【Unity动画】综合案例完结-控制角色动作播放+声音配套
这个案例实现的动作并不复杂,主要包含一个 跳跃动作、攻击动作、还有一个包含三个动画状态的动画混合树。然后设置三个参数来控制切换。
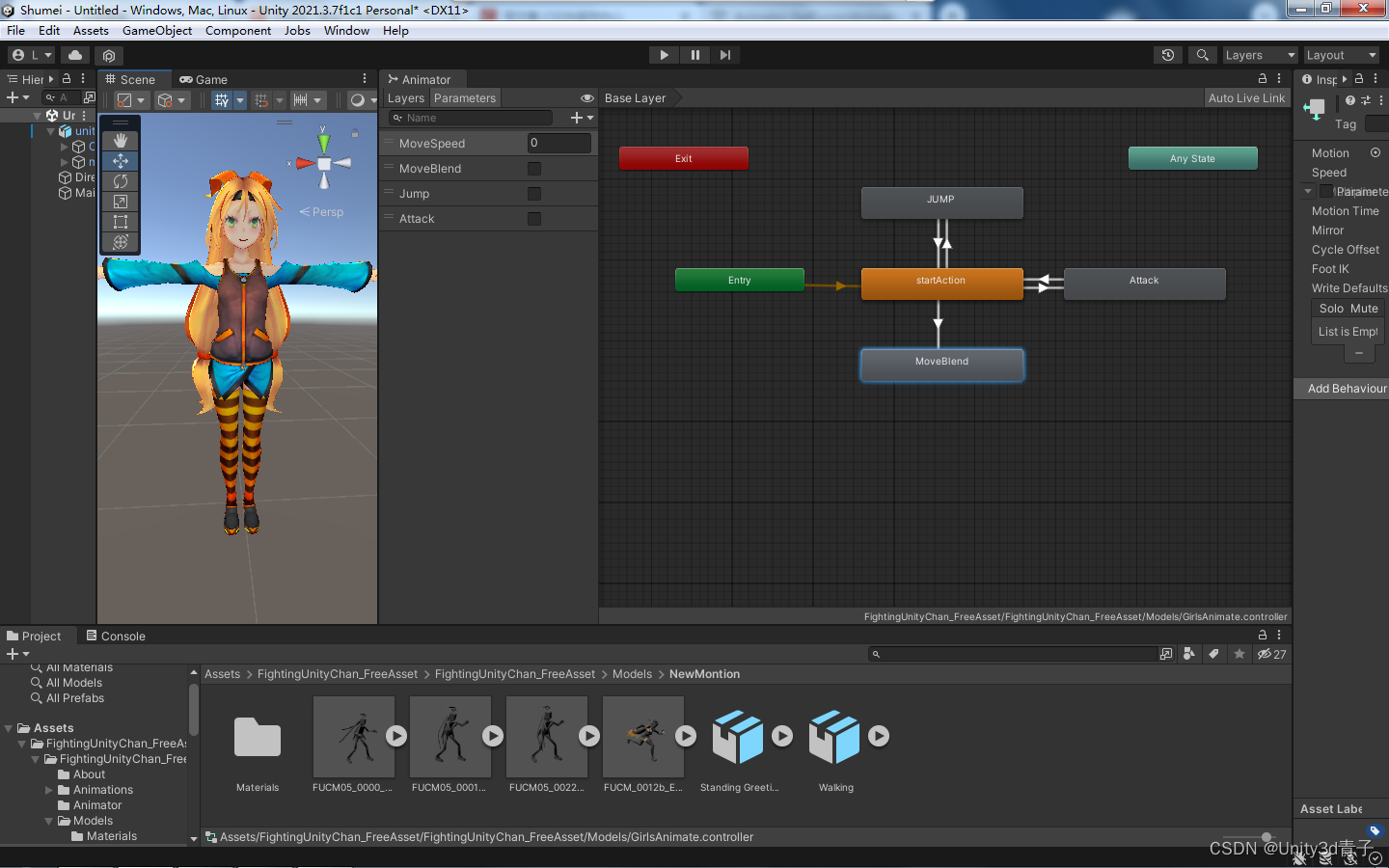
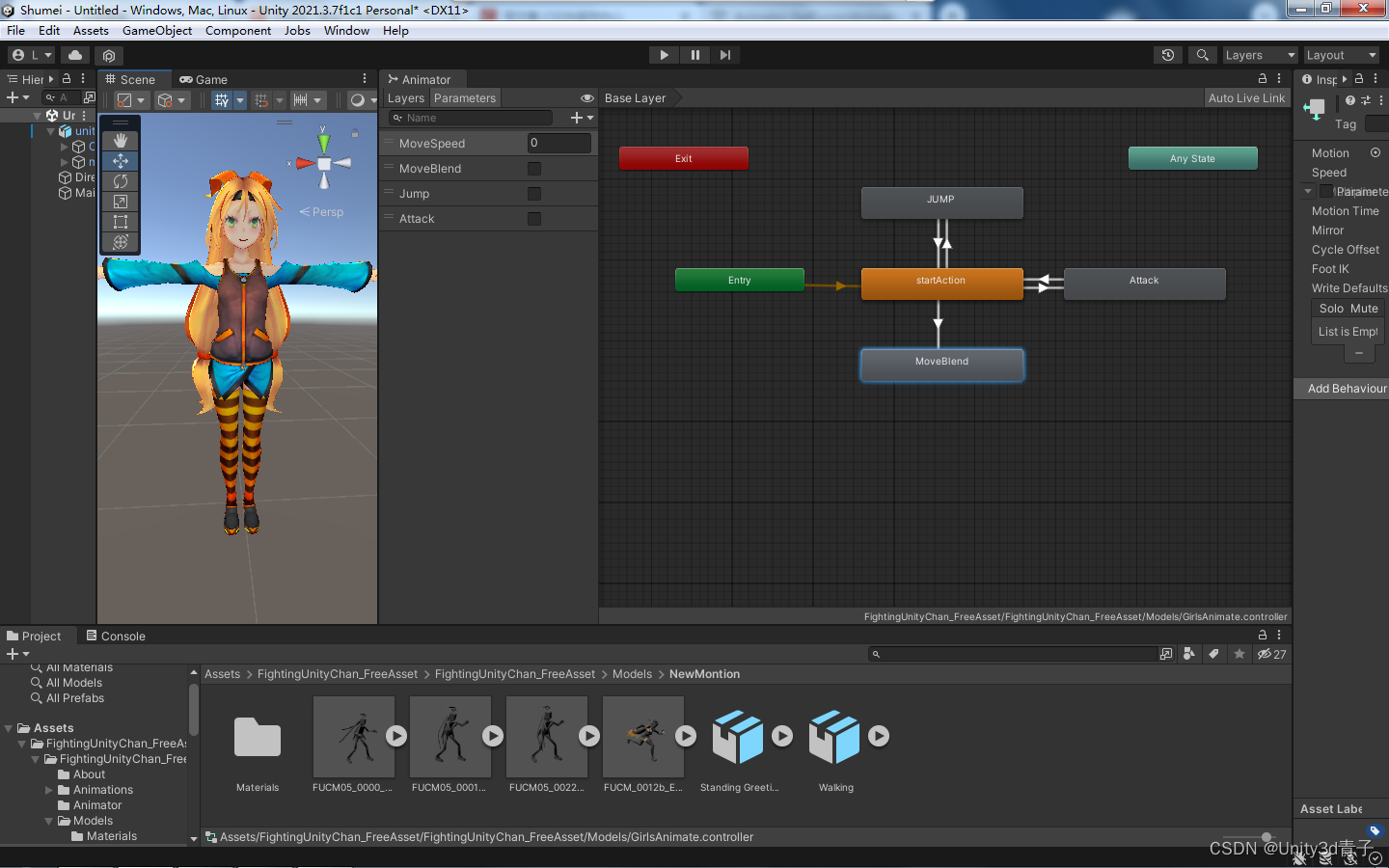
状态机结构如下:

完整代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class GirlAnimacON : MonoBehaviour
{AudioSource OneAudioSour;public AudioClip RunVoiceClip;public AudioClip JumpVoiceClip;public AudioClip AttackVoiceClip;// 这个脚本实现控制角色动画播放以及声音播放Animator GirlsAnimator;float SpeedGirlsMove;bool TunMove=false;int TunMo = 0;void Start(){OneAudioSour = this.GetComponent<AudioSource>();GirlsAnimator = this.GetComponent<Animator>();//游戏初始化GirlsAnimator.SetBool("MoveBlend", false);GirlsAnimator.SetBool("Jump", false);GirlsAnimator.SetBool("Attack", false);TunMove = false;SpeedGirlsMove = 0f;}void Update(){ControllAnima();}/// <summary>/// 控制Player动画/// </summary>void ControllAnima(){if (Input.GetKey(KeyCode.W)){TunMove = false;//开关TunMo = 0;//开关// 开始移动动画的播放GirlsAnimator.SetBool("MoveBlend", true);SpeedGirlsMove += 0.1f;SpeedGirlsMove = Mathf.Clamp(SpeedGirlsMove, 0f, 20f);//限制最大最小数值}//else if (!Input.GetKey(KeyCode.W))//{// SpeedGirlsMove -= 0.1f;// SpeedGirlsMove = Mathf.Clamp(SpeedGirlsMove, 0f, 20f);//限制最大最小数值//}//--------------------------------if (Input.GetKeyUp(KeyCode.W)){//只执行一次TunMove = true;TunMo = 1;}if (TunMove){SpeedGirlsMove -= 0.1f;SpeedGirlsMove = Mathf.Clamp(SpeedGirlsMove, 0f, 20f);//限制最大最小数值}GirlsAnimator.SetFloat("MoveSpeed", SpeedGirlsMove);//------------------------------------------------控制其他动画-----------------------if (GirlsAnimator.GetCurrentAnimatorStateInfo(0).IsName("MoveBlend")){GirlsAnimator.SetBool("MoveBlend", false);}//------------------------------------------------控制其他动画-----------------------if (Input.GetKeyDown(KeyCode.Space)){// 开始跳跃动画的播放GirlsAnimator.SetBool("Jump", true);OneAudioSour.clip = AttackVoiceClip;//修改默认声音片段到组件中OneAudioSour.Play();//播放声音}if (GirlsAnimator.GetCurrentAnimatorStateInfo(0).IsName("JUMP")){GirlsAnimator.SetBool("Jump", false);}//------------------------------------------------控制gongji动画-----------------------if (Input.GetMouseButtonDown(0)){// 开始攻击动画的播放GirlsAnimator.SetBool("Attack", true);OneAudioSour.clip = AttackVoiceClip;OneAudioSour.Play();//OneAudioSour.PlayOneShot(AttackVoiceClip);}if (GirlsAnimator.GetCurrentAnimatorStateInfo(0).IsName("Attack")){GirlsAnimator.SetBool("Attack", false);}//------------------------------------------------控制其他动画-----------------------}public void PlayRunVoice1(){Debug.Log("跑步动画播到15帧了!开始播放跑步声音");OneAudioSour.clip = RunVoiceClip;OneAudioSour.Play();}public void PlayRunVoice2(){OneAudioSour.clip = RunVoiceClip;OneAudioSour.Play();Debug.Log("跑步动画播到30帧了!开始播放跑步声音");}}
相关文章:

【Unity动画】综合案例完结-控制角色动作播放+声音配套
这个案例实现的动作并不复杂,主要包含一个 跳跃动作、攻击动作、还有一个包含三个动画状态的动画混合树。然后设置三个参数来控制切换。 状态机结构如下: 完整代码 using System.Collections; using System.Collections.Generic; using UnityEngine;pu…...

【工作流Activiti】任务组
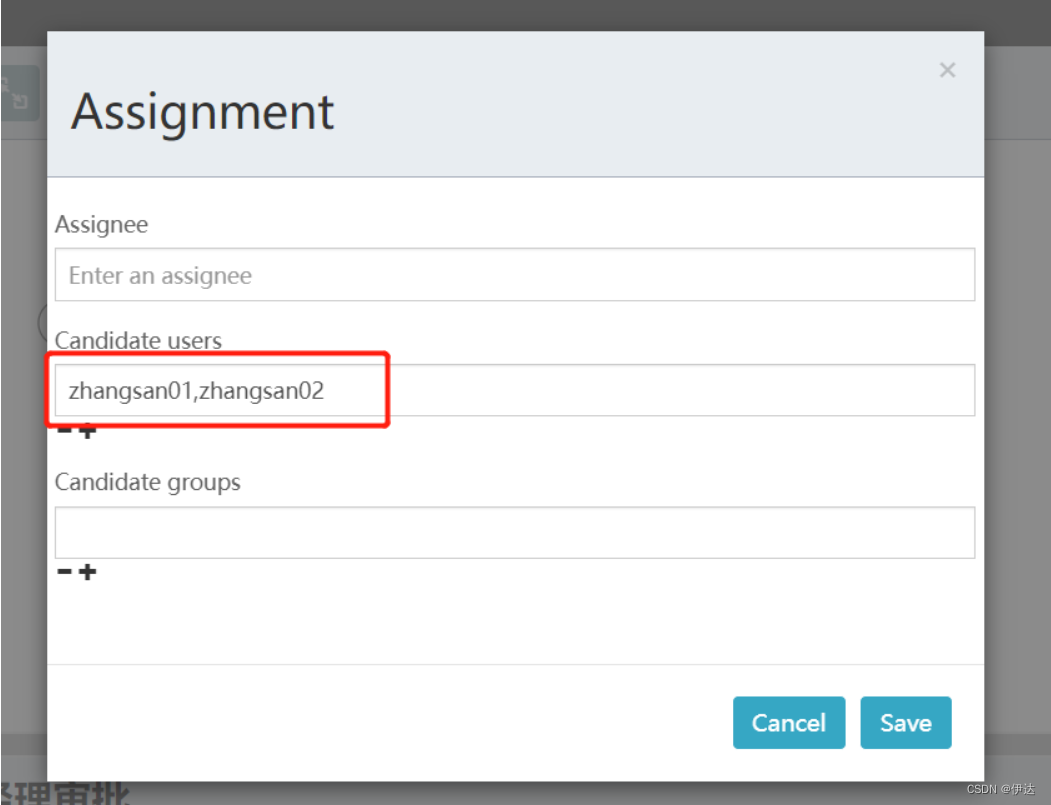
1、Candidate-users候选人 1.1、需求 在流程定义中在任务结点的assignee固定设置任务负责人,在流程定义时将参与者固定设置在.bpmn文件中,如果要临时变更任务负责人则需要修改流程定义,系统扩展性很差,针对这种情况,我…...

桌面概率长按键盘无法连续输入问题
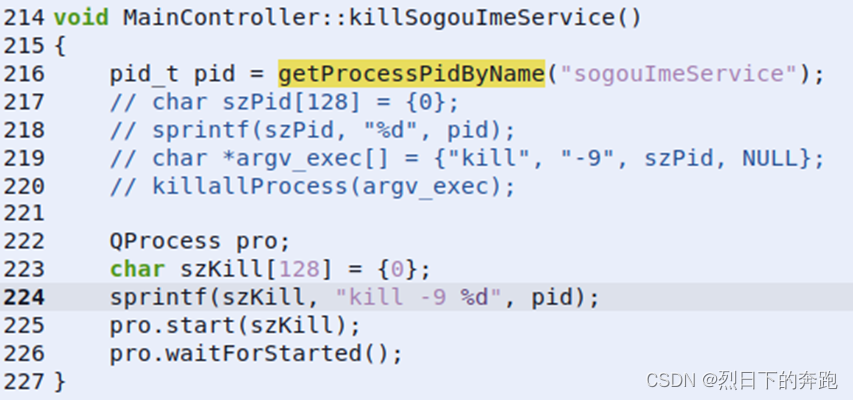
问题描述:概率性长按键盘无法连续输入文本 问题定位: 系统按键流程分析 图一 系统按键流程 按键是由X Server接收的,这一点只要明白了X Window的工作机制就不难理解了。X Server在接收到按键后,会转发到相应程序的窗口中。在窗…...

