浏览器原理篇—渲染原理
目录导航
- 为什么要学习浏览器的渲染原理
- 浏览器的渲染流程
- 浏览器的渲染阻塞
- 浏览器的渲染优化
为什么要学习浏览器的渲染原理?
- 知识深度挖掘:
- 帮助更好地理解前端性能优化。从而对实现效果进行针对性优化。如:**回流和重绘 **渲染机制。
- 帮助更好地理解浏览器的运行机制。扩展浏览器原理方面的知识。
- debug时可以更快定位问题。当页面出现渲染问题时,如果对浏览器的工作原理有了解,可以根据症状更快定位问题所在。
- 面试需要(相关面试题):
- 从输入URL到页面展示,这中间发生了什么?(网络和渲染)
- 浏览器的渲染过程?
- 浏览器的渲染优化?
- 什么情况下会阻塞渲染?
- 。。。
浏览器的渲染流程
前言
什么是渲染render
渲染就是将html字符串传成可以显示的一个个像素点的过程。
用函数表示:
function render(htmlStr) {//转换过程return Html;
}渲染的时间点
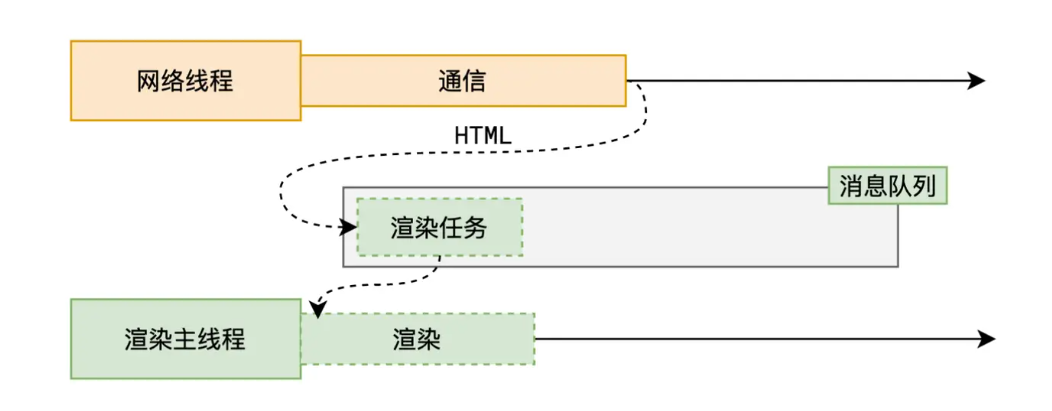
当我们输入一个url时,网络线程会通过网络通信给我们返回HTML文档,但网络线程不会在对其进行处理。而浏览器在收到这个HTML文档后,会产生一个渲染任务,传递给主线程的信息队列。在事件循环的作用下,渲染主线程开始了渲染流程。

渲染流水线
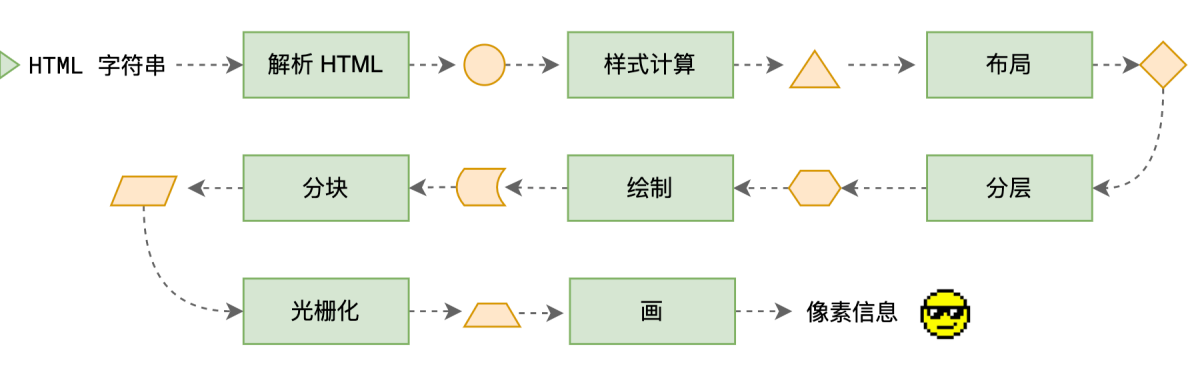
整个渲染流程分为多个阶段,分别是:
- HTML 解析 (DOM)
- 样式计算 (style)
- 布局 (layout)
- 分层 (layer)
- 绘制 (paint)
- 分块 (tiles)
- 光栅化 (raster)
- 绘画 (draw quad)
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。


