tmux工具--程序部署在服务器上持久化执行
程序部署在服务器上,想持久化执行
做以下操作:
在服务器上安装 tmux工具
对于 Ubuntu 或 Debian:
sudo apt-get install tmux
对于 CentOS 或 RHEL:
sudo yum install tmux
对于 Fedora:
sudo dnf install tmux
对于 openSUSE:
sudo zypper install tmux
在安装完成后,可以按照以下步骤创建一个新的 tmux 会话:
-
打开终端并登录到您的服务器。
-
运行以下命令启动一个新的 tmux 会话:
tmux new-session
或者,可以使用以下命令指定会话的名称:
tmux new-session -s session_name
将 session_name 替换为你想要的会话名称。
-
您将进入一个新的 tmux 会话窗口。在此会话中,你可以运行您的程序或执行其他命令。
-
要分离(detach)tmux 会话并将其保持在后台运行,按下
Ctrl + B键,然后按下D键。
现在,您的 tmux 会话将在后台运行,即使您关闭终端或断开 SSH 连接,也会保持活动状态。你可以随时重新连接到 tmux 会话以查看输出或与其中的程序交互,使用以下命令:
tmux attach-session
如果你指定了会话名称,请使用以下命令重新连接到具体的会话:
tmux attach-session -t session_name
将 session_name 替换为您的会话名称。
希望可以帮到你
相关文章:

tmux工具--程序部署在服务器上持久化执行
程序部署在服务器上,想持久化执行 做以下操作: 在服务器上安装 tmux工具 对于 Ubuntu 或 Debian: sudo apt-get install tmux对于 CentOS 或 RHEL: sudo yum install tmux对于 Fedora: sudo dnf install tmux对于…...

C语言精选——选择题Day39
第一题 1. 有下面的定义,则 sizeof(s) 为多少? char *s "\ta\017bc"; A:9 B:5 C:6 D:7 答案及解析 C 本题涉及到了转义字符 \t 是水平制表符,算一个字节 \017 是表示八进制数&#…...

React 笔记 jsx
严格约定:React 组件必须以大写字母开头,而 HTML 标签则必须是小写字母。 React JSX JSX 是由 React 推广的 JavaScript 语法扩展。 用于表达组件的 特殊语法的 js 函数 要求标签必须闭合;返回的组件必须包裹在一个父标签内; …...

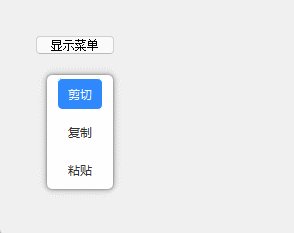
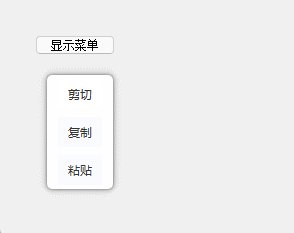
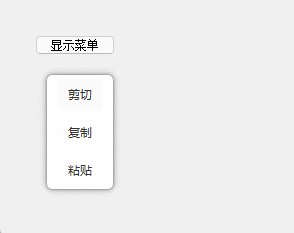
QMenu风格设计qss+阴影
Qt的菜单经常在软件开发中用到,默认的菜单效果都不符合设计师的要求,本篇介绍QMenu菜单的风格设计,包括样式表和阴影。 1.QMenu样式表的设计 首先看一个默认的菜单 void QGraphicsDropShadowEffectDemo::slotShowDialog() {qDebug() <&l…...

temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。 先给大家推荐一款拼多多/temu运营工具——多多情报通 多多情报通是拼多多的生意参…...

