Axure的交互以及情形的介绍
一. 交互
1.1 交互概述
通俗来讲就是,谁用了什么方法做了什么事情,主体"谁"对应的就是axure中的元件,"什么方法"对应的就是交互事件,比如单击事件、双击事件,"什么事情"对应的就是交互动作,比如打开连接、设置面板状态等。交互动作的体现一定是基于具有交互事件的前提下。
当然除了这三个基本的元素外,还可以设置交互样式。例如鼠标悬停、鼠标按下等。在浏览有些网站时,当你的鼠标移动到某个位置上,就会出现一些东西,鼠标移开了,就没有了。这就是鼠标悬停。
1.2 交互事件
事件还可以分为自动触发的事件 和手动触发的事件
页面事件:自动触发的事件,当页面载入时,当窗口滚动时等
元件事件:元件的交互效果,都是人为手动触发的,比如单击某个按钮
1.3 页面交互事件
- 页面载入时:当页面启动加载时触发的事件
- 窗口尺寸改变时:当浏览器窗口大小改变时触发的事件
- 窗口滚动时:当浏览器窗口滚动时触发的事件
- 窗口向上滚动时:浏览器窗口向上滚动时触发
- 窗口向下滚动时:浏览器窗口向下滚动时触发
- 页面单击时:页面任意位置被鼠标单击时触发
- 页面双击时:页面任意位置被鼠标双击时触发
- 页面鼠标右击时:页面任意位置被鼠标右击时触发
- 页面鼠标移动时:当鼠标在页面任意位置移动时触发
- 页面按键按下时:当键盘上的任意按键被按下时触发
- 页面按键松开时:当按键被松开时触发
- 自适应视图改变时:当自适应视图被更改时触发
1.4 元件交互事件
- 单击时:当元件被点击时。
- 双击时:当元件被鼠标双击时。
- 鼠标右击时:当元件被鼠标右键单击时。
- 鼠标按下时:当鼠标按下左键没有被释放时。
- 鼠标松开时:当元件被鼠标点击,这个事件由鼠标按键释放触发。
- 鼠标移动时:当光标在一个元件上移动时。
- 鼠标移入时:当光标移入元件范围时。
- 鼠标移出时:当光标移出元件范围时。
- 鼠标停放时:当光标在元件上方悬停时。
- 鼠标长按时:当鼠标按下超过2秒没有被释放时。
- 按键按下时:键盘上的按键被按下时。
- 按键松开时:当键盘上的按键被松开时。
- 移动时:当元件移动时,在页面中的坐标位发生了变化。
- 旋转时:当元件旋转时。
- 尺寸改变时:当元件宽度或高度发生改变时。
- 显示时:当元件通过交互动作显示时。
