爬虫 selenium语法 (八)
目录
一、为什么使用selenium
二、selenium语法——元素定位
1.根据 id 找到对象
2.根据标签属性的属性值找到对象
3.根据Xpath语句获取对象
4.根据标签名获取对象
5.使用bs语法获取对象
6.通过链接文本获取对象
三、selenium语法——访问元素信息
1.获取属性的属性值
2.获取标签名
3.获取元素文本
四、selenium 交互
五、无界面操作
参考
1.什么是selenium?
- selenium是一个用于web应用程序测试的工具。
- selenium测试直接运行在浏览器中,就像真正的用户一样。
- 支持通过各种driver(FirefoxDriver,IternetExplorerDriver,OperaDriver,ChromeDriver)驱动真实浏览器完成测试。
- selenium也是支持无界面浏览器操作的。
2.为什么使用selenium?
模拟浏览器功能,自动执行网页中的js代码,实现动态加载。
3.如何安装selenium?
安装selenium及谷歌驱动
4.selenium的使用步骤?
- 导入:from selenium import webdriver
- 创建谷歌浏览器操作对象:
path = 谷歌浏览器驱动文件路径
browser = webdriver.Chrome(path)
- 访问网址
url = 要访问的网址
browser.get(url)
selenium 的元素定位
元素定位:自动化要做的就是模拟鼠标和键盘来操作这些元素,如点击、输入等等。操作这些元素前首先要找到它们,webdriver提供很多定位元素的方法。
方法:
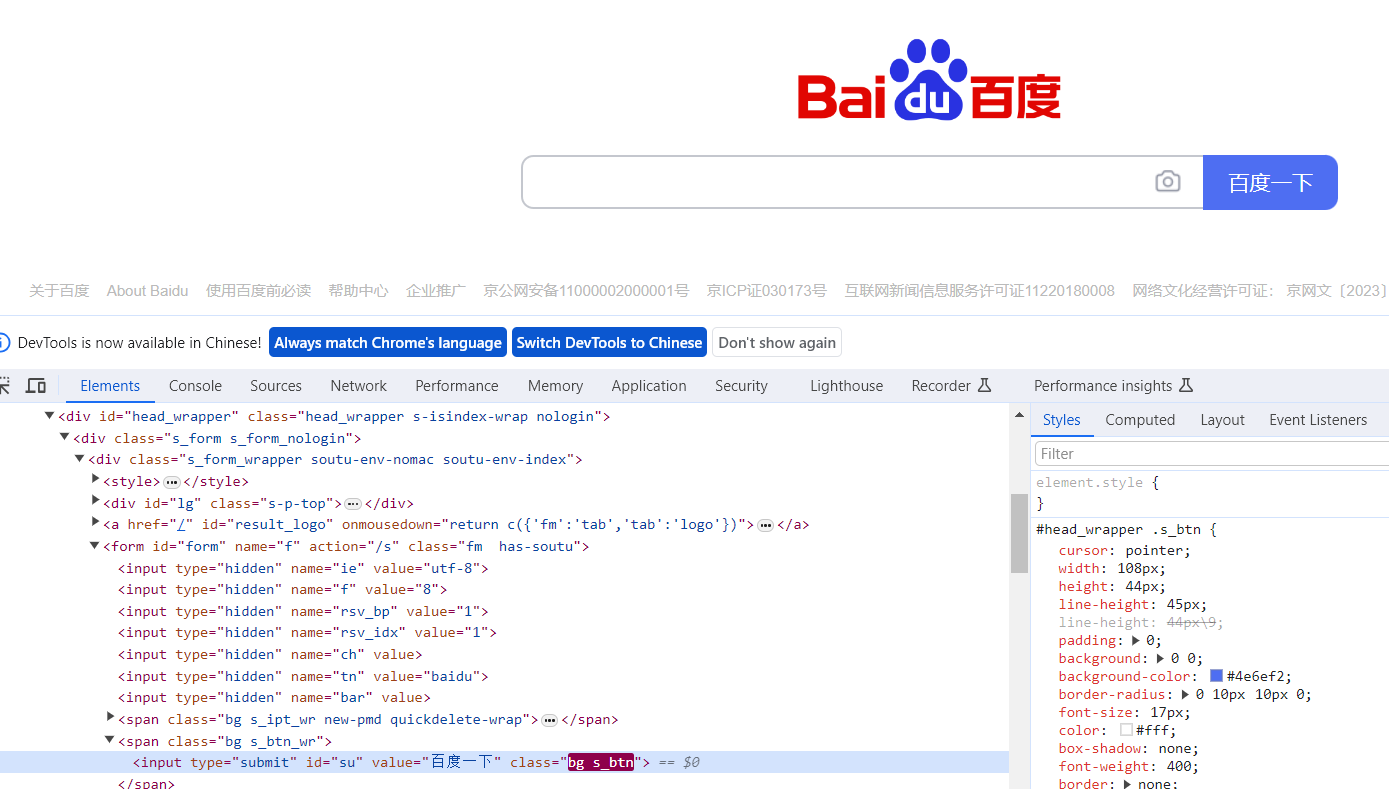
(1)find_element(By.ID, 'id 名')
eg:button = browser.find_element(By.ID, ‘su’)