渲染流程
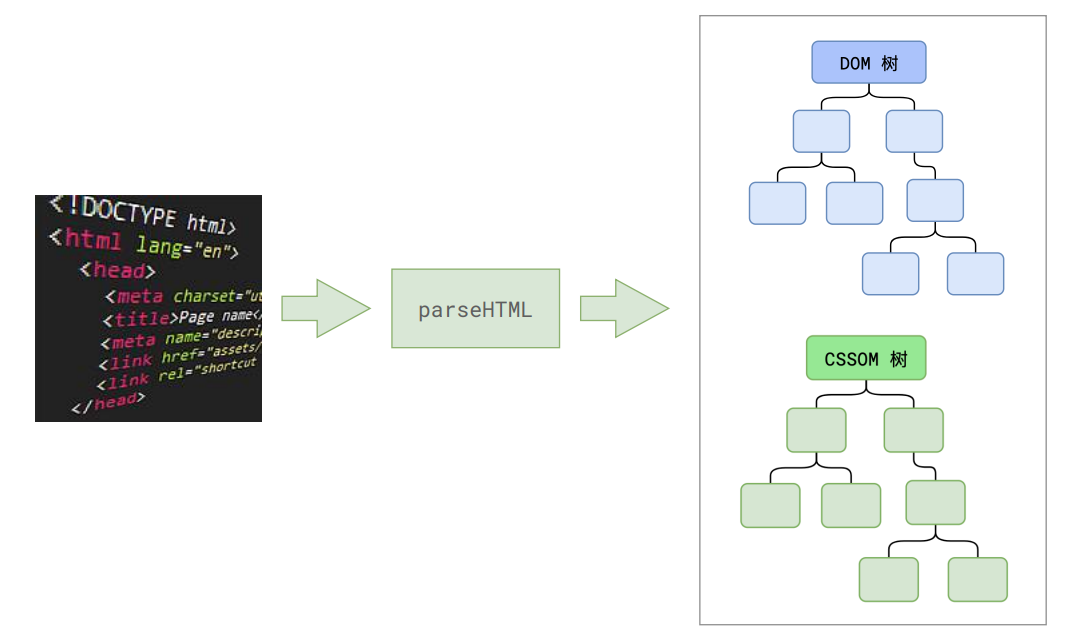
解析HTML(DOM)
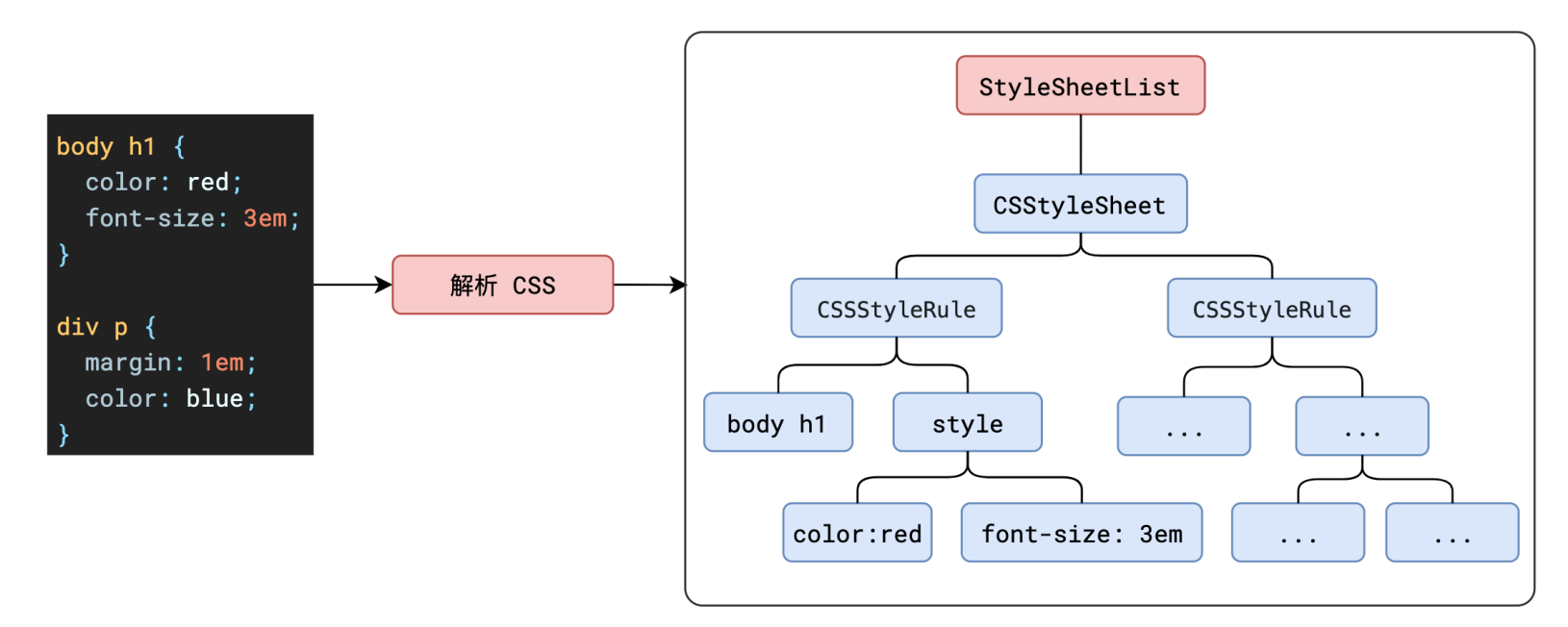
渲染的第一步是解析 HTML。字符串转对象