- 隐藏时:当元件通过交互动作隐藏时。
- 获取焦点时:当一个输入项获取焦点时。
- 失去焦点时:当一个输入项失去焦点时。
- 选中改变时:适用于下拉框,当下拉框被选中的项发生了改变时,通常作为事件的一个逻辑条件。
- 选中时:当复选框或单选按钮被选中时。
- 取消选中时:当复选框或单选按钮取消选中时。
- 载入时:当元件从一个页面的加载中载入时。
- 文字改变时:当单行文本框或多行文本框中的文字发生改变时。
- 状态改变时:当动态面板被设置了“设置面板状态”动作时。
- 拖动开始时:当一个拖动动作开始时。
- 拖动时:当一个动态面板正在被拖动时。
- 拖动结束时:当一个拖动动作结束时。
- 向左拖动结束时:当一个面板向左拖动结束时。
- 向右拖动结束时:当一个面板向右拖动结束时。
- 向上拖动结束时:当一个面板向上拖动结束时。
- 向下拖动结束时:当一个面板向下拖动结束时。
- 滚动时:当一个有滚动的面板上下滚动时。
- 向上滚动时:当一个有滚动的面板,向上滚动时。
- 向下滚动时:当一个有滚动的面板,向下滚动时。
1.5 交互样式
- 鼠标悬停:当鼠标悬停在元件上时,元件的显示样式。
- 鼠标按下:当鼠标按下元件时,元件的显示样式。
- 选中:元件被选中时的显示样式。
- 禁用:元件被禁止使用时的显示样式。
- 获取焦点:当光标聚焦在元件(如文本框)上的显示样式。
1.6 交互动作
1.6.1 链接动作
- 打开链接:跳转到一个全新的页面,链接打开的方式又可以细分为:当前窗口、新窗口/新标签、弹出窗口、父级窗口。
- 关闭窗口:关闭当前页面或弹窗。
- 框架中打开链接:在内部框架中打开新页面。
- 滚动到元件:当页面的高度或宽度超出浏览器的显示范围时,可以用到这个功能。此动作,显示页面为当前页,并非跳转到新页面。在添加这个动作时,我们首先需要设定一个参照元件,设定了参照元件后,执行动作时,页面会自动滚动到选定的参考元件位置。
1.6.2 元件动作
- 显示/隐藏:显示或隐藏某一个元件。
- 设置面板状态:设置动态面板的显示状态,可以是明确的一个状态或者按变量指向的某一个状态;可以是按照某种规则显示的状态,比如自动切换上一个或下一个状态,支持循环切换;也可以直接停止状态的切换。
- 设置文本:可以设置文本的显示内容,显示格式可以为富文本。