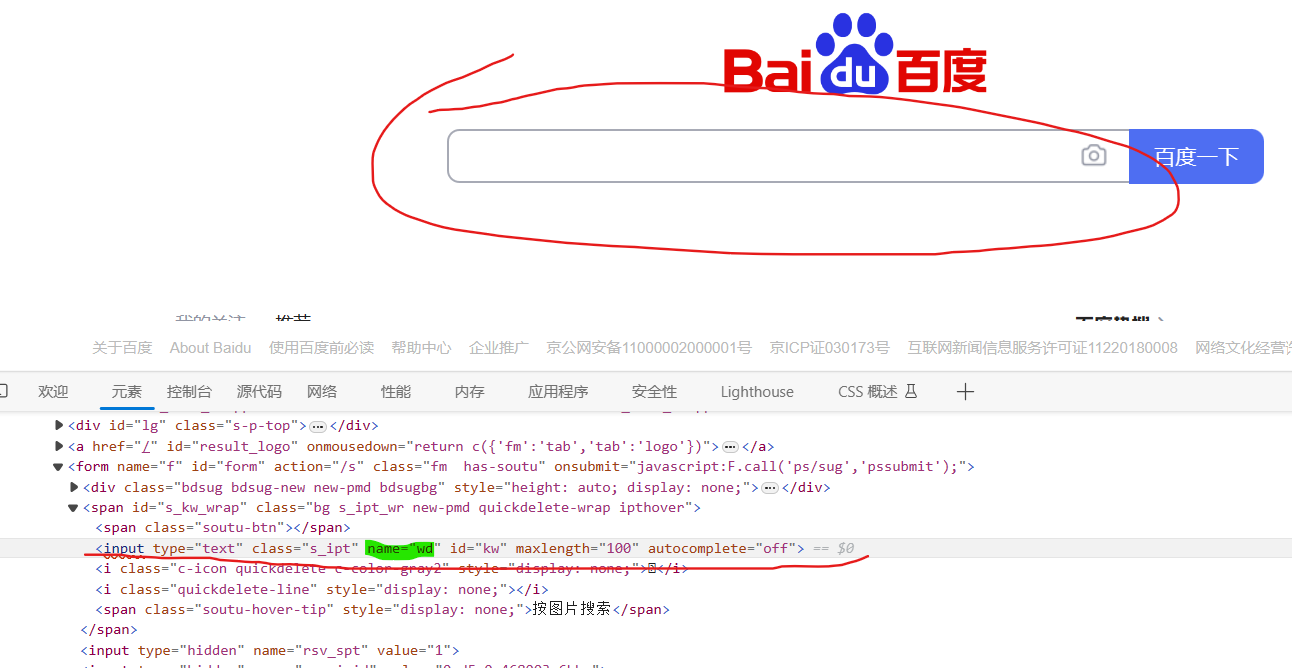
(2)find_element(By.NAME, 'name 名')
eg:name = browser.find(By.NAME,‘wd’)
(3)find_elements(By.XPATH, 'Xpath语法')
eg:xpath = browser.find_elements(By.XPATH, "//input[@id-"su"]")
(4)find_elements(By.TAG_NAME,' Tag name ')
eg:names = browser.find_elements (By.TAG_NAME, "input")
(5)find_elements(By.CSS_SELECTLOR, ' bs4语法 ')
eg:my_input = browser.find_elements(By.CSS_SELECTLOR, "#kw")[0]
(6)find_elements(By.LINK_TEXT, ' 链接文本')
eg:browser.find_elements(By.LINK_TEXT,"新闻")
访问元素信息
获取元素属性
.get_attribute(‘class’)
获取元素文本
.text
获取id
.id
获取标签名
.tag_name
selenium 交互
(1)点击:click()
(2)输入:send_keys()
(3)后退操作:browser.back()
(4)前进操作:browser.forward()
(5)模拟js滚动:
js = ‘document.documentElement.scrollTop=100000’
browser.execute_script(js) 执行js 代码
(6)获取网页代码:page_source
(7)退出:browser.quit()
一、为什么使用selenium

