Python+tkinter添加滚动条
大家好,我是IKUN的真爱粉,有时候我们需要在tkinter上加滚动条,那么怎么制作呢,我们先看下面的视频展示效果,是不是你想要的
展示

感觉制作的略微粗糙,各位可以后期自己慢慢调整
创建滚动条重要的步骤是:
1、创建画布:
canvas = Canvas(tk) # 创建画布2、创建滚动条:
myscrollbar = Scrollbar(tk, orient="vertical", command=canvas.yview) # 创建滚动条3、画布上加上滚动条:
canvas.configure(yscrollcommand=myscrollbar.set)
我这个代码是将一个非常长的列表内容,用Label控件显示文本,然后加上滚动条,仅仅是作为一个参考!
我的实战代码,用在了这篇博客:点我查看(python+tkinter读取excel选取自己需要的列并保存)
奉上完整版代码:
import tkinter
from tkinter import *head = ["我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本","我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本","我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本","我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本", "我是文本",]
tk = tkinter.Tk()
tk.geometry("770x670")
canvas = Canvas(tk) # 创建画布
canvas.place(x=0, y=0, height=670, width=500)
myscrollbar = Scrollbar(tk, orient="vertical", command=canvas.yview) # 创建滚动条
myscrollbar.place(x=500, y=0, height=670)
canvas.configure(yscrollcommand=myscrollbar.set)
rollFrame = Frame(canvas) # 在画布上创建frame
name_list = []
name_list2 = []
for n in range(len(head)):name_list.append("a" + str(n))name_list2.append("b" + str(n))for i in range(len(head)):name_list2[i] = IntVar()name_list[i] = Label(rollFrame, text=head[i])name_list[i].pack()def myfunction(event):canvas.configure(scrollregion=canvas.bbox("all"), width=100, height=670)canvas.create_window((0, 0), window=rollFrame, anchor='nw') # 要用create_window才能跟随画布滚动
rollFrame.bind("<Configure>", myfunction)
tk.mainloop()希望对大家有帮助,如有错误,欢迎指正
致力于办公自动化的小小程序员一枚
希望能得到大家的【一个免费关注】!感谢
此外我还提供了,办公十大技巧:点我查看

相关文章:

Python+tkinter添加滚动条
大家好,我是IKUN的真爱粉,有时候我们需要在tkinter上加滚动条,那么怎么制作呢,我们先看下面的视频展示效果,是不是你想要的 展示 感觉制作的略微粗糙,各位可以后期自己慢慢调整 创建滚动条重要的步骤是&a…...

大V龚文祥造谣董明珠恋情被禁言
我是卢松松,点点上面的头像,欢迎关注我哦! 因造谣董明珠与王自如恋情,知名大V龚文祥老师被今日头条禁言。龚文祥说,69岁的董明珠,找了一个小自己34岁的男友,引的网友议论纷纷。 2月26日&#…...

深入浅出Reactjs
深入浅出Reactjs 介绍 React是一个流行的JavaScript库,用于开发复杂的用户界面。它可以帮助开发人员构建灵活、高效和可维护的应用程序。本文将深入浅出地介绍React开发框架。 React的核心概念 React框架的核心概念是组件。组件是一个独立的、可复用的代码块&am…...
)
《C++ Primer Plus》第18章:探讨 C++ 新标准(1)
本章首先复习前面介绍过的C11功能,然后介绍如下主题: 移动语义和右值引用。Lambda 表达式。包装器模板 function。可变参数模板。 本章重点介绍 C11 对 C 所做的改进。本书前面介绍过多项 C11 功能,本章首先复习这些功能,并详细…...