- 设置图片:设置显示的图片,可以是本地导入的图片,也可以是根据变量确定显示的图片。
- 设置选中:设置元件的选中状态:选中/不选中/切换。
- 设置列表选中项:设置下拉列表与列表框的选中项。
- 启用/禁用:设置元件为可用的/不可用的。
- 移动:移动元件到指定坐标位置。
- 旋转:元件围绕特定的中心点,进行顺时针或逆时针旋转一定的角度。
- 设置尺寸:改变元件的宽度、高度。
- 置于顶层/底层:将元件置于页面元件的顶层/底层。
- 设置不透明:设置元件的不透明度,通常为一个百分比数据。
- 获取焦点:设置光标聚焦在表单元件上(如文本框)。
- 展开/收起树节点:展开树元件的节点/收起树元件的节点。
1.6.3 中继器动作
- 新增排序:根据查询结果对数据集中的项进行排序。
- 移除排序:移除所有排序。
- 添加筛选:根据查询条件筛选数据集中的项。
- 移除筛选:移除所有筛选。
- 设置当前显示页面:使用分页时,显示指定的页面。
- 设置每页项目数量:使用分页时,设置每页显示中继器项的数目。
- 添加行:添加一行数据到数据集。
- 标记行:选择数据集中的数据行。
- 取消标记:取消选择的数据行。
- 更新行:编辑数据集中选择的行。
- 删除行:删除选中的行。
1.6.4 其他动作
- 设置自适应视图:根据浏览器窗口的大小,自动调整元件的尺寸。
- 设置变量值:设置一个或多个变量作为元件的值,例如文本的内容可以设置为一个全局变量。
- 等待:延迟一段时间后,执行后面的动作,1秒=1000毫秒。
- 其他:在弹出窗口中显示文字描述。
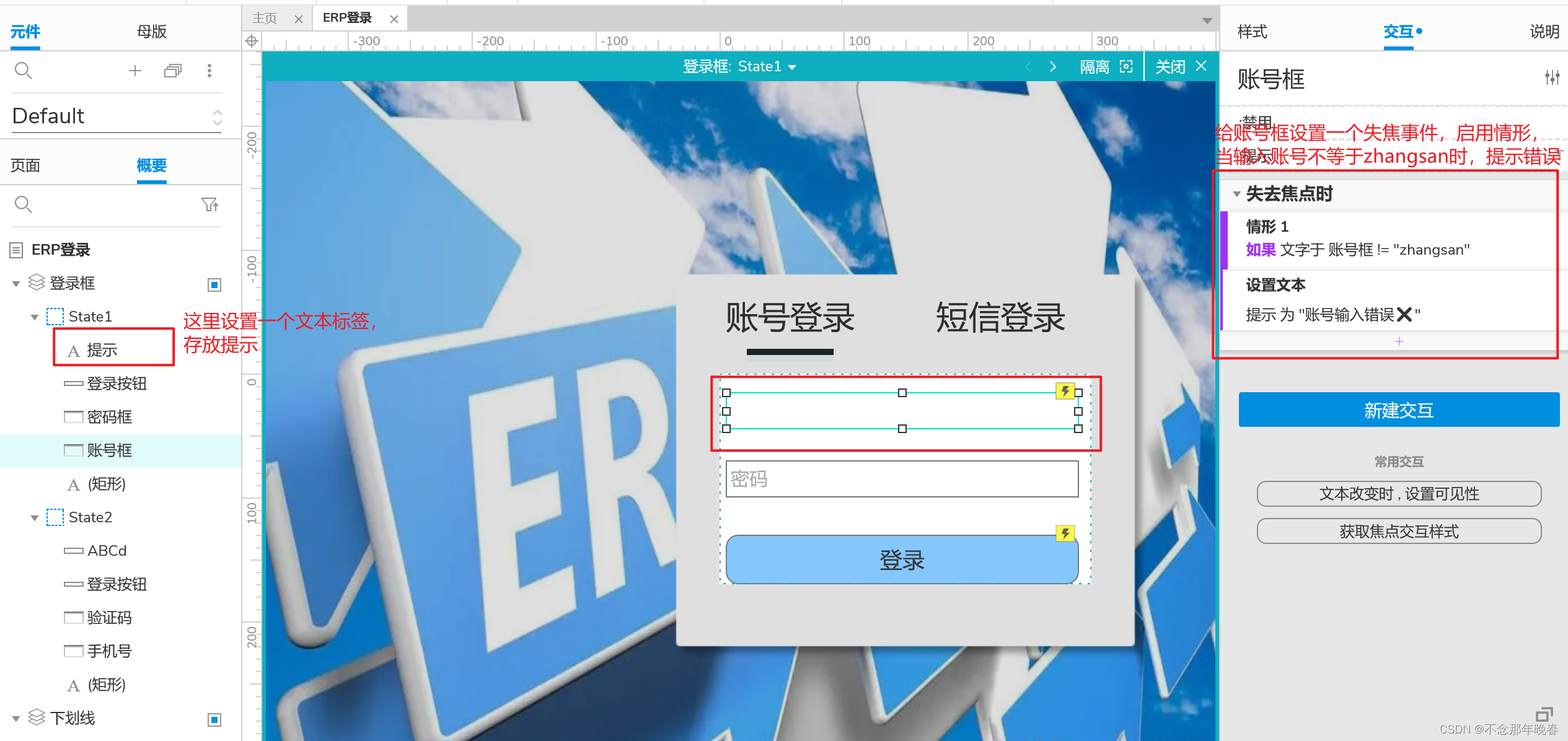
二. 情形
情形主要是指附着在事件上的用例,一个事件可以有多个情形。它相当于在开发中的if条件判断。
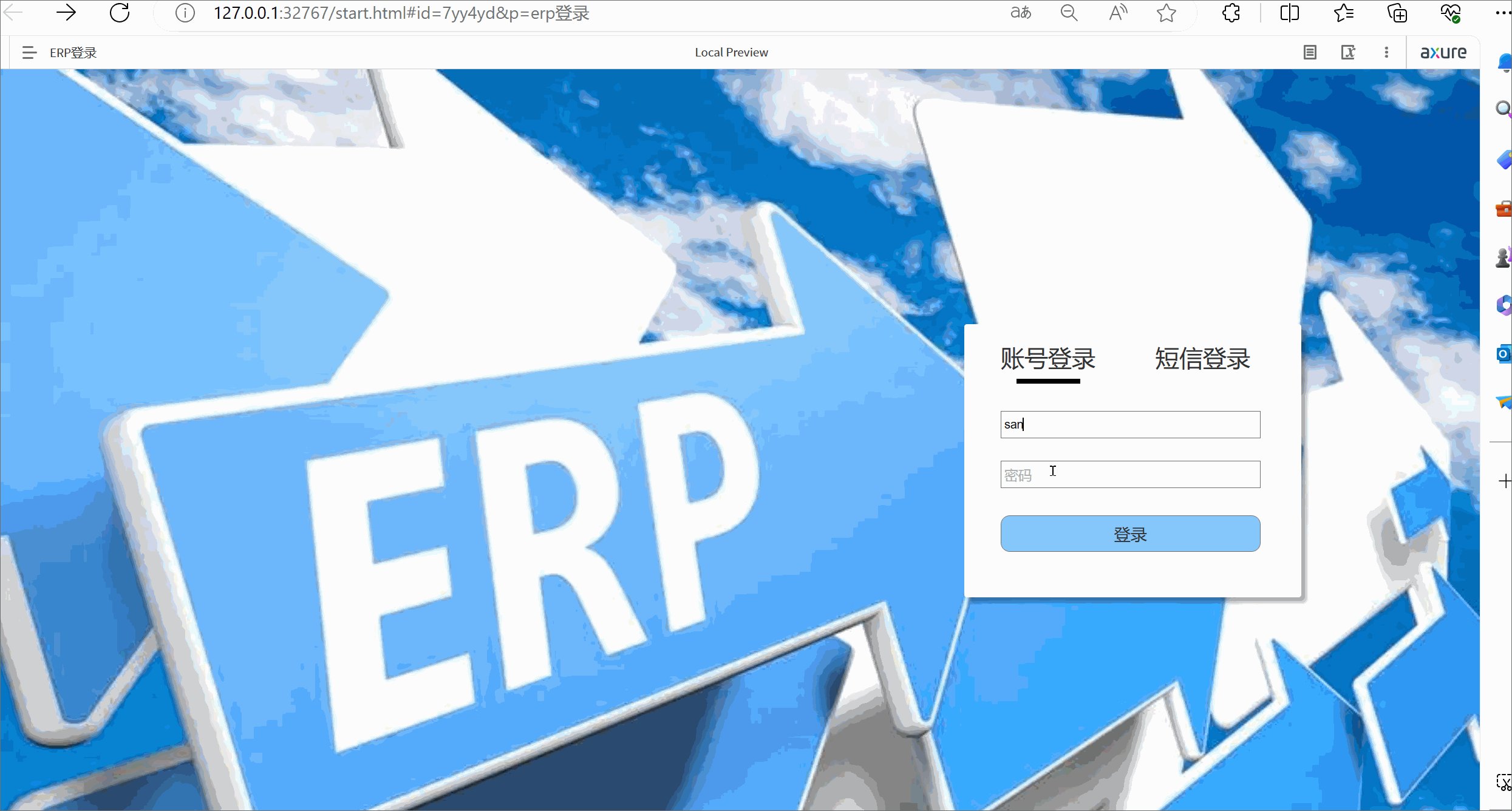
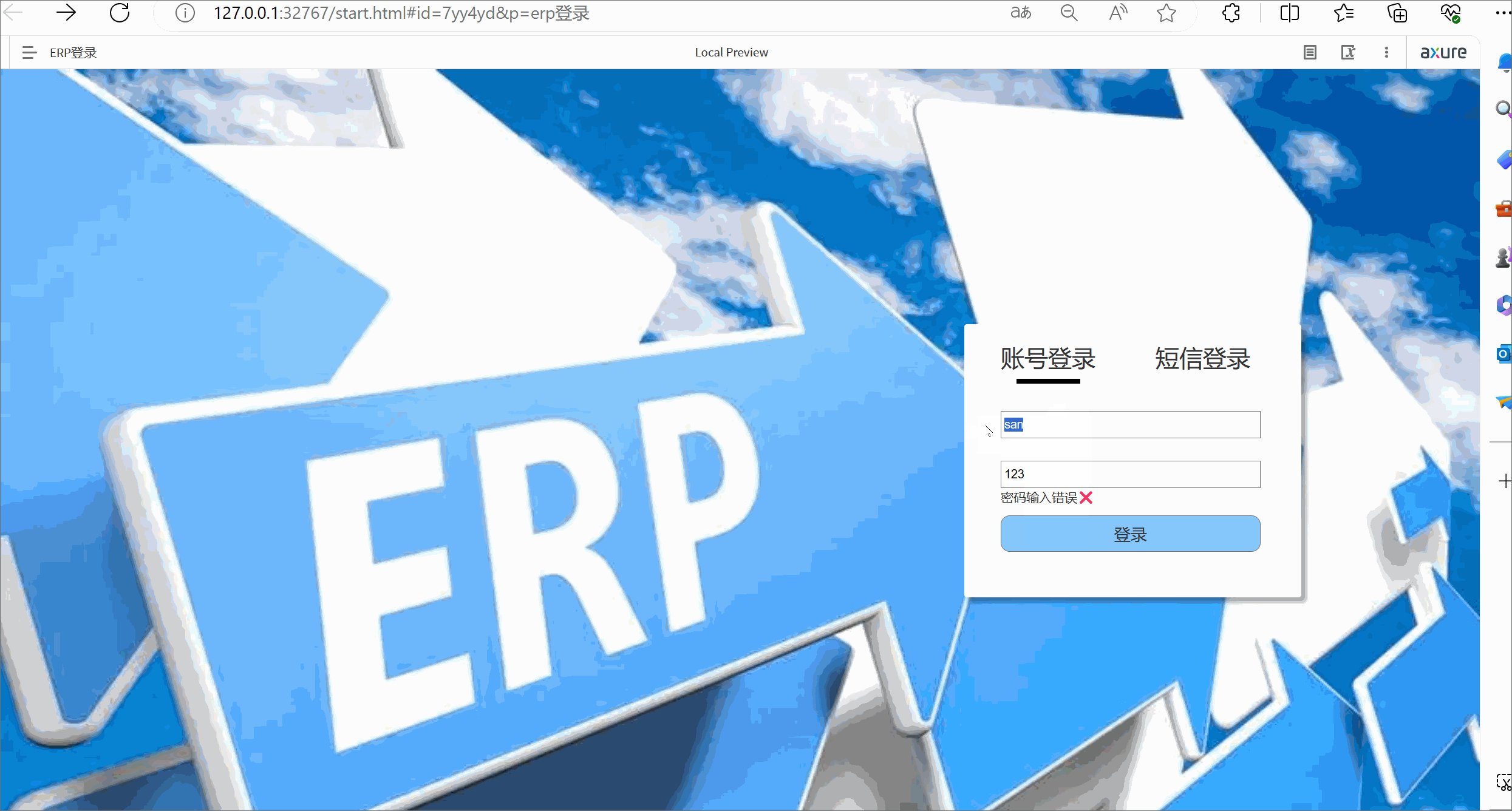
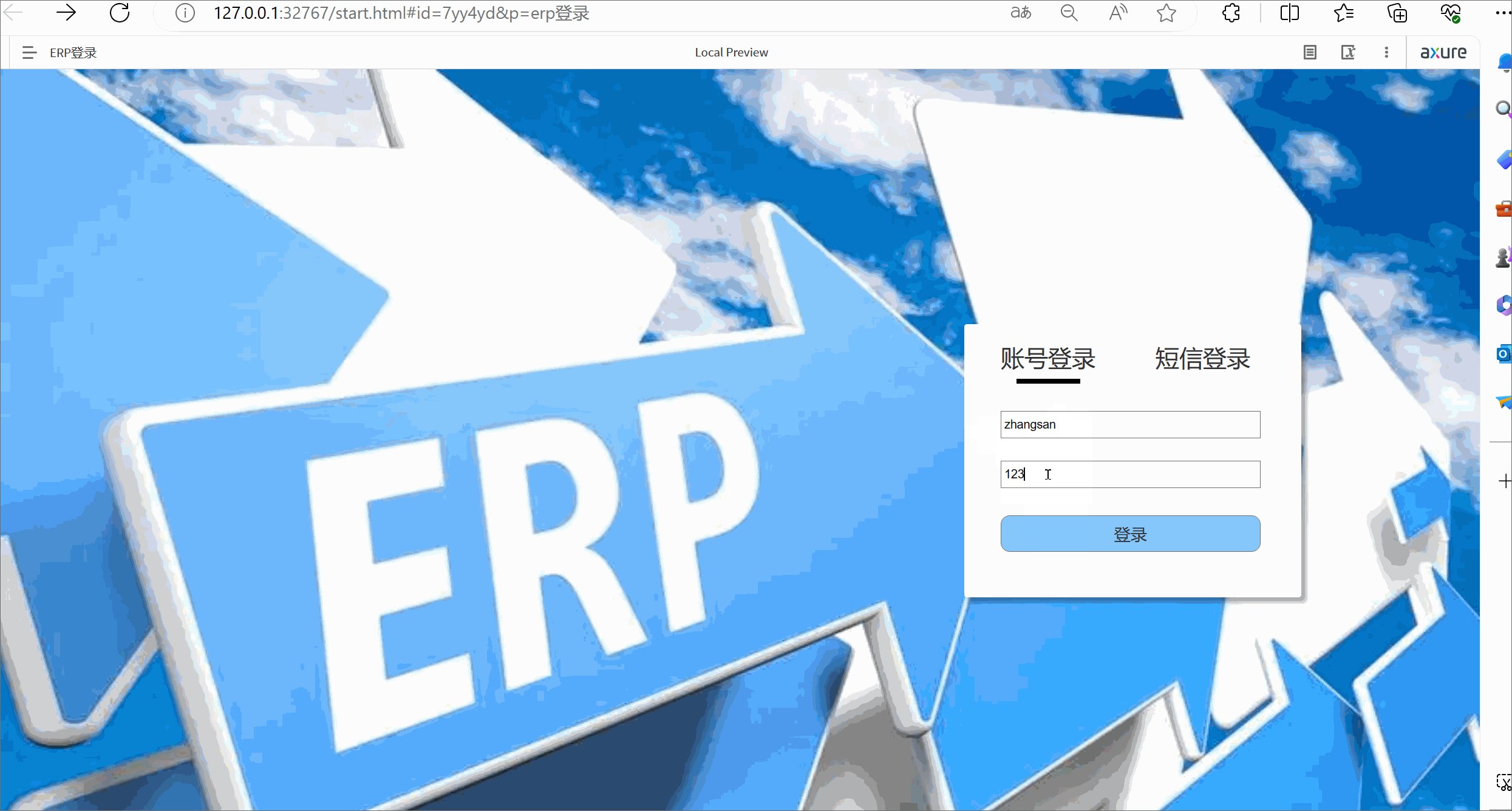
以登录举例:
我给账号框和密码框设置一个【失去焦点事件】,再启用情形 若账号!=zhangsan,就提示账号输入错误;若密码!=123456 就提示密码输入错误。只有两个都输入正确,才能进入主页。