import urlliburl = 'http://www.jd.com'response = urllib.request.urlopen(url)content = response.read().decode()
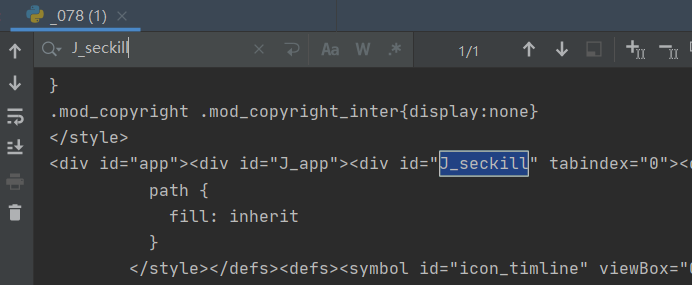
print(content)我们模拟浏览器获取网页内容,然后搜索获取的内容,是否有 “J_seckill” 这个元素

可以看到,显示没有该元素。
原因是验证你的浏览器不是真实的浏览器,所以没有返回数据。
但是!!! 用selenium就可以解决这个问题。
# (1)导入
from selenium import webdriver
# from selenium.webdriver.common.by import BY# (2)创建浏览器操作对象
browser = webdriver.Chrome()# (3)访问网站
url = 'https://www.jd.com'
browser.get(url)# (4)获取源码
# page_source获取网页源码
content = browser.page_source
print(content)
二、selenium语法——元素定位
1.根据 id 找到对象

# 根据 id 找到对象
button = browser.find_element(By.ID, 'su')
print(button)2.根据标签属性的属性值找到对象

# 根据标签属性的属性值找到对象
button = browser.find_element(By.NAME,'wd')
print(button)3.根据Xpath语句获取对象

# 根据Xpath语句获取对象
# element表示只找一个元素,elements表示找到所有元素并返回列表
button = browser.find_element(By.XPATH,'//input[@id="su"]')
print(button)4.根据标签名获取对象
# 根据标签名获取对象
button = browser.find_elements(By.TAG_NAME,'input')
print(button)5.使用bs语法获取对象
# 使用bs语法获取对象
button = browser.find_elements(By.CSS_SELECTOR,'#su')
print(button)6.通过链接文本获取对象

# 通过链接文本获取对象
button = browser.find_elements(By.LINK_TEXT,'新闻')
print(button)完整代码:
from selenium import webdriver
from selenium.webdriver.common.by import By# 创建浏览器对象
browser = webdriver.Chrome()# 访问网站
url = 'https://www.baidu.com'
browser.get(url)# 元素定位
# # 根据 id 找到对象
# button = browser.find_element(By.ID, 'su')
# print(button)# # 根据标签属性的属性值找到对象
# button = browser.find_element(By.NAME,'wd')
# print(button)# # 根据Xpath语句获取对象
# button = browser.find_element(By.XPATH,'//input[@id="su"]')
# print(button)# # 根据标签名获取对象
# button = browser.find_elements(By.TAG_NAME,'input')# # 使用bs语法获取对象
# button = browser.find_elements(By.CSS_SELECTOR,'#su')# 通过链接文本获取对象
button = browser.find_elements(By.LINK_TEXT,'新闻')
print(button)三、selenium语法——访问元素信息
1.获取属性的属性值

# 获取属性值
input = browser.find_element(By.ID, 'su')
print(input.get_attribute('class'))
2.获取标签名
print(input.tag_name)
3.获取元素文本
input = browser.find_element(By.LINK_TEXT,'新闻')
print(input.text)
四、selenium 交互
使用selenium完成以下操作
在百度输入框中输入“周杰伦”,点击“百度一下”,滑到最底部,点击“下一页”,然后后退一步,再前进一步,最后关闭浏览器。
from selenium import webdriver
from selenium.webdriver.common.by import By
import time# 创建浏览器对象
browser = webdriver.Chrome()url = 'https://www.baidu.com'
browser.get(url)time.sleep(2)# 获取文本框的对象
input = browser.find_element(By.ID,'kw')# 在文本框中输入‘周杰伦’
input.send_keys('周杰伦')time.sleep(2)# 获取百度一下的按钮
button = browser.find_element(By.ID,'su')
# 点击百度一下
button.click()time.sleep(2)# 滑到底部
js_bottom = 'document.documentElement.scrollTop=100000'
browser.execute_script(js_bottom)time.sleep(2)# 获取下一页的按钮
next = browser.find_element(By.XPATH,'//a[contains(text(),"下一页")]')# 点击下一页
next.click()time.sleep(2)# 回到上一页
browser.back()time.sleep(2)# 回到刚才的位置
browser.forward()time.sleep(2)# 退出
browser.quit()五、无界面操作
直接打开浏览器会使操作效率变慢,Chrome headless可以进行无界面操作,极大提高的了工作效率。
from selenium import webdriverdef headless_browser():# 创建浏览器对象之前,创建options功能对象options = webdriver.ChromeOptions()# 添加无界面功能参数options.add_argument("--headless")# 构造浏览器对象,打开浏览器browser = webdriver.Chrome(options=options)return browserurl = 'https://ww.baidu.com'
browser = headless_browser()
browser.get(url)# 屏幕快照
browser.save_screenshot('_082_baidu.png')参考
尚硅谷Python爬虫教程小白零基础速通(含python基础+爬虫案例)
相关文章:

爬虫 selenium语法 (八)
目录 一、为什么使用selenium 二、selenium语法——元素定位 1.根据 id 找到对象 2.根据标签属性的属性值找到对象 3.根据Xpath语句获取对象 4.根据标签名获取对象 5.使用bs语法获取对象 6.通过链接文本获取对象 三、selenium语法——访问元素信息 1.获取属性的属性值…...
技术参数分享)
NTP时钟同步服务器(校时服务器)技术参数分享
NTP时钟同步服务器(校时服务器)技术参数分享 网络校时服务器是一款先进的智能化高精度时钟同步设备。 网络校时服务器从 GPS、北斗、GLONASS、Galileo等导航定位卫星系统上获取标准时间信息,并通过 NTP/SNTP 或其他网络协议,在网络…...

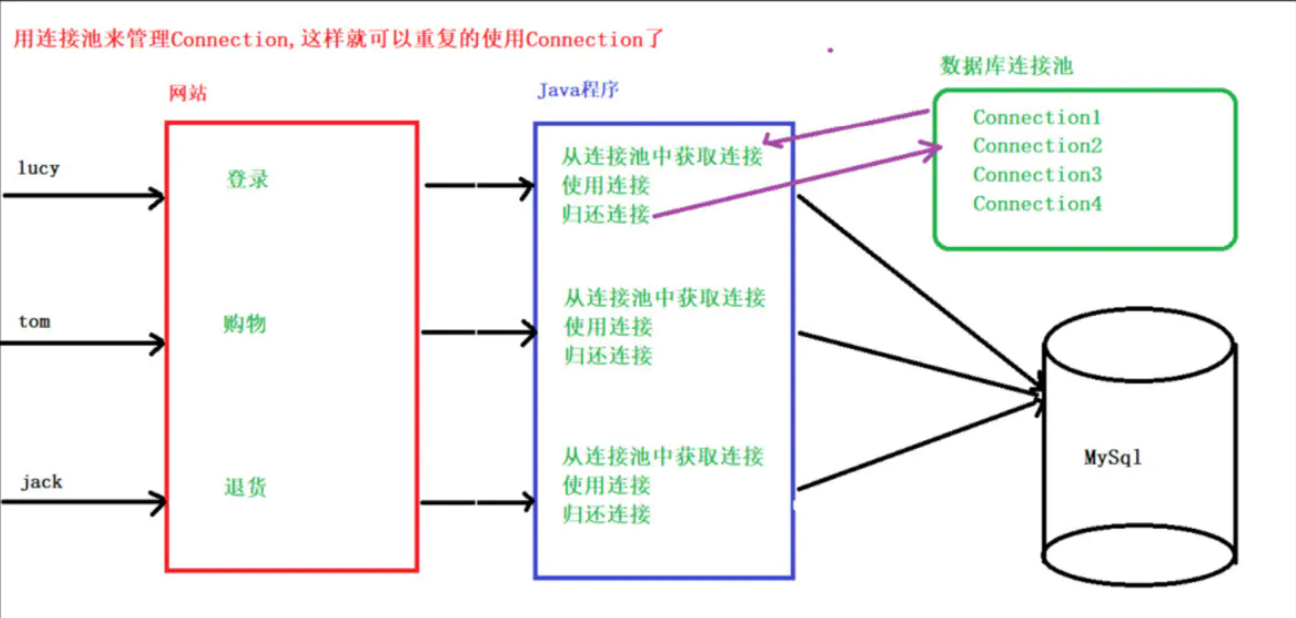
JDBC详解——增删改查(CRUD)、sql注入、事务、连接池
1. 概念: Java DataBase Connectivity, Java 数据库连接, Java语言操作数据库 JDBC本质:其实是官方(sun公司)定义的一套操作所有关系型数据库的规则,即接口。各个数据库厂商去实现这套接口&…...

