php-使用wangeditor实现富文本(完成图片上传)-npm
官网参考连接:快速开始 | wangEditor
样式:

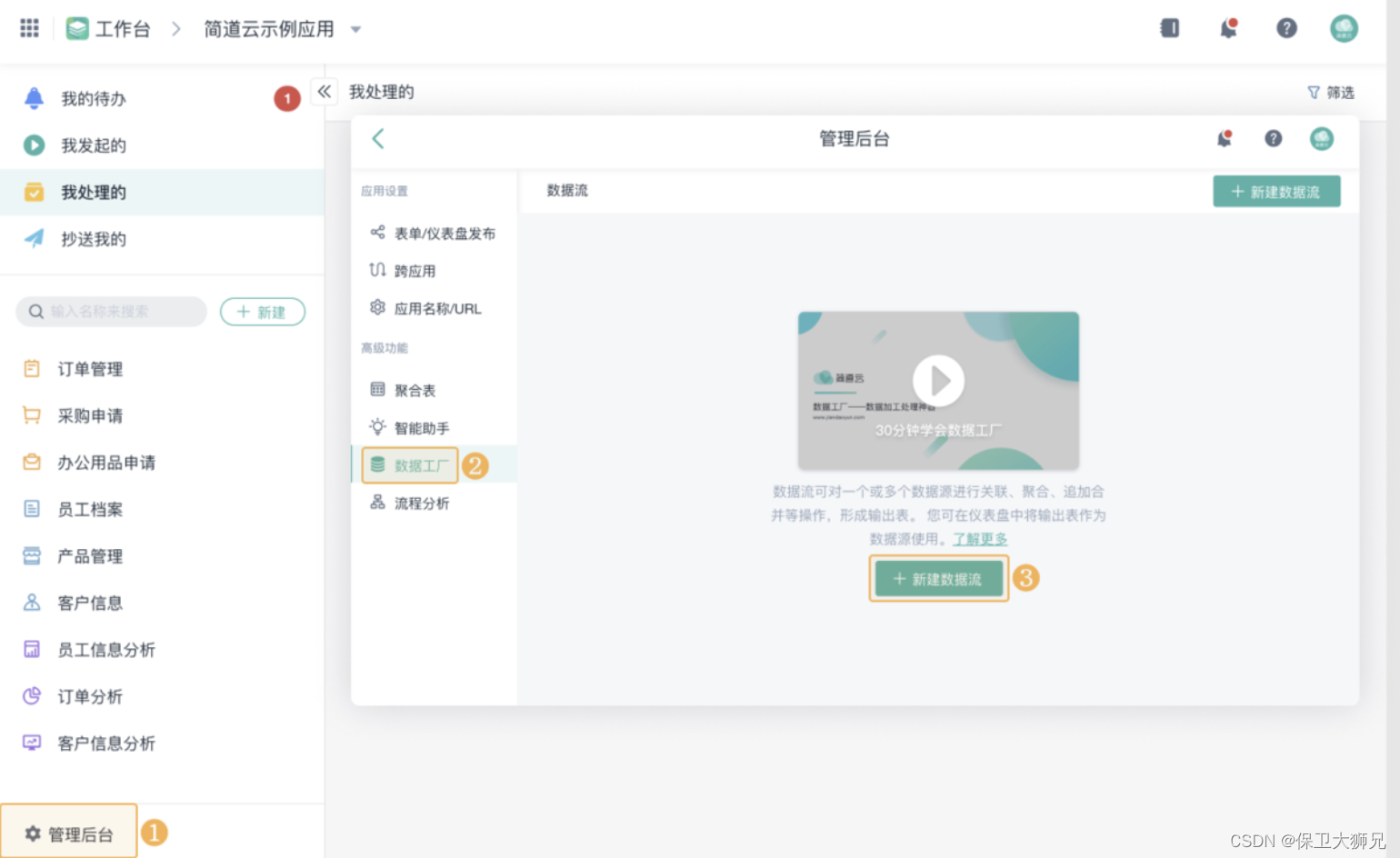
一、新建一个临时文件夹test1和一个文件夹wangeditor
- 临时文件夹test1:临时存放通过npm下载的文件
- 文件夹wangeditor:用于存放在临时文件夹test1拷贝的css和js

二、安装 editor
在确保有npm环境的情况下,在终端安装editor
npm install "@wangeditor/editor" --save
调出终端运行npm install "@wangeditor/editor" --save

