LVS-DR+Keepalived+动静分离实验
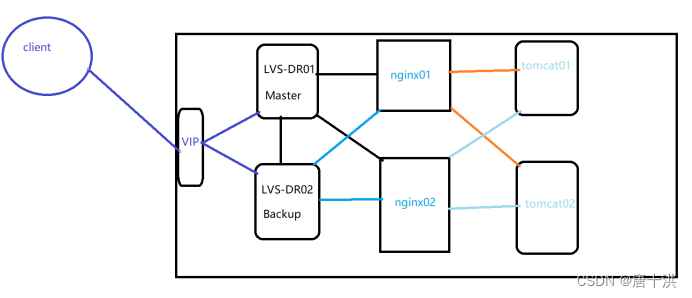
架构图

解释一下架构,大概就是用Keepalived实现两台DR服务器的LVS负载均衡,然后后端服务器是两台Nginx服务器两台Tomcat服务器并且实现动静分离
这个实验其实就是把 LVS-DR+Keepalived 和 动静分离 给拼起来,真的是拼起来,两个部分其实就像是独立的部分,互相之间的影响很小
实验前准备:
主DR服务器:192.168.188.11 (ens33:0)192.168.188.188
备DR服务器:192.168.188.12 (ens33:0)192.168.188.188
Nginx服务器1:192.168.188.13 (lo:0)192.168.188.188
Nginx服务器2:192.168.188.14 (lo:0)192.168.188.188
VIP(虚拟IP):192.168.188.188
Tomcat服务器1:192.168.188.15
Tomcat服务器2:192.168.188.16
如果只想用四台机器实现,那么就把Tomcat和Nginx部署到同一台就行,比如说Tomcat1和Nginx1同一台,Tomcat2和Nginx2同一台。只需要改一下nginx.conf就行,底下会说
- DR服务器部署
- 关闭防火墙
systemctl stop firewalld
setenforce 0 - 安装ipvsadm和keepalived
yum -y install ipvsadm keepalived - 加载ipvs内核模块并查看
modprobe ip_vs
cat /proc/net/ip_vs - 配置keepalived
cd /etc/keepalived
备份配置文件
cp keepalived.conf keepalived.conf.bak
对配置文件进行修改
vim keepalived.conf
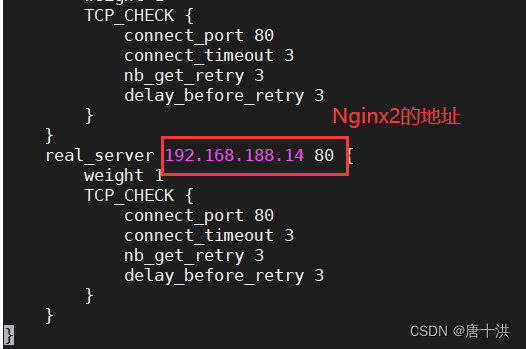
主备服务器都要配置,下面这张图是主的配置截图,备的配置除了router_id改成LVS_02,state改成BACKUP,priority改成90,其他都一样

