Redis 命令全解析之 Hash类型
文章目录
- ⛄介绍
- ⛄命令
- ⛄RedisTemplate API
- ⛄应用场景
⛄介绍
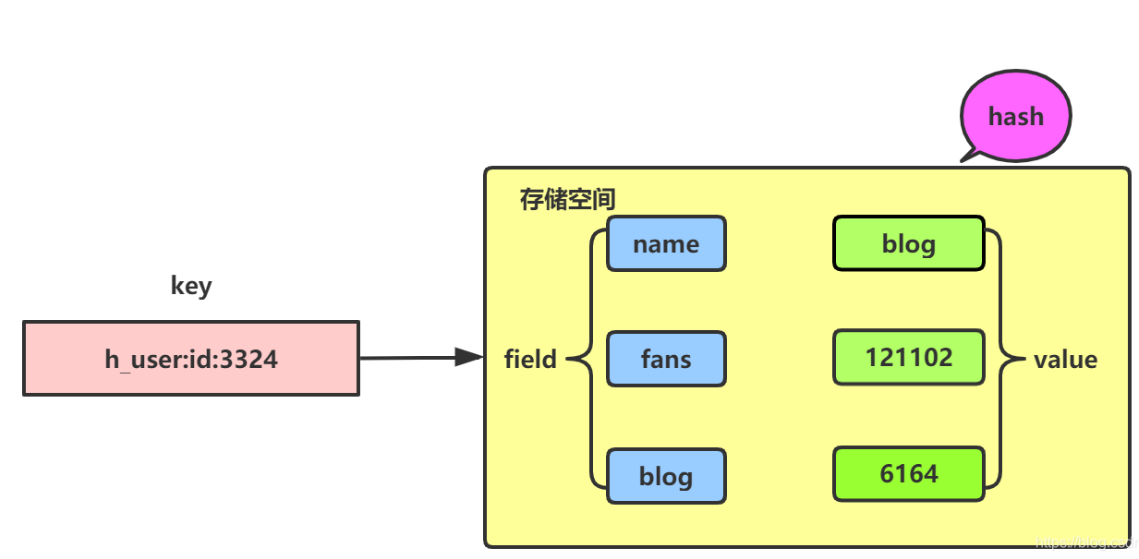
Hash类型,也叫散列,其value是一个无序字典,类似于Java中的 HashMap 结构。

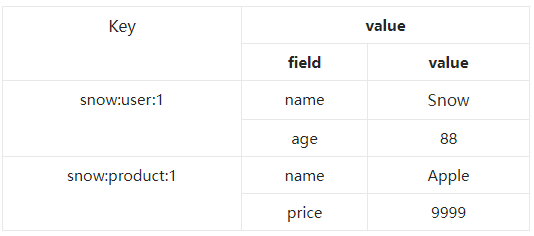
String结构是将对象序列化为JSON字符串后存储,当需要修改对象某个字段时很不方便:
| key | value |
|---|---|
| snow:user:1 | {“id”:1, “name”: “Snow”, “age”: 88} |
| snow:product:1 | {“id”:1, “name”: “Apple”, “price”: 9999} |
Hash结构可以将对象中的每个字段独立存储,可以针对单个字段做CRUD:

⛄命令
Hash 类型的常见命令🌈🌈
● HSET key field value:添加或者修改 hash 类型 key 的 field 的值
● HGET key field:获取一个hash类型key的field的值
● HMSET:批量添加多个hash类型key的field的值
● HMGET:批量获取多个hash类型key的field的值
● HGETALL:获取一个hash类型的key中的所有的field和value
● HKEYS:获取一个hash类型的key中的所有的field
● HVALS:获取一个hash类型的key中的所有的value
● HINCRBY:让一个hash类型key的字段值自增并指定步长
● HSETNX:添加一个hash类型的key的field值,前提是这个field不存在,否则不执行
⛄RedisTemplate API
添加 put / putAll
// 初始数据:
template.opsForHash().put("redisHash","name","tom");
template.opsForHash().put("redisHash","age",26);
template.opsForHash().put("redisHash","class","6");Map<String,Object> testMap = new HashMap();
testMap.put("name","jack");
testMap.put("age",27);
testMap.put("class","1");
template.opsForHash().putAll("redisHash1",testMap);
仅当hashKey不存在时才设置散列hashKey的值。
System.out.println(template.opsForHash().putIfAbsent("redisHash","age",30));
System.out.println(template.opsForHash().putIfAbsent("redisHash","kkk","kkk"));
//结果:
false
true
删除
template.opsForHash().delete("redisHash","name")
判断key是否存在
template.opsForHash().hasKey("redisHash","age")
获取
template.opsForHash().get("redisHash","age")
增加散列hashKey的值(整型)
System.out.println(template.opsForHash().get("redisHash","age"));
System.out.println(template.opsForHash().increment("redisHash","age",1));
// 结果:
26
27
获取key所对应的散列表的key
System.out.println(template.opsForHash().keys("redisHash1"));
//redisHash1所对应的散列表为{class=1, name=jack, age=27}
//结果:[name, class, age]
获取key所对应的散列表的大小个数
template.opsForHash().size("redisHash1");
//redisHash1所对应的散列表为{class=1, name=jack, age=27}
//结果:3
获取整个哈希存储的值
template.opsForHash().values("redisHash");
// 结果:[tom, 26, 6]
获取整个哈希存储
template.opsForHash().entries("redisHash");
// 结果:{age=26, class=6, name=tom}
使用Cursor在key的hash中迭代,相当于迭代器。
Cursor<Map.Entry<Object, Object>> curosr = ops.scan("redisHash", ScanOptions.ScanOptions.NONE);while(curosr.hasNext()){Map.Entry<Object, Object> entry = curosr.next();System.out.println(entry.getKey()+":"+entry.getValue());}
//结果:
age:28.1
class:6
kkk:kkk
⛄应用场景
下面列举了几个应用场景:
-
存储对象: 可以通过hash类型将一个对象的多个属性以键值对(key-value)的形式存储, 方便快捷。举例来说,可以把一个用户的姓名、年龄、邮箱,保存为 Hash 类型,并以用户编号为 Key,这样在更新某一个属性时,就不需要重新写入整个对象。
-
缓存环境变量:当使用 Redis 来做缓存系统时,我们可以把那些常用的项目配置都放到 Redis 中去,比如域名、端口号、数据库名称、数据库地址的 hash 设置等,利用 Redis hash 的特性,可以使得这些配置很容易被更新,且不会持续占用内存空间。
-
购物车:购物车是一个经典的以Hash方式实现的例子,每个用户一个购物车,每个购物车用一个哈希来表示。
-
计数器:如果您想要更灵活地定义一个String类型的计数器(例如,基于某种“维度”进行依次命名),则可以使用Hash。 每个待计数的“块”可以用“键->Value”的方式存储。
-
存储对象属性:同一个对象的不同属性可以放在同一个hash类型中,例如,把一本书相关信息(作者、出版日期、价格)存成一个哈希。

相关文章:

Redis 命令全解析之 Hash类型
文章目录 ⛄介绍⛄命令⛄RedisTemplate API⛄应用场景 ⛄介绍 Hash类型,也叫散列,其value是一个无序字典,类似于Java中的 HashMap 结构。 String结构是将对象序列化为JSON字符串后存储,当需要修改对象某个字段时很不方便…...

postgresql数据库配置主从并配置ssl加密
1、先将postgresql数据库主从配置好 参考:postgresql主从配置 2、在主节点配置ssl加密,使用navicat测试是否可以连接 参考:postgresql配置ssl 3、正常连接无误后,将root.crt、server.crt、server.key复制到从数据库节点的存储…...