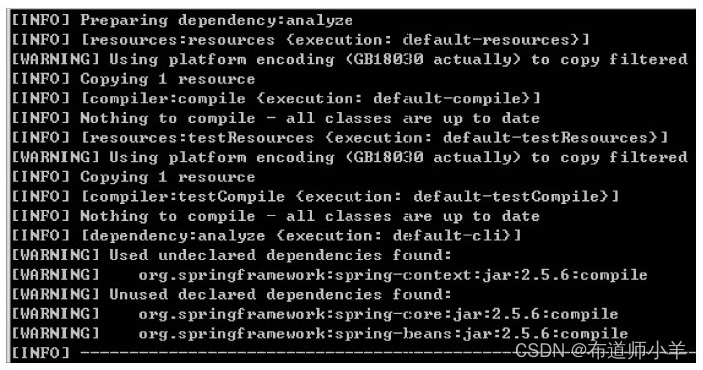
Maven——坐标和依赖
Maven的一大功能是管理项目依赖。为了能自动化地解析任何一个Java构件,Maven就必须将它们唯一标识,这就依赖管理的底层基础——坐标。将详细分析Maven坐标的作用,解释其每一个元素;在此基础上,再介绍如何配置Maven&…...

Python中事务的常见用法
在Python中,可以使用数据库连接对象来执行事务操作。以下是一些常见的 Python 中事务的用法: 开始事务 要开始一个事务,你需要获取数据库连接对象,并调用其 begin() 或 start_transaction() 方法来开启一个事务。例如࿰…...

蛮力法最大值连续子序问题
概念: 在一个给定的整数数组中找到一个连续的子序列,使得子序列的元素之和最大 思路: 遍历所有可能的子序列,计算它们的和。 在每次计算过程中,记录当前最大的子序列和。 返回最大的子序列和作为结果。 代码: #include <iostream> #…...

多功能智能遥测终端机 5G/4G+北斗多信道 视频采集传输
计讯物联多功能智能遥测终端机,全网通5G/4G无线通信、弱信号地区北斗通信,多信道自动切换保障通信联通,丰富网络接口及行业应用接口,支持水利、环保、工业传感器、控制终端、智能终端接入,模拟量/数字量/信号量采集&am…...

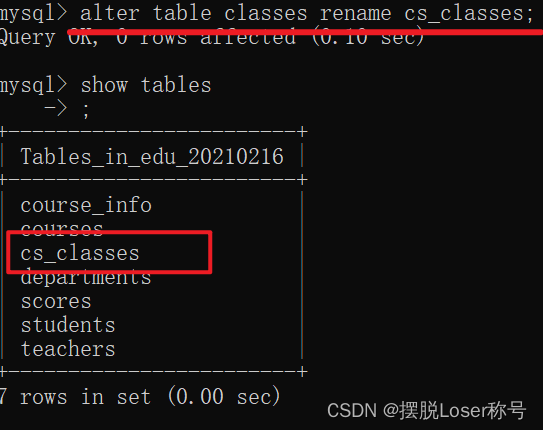
1.查看表的基本结构,表的详细结构和修改表名
查看表的基本结构,表的详细结构和修改表名 1.查看数据表基本结构 有强迫症或健忘症的小伙伴们在建好数据库和表以后,通常会怀疑自己刚才是不是敲错了,怎么办?如果不是使用图形界面是不是就没法查看啦? 不存在的,这就…...

Mybatis实用教程之XML实现动态sql
系列文章目录 1、mybatis简介及数据库连接池 2、mybatis中selectOne的使用 3、mybatis简单使用 4、mybatis中resultMap结果集的使用 Mybatis实用教程之XML实现动态sql 系列文章目录前言1. 动态条件查询2. 动态更新语句3. 动态插入语句4、其他标签的使用 前言 当编写 MyBatis 中…...
)
混合App开发实现页面跳转(更新中)
util.js /*** 这个函数被用来获取 URL 中的查询参数,并将它们以对象(键值对)的形式返回* param {string} url* returns {object} oParams*/ export function getUrlQuery(url null) {let sUrl url || window.location.href;let oParams {…...

【FPGA】Verilog:BCD 加法器的实现
0x00 XOR 运算在 2 的补码加减法中的应用 2 的补码加减法的特点是,当从某个数中减去负数时,将其转换为正数的加法来计算,并将减去正数的情况转换为负数的加法来计算,从而将所有减法运算转换为加法运算。在这种情况下,…...