用23种设计模式打造一个cocos creator的游戏框架----(十九)备忘录模式
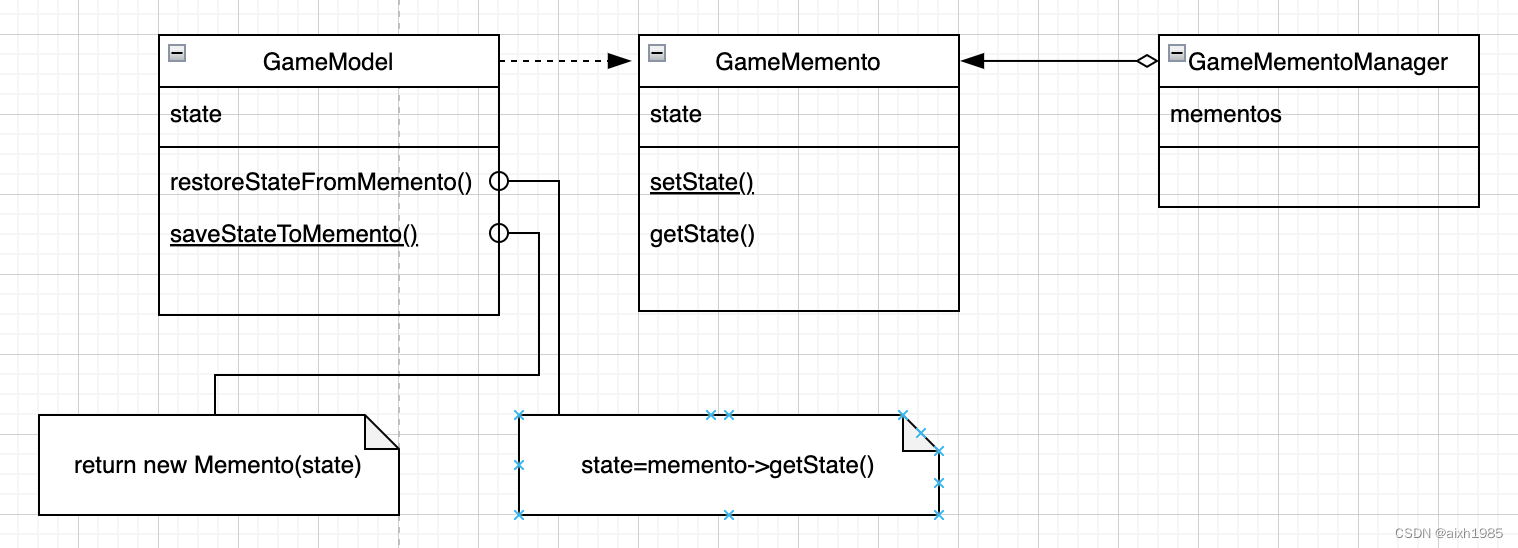
1、模式标准 模式名称:备忘录模式 模式分类:行为型 模式意图:在不破坏封装性的前提下捕获一个对象的内部状态,并在对象之外保存这个状态。这样以后就可以将对象恢复到原先保存的状态 结构图: 适用于: …...

动手学深度学习-自然语言处理-预训练
词嵌入模型 将单词映射到实向量的技术称为词嵌入。 为什么独热向量不能表达词之间的相似性? 自监督的word2vec。 word2vec将每个词映射到一个固定长度的向量,这些向量能更好的表达不同词之间的相似性和类比关系。 word2vec分为两类,两类…...

力扣200. 岛屿数量(java DFS解法)
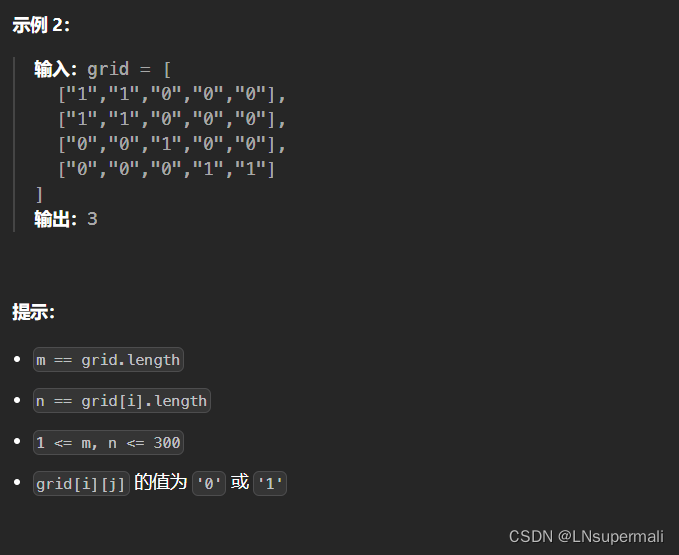
Problem: 200. 岛屿数量 文章目录 题目描述思路解题方法复杂度Code 题目描述 思路 该问题可以归纳为一类遍历二维矩阵的题目,此类中的一部分题目可以利用DFS来解决,具体到本题目: 1.我们首先要针对于二维数组上的每一个点,尝试展…...