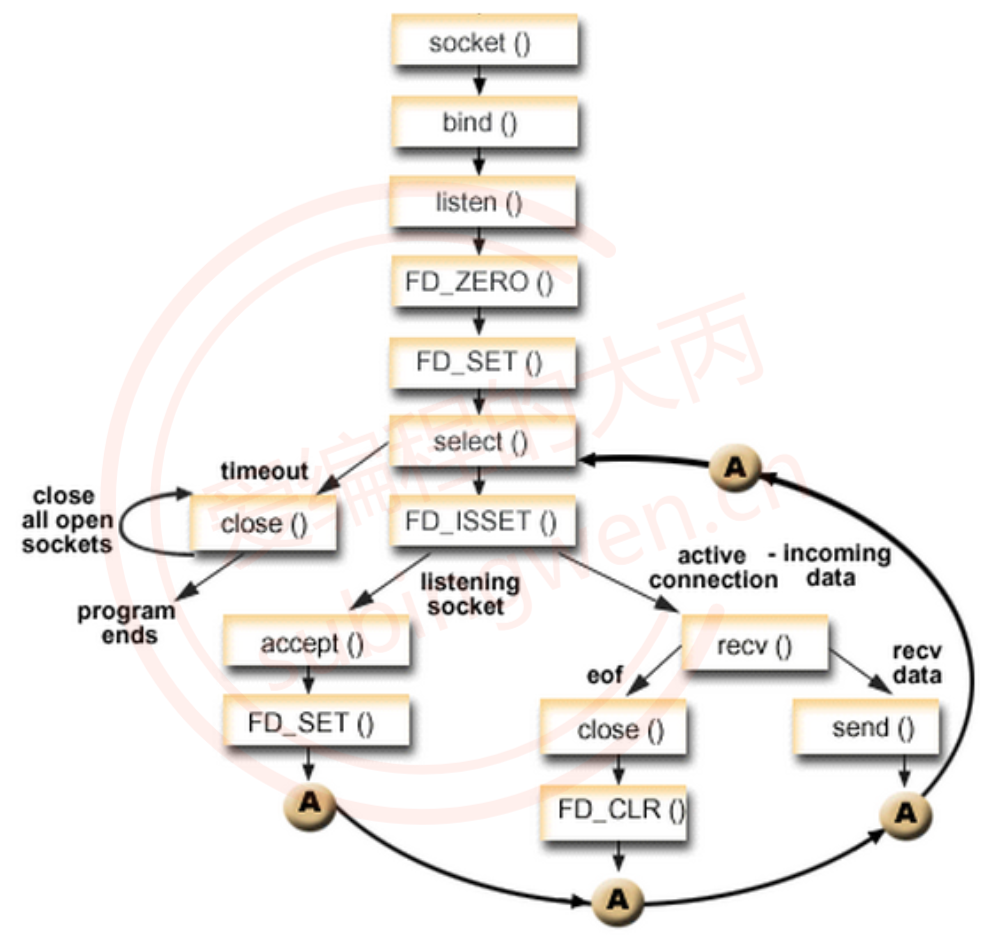
IO多路转接之select
IO多路转接之select 1. IO多路转接(复用)2. select2.1 函数原型2.2 细节描述 3. 并发处理3.1 处理流程3.2 通信代码 原文链接 1. IO多路转接(复用) IO多路转接也称为IO多路复用,它是一种网络通信的手段(机…...
)
linux如何删除大文件的第一行(sed)
可以用sed命令实现: 删除文档的第一行 1. sed -i 1d <file>删除文档的最后一行 1. sed -i $d <file>在文档指定行中增加一行 # 示例如下: echo "1"; echo "2"; echo "4"; echo "5"; # 想要在echo…...

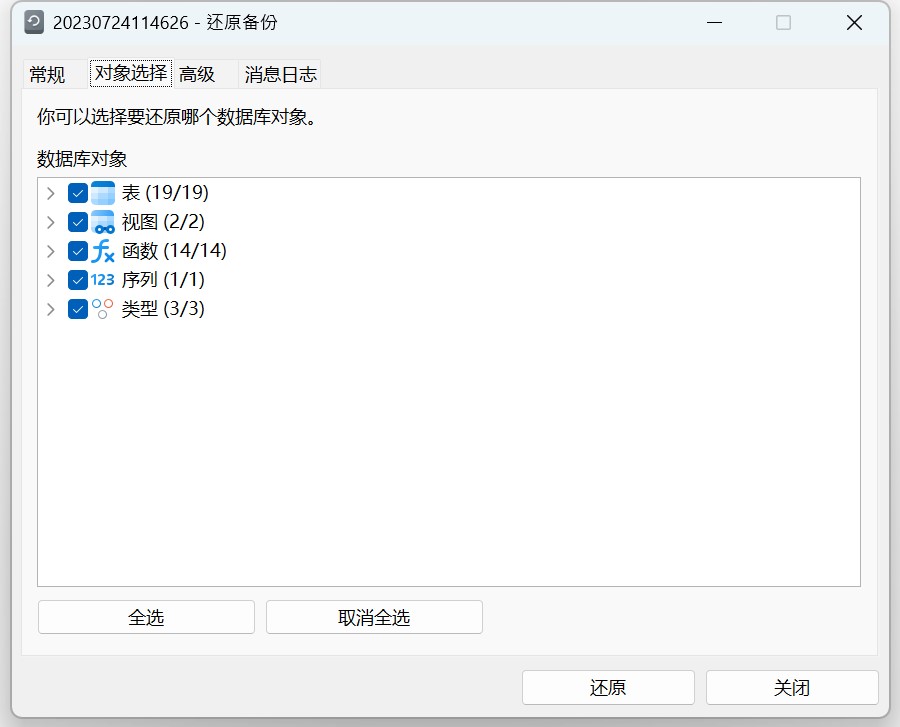
Navicat 技术指引 | 适用于 GaussDB 分布式的备份/还原功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