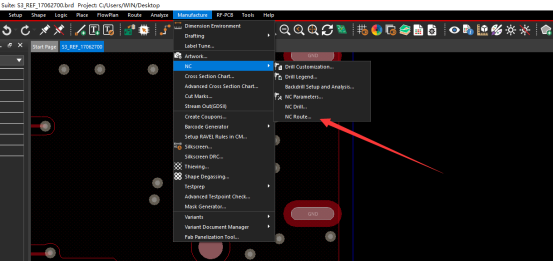
PCB板漏孔、漏槽怎么办?看工程师避坑“SOP”
本文为大家介绍PCB画板时常见的钻孔问题,避免后续踩同样的坑。钻孔分为三类,通孔、盲孔、埋孔。不管是哪种孔,孔缺失的问题带来的后果是直接导致整批产品不能使用。因此钻孔设计的正确性尤为重要。 案例讲解 问题1:Altium设计的文…...

mysql数据库同步方案:springboot+集成cannal
1授权 -- 使用命令登录:mysql -u root -p -- 创建用户 用户名:canal 密码:Canal123456 create user canal% identified by Canal123456; -- 授权 *.*表示所有库 grant SELECT, REPLICATION SLAVE, REPLICATION CLIENT on *.* to canal% ident…...

oracle 19c 创建物化视图并测试logminer进行日志挖掘
1、创建物化视图 alter session set containerpdb; grant create materialized view to scott; create materialized view 物化视图名 -- 1. 创建物化视图 build [immediate | deferred] -- 2. 创建方式,默认 immediate refre…...

2.1 黑群晖驱动:10代u核显硬解驱动(解决掉IP、重启无法连接问题)
本文提供了两种10代核显驱动方式:1)第一种(本文:二、仅修改i915.ko驱动10代u核显方法)为网上流传最多但是对主板兼容性要求很高,网上评论常会出现操作后无法识别IP(掉IP)的问题。因此,采用第一种…...

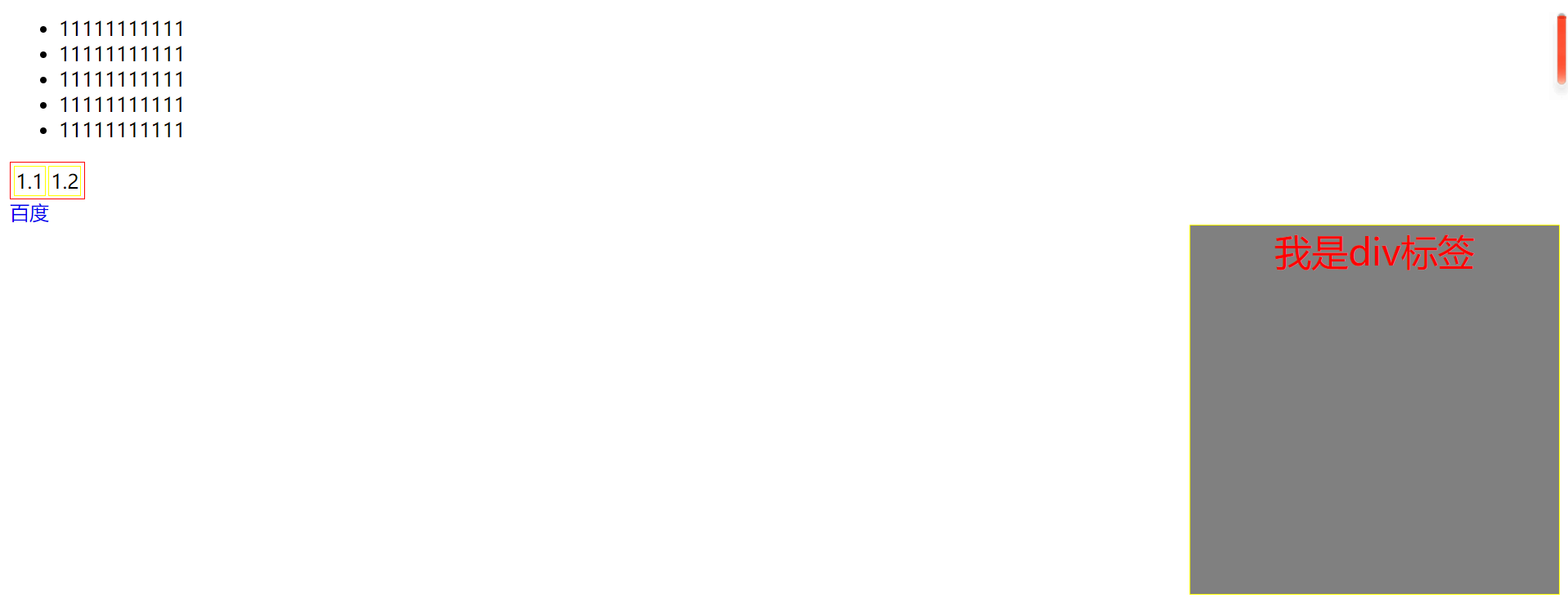
二、CSS
一、CSSHTML的结合方式 1、第一种:在标签的style属性上设置"key:value value;",修改标签样式 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title>…...