内敛样式,服务器样式,css外链样式,。。。

可以在浏览器控制台输入,观察一下:
- document.styleSheets
- document.styleSheets[0].addRule( ‘div’, ‘border:2px solid #f40 !important’)
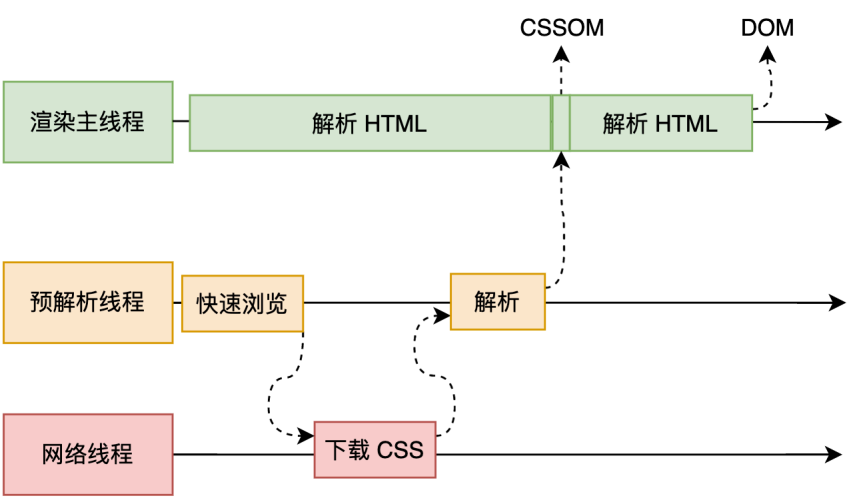
解析过程中遇到 CSS 解析 CSS,遇到 JS 执行 JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载 HTML 中的外部 CSS 文件和 外部的 JS 文件。
如果主线程解析到link位置,此时外部的** CSS 文件还没有下载解析好,主线程不会等待,继续解析后续的 HTML**。这是因为下载和解析 CSS 的工作是在预解析线程中进行的。这就是 CSS 不会阻塞 HTML 解析的根本原因。

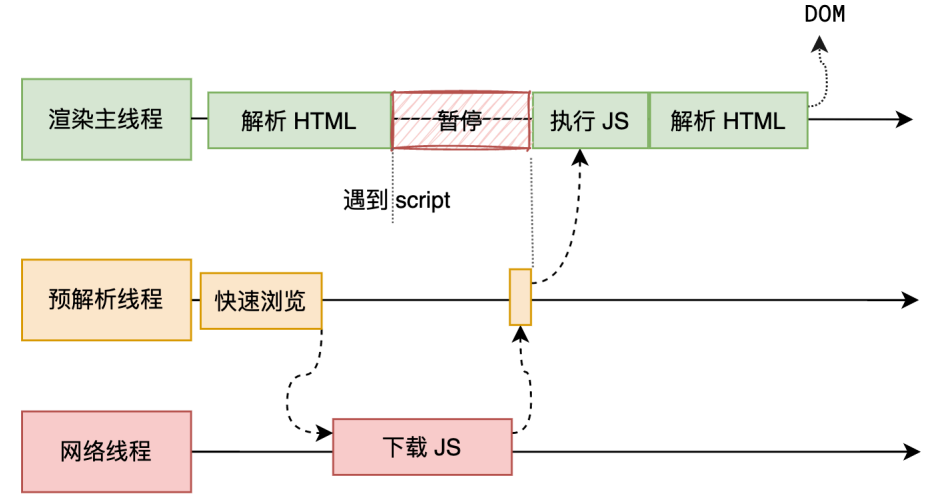
如果主线程解析到script位置,会停止解析 HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析 HTML。这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。

第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
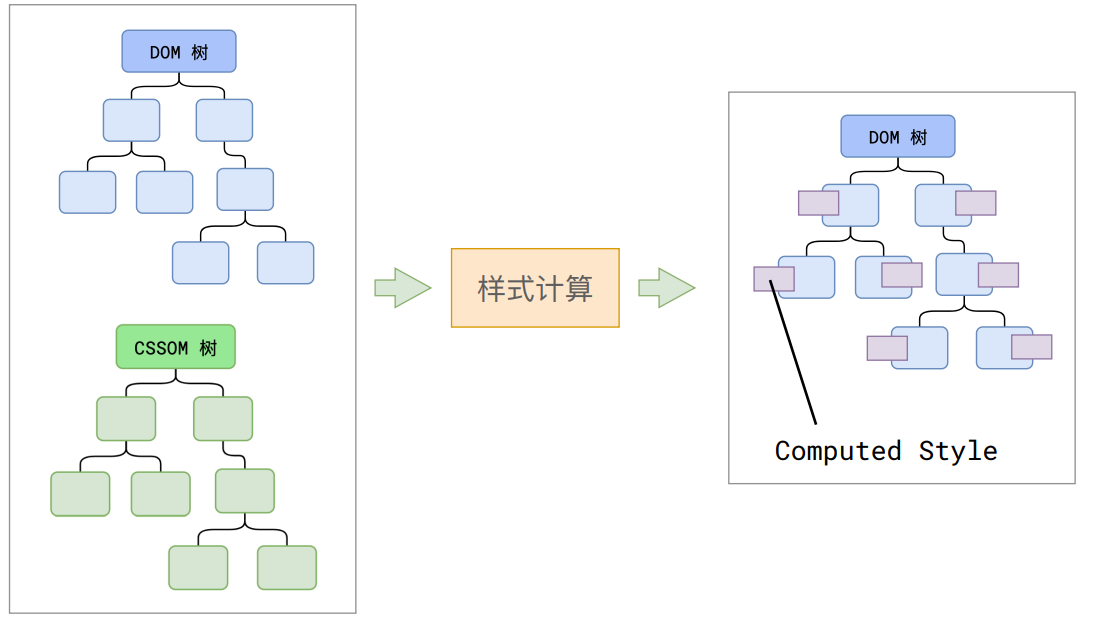
样式计算(style)
渲染的下一步是样式计算。
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为** Computed Style**。
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px
这一步完成后,会得到一棵带有样式的 DOM 树。