【广州华锐互动VRAR】VR戒毒科普宣传系统有效提高戒毒成功率
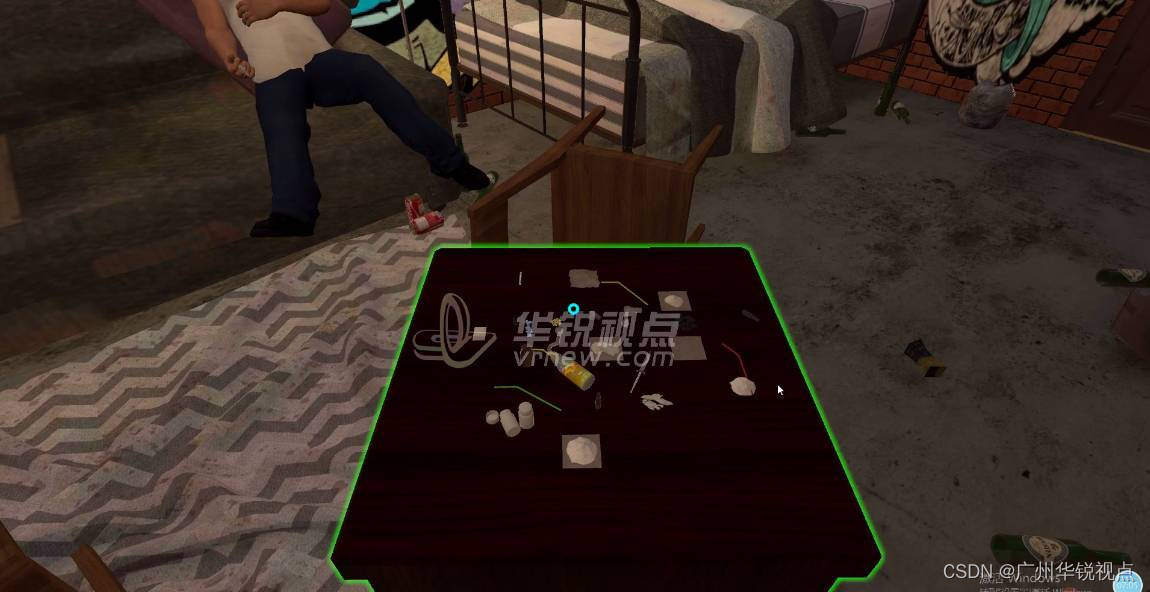
随着科技的不断发展,虚拟现实(VR)技术已经逐渐渗透到各个领域,为人们的生活带来了前所未有的便利。在教育科普领域,VR技术的应用也日益广泛,本文将详细介绍广州华锐互动开发的VR戒毒科普宣传系统࿰…...

守护安全,六氟化硫气体泄漏报警装置校准服务
在电力工业中,六氟化硫(SF6)气体是一种重要的介质,它用作封闭式中、高压开关的灭弧和绝缘气体。六氟化硫气体的卓越性能实现了装置经济化、低维护化的操作。与普通装置相比,可以节省最多90%的空间。 六氟化…...

概率测度理论方法(第 2 部分)
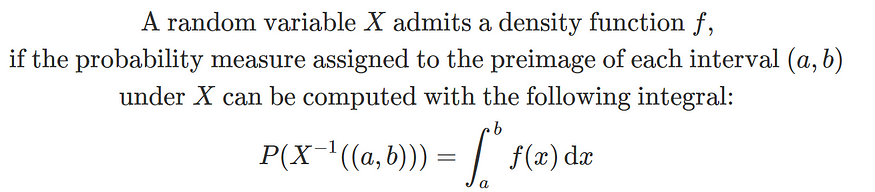
一、说明 欢迎回到这个三部曲的第二部分!在第一部分中,我们为测度论概率奠定了基础。我们探索了测量和可测量空间的概念,并使用这些概念定义了概率空间。在本文中,我们使用测度论来理解随机变量。 作为一个小回顾,在第…...