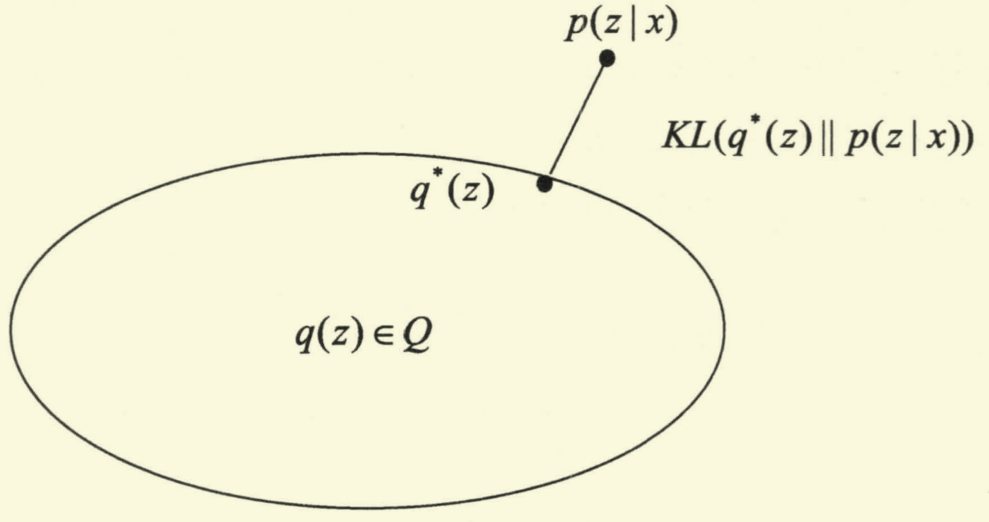
变分推断 (Variational Inference) 解析
前言 如果你对这篇文章可感兴趣,可以点击「【访客必读 - 指引页】一文囊括主页内所有高质量博客」,查看完整博客分类与对应链接。 变分推断 在贝叶斯方法中,针对含有隐变量的学习和推理,通常有两类方式,其一是马尔可…...

27. 移除元素
题目链接:https://leetcode.cn/problems/remove-element/给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输…...

