PyQGIS开发--自动化地图布局案例
前言
创建地图布局是 GIS 作业结束时的一项常见任务。 它用于呈现最终结果的输出,作为与用户交流的一种方式,以便从地图中获取信息、知识或见解。 在包括 QGIS 在内的任何 GIS 软件中制作地图布局都非常容易。 但另一方面,当我们必须生成如此大量的地图时,这可能是一项乏味的工作。 此外,在制作布局图时,我们经常会重复添加一些常见的制图项目,例如比例尺、图例、地图标题等。 那么,如果我们可以自动生成呢? 当然,加快地图布局速度会带来很多好处。
在本 PyQGIS 教程中,我将讨论如何在 QGIS 中使用 Python 脚本自动制作地图布局。 在本教程中,您将学习如何将地图添加到布局中,然后添加一些项目,如地图标题、图例、指北针、比例尺和图片。
1、数据准备
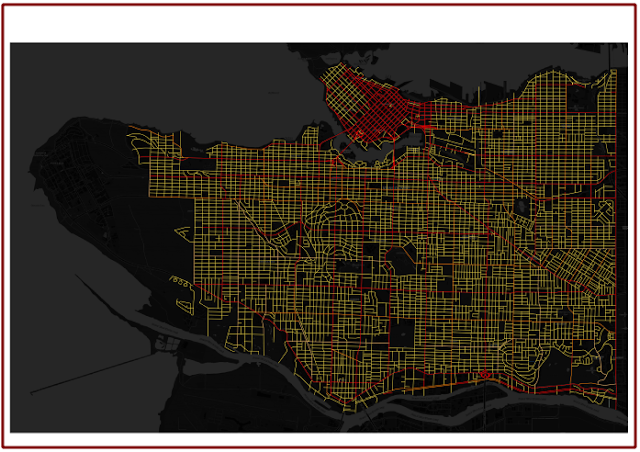
进行布局之前的第一步是在 QGIS 地图画布中准备地图。 对于本教程,我准备了一张温哥华市的街道地图,如图 1 所示。您可以准备自己的地图,但如果您想像我的一样,可以从 Vancouver Open Data 和 Cartodb Dark basemap 下载街道数据 使用 Tile+ 插件将其添加到地图画布中。

图 1. 在 QGIS 中准备地图
2、自动化地图布局组合
现在让我们使用 Python 自动构建地图布局。 首先定义一个当前项目实例,并使用以下代码启动一个默认设置为 A4 纸张大小的打印布局。
project=QgsProject.instance()
layout=QgsPrintLayout(project)
layout.initializeDefaults()上面的代码将动态创建一个布局页面。 如果要将其添加到项目中,请使用此代码。
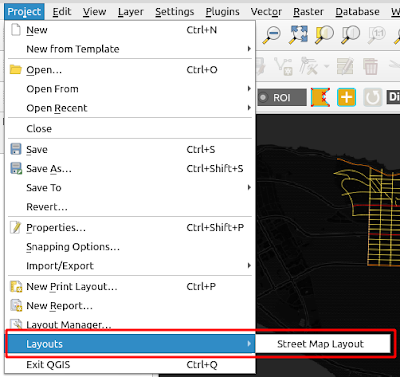
layout.setName("Street Map Layout")
project.layoutManager().addLayout(layout)该布局将添加到项目的布局中,如图 2 所示。

图 2. 项目布局
(1)将地图框添加到布局
我们创建了一个空布局。 现在让我们添加地图项。 首先,我们将使用此代码将地图框添加到布局中。
map=QgsLayoutItemMap(layout)
map.setRect(10,10,10,10)
map.zoomToExtent(iface.mapCanvas().extent())
map.attemptMove(QgsLayoutPoint(5,20,QgsUnitTypes.LayoutMillimeters))
map.attemptResize(QgsLayoutSize(285,180, QgsUnitTypes.LayoutMillimeters))在第一行中,我们使用 QgsLayoutItemMap 类定义了一个地图布局项。 然后在第二行中设置了一个矩形框架,它有四个整数参数。 它是什么数字并不重要,它只是用来确定形状的。 接下来是使用 zoomToExtent 方法将地图画布缩放到一定程度的方法。 在第四行中,我们使用 attemptMove 方法将地图移动到位置 (x,y)。 地图布局坐标使用屏幕坐标,原点在页面左上角,最大坐标在页面右下角。 最后,我们使用 attemptResize 调整地图框的大小,其大小以 QgsUnitTypes 中定义的毫米为单位。
执行代码,我们将得到如图 3 所示的地图布局。

