vue2、vue3组件传值,引用类型,对象数组如何处理

vue2、vue3组件传值,引用类型,对象数组如何处理
Excerpt
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父…
下述组件传值指引用类型(数组或对象)传值。
vue2和vue3原理是相同的,如有疑问可留言。
准备:单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
- 这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用。 定义一个本地的 data property 并将这个 prop 用作其初始值
props: ['initialCounter'],
data: function () { return { counter: this.initialCounter }
}
- 这个 prop 以一种原始的值传入且需要进行转换。 使用这个 prop 的值来定义一个
计算属性
props: ['size'],
computed: { normalizedSize: function () {return this.size.trim().toLowerCase() }
}
注意在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在
子组件中改变变更这个对象或数组本身将会影响到父组件的状态。
问题
prop传递应用类型数据(对象、数组),子组件内的修改,父组件也会直接变更
父组件 App.vue
<template><div id="app"><child :initialValue="valueEmit"></child></div>
</template>
<script>
import childEmit from './components/child.vue'
export default {
data () {return {valueEmit: {cat: 2}}},components: {child}
}
</script>
子组件 components/child.vue
<template><div class="child-container"><p> <label>child:</label><input type="text" v-model="value.cat" /></p></div>
</template>
<script>
export default {name: 'child',props: {initialValue: Object},data () {return {value: this.initialValue}}
}
</script>
问题2
要想子组件变更不影响父组件,可以对引用类型数据进行深拷贝,但父组件数据变化不会触发子组件响应
修改子组件,子组件 components/child.vue
export default {name: 'child',props: {initialValue: Object},data () {return {valueEmit: JSON.parse(JSON.stringify(this.initialValue))}}
}
总结
我们开发过程中,一般会遇到以下三种情况:
纯展示直接使用父组件属性,不会有副作用!
<template>
<div>{{parentObj.value}}</div>
</template>
<script>
export default {name: 'child',props: {parentObj: Object}}
</script>
只子组件内部修改,父组件不会修改(即,父组件只做初始化)子组件 data 中声明新的数据,通过Object.assign()或者JSON.parse(JSON.stringify())切断引用即可。
<template>
<div><input type="text" v-model="childObj.value"></div>
</template>
<script>
export default {name: 'child',props: {parentObj: Object},data () {return {childObj: Object.assign({}, this.parentObj)}}}
</script>
父子组件都会修改通过 computed 或者 watch 进行处理
<template>
<div><input type="text" v-model="childObj.value"></div>
</template>
<script>
export default {name: 'child',props: {parentObj: Object},computed: {childObj () {return Object.assign({}, this.parentObj)}}}
</script>
或者 watch 方式export default {name: 'child',props: {parentObj: Object},data () {return {childObj: {}}},watch: {parentObj: {handler (val, oldVal) {if (val) {this.childObj = Object.assign({}, this.parentObj)}},deep: true,immediate: true}}
}
- 关于 watch 和 computed 区别: vue computed正确使用方式
相关文章:

vue2、vue3组件传值,引用类型,对象数组如何处理
vue2、vue3组件传值,引用类型,对象数组如何处理 Excerpt 所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父… 下述组件传值指引…...

165. 小猫爬山
Powered by:NEFU AB-IN Link 文章目录165. 小猫爬山题意思路代码165. 小猫爬山 题意 翰翰和达达饲养了 N只小猫,这天,小猫们要去爬山。 经历了千辛万苦,小猫们终于爬上了山顶,但是疲倦的它们再也不想徒步走下山了(呜咕…...

