stm32 使用18B20 测试温度
用18b20 测试温度是非常常用的,不过18B20的调试不是这么容易的,有些内容网上很多的,不再重复说了,我先把波形说一下,再说程序部分:

整个都温度数据的顺序是:
1.700uS的低电平复位并测试18B20的低电平响应

2.主机发送0xCC,0x44两个字节,表示跳过地址,只有一个18B20就不需要地址

3.再次复位
4.发送0xCC,0xBE,两个字节让它转换温度

5.读取2个字节,这两个字节就是温度了。

6.这两个字节乘0.625就是温度了。
有一点说明一下,主机输出用GPIO_InitStruct.Mode = GPIO_MODE_OUTPUT_PP;用开漏不行。
代码贴一下:
void b12_18b20_in()
{GPIO_InitStruct.Pin = GPIO_PIN_12;GPIO_InitStruct.Mode = GPIO_MODE_INPUT;GPIO_InitStruct.Pull = GPIO_PULLUP;GPIO_InitStruct.Speed = GPIO_SPEED_FREQ_HIGH;HAL_GPIO_Init(GPIOB, &GPIO_InitStruct);
}
void b12_18b20_out()
{GPIO_InitStruct.Pin = GPIO_PIN_12;GPIO_InitStruct.Mode = GPIO_MODE_OUTPUT_PP;GPIO_InitStruct.Pull = GPIO_PULLUP;GPIO_InitStruct.Speed = GPIO_SPEED_FREQ_HIGH;HAL_GPIO_Init(GPIOB, &GPIO_InitStruct);
}
管脚自己注意一下
#define DS18B20_DQ_OUT0 HAL_GPIO_WritePin(GPIOB, GPIO_PIN_12, GPIO_PIN_RESET)
#define DS18B20_DQ_OUT1 HAL_GPIO_WritePin(GPIOB, GPIO_PIN_12, GPIO_PIN_SET)#define DS18B20_DQ_IN HAL_GPIO_ReadPin(GPIOB, GPIO_PIN_12)
void DS18B20_Reset(void)
{//设置DS18B20为输出模式b12_18b20_out();//拉低总线480-960usDS18B20_DQ_OUT0;delay_us(660);//释放总线15-60usDS18B20_DQ_OUT1;delay_us(15);
}//等待DS18B20的回应
//返回1:未检测到DS18B20的存在 返回0:存在
uint8_t DS18B20_Check(void)
{uint8_t retry = 0;b12_18b20_in(); //设置为输入while (DS18B20_DQ_IN&&retry<200){retry++;delay_us(1);};if(retry>=200)return 1;else retry=0;while (!DS18B20_DQ_IN&&retry<240){retry++;delay_us(1);};if(retry>=240)return 1;return 0;
}//写一个字节到DS18B20
//dat:要写入的字节
void DS18B20_Write_Byte(uint8_t dat){uint8_t j;uint8_t testb;b12_18b20_out(); //设置为输出for (j=1;j<=8;j++){testb=dat&0x01;dat=dat>>1;if (testb) //输出高{DS18B20_DQ_OUT0; //输出低电平delay_us(2); //延时2usDS18B20_DQ_OUT1; //输出高电平delay_us(60); //延时60us}else //输出低{DS18B20_DQ_OUT0; //输出低电平delay_us(60); //延时60usDS18B20_DQ_OUT1; //输出高电平delay_us(2); //延时2us}}
}//从DS18B20读取一个位
//返回值:1/0
uint8_t DS18B20_Read_Bit(void) //读一位
{uint8_t data;b12_18b20_out(); //设置为输出DS18B20_DQ_OUT0; //输出低电平delay_us(2);DS18B20_DQ_OUT1; //拉高b12_18b20_in(); //设置为输入delay_us(12); //延时12usif(DS18B20_DQ_IN)data=1; //读取总线数据else data=0;delay_us(50); //延时50usreturn data;
}//从DS18B20读取一个字节
//返回值:读到的数据
uint8_t DS18B20_Read_Byte(void) //读一字节
{uint8_t i,j,dat;dat=0;for (i=1;i<=8;i++){j=DS18B20_Read_Bit();dat=(j<<7)|(dat>>1);}return dat;
}void DS18B20_start()
{DS18B20_Reset();DS18B20_Check();DS18B20_Write_Byte(0xCC);DS18B20_Write_Byte(0x44);
}short Get_temp(void){uint8_t temp;short tem;DS18B20_start();DS18B20_Reset();DS18B20_Check();DS18B20_Write_Byte(0xCC);DS18B20_Write_Byte(0xBE);uint8_t TL = DS18B20_Read_Byte();uint8_t TH = DS18B20_Read_Byte();if( TH > 7 ){temp = 0; //温度为负TH = ~TH;TL = ~TL;}else{temp = 1; //温度为正}tem = TH;tem <<= 8;tem += TL;//printf("=== %f\r\n", tem);tem = tem * 6.25;if(temp == 1){return tem;}else{return ~tem;}}
输出
short temp = Get_temp();uint16_t t = temp ;printf("wendu = %02d.%02d\r\n" , t/100, t%100);
因为浮点数直接打印有点问题,现在这样如果有负问题可能存在问题,自己注意一下。
使用了short。
us延时函数看我的前面一篇文章。
相关文章:

stm32 使用18B20 测试温度
用18b20 测试温度是非常常用的,不过18B20的调试不是这么容易的,有些内容网上很多的,不再重复说了,我先把波形说一下,再说程序部分: 整个都温度数据的顺序是: 1.700uS的低电平复位并测试18B20的…...

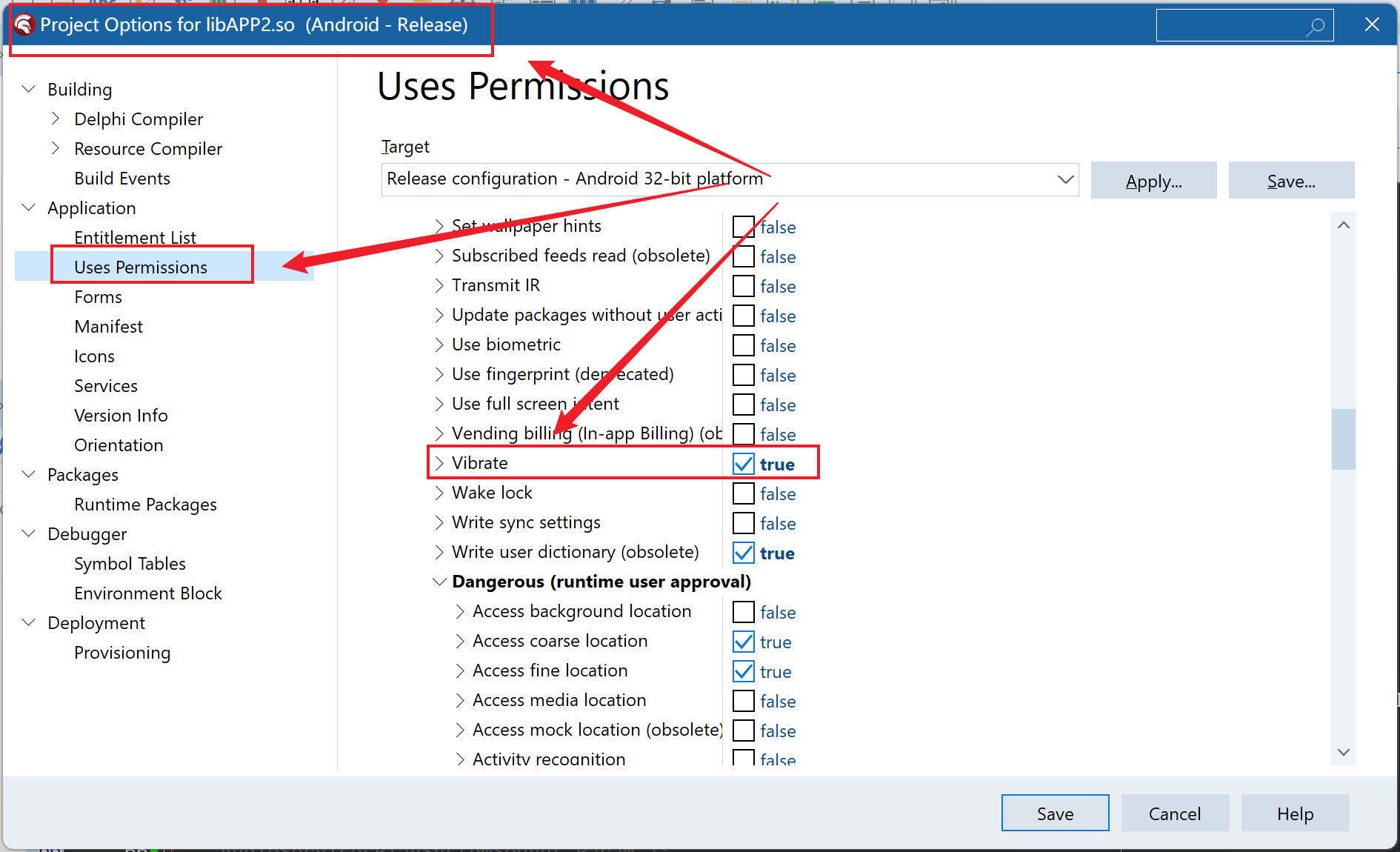
【Delphi】一个函数实现ios,android震动功能 Vibrate(包括3D Touch 中 Peek 震动等)
一、前言 我们在开发移动端APP的时候,有时可能需要APP能够提供震动功能,以便提醒操作者,特别是ios提供的3D Touch触感功能,操作者操作时会有触感震动,给操作者的感觉很友好。那么,在Delphi的移动端FMX开发中…...