图 3. 带有地图框的布局
(2)添加地图标题
现在让我们为地图添加一个标题,让人们知道它是关于什么的。 要添加标题,我们使用 QgsLayoutItemLabel 类。 接下来,我们使用 setText 方法设置文本,在第三行中,我们使用 setFont 确定字体类型、大小和粗细。 在图 4 中可以看到标题已添加到地图布局中。
title=QgsLayoutItemLabel(layout)
title.setText("Vancouver City Street Map")
title.setFont(QFont("Arial",28,QFont.Bold))
title.adjustSizeToText()
layout.addLayoutItem(title)
title.attemptMove(QgsLayoutPoint(80,5,QgsUnitTypes.LayoutMillimeters))
(3)添加图例
正如您在地图中看到的,街道网络使用不同的颜色来区分每条街道的用途。 在地图布局中,可以在图例项中找到数据的信息。 下面的代码用于添加街道图例。 数据层是使用 mapLayerByName 方法通过名称从当前项目的实例中选择的。 在第二行和第三行中,所选图层被添加到 QGIS 图层树中。
在图 5 中可以看到街道图例已添加到地图布局中。
layer = QgsProject.instance().mapLayersByName('Street Types')
root = QgsLayerTree()
root.addLayer(layer[0])
legend = QgsLayoutItemLegend(layout)
legend.model().setRootGroup(root)
legend.setLinkedMap(map)
layout.addLayoutItem(legend)
legend.attemptMove(QgsLayoutPoint(8,140,QgsUnitTypes.LayoutMillimeters))
图 5. 带有图例的布局
(4)添加比例尺
为了给用户一个实际大小的透视图,应该在布局中添加一个比例尺。 要添加比例,使用 QgsLayoutItemScaleBar 类。 要确定比例尺的类型,请应用 setStyle 方法。 有一些比例尺类型,例如:数字、单框、双框、中间线刻度线、向下刻度线和向上刻度线。 第 3-4 行用于自定义刻度的字体。 比例尺的默认颜色是黑色,这与底图非常相似。 我在第 5 行中使用 setFillColor 方法将其更改为蓝色。
scale=QgsLayoutItemScaleBar(layout)
scale.setStyle('Single Box')
scale.setFont(QFont("Arial",15))
scale.setFontColor(QColor("White"))
scale.setFillColor(QColor("Blue"))
scale.applyDefaultSize(QgsUnitTypes.DistanceMeters)
scale.setMapUnitsPerScaleBarUnit(1000.0)
scale.setNumberOfSegments(2)
scale.setUnitsPerSegment(1*1000.0)
scale.setUnitLabel("Km")
scale.setLinkedMap(map)
layout.addLayoutItem(scale)
scale.attemptMove(QgsLayoutPoint(5,70,QgsUnitTypes.LayoutMillimeters))第 6 行中的 QgsDefaultSize 用于定义比例尺的单位。 当我们想要定义一个不同于地图画布单元的单元时使用此方法。 例如,地图画布以度为单位,但我们希望以米为单位进行缩放,因此我们使用 QgsUnitTypes.DistanceMeters。 要格式化比例尺,如比例尺单位、段数、每段单位(包括单位标签),请参见第 7-10 行。
(5)添加指南针
将添加到地图布局中的下一个项目是地图方向的指北针。 要添加指北针,可以使用 QgsLayoutItemPicture。 下面代码中的第二行是设置图片格式,为此我使用了SVG格式。 可以使用setPicturePath 方法来指定图片的路径。 在第五行中,图片的大小被调整为 500x500 像素。
north=QgsLayoutItemPicture(layout)
north.setMode(QgsLayoutItemPicture.FormatSVG)
north.setPicturePath("/usr/share/qgis/svg/arrows/NorthArrow_04.svg")
north.attemptMove(QgsLayoutPoint(8, 25, QgsUnitTypes.LayoutMillimeters))
north.attemptResize(QgsLayoutSize(*[500,500], QgsUnitTypes.LayoutPixels))
layout.addLayoutItem(north)(6)将布局导出为 PDF 或图像
在结束本教程之前,让我们将布局导出为 PDF 或图像。 要导出为 PDF 或图像,使用 QgsLayoutExporter 类。 必须首先指定相应导出文件的路径和名称。 根据输出格式,我们使用 exportToPdf 或 exportToImage 方法,如下面的代码所示。
output_path="/QGIS/layout-export-pyqgis"
exporter=QgsLayoutExporter(layout)#EXPORT TO PDF
pdf_path=output_path+'/pdf_map.pdf'
exporter.exportToPdf(pdf_path,QgsLayoutExporter.PdfExportSettings())#EXPORT TO IMAGE
img_path=p+'/img_map.png'
exporter.exportToImage(img_path,QgsLayoutExporter.ImageExportSettings())这就是本教程关于如何使用 Python 在 QGIS 中自动化地图布局的全部内容。 我们已经学习了如何添加最常见的地图项目,如地图框、标题、比例尺、图例、指北针
相关文章:

PyQGIS开发--自动化地图布局案例
前言创建地图布局是 GIS 作业结束时的一项常见任务。 它用于呈现最终结果的输出,作为与用户交流的一种方式,以便从地图中获取信息、知识或见解。 在包括 QGIS 在内的任何 GIS 软件中制作地图布局都非常容易。 但另一方面,当我们必须生成如此大…...

严格模式和非严格模式下的this指向问题
一、全局环境 1.函数调用 非严格模式:this指向是Window // 普通函数 function fn () { console.log(this, this); } fn() // 自执行函数 (function fn () { console.log(this, this); })() 严格模式:this指向是undefined //…...

vue2、vue3组件传值,引用类型,对象数组如何处理
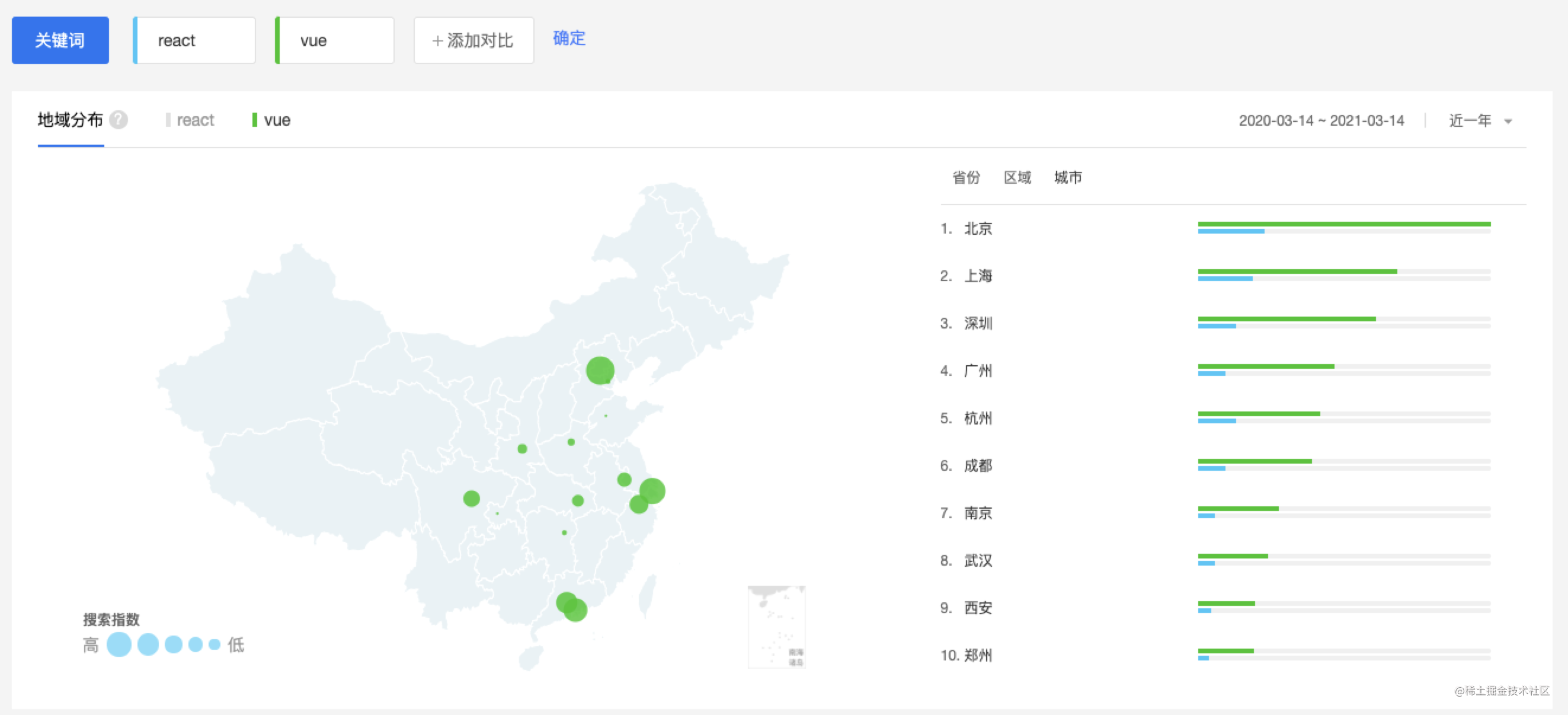
vue2、vue3组件传值,引用类型,对象数组如何处理 Excerpt 所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父… 下述组件传值指引…...

