深入浅出Reactjs
深入浅出Reactjs
介绍
React是一个流行的JavaScript库,用于开发复杂的用户界面。它可以帮助开发人员构建灵活、高效和可维护的应用程序。本文将深入浅出地介绍React开发框架。
React的核心概念
React框架的核心概念是组件。组件是一个独立的、可复用的代码块,用于表示应用程序的一部分。React应用程序由许多组件组成,每个组件都有自己的状态和属性。
组件化开发是React的核心思想,将界面拆分成一个个独立的组件,使得开发人员可以轻松地维护和扩展应用程序。通过组件化开发,React提供了一种高度可复用的方案,可以将UI元素和业务逻辑分离,使得代码更加清晰、易于维护。
React使用JSX语法来描述组件,这是一种JavaScript的扩展语法。JSX允许开发人员使用类似HTML的标记来描述组件的结构和内容。使用JSX语法可以使代码更加易读、易懂。
React还提供了一种称为虚拟DOM的机制,用于管理组件之间的交互。虚拟DOM是一个轻量级的JavaScript对象,它表示了实际DOM中的元素。React使用虚拟DOM来优化DOM操作,从而提高应用程序的性能。虚拟DOM机制使得React可以快速地更新页面,并提高了应用程序的性能。
React的优势
React具有许多优点,使其成为Web开发的首选框架之一。以下是React的几个优势:
- 可复用性: 组件的可复用性使得开发人员可以轻松地构建整洁、模块化的代码,从而提高应用程序的可维护性。
- 高效性: React通过虚拟DOM机制来优化DOM操作,从而提高了应用程序的性能。由于React只会更新必要的部分,因此可以减少页面重绘的次数,提高页面性能。
- 易学性: React的API简单易懂,使得开发人员可以快速上手。React的文档和社区非常丰富,提供了大量的教程和案例,使得初学者可以轻松地学习和使用React。
- 大社区: React具有庞大的社区,提供了大量的文档和教程,使得开发人员可以轻松地获得帮助和支持。React的社区不断地推出新的功能和工具,使得React成为了一个非常活跃的开源项目。
- 灵活性: React可以与其他框架和库集成,例如Redux、React Router等。这使得开发人员可以根据项目需求,选择最适合的工具和技术。
- 跨平台性: React可以用于开发Web应用程序、移动应用程序和桌面应用程序。React Native使得开发人员可以使用React构建原生移动应用程序,从而减少开发成本和时间。
React的应用场景
由于React具有灵活性、可维护性和高效性等优点,因此在许多Web应用程序中被广泛使用。以下是React的一些应用场景:
- 单页面应用程序: React可以帮助开发人员构建高度交互的单页面应用程序(SPA),例如社交媒体应用程序、电子商务应用程序等。
- 数据可视化应用程序: React可以帮助开发人员构建各种类型的数据可视化应用程序,例如图表、地图等。
- 移动应用程序: React Native可以帮助开发人员使用React构建原生移动应用程序,例如社交媒体应用程序、游戏等。
- 后台管理系统: React可以帮助开发人员构建高效、可维护的后台管理系统,例如电商后台管理系统、内容管理系统等。
- 电子商务网站: React可以帮助开发人员构建高效、交互性强、易维护的电子商务网站,例如在线购物网站、在线预定网站等。
React的未来发展
React的未来发展非常广阔,以下是React的一些未来发展方向:
- 更好的性能: React的未来版本将会更加注重提高性能,使得应用程序的响应速度更快。
- 更好的开发体验: React将会提供更加人性化的开发体验,使得开发人员可以更加愉快地开发应用程序。
- 更加智能的组件库: React将会提供更加智能的组件库,使得开发人员可以更加轻松地构建复杂的用户界面。
- 更加灵活的工具链: React将会提供更加灵活的工具链,使得开发人员可以根据项目需求选择最适合的工具和技术。
总结
React是一款灵活、高效、可维护的JavaScript库,用于构建复杂的用户界面。通过组件化的开发方式、虚拟DOM机制和简单易学的API,React提供了一种优秀的解决方案,帮助开发人员构建高质量的Web应用程序。
相关文章:

深入浅出Reactjs
深入浅出Reactjs 介绍 React是一个流行的JavaScript库,用于开发复杂的用户界面。它可以帮助开发人员构建灵活、高效和可维护的应用程序。本文将深入浅出地介绍React开发框架。 React的核心概念 React框架的核心概念是组件。组件是一个独立的、可复用的代码块&am…...
)
《C++ Primer Plus》第18章:探讨 C++ 新标准(1)
本章首先复习前面介绍过的C11功能,然后介绍如下主题: 移动语义和右值引用。Lambda 表达式。包装器模板 function。可变参数模板。 本章重点介绍 C11 对 C 所做的改进。本书前面介绍过多项 C11 功能,本章首先复习这些功能,并详细…...

