Vue的脚手架
脚手架配置
脚手架文档:Vue CLI
npm config set registry https://registry.npm.taobao.org
vue.config.js配置选项:
配置参考 | Vue CLI
ref选项
ref和id类似,给标签打标识。
document.getElementById('btn');
this.$ref.btn;
父子组件间通信
App.vue 加上冒号之后,18就成了一个表达式。 传递到Student中,就可以进行运算了。
<Student name="李四" age="18"/> <Student name="李四" :age="18"/>
Student.vue,接受的数据,相当于跑到了VC中的data里边。
props:['name','age']
props:{name:String,age:Number,sex:String
}
props:{name:{type:String,required:true,default:''}
}
props收到的属性,是不建议修改的,控制台会报错的。
data(){return{myAge:this.age}
}
但是将收到的属性值,赋值到新的字段中,是可以支持修改的。
引入混合js[复用配置]
mixin.js
export const hunhe = {methods:{showName(){//....}},mounted(){//....}
}
引入
import {hunhe} from '../mixin'
export default{name:'Student',data(){return{}},mixins:[hunhe],
}
全局混合,不建议用
import {hunhe,hunhe2} from './mixin'
Vue.mixin(hunhe)
插件plugins
plugins.js
export default{install(Vue){console.log('aaa');Vue.filter(...)}
}
main.js 在new Vue({})上边引入
import plugins from './plugins'
Vue.use(plugins)
scoped作用域
<style lang="less" scoped> .... </style>
查看npm库版本
npm view webpack versionsnpm i less-loader@7
子传父组件通信-v1
App.vue
methods:{receive(x){}
}
<Myheader :receive="receive"/>
//==============================================================
MyHeader.vue
props:['receive'],
methods:{add(e){this.reveive(e.target.value);}
}
统计数量
computed:{doneTotal(){let i = 0;this.todos.forEach((todo)=>{if(todo.done) i++;})return i;}
}
const x = this.todus.reduce((pre,current)=>{return pre+(current.todo ? 1: 0);
},0); //0是传入的初始值 {}里边的逻辑,数组有多少个,就调用多少次
第二次调用时,pre就是第一次调用函数的返回值
current就是每一个todo项
x就是计算todo项为true的统计
computed:{doneTotal(){return this.todos.reduce((pre,todo)=>pre+(todo.done?1:0),0);}
}
浏览器的本地存储
localstorage也可以用在移动端开发中
**组件的自定义事件通信**
1、通过父组件给子组件传递函数类型的props实现,子给父传递数据
2、绑定自定义事件传递给父组件
//自定义事件,给Student所在的vc绑定事件
App.vue
<Student v-on:pshdhx="demo"/>
methods:{demo(name){console.log('demo被调用了',name)}
}
Student.vue
<button @click="sendStudentName">把学生名传递给app</button>
methods:{sendStudentName(){this.$emit('pshdhx',this.name) //触发Student组件实例的pshdhx事件}
}
3、使用ref来替换
//使用ref来替换 <Student v-on:pshdhx="demo"/> <Student @pshdhx.once="demo"/>
App.vue
<Student ref="student"/>
methods:{getStudentName(name,...params){ //params是一个数组console.log('App.vue收到了Student.vue传递过来的name值',name,params);}
}
mounted:{this.$refs.student.$on('pshdhx',this.getStudentName);this.$refs.student.$once('pshdhx',this.getStudentName);
}
解绑自定义事件
//方法区域
unbind(){this.$off('pshdhx'); //只适用于解绑一个this.$off(['pshdhx','demo2']); //用数组来解绑多个自定义事件this.$off();//解绑所有
}
箭头函数没有自己的this,所以就往外找。
自定义组件要想使用Vue事件
<Student @click.native="showInfo"/> //如果不加.native,它就是一个自定义事件。
全局事件总线
任意组件之间的通信。
傀儡VueComponent,就是x
//App.vue
const Demo = Vue.extend({})
const d = new Demo();
Vue.prototype.x = d;//School.vue
mounted(){this.x.$on('hello',(data)=>{console.log('我是school组件,收到了数据',data);})
}
//Student.vue
methods:{sendStudentName(){this.x.$emit('hello',666);}
}
构建傀儡组件2 ,就是x
new Vue({el:'#app',render:h=>h(App),beforeCreate(){Vue.prototype.x = this}
})
x就是$bus了。
$bus很累了,所以销毁组件的时候,就要关闭
beforeDestory(){this.$bus.off('hello');
}
消息订阅与发布
npm i pubsub-js
School.vue
import pubsub from 'pubsub-js'
mounted:{this.pubid = pubsub.subscribe('hello',function(name,data){console.log('有人发布了hello消息,hello的回调执行了',data)})
}
Student.vue
import pubsub from 'pubsub-js'
methods:{sendStudentName(){pubsub.publish('hello',666);}
}
取消订阅,订阅之后,返回了一个id,需要销毁。
beforeDestory(){pubsub.unsubscribe(this.pubid);
}
判断对象有没有这个属性
todo.hasOwnProperty('isEdit')
$nextTick
点击编辑按钮,input获取焦点:
<input ref="inputTitle"/>
this.$ref.inputTitle.focus(); settimeout
this.$nextTick(function(){//会在dom节点更新之后,才会触发
})
动画效果
<template><div><button @click="isShow = !isShow">显示/隐藏</button>
<!-- <transition name="test" :appear="true"> 刷新时,也能有动画效果 --><transition name="test" appear><h1 v-show="isShow" class="come">你好呀</h1></transition></div>
</template><script>export default {// eslint-disable-next-line vue/multi-word-component-namesname: "Test",data(){return{isShow:true}}}
</script><style scoped>/*借助动画效果去实现过度*/h1{background-color: aqua;}/*入场动画 名称固定 配合transition 使用*//*.v-enter-active{*/.test-enter-active{animation: pshdhx 1s ;}/*离场动画,名称固定*//*.v-leave-active{*/.test-leave-active{animation: pshdhx 1s reverse;}/*定义动画*/@keyframes pshdhx {from{transform: translateX(-100%);}to{transform: translateX(0px);}}
</style><template><div><button @click="isShow = !isShow">显示/隐藏2</button>
<!-- <transition name="test" :appear="true"> 刷新时,也能有动画效果 --><transition name="test2" appear><h1 v-show="isShow" class="come">你好呀2</h1></transition></div>
</template><script>export default {// eslint-disable-next-line vue/multi-word-component-namesname: "Test2",data(){return{isShow:true}}}
</script><style scoped>/*接触过度效果去实现过度*/h1{background-color: aqua;}/*进入的起点、离开的终点*/.test2-enter,.test2-leave-to{transform: translateX(-100%);}.test2-enter-active,.test2-leave-active{transition: 0.5s linear;}/*进入的终点,离开的起点*/.test2-enter-to,.test2-leave{transform: translateX(0);}</style><template><div><button @click="isShow = !isShow">显示/隐藏3</button><transition appearname="test"enter-active-class="animate__animated animate__swing"leave-active-class="animate__animated animate__backOutUp"><h1 v-if="isShow">你好呀3</h1></transition></div>
</template><script>import 'animate.css';export default {// eslint-disable-next-line vue/multi-word-component-namesname: "Test3",data() {return {isShow: true}}}
</script><style scoped>/*接触过度效果去实现过度*/h1 {background-color: antiquewhite;}</style>相关文章:

Vue的脚手架
脚手架配置 脚手架文档:Vue CLI npm config set registry https://registry.npm.taobao.org vue.config.js配置选项: 配置参考 | Vue CLI ref选项 ref和id类似,给标签打标识。 document.getElementById(btn); this.$ref.btn; 父子组…...

Java实现Word中插入上标和下标
Java实现Word中插入上标和下标 Java不能直接在Word中插入上标和下标,但是可以通过POI库来实现。 下面提供一个Java代码示例,使用POI库向Word中插入带有上标和下标的文字: import org.apache.poi.xwpf.usermodel.XWPFDocument; import org.…...

Java和Python中的目标堆栈规划实现
目标堆栈规划是一种简单高效的人工智能规划算法,用于解决复合目标问题。它的工作原理是**将总体目标分解为更小的子目标,然后以向后的顺序逐一解决它们。 让我们考虑一个简单的例子来说明目标堆栈规划。想象一下你想要烤一个蛋糕,目标是准备…...
后管系统登录后隐藏url上信息同时获取url上携带参数~开发需求(bug)总结7)
(前端)后管系统登录后隐藏url上信息同时获取url上携带参数~开发需求(bug)总结7
问题描述: 首先我这个后管项目是若依权限管理系统,路由实现都是动态加载的。现在有一个需求,后端会邮件发送系统中的链接,这个链接是携带参数(id、用户的加密信息),比如:https://47.23.12.1/task/list?id…...