机器学习第15天:GBDT模型
☁️主页 Nowl 🔥专栏《机器学习实战》 《机器学习》 📑君子坐而论道,少年起而行之 文章目录 GBDT模型介绍 Boosting 残差 GBDT的缺点 python代码实现 代码 模型参数解释 结语 GBDT模型介绍 GBDT(Gradient Boos…...

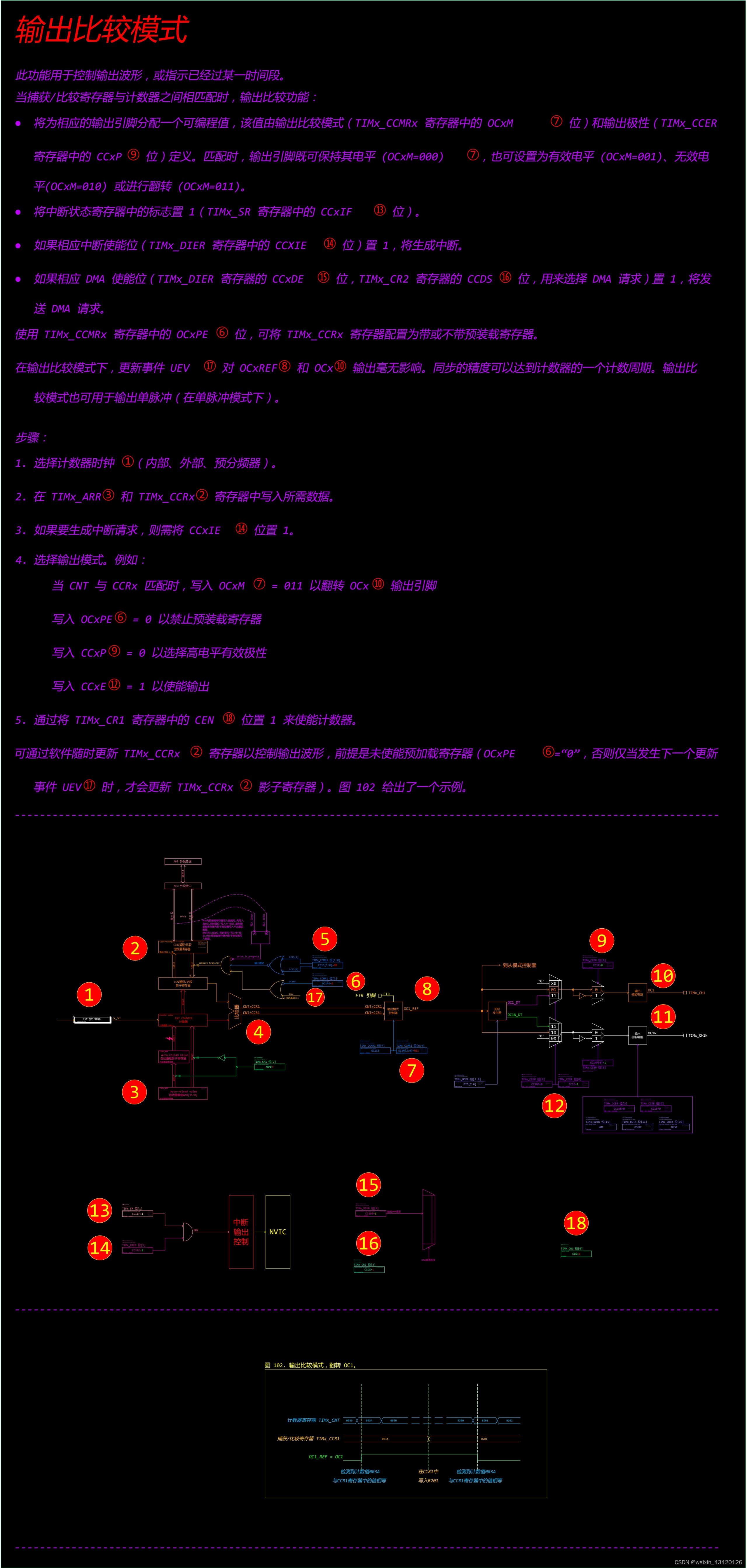
STM32F407-14.3.9-01输出比较模式
输出比较模式 此功能用于控制输出波形,或指示已经过某一时间段。 当捕获/比较寄存器与计数器之间相匹配时,输出比较功能: ● 将为相应的输出引脚分配一个可编程值,该值由输出比较模式(TIMx_CCMRx 寄存器中的 OCxM⑦…...