布局(layout)
接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
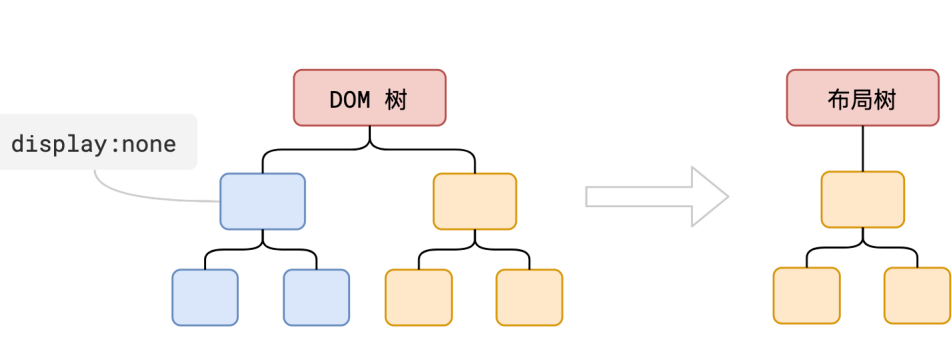
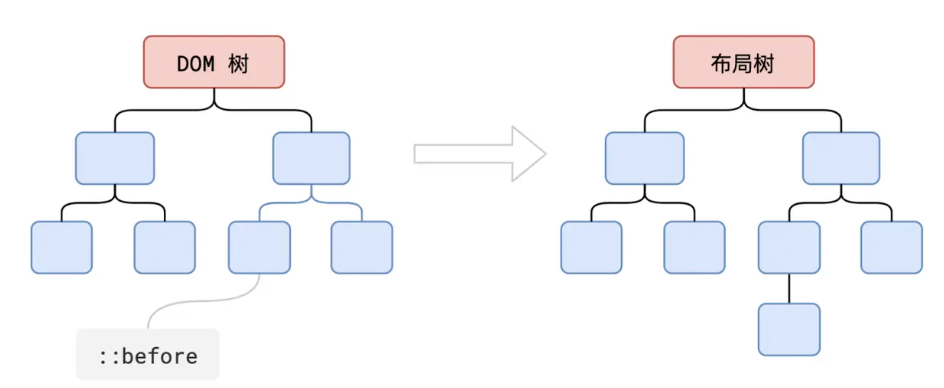
大部分时候,DOM 树和布局树并非一一对应。
比如display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然 DOM 树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致 DOM 树和布局树无法一一对应。


分层(layer)
下一步是分层
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果。

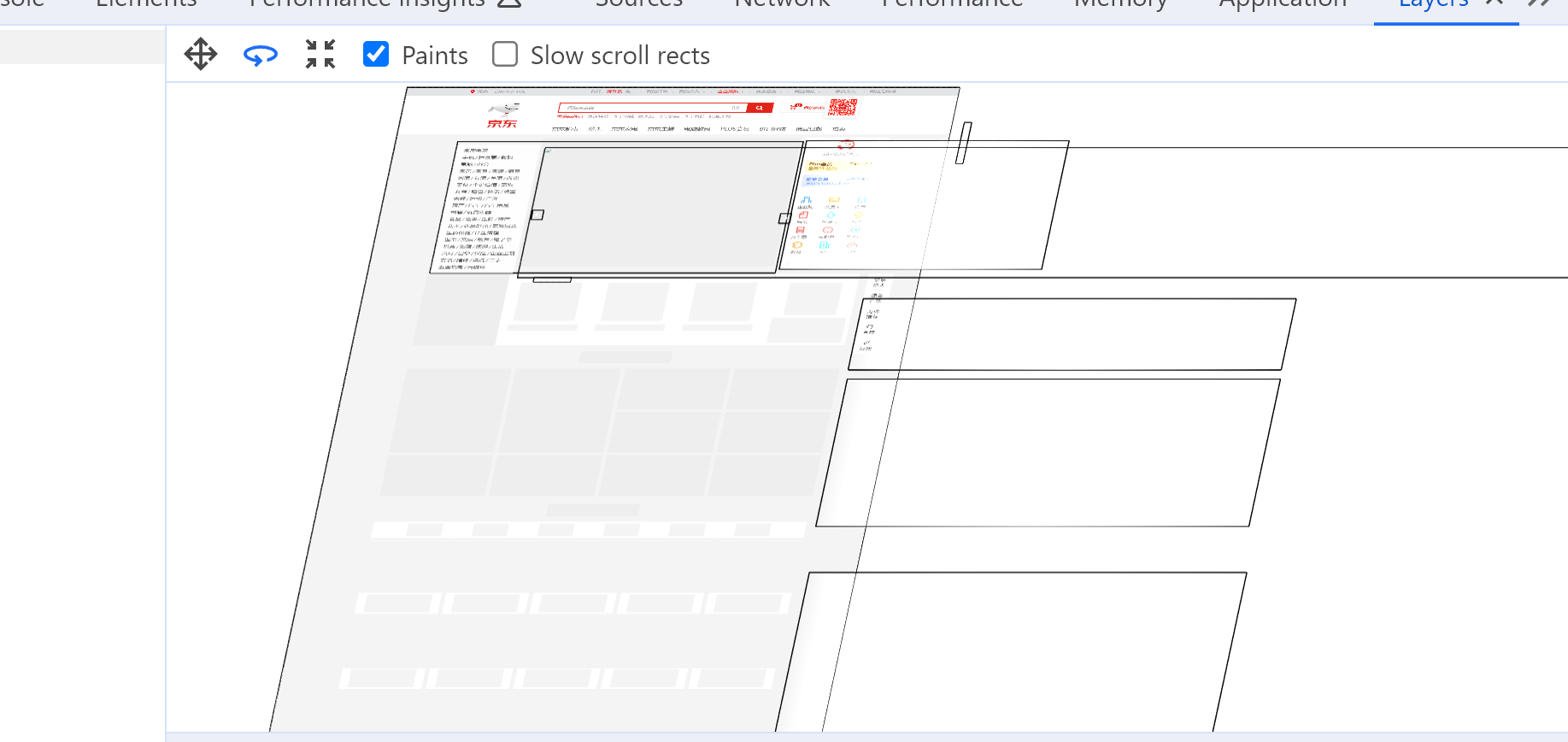
可以在开发者工具中查看图层,还可以旋转、放大,帮助我们更清晰地查看图层:
https://www.jd.com/

