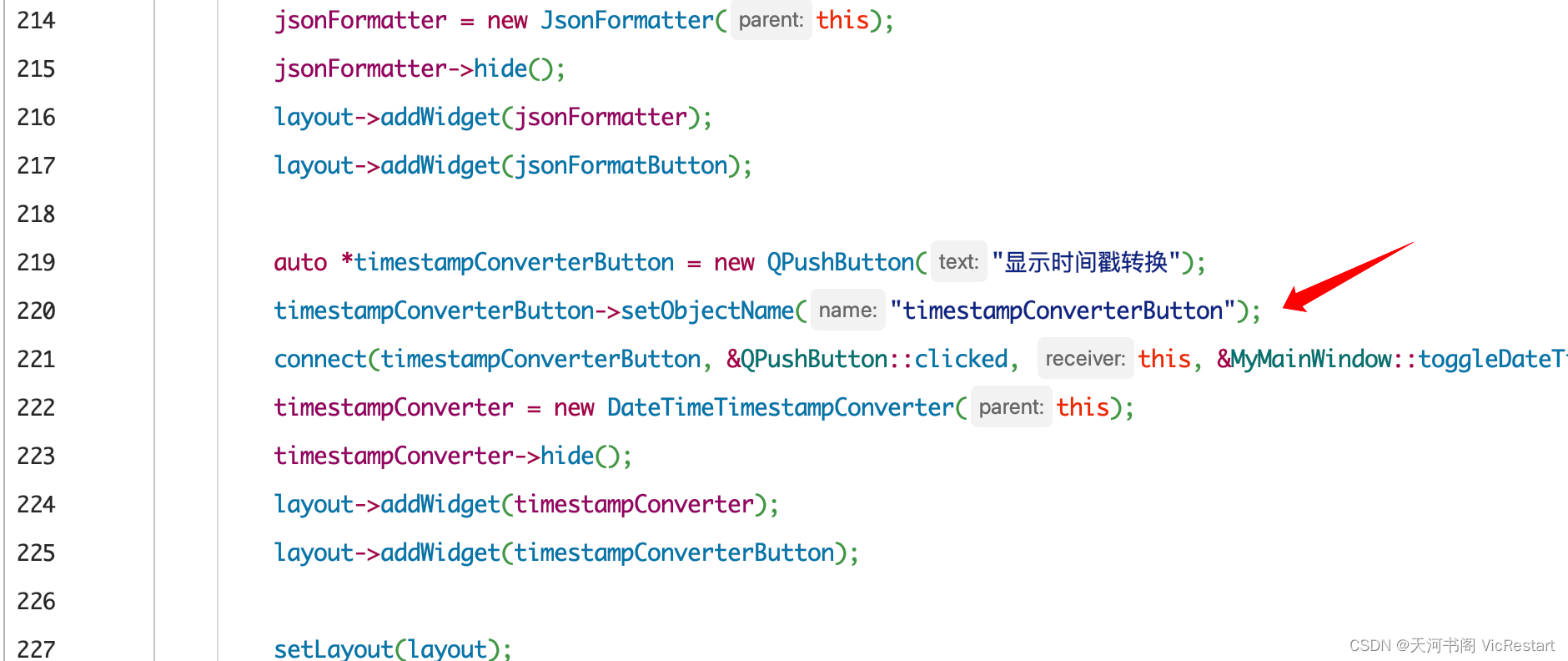
这行代码使用 findChild 方法查找名称为 “timestampConverterButton” 的 QPushButton 控件。这个按钮的名称可能是在程序中设置的,如下图箭头所指的位置。

3.2 显示或隐藏转换器:
if (timestampConverter->isHidden()) {// 如果 timestampConverter 控件隐藏if (curButton) {// 如果找到按钮,将按钮的文本设置为“隐藏时间戳转换”curButton->setText("隐藏时间戳转换");}// 显示 timestampConverter 控件timestampConverter->show();
} else {// 如果 timestampConverter 控件显示if (curButton) {// 如果找到按钮,将按钮的文本设置为“显示时间戳转换”curButton->setText("显示时间戳转换");}// 隐藏 timestampConverter 控件timestampConverter->hide();
}
这个部分检查了 timestampConverter 控件的当前状态。如果它隐藏,那么它会显示,并且如果找到了按钮,按钮的文本会更改为“隐藏时间戳转换”。如果它当前是显示状态,那么它会被隐藏,并且按钮的文本将更改为“显示时间戳转换”。
这段代码能够动态地显示或隐藏 timestampConverter 控件,并且按钮的文本会随着其状态变化而变化,以反映当前控件状态。
讲解完毕,复制代码后,开始运行调试吧~
好了~ 本文就到这里了,感谢您的阅读,每天还有更多的实例学习文章等着你 🎆。别忘了点赞、收藏~ Thanks♪(・ω・)ノ 🍇。
相关文章:

C++学习之路(十)C++ 用Qt5实现一个工具箱(增加一个时间戳转换功能)- 示例代码拆分讲解
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《JSON数据格式化》功能,还是比较实用的。为了继续丰富我们的工具箱,今天我们就再增加一个平时经常用到的功能吧,就是「 时间戳转换 」功能,而且实现点击按钮后文字进行变…...