CSS3新增样式
1,圆角边框 在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了 border-radious属性用于设置元素的外边框圆角 语法: border-radious:length; radious 半径(圆的半径)原理…...

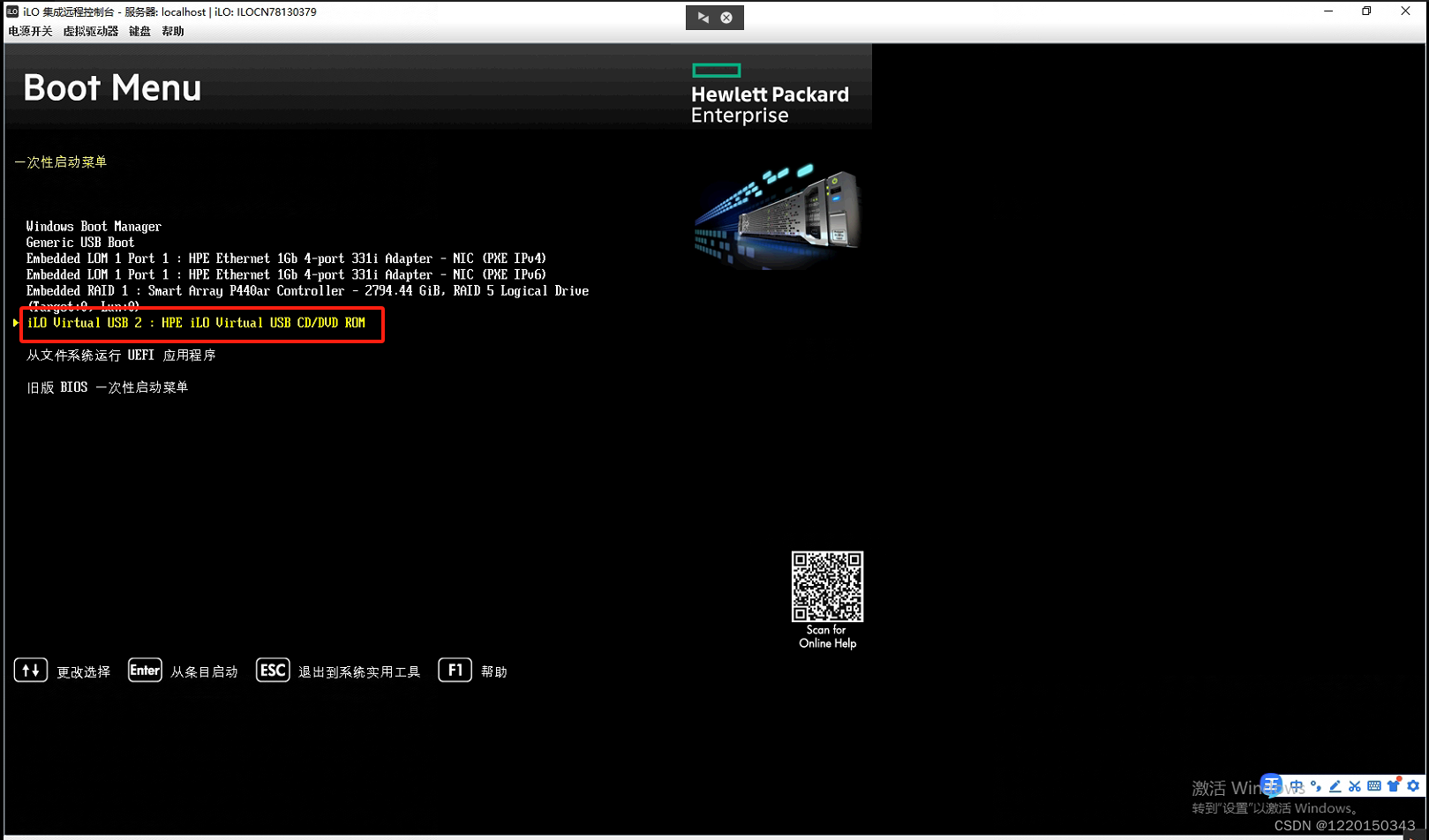
HP服务器idrac设置以及系统安装
HP服务器idrac设置以及系统安装 一、设置管理口的地址和密码1、HP服务器重新界面选择"F9"进入BIOS,设置iLo5(idrac)的IP和用户名密码。2、选择"系统配置"。3、选择"iLO 4"配置程序。4、网络选项是设置idrac管理口的地址,设…...