165. 小猫爬山
Powered by:NEFU AB-IN Link 文章目录165. 小猫爬山题意思路代码165. 小猫爬山 题意 翰翰和达达饲养了 N只小猫,这天,小猫们要去爬山。 经历了千辛万苦,小猫们终于爬上了山顶,但是疲倦的它们再也不想徒步走下山了(呜咕…...

ECharts教程(详细)
ECharts教程(详细) 非常全面的ECharts教程,非常全面的ECharts教程,目前线条/节点颜色、线条粗细、线条样式、线条阴影、线条平滑、线条节点大小、线条节点阴影、线条节点边框、线条节点边框阴影、工具提醒、工具提醒样式、工具自定义提醒、工具提醒背景…...

pinia
目录一、介绍二、快速上手1.安装2.基本使用与state3.actions的使用4.getters的使用5.storeToRefs的使用6.pinia模块化三、数据持久化1.安装2.使用插件3.模块开启持久化4.按需缓存模块的数据一、介绍 pinia从使用角度和之前Vuex几乎是一样的,比Vuex更简单了。 在Vu…...

mysql中insert语句的五种用法
文章目录前言一、values参数后单行插入二、values参数后多行插入三、搭配select插入数据四、复制旧表的信息到新表五、搭配set插入数据总结前言 insert语句是标准sql中的语法,是插入数据的意思。在实际应用中,它也演变了很多种用法来实现特殊的功能&…...

YOLOV7模型调试记录
先前的YOLOv7模型是pytorch重构的,并非官方提供的源码,而在博主使用自己的数据集进行实验时发现效果并不理想,因此生怕是由于源码重构导致该问题,此外还需进行对比实验,因此便从官网上下载了源码,进行调试运…...
)
模拟光伏不确定性——拉丁超立方抽样生成及缩减场景(Matlab全代码)
光伏出力的不确定性主要源于预测误差,而研究表明预测误差(e)服从正态分布且大概为预测出力的10%。本代码采用拉丁超立方抽样实现场景生成[1,2]、基于概率距离的快速前代消除法实现场景缩减[3],以此模拟了光伏出力的不确定性。与风电不确定性模拟不同之处在于——光伏存在0出…...

Elasticsearch聚合查询速览
Es 数据分析工具 - Elasticsearch Aggregations (聚合查询) 官方文档 Aggregations | Elasticsearch Guide [7.15] | Elastic 1. Bucket aggregations 桶聚合 that group documents into buckets, also called bins, based on field values, ranges, o…...

CEC2017:鱼鹰优化算法(Osprey optimization algorithm,OOA)求解cec2017(提供MATLAB代码)
一、鱼鹰优化算法简介 鱼鹰优化算法(Osprey optimization algorithm,OOA)由Mohammad Dehghani 和 Pavel Trojovsk于2023年提出,其模拟鱼鹰的捕食行为。 鱼鹰是鹰形目、鹗科、鹗属的仅有的一种中型猛禽。雌雄相似。体长51-64厘米…...

Vue3 企业级项目实战:通关 Vue3 企业级项目开发,升职加薪快人一步
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 课程介绍 很高兴为大家介绍这个…...