绘制(paint)
再下一步是绘制。
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。

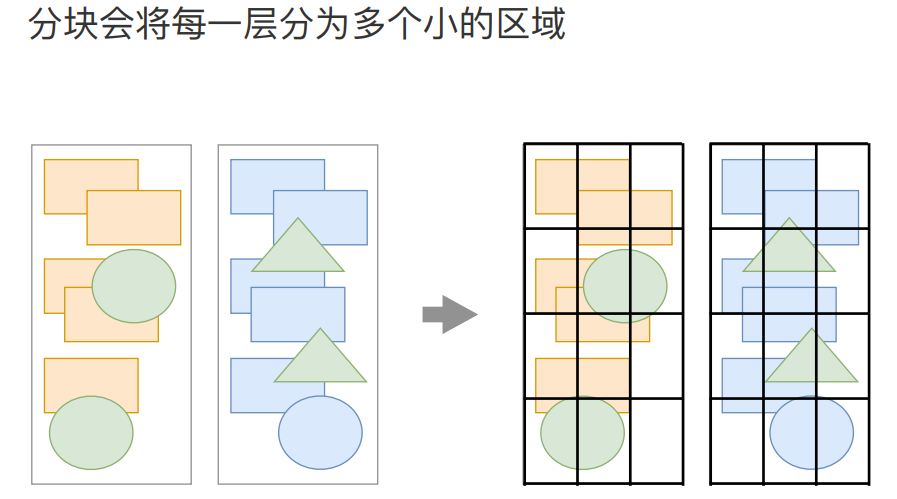
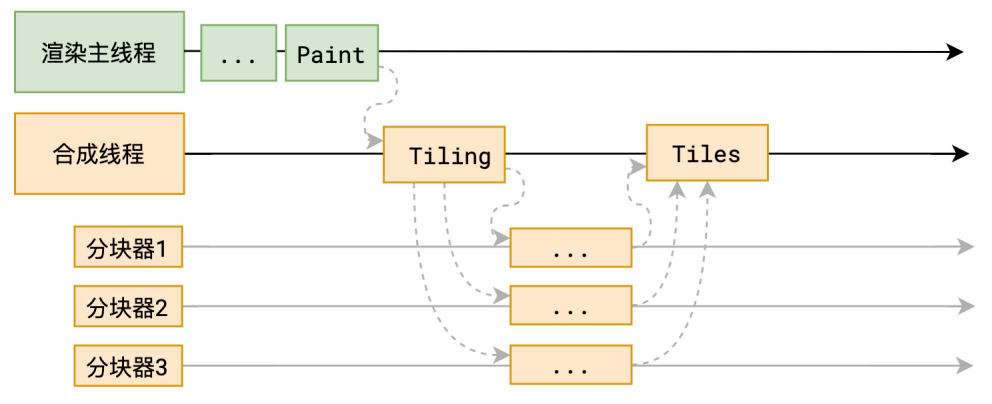
分块(tiles)
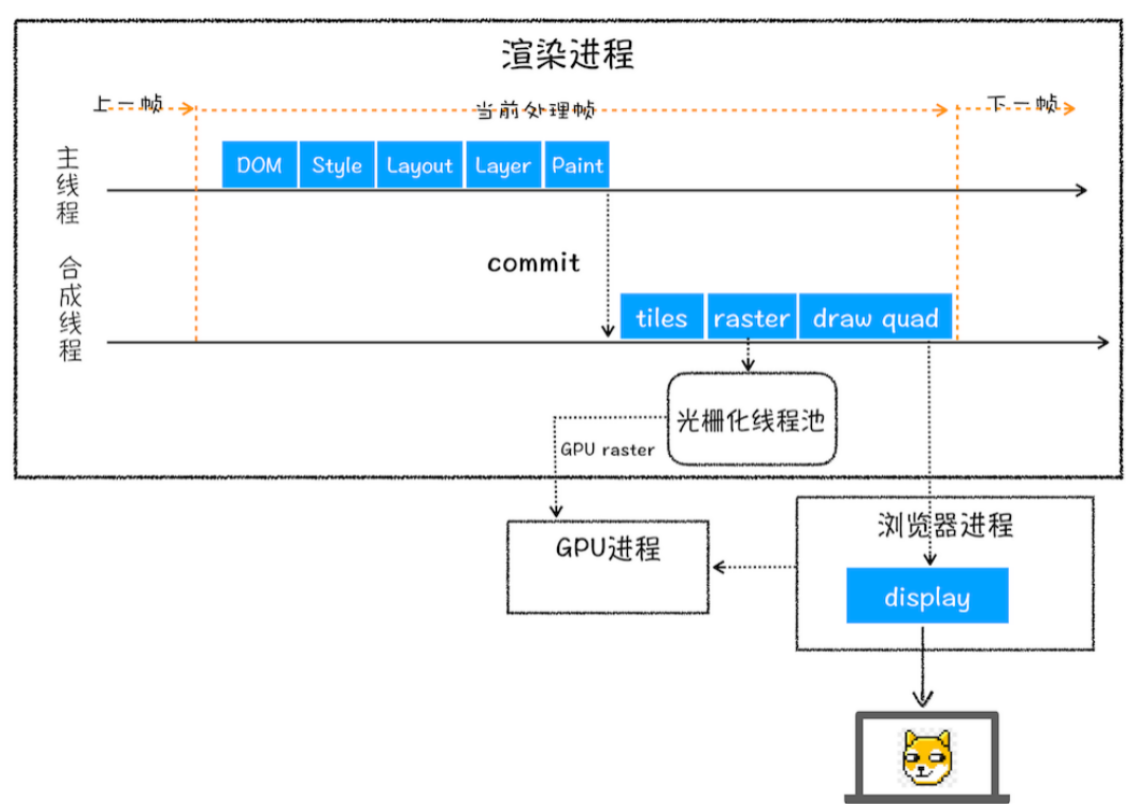
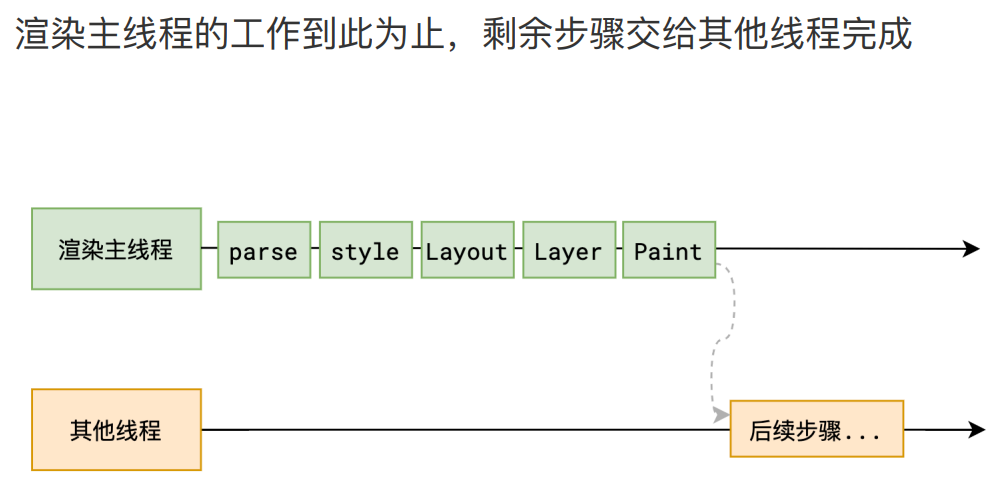
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。
合成线程首先对每个图层进行分块,将其划分为更多的小区域。
它会从线程池中拿取多个线程来完成分块工作。


