oops-framework框架 之 多语言设置文本、精灵和骨骼动画
引擎: CocosCreator 3.8.0
环境: Mac
Gitee: oops-plugin-excel-to-json
注: 作者
dgflash的oops-framework框架QQ群: 628575875
简介
作者dgflash在oops-framework的框架中提供了多语言,主要用于对文本、图片、骨骼动画的支持。
不同国家内容的展示,会进行分门别类的标记,比如:
- zh 代表中文
- en 代表英语
框架提供了两种方式用于配置多语言内容:
-
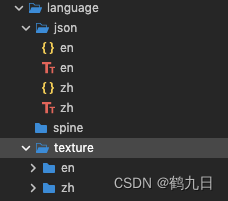
…/resources/language 配置json、spine、texture等不同文件目录,设置不同语言的具体信息

-
excel/Language.xlsx 配置多语言的文本内容

注: 针对于excel的使用可参考博客: oops-framework框架 之 Excel转Json
在CocosCreator中使用多语言只需要在属性检查器 中增加对应的多语言组件即可。

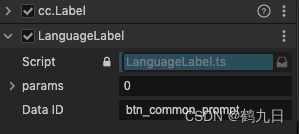
文本设置如下:

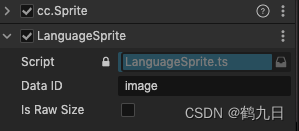
精灵设置如下:

骨骼动画的设置如下:

注: 设置文本、精灵、骨骼动画的关键字段均为
Data ID
在添加对应的多语言组件后,如果语种变换,框架会自动下载对应的语言包内容,并进行页面更新。
Language
作者dgflash提供的oops-framework框架中, 多语言的主要入口是:
// ../oops-plugin-framework/assets/core/Oops.ts
export class oops {/** 多语言模块 */static language: LanguageManager;
}
多语言的初始化主要在项目启动加载必备资源中执行的,主要代码如下:
// ../initialize/bll/InitRes.ts
entityEnter(e: Initialize): void {var queue: AsyncQueue = new AsyncQueue();// 加载自定义资源this.loadCustom(queue);// 加载多语言包this.loadLanguage(queue);// ...queue.play();
}// 主要用于加载多语言对应的字体文件,比如ttf等
private loadCustom(queue: AsyncQueue) {queue.push(async (next: NextFunction, params: any, args: any) => {oops.res.load("language/font/" + oops.language.current, next);});
}// 主要用于下载对应语种资源
private loadLanguage(queue: AsyncQueue) {queue.push((next: NextFunction, params: any, args: any) => {// 从本地存储中获取语言,如果为空则默认中文let lan = oops.storage.get("language");if (lan == null || lan == "") {lan = "zh";oops.storage.set("language", lan);}// 设置语言包路径oops.language.pack.json = oops.config.game.languagePathJson;oops.language.pack.texture = oops.config.game.languagePathTexture;// 加载语言包资源oops.language.setLanguage(lan, next);});
}
框架很好的为我们提供了多语言的初始化及资源的下载相关。
oops.language的主要实现是LanguageManager,它对外提供的主要参数或接口:
| 参数或接口 | 说明 |
|---|---|
| languages | 设置或获取支持的语言列表,比如: [“zh”, “en”]等 |
| default | 设置默认语言 |
| current | 获取当前语言 |
| pack | 获取当前语言包,主要包括Json、texture、spine等资源目录相关 |
| isExist() | 检测指定语种是否存在 |