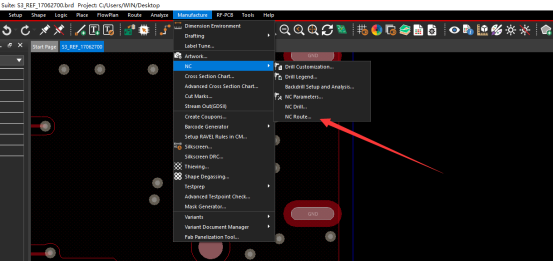
PCB板漏孔、漏槽怎么办?看工程师避坑“SOP”
本文为大家介绍PCB画板时常见的钻孔问题,避免后续踩同样的坑。钻孔分为三类,通孔、盲孔、埋孔。不管是哪种孔,孔缺失的问题带来的后果是直接导致整批产品不能使用。因此钻孔设计的正确性尤为重要。 案例讲解 问题1:Altium设计的文…...

mysql数据库同步方案:springboot+集成cannal
1授权 -- 使用命令登录:mysql -u root -p -- 创建用户 用户名:canal 密码:Canal123456 create user canal% identified by Canal123456; -- 授权 *.*表示所有库 grant SELECT, REPLICATION SLAVE, REPLICATION CLIENT on *.* to canal% ident…...

oracle 19c 创建物化视图并测试logminer进行日志挖掘
1、创建物化视图 alter session set containerpdb; grant create materialized view to scott; create materialized view 物化视图名 -- 1. 创建物化视图 build [immediate | deferred] -- 2. 创建方式,默认 immediate refre…...

2.1 黑群晖驱动:10代u核显硬解驱动(解决掉IP、重启无法连接问题)
本文提供了两种10代核显驱动方式:1)第一种(本文:二、仅修改i915.ko驱动10代u核显方法)为网上流传最多但是对主板兼容性要求很高,网上评论常会出现操作后无法识别IP(掉IP)的问题。因此,采用第一种…...

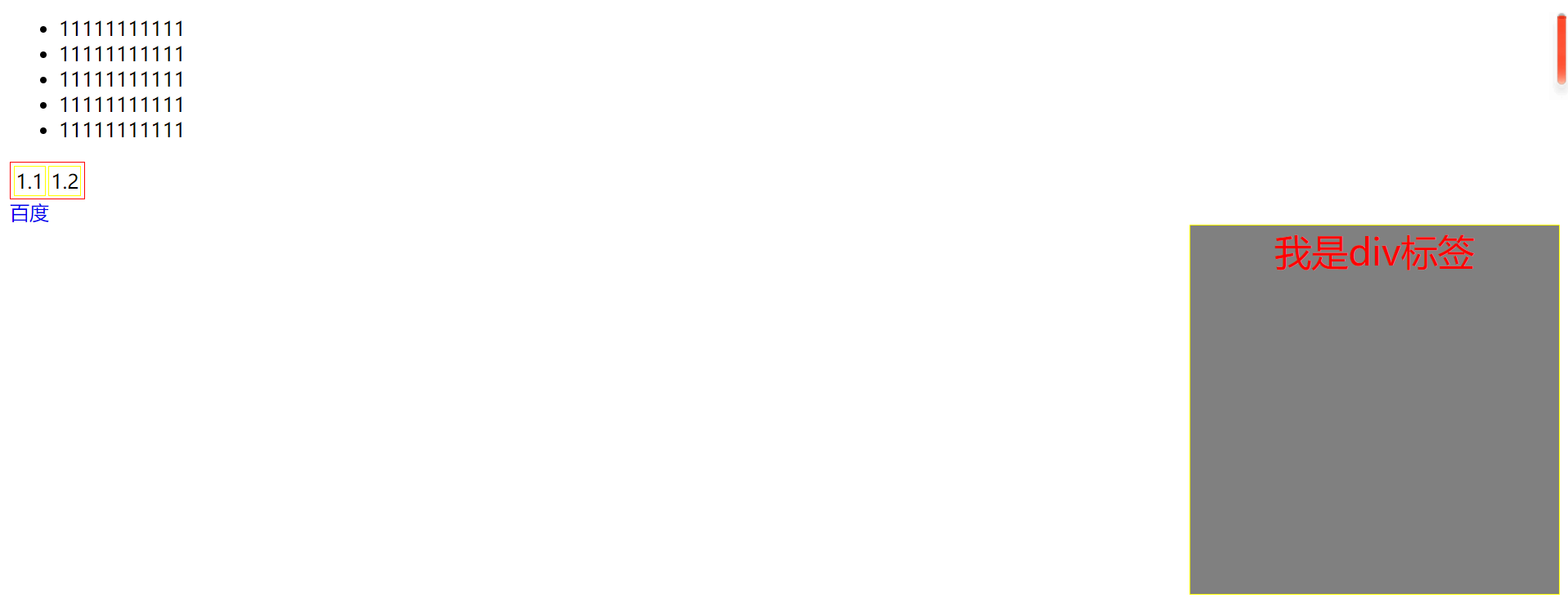
二、CSS
一、CSSHTML的结合方式 1、第一种:在标签的style属性上设置"key:value value;",修改标签样式 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title>…...