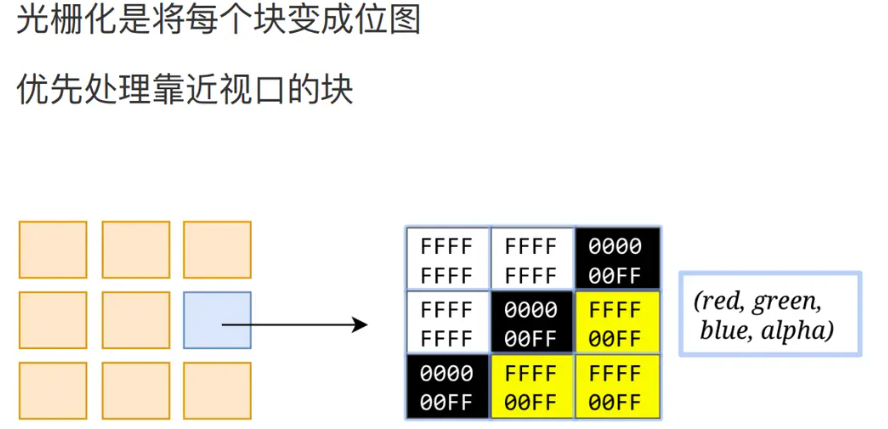
光栅化(raster)
分块完成后,进入 **光栅化 **阶段。
合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。
GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图