rpc和消息队列区别
RPC 和消息队列都是分布式微服务系统中重要的组件之一,下面我们来简单对比一下两者: 从用途来看:RPC 主要用来解决两个服务的远程通信问题,不需要了解底层网络的通信机制。通过 RPC可以帮助我们调用远程计算机上某个服务的方法&a…...
.)
Permission denied (publickey,gssapi-keyex,gssapi-with-mic).
当使用ssh登录服务器时,由于文件权限没有设置报以下错误 WARNING: UNPROTECTED PRIVATE KEY FILE! Permissions for test_1.pem are too open. It is required that your private key files are NOT accessible by others. This private key will be ignored. Loa…...

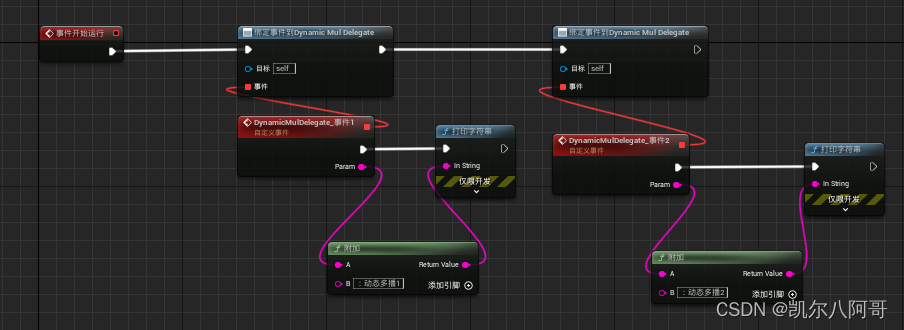
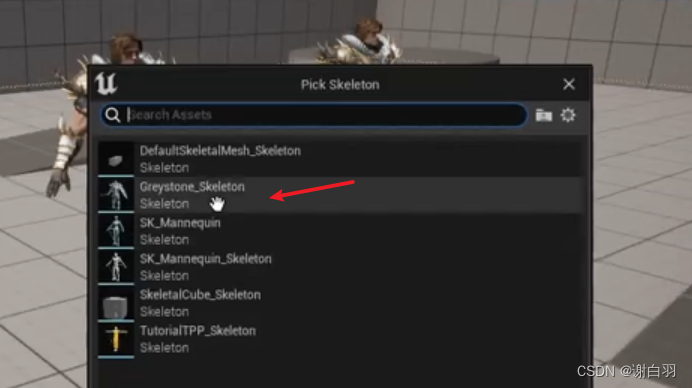
虚幻学习笔记18—C++委托(多播)和事件
一、前言 委托分单播和多播,多播就是可以绑定多个回调函数,然后一次性执行。这样也可以理解为啥多播没有返回值,多个回调函数执行后返回哪一个都是问题啊。而事件呢官方官方文档说法是“对于事件而言,只有定义事件的类才能调用 Br…...