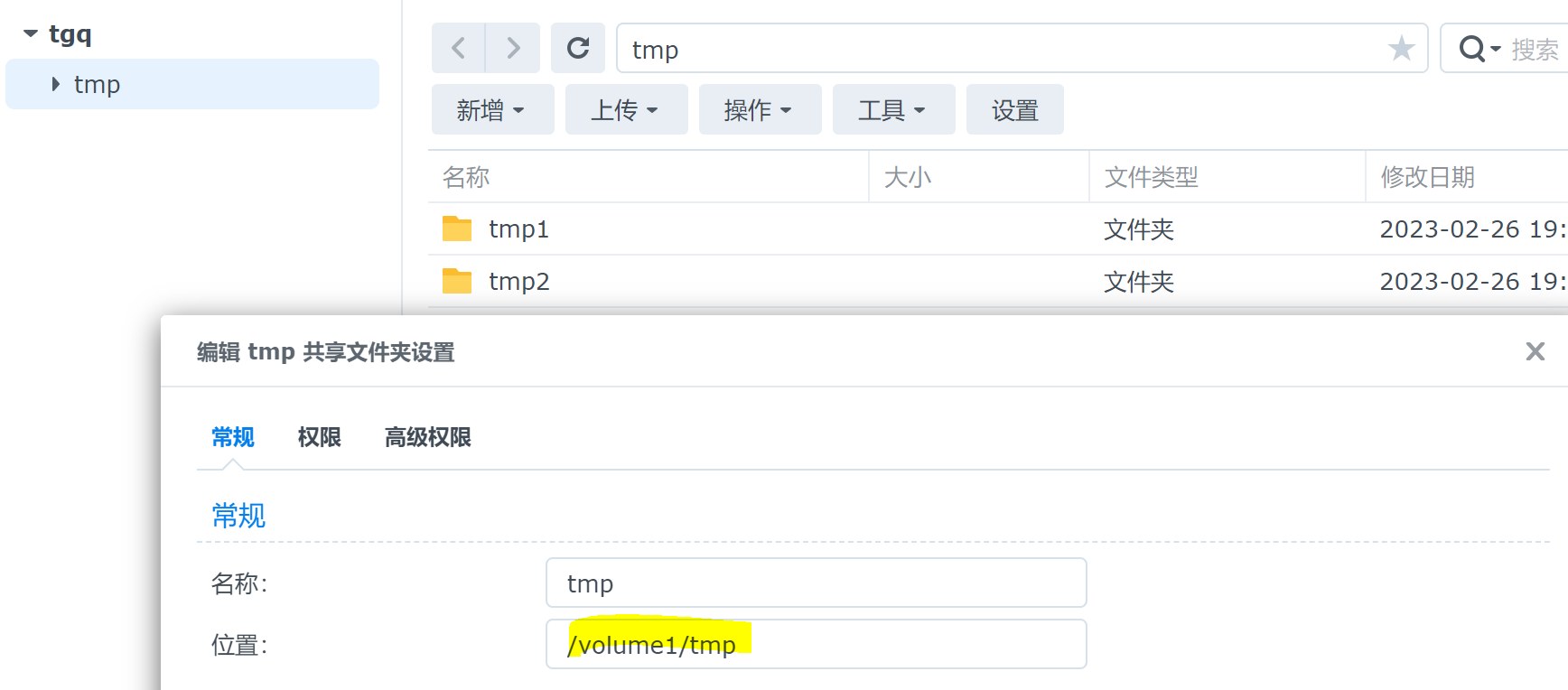
hive临时目录清理
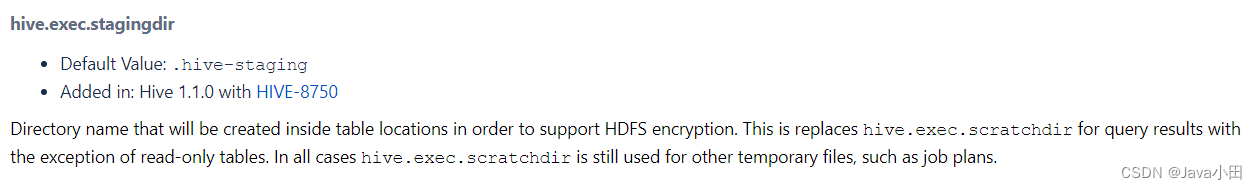
hive运行失败会导致临时目录无法自动清理,因此需要自己写脚本去进行清理 实际发现hive临时目录有两个: /tmp/hive/{user}/* /warehouse/tablespace//hive/**/.hive-staging_hive 分别由配置hive.exec.scratchdir和hive.exec.stagingdir决定: 要注意的…...

如何创建发布新品上市新闻稿
推出新产品对任何企业来说都是一个激动人心的时刻,但向潜在客户宣传并围绕您的新产品引起轰动也可能是一个挑战。最有效的方法之一就是通过发布新品上市新闻稿。精心制作的新闻稿可以帮助我们通过媒体报道、吸引并在目标受众中引起关注。下面,我们将讲述…...