-
配置虚拟IP(VIP)
vim /etc/sysconfig/network-scripts/ifcfg-ens33:0DEVICE=ens33:0 ONBOOT=yes IPADDR=192.168.188.188 NETMASK=255.255.255.255
配置完重启网卡
systemctl restart network
打开虚拟网卡
ifup ens33:0
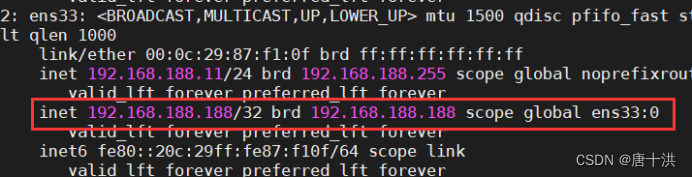
查看一下有没有生效
ip addr
启动keepalived服务
systemctl start keepalived
关于虚拟网卡,在实验过程中总会碰到一个问题,那就是虚拟网卡连接很不稳定,打开后总是过一段时间就断开,具体原因我也排查不出来,也可能是网络不好,如果在后面测试过程中发现失败,可以用ip addr看一下虚拟网卡是不是断开了,如果没了,那就用systemctl restart network重启网络 -
启动ipvsadm服务
主DR服务器(192.168.188.11):
备份
ipvsadm-save > /etc/sysconfig/ipvsadm
systemctl start ipvsadm
配置规则
先清空
ipvsadm -C
ipvsadm -A -t 192.168.188.188:80 -s rr
ipvsadm -a -t 192.168.188.188:80 -r 192.168.188.13:80 -g
ipvsadm -a -t 192.168.188.188:80 -r 192.168.188.14:80 -g
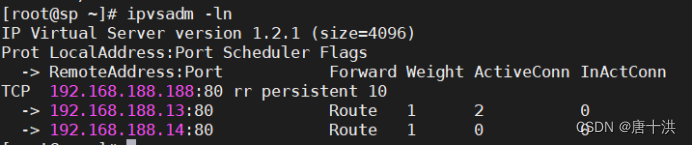
查看分发策略
备DR服务器(192.168.188.12):
备份
ipvsadm-save > /etc/sysconfig/ipvsadm
systemctl start ipvsadm
直接查看
ipvsadm -ln,目前并没有策略
当主服务器断开后,备服务器会接收到主服务器的策略,测试的时候可以来这看一下 -
调整proc响应参数,关闭Linux内核的重定向参数响应
vim /etc/sysctl.confnet.ipv4.conf.all.send_redirects = 0 net.ipv4.conf.default.send_redirects = 0 net.ipv4.conf.ens33.send_redirects = 0
sysctl -p
- 关闭防火墙
-
Nginx服务器部署
-
关闭防火墙
systemctl stop firewalld
setenforce 0 -
安装Nginx,不再赘述,这里只说一件事,pid改不改不影响使用,但是如果你改了nginx.conf里面的pid位置,那么就必须创建相应的目录
-
为了方便测试,在Nginx1和Nginx2的index.html文件里随便写点东西以示区分就行
-
配置虚拟网卡(lo:0)
vim /etc/sysconfig/network-scripts/ifcfg-lo:0DEVICE=lo:0 ONBOOT=yes IPADDR=192.168.188.188 NETMASK=255.255.255.255
重启网卡
systemctl restart network
启动虚拟网卡
ifup lo:0
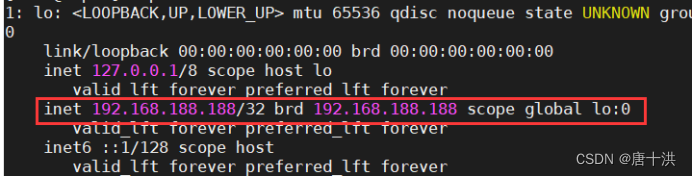
查看
ip addr
添加路由规则
route add -host 192.168.188.188 dev lo:0 -
调整proc响应参数
vim /etc/sysctl.confnet.ipv4.conf.lo.arp_ignore = 1 net.ipv4.conf.lo.arp_announce = 2 net.ipv4.conf.all.arp_ignore = 1 net.ipv4.conf.all.arp_announce = 2