解决el-table组件中,分页后数据的勾选、回显问题?
问题描述: 1、记录一个弹窗点击确定按钮后,table列表所有勾选的数据信息2、再次打开弹窗,回显勾选所有保存的数据信息3、遇到的bug:切换分页,其他页面勾选的数据丢失;点击确认只保存当前页的数据࿱…...

web网络安全
web安全 一,xss 跨站脚本攻击(全称Cross Site Scripting,为和CSS(层叠样式表)区分,简称为XSS)是指恶意攻击者在Web页面中插入恶意javascript代码(也可能包含html代码),当用户浏览网页之时&…...

若依 ruoyi-vue3 集成aj-captcha实现滑块、文字点选验证码
目录 0. 前言0.1 说明 1. 后端部分1.1 添加依赖1.2. 修改 application.yml1.3. 新增 CaptchaRedisService 类1.4. 添加必须文件1.5. 移除不需要的类1.6. 修改登录方法1.7. 新增验证码开关获取接口1.8. 允许匿名访问 2. 前端部分(Vue3)2.1. 新增依赖 cryp…...

安卓10 flutter webview 回退会闪退
现象 在安卓10设备上,访问了webview页面后,回退到其他页面后,大概率会闪退,请查看issuses https://github.com/flutter/flutter/issues/78405 解决思路:在回退前,先把webview销毁掉,重新生成一个…...

【Unity入门】物体5种移动方法
目录 一、通过修改位置来实现移动二、通过物理系统实现位移三、通过CharacterController组件四、通过输入控制物体移动 一、通过修改位置来实现移动 利用修改Transform组件的position的两种常用方法。 使用Translate()函数 /*物体将向x方向移动1.5单位…...

Elasticsearch的 8.x常用api汇总
ES的查询语法比较复杂,对于初学者需要在不断练习中才会逐渐掌握,本文汇总了ES各种查询语法以及常用api,可以作为新手的实用笔记 首先,安装 Kibana! 下载Elasticsearch,官方下载页面;Elasticsearch 参考,官方文档;<...

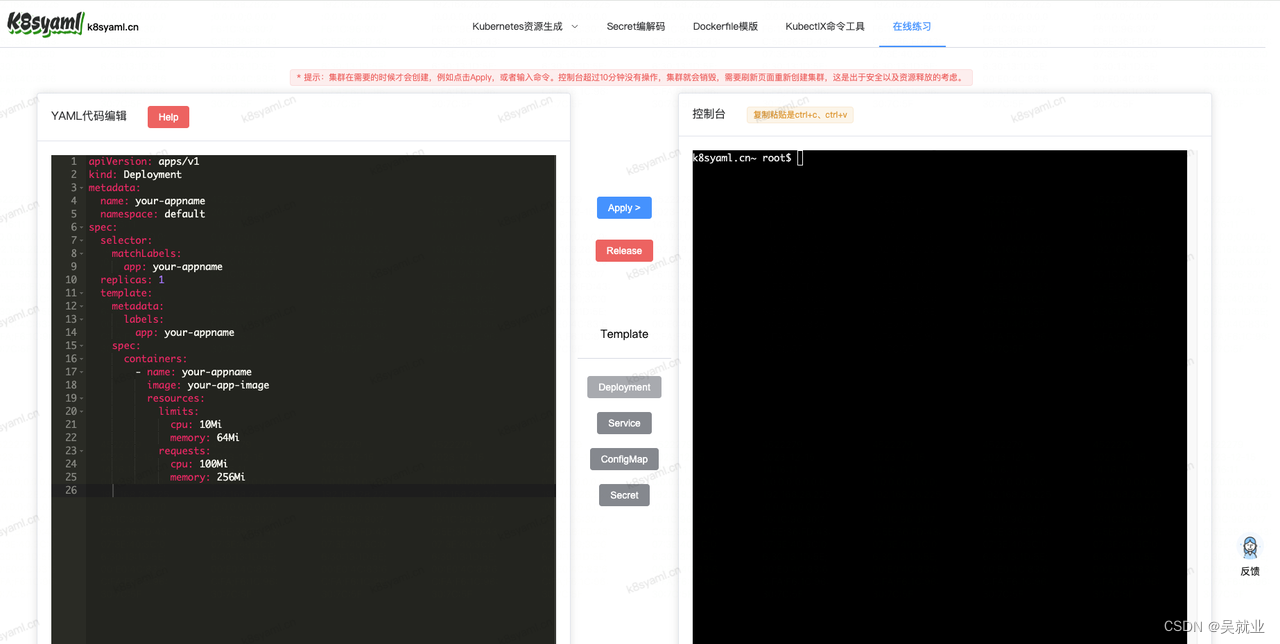
k8syaml提供的几个有意思的功能,Kubernetes在线工具网站
k8syaml.cn 提供的几个有意思的功能。 一、yaml资源快速生成 之前编写operator的helm的时候就需要自己写deployment、service、configmap这些资源,那么多字段也记不清,都是先找个模版,然后copy改改,再看官方文档,添加…...