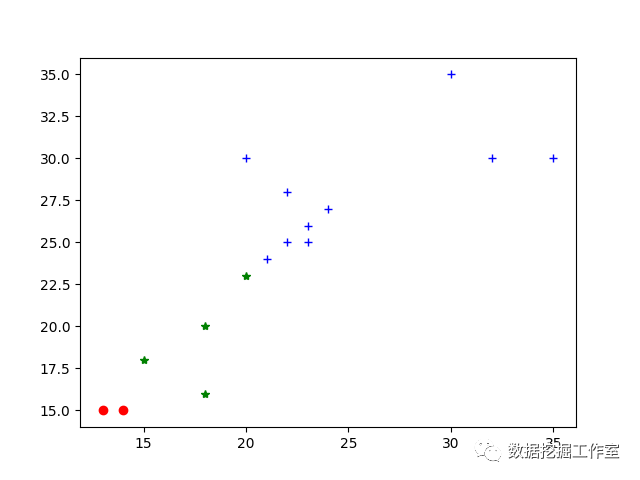
K-means算法通俗原理及Python与R语言的分别实现
K均值聚类方法是一种划分聚类方法,它是将数据分成互不相交的K类。K均值法先指定聚类数,目标是使每个数据到数据点所属聚类中心的总距离变异平方和最小,规定聚类中心时则是以该类数据点的平均值作为聚类中心。 01K均值法原理与步骤 对于有N个…...

使用 db2diag 工具来分析 db2diag 日志文件
供数据库和系统管理员使用的主日志文件为管理通知日志。db2diag 日志文件旨在供 IBM 软件支持机构用于进行故障诊断。 管理通知日志消息也以标准化消息格式记录到 db2diag 日志文件。 db2diag 工具用于对 db2diag 日志文件中的大量信息进行过滤和格式化。过滤 db2diag 日志文…...

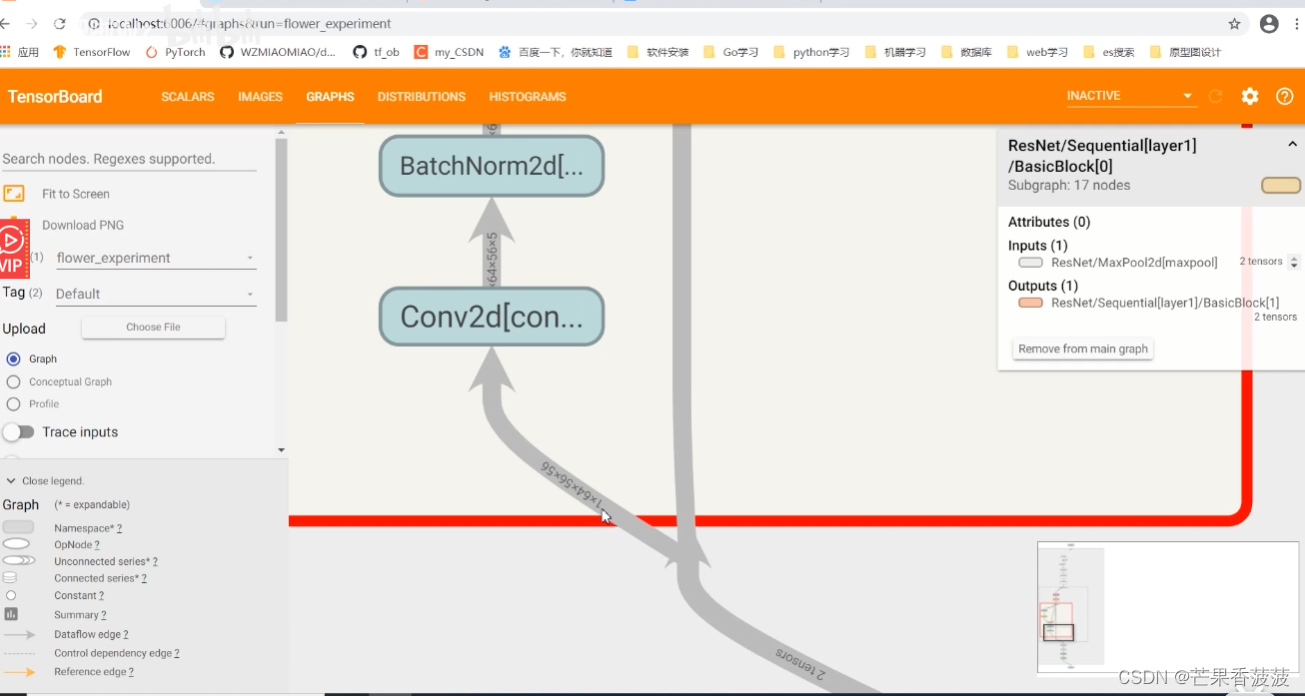
在Pytorch中使用Tensorboard可视化训练过程
这篇是我对哔哩哔哩up主 霹雳吧啦Wz 的视频的文字版学习笔记 感谢他对知识的分享 本节课我们来讲一下如何在pytouch当中去使用我们的tensorboard 对我们的训练过程进行一个可视化 左边有一个visualizing models data and training with tensorboard 主要是这么一个教程 那么这里…...