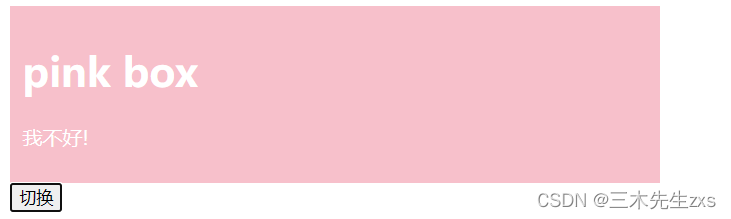
vue样式绑定(v-if)
文章目录一.第一次用vue框架二.要求:1.定义两种样式,一种描述正确的状态,一种描述错误的状态。2.在结构代码中定义一个块,实现绑定正确的样式状态。3.定义一个按钮,实现正确和错误两种状态的class切换。三.源代码四.效果一.第一次…...

无需公网IP,安全稳定实现U8C异地访问
用友是全球领先的企业云服务与软件提供商,在财务、人力、供应链、采购、制造、营销、研发、项目、资产、协同等领域为客户提供数字化、智能化、社会化的企业云服务产品与解决方案。 U8C是用友针对成长型、创新型企业,提供企业级ERP整体解决方案。在系统…...

Graph Neural Network(GNN)图神经网络
Graph Neural Network(GNN)图神经网络,是一种旨在对图结构数据就行操作的深度学习算法。它可以很自然地表示现实世界中的很多问题,包括社交网络,分子结构和交通网络等。GNN旨在处理此类图结构数据,并对图中的节点和边进行预测或执…...

JSTL核心库的简单使用
JSTL核心库的简单使用 7.1考试重点 7.1.1c:out输出数据 考试重点就是c的相关的 jar包下载地址:Apache Tomcat - Apache Taglibs Downloads 看会典型应用就可以<% page contentType"text/html;charsetUTF-8" language"java" %> <% taglib uri"…...

ffmpeg.dll丢失怎么办,有什么修复ffmpeg.dll的方法
如果你在运行某些音视频软件或游戏时遇到了“ffmpeg.dll丢失”的错误消息,这意味着你的Windows系统中缺少了ffmpeg.dll文件,这是一个必要的动态链接库(DLL)文件,用于支持许多音视频软件和游戏的运行。在这篇文章中&…...

【学习笔记】NOIP爆零赛9
这场考炸了,不过也还好,正好给自己警醒的作用 t1t1t1应该是想到正解了,就是最后边界那个地方还是没有想清楚,哎这种交互题卡询问次数还是挺难受的,并且似乎我对于这种细节并不能很好把握。然后就少了50pts50pts50pts是…...

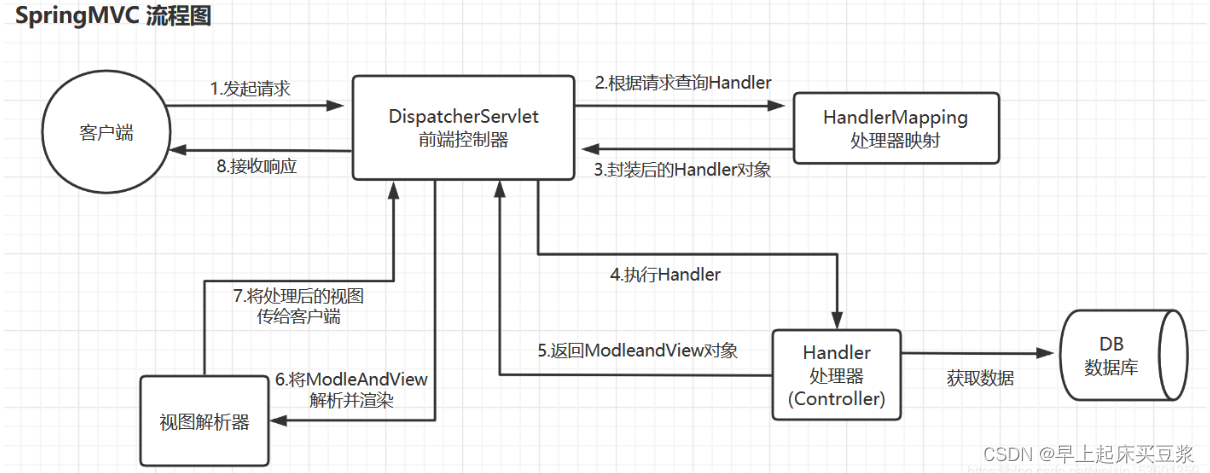
SpringMVC的常用组件和工作流程及部分注解解析
一丶SpringMVC常用的组件 1.前端控制器DispatcherServlet 作用:统一处理请求和响应。除此之外还是整个流程控制的中心,由 DispatcherServlet 来调用其他组件,处理用户的请求 接收请求,响应结果,相当于转发器ÿ…...