Linux 5.15安全特性之ARM64 PAC
ARM64 PAC(Pointer Authentication Code)机制是ARM架构中引入的一种安全特性,旨在提供指针的完整性和安全性保护。它通过在指针中插入一段额外的代码进行签名,以验证指针的完整性,从而抵御缓冲区溢出和代码注入等攻击。…...

同旺科技 分布式数字温度传感器
内附链接 1、数字温度传感器 主要特性有: ● 支持PT100 / PT1000 两种铂电阻; ● 支持 2线 / 3线 / 4线 制接线方式; ● 支持5V~17V DC电源供电; ● 支持电源反接保护; ● 支持通讯波特率1200bps、2…...

状态空间的定义
状态空间是描述一个系统所有可能状态的集合。在系统理论、控制论、计算机科学、强化学习等领域,状态空间是一种常见的概念。 状态空间框架是一种用于描述和分析系统的方法,它包括系统的状态、状态之间的转移关系以及与状态相关的行为。下面详细解释状态…...

数据挖掘实战-基于word2vec的短文本情感分析
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

大数据面试总结
1、冒泡排序、选择排序 2、二分查找 3、 hashmap和hashtable的区别?hashmap的底层实现原理? a、hashtable和hashmap的区别: 1、hashtable是线程安全的,会在每一个方法中都添加方法synchronize(同步机制)…...

利大于弊:物联网技术对电子商务渠道的影响
For Better or For Worse: Impacts of IoT Technology in e-Commerce Channel 物联网技术使用传感器和其他联网设备来手机和共享数据,并且被视为一种可以为供应链成员带来巨大的机会的突破性技术。本文的研究背景是:一个提供物联网基础设备的电子商务平…...
)
Python 元组详解(tuple)
文章目录 1 概述1.1 性质1.2 下标1.3 切片 2 常用方法2.1 访问:迭代、根据下标2.2 删除:del2.3 运算符:、*2.4 计算元组中元素个数:len()2.5 返回元组中元素最大值:max()2.6 返回元组中元素最小值:min()2.7…...

Redis部署-主从模式
目录 单点问题 主从模式 解析主从模式 配置redis主从模式 info replication命令查看复制相关的状态 断开复制关系 安全性 只读 传输延迟 拓扑结构 数据同步psync replicationid offset psync运行流程 全量复制流程 无硬盘模式 部分复制流程 积压缓冲区 实时复…...

全栈冲刺 之 一天速成MySQL
一、为什么使用数据库 数据储存在哪里? 硬盘、网盘、U盘、光盘、内存(临时存储) 数据持久化 使用文件来进行存储,数据库也是一种文件,像excel ,xml 这些都可以进行数据的存储,但大量数据操作…...

服务器运行train.py报错解决
在服务器配置完虚拟环境以及安装完各种所需库后,发现报错Traceback (most recent call last): File "/root/yolov5-master/yolov5-master/train.py", line 48, in <module> import val as validate # for end-of-epoch mAP File "/root/yolov5…...

Flutter开发type ‘Future<int>‘ is not a subtype of type ‘int‘ in type cast错误
文章目录 问题描述错误源码 问题分析解决方法修改后的代码 问题描述 今天有个同事调试flutter程序时报错,问我怎么解决,程序运行时报如下错误: type ‘Future’ is not a subtype of type ‘int’ in type cast 错误源码 int order Databas…...

Nginx(十二) gzip gzip_static sendfile directio aio 组合使用测试(2)
测试10:开启gzip、sendfile、aio、directio1m,关闭gzip_static,请求/index.js {"time_iso8601":"2023-11-30T17:20:5508:00","request_uri":"/index.js","status":"200","…...

hls实现播放m3u8视频将视频流进行切片 HLS.js简介
github官网GitHub - video-dev/hls.js: HLS.js is a JavaScript library that plays HLS in browsers with support for MSE.HLS.js is a JavaScript library that plays HLS in browsers with support for MSE. - GitHub - video-dev/hls.js: HLS.js is a JavaScript library …...