关于.bashrc和setup.bash的理解
在创建了ROS的workspace后,需要将workspace中的setup.bash文件写入~/.bashrc 文件中,让其启动: source /opt/ros/melodic/setup.bash这句话的目的就是在开新的terminal的时候,运行这个setup.bash,而这个setup.bash的作…...

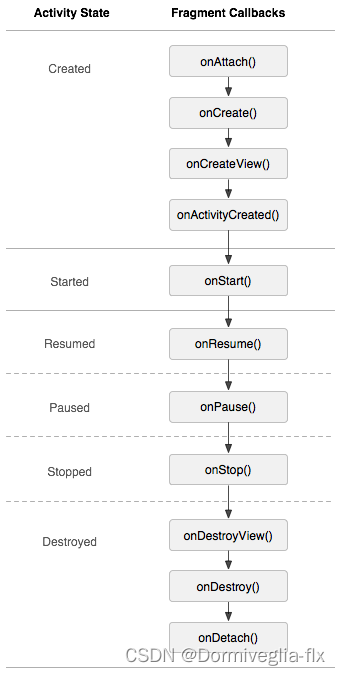
03 Android基础--fragment
03 Android基础--fragment什么是fragment?fragment生命周期?动态的fragment与静态的fragmentfragment常用的两个类与APIFragment与Activity通信什么是fragment? 碎片,一个activity中可以使用多个fragment,可以把activi…...

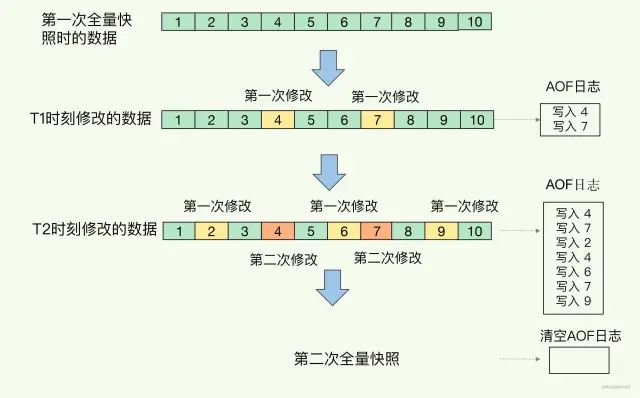
Redis使用,AOF、RDB
前言 如果有人问你:"你会把 Redis 用在什么业务场景下?" 我想你大概率会说:"我会把它当作缓存使用,因为它把后端数据库中的数据存储在内存中,然后直接从内存中读取数据,响应速度会非常快。…...

SOLIDWORKS Premium 2023 SP1.0 三维设计绘图软件
SOLIDWORKS 中文完美正式版提供广泛工具来处理最复杂的问题,并提供深层技术完成关键细节工作。新功能可助您改善产品开发流程,以更快地将创新产品投入生产。Solidworks 是达索公司最新推出的三维CAD系统,它可让设计师大大缩短产品的设计时间,让产品得以快速、高效地投向市场…...

PyQGIS开发--自动化地图布局案例
前言创建地图布局是 GIS 作业结束时的一项常见任务。 它用于呈现最终结果的输出,作为与用户交流的一种方式,以便从地图中获取信息、知识或见解。 在包括 QGIS 在内的任何 GIS 软件中制作地图布局都非常容易。 但另一方面,当我们必须生成如此大…...

严格模式和非严格模式下的this指向问题
一、全局环境 1.函数调用 非严格模式:this指向是Window // 普通函数 function fn () { console.log(this, this); } fn() // 自执行函数 (function fn () { console.log(this, this); })() 严格模式:this指向是undefined //…...

vue2、vue3组件传值,引用类型,对象数组如何处理
vue2、vue3组件传值,引用类型,对象数组如何处理 Excerpt 所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父… 下述组件传值指引…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