实战:Docker Compose 下 Nginx、Java、Mysql 和 Redis 服务协同部署(包含解决浏览器访问Linux部署服务器本地资源问题)
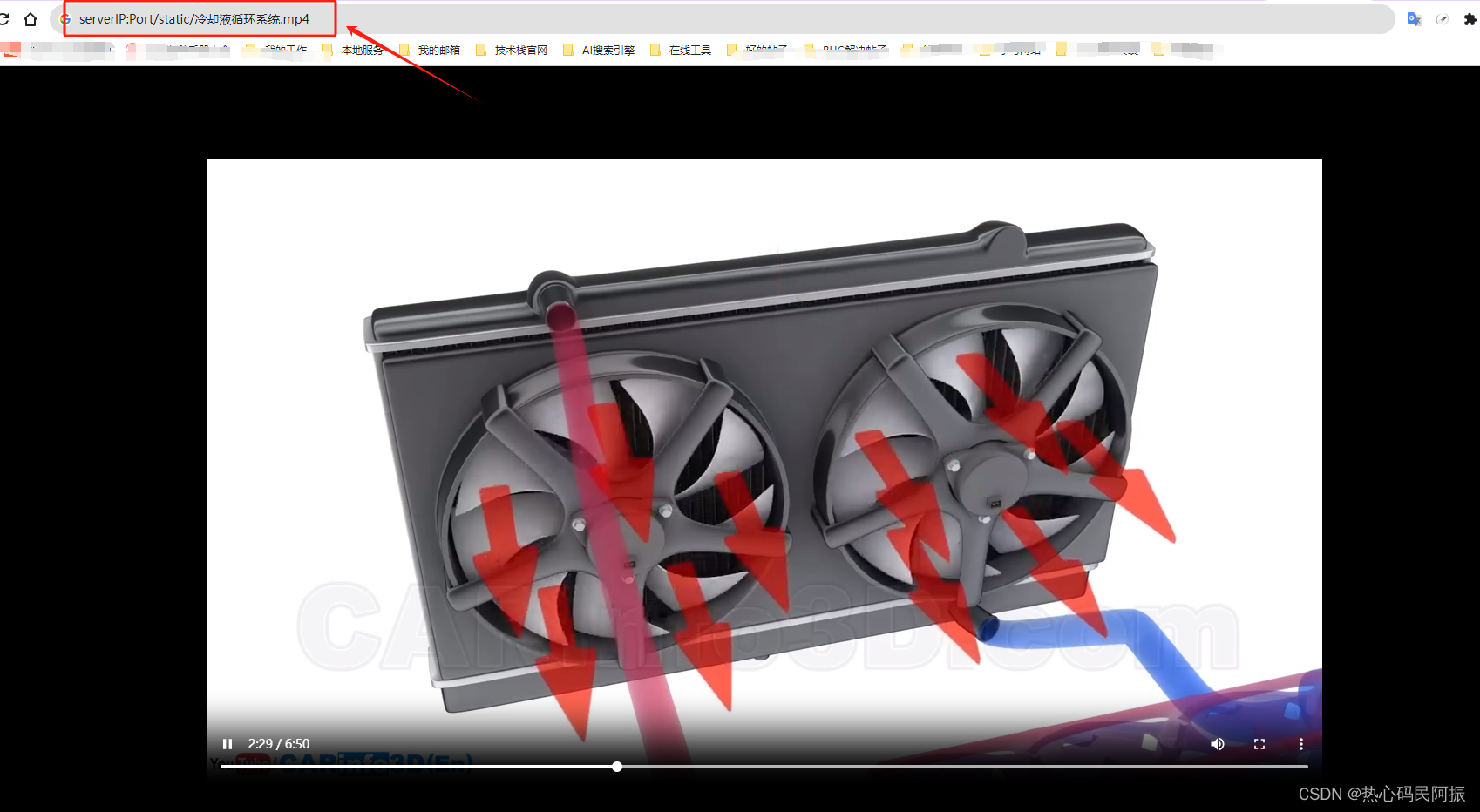
1. 背景 在该实战中,我们将探讨如何使用Docker Compose协同部署Nginx、Java、Mysql和Redis服务,实现一个视频上传与展示的应用。具体需求如下: Java应用负责上传视频和图片资源到Nginx目录下,作为资源服务器。Nginx服务作为静态…...