sysctl -p
-
配置文件后面再改
-
-
Tomcat服务器部署
-
关闭防火墙
systemctl stop firewalld
setenforce 0 -
安装JDK、Tomcat不再赘述,不知道怎么安装可以看前面的实验
-
创建测试的应用目录
mkdir /usr/local/tomcat/webapps/test
写一个页面,这是Tomcat1的
vim /usr/local/tomcat/webapps/test/index.jsp<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <html> <head> <title>JSP test1 page</title> #指定为 test1 页面 </head> <body> <% out.println("动态页面 1,http://www.test1.com");%> </body> </html>写一个页面,这是Tomcat2的
vim /usr/local/tomcat/webapps/test/index.jsp<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <html> <head> <title>JSP test2 page</title> #指定为 test2 页面 </head> <body> <% out.println("动态页面 2,http://www.test2.com");%> </body> </html> -
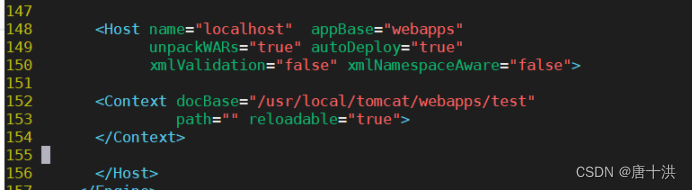
修改配置文件server.xml
vim /usr/local/tomcat/conf/server.xml
因为新增的Host的name也是localhost和原本的重名了,所以把原本的删掉<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"><Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true"></Context> </Host>
-
重启服务
/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/startup.sh
-
-
动静分离配置(只需要在Nginx服务器上修改就行)
-
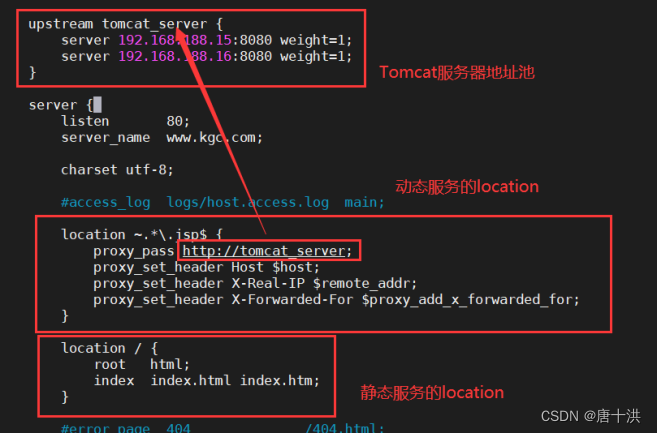
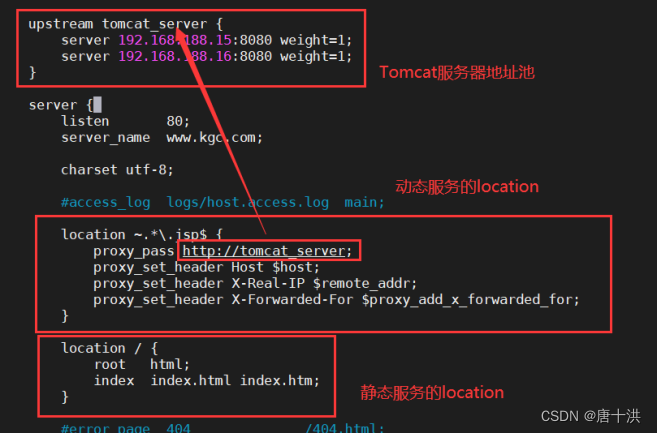
修改nginx主配置文件
vim /usr/local/nginx/conf/nginx.conf
如果你只用了4台机器,也就是说Nginx服务器同时是Tomcat服务器,那么就把服务器地址池里的IP地址改成Nginx的IP地址就行,端口不变
-
保存并重启服务
systemctl restart nginx
-
-
测试,在客户端的浏览器输入VIP,也就是192.168.188.188可以访问到静态页面,多刷新几次看看负载均衡有没有问题
这里要说一下,可能是LVS本身有问题,导致Nginx1的页面和Nginx2的页面总有一个很难刷新出来,这并不代表就是错的,如果一直只能看到Nginx1,那就把Nginx1服务器上的Nginx服务直接停了,再刷新,如果能访问到Nginx2那就说明没问题
再输入192.168.188.188/index.jsp就能访问到动态页面,多刷新几次看看负载均衡有没有问题,这里用的Nginx的调度算法,就能正常显示Tomcat1和Tomcat2的动态页面
相关文章:

LVS-DR+Keepalived+动静分离实验
架构图 解释一下架构,大概就是用Keepalived实现两台DR服务器的LVS负载均衡,然后后端服务器是两台Nginx服务器两台Tomcat服务器并且实现动静分离这个实验其实就是把 LVS-DRKeepalived 和 动静分离 给拼起来,真的是拼起来,两个部分…...

java面试题-Hashmap、Hashtable、ConcurrentHashMap原理
远离八股文,面试大白话,通俗且易懂 看完后试着用自己的话复述出来。有问题请指出,有需要帮助理解的或者遇到的真实面试题不知道怎么总结的也请评论中写出来,大家一起解决。 java面试题汇总-目录-持续更新中 Hashmap和hashtable存储…...

数据可视化:解锁企业经营的智慧之道
在现代企业管理中,数据可视化已经成为了一项重要的工具。它不仅仅是简单地展示数据,更是提供了深入理解数据、做出更明智决策的方法。作为一名可视化设计从业人员,我经手过一些企业自用的数据可视化项目,今天就来和大家聊聊数据可…...

JVM 性能调优
概述篇 面试题 讲讲你理解的性能评价及测试指标?(瓜子) 生产环境中的问题 生产环境发生了内存溢出该如何处理?生产环境应该给服务器分配多少内存合适?如何对垃圾回收器的性能进行调优?生产环境CPU负载飙高…...
)
linux常用命令-yum命令详解(超详细)
文章目录 前言一、yum命令介绍1. yum命令简介2. yum命令的基本语法3. 常用的yum命令选项4. 常用的yum命令参数 二、yum命令示例用法1. 安装软件包2. 更新软件包3. 删除软件包4. 搜索软件包5. 列出已安装的软件包6. 列出可用的软件包7. 清理缓存8. 禁用软件包仓库 总结 前言 yu…...

解决 Element-ui中 表格(Table)使用 v-if 条件切换后,表格的列的筛选不显示了
解决方法 在每个需要使用 v-if 或 v-else 的 el-table-column 上增加 key 作为唯一标识,这样渲染的时候就不会因为复用原则导致列数据混乱了。关于key值,一般习惯使用字段名,也可随机生成一个值,只要具有唯一性就可以。...

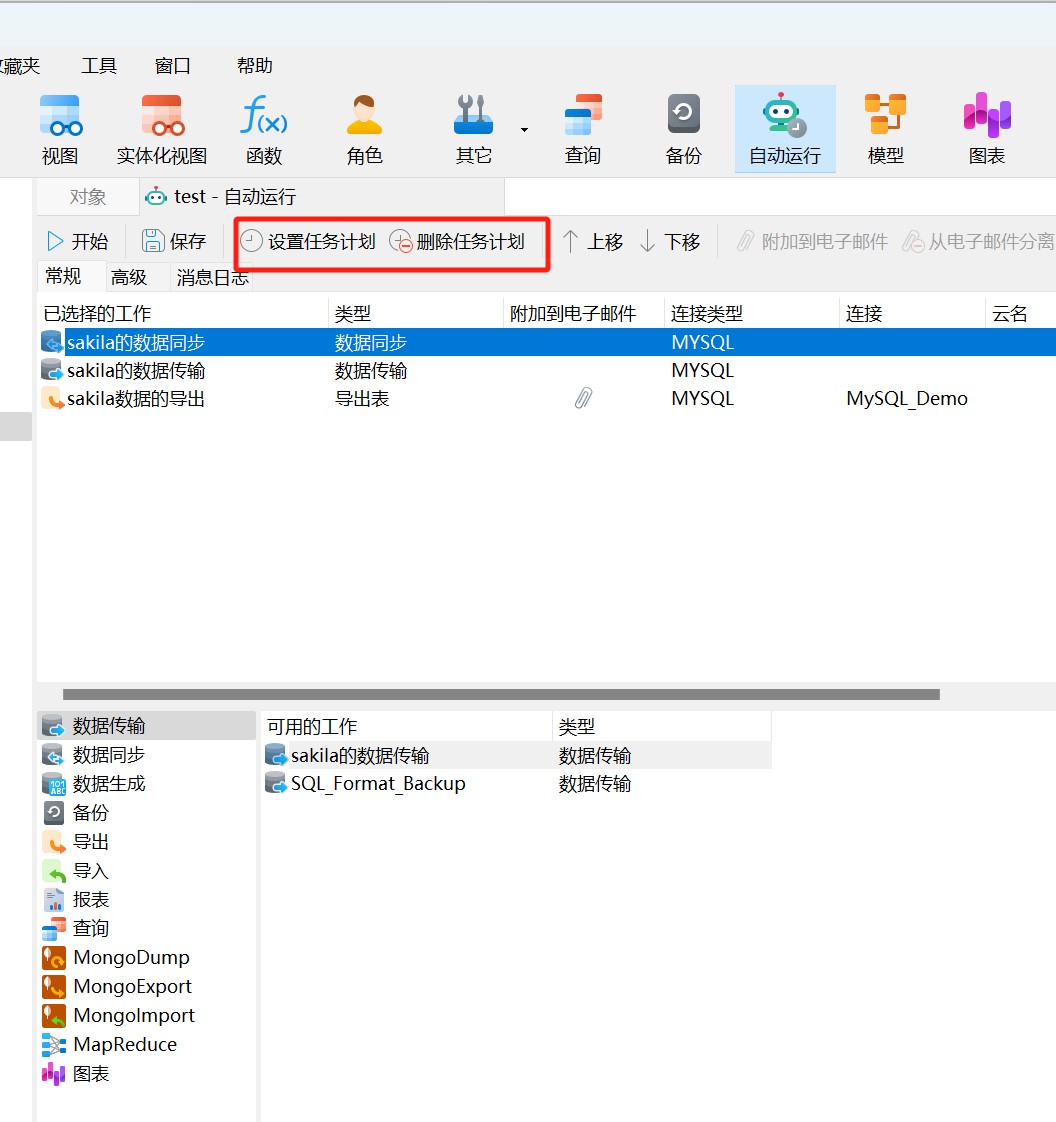
Navicat 技术指引 | 适用于 GaussDB 分布式的自动运行功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