Redis 命令全解析之 Hash类型
文章目录 ⛄介绍⛄命令⛄RedisTemplate API⛄应用场景 ⛄介绍 Hash类型,也叫散列,其value是一个无序字典,类似于Java中的 HashMap 结构。 String结构是将对象序列化为JSON字符串后存储,当需要修改对象某个字段时很不方便…...

postgresql数据库配置主从并配置ssl加密
1、先将postgresql数据库主从配置好 参考:postgresql主从配置 2、在主节点配置ssl加密,使用navicat测试是否可以连接 参考:postgresql配置ssl 3、正常连接无误后,将root.crt、server.crt、server.key复制到从数据库节点的存储…...

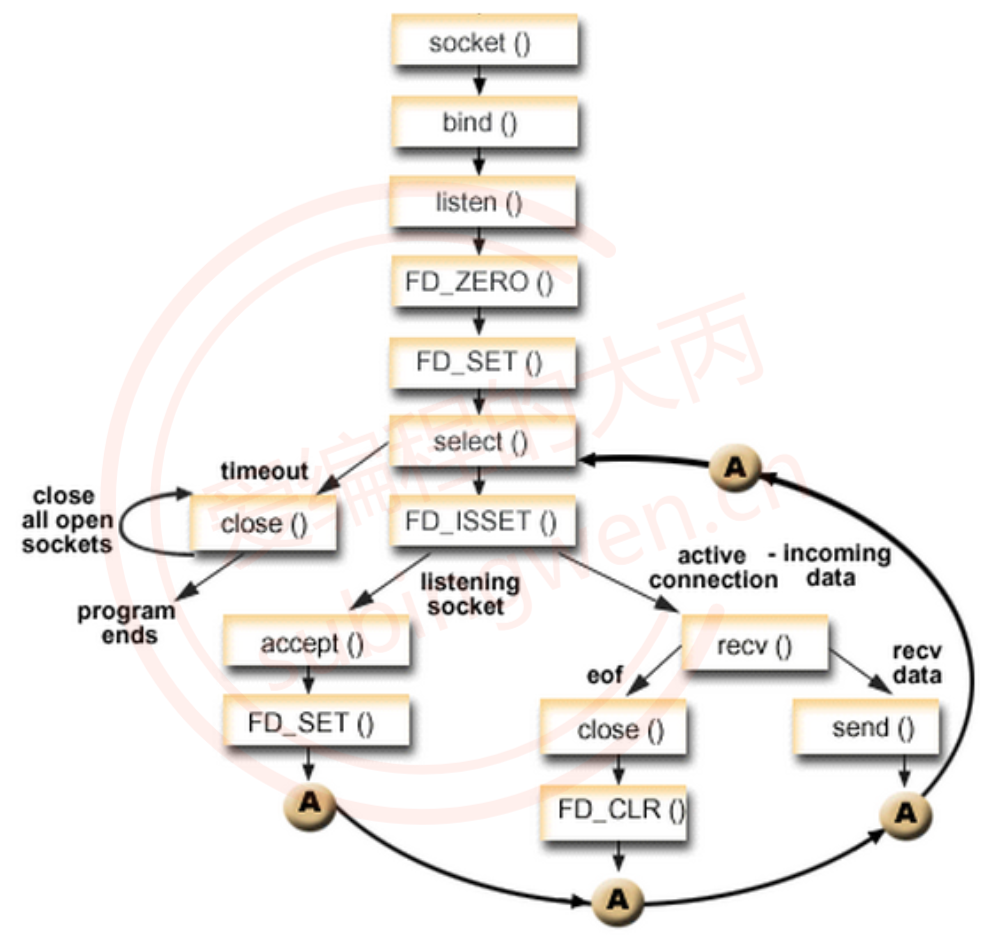
IO多路转接之select
IO多路转接之select 1. IO多路转接(复用)2. select2.1 函数原型2.2 细节描述 3. 并发处理3.1 处理流程3.2 通信代码 原文链接 1. IO多路转接(复用) IO多路转接也称为IO多路复用,它是一种网络通信的手段(机…...
)
linux如何删除大文件的第一行(sed)
可以用sed命令实现: 删除文档的第一行 1. sed -i 1d <file>删除文档的最后一行 1. sed -i $d <file>在文档指定行中增加一行 # 示例如下: echo "1"; echo "2"; echo "4"; echo "5"; # 想要在echo…...