ECharts教程(详细)
ECharts教程(详细) 非常全面的ECharts教程,非常全面的ECharts教程,目前线条/节点颜色、线条粗细、线条样式、线条阴影、线条平滑、线条节点大小、线条节点阴影、线条节点边框、线条节点边框阴影、工具提醒、工具提醒样式、工具自定义提醒、工具提醒背景…...

pinia
目录一、介绍二、快速上手1.安装2.基本使用与state3.actions的使用4.getters的使用5.storeToRefs的使用6.pinia模块化三、数据持久化1.安装2.使用插件3.模块开启持久化4.按需缓存模块的数据一、介绍 pinia从使用角度和之前Vuex几乎是一样的,比Vuex更简单了。 在Vu…...

mysql中insert语句的五种用法
文章目录前言一、values参数后单行插入二、values参数后多行插入三、搭配select插入数据四、复制旧表的信息到新表五、搭配set插入数据总结前言 insert语句是标准sql中的语法,是插入数据的意思。在实际应用中,它也演变了很多种用法来实现特殊的功能&…...

YOLOV7模型调试记录
先前的YOLOv7模型是pytorch重构的,并非官方提供的源码,而在博主使用自己的数据集进行实验时发现效果并不理想,因此生怕是由于源码重构导致该问题,此外还需进行对比实验,因此便从官网上下载了源码,进行调试运…...
)
模拟光伏不确定性——拉丁超立方抽样生成及缩减场景(Matlab全代码)
光伏出力的不确定性主要源于预测误差,而研究表明预测误差(e)服从正态分布且大概为预测出力的10%。本代码采用拉丁超立方抽样实现场景生成[1,2]、基于概率距离的快速前代消除法实现场景缩减[3],以此模拟了光伏出力的不确定性。与风电不确定性模拟不同之处在于——光伏存在0出…...

Elasticsearch聚合查询速览
Es 数据分析工具 - Elasticsearch Aggregations (聚合查询) 官方文档 Aggregations | Elasticsearch Guide [7.15] | Elastic 1. Bucket aggregations 桶聚合 that group documents into buckets, also called bins, based on field values, ranges, o…...

CEC2017:鱼鹰优化算法(Osprey optimization algorithm,OOA)求解cec2017(提供MATLAB代码)
一、鱼鹰优化算法简介 鱼鹰优化算法(Osprey optimization algorithm,OOA)由Mohammad Dehghani 和 Pavel Trojovsk于2023年提出,其模拟鱼鹰的捕食行为。 鱼鹰是鹰形目、鹗科、鹗属的仅有的一种中型猛禽。雌雄相似。体长51-64厘米…...

Vue3 企业级项目实战:通关 Vue3 企业级项目开发,升职加薪快人一步
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 课程介绍 很高兴为大家介绍这个…...

vue样式绑定(v-if)
文章目录一.第一次用vue框架二.要求:1.定义两种样式,一种描述正确的状态,一种描述错误的状态。2.在结构代码中定义一个块,实现绑定正确的样式状态。3.定义一个按钮,实现正确和错误两种状态的class切换。三.源代码四.效果一.第一次…...

无需公网IP,安全稳定实现U8C异地访问
用友是全球领先的企业云服务与软件提供商,在财务、人力、供应链、采购、制造、营销、研发、项目、资产、协同等领域为客户提供数字化、智能化、社会化的企业云服务产品与解决方案。 U8C是用友针对成长型、创新型企业,提供企业级ERP整体解决方案。在系统…...

Graph Neural Network(GNN)图神经网络
Graph Neural Network(GNN)图神经网络,是一种旨在对图结构数据就行操作的深度学习算法。它可以很自然地表示现实世界中的很多问题,包括社交网络,分子结构和交通网络等。GNN旨在处理此类图结构数据,并对图中的节点和边进行预测或执…...

JSTL核心库的简单使用
JSTL核心库的简单使用 7.1考试重点 7.1.1c:out输出数据 考试重点就是c的相关的 jar包下载地址:Apache Tomcat - Apache Taglibs Downloads 看会典型应用就可以<% page contentType"text/html;charsetUTF-8" language"java" %> <% taglib uri"…...

ffmpeg.dll丢失怎么办,有什么修复ffmpeg.dll的方法
如果你在运行某些音视频软件或游戏时遇到了“ffmpeg.dll丢失”的错误消息,这意味着你的Windows系统中缺少了ffmpeg.dll文件,这是一个必要的动态链接库(DLL)文件,用于支持许多音视频软件和游戏的运行。在这篇文章中&…...