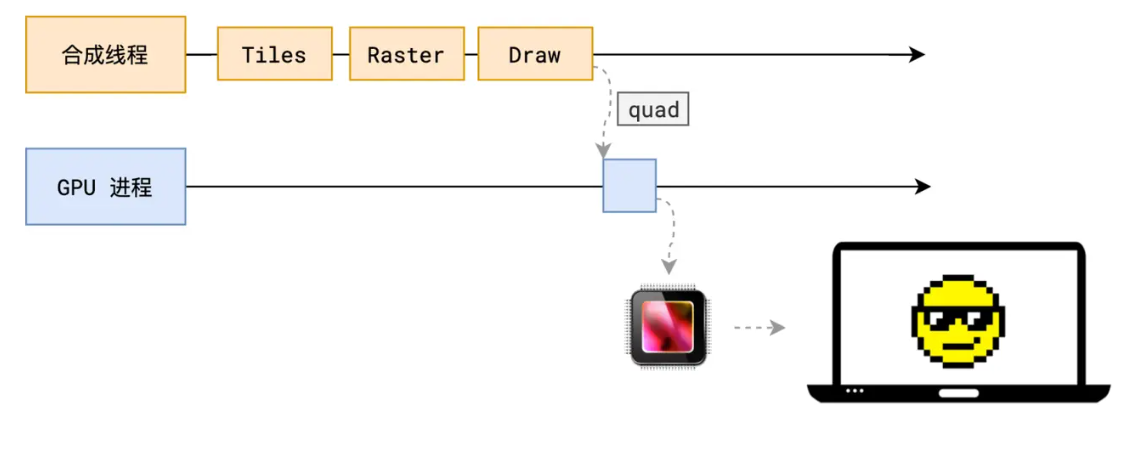
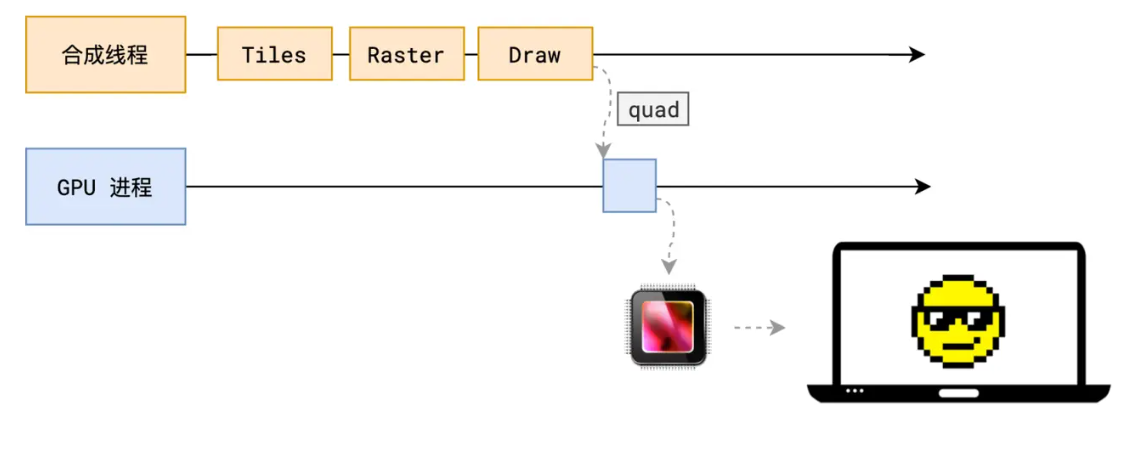
绘画(draw quad)
最后一个阶段就是绘画了
合成线程拿到每个层、每个块的位图后,生成一个个「指引(quad)」信息。
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因。
合成线程会把 quad 提交给 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。

总结
- 渲染进程将 HTML 内容转换为能够读懂的** DOM 树**结构。
- 渲染引擎将 CSS 样式表转化为浏览器可以理解的 styleSheets,计算出 DOM 节点的样式。
- 创建布局树,并计算元素的布局信息。
- 对布局树进行分层,并生成分层树。
- 为每个图层生成绘制列表,并将其提交到合成线程。
- 合成线程将图层分成图块,并在光栅化线程池中将图块转换成位图。
- 合成线程发送绘制图块命令 **DrawQuad **给浏览器进程。
- 浏览器进程根据 DrawQuad 消息生成页面,并显示到显示器上。相关概念
重排重绘
上面整个渲染过程:
DOM、Style、layout、layer、paint、tiles、raster、draw quad、display
(1)重排:
修改几何属性,影响layout后面全部;
(2)重绘:
修改绘制属性,影响paint之后;
(3)合成:
1.修改不要布局不要绘制的属性,只影响后续合成操作 tiles后面;性能好;
2.最常见的就是 CSS3 硬件加速(GPU加速),四点
transform: translateZ(0)、opacity、filters、will-change
Will-change提前告诉浏览器元素会发生什么变化;
参考:
https://ke.qq.com/course/5892689/13883868337269329#term_id=106109971
相关文章:

浏览器原理篇—渲染原理
目录导航 为什么要学习浏览器的渲染原理浏览器的渲染流程浏览器的渲染阻塞浏览器的渲染优化 为什么要学习浏览器的渲染原理? 知识深度挖掘: 帮助更好地理解前端性能优化。从而对实现效果进行针对性优化。如:**回流和重绘 **渲染机制。帮助…...

idea安装
mac安装路径 /Users/xxx/Library/Application Support/JetBrains/IntelliJIdeaxxx版本 将路径内文件直接复制到新版本即可, 注意如果为破解版idea.vmoptions配置中的内容是否添加或删除 maven配置如果使用idea, 需要在应用程序IntelliJ IDEA.app中显示包内容, /Applications/I…...

用Flask搭建简单的web模型部署服务
目录结构如下: 分类模型web部署 classification.py import os import cv2 import numpy as np import onnxruntime from flask import Flask, render_template, request, jsonifyapp Flask(__name__)onnx_session onnxruntime.InferenceSession("mobilen…...
lM-ICP)
PCL 点云匹配 3 之 (非线性迭代点云匹配)lM-ICP
一、IM迭代法 PCL IterativeClosestPointNonLinear 非线性L-M迭代法-CSDN博客 Matlab 非线性迭代法(3)阻尼牛顿法 L-M-CSDN博客 MATLAB实现最小二乘法_matlab最小二乘法-CSDN博客...