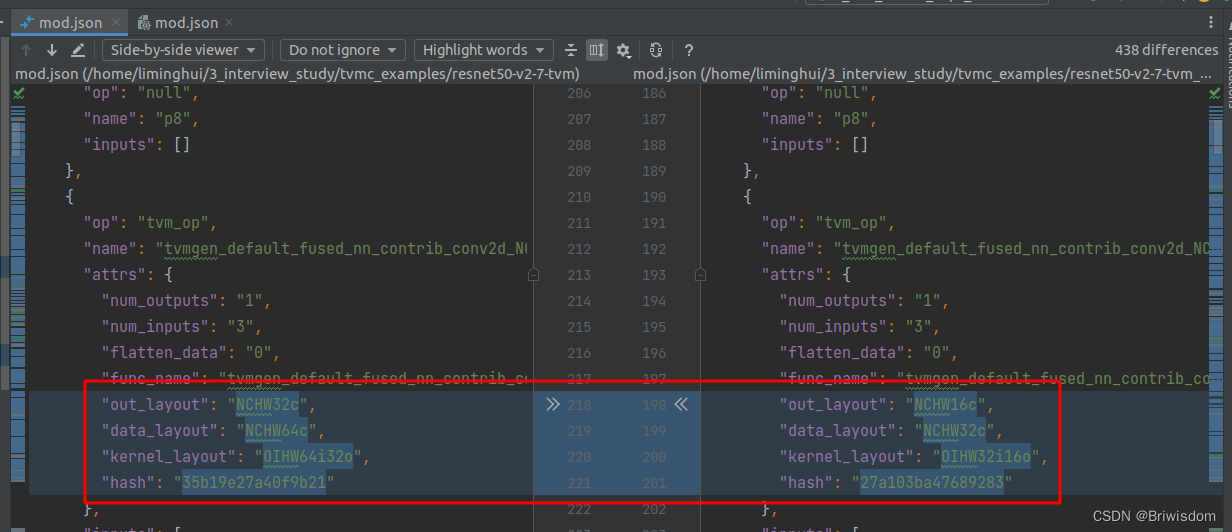
Ubuntu20.04部署TVM流程及编译优化模型示例
前言:记录自己安装TVM的流程,以及一个简单的利用TVM编译模型并执行的示例。 1,官网下载TVM源码 git clone --recursive https://github.com/apache/tvmgit submodule init git submodule update顺便完成准备工作,比如升级cmake版本…...
)
华为OD机试真题-两个字符串间的最短路径问题-2023年OD统一考试(C卷)
题目描述: 给定两个字符串,分别为字符串A与字符串B。例如A字符串为ABCABBA,B字符串为CBABAC可以得到下图m*n的二维数组,定义原点为(0, 0),终点为(m, n),水平与垂直的每一条边距离为1,映射成坐标系如下图。 从原点(0, 0)到(0, A)为水平边,距离为1,从(0, A)到(A, C)为垂…...

python try-except
相比于直接raise ValueError,使用try-except可以使程序在发生异常后仍然能够运行。 在try的部分中,当遇到第一个Error,就跳转到except中寻找对应类型的error,后续代码不再执行,如果try中有多个Error,注意顺…...

flutter开发实战-ValueListenableBuilder实现局部刷新功能
flutter开发实战-ValueListenableBuilder实现局部刷新功能 在创建的新工程中,点击按钮更新counter后,通过setState可以出发本类的build方法进行更新。当我们只需要更新一小部分控件的时候,通过setState就不太合适了,这就需要进行…...

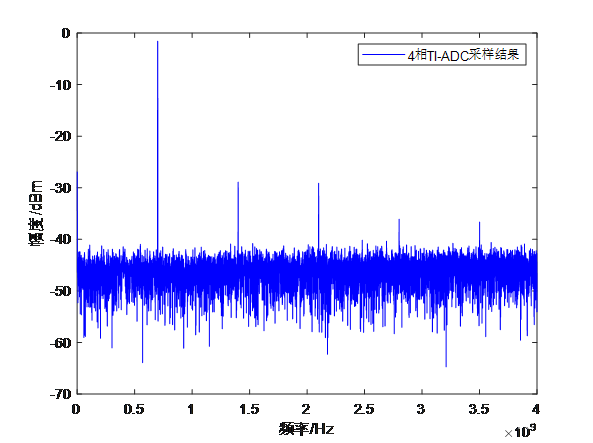
通过时间交织技术扩展ADC采样速率的简要原理
前言 数据采集是将自然界中存在的模拟信号通过模数转换器(ADC)转换成数字信号,再对该数字信号进行相应的接收和处理。数据采集系统作为数据采集的手段,在移动通信、图向采集、无线电等领域有重要作用。随着电子信息技术的飞速发展…...

FluxMQ—2.0.8版本更新内容
FluxMQ—2.0.8版本更新内容 前言 FLuxMQ是一款基于java开发,支持无限设备连接的云原生分布式物联网接入平台。FluxMQ基于Netty开发,底层采用Reactor3反应堆模型,具备低延迟,高吞吐量,千万、亿级别设备连接࿱…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