安装完成的test1目录

三、找到安装文件中的css和js文件,进行拷贝

目录

将css和js文件拷贝到文件夹wangeditor

四、选择删除临时文件夹test1
五、代码
前端代码
<tr><td><span style="color:red">*</span>内容</td><td colspan="20"><!--引入富文本编辑器--><div id="editor—wrapper" name="editor—wrapper"><div id="toolbar-container"><!-- 工具栏 --></div><div id="editor-container"><!-- 编辑器 --></div></div></td>
</tr>引入富文本编辑器样式
<link href="api/wangeditor/style.css" rel="stylesheet">
<style>#editor—wrapper {border: 1px solid #ccc;z-index: 100;/* 按需定义 */}#toolbar-container {border-bottom: 1px solid #ccc;}#editor-container {height: 500px;}
</style>引入js
<script src="api/wangeditor/index.js"></script>
<script>var html; //设置一个变量const {createEditor,createToolbar} = window.wangEditor//编辑器配置const editorConfig = {// MENU_CONF: {},withCredentials: true, //定义该属性为ture表示允许跨域访问autofocus: false,scroll: false,maxLength: 1200,minLength: 200,placeholder: '请输入文本内容', //默认文字onChange(editor) { //当编辑器中发生改变时,获取最新html代码输出html = editor.getHtml() //获取HTML内容,editor.getText()是获取纯文本内容console.log('editor content', html)//将html的值赋值给id为document.getElementById('neirong').value = html;// // 也可以同步到 <textarea>}}editorConfig.MENU_CONF = {}; //确保 editorConfig.MENU_CONF 对象被正确地初始化editorConfig.MENU_CONF['uploadImage'] = {// 上传图片的配置server: 'api/demo.php',fieldName: 'file',maxFileSize: 6 * 1024 * 1024,maxNumberOfFiles: 200,}//创建编辑器const editor = createEditor({selector: '#editor-container',html: '<p><br></p>',config: editorConfig,mode: 'default', // or 'simple'})//工具栏配置const toolbarConfig = {}// toolbar.getConfig().toolbarKeys//隐藏视频上传功能toolbarConfig.excludeKeys = ['group-video']//创建工具栏const toolbar = createToolbar({editor,selector: '#toolbar-container',config: toolbarConfig,mode: 'default', // or 'simple'})
</script>后端接口完成上传图片的功能实现
php
在当前目录中的接口文件夹api中,创建文件demo.php
对用script中的的server: 'api/demo.php',//连接到接口文件,执行数据上传功能


代码
<?php // //图片文件的生成$savename = date('YmdHis',time()).mt_rand(0,9999);//生成随机数作为图片名称$imgdirs = "../image/".date('Y-m-d',time()).'/';//文件夹名称(/upload/image/日期/)mkdirs($imgdirs);//创建$imgdirs文件夹//获取图片文件的名字$fileName = $_FILES["file"]["name"];// //获取图片类型$file_type = $_FILES["file"]["type"];$type = '';//判断是否是图片switch ($file_type) {case 'image/png':$type = '.png';break;case 'image/gif':$type = '.gif';break;case 'image/jpeg':$type = '.jpg';break;}//图片保存的路径$savepath = $imgdirs.$savename.$type; // upload.php文件在api文件夹里,upload文件夹和api文件夹同级//生成一个URL获取图片的地址$url = "http://自己服务器的域名或者ip/feiyoute" . str_replace('..','',$savepath); //线上地址// $url = "http://localhost/my-blog/upload/" . $savename.$type; // 本地地址// 临时文件移动到指定文件夹$rs = move_uploaded_file($_FILES["file"]["tmp_name"],$savepath);if($rs) {$data['url'] = "{$url}";$data["alt"] = $fileName;$data["href"] = "{$url}";$result=array('errno'=>0,'data'=>array($data));//输出特定样式echo json_encode($result);} else {$result=array('errno'=>1,'message'=>'失败信息');echo json_encode($result);}//创建文件夹 权限问题function mkdirs($dir, $mode = 0777){if (is_dir($dir) || @mkdir($dir, $mode)) return TRUE;if (!mkdirs(dirname($dir), $mode)) return FALSE;return @mkdir($dir, $mode);}
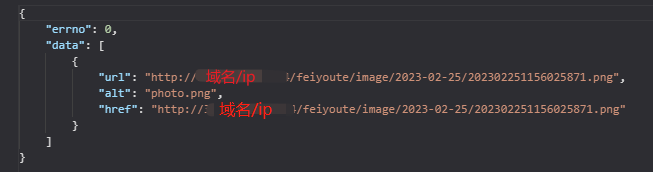
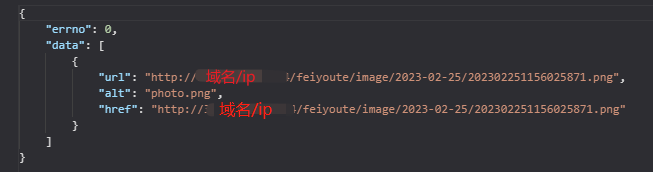
?>输出的格式必须按照官网给出的样式才行