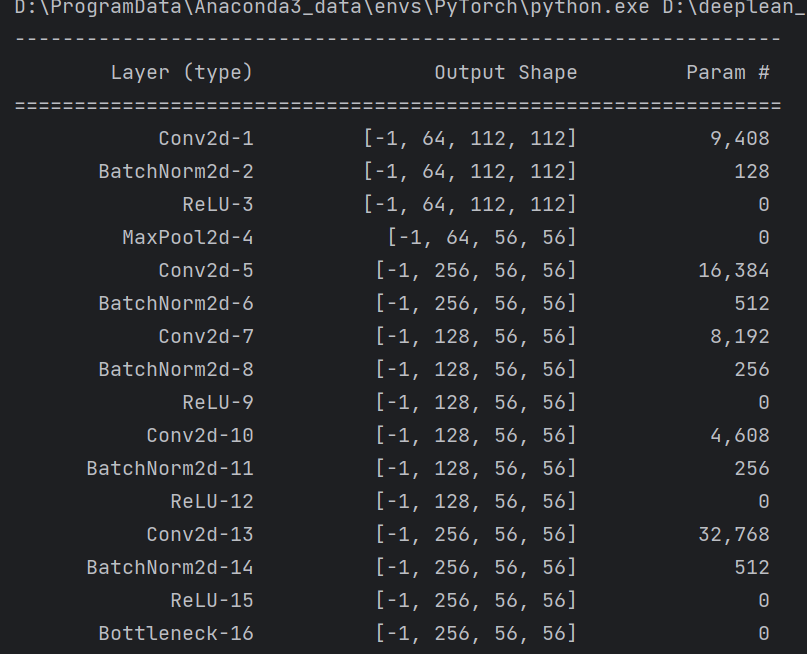
【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解
【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解 文章目录 【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解前言ResNeXt讲解分组卷积(Group Converlution)分割-变换-合并策略(split-transform-merge)ResNeXt模型结构 ResNeXt Pytorch代码完整代码总…...

Android 14 应用适配指南
Android 14 应用适配指南:https://dev.mi.com/distribute/doc/details?pId1718 Android 14 功能和变更列表 | Android 开发者 | Android Developers 1.获取Android 14 1.1 谷歌发布时间表 https://developer.android.com/about/versions/14/overview#timeli…...

【AI美图提示词】第07期效果图,AI人工智能自动绘画,精选绝美版美图欣赏
AI诗配画 山水画中景如画,云雾缭绕峰峦间。桥畔流水潺潺响,诗意盎然山水间。上面的诗句和图片全部来自AI自动化完成,这就是技术的力量,接下来我们进行模型生成学习: 先上原始底图: 下面是模型生成效果图&a…...

前端知识(十三)——JavaScript监听按键,禁止F12,禁止右键,禁止保存网页【Ctrl+s】等操作
禁止右键 document.oncontextmenu new Function("event.returnValuefalse;") //禁用右键禁止按键 // 监听按键 document.onkeydown function () {// f12if (window.event && window.event.keyCode 123) {alert("F12被禁用");event.keyCode 0…...
单例模式的奇异递归模板CRTP实现)
面向对象设计与分析(28)单例模式的奇异递归模板CRTP实现
前面我们介绍了单例模式的两种实现:懒汉模式和饿汉模式,今天我们以新的方式来实现可复用的单例模式。 奇异递归模板是指父类是个模板类,模板类型是子类类型,即父类通过模板参数可以知道子类的类型。 // brief: a singleton base…...