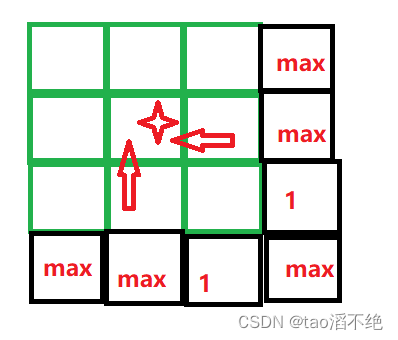
LeetCode题:174. 地下城游戏
目录 一、题目要求 二、解题思路 (1)状态表示 (2)状态转移方程 (3)初始化dp表 (4)填表顺序 (5)返回值 三、代码 一、题目要求 174. 地下城游戏 恶魔们…...

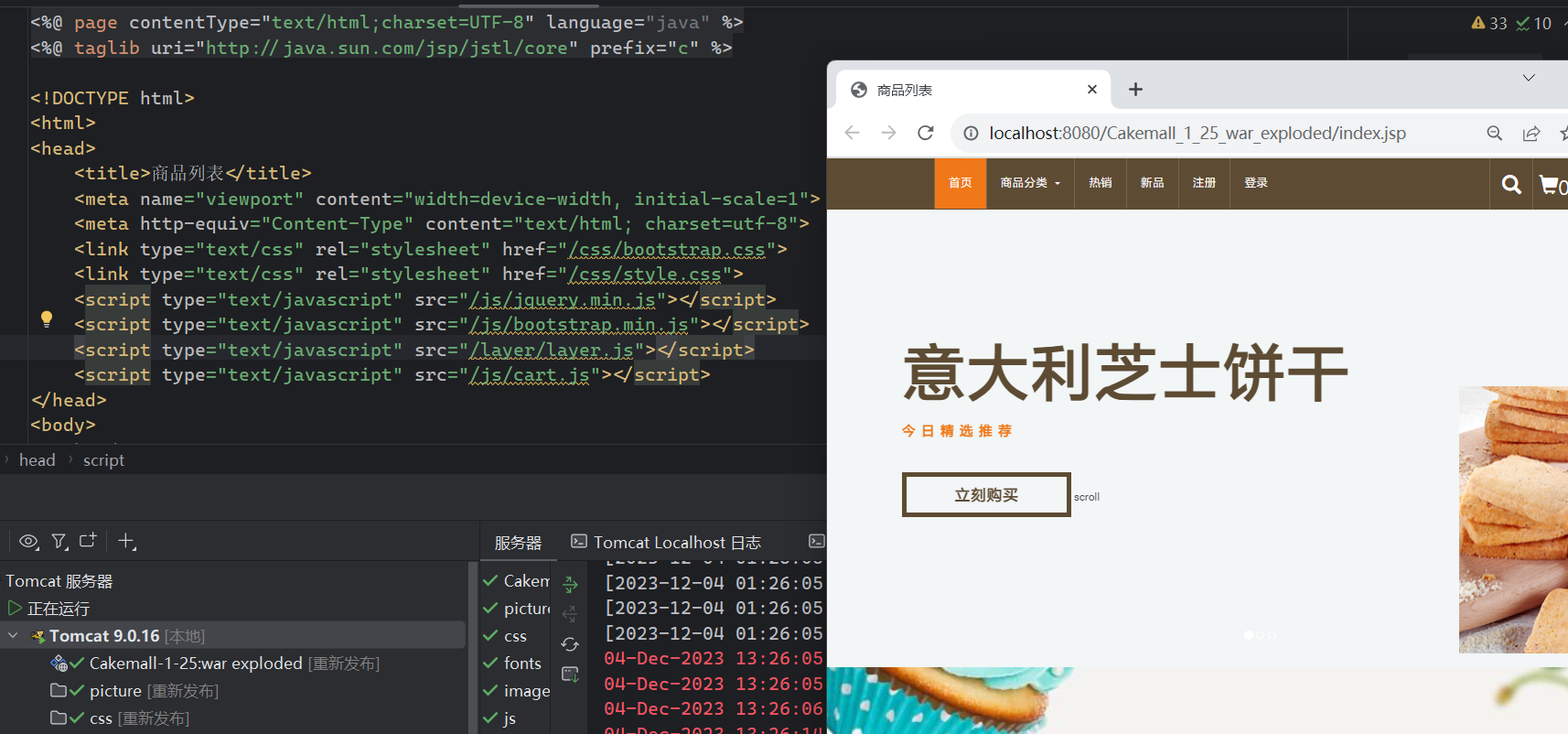
CSS、JS文件无法正确加载至页面问题与解决
目录 1. 问题出现 2. 分析与解决 3. 总结 1. 问题出现 自己在写项目是时候,想启动浏览器查询首页面index.jsp的显示效果 预期效果应该是下面这样的: 但是实际上是这样的: 意思也就是说可能是关于CSS、JS相关的引入方面出了问题ÿ…...