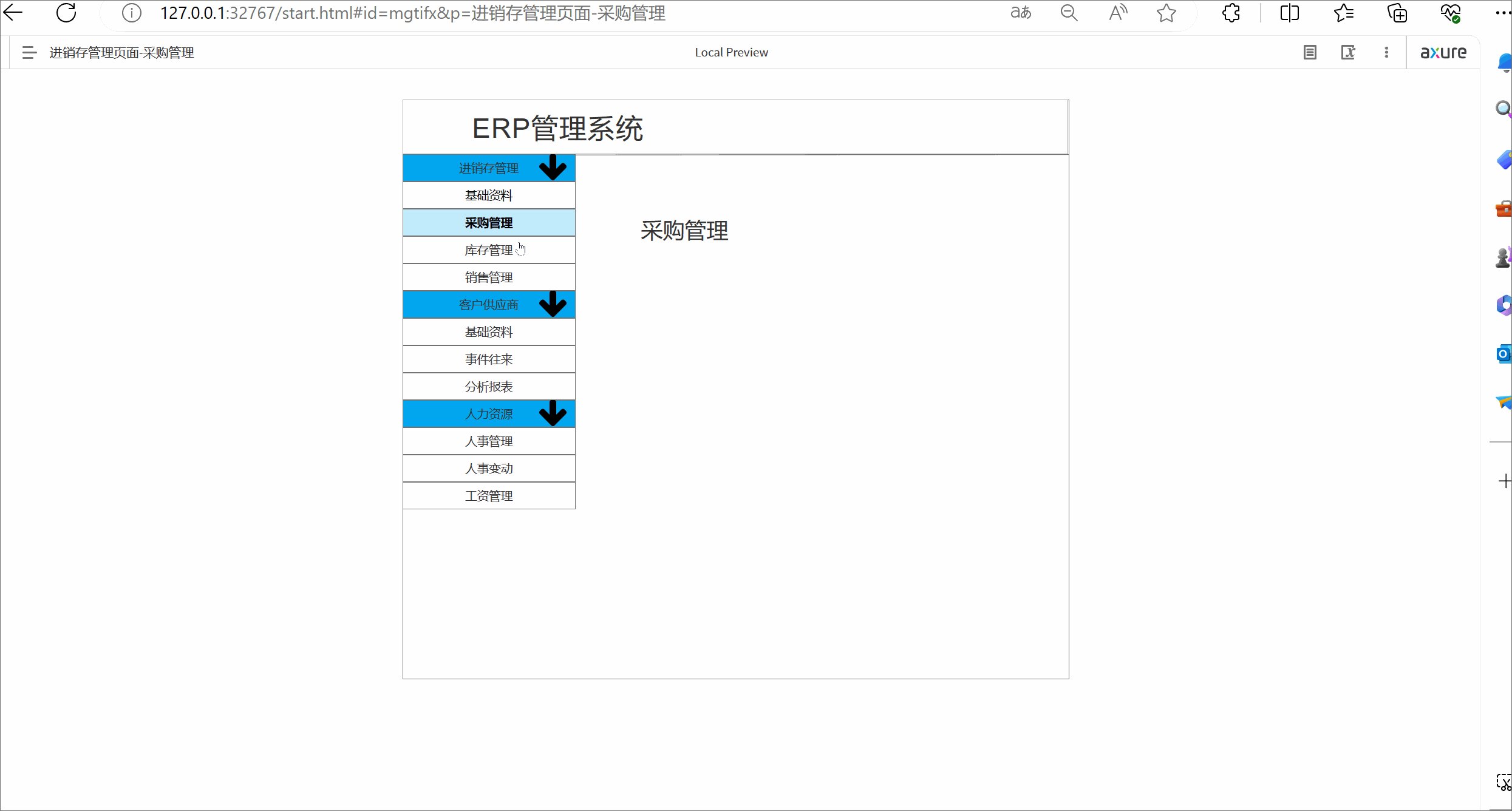
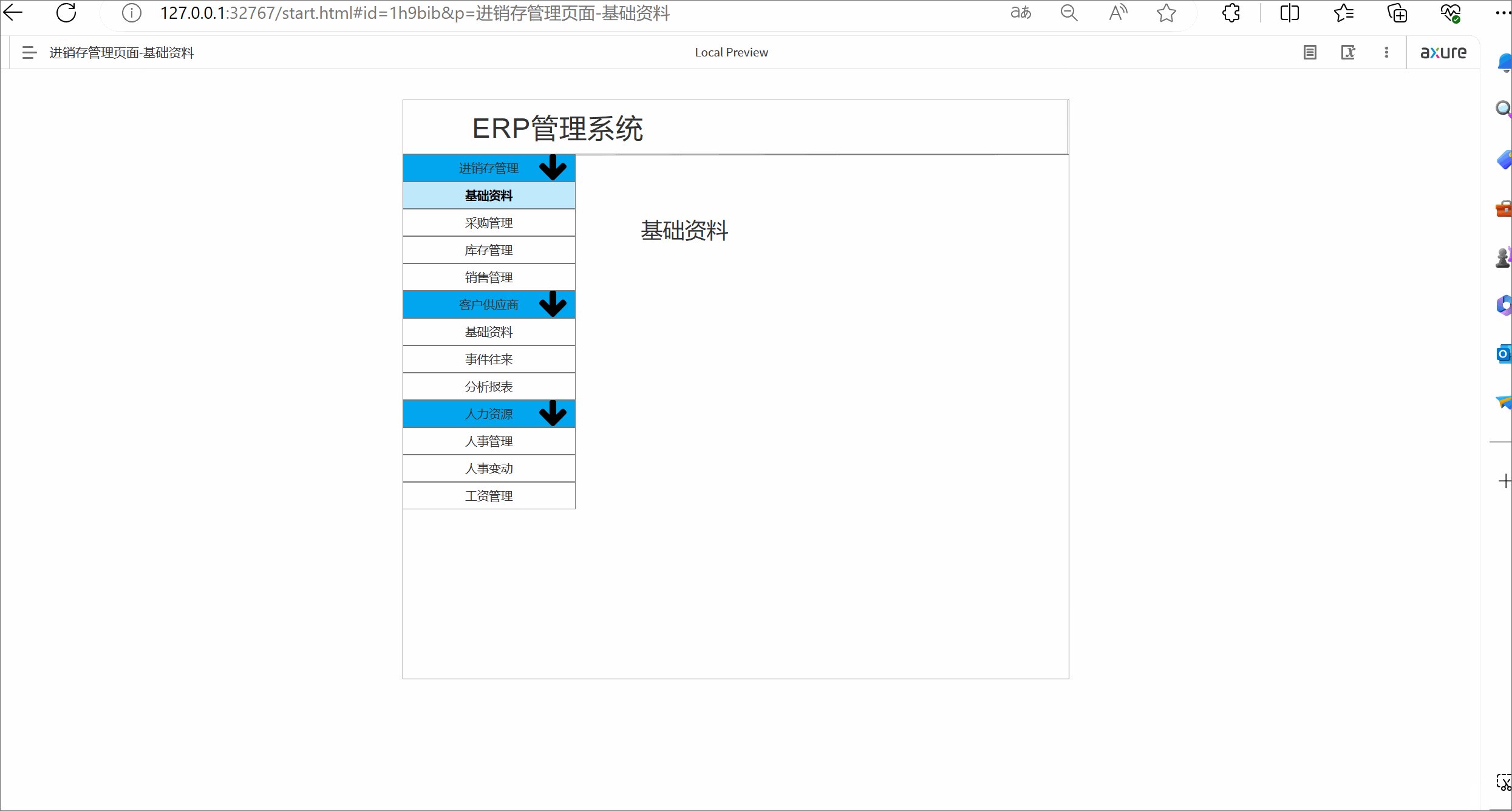
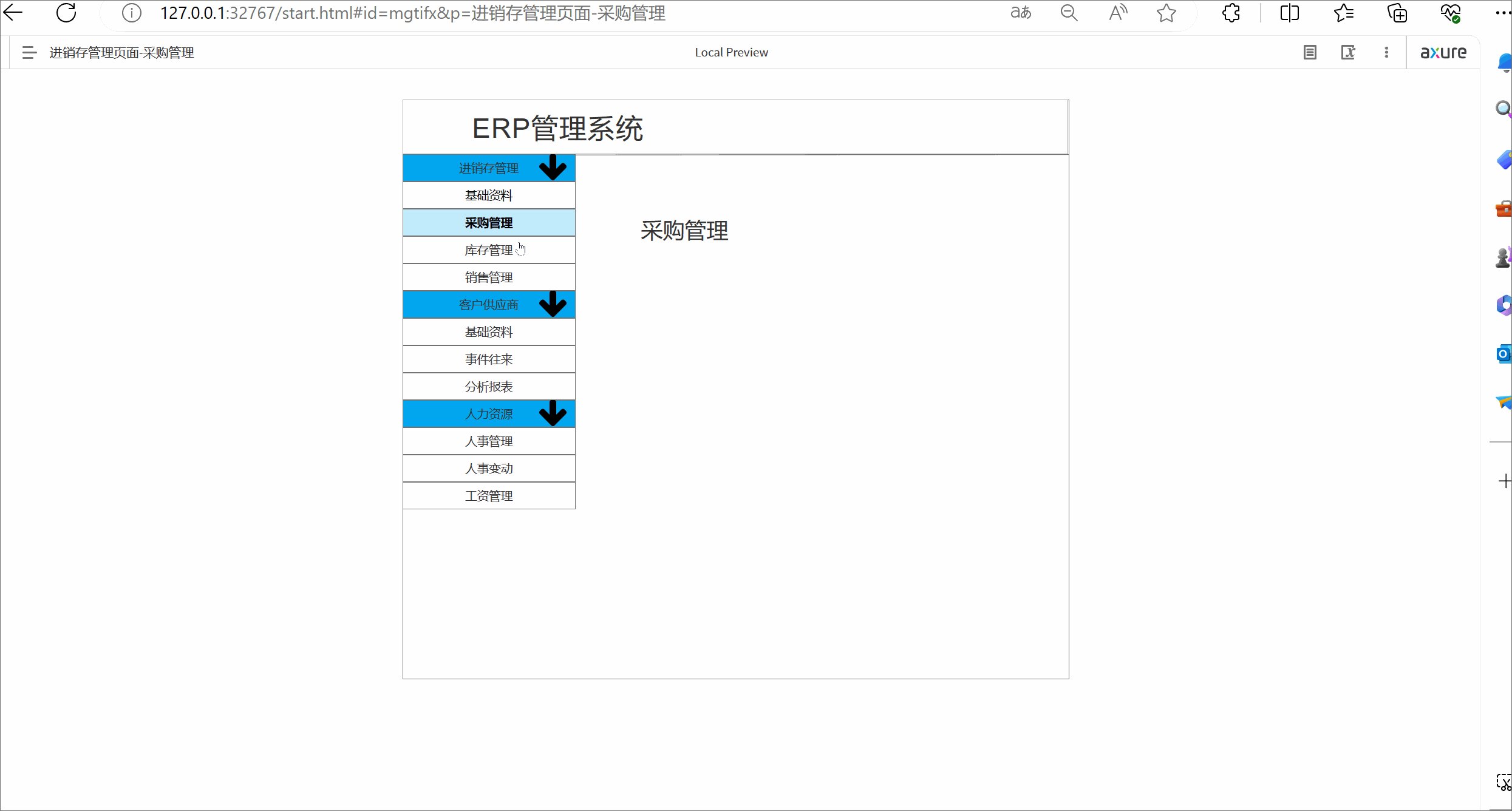