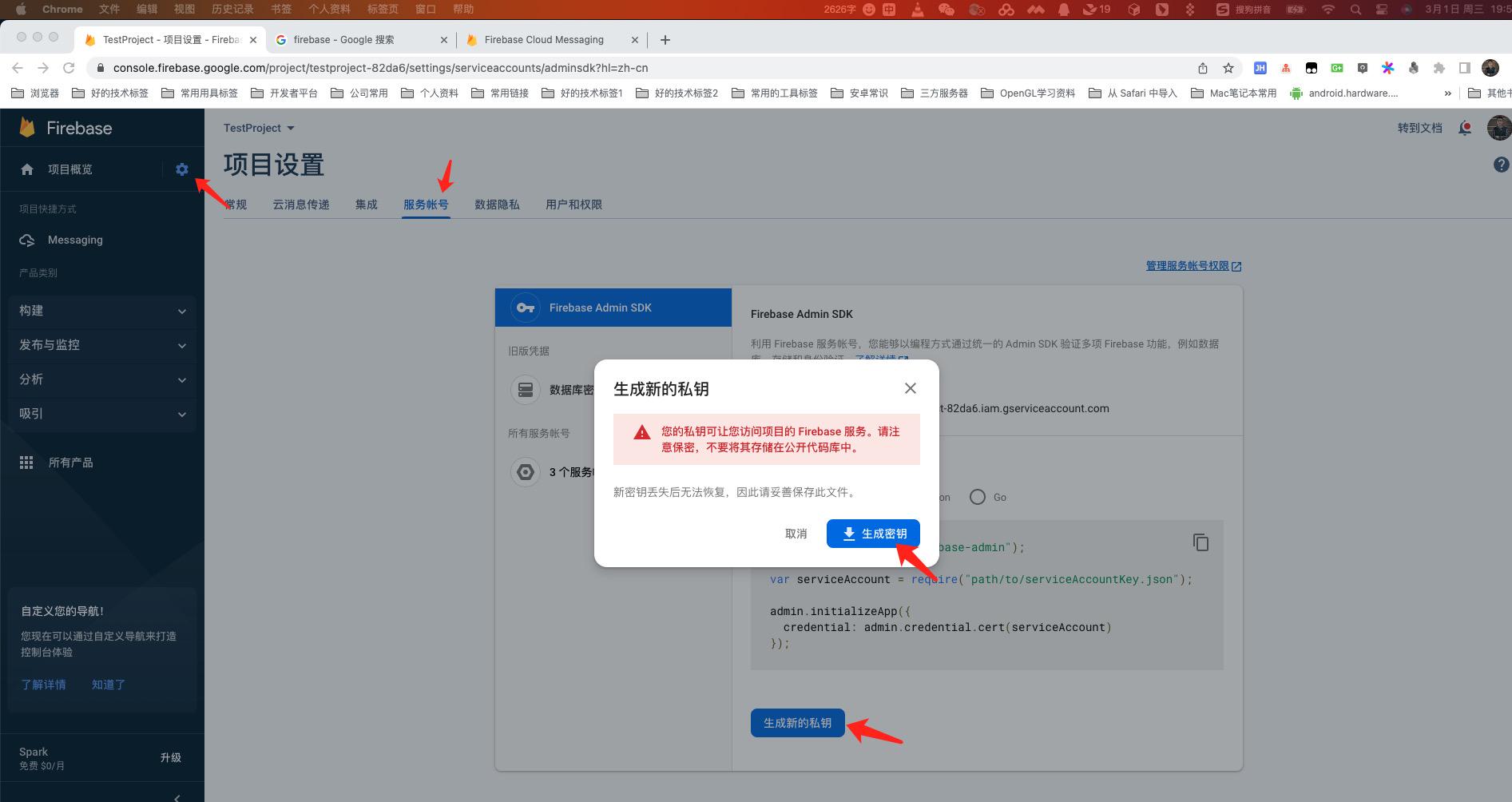
创建Firebase项目并接入Firebase推送: Firebase Cloud Messaging (FCM)
1.FCM简介:Firebase Cloud Messaging (FCM) 是一种跨平台消息传递解决方案,可供您可靠地传递消息,而且还是免费的服务。支持 Android,IOS,Web,Flutter,Unity.消息类型可以使用 FCM 向客户端发送两种类型的消息:通知消息…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