爬虫 selenium语法 (八)
目录 一、为什么使用selenium 二、selenium语法——元素定位 1.根据 id 找到对象 2.根据标签属性的属性值找到对象 3.根据Xpath语句获取对象 4.根据标签名获取对象 5.使用bs语法获取对象 6.通过链接文本获取对象 三、selenium语法——访问元素信息 1.获取属性的属性值…...
技术参数分享)
NTP时钟同步服务器(校时服务器)技术参数分享
NTP时钟同步服务器(校时服务器)技术参数分享 网络校时服务器是一款先进的智能化高精度时钟同步设备。 网络校时服务器从 GPS、北斗、GLONASS、Galileo等导航定位卫星系统上获取标准时间信息,并通过 NTP/SNTP 或其他网络协议,在网络…...

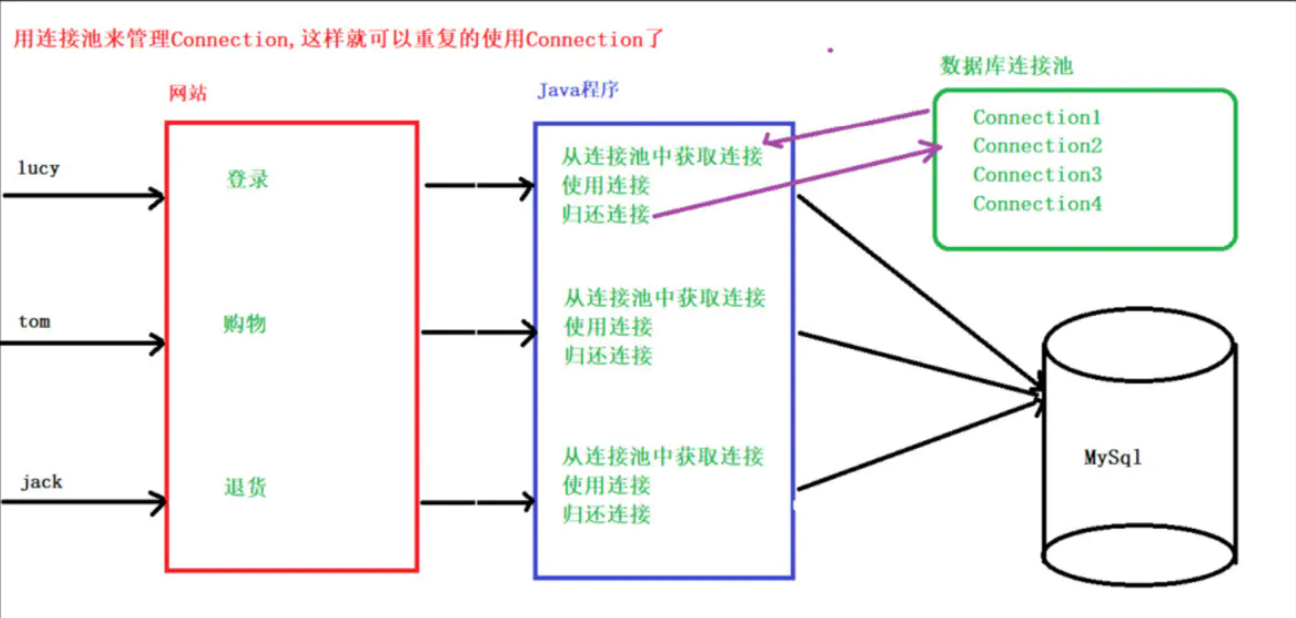
JDBC详解——增删改查(CRUD)、sql注入、事务、连接池
1. 概念: Java DataBase Connectivity, Java 数据库连接, Java语言操作数据库 JDBC本质:其实是官方(sun公司)定义的一套操作所有关系型数据库的规则,即接口。各个数据库厂商去实现这套接口&…...