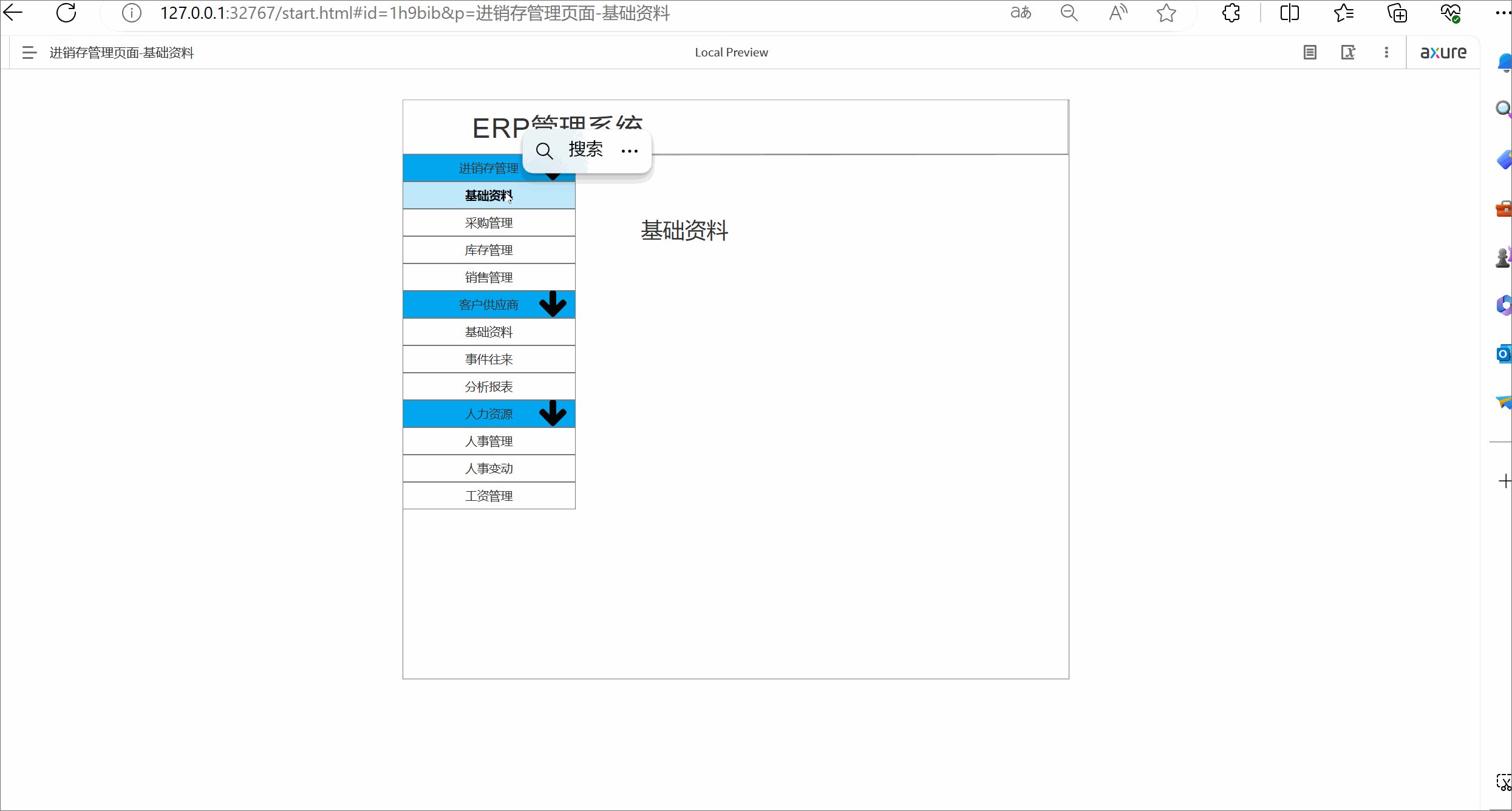
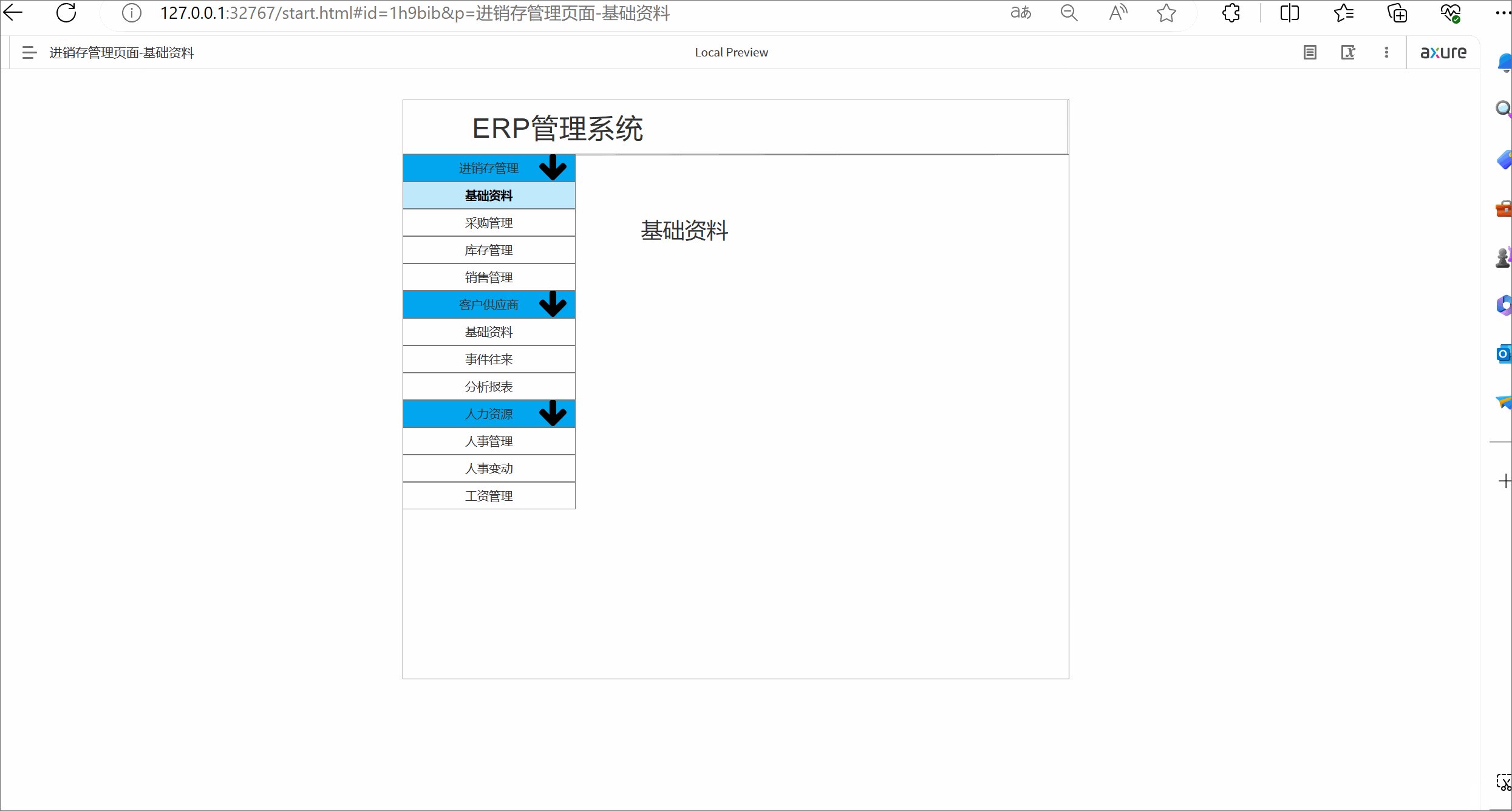
三. 菜单栏跳转页面案例