【C语言】SCU安全项目2-BufBomb
目录 关键代码解读: getxs() getbuf() test() 核心思路 具体操作1 具体操作2 前段时间忙于强网杯、英语4级和一些其他支线,有点摸不清头绪了,特别是qwb只有一个输出,太过坐牢,决定这个安全项目做完后就继续投身…...

C++第一讲之初入C++
注:本文是对于学完C语言再学C同学的讲解,主要补充C与C语言不同之处,如果你没学过C语言,不建议观看本文。 一.C简介 我们都知道C语言是过程性语言(强调的是实现过程),即对计算机语言要处理的两…...

如何实现公网访问本地内网搭建的WBO白板远程协作办公【内网穿透】
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 文章目录 前言1. 部署WBO白板2. 本地访问WBO白板3. Linux 安装cp…...

js知识点1:防抖节流
js知识点1:防抖节流 防抖节流 防抖节流,本质上是优化高频率执行代码的一种手段 定义: 防抖: n 秒后再执行该事件,若在 n 秒内被重复触发,则重新计时 节流: n 秒内只运行一次,若在 n 秒内重复触发࿰…...

虚拟机下Ubuntu上网设置
文章目录 一、虚拟机上网的两种方式1.1 NAT模式(Network Address Translation)1.2 桥接模式(Bridge Mode)1.3 简介 二、实际配置2.1 NAT模式配置2.2 桥接模式配置 之前跟着博客配了好几个也没用,后来自己慢慢模式实践测…...

Unity3d C#利用Editor编辑器拓展实现配置UI背景样式一键设置UI背景样式功能(含源码)
前言 在开发UI滚动列表的时候,经常会有每项的背景图不统一的情况,会间隔重复的情况居多。这种情况下,手动去设置间隔一行的背景图或者颜色是比较麻烦的。在此背景下,笔者尝试写个小工具,在搭建UI时配置一下循环背景的…...

【微服务】服务间调用
当我们的应用从一个大单体拆分成多个微服务之后,服务间调用有多少种方式?服务间调用如果出现超时,如果避免雪崩,即如何做限流熔断机制,原理是什么? 服务间调用方式 OpenFeign 使用Feign进行服务间调用,我们会在启动类加@EnableFeignClients启用。 package org.sprin…...

一句话分清C/C++声明和定义
定义告诉编译器在在哪个位置存储变量,声明没有 声明:告诉编译器,变量类型和名字 定义:告诉编译器变量存储的位置。 举例子 int i; // 这是声明定义。声明:告诉编译器变量类型int,变量名字i, // 定义&…...

《哥德尔证明》阅读笔记——初等命题逻辑的一致性证明过程
前言 前两节主要阐述了公理系统的发展历史,一致性问题的提出,以及希尔伯特的洞见,本节将给出哥德尔证明所需的最后一次具体背景阐述,包含两个问题:一是罗素所著的《数学原理》是为何而写?二是从数学原理中…...

迪文屏开发保姆级教程—弹出键盘录入ASCII字符
本篇文章主要介绍了在DGBUS平台上使用文本录入键盘录入ASCII字符,数字和字母的教程。 文本录入键盘支持录入ASCII字符,数字和字母。 官方开发指南PDF:(不方便下载的私聊我发给你) https://download.csdn.net/download…...
)
Java,处理字符串的案例()
场景 为了得到一个都是英雄名字的字符数组,需要对如下字符串进行处理 疾风剑豪,影流之主,封魔剑魂,暗裔剑魔,无极剑圣,无双剑姬,武器大师,德邦总管,蛮族之王࿰…...

微信小程序更新机制
1/同步更新 1、定期检查更新时; 2、长期未使用,首次进入会同步更新,但在弱网或者下载新版本失败的情况下,还会使用旧版本。 2/异步更新: 启动时异步更新 3/开发者手动触发更新 在启动时异步更新的情况下,…...

CentOS 7 部署 Nacos-2.3.0 (单机版)
CentOS 7 部署 Nacos-2.3.0 (单机版) 1. 下载 Nacos 安装包 历史版本:https://github.com/alibaba/nacos/releases/ 我选的是 2.3.0 版本,https://github.com/alibaba/nacos/releases/download/2.3.0/nacos-server-2.3.0.tar.g…...

Springboot优雅实现对接口返回统一封装
前端在调用后端接口时往往不同的接口返回的数据是不一样的,但是通常我们会与前端约定一个固定的返回格式,通过固定的格式告诉他们什么时候接口是返回成功,什么时候返回失败,返回成功后他们如何拿到接口返回的数据去渲染前端页面。…...

Kafka 安装与部署
目录 Kafka 下载 (1)将 kafka_2.11-2.4.1.tgz 上传至 /opt/software/ (2)解压安装包至 /opt/module/ [huweihadoop101 ~]$ cd /opt/software/ [huweihadoop101 software]$ tar -zxvf kafka_2.11-2.4.1.tgz -C ../module/&#…...

计算 N*4*4 位姿形状的逆变换,在N*3*4位姿后补充 [0,0,0,1]
针对 [N,4,4] shape 的 poses,函数 ComputeInversePoses 返回 相同 shape,但是每个 pose 都是前面的 逆 pose。 针对 [N,3,4] shape 的 poses,函数 AddIdentityToPoses 返回 在每个 [3,4] pose下加上 [0,0,0,1] 后的pose,返回的…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