| setLanguage() | 设置当前语言,语言包下载结束后,会有回调,true表示成功; false表示失败 |
| getNextLang() | 获取下一个语言 |
| getLangByID() | 获取langId获取语言的内容,用于文本 |
| loadLanguageAssets() | 下载指定语言的资源,包括Json、texture、spine等 |
| releaseLanguageAssets() | 释放不需要的语言包资源 |
该管理类,主要管理的文件有:
LanguageData用于根据languageId 获取文本对应语种的内容LanguagePack用于下载或释放对应语种的纹理、动画、Json、Excel表内容LanguageLabel/LanguageSpine/LanguageSprite多语言文本、骨骼动画、精灵组件,既然能在属性检查器中加载,他们都继承于Component
LanguageData主要用于根据文本设置的多语言字段获取内容,主要实现代码如下:
export class LanguageData {/** 当前语言 */static current: string = "";/** 语言JSON配置数据 */static json: any = {}/** 语言EXCEL中的配置数据 */static excel: any = null!;/*通过多语言关键字获取语言文本,注意:1、先获取language/json中的配置数据,如果没有则获取config/game/Language配置表中的多语言数据2、config/game/Language配置表可选使用,不用时不创建同名配置表即可3、config/game/Language配置表使用oops-plugin-excel-to-json插件生成*/public static getLangByID(labId: string): string {var text = this.json[labId];if (text) {return text;}if (this.excel) {var record = this.excel[labId];if (record) {return record[this.current];}}return labId;}
}
注:可爱的作者
dgflash已经告知获取内容的方式,因此看个人习惯,配置Excel表或Json格式都支持
使用示例
作者dgflash针对于多语言已经在oops-framework框架中做了有效的处理。在项目中我们可能需要做的事情就是:
- 通过配置,设置项目支持的语言列表
- 切换语言,并移除不需要的语言
针对于第一个问题,需要打开: resources/config.json, 新增数据:
{"config": {"version": "1.0.5","package": "com.oops.game","localDataKey": "oops","localDataIv": "framework","httpServer": "http://192.168.0.150/main/","httpTimeout": 10000,"frameRate": 60},"languageList": ["zh", "en", "tw"], // "language": {"type": ["zh","en"],"path": {"json": "language/json","texture": "language/texture"}}
}
主要代码如下:
// 通过config.json自定义配置语言列表
let languageList = oops.config.game.data.languageList;
if (languageList && languageList.length > 0) {oops.language.languages = languageList;
}// 改变语种
let curLanguage = oops.language.current;
if (curLanguage !== "zh") {oops.language.setLanguage("zh", (sucess) => {if (sucess) {oops.language.releaseLanguageAssets("en");}})
}
注:如果想学习i18n的多语言,可参考博客: cocosCreator 之 i18n多语言插件的使用
再次感谢作者dgflash的分享,作者CSDN博客: dgflash CSDN
最后,祝大家学习和生活愉快!
相关文章:

oops-framework框架 之 多语言设置文本、精灵和骨骼动画
引擎: CocosCreator 3.8.0 环境: Mac Gitee: oops-plugin-excel-to-json 注: 作者dgflash的oops-framework框架QQ群: 628575875 简介 作者dgflash在oops-framework的框架中提供了多语言,主要用于对文本、图片、骨骼动…...

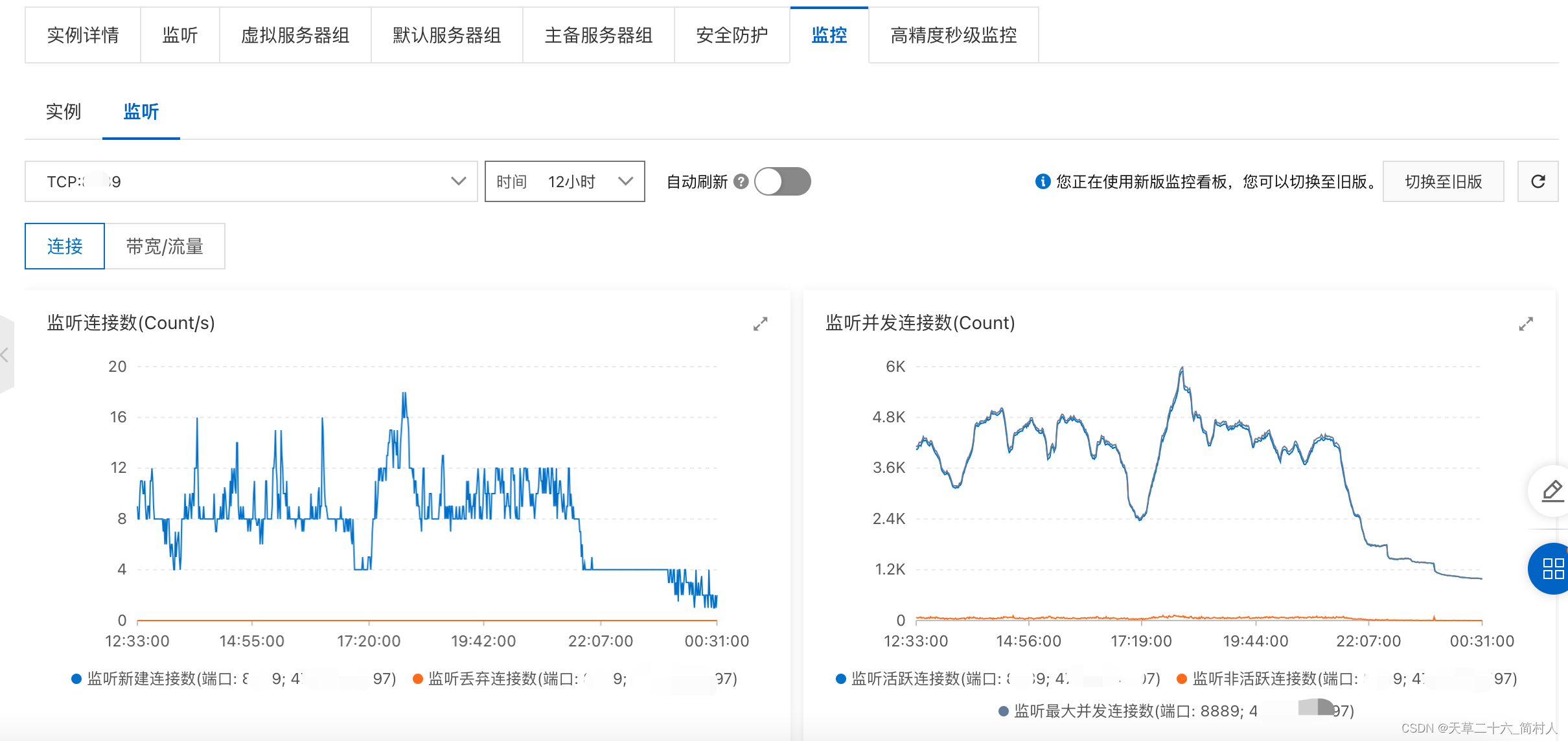
阿里云SLB的使用总结
一、什么是SLB 实现k8s的服务service的一种推荐方式,也是服务上云后,替代LVS的一个必选产品。 那么它有什么作用呢? 1、负载均衡,是它与生俱来的。可以配置多个服务器组:包括虚拟服务器组、默认服务器组、主备服务器…...

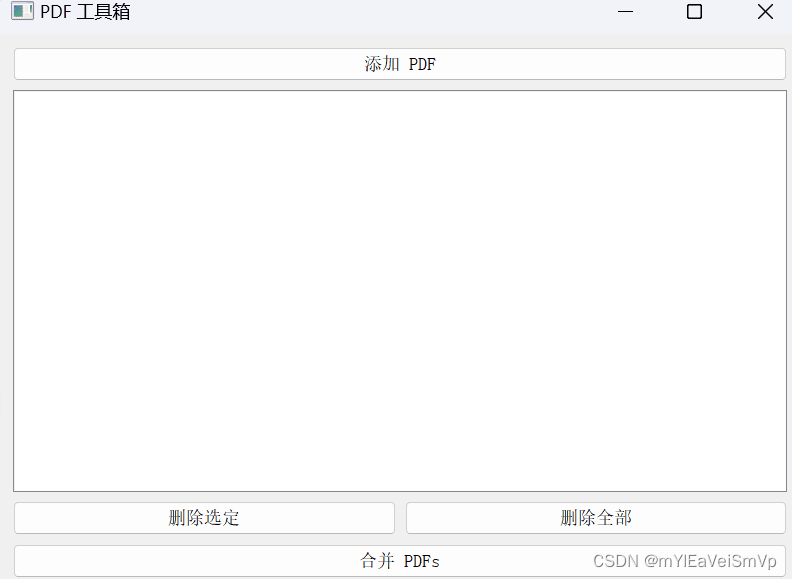
Python-pdf工具自制(合并、拆分、删除)
pdf工具,之前写的合并工具有点麻烦,使用PyQt5库重写合并拆分和删除指定页面的程序 实现如图: 代码: import sysimport osfrom PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QWidget, QFileDia…...