相关文章:

Axure的交互以及情形的介绍
一. 交互 1.1 交互概述 通俗来讲就是,谁用了什么方法做了什么事情,主体"谁"对应的就是axure中的元件,"什么方法"对应的就是交互事件,比如单击事件、双击事件,"什么事情"对应的就是交互…...

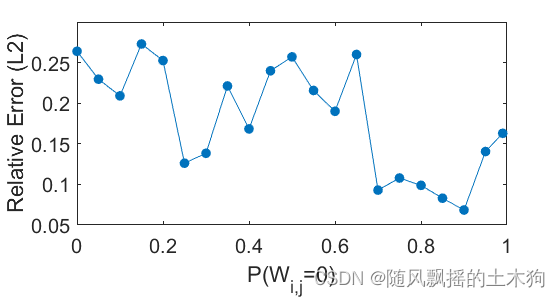
【MATLAB第84期】基于MATLAB的波形叠加极限学习机SW-ELM代理模型的sobol全局敏感性分析法应用
【MATLAB第84期】基于MATLAB的波形叠加极限学习机SW-ELM代理模型的sobol全局敏感性分析法应用 前言 跟往期sobol区别: 1.sobol计算依赖于验证集样本,无需定义变量上下限。 2.SW-ELM自带激活函数,计算具有phi(x)e^x激…...