【学习笔记】NOIP爆零赛9
这场考炸了,不过也还好,正好给自己警醒的作用 t1t1t1应该是想到正解了,就是最后边界那个地方还是没有想清楚,哎这种交互题卡询问次数还是挺难受的,并且似乎我对于这种细节并不能很好把握。然后就少了50pts50pts50pts是…...

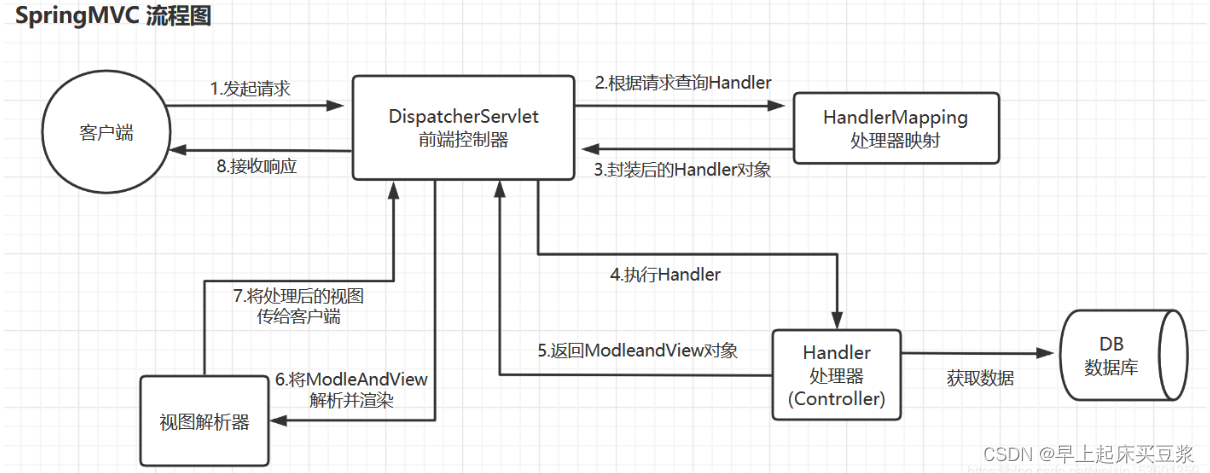
SpringMVC的常用组件和工作流程及部分注解解析
一丶SpringMVC常用的组件 1.前端控制器DispatcherServlet 作用:统一处理请求和响应。除此之外还是整个流程控制的中心,由 DispatcherServlet 来调用其他组件,处理用户的请求 接收请求,响应结果,相当于转发器ÿ…...