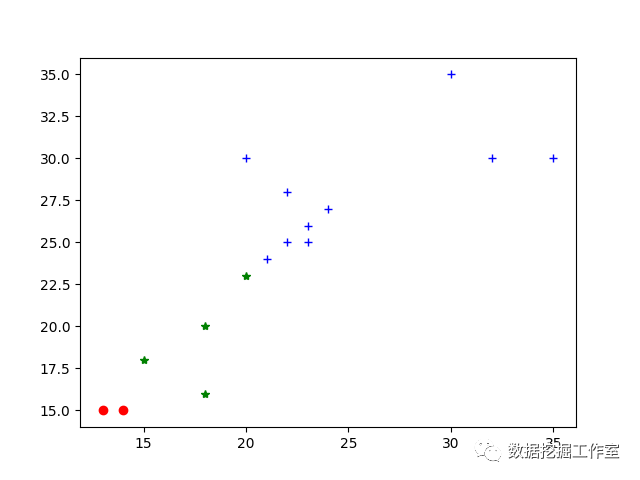
K-means算法通俗原理及Python与R语言的分别实现
K均值聚类方法是一种划分聚类方法,它是将数据分成互不相交的K类。K均值法先指定聚类数,目标是使每个数据到数据点所属聚类中心的总距离变异平方和最小,规定聚类中心时则是以该类数据点的平均值作为聚类中心。 01K均值法原理与步骤 对于有N个…...

使用 db2diag 工具来分析 db2diag 日志文件
供数据库和系统管理员使用的主日志文件为管理通知日志。db2diag 日志文件旨在供 IBM 软件支持机构用于进行故障诊断。 管理通知日志消息也以标准化消息格式记录到 db2diag 日志文件。 db2diag 工具用于对 db2diag 日志文件中的大量信息进行过滤和格式化。过滤 db2diag 日志文…...

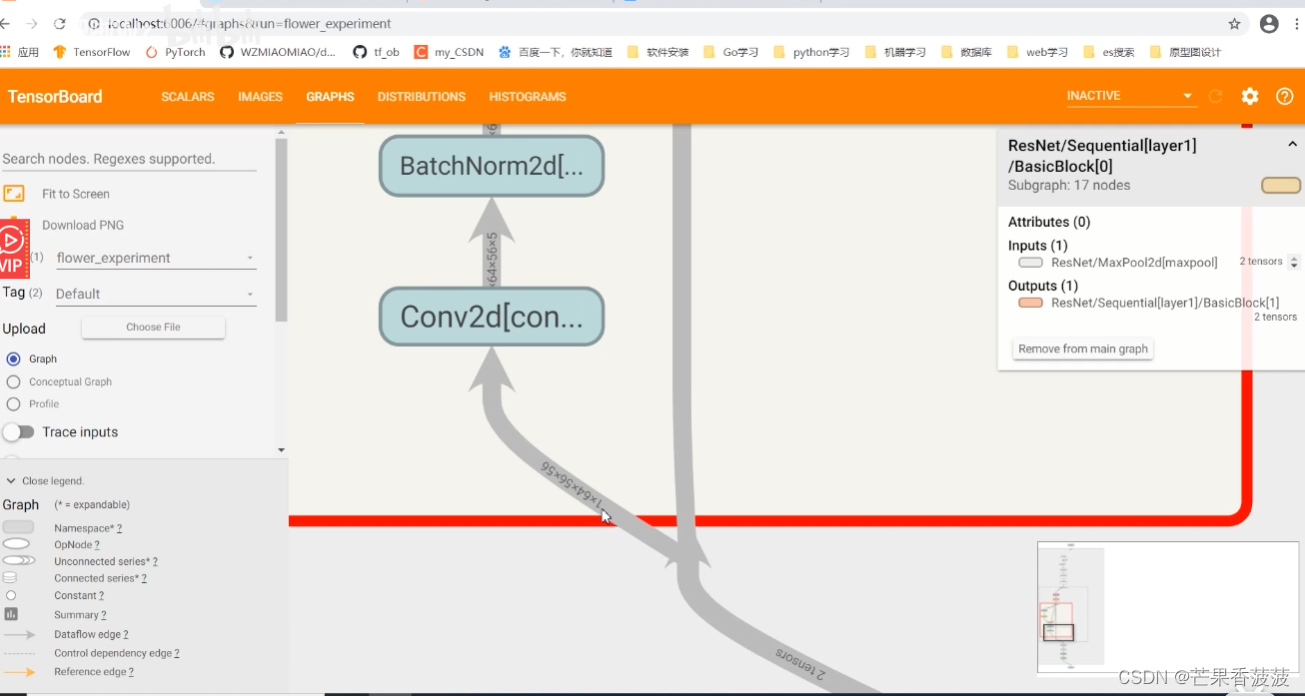
在Pytorch中使用Tensorboard可视化训练过程
这篇是我对哔哩哔哩up主 霹雳吧啦Wz 的视频的文字版学习笔记 感谢他对知识的分享 本节课我们来讲一下如何在pytouch当中去使用我们的tensorboard 对我们的训练过程进行一个可视化 左边有一个visualizing models data and training with tensorboard 主要是这么一个教程 那么这里…...