国产Type-C PD芯片—接口快充取电芯片
常用USB PDTYPE-C受电端,即设备端协议IC芯片(PD Sink,也叫PD诱骗芯片),诱导取电芯片。 产品介绍 LDR6328: ◇ 采用 SOP-8 封装 ◇ 兼容 USB PD 3.0 规范,支持 USB PD 2.0 ◇ 兼容 QC 3.0 规范&#x…...
)
pytorch学习6-非线性变换(ReLU和sigmoid)
系列文章目录 pytorch学习1-数据加载以及Tensorboard可视化工具pytorch学习2-Transforms主要方法使用pytorch学习3-torchvisin和Dataloader的使用pytorch学习4-简易卷积实现pytorch学习5-最大池化层的使用pytorch学习6-非线性变换(ReLU和sigmoid)pytorc…...

详解Keras3.0 Models API: Whole model saving loading
1、save方法 Model.save(filepath, overwriteTrue, **kwargs) 将模型另存为.keras文件 参数说明 filepath: 保存模型的路径。必须以.keras结尾overwrite:布尔值,表示是否覆盖已存在的文件。默认为 True,即覆盖已存在的文件。save_format…...

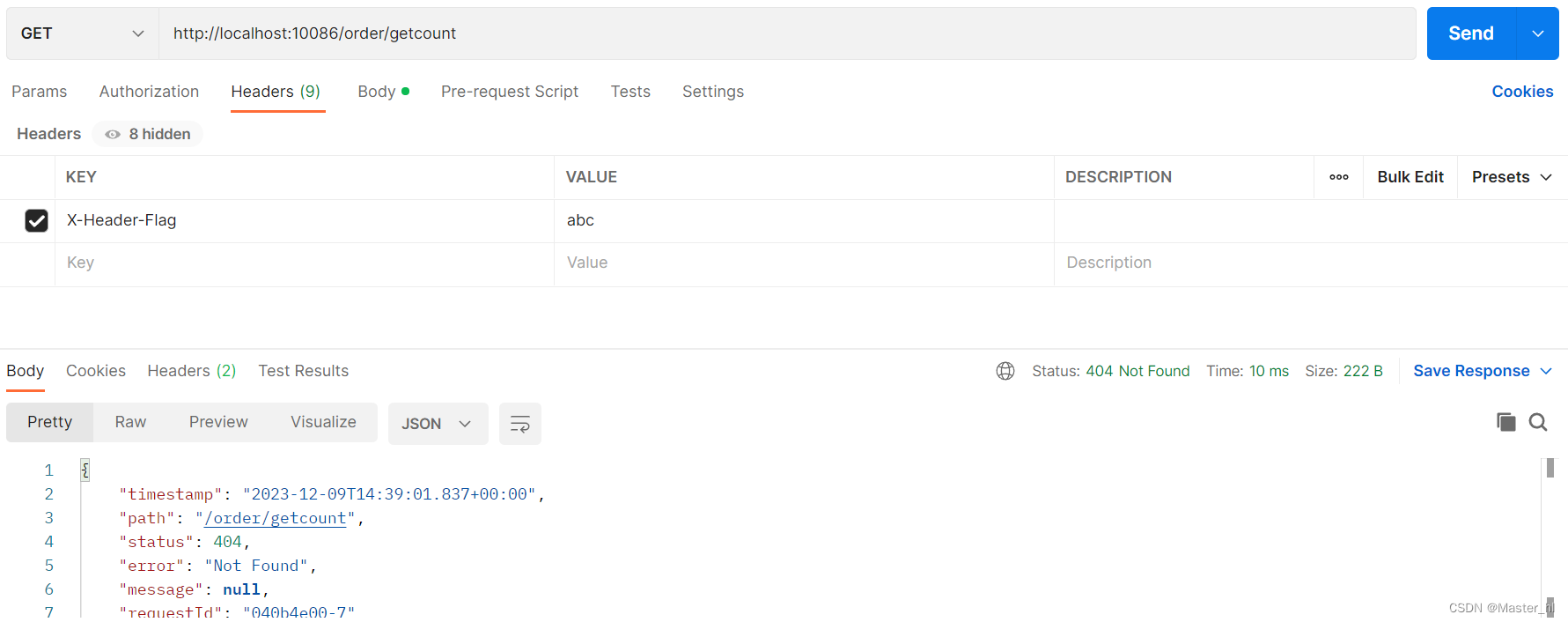
Spring Cloud Gateway 网关的基础使用
1. 什么是网关?网关有什么用? 在微服务架构中,网关就是一个提供统一访问地址的组件,它解决了内部微服务与外部的交互问题。网关主要负责流量的路由和转发,将外部请求引到对应的微服务实例上。同时提供身份认证、授权、…...

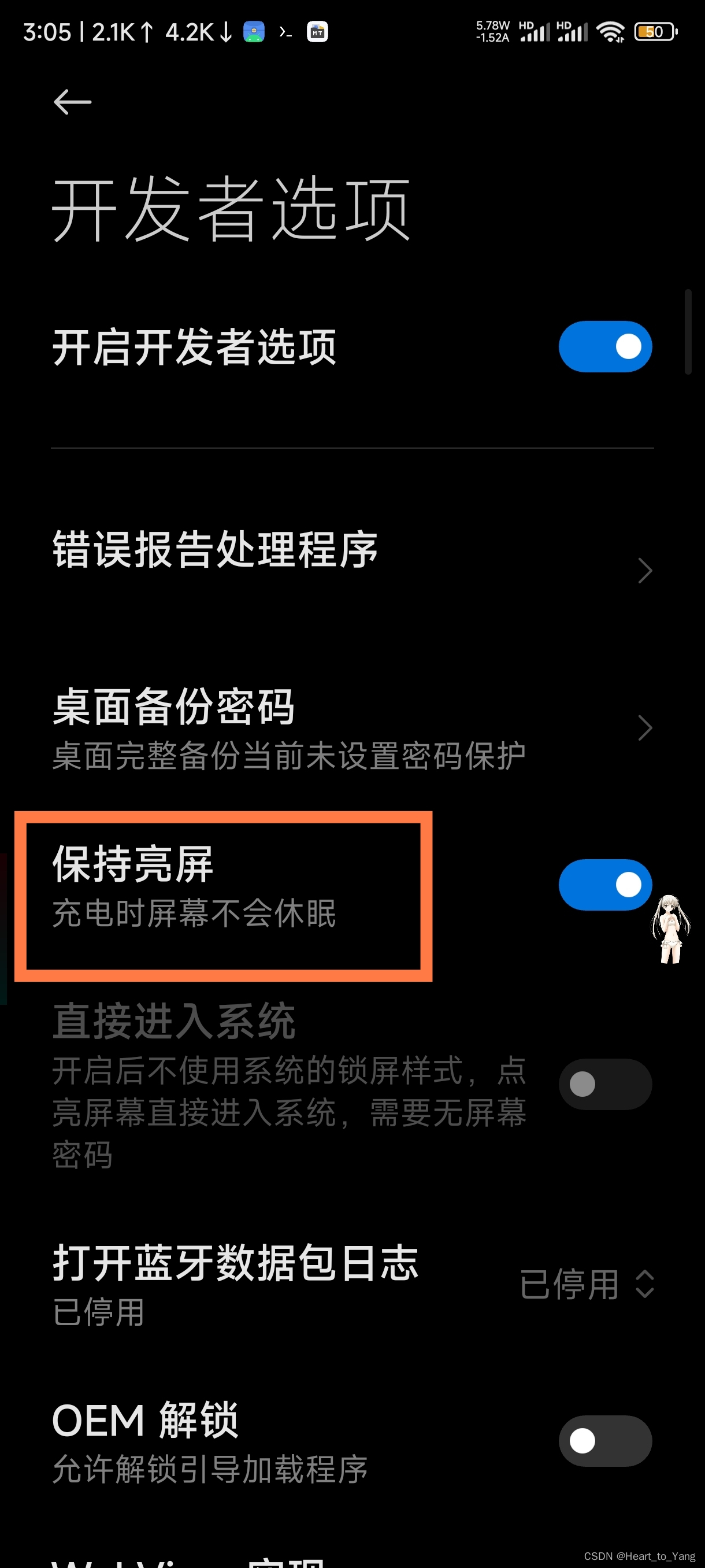
小米手机锁屏时间设置为永不休眠_手机不息屏_保持亮屏
环境:打开手机自带的锁屏时间设置发现没有 永不息屏的选项 原因:采用了三星OLED屏幕,所以根据OLED屏幕特性,这个是为了防止烧屏而特意设计的。非OLED机型支持设置“永不” 解决方案1:原生系统是支持永不锁屏的&#…...