案例

相关文章:

php-使用wangeditor实现富文本(完成图片上传)-npm
官网参考连接:快速开始 | wangEditor 样式: 一、新建一个临时文件夹test1和一个文件夹wangeditor 临时文件夹test1:临时存放通过npm下载的文件文件夹wangeditor:用于存放在临时文件夹test1拷贝的css和js 二、安装 editor 在确保有…...

mysql查看数据库中所有的表的建表语句
mysql查看数据库中所有的表: SHOW TABLES; 这条命令将返回数据库中所有表的列表。 如果要查看单个表的建表语句,可以使用以下命令: SHOW CREATE TABLE table_name; 其中,"table_name"为你要查看的表的名称。 如果…...

【Axure RP9】实现登入效验及实现左侧菜单栏跳转各页面
目录 一 效验简介 1.1 校验好处 1.2 应用场景 二 登入校验 2.1 效果 2.2 实现流程 三 左边菜单栏左侧菜单栏跳转各页面 3.1 效果 3.2 实现图 一 效验简介 1.1 校验好处 提高安全性: 在传统的用户名和密码登录的基础上,引入了另一种或多种验证…...

76. 最小覆盖子串。优化官方题解!
leetcode原题如下: 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 "" 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量…...

在国产GPU寒武纪MLU上快速上手Pytorch使用指南
本文旨在帮助Pytorch使用者快速上手使用寒武纪MLU。以代码块为主,文字尽可能简洁,许多部分对标NVIDIA CUDA。不正确的地方请留言更正。本文不定期更新。 文章目录 前言Cambricon PyTorch的Python包torch_mlu导入将模型加载到MLU上model.to(mlu)定义损失函…...

重生奇迹MU觉醒战士攻略
剑士连招技巧:生命之光:PK前起手式,增加血上限。 雷霆裂闪:眩晕住对手,剑士PK战士第一技能,雷霆裂闪是否使用好关系到胜负。 霹雳回旋斩:雷霆裂闪后可以选择用霹雳回旋斩跑出一定范围(因为对手…...

美颜技术详解:深入了解视频美颜SDK的工作机制
本文将深入探讨视频美颜SDK的工作机制,揭示其背后的科技奥秘和算法原理。 1.引言 视频美颜SDK作为一种集成到应用程序中的技术工具,通过先进的算法和图像处理技术,为用户提供令人印象深刻的实时美颜效果。 2.视频美颜SDK的基本工作原理 首…...
3D模型格式转换工具如何实现高性能数据转换?请看CAE系统开发实例!
客户背景 DP Technology是全球知名的CAM的供应商,在全球8个国家设有18个办事处。DP Technology提供的CAMESPRIT系统是一个用于数控编程,优化和仿真全方面的CAM系统。CAMESPRIT的客户来自多个行业,因此支持多种CAD工具和文件格式显得格外重…...

多级缓存:亿级流量的缓存方案
文章目录 一.多级缓存的引入二.JVM进程缓存三.Lua语法入门四.多级缓存1.OpenResty2.查询Tomcat3.Redis缓存预热4.查询Redis缓存5.Nginx本地缓存6.缓存同步 一.多级缓存的引入 传统缓存的问题 传统的缓存策略一般是请求到达Tomcat后,先查询Redis,如果未…...

C语言——高精度乘法
一、引子 高精度乘法相较于高精度加法和减法有更多的不同,加法和减法是一位对应一位进行操作的,而乘法是一个数的每一位对另一个数的每一位进行操作,需要的计算步骤更多。 二、核心算法 void Calculate(int num1[], int num2[], int numres…...

为什么C语言没有被C++所取代呢?
今日话题,为什么C语言没有被C所取代呢?虽然C是一个功能更强大的语言,但C语言在嵌入式领域仍然广泛使用,因为它更轻量级、更具可移植性,并且更适合在资源受限的环境中工作。这就是为什么C语言没有被C所取代的原因。如果…...
)
基于Spring的枚举类+策略模式设计(以实现多种第三方支付功能为例)
摘要 最近阅读《贯彻设计模式》这本书,里面使用一个更真实的项目来介绍设计模式的使用,相较于其它那些只会以披萨、厨师为例的设计模式书籍是有些进步。但这书有时候为了使用设计模式而强行朝着对应的 UML 图来设计类结构,并且对设计理念缺少…...