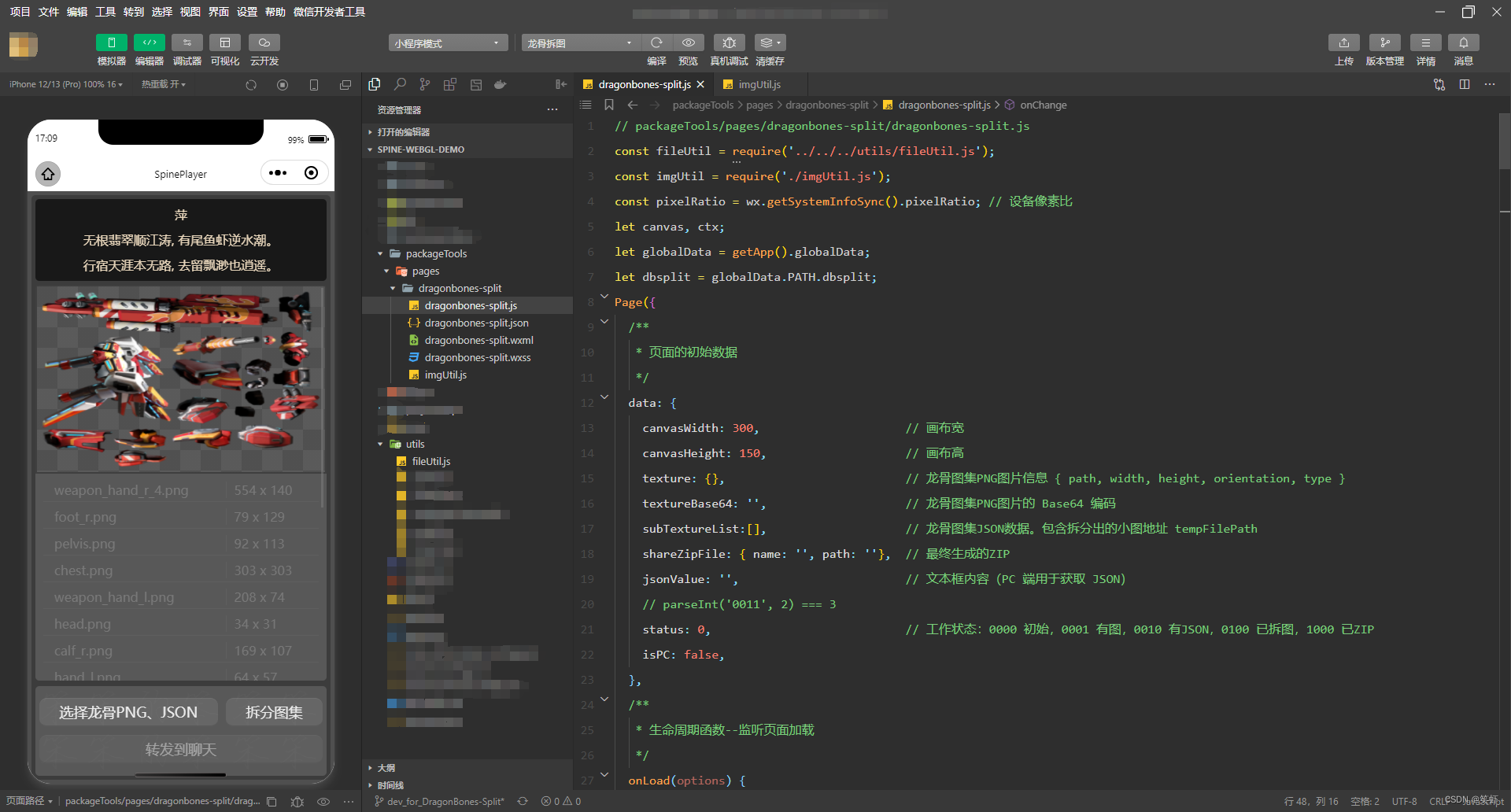
微信小程序 - 龙骨图集拆分
微信小程序 - 龙骨图集拆分 注意目录结构演示动画废话一下业务逻辑注意点龙骨JSON图集结构 源码分享dragonbones-split.jsdragonbones-split.jsondragonbones-split.wxmldragonbones-split.wxssimgUtil.js 参考资料 注意 只支持了JSON版本 目录结构 演示动画 Spine播放器1.5.…...

使用React 18和WebSocket构建实时通信功能
1. 引言 WebSocket是一种在Web应用中实现双向通信的协议。它允许服务器主动向客户端推送数据,而不需要客户端发起请求。在现代的实时应用中,WebSocket经常用于实时数据传输、聊天功能、实时通知和多人协作等场景。在本篇博客中,我们将探索如…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