lightdb plorasql集合类型新增可变数组
文章目录 背景集合类型可变数组可变数组示例 背景 在信创适配中,从Oracle迁移过来的存储过程使用到可变数组。因此在LightDB-X 23.4版本中对现有的集合类型进行了增强,添加了可变数组类型。 集合类型 在LightDB-X 23.4版本开始plorasql支持的集合类型…...

算法--最短路
这里写目录标题 xmind单源最短路简介所有边权都是正朴素的Dijkstra算法思想例子题解 堆优化版的Dijkstra算法 存在负数权Bellman-Ford算法思想例子题解 spfa算法思想例子题解 spfa判断负环思想例子题解 多源汇最短路简介弗洛伊德算法思想例子题解 小tips xmind 上述中ÿ…...

Linux 定时任务备份MySQL数据库
Linux 定时任务基本知识 crontab yum install crontabs (安装 crontabs) systemctl enable crond (设为开机启动) systemctl start crond(启动crond服务) systemctl status crond (查看状态&a…...

查询服务器CPU、内存、磁盘、网络IO、队列、数据库占用空间等等信息
文章目录 摘要1. 查询CPU使用率命令:top -bn1 | grep \"Cpu(s)\" | awk {split($0,arr,\" \");print 100-arr[8]}2. 查询内存命令(单位:G):top -bn1 | grep \"KiB Mem\" | awk {split($…...