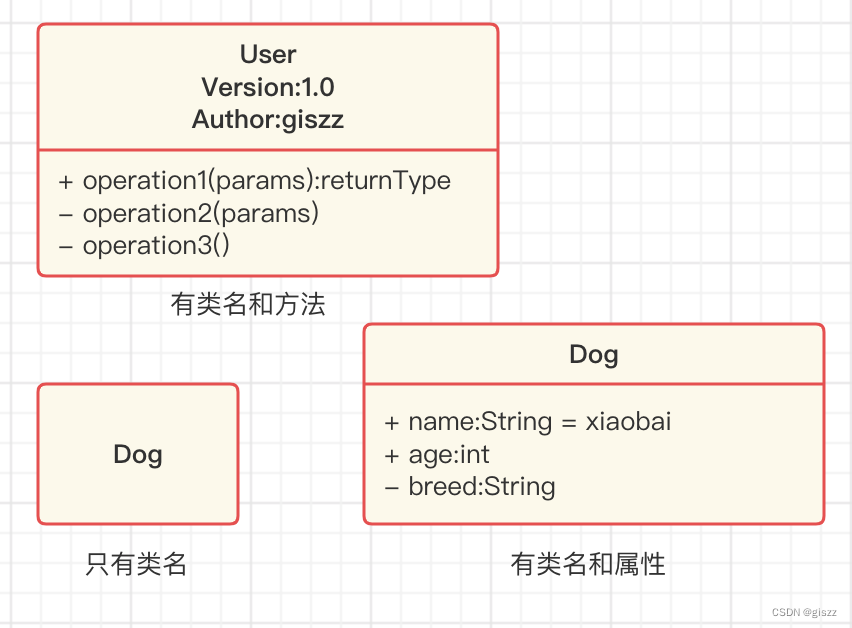
【UML】第9篇 类图
目录 一、类图的概念 二、类图的主要作用 三、类图的构成 3.1 类的名称 3.2 抽象类(Abstract Class) 一、类图的概念 类图是UML模型中静态视图。它用来描述系统中的有意义的概念,包括具体的概念、抽象的概念、实现方面的概念等。静态视…...

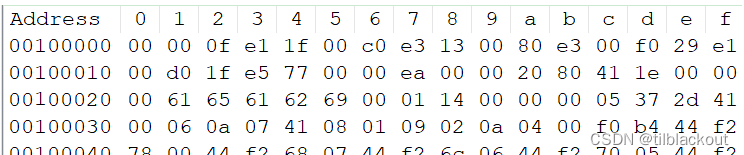
I.MX6ULL启动详解:Boot配置、Bootable image启动头的组成
本篇文章来了解一下I.MX6ULL的启动方式,实际上之前我介绍了NXP的跨界MCU RT1170的启动方式:I.MX RT1170启动详解:Boot配置、Bootable image头的组成,两个芯片虽然一个是Cortex-M,一个是Cortex-A,但是都是来…...

隐藏通信隧道技术——防御SSH隧道攻击的思路
隐藏通信隧道技术——防御SSH隧道攻击的思路 在内网中建立一个稳定、可靠的数据通道,对渗透测试工作来说具有重要的意义。应用层的隧道通信技术主要利用应用软件提供的端口来发送数据。常用的隧道协议有SSH、HTTP/HTTPS和DNS。 SSH协议 在一般情况下ÿ…...

UE-近战战斗系统学习笔记一
文章目录 一、介绍1)选择paragon资产下载2)用UE 5.0版本创建额外项目迁移到5.1版本的项目3)由于后面要装备武器和盾牌,所以引入一个空手人物模型 二、创建目标系统1)用导入的角色资产代替UE默认的人物第三人称角色资产…...

使用 Layui 的 template 模块来动态加载select选项
可以使用 Layui 的 template 模块来动态加载选项,如下所示: <!DOCTYPE html> <html> <head><meta charset"utf-8"><title>Layui 动态模板示例</title><link rel"stylesheet" href"pat…...

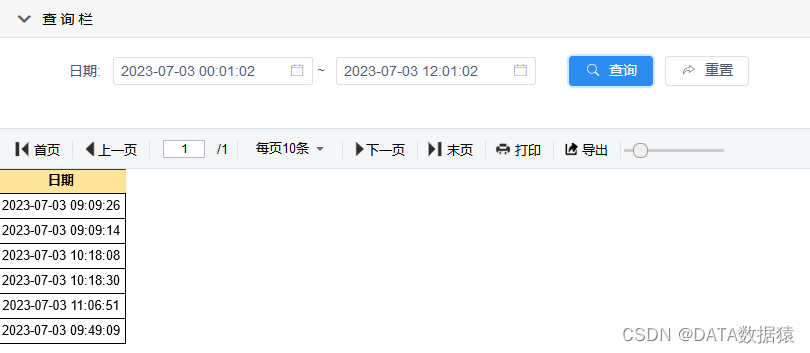
《数据分析-JiMuReport》积木报表详细入门教程
积木报表详细入门教程 一、JimuReport部署入门介绍 积木报表可以通过源码部署、SpringBoot集成、Docker部署以及各种成熟框架部署,具体可查看积木官方文档 当前采用源码部署,首先下载Jimureport-example-1.5.6 1 jimureport-example目录查看 使用ID…...