基于Linphone android sdk开发Android软话机
1.Linphone简介 1.1 简介 LinPhone是一个遵循GPL协议的开源网络电话或者IP语音电话(VOIP)系统,其主要如下。使用linphone,开发者可以在互联网上随意的通信,包括语音、视频、即时文本消息。linphone使用SIP协议&#…...

[论文分享]TimeDRL:多元时间序列的解纠缠表示学习
论文题目:TimeDRL: Disentangled Representation Learning for Multivariate Time-Series 论文地址:https://arxiv.org/abs/2312.04142 代码地址:暂无 关键要点:多元时间序列,自监督表征学习,分类和预测 摘…...

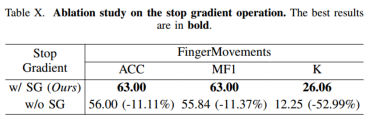
分享一个好看的vs主题
最近发现了一个很好看的vs主题(个人认为挺好看的),想要分享给大家。 主题的名字叫NightOwl,和vscode的主题颜色挺像的。操作方法也十分简单,首先我们先在最上面哪一行找到扩展。 然后点击管理扩展,再搜索栏…...

什么是云呼叫中心?
云呼叫中心作为一种高效的企业呼叫管理方案,越来越受到企业的青睐,常被用于管理客服和销售业务。那么,云呼叫中心到底是什么? 什么是云呼叫中心? 云呼叫中心是一种基于互联网的呼叫管理系统,与传统的呼叫…...

还在用nvm?来试试更快的node版本管理工具——fnm
前言 📫 大家好,我是南木元元,热衷分享有趣实用的文章,希望大家多多支持,一起进步! 🍅 个人主页:南木元元 目录 什么是node版本管理 常见的node版本管理工具 fnm是什么 安装fnm …...

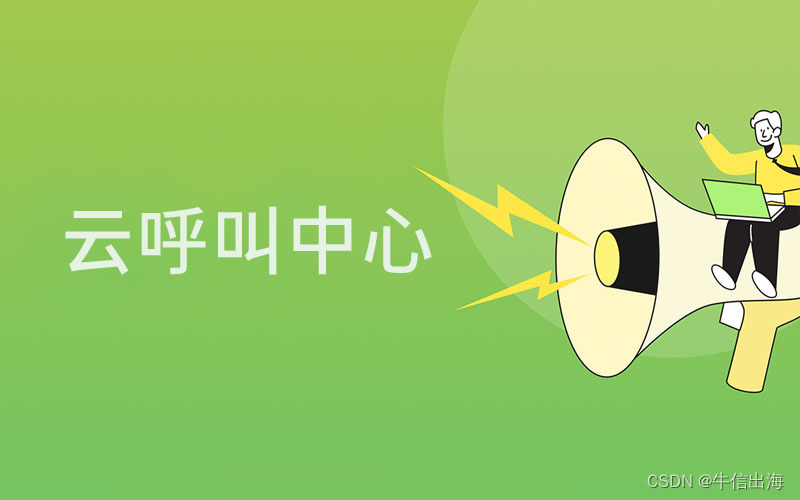
【Hadoop精讲】HDFS详解
目录 理论知识点 角色功能 元数据持久化 安全模式 SecondaryNameNode(SNN) 副本放置策略 HDFS写流程 HDFS读流程 HA高可用 CPA原则 Paxos算法 HA解决方案 HDFS-Fedration解决方案(联邦机制) 理论知识点 角色功能 元数据持久化 另一台机器就…...

企业需要哪些数字化管理系统?
企业需要哪些数字化管理系统? ✅企业引进管理系统肯定是为了帮助整合和管理大量的数据,从而优化业务流程,提高工作效率和生产力。 ❌但是,如果各个系统之间不互通、无法互相关联数据的话,反而会增加工作量和时间成本…...

【vue】开发常见问题及解决方案
有一些问题不限于 Vue,还适应于其他类型的 SPA 项目。 1. 页面权限控制和登陆验证页面权限控制 页面权限控制是什么意思呢? 就是一个网站有不同的角色,比如管理员和普通用户,要求不同的角色能访问的页面是不一样的。如果一个页…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
