二、CSS
一、CSS+HTML的结合方式
1、第一种:在标签的style属性上设置"key:value value;",修改标签样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
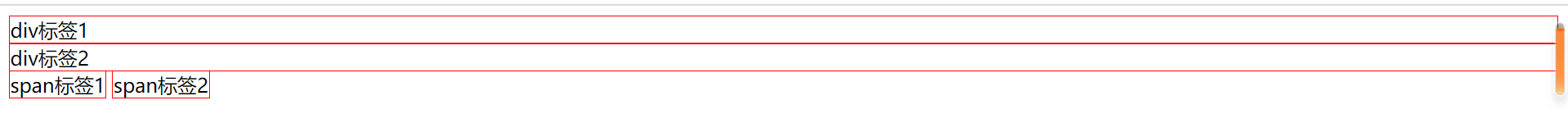
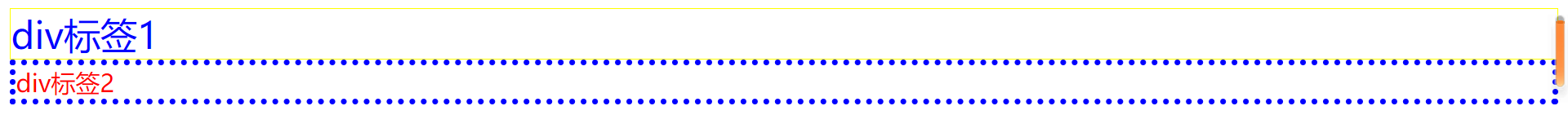
<body><!--需求:分别定义两个div, span标签,分别修改每个div标签的样式为:边框1个像素,实线,,红色--><div style="border:1px solid red;">div标签1</div><div style="border:1px solid red;">div标签2</div><span style="border:1px solid red;">span标签1</span><span style="border:1px solid red;">span标签2</span>
</body>
</html>
*缺点:
(1)如果标签多了,样式多了,代码量将非常庞大
(2)可读性差
(3)ccs代码没有什么复用性可言
2、第二种:在head标签中,使用style标签来定义各种自己需要的css样式
xxx{
key:value value;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--style标签专门用来定义css样式代码--><style type="text/css">div{border:1px solid red;}span{border:1px solid red;}</style>
</head>
<body><!--需求:分别定义两个div, span标签,分别修改每个div标签的样式为:边框1个像素,实线,,红色--><div >div标签1</div><div >div标签2</div><span >span标签1</span><span >span标签2</span>
</body>
</html>*缺点:
(1)只能在同一页面内复用代码,不能在多个页面复用css代码
(2)维护起来不方便,如果有成千上万个页面,那工作量太大
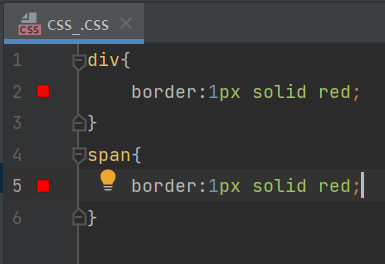
3、第三种:把css样式写成一个单独的css文件,再通过link标签引入即可复用
<link rel="stylesheet" type="text/css" href="./styles.css"/>


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" type="text/css" href="css_.css"/>
</head>
<body><div >div标签1</div><div >div标签2</div><span >span标签1</span><span >span标签2</span>
</body>
</html>快捷键:
1、选中——》ctrl+r ——》输入新内容——》回车,即完成替换
二、选择器
1、标签名选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS选择器</title><style type="text/css">div{border:1px solid yellow;color:blue;font-size:30px;}span{border:5px dashed blue;color:yellow;font-size:20px;}</style>
</head>
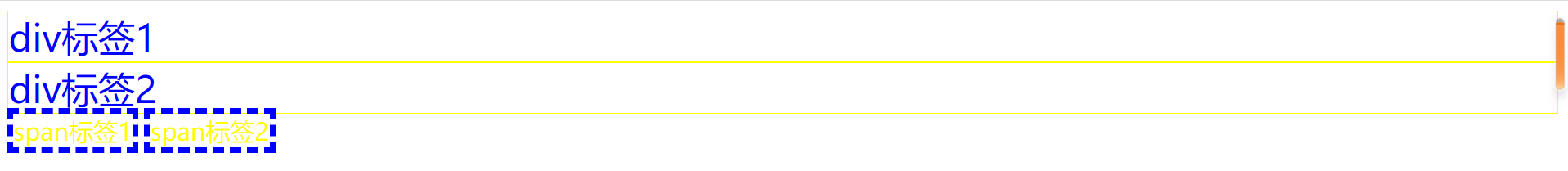
<body><!--需求:在所有div标签上修改字体颜色为蓝色,字体大小30个像素,边框为1像素黄色实线并且修改所有span标签的字体颜色为黄色,字体大小20个像素,边框为5像素蓝色虚线--><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span>
</body>
</html>效果如下:

2、id选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS选择器</title><style type="text/css">#id001{color:blue;font-size:30px;border:1px yellow solid;}#id002{color:red;font-size:20px;border:5px blue dotted;}</style>
</head>
<body><!--需求:第一个div标签定义id为id001,然后根据id属性定义css样式修改字体颜色为蓝色字体大小30个像素,边框为1像素黄色实战第二个div标签定义id为id002,然后根据id属性定义css样式,修改的字体颜色为红色,字体大小20个像素,边框为5像素蓝色点线--><div id="id001">div标签1</div><div id="id002">div标签2</div>
</body>
</html>效果如下:

3、class选择器(类选择器)
.class 属性值{
属性:值:
}
特点:可以通过class属性有效地、选择性地去使用这个样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>class类型选择器</title><style type="text/css">.class01{color:blue;font-size:30px;border:1px solid yellow;}.class02{color:grey;font-size:26px;border:1px solid red;}</style>
</head>
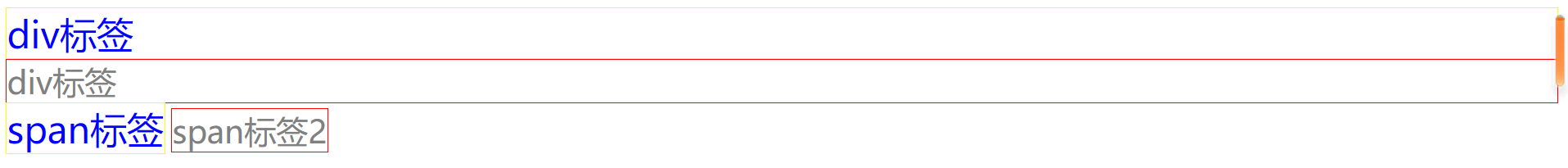
<body><!--需求:1、修改class属性值为class01的span或div标签,字体颜色为蓝色,字体大小30个像素,边框为1个像素黄色实线2、修改class属性值为class02的div标签,字体颜色为灰色,字体大小26个像素,边框为1个像素红色实线--><div class="class01">div标签</div><div class="class02">div标签</div><span class="class01">span标签</span><span class="class02">span标签2</span></body>
</html>效果如下:

4、组合选择器
选择器1,选择器2……选择器n{
属性:值:
}
特点:组合选择器可以让多个选择器共用同一个css样式代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>class类型选择器</title><style type="text/css">.class01,#id01{color:blue;font-size:20px;border:1px yellow solid;}</style>
</head>
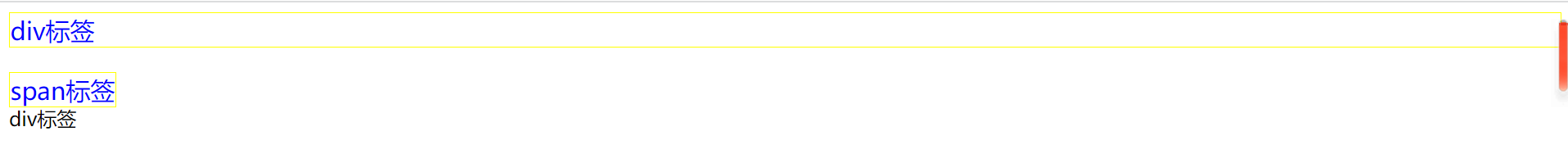
<body><!--需求:修改class="class01"的div标签和id="id01"所有的span标签字体颜色为蓝色,字体大小20个像素,边框为1像素黄色实线--><div class="class01">div标签</div><br/><span id="id01">span标签</span><br/><div>div标签</div><br/>
</body>
</html>效果如下:

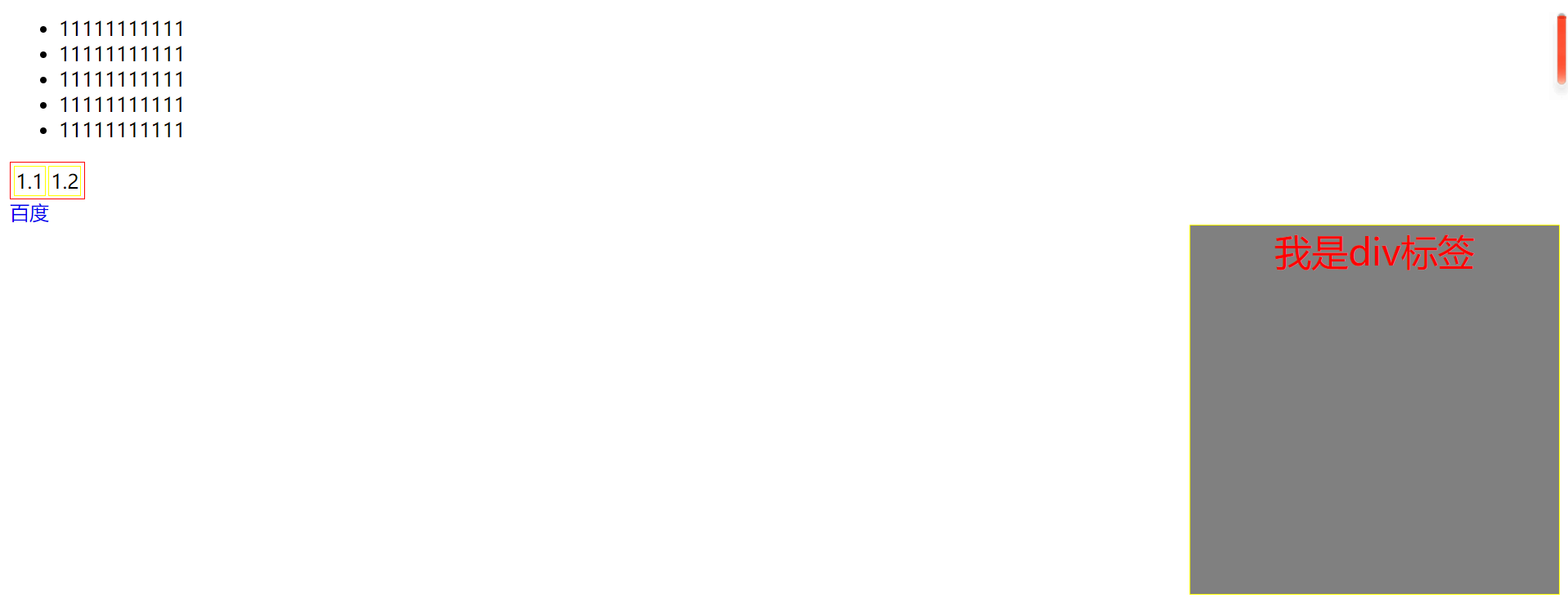
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css常用样式</title><style type="text/css">div{color:red;border:1px yellow solid;width:300px;height:300px;background-color:grey;font-size:30px;margin-left:auto;margin-rigth:auto;text-align:center;}a{text-decoration:none;}table{border:1px red solid;<!--表格加边框线-->border-collapse:collapse;}td{border:1px yellow solid;<!--单元格加边框线-->}u1{list-style:none;<!--无序列表去修饰符-->}</style>
</head>
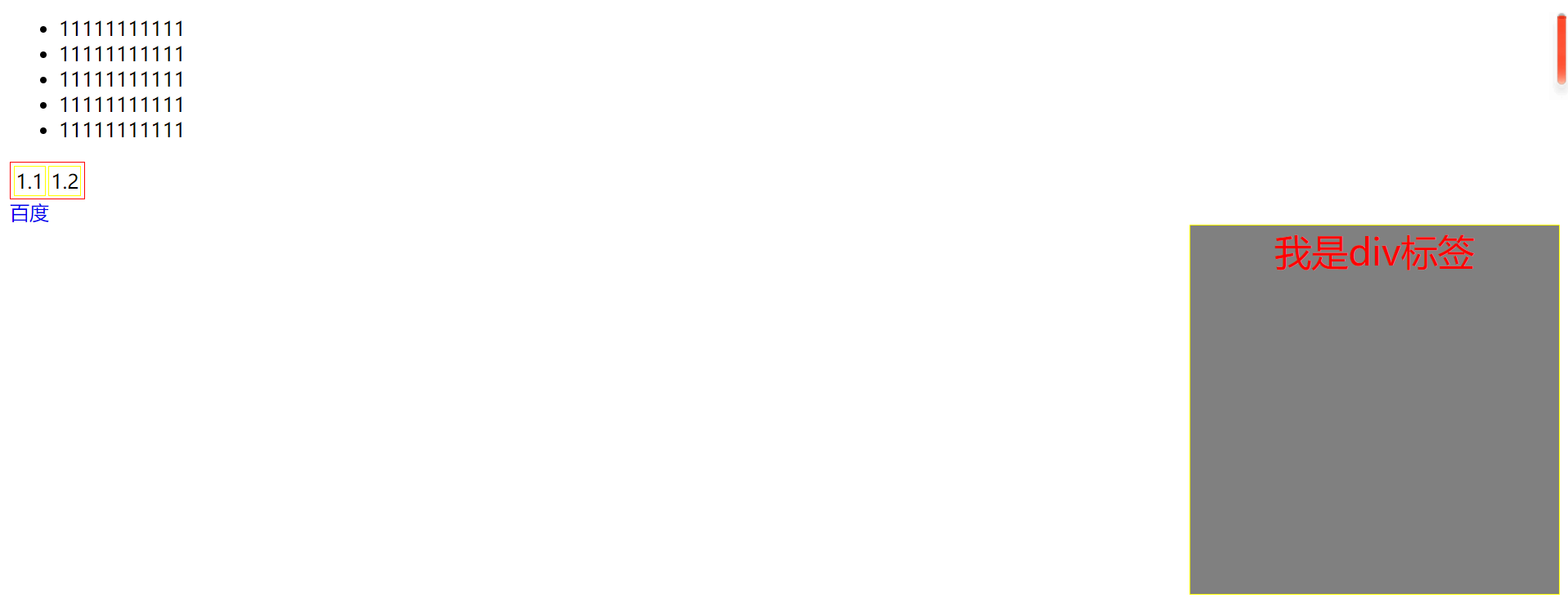
<body><ul><li>11111111111</li><li>11111111111</li><li>11111111111</li><li>11111111111</li><li>11111111111</li></ul><table><tr><td>1.1</td><td>1.2</td></tr></table><a href="http://www.baidu.com">百度</a><div>我是div标签</div>
</body>
</html>效果如下:

相关文章:

二、CSS
一、CSSHTML的结合方式 1、第一种:在标签的style属性上设置"key:value value;",修改标签样式 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title>…...

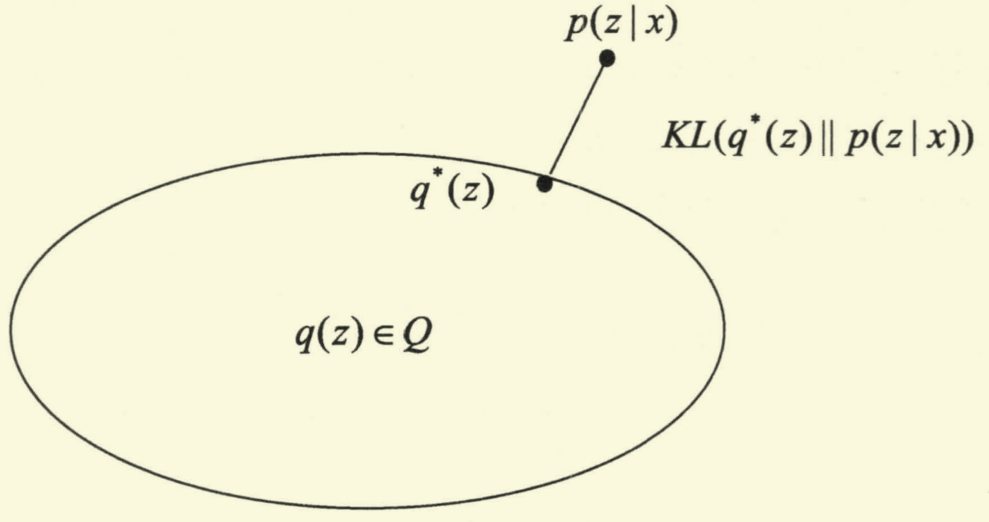
变分推断 (Variational Inference) 解析
前言 如果你对这篇文章可感兴趣,可以点击「【访客必读 - 指引页】一文囊括主页内所有高质量博客」,查看完整博客分类与对应链接。 变分推断 在贝叶斯方法中,针对含有隐变量的学习和推理,通常有两类方式,其一是马尔可…...