Redis 命令全解析之 Hash类型
文章目录 ⛄介绍⛄命令⛄RedisTemplate API⛄应用场景 ⛄介绍 Hash类型,也叫散列,其value是一个无序字典,类似于Java中的 HashMap 结构。 String结构是将对象序列化为JSON字符串后存储,当需要修改对象某个字段时很不方便…...

postgresql数据库配置主从并配置ssl加密
1、先将postgresql数据库主从配置好 参考:postgresql主从配置 2、在主节点配置ssl加密,使用navicat测试是否可以连接 参考:postgresql配置ssl 3、正常连接无误后,将root.crt、server.crt、server.key复制到从数据库节点的存储…...

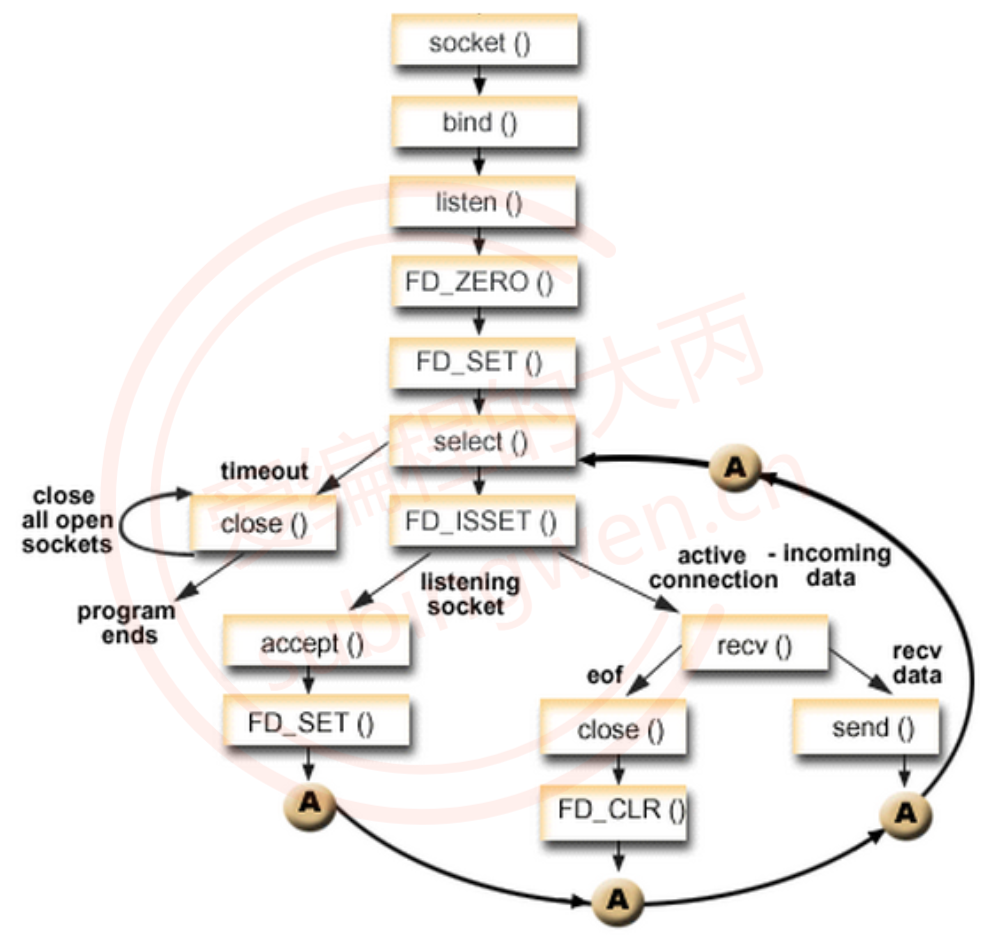
IO多路转接之select
IO多路转接之select 1. IO多路转接(复用)2. select2.1 函数原型2.2 细节描述 3. 并发处理3.1 处理流程3.2 通信代码 原文链接 1. IO多路转接(复用) IO多路转接也称为IO多路复用,它是一种网络通信的手段(机…...
)
linux如何删除大文件的第一行(sed)
可以用sed命令实现: 删除文档的第一行 1. sed -i 1d <file>删除文档的最后一行 1. sed -i $d <file>在文档指定行中增加一行 # 示例如下: echo "1"; echo "2"; echo "4"; echo "5"; # 想要在echo…...