Docker 设置国内镜像源
Docker 设置国内镜像源 您可以通过修改daemon配置文件/etc/docker/daemon.json来使用加速器 具体配置如下: {"registry-mirrors" : ["https://registry.docker-cn.com","http://hub-mirror.c.163.com","https://docker.mirro…...

通信协议 远程调用RPC
1.通讯协议 所有的HDFS通讯协议都是建立在TCP/IP协议之上。 客户端通过一个可配置的TCP端口连接到Namenode,通过ClientProtocol协议与Namenode交 互。而Datanode使用DatanodeProtocol协议与Namenode交互。 一个远程过程调用(RPC)模型被抽象出来封装ClientProtoc…...

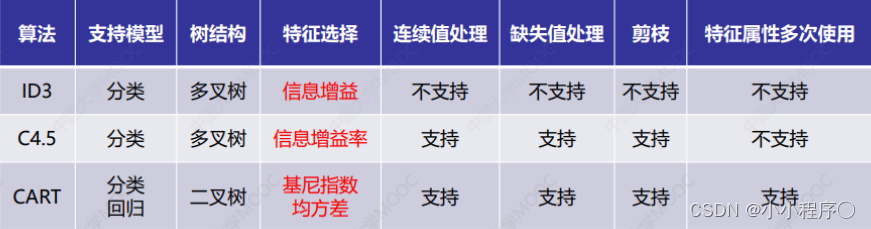
决策树 算法原理
决策树 算法原理 决策树的原理 决策树: 从训练数据中学习得出一个树状结构的模型 决策树属于判别模型 决策树是一种树状结构,通过做出一系列决策 (选择) 来对数据进行划分,这类似于针对一系列问题进行选择。 决策树的决策过程就是从根节点开始&#…...

Git全局设置命令---设置提交人邮箱
介绍 使用git命令设置提交人邮箱。 命令 git config --global user.email "xxxxxxxx.com"...

3DCAT+上汽奥迪:打造新零售汽车配置器实时云渲染解决方案
在 5G、云计算等技术飞速发展的加持下,云渲染技术迎来了突飞猛进的发展。在这样的背景下,3DCAT应运而生,成为了业内知名的实时云渲染服务商之一。 交互式3D实时云看车作为云渲染技术的一种使用场景,也逐步成为一种新的看车方式&a…...