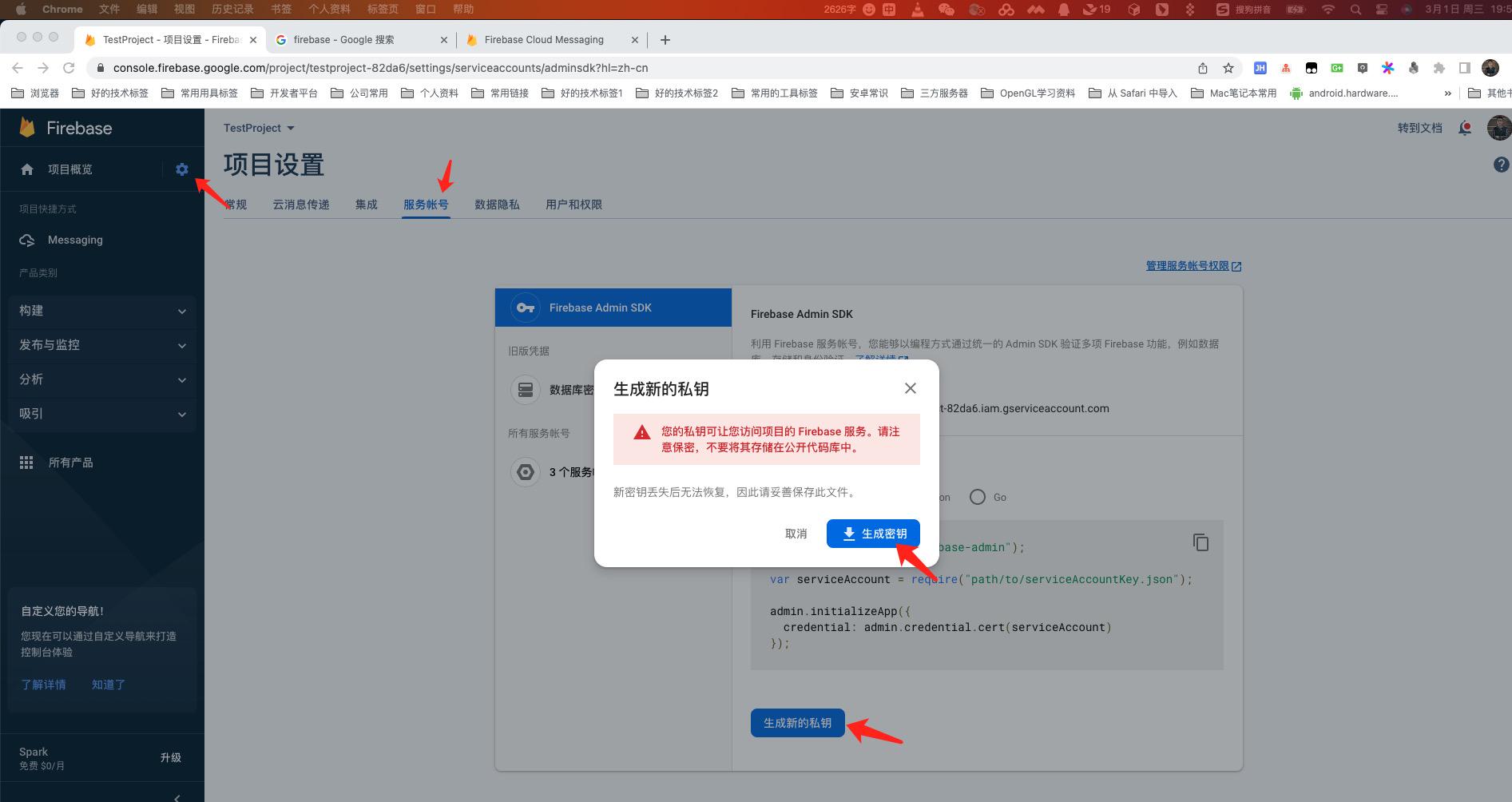
创建Firebase项目并接入Firebase推送: Firebase Cloud Messaging (FCM)
1.FCM简介:Firebase Cloud Messaging (FCM) 是一种跨平台消息传递解决方案,可供您可靠地传递消息,而且还是免费的服务。支持 Android,IOS,Web,Flutter,Unity.消息类型可以使用 FCM 向客户端发送两种类型的消息:通知消息…...

MyBatis的简单使用
MyBatis是一个优秀的持久型框架用于简化JDBC开发,JDBC的原生写法普遍都很麻烦,还要写原汁原味的sql语句,mybatis将很多东西都放到了配置文件里面然后用少量代码简化了免除了几乎所有的JDBC代码以及设定参数和获取结果集的工作。MyBatis 可以通…...

最新的Windows docker安装方法
什么是Docker?关于Docker的相关概述,请看:Docker_面向架构编程的博客-CSDN博客在Windows10 or Windows11中安装docker主要就两步:1.安装wsl22. 安装docker一、安装WSL2安装wslwsl --install然后重启一下电脑在cmd窗口可以查看自己…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