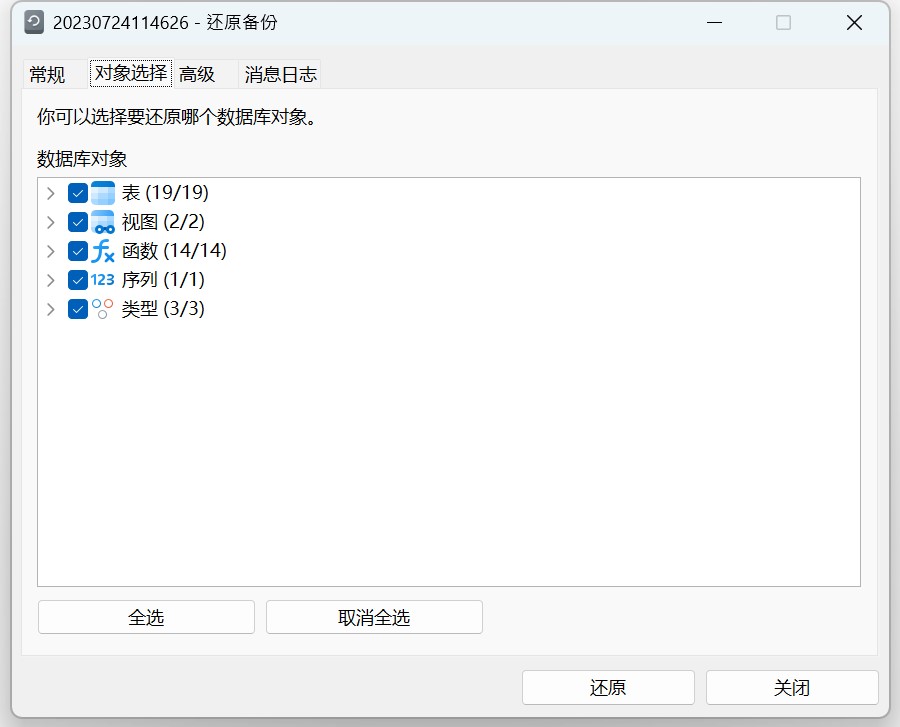
Navicat 技术指引 | 适用于 GaussDB 分布式的备份/还原功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

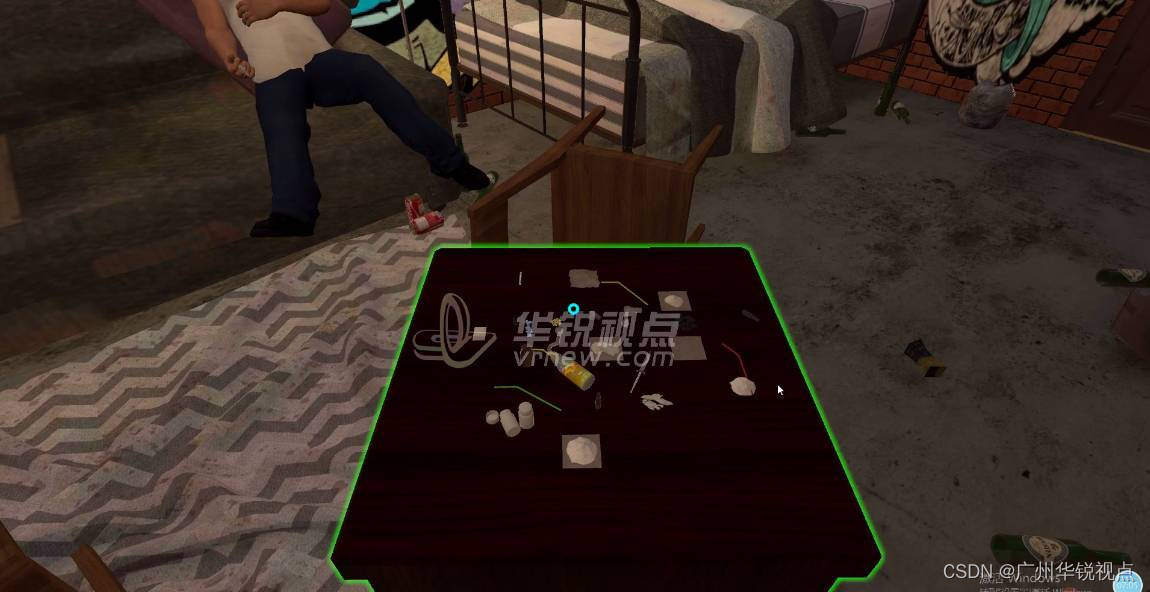
【广州华锐互动VRAR】VR戒毒科普宣传系统有效提高戒毒成功率
随着科技的不断发展,虚拟现实(VR)技术已经逐渐渗透到各个领域,为人们的生活带来了前所未有的便利。在教育科普领域,VR技术的应用也日益广泛,本文将详细介绍广州华锐互动开发的VR戒毒科普宣传系统࿰…...