23.12.9 《CLR via C#》 笔记7
第九章 参数 可选参数和命名参数 可选参数:在方法声明中为参数指定默认值,在调用方法时,如果不提供相应可选参数的值,将会使用默认值命名参数:在调用方法时通过指定参数名称来传递参数值,而不是按照参数在方…...

input、el-input输入框输入规则
一、input 只能输入框只能输入正整数,输入同时禁止了以0开始的数字输入,防止被转化为其他进制的数值。 <!-- 不能输入零时--> <input typetext οninput"valuevalue.replace(/^(0)|[^\d]/g,)"><!-- 能输入零时--> <inp…...

Qt优秀开源项目之十九:跨平台记事本Notes
官网:https://www.get-notes.com github:https://github.com/nuttyartist/notes 一.特性 1.完全基于Qt和C 2.完全开源和跨平台(Linux、macOS、Windows) 3.运行速度快,界面美如画 4.支持Markdown 5.支持使用嵌套文件夹…...

[足式机器人]Part4 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation
本文仅供学习使用 本文参考: B站:CLEAR_LAB 笔者带更新-运动学 课程主讲教师: Prof. Wei Zhang 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation 1. Rotation Operation via Differential Equation1.1 Skew Symmetr…...

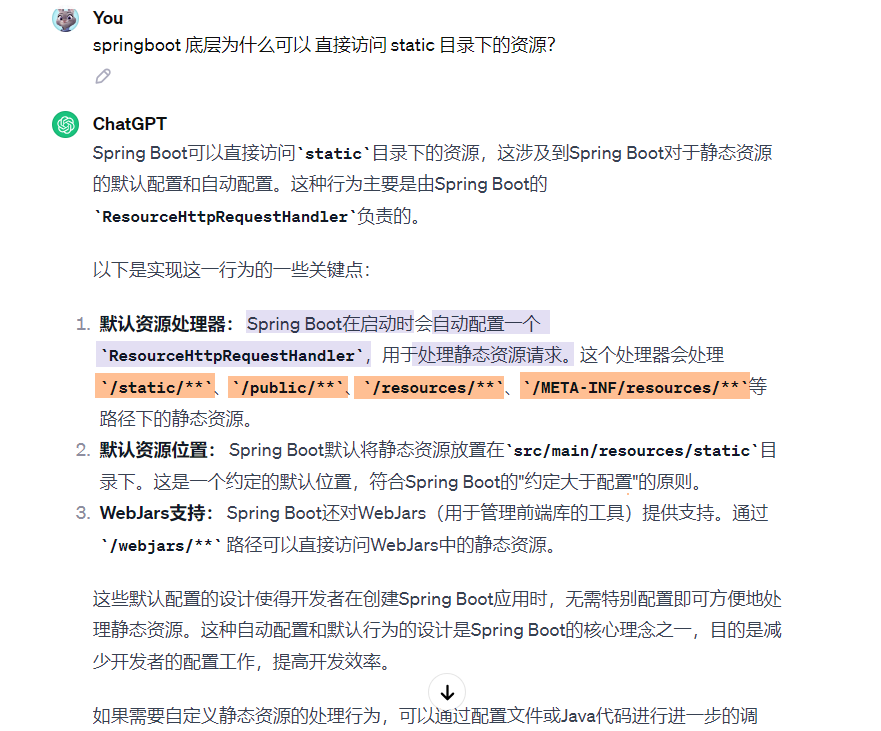
SpringBoot项目静态资源默认访问目录
SpringBoot项目:静态资源默认访问目录 参考博客:https://blog.csdn.net/weixin_43808717/article/details/118281904...

xtu oj 1255 勾股数
题目描述 勾股数是指满足a2b2c2的正整数,比如最有名的“勾三股四弦五”。 现在给你两个正整数,请问是否存在另外一个正整数,使其成为“勾股数”? 输入 第一行是一个整数K,表示样例的个数。 以后每行一个样例,为两个…...