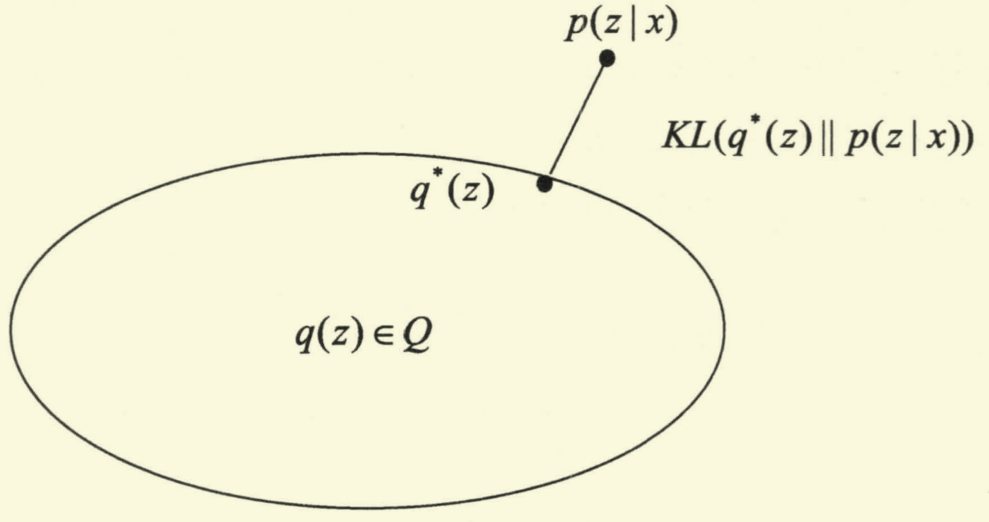
变分推断 (Variational Inference) 解析
前言 如果你对这篇文章可感兴趣,可以点击「【访客必读 - 指引页】一文囊括主页内所有高质量博客」,查看完整博客分类与对应链接。 变分推断 在贝叶斯方法中,针对含有隐变量的学习和推理,通常有两类方式,其一是马尔可…...

27. 移除元素
题目链接:https://leetcode.cn/problems/remove-element/给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输…...