物联网+AI智慧工地云平台源码(SaaS模式)
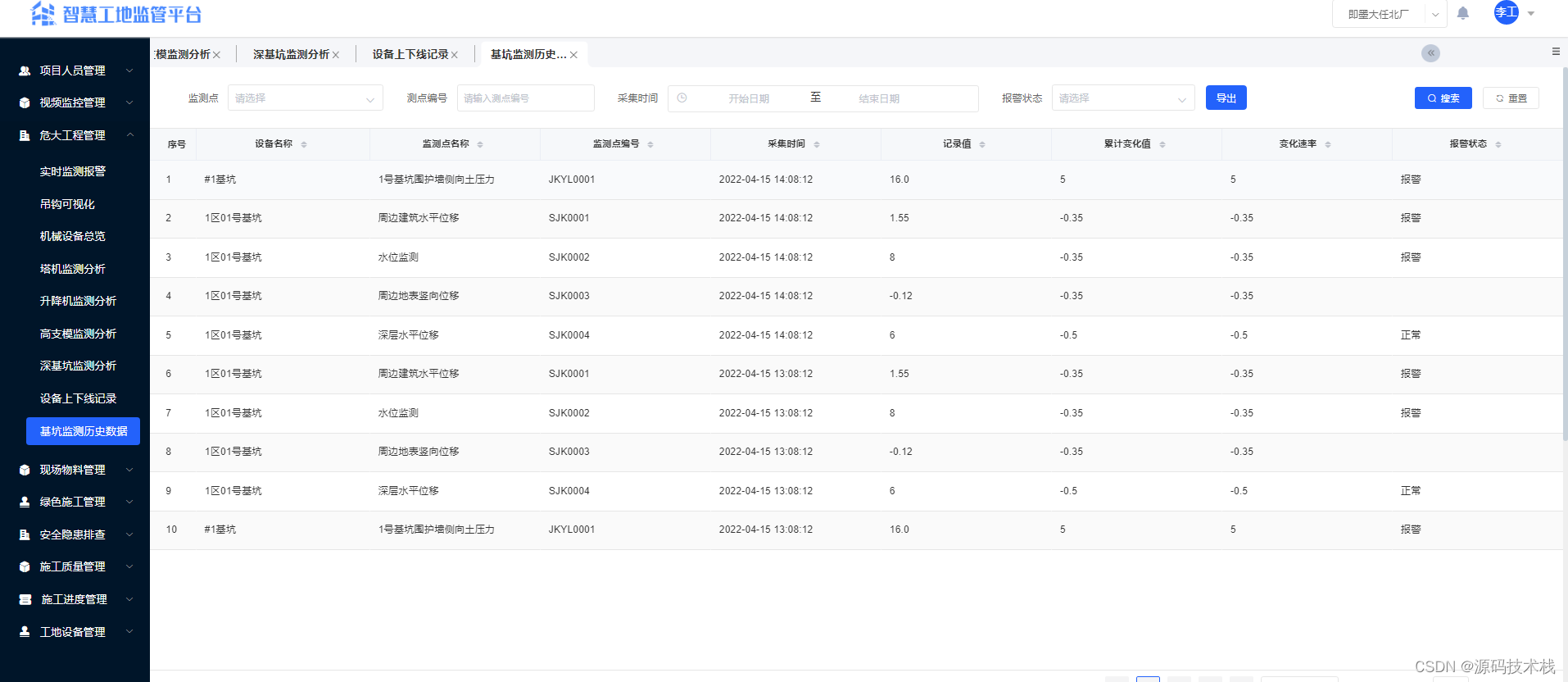
智慧工地云平台充分运用数字化技术,聚焦施工现场岗位一线,依托物联网、互联网、AI等技术,围绕施工现场管理的人、机、料、法、环五大维度,以及施工过程管理的进度、质量、安全三大体系为基础应用,实现全面高效的工程管…...

python打开相机,用鼠标左键框选矩形区域,支持一次框选多个矩形区域,通过鼠标右标清除上一次画的矩形。
方案一 import cv2# Global variables rectangles [] current_rectangle [] drawing False# Mouse callback function def mouse_callback(event, x, y, flags, param):global rectangles, current_rectangle, drawingif event cv2.EVENT_LBUTTONDOWN:drawing Truecurren…...

卷积之后通道数为什么变了
通道数增多与卷积之后得到的图像特征数量有关 卷积层的作用本来就是把输入中的特征分离出来变成新的 feature map,每一个输出通道就是一个卷积操作提取出来的一种特征。在此过程中ReLU激活起到过滤的作用,把负相关的特征点去掉,把正相关的留…...

ubuntu18.04安装opencv-4.5.5+opencv_contrib-4.5.5
一、安装opencv依赖 sudo apt-get install build-essential sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev sudo apt-get install python-dev python-numpy libtbb2 libtbb-dev libjpeg-dev libpng-dev libtiff-d…...

实验3.5 路由器的单臂路由配置
实验3.5 路由器的单臂路由配置 一、任务描述二、任务分析三、具体要求四、实验拓扑五、任务实施1.SWA的基本配置2.RA的基本配置3.在RA上查看接口状态 六、任务验收七、任务小结 一、任务描述 某公司对部门划分了需VLAN之后,发现两个部门之间无法通信,但…...

nodejs微信小程序+python+PHP的基于大数据的家电销售分析系统设计与实现-计算机毕业设计推荐django
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...

在ubuntu等linux系统上申请https证书
使用 Certbot 自动申请 安装 Certbot Certbot 是 Let’s Encrypt 官方推荐的自动化工具,支持多种操作系统和服务器环境。 在 Ubuntu/Debian 上: sudo apt update sudo apt install certbot申请证书 纯手动方式(不自动配置)&…...

Heygem50系显卡合成的视频声音杂音模糊解决方案
如果你在使用50系显卡有杂音的情况,可能还是官方适配问题,可以使用以下方案进行解决: 方案一:剪映替换音色(简单适合普通玩家) 使用剪映换音色即可,口型还是对上的,没有剪映vip的&…...