米游社区表情包整合网站源码
源码介绍 米游社表情包整合网站源码,来自Github大佬的项目,包含米游兔123枚,米游社 玩家12枚,崩坏 星穹铁道112枚,绝区零218枚,NAP32枚,崩坏RPG62枚,崩坏3-1282枚,原神 …...

easyexcel调用公共导出方法导出数据
easyexcel备忘 Slf4j public class ConditionDownloadUtil {//扫描在xboot 包下所有IService 接口的子类, 每次启动服务后, 重新扫描public final static Class[] classesExtendsIService ClassUtil.scanPackageBySuper("cn.exrick.xboot", IService.class).toArra…...

C语言插入排序算法及代码
一、原理 在待排序的数组里,从数组的第二个数字开始,通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。 二、代码部分 #include<stdio.h> #include<stdlib.h> int ma…...

2023年中国法拍房用户画像和数据分析
法拍房主要平台 法拍房主要平台有3家,分别是阿里、京东和北交互联平台。目前官方认定纳入网络司法拍卖的平台共有7家,其中阿里资产司法拍卖平台的挂拍量最大。 阿里法拍房 阿里法拍房数据显示2017年,全国法拍房9000套;2018年&a…...

Android 清除临时文件,清空缓存
python 代码: import os import shutil import tracebackdef delete_folder(path):if os.path.exists(path):print(f"删除文件夹: {path}")shutil.rmtree(path)print("删除完成")def delete_file(path):if os.path.exists(path):print(f"删…...

Guava限流神器:RateLimiter使用指南
1. 引言 可能有些小伙伴听到“限流”这个词就觉得头大,感觉像是一个既复杂又枯燥的话题。别急,小黑今天就要用轻松易懂的方式,带咱们一探RateLimiter的究竟。 想象一下,当你去超市排队结账时,如果收银台开得越多&…...

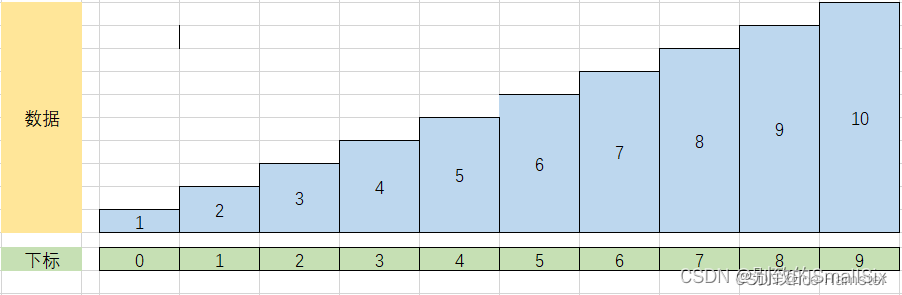
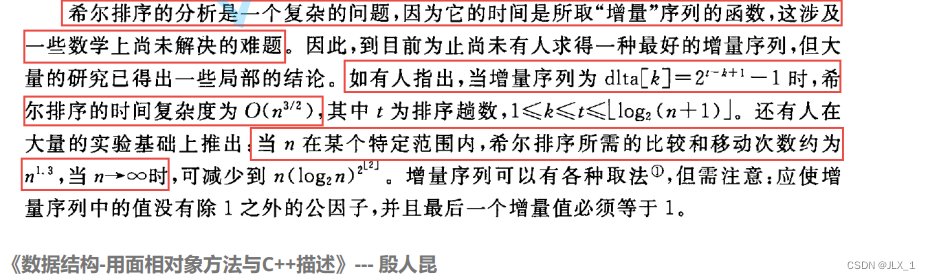
【六大排序详解】开篇 :插入排序 与 希尔排序
插入排序 与 希尔排序 六大排序之二 插入排序 与 希尔排序1 排序1.1排序的概念 2 插入排序2.1 插入排序原理2.2 排序步骤2.3 代码实现 3 希尔排序3.1 希尔排序原理3.2 排序步骤3.3 代码实现 4 时间复杂度分析 Thanks♪(・ω・)ノ下一篇文章见&am…...

凸优化问题求解
这里写目录标题 1. 线性规划基本定理2.单纯形法2.1 转轴运算 3. 内点法3.1 线性规划的内点法 1. 线性规划基本定理 首先我们指出,线性规划均可等价地化成如下标准形式 { min c T x , s . t A x b , x ⪰ 0 , \begin{align}\begin{cases}\min~c^Tx,\\\mathrm{s.…...

文件操作入门指南
目录 一、为什么使用文件 二、什么是文件 2.1 程序文件 2.2 数据文件 2.3 文件名 三、文件的打开和关闭 3.1 文件指针 3.2 文件的打开和关闭 四、文件的顺序读写 编辑 🌻深入理解 “流”: 🍂文件的顺序读写函数介绍: …...

Axure之交互与情节与一些实例
目录 一.交互与情节简介 二.ERP登录页到主页的跳转 三.ERP的菜单跳转到各个页面的跳转 四.省市联动 五.手机下拉加载 今天就到这里了,希望帮到你哦!!! 一.交互与情节简介 "交互"通常指的是人与人、人与计算机或物体…...
)
【数据库设计和SQL基础语法】--连接与联接--多表查询与子查询基础(二)
一、子查询基础 1.1 子查询概述 子查询是指在一个查询语句内部嵌套另一个查询语句的过程。子查询可以嵌套在 SELECT、FROM、WHERE 或 HAVING 子句中,用于从数据库中检索数据或执行其他操作。子查询通常返回一个结果集,该结果集可以被包含它的主查询使用…...