27. 移除元素
题目链接:https://leetcode.cn/problems/remove-element/给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输…...

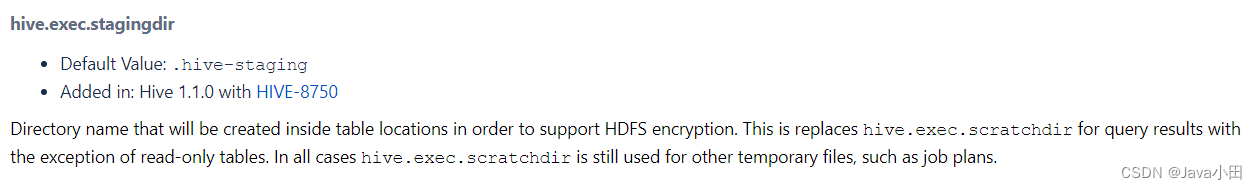
hive临时目录清理
hive运行失败会导致临时目录无法自动清理,因此需要自己写脚本去进行清理 实际发现hive临时目录有两个: /tmp/hive/{user}/* /warehouse/tablespace//hive/**/.hive-staging_hive 分别由配置hive.exec.scratchdir和hive.exec.stagingdir决定: 要注意的…...

如何创建发布新品上市新闻稿
推出新产品对任何企业来说都是一个激动人心的时刻,但向潜在客户宣传并围绕您的新产品引起轰动也可能是一个挑战。最有效的方法之一就是通过发布新品上市新闻稿。精心制作的新闻稿可以帮助我们通过媒体报道、吸引并在目标受众中引起关注。下面,我们将讲述…...

关于.bashrc和setup.bash的理解
在创建了ROS的workspace后,需要将workspace中的setup.bash文件写入~/.bashrc 文件中,让其启动: source /opt/ros/melodic/setup.bash这句话的目的就是在开新的terminal的时候,运行这个setup.bash,而这个setup.bash的作…...

03 Android基础--fragment
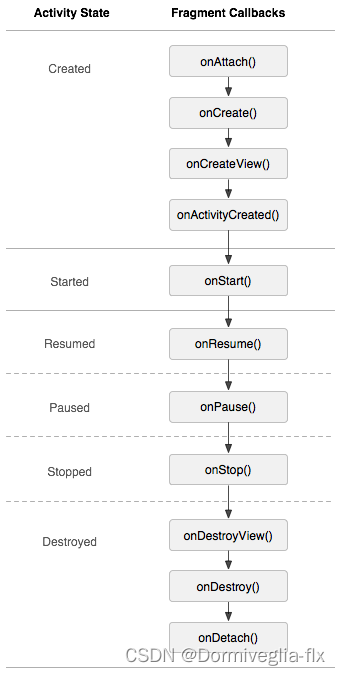
03 Android基础--fragment什么是fragment?fragment生命周期?动态的fragment与静态的fragmentfragment常用的两个类与APIFragment与Activity通信什么是fragment? 碎片,一个activity中可以使用多个fragment,可以把activi…...

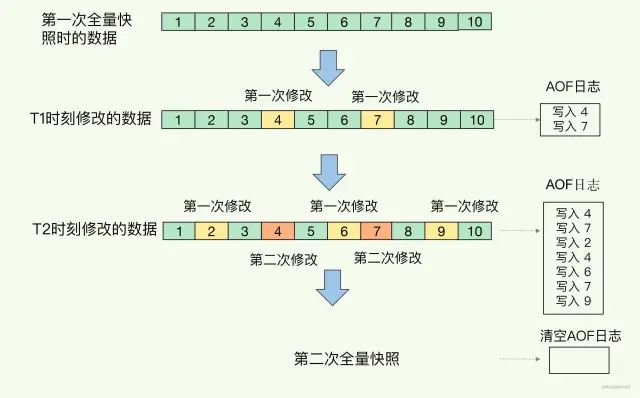
Redis使用,AOF、RDB
前言 如果有人问你:"你会把 Redis 用在什么业务场景下?" 我想你大概率会说:"我会把它当作缓存使用,因为它把后端数据库中的数据存储在内存中,然后直接从内存中读取数据,响应速度会非常快。…...