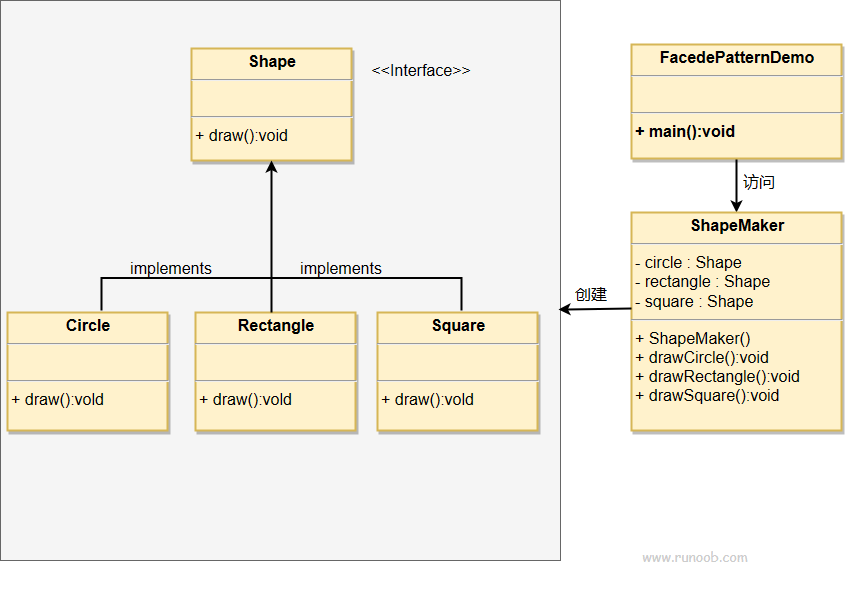
外观模式 rust和java的实现
文章目录 外观模式介绍实现javarustrust仓库 外观模式 外观模式(Facade Pattern)隐藏系统的复杂性,它为子系统中的一组接口提供一个统一的高层接口,使得这些接口更加容易使用。外观模式通过封装子系统内部的复杂性,提…...

uniapp-hubildx配置
1.配置浏览器 (1)运行》运行到浏览器配置》配置web服务器 (2)选择浏览器安装路径 (3)浏览器安装路径: (3.1) 右键点击图标》属性 (3.2)选择目标&…...

Nginx基础篇:Nginx搭建、Nginx反向代理、文件服务器部署配置。
Nginx Linux系统安装以及反向代理的配置 简介优点nginx 环境安装常用Nginx 命令nginx 文件服务器搭建 简介 Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点…...

什么是TDR(威胁检测与响应)
网络安全是被动和主动方法的混合体。过去,企业往往局限于被动的方法,随着合规性和安全策略越来越受到重视,主动方法也越来越受到关注。与其他行业相比,网络安全是高度动态的,网络安全团队采用任何可以帮助他们优化的新…...

30、pytest入门内容回顾
整体结构 解读与实操 pytest30讲主要从四个方面由浅入深的进行解读, 开始 讲解了pytest的概述,安装前的准备工作(python,pycharm,pytest),运行方式(命令行),断言(assert…...

2023年 - 我的程序员之旅和成长故事
2023年 - 我的程序员之旅和成长故事 🔥 1.前言 大家好,我是Leo哥🫣🫣🫣,今天咱们不聊技术,聊聊我自己,聊聊我从2023年年初到现在的一些经历和故事,我也很愿意我的故事分…...

JMH性能测试
一、JMH JMH,全称Java Microbenchmark Harness(微基准测试框架),是专门用于Java代码微基准测试的一套测试工具API,是由Java虚拟机团队开发的,一般用于代码的性能调优。 BenchMark又叫做基准测试,…...

超完整的mysql安装配置方法(包含idea和navicat连接mysql,并实现建表)
mysql安装配置方法 1、下载mysql2、解压到指定的安装目录3、配置初始化文件my.ini4、配置用户变量和系统变量5、初始化mysql6、安装mysql服务并启动修改密码7、使用idea连接mysql8、使用Navicat可视化工具连接mysql,并实现新建数据库,新建表 1、下载mysq…...

通过仿真理解完整的阵列信号噪声模型
概要 噪声对无线电设备的信号接收会造成影响,是通信、雷达、导航、遥感等工程应用领域中的关键考虑因素。通常认为阵列合成能够提升信噪比,但忽略了这一论断的前提,即不同通道引入的噪声互不相关。但实际应用中,接收的噪声不仅仅包含信道引入的不相关噪声,还包含从外界环…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...

[electron]预脚本不显示内联script
script-src self 是 Content Security Policy (CSP) 中的一个指令,它的作用是限制加载和执行 JavaScript 脚本的来源。 具体来说: self 表示 当前源。也就是说,只有来自当前网站或者当前页面所在域名的 JavaScript 脚本才被允许执行。"…...

compose 组件 ---无ui组件
在 Jetpack Compose 中,确实存在不直接参与 UI 渲染的组件,它们主要用于逻辑处理、状态管理或副作用控制。这些组件虽然没有视觉界面,但在架构中扮演重要角色。以下是常见的非 UI 组件及其用途: 1. 无 UI 的 Compose 组件分类 (…...