ftp的服务安装配置
安装 yum install -y vsftpd # 是否安装成功 rpm -qa | grep vsftpd # 是否开机启动 systemctl list-unit-files | grep vsftpd # 开机启动 systemctl enable vsftpd.service # ftp端口 netstat -antup | grep ftp # 状态 service vsftpd status service vsftpd start service…...

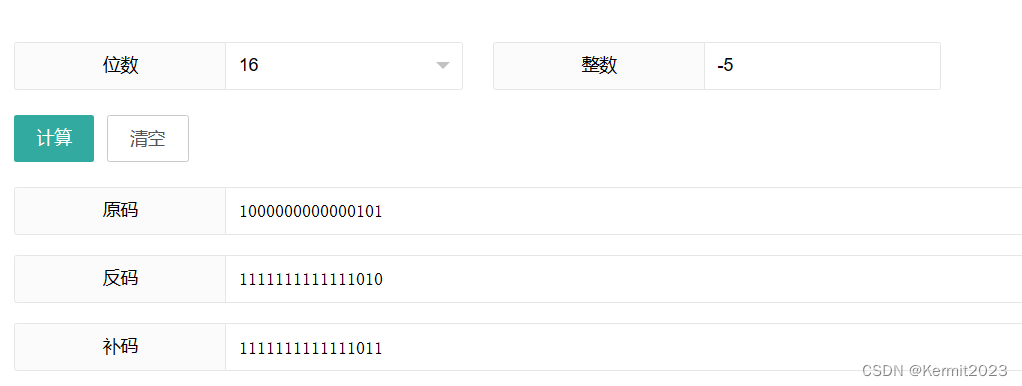
原码,补码,反码(极简版)
原码补码反码 都有符号位,0表示正数,1表示负数 正数 正数的原码,补码,反码都相同 负数 负数的原码,最高位是1,其余的用正常二进制表示 负数的反码,对原码进行符号位不变,其余位…...

uniapp监听wifi连接状态
在uniapp中检测WiFi连接状态可以使用uni的API进行操作。 uni.onNetworkStatusChange((res) > { console.log(res)uni.getConnectedWifi({success: function(res) {console.log(已连接WIFI, res);},fail: function(err) {console.log(未连接WIFI, err);}}); }) 此函数将返回…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