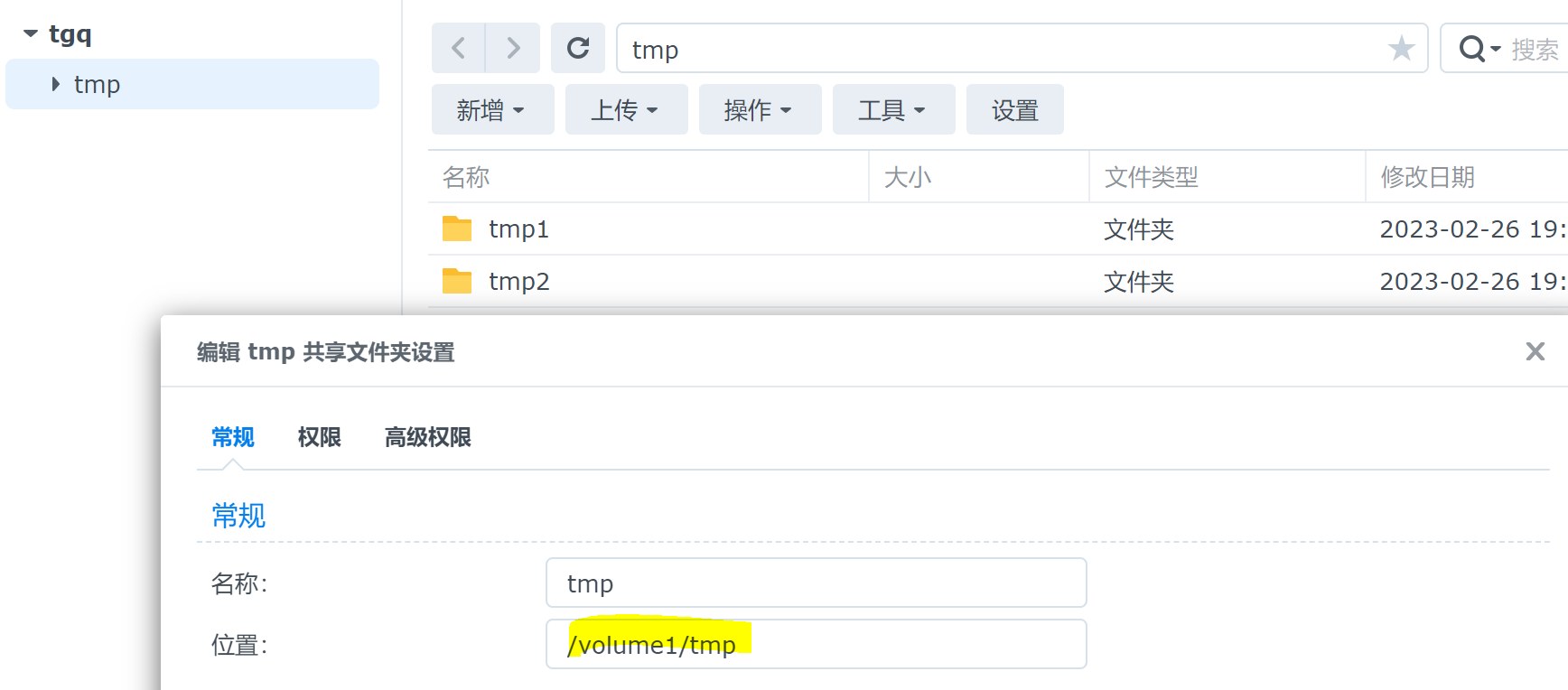
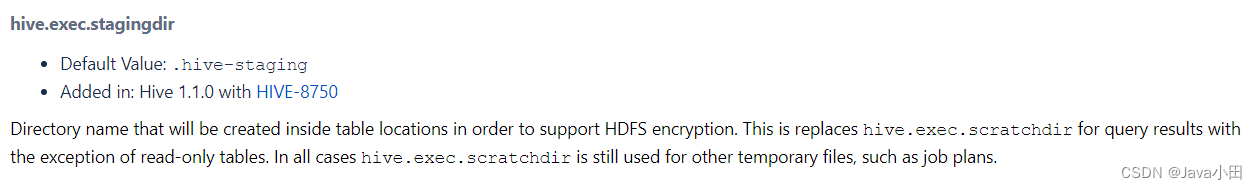
hive临时目录清理
hive运行失败会导致临时目录无法自动清理,因此需要自己写脚本去进行清理 实际发现hive临时目录有两个: /tmp/hive/{user}/* /warehouse/tablespace//hive/**/.hive-staging_hive 分别由配置hive.exec.scratchdir和hive.exec.stagingdir决定: 要注意的…...

如何创建发布新品上市新闻稿
推出新产品对任何企业来说都是一个激动人心的时刻,但向潜在客户宣传并围绕您的新产品引起轰动也可能是一个挑战。最有效的方法之一就是通过发布新品上市新闻稿。精心制作的新闻稿可以帮助我们通过媒体报道、吸引并在目标受众中引起关注。下面,我们将讲述…...

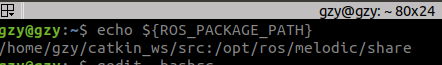
关于.bashrc和setup.bash的理解
在创建了ROS的workspace后,需要将workspace中的setup.bash文件写入~/.bashrc 文件中,让其启动: source /opt/ros/melodic/setup.bash这句话的目的就是在开新的terminal的时候,运行这个setup.bash,而这个setup.bash的作…...