【ArcGIS Pro微课1000例】0051:创建数据最小几何边界范围(点、线、面数据均可)
本实例为专栏系统文章:创建点数据最小几何边界(范围),配套案例数据,持续同步更新! 文章目录 一、工具介绍二、实战演练三、注意事项一、工具介绍 创建包含若干面的要素类,用以表示封闭单个输入要素或成组的输入要素指定的最小边界几何。 工具界面及参数如下所示: 核心…...

Oracle 怎樣修改DB_NAME
DBNEWID 是一个数据库实用程序,用于更改 Oracle 数据库的 DBNAME 和 DBID。可以更改 DBID 或 DBNAME 或两者。 DBNAME 是在创建数据库时指定的数据库名称,DBID 是创建数据库时分配给数据库的唯一编号。 以下步骤演示如何使用 DBNEWID 实用程序更改 Oracl…...

git标签的管理与思考
git 标签管理 git 如何打标签呢? 标签是什么? 标签 相当于一个 版本管理的一个贴纸,随时 可以通过标签 切换到 这个版本的状态 , 有人可能有疑问 git commit 就可以知道 代码的改动了, 为啥还需要标签来管理呢? …...
)
ESP32网络编程-OTA方式升级固件(基于Arduino IDE)
OTA方式升级固件(基于Arduino IDE) 文章目录 OTA方式升级固件(基于Arduino IDE)1、ESP32的OTA介绍2、OTA升级固件方式3、软件准备4、硬件准备5、代码实现ESP32吸引人的编程方式之一就是通过OTA方式升级固件。本文将详细介绍在Arduino IDE中升级固件。 1、ESP32的OTA介绍 O…...

力扣-151. 反转字符串中的单词
文章目录 看下去,你一定可以理解此题,写的简单易懂力扣题目解题思路函数构成1.反转函数2.消除掉多余空格函数 整体函数 看下去,你一定可以理解此题,写的简单易懂 力扣题目 给你一个字符串 s ,请你反转字符串中 单词 …...

VSCode Keil Assintant 联合开发STM32
文章目录 VSCodeKeil AssistantUV5🥇软件下载🥇配置环境🥇插件安装🥈C/C Extension Pack🥉C/C Extension Pack介绍🥉插件安装 🥈Keil Assistant🥉Keil Assistant介绍🥉插…...

华为交换机基本配置
一、配置时间 sys ntp-service unicast-server 192.168.1.1 ntp-service unicast-server 192.168.1.2 clock timezone UTC add 8 clock timezone CST add 08:00:00 undo ntp-service disable q手动设置一个时间 clock datetime 13:43:00 2023-10-10save ysys保存!保…...
more命令)
每天一个Linux命令 -- (7)more命令
欢迎阅读《每天一个Linux命令》系列!在本篇文章中,将介绍Linux系统下的more命令,它用于逐屏显示文件的内容。 概念 more命令是Linux系统下的文件逐屏显示命令,用于逐屏显示文件的内容。 命令操作 more命令的语法如下࿱…...

JUnit 之初体验
文章目录 1.定义2.引入1)使用 Maven 工具2)使用 Gradle 工具3)使用 Jar 包 2.样例0)前提1)测试类2)测试方法3)测试断言4)实施 总结 1.定义 JUnit 是一个流行的 Java 单元测试框架&a…...

【前端设计模式】之适配器模式
适配器模式是一种常见的设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。在前端开发中,适配器模式可以帮助我们解决不同框架或库之间的兼容性问题,提高代码的复用性和可维护性。 适配器模式特性 适配器类:适配器类…...

【数据结构】循环队列
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 🎏队列顺序存储的不足 🎏循环队列的定义 🎏设计循环队列 结语 🎏队列顺序存储的不足 我们假设用一个可以存放为n个数据…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