SOLIDWORKS Premium 2023 SP1.0 三维设计绘图软件
SOLIDWORKS 中文完美正式版提供广泛工具来处理最复杂的问题,并提供深层技术完成关键细节工作。新功能可助您改善产品开发流程,以更快地将创新产品投入生产。Solidworks 是达索公司最新推出的三维CAD系统,它可让设计师大大缩短产品的设计时间,让产品得以快速、高效地投向市场…...

PyQGIS开发--自动化地图布局案例
前言创建地图布局是 GIS 作业结束时的一项常见任务。 它用于呈现最终结果的输出,作为与用户交流的一种方式,以便从地图中获取信息、知识或见解。 在包括 QGIS 在内的任何 GIS 软件中制作地图布局都非常容易。 但另一方面,当我们必须生成如此大…...

严格模式和非严格模式下的this指向问题
一、全局环境 1.函数调用 非严格模式:this指向是Window // 普通函数 function fn () { console.log(this, this); } fn() // 自执行函数 (function fn () { console.log(this, this); })() 严格模式:this指向是undefined //…...

vue2、vue3组件传值,引用类型,对象数组如何处理
vue2、vue3组件传值,引用类型,对象数组如何处理 Excerpt 所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父… 下述组件传值指引…...

165. 小猫爬山
Powered by:NEFU AB-IN Link 文章目录165. 小猫爬山题意思路代码165. 小猫爬山 题意 翰翰和达达饲养了 N只小猫,这天,小猫们要去爬山。 经历了千辛万苦,小猫们终于爬上了山顶,但是疲倦的它们再也不想徒步走下山了(呜咕…...

ECharts教程(详细)
ECharts教程(详细) 非常全面的ECharts教程,非常全面的ECharts教程,目前线条/节点颜色、线条粗细、线条样式、线条阴影、线条平滑、线条节点大小、线条节点阴影、线条节点边框、线条节点边框阴影、工具提醒、工具提醒样式、工具自定义提醒、工具提醒背景…...

pinia
目录一、介绍二、快速上手1.安装2.基本使用与state3.actions的使用4.getters的使用5.storeToRefs的使用6.pinia模块化三、数据持久化1.安装2.使用插件3.模块开启持久化4.按需缓存模块的数据一、介绍 pinia从使用角度和之前Vuex几乎是一样的,比Vuex更简单了。 在Vu…...

mysql中insert语句的五种用法
文章目录前言一、values参数后单行插入二、values参数后多行插入三、搭配select插入数据四、复制旧表的信息到新表五、搭配set插入数据总结前言 insert语句是标准sql中的语法,是插入数据的意思。在实际应用中,它也演变了很多种用法来实现特殊的功能&…...

YOLOV7模型调试记录
先前的YOLOv7模型是pytorch重构的,并非官方提供的源码,而在博主使用自己的数据集进行实验时发现效果并不理想,因此生怕是由于源码重构导致该问题,此外还需进行对比实验,因此便从官网上下载了源码,进行调试运…...
)
模拟光伏不确定性——拉丁超立方抽样生成及缩减场景(Matlab全代码)
光伏出力的不确定性主要源于预测误差,而研究表明预测误差(e)服从正态分布且大概为预测出力的10%。本代码采用拉丁超立方抽样实现场景生成[1,2]、基于概率距离的快速前代消除法实现场景缩减[3],以此模拟了光伏出力的不确定性。与风电不确定性模拟不同之处在于——光伏存在0出…...

Elasticsearch聚合查询速览
Es 数据分析工具 - Elasticsearch Aggregations (聚合查询) 官方文档 Aggregations | Elasticsearch Guide [7.15] | Elastic 1. Bucket aggregations 桶聚合 that group documents into buckets, also called bins, based on field values, ranges, o…...

CEC2017:鱼鹰优化算法(Osprey optimization algorithm,OOA)求解cec2017(提供MATLAB代码)
一、鱼鹰优化算法简介 鱼鹰优化算法(Osprey optimization algorithm,OOA)由Mohammad Dehghani 和 Pavel Trojovsk于2023年提出,其模拟鱼鹰的捕食行为。 鱼鹰是鹰形目、鹗科、鹗属的仅有的一种中型猛禽。雌雄相似。体长51-64厘米…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