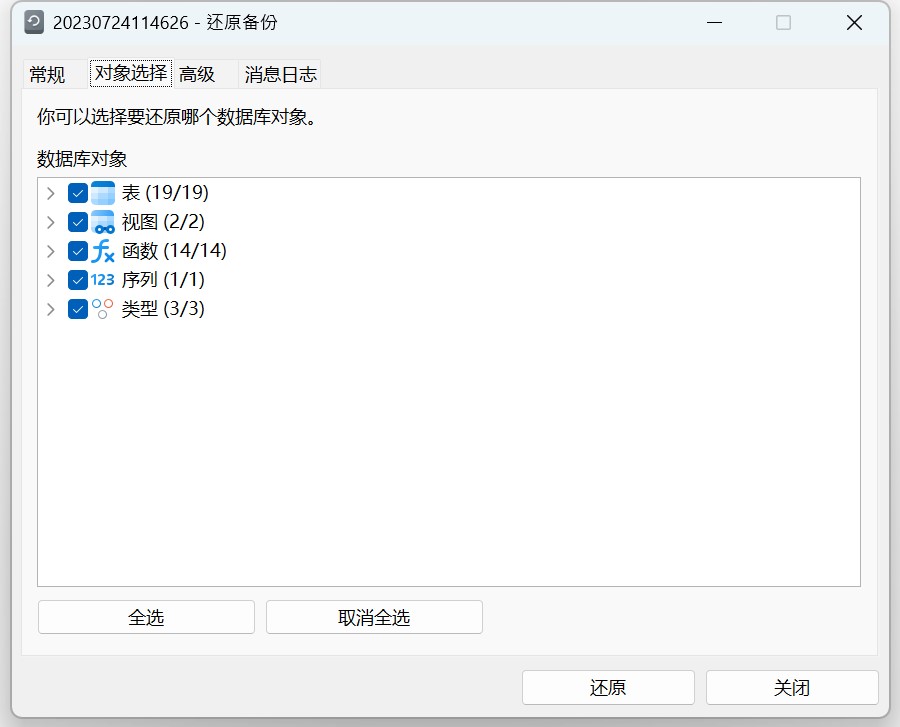
Navicat 技术指引 | 适用于 GaussDB 分布式的备份/还原功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

【广州华锐互动VRAR】VR戒毒科普宣传系统有效提高戒毒成功率
随着科技的不断发展,虚拟现实(VR)技术已经逐渐渗透到各个领域,为人们的生活带来了前所未有的便利。在教育科普领域,VR技术的应用也日益广泛,本文将详细介绍广州华锐互动开发的VR戒毒科普宣传系统࿰…...

守护安全,六氟化硫气体泄漏报警装置校准服务
在电力工业中,六氟化硫(SF6)气体是一种重要的介质,它用作封闭式中、高压开关的灭弧和绝缘气体。六氟化硫气体的卓越性能实现了装置经济化、低维护化的操作。与普通装置相比,可以节省最多90%的空间。 六氟化…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