守护安全,六氟化硫气体泄漏报警装置校准服务
在电力工业中,六氟化硫(SF6)气体是一种重要的介质,它用作封闭式中、高压开关的灭弧和绝缘气体。六氟化硫气体的卓越性能实现了装置经济化、低维护化的操作。与普通装置相比,可以节省最多90%的空间。 六氟化…...

概率测度理论方法(第 2 部分)
一、说明 欢迎回到这个三部曲的第二部分!在第一部分中,我们为测度论概率奠定了基础。我们探索了测量和可测量空间的概念,并使用这些概念定义了概率空间。在本文中,我们使用测度论来理解随机变量。 作为一个小回顾,在第…...

实战:Docker Compose 下 Nginx、Java、Mysql 和 Redis 服务协同部署(包含解决浏览器访问Linux部署服务器本地资源问题)
1. 背景 在该实战中,我们将探讨如何使用Docker Compose协同部署Nginx、Java、Mysql和Redis服务,实现一个视频上传与展示的应用。具体需求如下: Java应用负责上传视频和图片资源到Nginx目录下,作为资源服务器。Nginx服务作为静态…...

Docker 设置国内镜像源
Docker 设置国内镜像源 您可以通过修改daemon配置文件/etc/docker/daemon.json来使用加速器 具体配置如下: {"registry-mirrors" : ["https://registry.docker-cn.com","http://hub-mirror.c.163.com","https://docker.mirro…...

通信协议 远程调用RPC
1.通讯协议 所有的HDFS通讯协议都是建立在TCP/IP协议之上。 客户端通过一个可配置的TCP端口连接到Namenode,通过ClientProtocol协议与Namenode交 互。而Datanode使用DatanodeProtocol协议与Namenode交互。 一个远程过程调用(RPC)模型被抽象出来封装ClientProtoc…...

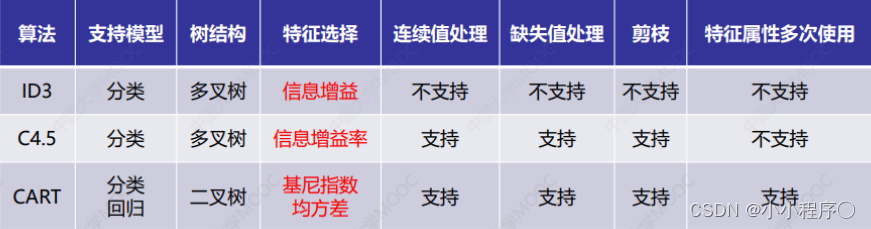
决策树 算法原理
决策树 算法原理 决策树的原理 决策树: 从训练数据中学习得出一个树状结构的模型 决策树属于判别模型 决策树是一种树状结构,通过做出一系列决策 (选择) 来对数据进行划分,这类似于针对一系列问题进行选择。 决策树的决策过程就是从根节点开始&#…...

Git全局设置命令---设置提交人邮箱
介绍 使用git命令设置提交人邮箱。 命令 git config --global user.email "xxxxxxxx.com"...

3DCAT+上汽奥迪:打造新零售汽车配置器实时云渲染解决方案
在 5G、云计算等技术飞速发展的加持下,云渲染技术迎来了突飞猛进的发展。在这样的背景下,3DCAT应运而生,成为了业内知名的实时云渲染服务商之一。 交互式3D实时云看车作为云渲染技术的一种使用场景,也逐步成为一种新的看车方式&a…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