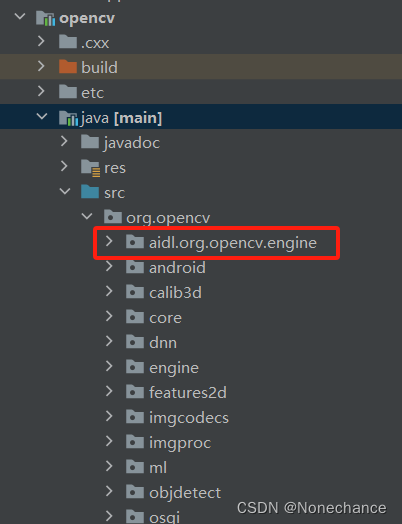
Android studio中导入opencv库
具体opencv库的导入流程参考链接:Android Studio开发之路 (五)导入OpenCV以及报错解决 一、出现的错误:NullPointerException: Cannot invoke “java.io.File.toPath()” because “this.mySdkLocation” is null 解决办法&#…...
_基础知识)
Linux(1)_基础知识
第一部分 一、Linux系统概述 创始人:芬兰大学大一的学生写的Linux内核,李纳斯托瓦兹。 Linux时unix的类系统; 特点:多用户 多线程的操作系统; 开源操作系统; 开源项目:操作系统,应用…...

网络相关面试题
简述 TCP 连接的过程(淘系) 参考答案: TCP 协议通过三次握手建立可靠的点对点连接,具体过程是: 首先服务器进入监听状态,然后即可处理连接 第一次握手:建立连接时,客户端发送 syn 包…...

Vue2面试题:说一下对跨域的理解?
http请求分为两大类:普通http请求(如百度请求)和ajax请求(跨域是出现在ajax请求) 同源策略:在浏览器发起ajax请求时,当前的网址和被请求的网址协议、域名、端口号必须完全一致,目的是…...

Axure中如何使用交互样式交互事件交互动作情形
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《产品经理如何画泳道图&流程图》 ⛺️ 越努力 ,越幸运 目录 一、Axure中交互样式 1、什么是交互样式? 2、交互样式的作用? 3、Axure中如何…...
)
1112. 迷宫(DFS之连通性模型)
1112. 迷宫 - AcWing题库 一天Extense在森林里探险的时候不小心走入了一个迷宫,迷宫可以看成是由 n∗n 的格点组成,每个格点只有2种状态,.和#,前者表示可以通行后者表示不能通行。 同时当Extense处在某个格点时,他只…...

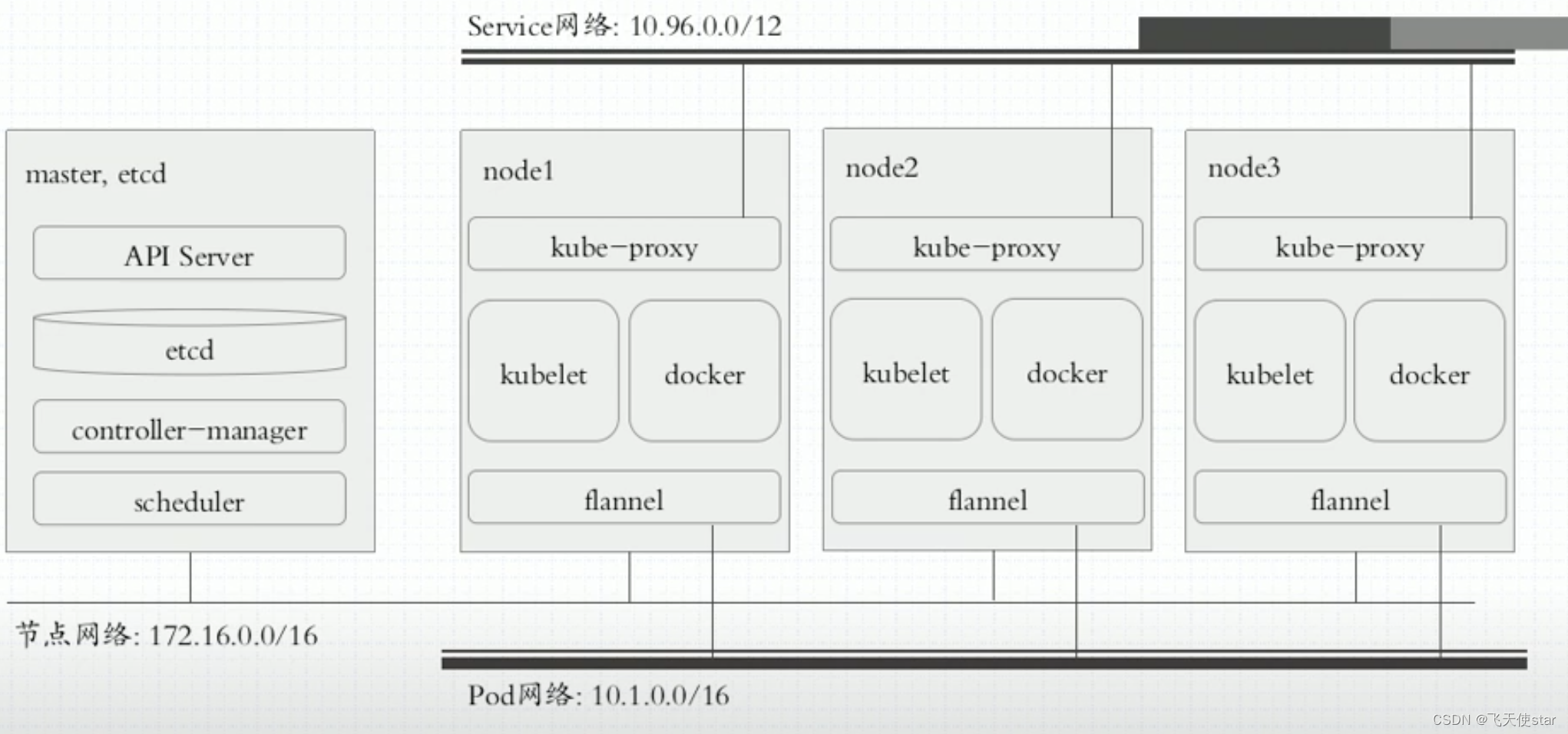
飞天使-k8s知识点1-kubernetes架构简述
文章目录 名词功能要点 k8s核心要素CNCF 云原生框架简介k8s组建介绍 名词 CI 持续集成, 自动化构建和测试:通过使用自动化构建工具和自动化测试套件,持续集成可以帮助开发人员自动构建和测试他们的代码。这样可以快速检测到潜在的问题,并及早…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