React面试题:React.Component和React.PureComponent的区别?
回答思路:什么是PureComponent-->Component更新过程-->PureComponent更新过程-->PureComponent的优点 什么是PureComponent:pure:纯净的,即为纯组件,可以用来优化React程序,减少render函数执行的…...

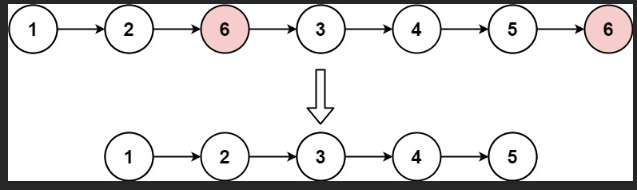
力扣:203. 移除链表元素(Python3)
题目: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 来源:力扣(LeetCode) 链接:力扣(LeetCode)官网 …...

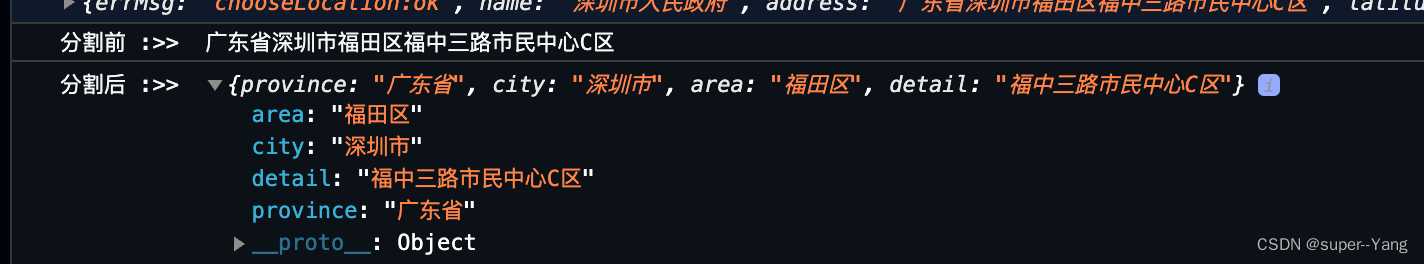
微信小程序-选择和分割打开地图选择位置的信息
一、 前言 废话不多说,单刀直入。 本文要实现的功能是微信小程序中打开地图选择位置,以及将返回的位置信息分割。 例如返回的位置信息是:广东省深圳市龙岗区xxxxx小区 分割后变成: {province: "广东省",city: "深…...

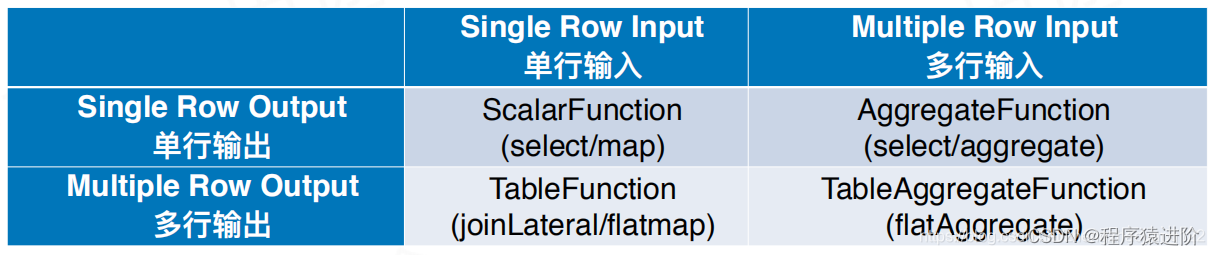
Flink Table API 与 SQL 编程整理
Flink API总共分为4层这里主要整理Table API的使用 Table API是流处理和批处理通用的关系型API,Table API可以基于流输入或者批输入来运行而不需要进行任何修改。Table API是SQL语言的超集并专门为Apache Flink设计的,Table API是Scala和Java语言集成式…...
华为OS与麒麟OS:华为自研操作系统的对决
导言 在移动操作系统领域,华为OS和麒麟OS代表了华为在自主研发方面的努力。本文将深入探讨这两个操作系统的特点、竞争关系以及它们在用户体验、生态系统建设等方面的差异。 1. 背景与起源 华为OS的诞生: 华为OS是华为公司为应对外部环境而自主…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