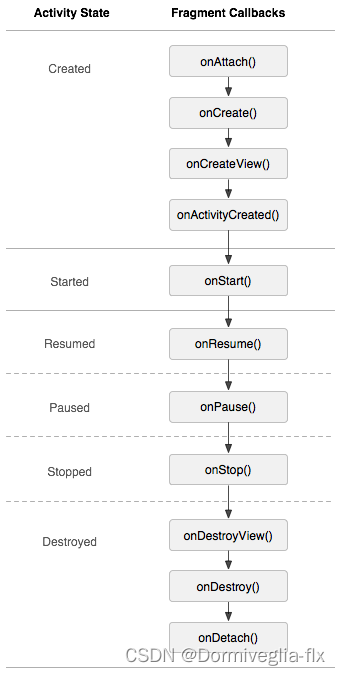
03 Android基础--fragment
03 Android基础--fragment什么是fragment?fragment生命周期?动态的fragment与静态的fragmentfragment常用的两个类与APIFragment与Activity通信什么是fragment? 碎片,一个activity中可以使用多个fragment,可以把activi…...

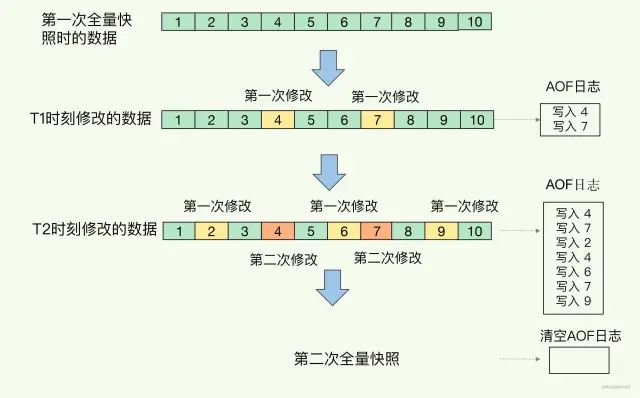
Redis使用,AOF、RDB
前言 如果有人问你:"你会把 Redis 用在什么业务场景下?" 我想你大概率会说:"我会把它当作缓存使用,因为它把后端数据库中的数据存储在内存中,然后直接从内存中读取数据,响应速度会非常快。…...

SOLIDWORKS Premium 2023 SP1.0 三维设计绘图软件
SOLIDWORKS 中文完美正式版提供广泛工具来处理最复杂的问题,并提供深层技术完成关键细节工作。新功能可助您改善产品开发流程,以更快地将创新产品投入生产。Solidworks 是达索公司最新推出的三维CAD系统,它可让设计师大大缩短产品的设计时间,让产品得以快速、高效地投向市场…...

PyQGIS开发--自动化地图布局案例
前言创建地图布局是 GIS 作业结束时的一项常见任务。 它用于呈现最终结果的输出,作为与用户交流的一种方式,以便从地图中获取信息、知识或见解。 在包括 QGIS 在内的任何 GIS 软件中制作地图布局都非常容易。 但另一方面,当我们必须生成如此大…...

严格模式和非严格模式下的this指向问题
一、全局环境 1.函数调用 非严格模式:this指向是Window // 普通函数 function fn () { console.log(this, this); } fn() // 自执行函数 (function fn () { console.log(this, this); })() 严格模式:this指向是undefined //…...

vue2、vue3组件传值,引用类型,对象数组如何处理
vue2、vue3组件传值,引用类型,对象数组如何处理 Excerpt 所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父… 下述组件传值指引…...

165. 小猫爬山
Powered by:NEFU AB-IN Link 文章目录165. 小猫爬山题意思路代码165. 小猫爬山 题意 翰翰和达达饲养了 N只小猫,这天,小猫们要去爬山。 经历了千辛万苦,小猫们终于爬上了山顶,但是疲倦的它们再也不想徒步走下山了(呜咕…...

ECharts教程(详细)
ECharts教程(详细) 非常全面的ECharts教程,非常全面的ECharts教程,目前线条/节点颜色、线条粗细、线条样式、线条阴影、线条平滑、线条节点大小、线条节点阴影、线条节点边框、线条节点边框阴影、工具提醒、工具提醒样式、工具自定义提醒、工具提醒背景…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
